Jak korzystać z własnych plików Svg Bootstrap
Opublikowany: 2023-02-07Bootstrap to darmowa platforma CSS o otwartym kodzie źródłowym, przeznaczona do responsywnego, mobilnego front-endowego tworzenia stron internetowych. Zawiera szablony projektowe oparte na CSS i JavaScript dla typografii, formularzy, przycisków, nawigacji i innych elementów interfejsu. SVG (Scalable Vector Graphics) to oparty na XML format obrazu wektorowego dla grafiki dwuwymiarowej z obsługą interaktywności i animacji. Specyfikacja SVG to otwarty standard rozwijany przez konsorcjum World Wide Web Consortium (W3C) od 1999 roku. Możesz używać własnych plików SVG z Bootstrap, odwołując się do pliku w Bootstrap CSS . Bootstrap to darmowa platforma CSS o otwartym kodzie źródłowym, która jest przeznaczona do responsywnego, mobilnego front-endowego tworzenia stron internetowych. Możesz używać własnych plików SVG z Bootstrap, odwołując się do pliku w Bootstrap CSS.
Najpopularniejsze są pliki Scalable Vector Graphics (SVG), do których można uzyskać dostęp przez Internet. Obrazy można przechowywać za pomocą wzorów matematycznych, które tworzą siatki punktów i linii. Oznacza to, że można je znacznie skalować bez utraty jakości. Ponieważ SVG to kod XML, wszelkie informacje w nich zawarte mogą być dosłownym tekstem, a nie kształtami. Plik SVG można otworzyć w dowolnej z głównych przeglądarek, w tym Chrome, Edge, Safari i Firefox. Za pomocą programu na komputerze możesz także otworzyć obraz. Dowiesz się o różnych narzędziach online, które można wykorzystać do dodawania ruchomych elementów do grafiki internetowej.
W przeciwieństwie do wektorów, pliki PNG są plikami rastrowymi. Ponieważ brakuje im pikseli, nie tracą rozdzielczości. Gdy rozciągniesz plik PNG lub ściśniesz go zbyt mocno, staje się on rozpikselowany i rozmyty. Kiedy używana jest złożona grafika, taka jak ta z wieloma ścieżkami i punktami kontrolnymi, pojemność pamięci grafiki znacznie wzrasta.
Jak zaimportować SVG do mojej witryny?

Aby zaimportować plik SVG do swojej witryny, musisz użyć kodu dostarczonego przez witrynę, z której importujesz plik SVG. Skopiuj i wklej kod do kodu HTML swojej witryny.
Narzędzie Svg-inliner nodes.js cli zbiera wszystkie pliki .svg w folderze node.js i tworzy dla Ciebie dwa pliki: all-icons.js ivsg-insider.html. Co to dokładnie jest? Oto prosty przykład. Używam mapy HTML, aby pokazać, jak wyglądają ikony i jakiej nazwy użyć, aby je zaimportować w wygodny sposób. Svg-inliner to dobre narzędzie do eksportowania plików SVG jako komponentów React (domyślnie) lub ciągów znaków. Wykorzystuje domyślne ustawienia SVGO, które są dostępne na GitHub pod adresem: https://github.com/cuginoAle/svg-liner-in/blob/master/helpers.js. Jeśli zamierzasz go często używać, możesz zainstalować go raz, a następnie uruchamiać za każdym razem, gdy dodasz nowy plik svg do folderu.
Pierwszym krokiem jest włączenie przestrzeni nazw SVG do kodu HTML. HTML%27s url %22br %22 może być użyty, jeśli HTML%22br %22 jest obecny. Zostanie to wyświetlone w formacie HTML. Kliknij tutaj. Gdy wpiszesz *tytuł* w CSS, określ rozmiar obrazu (SVG). 'Link' href='https:// fonts.googleapis.com/family/Montserrat:400,700′ rel='stylesheet' type='text/css' **/head *** **Wprowadź również treść. xmlns=' http://www.w3.org/2000/svg' viewBox='0 700 500′ Aby nadać jednostce miary wzór ='200′ y ='200′ szerokość x '200' wysokość x ' 200' To jest prostokątny kształt, bez względu na to, jaki to jest kształt. */rect * elipsa cx='200′ cy='200′ rx='100′ ry='100′ fill='#fff' Przedstawiona tutaj elipsa jest elipsą. #ellipse */svg To takie proste. * /html został przypisany do tego pliku. Elementy HTML zawierające przestrzeń nazw SVG można znaleźć poniżej. Element prostokątny ma x, y, szerokość i wysokość, podczas gdy element elipsy ma x, y, szerokość i wysokość. Wypełnienia są również definiowane w elemencie rect, który jest ustawiony na Fff. W elemencie Elastice nie ma atrybutu wypełnienia. Bardziej złożone kształty można tworzyć za pomocą funkcji CSS SVG niż zwykłe prostokąty i elipsy. Na przykład poniższy kod generuje trójkąt. xmlns =' http://www.w3.org/2000/svg' viewBox =' 0 700 500′ Punkty wielokąta to 50, 100, 150, 200′ kresek ('#000′ fill ='#fff'). Tu jest trójkąt. Podstawową jednostką miary jest wielokąt. (*.svg) W powyższym przykładzie istnieją punkty atrybutów dla wierzchołków trójkątów, które są powiązane ze współrzędnymi ich współrzędnych. Atrybuty wypełnienia i obrysu są ustawione na #000, co oznacza, że nie będzie koloru, a wielokąt będzie biały. W CSS istnieje również sposób na animowanie ikon i logo. Logo można utworzyć za pomocą następującego kodu: xmlns='https://www.w3.org/2000/svg/viewBox=1′ viewBox='0 0 700
Co się stanie, jeśli użyjemy Svg przez Internet?
W przeciwieństwie do obrazów rastrowych opartych na pikselach, pliki SVG są grafiką wektorową (w przeciwieństwie do obrazów rastrowych opartych na pikselach). Jest to szczególnie przydatne przy tworzeniu responsywnych stron internetowych, które muszą być zarówno atrakcyjne wizualnie, jak i funkcjonalne w szerokim zakresie rozmiarów ekranów i urządzeń.
Svg: zalety i wady
Ponieważ jest skalowalny i nie pogarsza jakości, gdy jest skalowany, jest dobrym wyborem do responsywnego i gotowego do Retina projektowania stron internetowych. Pomimo tego, że plików PNG nie można animować, można ich używać. Jednak w niektórych plikach SVG osadzony kod JavaScript może stanowić lukę. Ponadto zainfekowane pliki SVG mogą być wykorzystywane do przekierowywania użytkowników do złośliwych stron internetowych.
Czy dobrze jest używać SVG w Html?
Skalowalna grafika wektorowa jest przyjazna dla SEO, ponieważ umożliwia dodawanie słów kluczowych, opisów i linków bezpośrednio do znaczników, z których wszystkie są niezbędne do rozwoju witryny. Możliwe jest osadzanie plików HTML w plikach .sva, aby można je było przechowywać w pamięci podręcznej, edytować za pomocą CSS i indeksować w celu poprawy dostępności. To tylko kilka przykładów tego, co ma nadejść w przyszłości.
Dlaczego powinieneś używać Svg do swoich obrazów
Należy pamiętać, że nauka korzystania z sva jest procesem czasochłonnym: format opiera się na tekście, więc nauczenie się, jak go używać, zajmuje trochę czasu. Możesz również zauważyć, że Twoje obrazy są mniej skompresowane w SVG, ponieważ nie są tak stratne jak JPEG. Wreszcie, ponieważ SVG jest skalowalny, można za jego pomocą tworzyć wysokiej jakości grafikę.
Innymi słowy, jeśli szukasz formatu obrazu, który może być używany na wiele sposobów i ma doskonałą obsługę przeglądarki, SVG może być właśnie dla Ciebie. Jeśli dopiero zaczynasz, warto najpierw nauczyć się formatu JPEG.
Czy mogę używać glifów w Bootstrap 5?

Na razie nie ma ostatecznej odpowiedzi na to pytanie, ponieważ Bootstrap 5 jest wciąż w fazie rozwoju. Można jednak bezpiecznie założyć, że glify będą nadal w pewnym stopniu obsługiwane, ponieważ stanowią kluczową część struktury Bootstrap .
Symbol graficzny, ikona lub czcionka to rodzaj ikony używanej na stronie internetowej. Glifikony działają podobnie do dokumentu, do którego prowadzą hiperłącza, z tą różnicą, że są umieszczone w ikonach, a nie w słowach. Poniżej wymieniono najczęstsze zastosowania glifów oraz powody ich stosowania. Korzystanie z Bootstrap jest najczęstszym i najprostszym sposobem stosowania glifów w projekcie internetowym. Zestawy niziołków Glyphicons składają się z większości ikon, których wymaga każda strona internetowa. Poniższe żądanie jest odpowiednie do określania ikon w kodzie HTML. Istnieją dwa typy plików: class=”glyphicon glyphicon-align-left” i aria-hidden-true.
Jest to darmowa czcionka, która ma taką samą funkcję jak glifikony Bootstrap . Jest to lekki i prosty projekt, który jest podobny do tego, jak używałbyś glifów Bootstrap na stronie internetowej. W bibliotece ikon Font Awesome znajduje się ponad 7000 ikon, które możesz wybrać według swoich potrzeb.

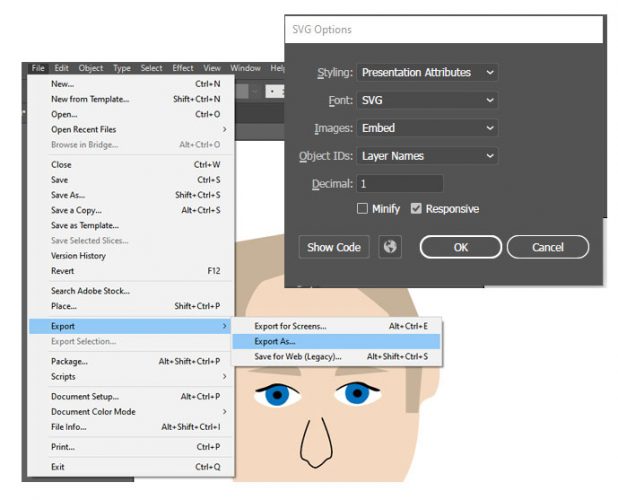
Zanim będziesz mógł używać Glyphicons w swoich projektach internetowych, musisz najpierw pobrać i zainstalować Bootstrap. Platforma Bootstrap to bezpłatna platforma CSS i JavaScript o otwartym kodzie źródłowym, którą można bezpłatnie pobrać i używać. Po zainstalowaniu Bootstrap możesz uzyskać dostęp do zestawu ikon Bootstrap, ładując Bootstrap CDN na swoim serwerze internetowym i umieszczając następujący wiersz w kodzie HTML: rel=”stylesheet” href=https://maxcdn.bootstrapcdn.com/bootstrap/3.37/ css/bootstrap.min.js Po dodaniu Bootstrap CDN do swojego serwera, możesz uzyskać dostęp do zestawu ikon Bootstrap , ładując czcionkę IcoMoon. Twój kod HTML powinien zawierać następujący wiersz oprócz niesamowitego zestawu ikon. Adres URL tej strony znajduje się w sekcji Arkusz stylów. Aby ikony się pojawiły, muszą być zawarte w pliku sva. Adobe Illustrator lub Inkscape to programy do rysowania, za pomocą których można utworzyć plik SVG. Po utworzeniu pliku SVG możesz przesłać go do IcoMoon i dodać do ustawienia Font Awesome / Glyphicon. Po dodaniu ikon do IcoMoon i zestawu Font Awesome / Glyphicon, możesz wyeksportować zestaw czcionek i załadować go do swojego projektu internetowego w taki sam sposób, jak każdą inną czcionkę ikon.
Glifikony Bootstrap: jak używać
Użyj następującego wiersza kodu, aby załadować glifikony Bootstrap na swoją stronę internetową. rel=stylesheet rel=stylesheet href://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.js Upewnij się, że struktura folderów jest poprawnie skonfigurowana do ładowania glifikonów Bootstrap, a nie będziesz musiał nic robić specjalnie do tego. Obie klasy są wymagane. Glifikon pierwszej klasy służy jako podstawowa metoda ustawiania podstawowych stylów, podczas gdy komentarz do glifikonu służy jako podstawowa metoda ustawiania określonego obrazu. Dodałbym jeszcze trzecią rzecz. Poniższy kod zawiera część Bootstrap Glyphicons pliku Bootstrap Glyphicons . rel=arkusz stylów
Jak wyświetlić pliki Svg?
Istnieje kilka sposobów wyświetlania plików SVG na stronie internetowej. Jednym ze sposobów jest użycie elementu. Innym sposobem jest użycie elementu inline. W tym artykule przyjrzymy się miliardom sposobów wyświetlania pliku SVG na stronie internetowej. Najlepszym sposobem wykorzystania pliku SVG jest potraktowanie go jako obrazu, podobnie jak w przypadku plików JPG, PNG i GIF. Zawsze możemy polegać na tagu img: w celu uzyskania wskazówek HTML. Możemy tworzyć różne właściwości, jeśli chcemy wyświetlać nasze pliki SVG za pomocą CSS. Wartość właściwości można przedstawić w tekście za pomocą obrazu SVG przy użyciu reprezentacji w tekście w CSS. Wszystko, co jest potrzebne do skopiowania/wklejenia całej zawartości SVG z pliku do DOM, to HTML. Możemy dodać wersję SVG base64 do znacznika obiektu. Aby wygenerować rzeczywistą wartość zakodowaną w base64, zastąp tekst [base64blob] wartością prawdziwego tekstu zakodowanego w base64. Omówiliśmy, jak określić wbudowany plik SVG w HTML, a następnie w CSS. Na przykład w JavaScript właściwość background-image może być użyta do załadowania obrazu do modelu DOM. Jeśli chodzi o HTML i CSS, możemy określić zakodowaną w base64 wersję SVG, którą chcemy wyświetlić na naszej stronie. Nasz surowy SVG jest konwertowany do wygodniejszego formatu zakodowanego w adresie URL za pomocą encodeURIComponent, który jest wbudowany w interfejs API. Najlepszy sposób na podgląd plików SVG Najlepszym sposobem na podgląd plików SVG na komputerze Mac jest użycie Podglądu, który jest zawarty w większości wersji System operacyjny Mac. Podglądy można znaleźć w menu aplikacji i można je przeglądać w domyślnej przeglądarce aplikacji. W systemie Windows 10 użytkownicy mogą również wyświetlać podgląd plików SVG, klikając je prawym przyciskiem myszy i wybierając „Otwórz za pomocą…” z menu kontekstowego. Możesz wybrać program, którego chcesz użyć do przeglądania pliku, klikając tutaj. Dostępnych jest wiele bezpłatnych przeglądarek SVG dla systemu Windows 10, w tym marek Microsoft, Adobe Illustrator i Inkscape. Jak korzystać z pliku SVG w programie Bootstrap Aby użyć pliku SVG w programie Bootstrap, musisz najpierw dodać plik do swojego projektu. Następnie możesz odwołać się do pliku w pliku ładowania początkowego za pomocą znacznika „“”. Skalowalna grafika wektorowa (SVG) to rodzaj grafiki, którą można wykonać na dużą skalę. Extensible Markup Language (XML) to rodzaj formatu obrazu, który umożliwia tworzenie grafiki wektorowej. Obraz SVG może być używany na różne sposoby, w zależności od używanej wersji CSS lub HTML. Ten samouczek pokaże Ci, jak korzystać z sześciu różnych metod. Używanie SVG jako obrazu tła CSS. Element obrazu można dodać do dokumentu HTML za pomocą znacznika >img>. Tym razem zamiast HTML używamy do tego CSS i mamy więcej opcji dostosowywania. HTML. Jest kompatybilny ze wszystkimi przeglądarkami obsługującymi Scalable Vector Graphics (SVG) i służy do obsługi funkcji >object>. HTML ma element HTML, a CSS ma również element HTML. Ponieważ większość nowoczesnych przeglądarek nie obsługuje już wtyczek do przeglądarek, poleganie wyłącznie na >embed > nie zawsze jest dobrym pomysłem.Plik SVGPlik SVG to plik Scalable Vector Graphics. Pliki SVG można tworzyć za pomocą dowolnego edytora tekstu, ale często są one tworzone za pomocą oprogramowania do rysowania. Format pliku jest oparty na XML i można go otwierać w dowolnej przeglądarce internetowej. Dzięki formatowi wektorowemu obrazy cyfrowe mogą wyglądać świetnie nawet wtedy, gdy są małe. Wyszukiwarki tego formatu są zoptymalizowane pod kątem tego formatu, często jest on mniejszy niż inne formaty i ma możliwość dynamicznej animacji. W tym przewodniku wyjaśnię, czym są te pliki, kiedy należy ich używać i jak zacząć używać ich do tworzenia sva. Ponieważ obraz rastrowy ma stałą rozdzielczość, rozmiar obrazu obniża jego jakość. Obraz jest przechowywany jako zestaw punktów i linii w formacie grafiki wektorowej. XML lub znaczniki XML to język używany do pisania tych formatów. Kod XML w pliku obrazu określa, z czego składa się obraz, w tym jego kształty, kolory i tekst. Dzięki kodowi XML umożliwia on aplikacjom internetowym i stronom internetowym tworzenie doskonałych obrazów HTML i CSS. Zaletą jest możliwość zmiany rozmiaru lub zmniejszenia go bez uszczerbku na jakości. Bez względu na rozmiar obrazu lub typ wyświetlacza, zawsze wygląda tak samo. W porównaniu z obrazami rastrowymi pliki SVG są zaprojektowane z mniejszą ilością szczegółów. To od projektantów i programistów zależy, jak zaprezentują swoje projekty. Konsorcjum World Wide Web opracowało format pliku grafiki internetowej, który jest obecnie szeroko stosowany. Programiści mogą łatwo zrozumieć kod XML, przeglądając go w formie tekstowej. CSS i JavaScript umożliwiają dynamiczną zmianę wyglądu plików SVG. Używając skalowalnej grafiki wektorowej, możesz tworzyć wiele różnych typów grafiki. Są doskonałym wyborem dla grafików, ponieważ są łatwe do nauczenia, elastyczne i interaktywne. Krzywa uczenia się każdego programu różni się od innych programów. Przed wybraniem bezpłatnej lub płatnej opcji należy wypróbować niektóre narzędzia i zorientować się, do czego są zdolne. Najnowsza aktualizacja programu Adobe Illustrator poprawia obsługę plików SVG. Użytkownicy mogą teraz z łatwością tworzyć ilustracje wektorowe dzięki tej nowej aktualizacji, a dzięki licznym gratisom zawartym w niej jest mnóstwo pomysłów na początek. Ta aktualizacja zawiera również mniejszą kolekcję bezpłatnych plików SVG, które są licencjonowane do użytku komercyjnego. Istnieje jednak kilka przydatnych zasobów dla początkujących, takich jak prosty przewodnik tworzenia logo SVG. Niezależnie od tego, czy korzystasz z programu Illustrator od lat, czy dopiero zaczynasz, znajdziesz tutaj to, czego szukasz. Zachęcamy do korzystania z nowych funkcji i czerpania radości z projektowania. Zalety korzystania z plików SVG Używanie plików SVG do tworzenia grafiki o wysokiej rozdzielczości w dokumentach cyfrowych to świetny pomysł. Są również obsługiwane przez większość najpopularniejszych edytorów grafiki komputerowej, co czyni je doskonałym wyborem dla grafików i programistów.
