Jak używać fragmentów rozszerzonych w WordPress
Opublikowany: 2022-12-02Czy chcesz dodać fragmenty rozszerzone do swojej witryny WordPress?
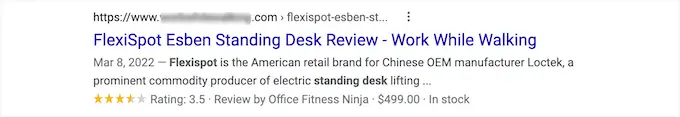
Fragmenty rozszerzone umożliwiają tworzenie niestandardowych list wyszukiwania dla specjalnych treści, takich jak recenzje, przepisy kulinarne, wydarzenia i inne. Te listy wyszukiwania będą się wyróżniać i pomogą zwiększyć ruch w Twojej witrynie.
W tym artykule pokażemy, jak krok po kroku dodawać fragmenty rozszerzone do witryny WordPress.

Dlaczego warto używać fragmentów rozszerzonych w witrynie WordPress?
Fragmenty rozszerzone wykorzystują tak zwane znaczniki schematu, aby dostarczać wyszukiwarkom dodatkowych informacji o treści.
Roboty wyszukiwarek wykorzystują te dane do wyświetlania dodatkowych informacji o Twoich postach i stronach w wynikach wyszukiwania.

Pomaga to wyróżnić Twoje posty i strony w wynikach wyszukiwania, co może poprawić współczynnik klikalności organicznych i pomóc zwiększyć ruch na blogu.
Pomaga także budować autorytet w swojej niszy, ponieważ Twoja witryna staje się bardziej widoczna w wyszukiwaniu.
Fragmenty rozszerzone nie są przeznaczone tylko dla witryn z recenzjami lub przepisów kulinarnych. Możesz używać fragmentów rozszerzonych dla wydarzeń, produktów, osób, wideo, muzyki, aplikacji, artykułów, postów na blogu i nie tylko.
Uwaga : należy pamiętać, że dodanie znaczników schematu do witryny nie gwarantuje, że Google je wyświetli. Google może zrezygnować z niektórych wyszukiwań. Jednak dodanie znaczników schematu pomaga Google zrozumieć Twoje treści i znacznie zwiększa prawdopodobieństwo wyświetlenia fragmentów rozszerzonych.
To powiedziawszy, pokażmy ci, jak dodawać fragmenty rozszerzone do WordPress. Po prostu skorzystaj z poniższych szybkich łączy, aby przejść bezpośrednio do metody, której chcesz użyć.
Metoda 1. Dodawanie fragmentów rozszerzonych w WordPress za pomocą wtyczki WordPress
Najłatwiejszym sposobem dodania fragmentów rozszerzonych do WordPress jest użycie wtyczki AIOSEO. To najlepsza wtyczka SEO WordPress na rynku, używana przez ponad 3 miliony stron internetowych.

Pomaga łatwo zoptymalizować witrynę pod kątem wyszukiwarek bez konieczności zatrudniania eksperta SEO. Ponadto możesz skonfigurować fragmenty rozszerzone w swojej witrynie za pomocą kilku kliknięć.
Uwaga: Będziesz potrzebować wersji pro AIOSEO, ponieważ zawiera ona funkcję znaczników schematu i inne funkcje, takie jak mapy witryn XML, menedżer przekierowań i inne. Istnieje darmowa wersja wtyczki, której możesz użyć, aby rozpocząć.
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować wtyczkę AIOSEO. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym instalacji wtyczki WordPress.
Po aktywacji zostaniesz natychmiast przeniesiony do kreatora konfiguracji AIOSEO. Musisz kliknąć przycisk „Zacznijmy”.

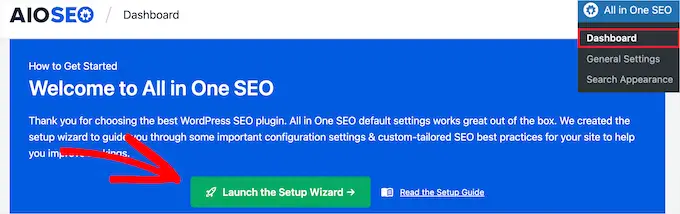
Jeśli kreator konfiguracji nie pojawi się od razu, po prostu przejdź do All in One SEO »Dashboard .
W tym miejscu możesz kliknąć przycisk „Uruchom kreatora instalacji”. To przeprowadzi Cię przez kolejne etapy konfiguracji wtyczki dla Twojej witryny.

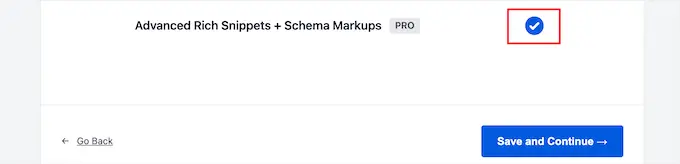
Podczas korzystania z kreatora konfiguracji musisz aktywować dodatek „Zaawansowane fragmenty rozszerzone + znaczniki schematu”.
Po prostu zaznacz pole, aby zmieniło kolor na niebieski, a następnie kliknij przycisk „Zapisz i kontynuuj”.

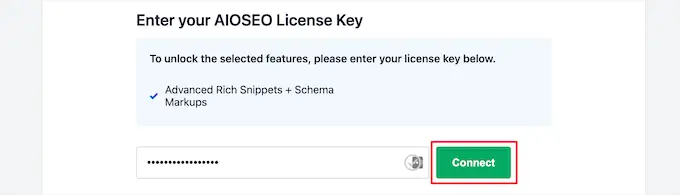
Na ostatnim ekranie musisz wprowadzić klucz licencyjny, a następnie kliknąć przycisk „Połącz”.
Informacje te można znaleźć na stronie swojego konta w witrynie AIOSEO.

Aby uzyskać więcej informacji, zobacz nasz ostateczny przewodnik na temat prawidłowej konfiguracji AIOSEO dla WordPress.
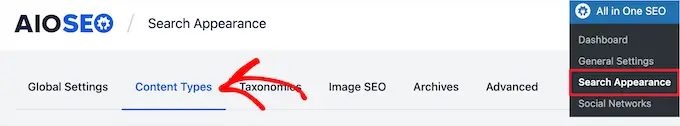
Następnie możesz przejść do AIOSEO » Wygląd wyszukiwania w panelu administracyjnym WordPress, a następnie kliknąć kartę „Typy treści”.

Następnie możesz ustawić typ znaczników schematu dla swoich postów i stron.
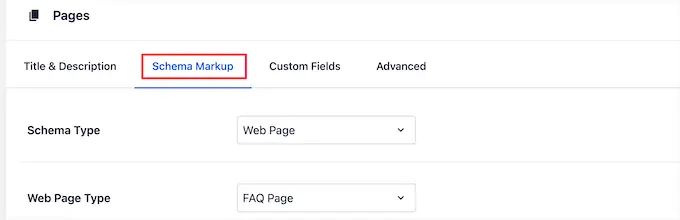
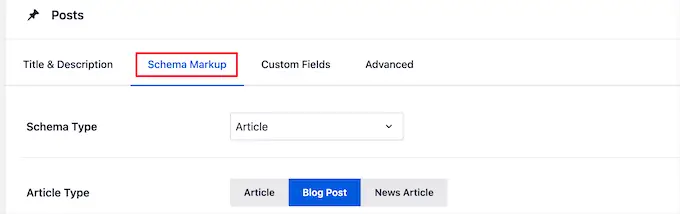
Wystarczy kliknąć opcję menu „Oznaczenia schematu”, a następnie wybrać typ schematu z listy rozwijanej.
Będziesz mógł zobaczyć różne typy treści, które możesz tworzyć za pomocą wtyczki. Lista obejmuje:
- Kurs
- Produkt
- Przepis
- Oprogramowanie/aplikacja
- Często zadawane pytania
- Strona internetowa
- Profil
- Artykuł
Kliknięcie dowolnego typu zawartości spowoduje wyświetlenie pól, które będą dostępne.

Te ustawienia będą ustawieniami domyślnymi po dodaniu nowego posta na blogu. Możesz je jednak zmienić również dla poszczególnych postów.
Poniżej znaczników schematu posta możesz także kontrolować domyślny schemat dla swoich stron.
Po prostu wybierz „Typ schematu” z listy rozwijanej. Następnie będziesz mieć dodatkowe opcje dla wybranego typu schematu.

Po zakończeniu wprowadzania zmian kliknij przycisk „Zapisz zmiany” przed opuszczeniem strony.
Dodawanie informacji o fragmentach rozszerzonych do postów i stron
Teraz możesz dodawać informacje o schemacie do swoich poszczególnych postów i stron, dzięki czemu będą one wyświetlane z unikalnymi fragmentami rozszerzonymi w wynikach wyszukiwania.
Aby to zrobić, po prostu otwórz post na blogu i przewiń w dół pod edytorem postów. Tutaj zobaczysz meta pole o nazwie „Ustawienia AIOSEO”.
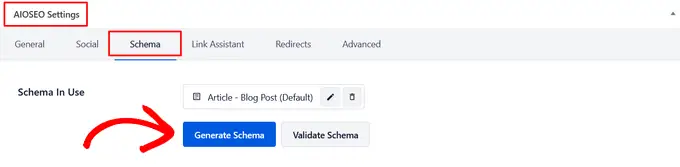
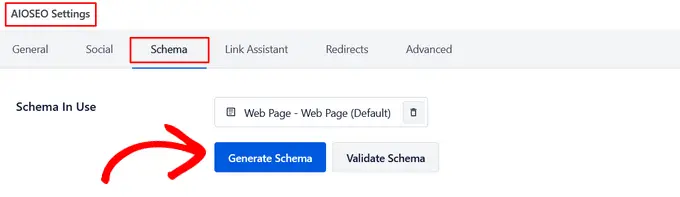
Musisz kliknąć kartę „Schemat”, a następnie kliknąć przycisk „Generuj schemat”.

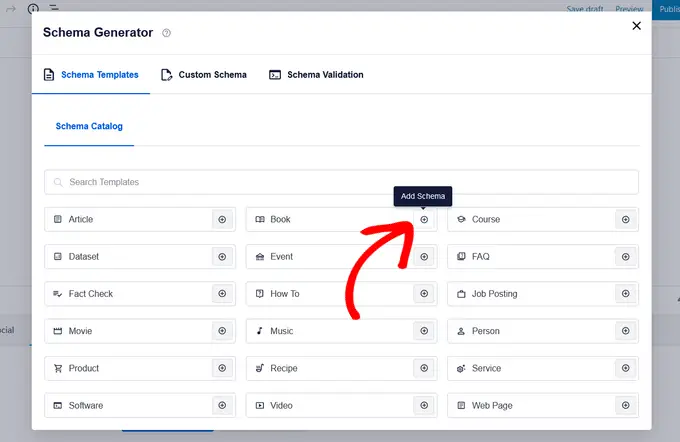
Spowoduje to otwarcie katalogu schematów. Po prostu kliknij przycisk „Dodaj schemat” obok typu schematu, który chcesz dodać.

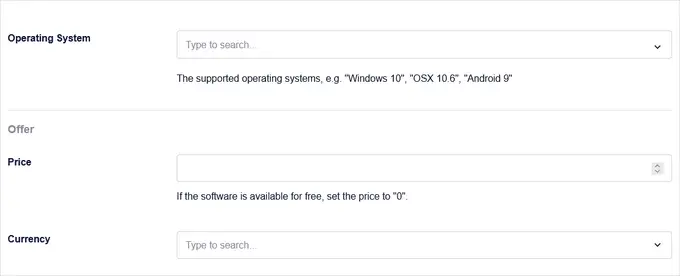
Teraz dostępne będą różne pola do wypełnienia, w zależności od wybranej opcji. Na przykład typ schematu „Oprogramowanie” zawiera pola na nazwę, system operacyjny, cenę, opis, recenzję i inne.

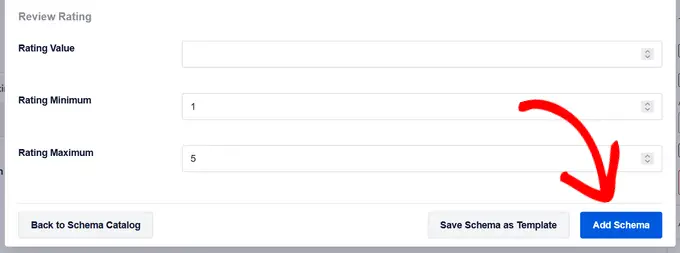
Po zakończeniu kliknij przycisk „Dodaj schemat”. Nie zapomnij kliknąć „Aktualizuj” lub „Publikuj” w poście, aby również zapisać zmiany.

Dodawanie znaczników schematu do poszczególnych stron WordPress jest podobne. Musisz otworzyć stronę, którą chcesz edytować, a następnie przewinąć w dół do pola meta „Ustawienia AIOSEO” pod edytorem stron.

Następnie kliknij opcję menu „Schemat”, kliknij przycisk „Generuj schemat” i wybierz typ schematu strony z katalogu schematów.

W zależności od wybranego typu schematu pojawią się różne opcje.
Tak jak powyżej, kiedy skończysz, musisz kliknąć przycisk „Dodaj schemat” i kliknąć „Aktualizuj” lub „Publikuj” na stronie, aby wprowadzić zmiany w życie.
Dodanie fragmentu rozszerzonego nie zmieni interfejsu twojego bloga WordPress. Jednak będziesz dostarczać robotom wyszukiwarek dodatkowe dane do wyświetlania wraz z Twoimi postami i stronami w wynikach wyszukiwania.
Metoda 2. Dodawanie fragmentów rozszerzonych poprzez dodanie kodu do WordPress
Innym sposobem dodawania fragmentów rozszerzonych do WordPress jest dodanie kodu do WordPress. Jeśli nie robiłeś tego wcześniej, zapoznaj się z naszym przewodnikiem na temat kopiowania i wklejania kodu w WordPress.
Fragmenty rozszerzone lub znaczniki danych strukturalnych można zapisywać w trzech różnych słownikach. Te słowniki to mikrodane, RDFa i JSON-LD. Możesz użyć dowolnego z nich na swojej stronie. Jednak większość początkujących uważa, że RDFa jest bardziej przyjazny dla początkujących.
Oto przykład strony o użytkowniku w WordPress. Zwykle tekst strony będzie wyglądał mniej więcej tak:
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>
Można to łatwo przekształcić za pomocą fragmentów rozszerzonych.
Jeśli znasz HTML, możesz łatwo zrozumieć następujący przykład:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
Dla każdego typu zawartości istnieją pewne specjalne właściwości, które należy zdefiniować.
Schema.org to organizacja, która pomaga utrzymać standard dla różnych typów treści. Na ich stronie internetowej znajdziesz obszerną dokumentację z przykładami dla każdego typu zawartości schematu.
Oto kolejny przykład przepisu z fragmentami rozszerzonymi.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
Jeśli ręcznie dodajesz fragmenty rozszerzone do swoich postów WordPress, musisz ręcznie dodać kod HTML do WordPress. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym edytowania kodu HTML w edytorze kodu WordPress.
Aby dowiedzieć się, jakie właściwości są wymagane dla każdego typu treści, konieczne może być również zapoznanie się z zasobami Google dla programistów dotyczącymi danych strukturalnych.
Testowanie fragmentów rozszerzonych i znaczników schematu
Jeśli ręcznie dodajesz fragmenty rozszerzone, upewnij się, że prawidłowo dodałeś uporządkowane dane do swojej witryny WordPress.
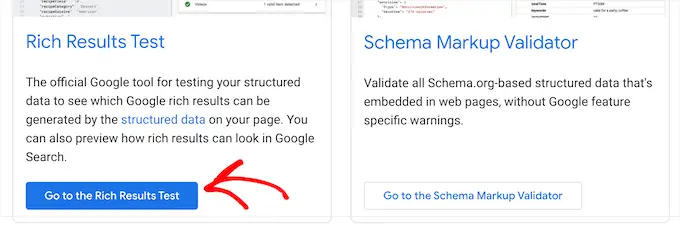
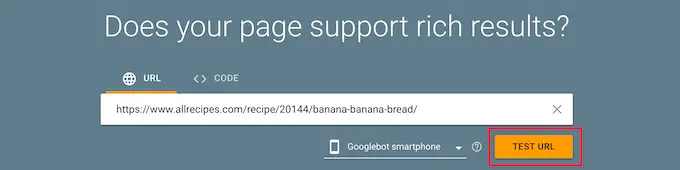
Aby sprawdzić fragmenty rozszerzone, po prostu przejdź do narzędzia Google do testowania danych strukturalnych. Następnie możesz przeprowadzić dwa różne testy, aby przetestować dane strukturalne.
Najpierw kliknij przycisk „Przejdź do testu wyników z elementami rozszerzonymi”. Dzięki temu zobaczysz, jakie wyniki z elementami rozszerzonymi można wygenerować dla Twojej strony.

Następnie wprowadź adres URL strony lub posta w polu.
Następnie kliknij przycisk „Testuj adres URL”.

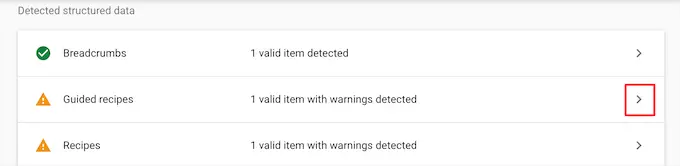
Spowoduje to automatyczne wygenerowanie raportu, aby zobaczyć, które funkcje wyników z elementami rozszerzonymi mogą się pojawić, gdy ta strona lub post pojawi się w wynikach wyszukiwania.
Wyświetli wszelkie błędy lub ostrzeżenia, dzięki czemu możesz poprawić swoje uporządkowane dane. Możesz kliknąć strzałkę listy rozwijanej obok dowolnego ostrzeżenia, aby uzyskać szczegółowe instrukcje, jak to naprawić.

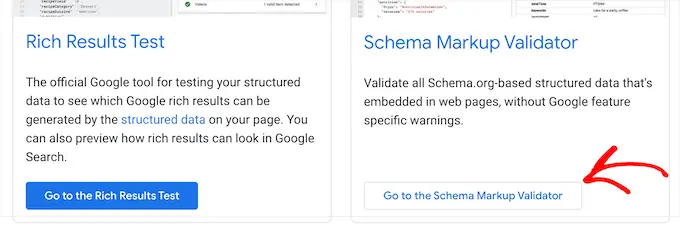
Następnie możesz przetestować znaczniki schematu, wracając do strony narzędzi Google do testowania danych strukturalnych.
Następnie kliknij przycisk „Przejdź do walidatora znaczników schematu”.

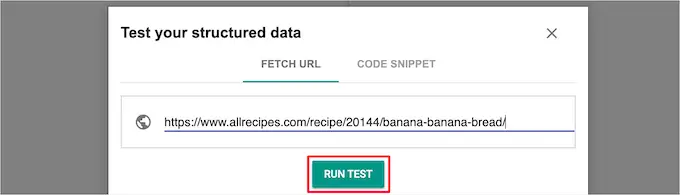
Następnie wprowadź adres URL lub fragment kodu w wyskakującym okienku „Przetestuj swoje dane strukturalne”.
Następnie kliknij przycisk „Uruchom test”.

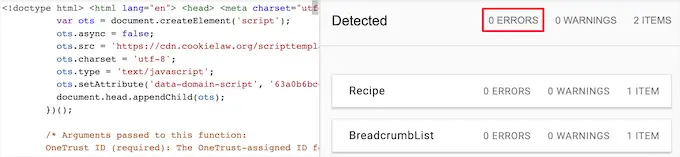
Narzędzie automatycznie przeanalizuje Twój kod, aby sprawdzić, czy nie ma błędów.
Chcesz zobaczyć 0 błędów po prawej stronie strony.

Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak używać fragmentów rozszerzonych w witrynie WordPress. Możesz także zapoznać się z naszym przewodnikiem, jak wybrać najlepszego rejestratora nazw domen, oraz z naszymi ekspertami, którzy wybrali najlepsze oprogramowanie chatbotów AI dla Twojej witryny.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zobaczyć samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
