Jak używać skalowalnych plików grafiki wektorowej (SVG) w szkicu
Opublikowany: 2023-02-13Jeśli jesteś projektantem stron internetowych lub aplikacji, być może zastanawiasz się, czy w programie Sketch można używać plików Scalable Vector Graphics (SVG). Krótka odpowiedź brzmi: tak! W tym artykule pokażemy, jak dodawać pliki SVG do projektów Sketch. SVG to doskonały wybór do dodawania ikon i innych grafik wektorowych do projektów Sketch. Główną zaletą korzystania z pliku SVG jest to, że można go skalować do dowolnego rozmiaru bez utraty jakości. Jest to idealne rozwiązanie do responsywnego projektowania stron internetowych, w którym musisz upewnić się, że ikony wyglądają ostro na różnych rozmiarach ekranu. Kolejną zaletą korzystania z plików SVG jest to, że można je animować. Może to dodać dodatkową warstwę interaktywności do twoich projektów. Aby dodać plik SVG do projektu Sketch , po prostu przeciągnij go i upuść na płótno. Następnie możesz użyć wbudowanych narzędzi wektorowych do edycji pliku zgodnie z potrzebami. Więc masz to! Możesz teraz dodawać pliki Scalable Vector Graphics (SVG) do swoich projektów Sketch.
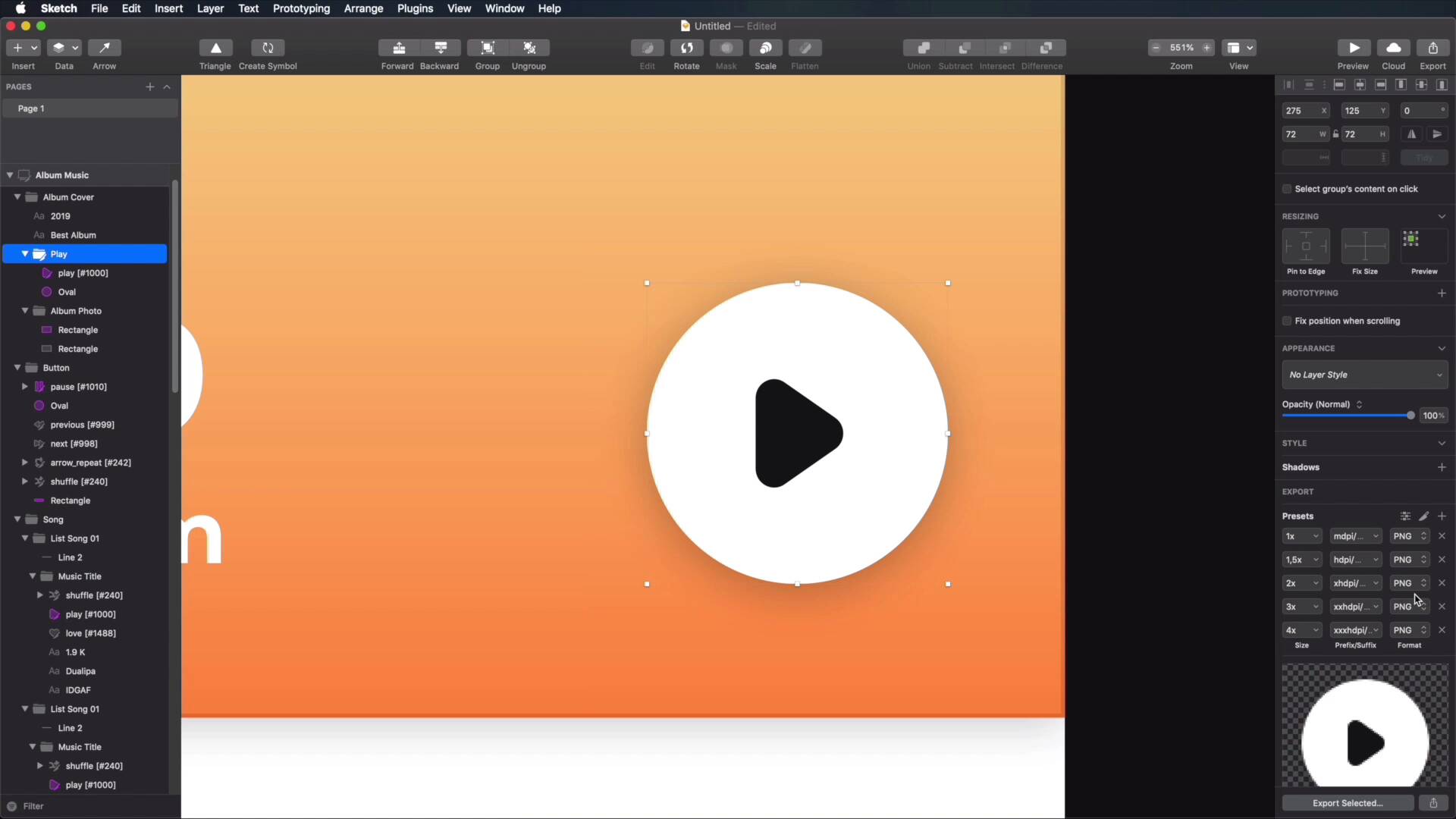
Otwórz plik szkicu i wybierz warstwę, wiele warstw lub obszar roboczy, a następnie kliknij Eksportuj w prawym dolnym rogu ekranu. Musisz ustawić format jako SVG w rozwijanym menu Format. Można zmienić rozmiar rozdzielczości i wybrać opcję eksportu (Eksportuj warstwy lub Eksportuj [nazwa obszaru roboczego]).
W przypadku zaimportowanego pliku SVG, SketchUp nie można określić jako „solidny”. To dzieło sztuki jest w formacie 2D, więc można je podzielić na kilka krawędzi lub krawędzi i ścian. Objętość 3D w zamkniętej pętli zamknięta dwiema ścianami, z każdą krawędzią połączoną z dwiema ścianami, zgodnie ze standardami programu SketchUp.
Jak zaimportować ikonę do szkicu?

Wystarczy zaimportować ikony z folderów lub użyć własnych ikon, aby korzystać z wtyczki Sketch Icons . Cmd Shift I jest również skrótem klawiaturowym dla tej funkcji. Po wybraniu biblioteki kolorów musisz wypełnić obszar roboczy i zaimportować ikony.
Prototy pr wydało nowy zestaw szkiców. W mniej niż 5 minut możesz szybko i łatwo utworzyć dynamiczną bibliotekę ikon za pomocą programu Sketch. Od czasu wprowadzenia zagnieżdżonych symboli i bibliotek szkiców znacznie ulepszyliśmy workklow. Stworzyliśmy wtyczkę Sketch icon, aby zautomatyzować kroki związane z pracą liniową, co pozwala uniknąć marnowania czasu na te żmudne zadania. W Icons 4 możliwe jest teraz przeciąganie i upuszczanie ikon bezpośrednio na rysunek. Jeśli chcesz używać symboli dla każdej ze swoich ikon, musisz je ręcznie zaimportować. Możesz także użyć skrótu klawiaturowego Cmd Shift M, aby zastąpić lub zaktualizować ikony biblioteki.
Jak utworzyć plik Icon Svg?

Aby utworzyć plik SVG z ikonami , potrzebujesz programu do edycji wektorów, takiego jak Adobe Illustrator, Inkscape lub Sketch. Po otwarciu programu konieczne będzie utworzenie nowego dokumentu. Pierwszym krokiem jest stworzenie podstawowego kształtu. W tym przykładzie utworzymy kwadrat. Następnie będziesz chciał dodać wszelkie szczegóły lub ozdoby do swojej ikony. Gdy będziesz zadowolony ze swojego projektu, będziesz musiał wyeksportować plik jako SVG.
Korzystając ze skalowalnej grafiki wektorowej (SVG), możesz zrobić zdjęcie z poziomu swojego kodu. Zamiast rysować za pomocą pikseli, możesz rysować za pomocą współrzędnych przy użyciu języka XML w formacie. Trzy zalety korzystania z plików SVG to kompatybilność, łatwość użycia i wygląd.
W tej chwili wokół SVG jest dużo szumu. To jest niezrozumiałe. W SVG nie ma utraty jakości, ponieważ jest to format grafiki wektorowej, który można skalować w górę lub w dół. Jest to idealne rozwiązanie dla stron internetowych oraz innych wyświetlaczy graficznych. Podczas tworzenia dokumentu HTML kod SVG zostanie wklejony do jego części głównej. Wykorzystanie obrazów SVG jako podstawy do własnego projektu graficznego to kolejna opcja. Nie jest tajemnicą, że SVG ma szeroki zakres zastosowań, więc miej go na oku.
Dlaczego plik Svg nie jest zalecany jako logo?
Ponieważ SVG jest formatem wektorowym, nie jest w stanie dobrze współpracować z obrazami zawierającymi wiele drobnych szczegółów i tekstur, takimi jak fotografie. W przeciwieństwie do innych grafik, logo, ikony i inne płaskie grafiki, które są łatwe do stworzenia, najlepiej nadają się do używania SVG. Ponadto, ponieważ większość nowoczesnych przeglądarek obsługuje SVG, starsze wersje przeglądarki mogą tego nie robić.

Jak utworzyć plik Icon Svg?
Metoda tworzenia ikon SVG może być ręczna lub automatyczna. W tej drugiej opcji prawie nie ma kodu. Program do grafiki wektorowej umożliwia rysowanie ikon na wirtualnej desce kreślarskiej przy użyciu różnych kształtów, kolorów i manipulacji ścieżkami. Następnie, po wyeksportowaniu twojego z twoim.
Czy pliki Svg mogą być używane jako ikony?
Ze względu na ich zdolność do bycia grafiką wektorową ikona grafiki wektorowej, znana również jako skalowalna grafika wektorowa, jest doskonałym wyborem do wykorzystania w Twojej witrynie. Nie ma ograniczeń co do rozmiaru grafiki wektorowej, więc można je skalować do dowolnego rozmiaru. Ponieważ pliki są małe i dobrze się kompresują, nie spowalniają Twojej witryny.
Co to jest plik .sketch?

Pliki .sketch to pliki rysunków wektorowych używane przez aplikację Sketch, oprogramowanie do rysowania wektorów i animacji dla systemu MacOS. Pliki .sketch mogą zawierać wiele stron i obszarów roboczych i można je eksportować do różnych formatów, w tym PDF, SVG i PNG.
W systemie Windows nie ma innej opcji niż Sketch. Icons8 Lunacy to samodzielna przeglądarka systemu Windows, która umożliwia przeglądanie i przeglądanie plików Sketch. To narzędzie zostało stworzone bez wcześniejszej znajomości formatów plików szkiców . Musieliśmy skonfigurować Sketch na 40 minut, zużywając 90% czasu naszego procesora. W Lunacy dostępny jest internetowy edytor wektorów, a także narzędzie do współpracy. Dzięki wtyczce Sketch możesz importować pliki Sketch do Mockplus i natychmiast je przeglądać, otrzymywać opinie i opinie. Członek może korzystać z tej usługi za jedyne 12 USD za projekt, a dwa projekty są bezpłatne.
Sketch to potężny program do projektowania grafiki wektorowej firmy Adobe.
Szkic firmy Adobe to program do projektowania grafiki wektorowej.
Jak eksportować symbole ze szkicu?
Symbole można eksportować w taki sam sposób, jak w obszarach roboczych. Po wybraniu symbolu lub wielu symboli (które są zwykle wyświetlane na stronie Symbole w Szkicu), kliknij Sterowanie > Polecenie E, aby rozpocząć proces eksportu.
Symbole ułatwiają ponowne wykorzystanie ikon w całym projekcie. Zasoby można eksportować z symboli w Sketch do Zeplin w łatwym do przeszukiwania formacie. Aby wyeksportować całą warstwę symboli lub warstwę podrzędną, zaznacz ją jako możliwą do wyeksportowania albo jako całą warstwę, albo jako warstwę podrzędną. Gdy zaznaczysz aplikację, Zeplin wygeneruje niezbędne zasoby w oparciu o wybraną platformę i gęstość. Symbole, które można wyeksportować, mają taką samą nazwę jak Zeplin w programie Sketch, stąd ich nazwy. Wybierając tę opcję w menu pulpitu Zeplin, będziesz mógł zachować pełną nazwę. Powinna istnieć ujednolicona nazwa symbolu dla wszystkich integracji specyficznych dla Zeplin. Inne symbole można ustawić jako nadpisania, jeśli nie istnieją symbole zagnieżdżone.
Szkic do Svg online
Istnieje wiele stron internetowych, które oferują konwersję szkicu do svg online. Jednak nie wszystkie z nich są bezpłatne. Najpopularniejszą bezpłatną witryną oferującą taką konwersję jest www.sketchtosvg.com.
Jest to prosty, darmowy i łatwy w użyciu kreator SVG, którego można używać w dowolnej przeglądarce. Warto zauważyć, że dzięki SVGator możesz bezpłatnie tworzyć i eksportować nieskończoną liczbę plików static.svg . Łatwo jest rozpocząć korzystanie z programu bez konieczności jego pobierania. Możesz uzyskać dostęp do swoich kont online w dowolnym miejscu, w którym masz połączenie z Internetem. Możesz używać efektów gradientu i filtrów, a także efektów gradientu i gradientu, masek tekstowych lub dowolnej liczby innych efektów. Wysokiej jakości grafika wektorowa w krystalicznie czystym formacie, która sprawi, że Twoja witryna będzie wyglądać bardziej atrakcyjnie dla użytkowników na wszystkich urządzeniach.
Konwertuj szkic na SVG
Aby wyeksportować swoje elementy jako SVG, przejdź do „Umożliw eksport” w prawym dolnym rogu interfejsu szkicu i wybierz typ formatu, który chcesz wyeksportować, a następnie kliknij „Eksportuj wybrane”. Jeśli nie wiesz, co to za plik, przejdź do menu Plik i wybierz nazwę oraz miejsce docelowe.
