Jak korzystać ze skrótów w widżetach paska bocznego (3 sposoby)
Opublikowany: 2023-08-04Utworzenie paska bocznego w witrynie to doskonały sposób na wyświetlenie elementów na wszystkich stronach internetowych. Krótkie kody WordPress mogą Ci to umożliwić. Jeśli jednak dopiero zaczynasz korzystać z CMS-a, możesz nie wiedzieć, jak używać skrótów w widżetach paska bocznego.
Dobra wiadomość jest taka, że proces ten jest stosunkowo prosty. Co więcej, możesz wybierać spośród kilku różnych podejść w zależności od konfiguracji witryny i osobistych preferencji. Możesz na przykład użyć Edytora witryny lub po prostu włączyć krótki kod we wszystkich swoich widżetach.
Krótkie wprowadzenie do skrótów WordPress
Po pierwsze, jeśli dopiero zaczynasz przygodę z WordPressem, być może zastanawiasz się, czym są skróty. Krótko mówiąc, krótkie kody WordPress to małe fragmenty kodu oznaczone nawiasami, na przykład [this one] . Istnieją już od wersji WordPress 2.5 [1] .
Od wersji WordPress 4.9 możesz dodawać te krótkie kody praktycznie w dowolnym miejscu swojej witryny, w tym w postach, stronach i niestandardowych typach postów. Shortcodes mogą wykonywać mnóstwo różnych funkcji i tworzyć wiele różnych elementów projektu, takich jak podpisy, galerie i nie tylko.
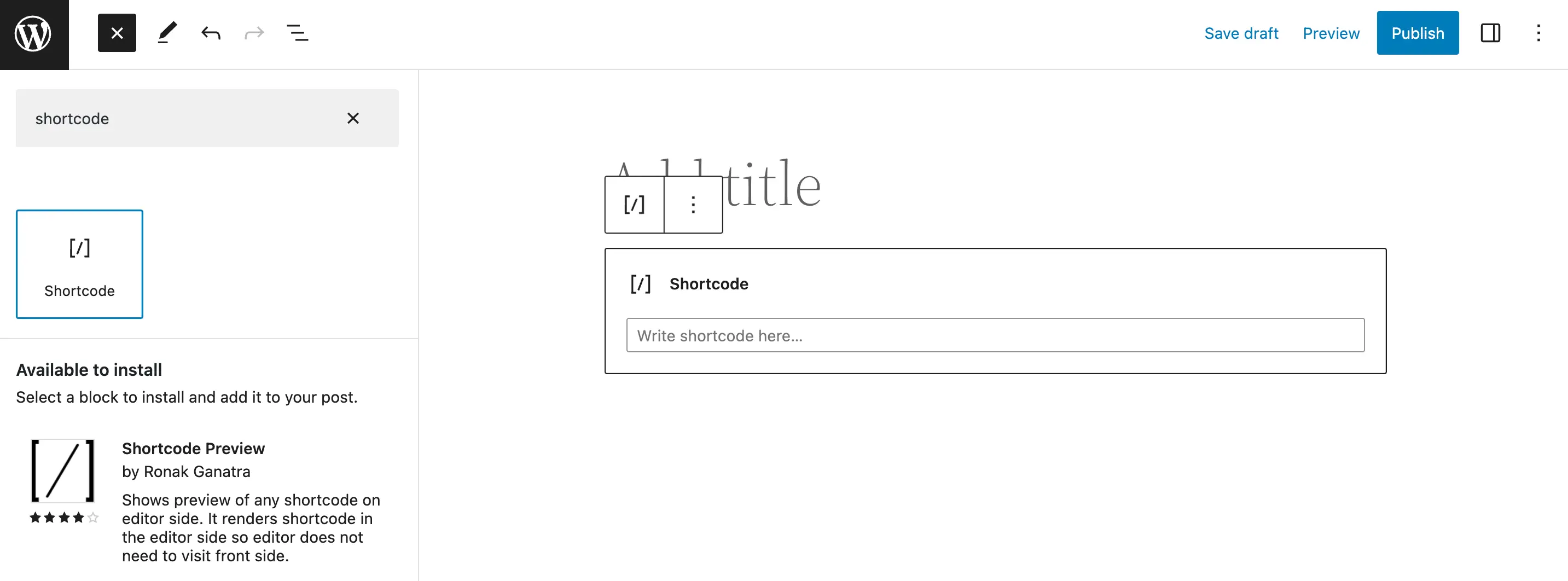
Większość wersji WordPressa ma wbudowanych wiele krótkich kodów, ale możesz także użyć wtyczek z krótkim kodem, aby uzyskać jeszcze więcej. W Edytorze bloku możesz po prostu użyć bloku Shortcode:

Możesz też dodać je ręcznie w Edytorze klasycznym.
Jeśli jednak chcesz używać skrótów w widżetach paska bocznego, sprawa nie jest tak prosta. Ponadto sposób, w jaki to zrobisz, będzie zależał zarówno od motywu, jak i wersji WordPress. Ale nie martw się, w dalszej części tego posta pokażemy Ci trzy sposoby, aby to zrobić!
Po co więc używać skrótów WordPress w widżetach paska bocznego? Zanim odpowiemy na to pytanie, porozmawiajmy szybko o widżetach.
Zasadniczo widżety WordPress to moduły, które umożliwiają dodawanie unikalnych i często interaktywnych funkcji do Twojej witryny. Możesz umieścić te widżety w różnych globalnych obszarach widżetów, takich jak pasek boczny, nagłówek i stopka.
Oznacza to, że możesz za jednym zamachem dodać funkcje, które pojawią się na każdej stronie Twojej witryny. Możesz na przykład użyć widżetów, aby dodać pasek wyszukiwania, listę kategorii lub listę ostatnich postów:

Pamiętaj jednak, że nie musisz tworzyć paska bocznego dla całej witryny. Możesz także umieścić go we wszystkich swoich postach na blogu lub w określonych miejscach, np. na stronie głównej.
Dostępnych jest mnóstwo bezpłatnych widżetów na pasku bocznym, które umożliwiają dodawanie dynamicznych elementów, takich jak kanały mediów społecznościowych, Mapy Google i kalendarze wydarzeń. Następnie, gdy dodasz moc krótkich kodów do obszaru widżetów na pasku bocznym, możliwości staną się prawie nieskończone!
Jak używać skrótów w widżetach paska bocznego
Teraz pokażemy Ci trzy sposoby wykorzystania skrótów w widżetach paska bocznego!
- Korzystanie z Edytora witryny
- Z widżetem WordPress Shortcode
- Używanie niestandardowego kodu do włączania skrótów w tytułach widżetów
1. Korzystanie z Edytora witryny (tylko motywy blokowe)
Jeśli używasz motywu blokowego, takiego jak Raft, Neve FSE lub Twenty Twenty-Two, będziesz mógł korzystać z edytora pełnej witryny WordPress (FSE). Dzięki temu możesz modyfikować elementy całej witryny (takie jak pasek boczny) za pomocą bloków. Ponieważ istnieje blok krótkiego kodu, proces ten jest bardzo prosty.
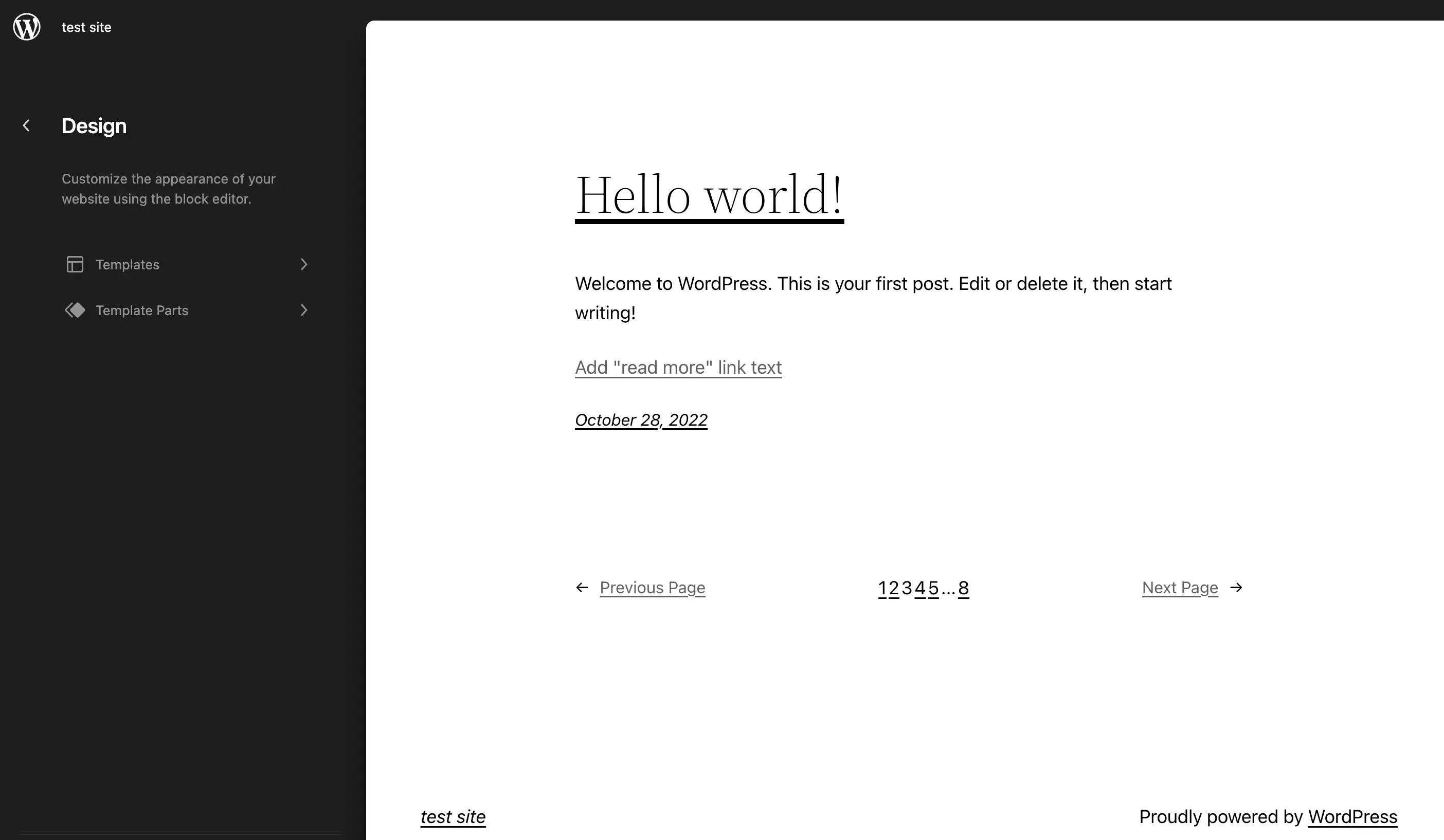
Aby rozpocząć, przejdź do Wygląd > Motywy > Edytor . Spowoduje to uruchomienie Edytora witryny, w którym można uzyskać dostęp do menu Szablonów i Części szablonów :

Wybierz szablon lub część, do której chcesz dodać pasek boczny.
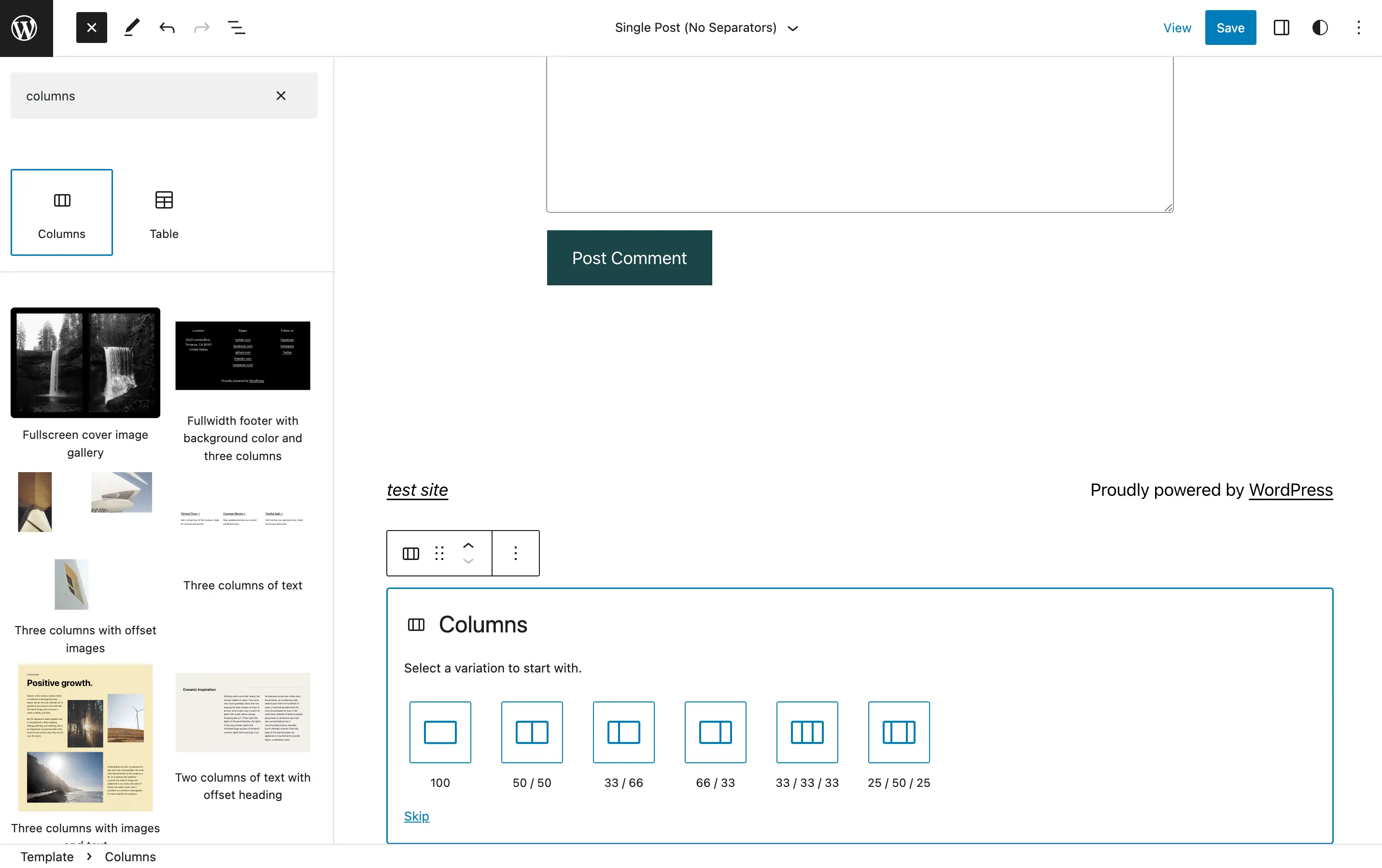
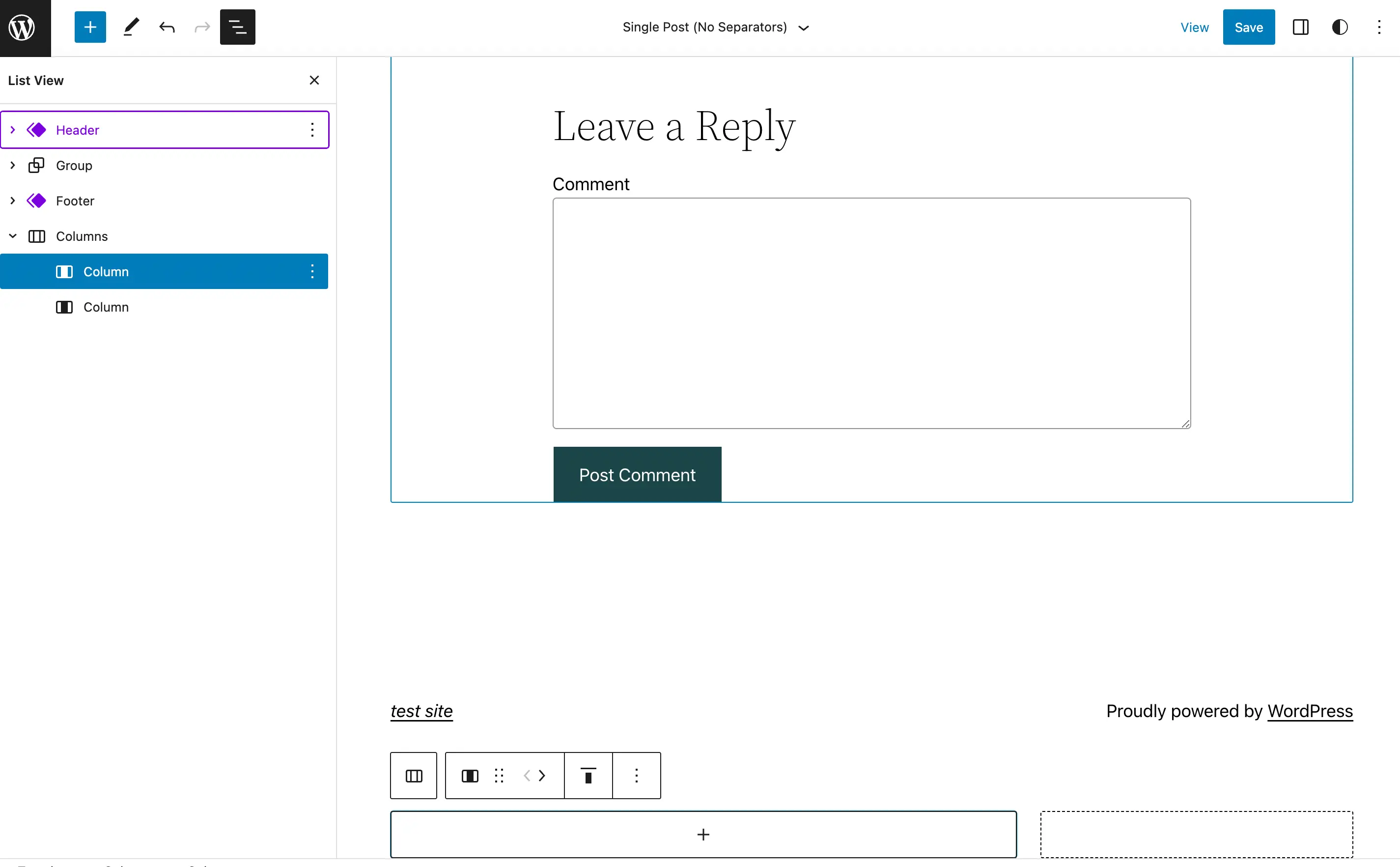
Jeśli Twój motyw jeszcze go nie ma, musisz utworzyć pasek boczny, dodając blok Kolumny. Domyślnie blok pojawi się na dole strony:

Wybierz odmianę paska bocznego. Wybierzemy opcję 66/33 dla prawego paska bocznego.
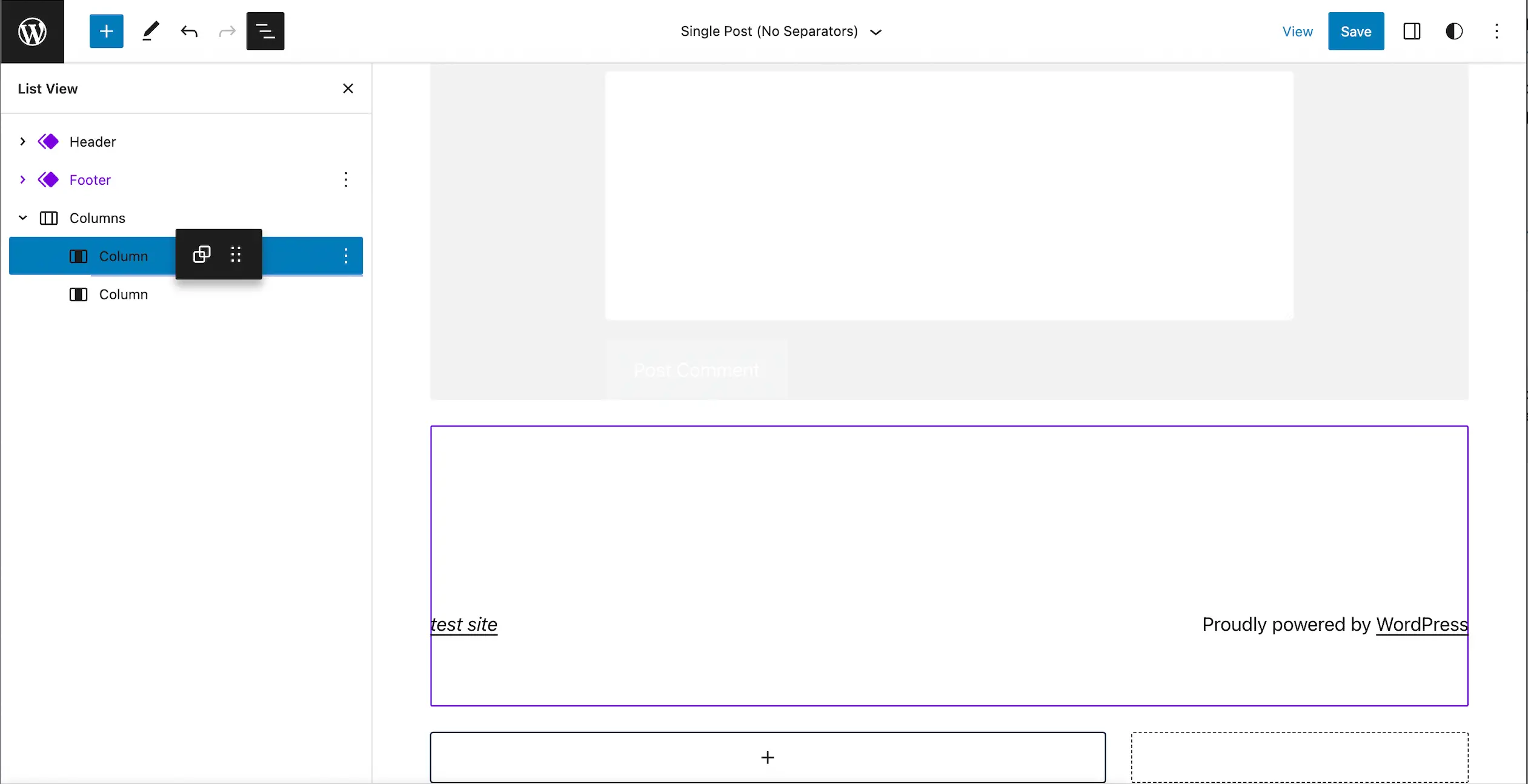
Następnie, aby przenieść dowolną zawartość na lewą stronę, otwórz widok listy :

Przeciągnij główną treść do kolumny po lewej stronie. Spowoduje to pozostawienie prawego paska bocznego pustego:

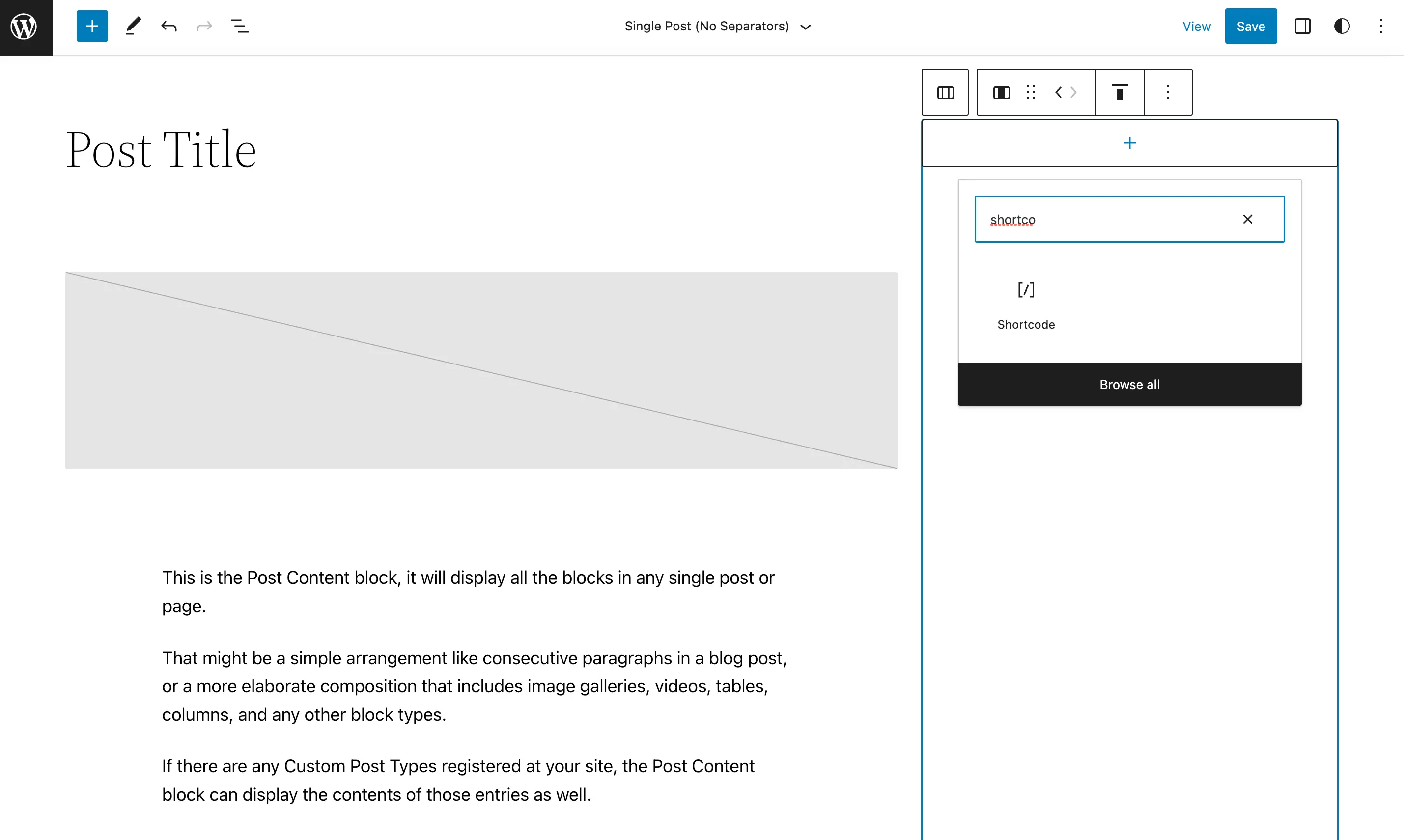
Na koniec wyszukaj blok krótkiego kodu i dodaj go do nowego paska bocznego:

Następnie dodaj dowolne unikalne krótkie kody, które Ci się podobają, i kliknij Zapisz, kiedy skończysz.

Pamiętaj tylko, że po sfinalizowaniu projektu zostanie on zaimplementowany we wszystkich istniejących i przyszłych postach korzystających z tego szablonu.
2. Za pomocą widżetu Shortcode WordPress
Jeśli nie przełączyłeś się na blokowanie motywów i Edytora witryny, możesz użyć widżetu WordPress Shortcode w swoim edytorze widżetów opartych na blokach.
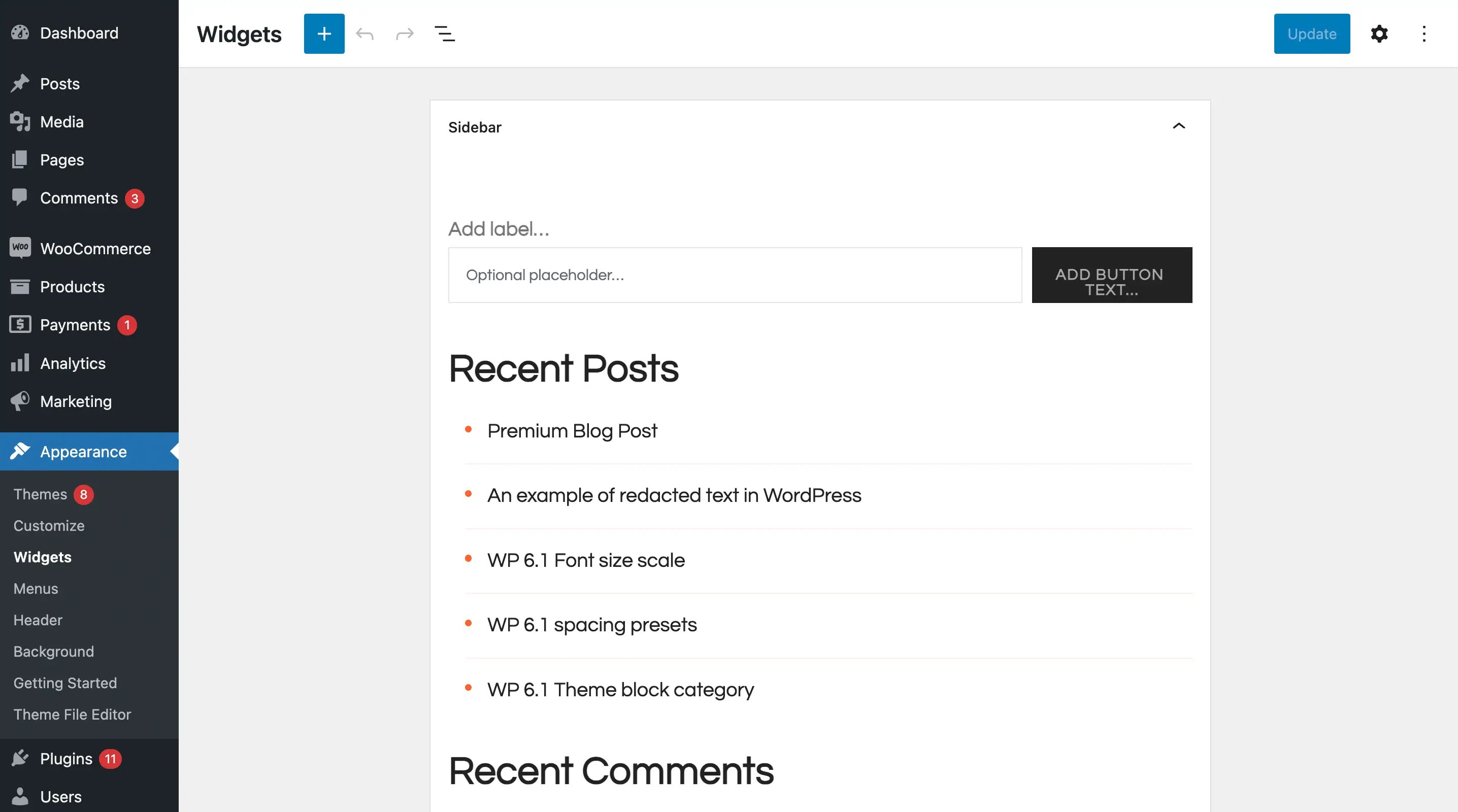
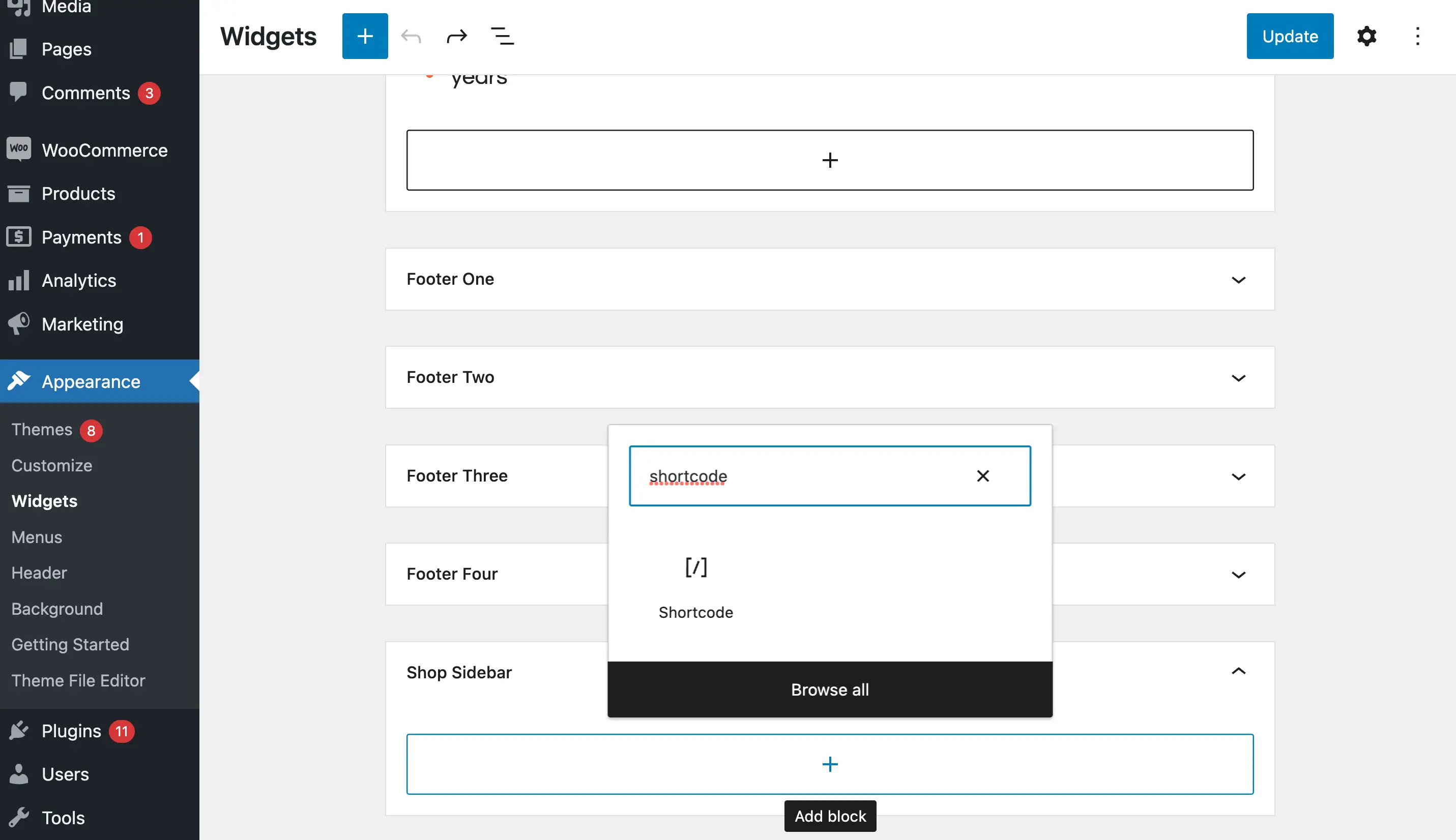
Aby to zrobić, po prostu przejdź do Wygląd > Widżety :

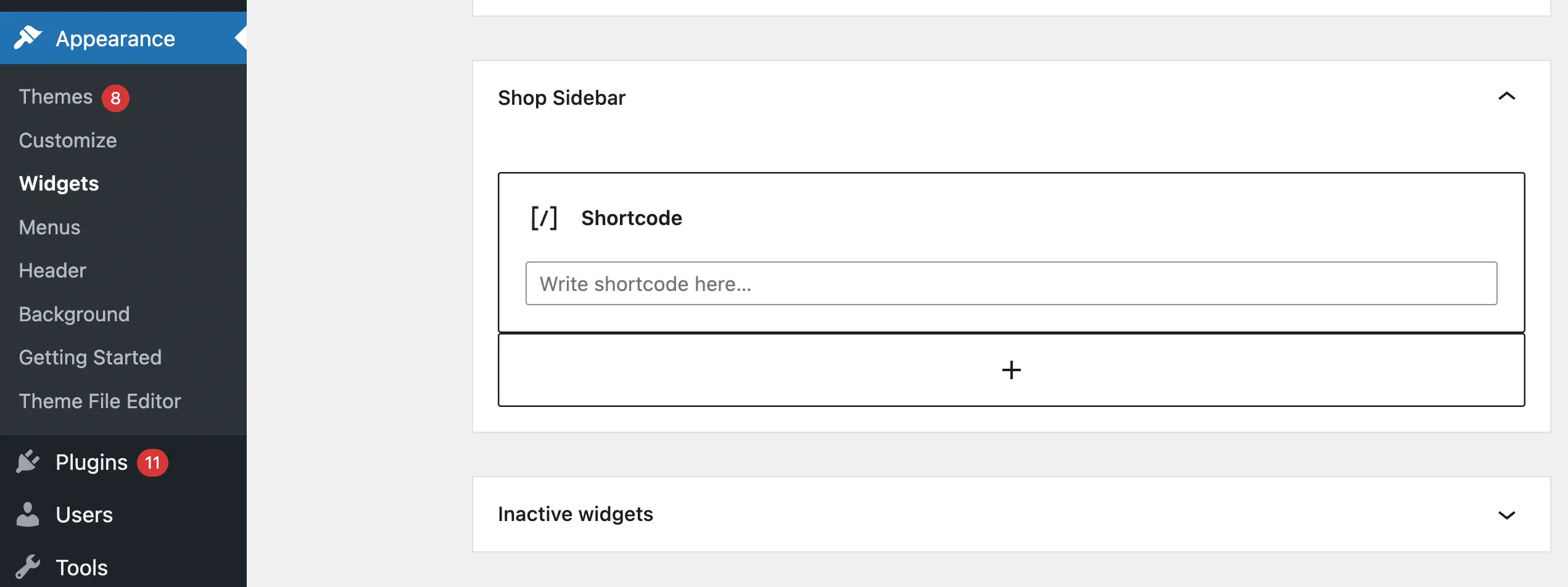
Następnie, jeśli Twój aktywny motyw ma już pasek boczny, wybierz go. Kliknij symbol plusa (+) i wyszukaj widżet bloku Shortcode :

Następnie możesz wpisać dowolny krótki kod:

To takie proste!
Pamiętaj jednak, że możesz także wyłączyć widżety oparte na blokach, aby korzystać z klasycznych widżetów, jeśli takie są Twoje preferencje.
3. Używanie niestandardowego kodu do włączania skrótów w tytułach widżetów
Jeśli interesuje Cię bardziej wyspecjalizowana funkcjonalność i chcesz, aby skróty działały nie tylko w treści widżetów, ale także w ich tytułach, musisz skonfigurować do tego niestandardowe rozwiązanie. Jednak nadal jest to całkiem łatwe!
Zacznij od wykonania kopii zapasowej swojej witryny (na wypadek, gdyby coś poszło nie tak).
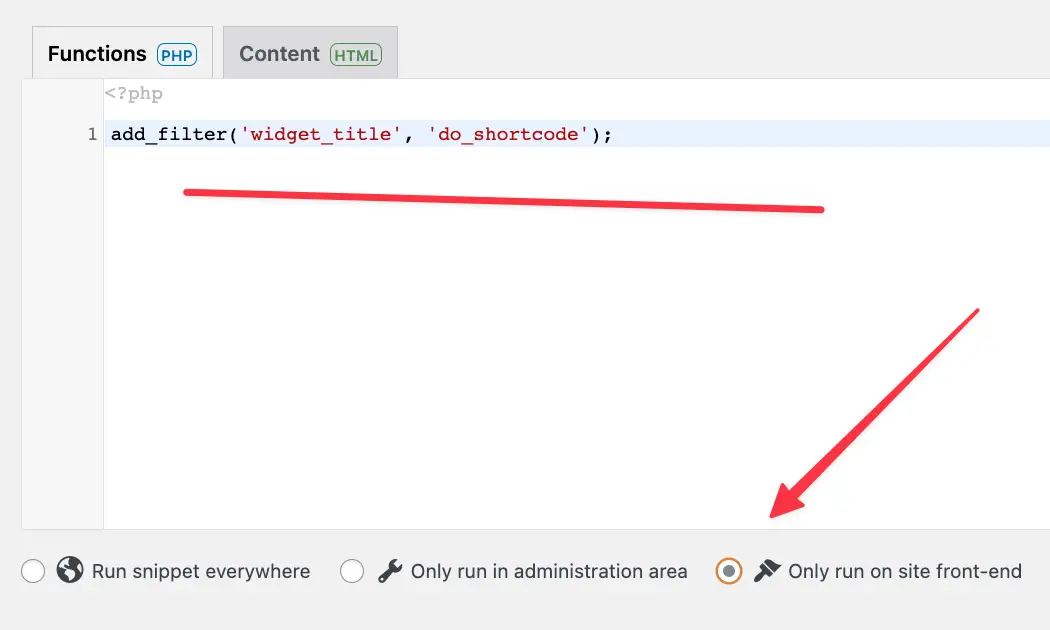
Następnie zainstaluj wtyczkę Code Snippets i utwórz nowy fragment PHP. Umieść ten kod w treści fragmentu:
add_filter('widget_title', 'do_shortcode');
Ustaw nowy fragment kodu tak, aby działał na interfejsie witryny:

Zapisz nowy fragment.
Umożliwi to tworzenie krótkich kodów nie tylko w widżetach, ale także w ich tytułach!
Wniosek
Jeśli chcesz, aby określone funkcje projektowe pojawiały się na wszystkich Twoich stronach internetowych, użycie paska bocznego jest fantastyczną strategią. Jeśli jednak nie masz umiejętności projektowania stron internetowych, możesz nie wiedzieć, jak to zrobić.
Na szczęście dzięki WordPressowi możesz używać skrótów w widżetach paska bocznego, aby tworzyć mnóstwo unikalnych elementów, takich jak kanały w mediach społecznościowych, formularze rejestracyjne i nie tylko. Ponadto istnieje kilka sposobów wykorzystania tych krótkich kodów. W przypadku motywu blokowego wystarczy użyć Pełnego edytora witryny. W przeciwnym razie wypróbuj widżet WordPress Shortcode lub po prostu włącz skróty we wszystkich widżetach.
Czy masz pytania dotyczące korzystania z krótkich kodów w widżetach paska bocznego? Daj nam znać w sekcji komentarzy poniżej!
