Jak używać skrótów w widżetach paska bocznego WordPress
Opublikowany: 2023-05-24Czy chcesz dowiedzieć się, jak używać skrótów w widżetach paska bocznego WordPress?
Możesz dołączyć skróty do dowolnej strony internetowej lub zapisu, korzystając z bloku Shortcode. Jeśli jednak chcesz użyć podobnego kodu w całej witrynie, być może znacznie łatwiej będzie wstawić go alternatywnie do widżetu paska bocznego.
W tym raporcie pokażemy, jak używać skrótów na pasku bocznym WordPress.

Skróty pozwalają na zwiększenie jakości artykułów i możliwości witryny, w tym kontakt z typami, tabelami, losowymi stawkami i znacznie więcej. WordPress będzie dostarczany z wieloma wbudowanymi skrótami, ale niektóre wtyczki zwiększają również własne skróty.
Możesz dołączyć skróty do dowolnej witryny lub artykułu za pomocą edytora WordPress i zaprojektowanego bloku Shortcode. Niemniej jednak, jeśli chcesz używać krótkiego kodu w całej witrynie, często warto wstawić go na pasku bocznym.
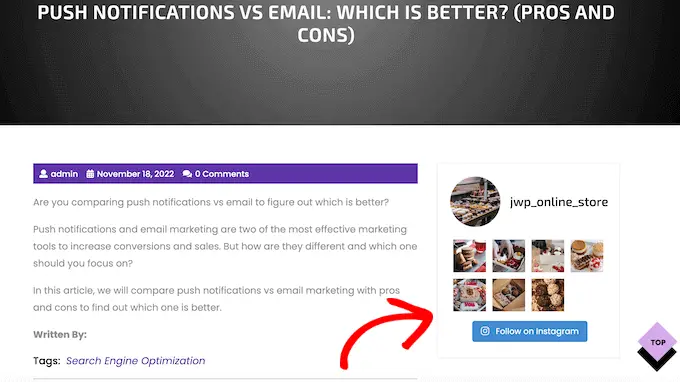
Na przykład możesz wyświetlać zdjęcia z Instagrama na pasku bocznym WordPress, korzystając z krótkiego kodu dostarczonego przez Smash Balloon Instagram Feed.

Ten materiał pojawi się w całej Twojej witrynie WordPress, więc nie będziesz musiał włączać go na prawie każdej stronie i przesyłać ręcznie. Może to pomóc zaoszczędzić mnóstwo czasu i ciężkiej pracy oraz pomóc w utrzymaniu stabilnej struktury witryny.
Mając to na uwadze, spójrzmy na kilka unikalnych podejść do dołączania i używania skrótów w widżetach paska bocznego WordPress. Zasadniczo użyj krótkich hiperłączy poniżej, aby przejść bezpośrednio do metody, której chcesz użyć.
Większość bezpłatnych i płatnych motywów WordPress pojawia się z paskami bocznymi gotowymi na widżety. Mając to w intelekcie, często możesz po prostu włączyć widżet Shortcode do paska bocznego swojej witryny.
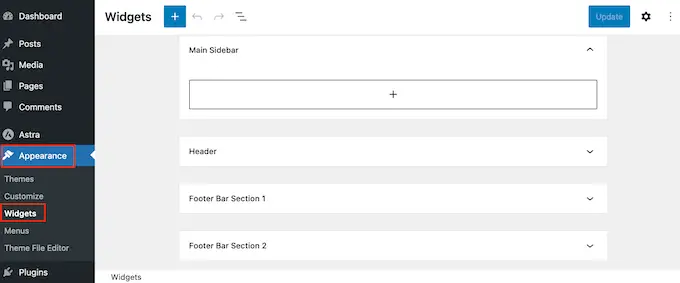
Najpierw przejdź do Look »Widżety na pulpicie nawigacyjnym. Poniżej zobaczysz wszystkie różne obszary, w których możesz dołączyć widżety w WordPress, takie jak pasek boczny.

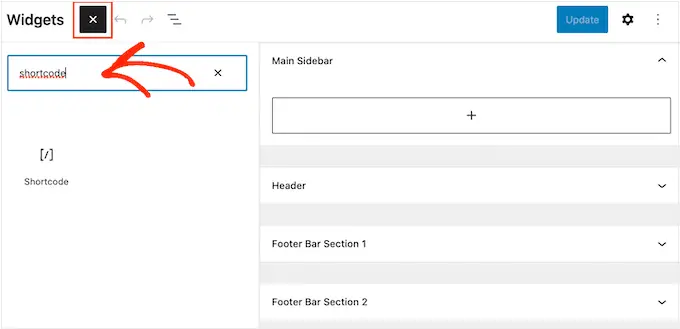
Po prostu kliknij przycisk „+” i zacznij wpisywać „Shortcode”.
Gdy pojawi się właściwy blok, przeciągnij go na pasek boczny WordPress.

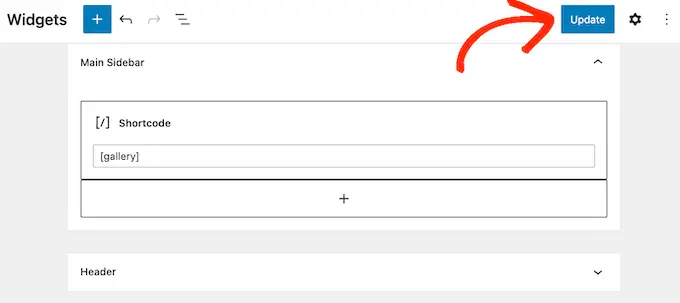
Możesz teraz dołączyć swój krótki kod do bloku.
Po zakończeniu nie zapomnij kliknąć „Aktualizuj”, aby zmiany pozostały.

Możesz teraz sprawdzić swój blog lub witrynę WordPress, aby zobaczyć krótki kod w akcji.
Jeśli korzystasz z tematu blokowego, możesz dodać krótki kod do paska bocznego, korzystając z pełnego edytora witryn internetowych. Na pulpicie nawigacyjnym WordPress przejdź do Motywy » Edytor .

Spowoduje to otwarcie edytora całej witryny z jednym z wybranych szablonów motywu.
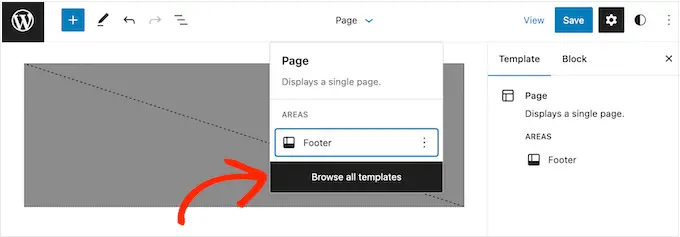
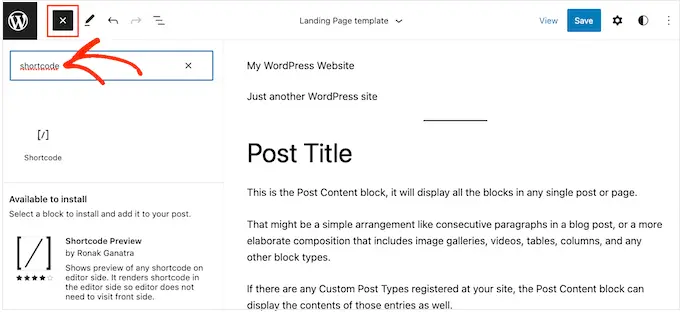
Jeśli chcesz dołączyć krótki kod do charakterystycznego szablonu, kliknij strzałkę na pasku narzędzi i wybierz „Przeglądaj wszystkie szablony”.

Zobaczysz teraz wszystkie różne szablony, które składają się na Twój temat.
Znajdź tylko szablon, w którym chcesz dodać krótki kod, i kliknij go.

Zaraz potem kliknij przycisk „+” i zacznij wpisywać „Shortcode”.
Gdy pojawi się idealny widżet, po prostu przeciągnij go na pasek boczny motywu.

Możesz teraz wstawić swój krótki kod do widżetu. Gdy będziesz zadowolony ze swoich zmian, kliknij „Zapisz”, aby zapisać krótki kod.
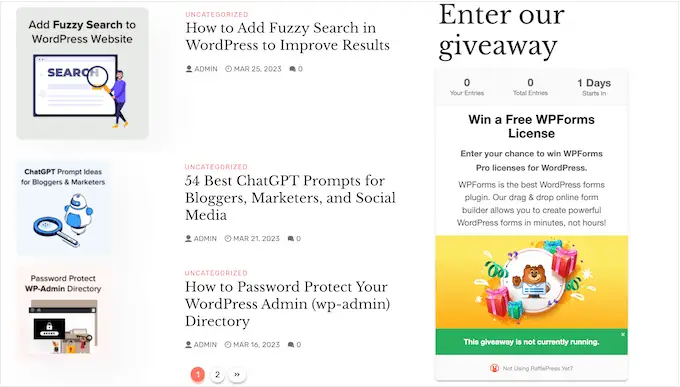
Czasami możesz chcieć wyświetlić inną treść pisemną wraz z krótkim kodem. Na przykład RafflePress może wstawić konkurs lub rozdanie na pasku bocznym za pomocą krótkiego kodu. Aby jeszcze bardziej zwrócić uwagę na konkurs, możesz zaprezentować nagłówek wyższy niż konkurenci.

Zamiast tworzyć pojedyncze bloki krótkiego kodu i nagłówka, możesz po prostu wstawić krótki kod i treść tekstową do dostosowanego bloku HTML. Pomaga to uporządkować odrębny materiał w świetnym formacie. Możesz także zaprojektować blok, stosując HTML, dzięki czemu możesz kontrolować, w szczególności, jak wygląda na pasku bocznym.
Blok HTML Tailor made domyślnie nie obsługuje skrótów, ale możesz to wygodnie zmienić, wprowadzając niestandardowy kod do WordPress. Po włączeniu tego kodu możesz używać skrótów w dowolnym niestandardowym bloku HTML w całej witrynie WordPress.
Zwykle znajdziesz przewodniki z zaleceniami dotyczącymi włączenia niestandardowego kodu do pliku Ability.php witryny. Mimo to nie jest to zalecane, ponieważ wszelkie błędy w kodzie mogą prowadzić do typowych usterek WordPress, a nawet całkowicie zepsuć twoją stronę internetową.

W którym pojawia się WPCode.
Ta całkowicie darmowa wtyczka ułatwia zwiększanie spersonalizowanych CSS, PHP, HTML i innych elementów do WordPressa, bez narażania Twojej strony internetowej na niebezpieczeństwo. Nawet lepszy, będzie dostarczany z biblioteką gotowych fragmentów, które zawierają kod, który pozwala używać skrótów w widżetach tekstowych.
Aby rozpocząć, będziesz musiał zainstalować i aktywować WPCode. Aby uzyskać więcej informacji i faktów, zapoznaj się z naszym przewodnikiem krok po kroku, jak zainstalować wtyczkę WordPress.
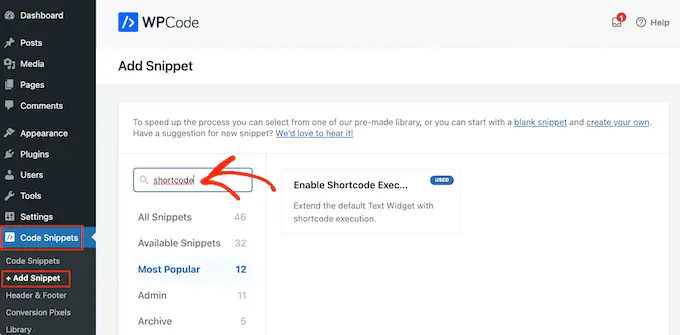
Wkrótce potem przejdź do Fragmenty kodu »Dodaj fragment kodu na pulpicie nawigacyjnym WordPress. Możesz teraz zacząć wpisywać „krótki kod”.

Gdy się pojawi, najedź myszką na odpowiedni fragment kodu: „Włącz wykonywanie krótkiego kodu w widżetach tekstowych”.
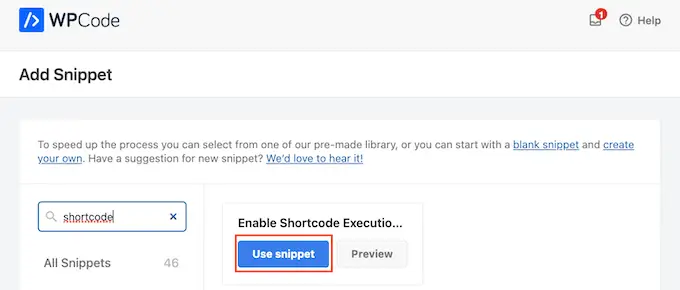
Następnie możesz przejść z wyprzedzeniem i kliknąć „Użyj fragmentu”.

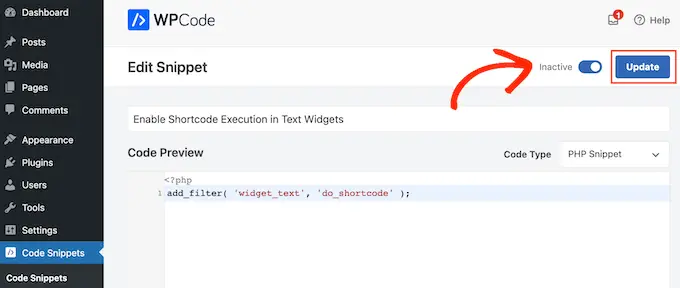
Spowoduje to otwarcie fragmentu kodu w edytorze WPCode. WPCode konfiguruje dla ciebie konfiguracje fragmentów kodu, więc możesz po prostu kliknąć przełącznik „Nieaktywny”, aby zmienił kolor na niebieski.
Po wykonaniu tej czynności kliknij „Aktualizuj”, aby opublikować fragment.

Teraz możesz wstawić krótki kod do dowolnego widżetu treści tekstowych.
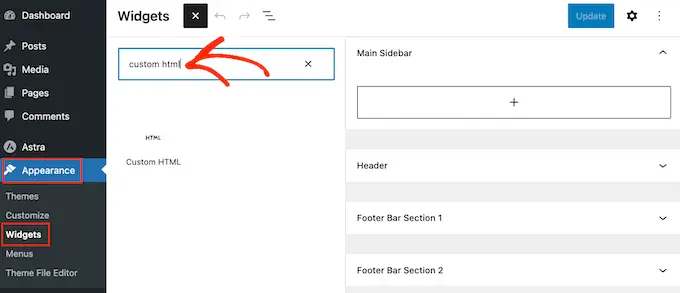
Przejdź tylko do Ogólny wygląd » Widżety i wpisz „Niestandardowy HTML” w pasku wyglądu.

Kiedy pojawi się prawy blok, przeciągnij go na pasek boczny swojej witryny.
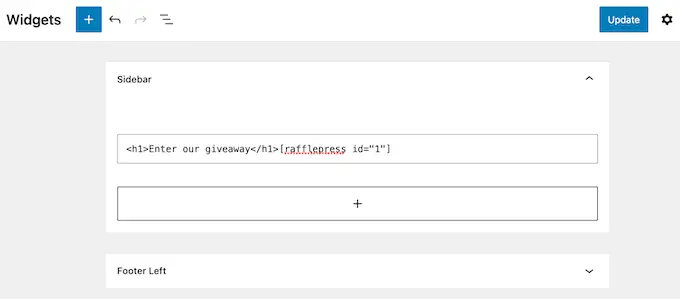
Po zakończeniu możesz dołączyć swój kod HTML i krótki kod do bloku.

Gdy jesteś zadowolony ze sposobu skonfigurowania widżetu, kliknij „Aktualizuj”.
Teraz, jeśli odwiedzisz swoją stronę internetową, zobaczysz, że krótki kod i dostosowany do potrzeb kod HTML są żywe.
Często zadawane pytania: Praca ze skrótami w widżetach paska bocznego WordPress
Nie ma tematu, jakiego tematu używasz, musisz być gotowy na zwiększenie skrótów do paska bocznego, stosując 1 z powyższych metod. Z drugiej strony, jeśli musisz mieć nadmiar pomocy, oto niektóre z najczęściej zadawanych myśli na temat dołączania skrótów do paska bocznego.
Jak zmienić dokładnie miejsce, w którym pojawia się widżet paska bocznego?
Lokalizacja paska bocznego jest zarządzana przez temat WordPress. Jeśli nie jesteś zadowolony z postawy paska bocznego, możesz go zmodyfikować za pomocą opcji koncepcyjnych.
Sporo idealnych motywów WordPress umożliwia wybieranie różnych układów. Zwykle obejmuje to zademonstrowanie paska bocznego po różnych stronach ekranu.
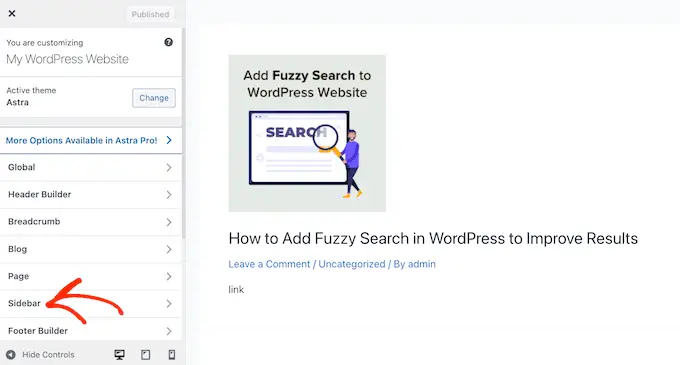
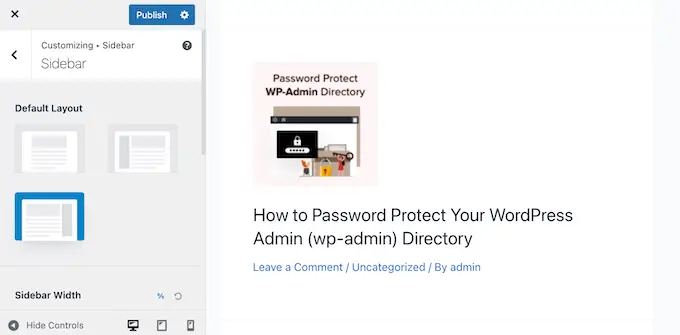
Aby sprawdzić, czy Twój temat ma unikalne układy paska bocznego, przejdź do Wygląd » Personalizacja w panelu WordPress. Poniżej pojawiają się wszystkie konfiguracje oznaczone jako Pasek boczny lub podobne.

Po prostu po prostu kliknij ten wybór i poszukaj konfiguracji, które umożliwiają modyfikację miejsca, w którym pasek boczny pojawia się na Twojej stronie internetowej.
Dla ilustracji, pościg przedstawia konfiguracje paska bocznego w motywie Astra WordPress.

Zaraz po utworzeniu dostosowań kliknij przycisk „Opublikuj”, aby nowy układ paska bocznego zaczął działać.
Jeśli nie możesz zmienić miejsca paska bocznego za pomocą zaprojektowanych ustawień, innym rozwiązaniem jest opracowanie małego tematu WordPress.
Jak zwiększyć pasek boczny do mojego tematu WordPress?
Jeśli Twoja koncepcja nie ma paska bocznego, możesz zbudować koncepcję dziecka, a następnie dołączyć pasek boczny stosujący kod.
Jeśli nie czujesz się komfortowo w pisaniu kodu, możesz również stworzyć niestandardową koncepcję WordPressa za pomocą wtyczki takiej jak SeedProd. Możesz użyć tej dobrze znanej wtyczki do tworzenia stron internetowych, aby stworzyć własną koncepcję i pasek boczny za pomocą prostego edytora typu „przeciągnij i upuść”.
Aby uzyskać instrukcje krok po kroku, zapoznaj się z naszym samouczkiem dotyczącym tworzenia dostosowanego tematu WordPress bez żadnego kodu.
Jak używać odrębnego krótkiego kodu w każdym indywidualnym miejscu lub witrynie?
Czasami możesz chcieć użyć unikalnych skrótów w niektórych swoich postach i stronach internetowych. Na przykład możesz chcieć wyświetlać najbardziej lubiane posty w witrynie archiwum i wyświetlać reklamy ekranowe na swojej stronie głównej.
Aby zrozumieć znacznie więcej, zapoznaj się z naszymi wskazówkami dotyczącymi wyświetlania różnych pasków bocznych dla każdego posta i strony internetowej w WordPress.
Mamy nadzieję, że ten artykuł pomógł ci opanować szybkie dołączanie skrótów do widżetów paska bocznego WordPress. Możesz również zapoznać się z naszym przewodnikiem na temat generowania strony docelowej za pomocą WordPress lub z naszym profesjonalnym wyborem najlepszych wtyczek mediów społecznościowych.
Jeśli wolisz ten raport, pamiętaj, aby zasubskrybować nasz kanał YouTube dla samouczków wideo WordPress. Można nas również znaleźć na Twitterze i Fb.
