Jak używać obrazów SVG w swojej witrynie
Opublikowany: 2023-01-04Jeśli chcesz użyć obrazu SVG na swojej stronie internetowej, istnieją trzy potencjalne sposoby, aby to zrobić. Po pierwsze, możesz osadzić kod SVG bezpośrednio w swoim kodzie HTML . Po drugie, możesz użyć tagu, aby odnieść się do pliku SVG, który jest przechowywany w Twojej witrynie. Na koniec możesz użyć właściwości CSS background-image, aby odnieść się do pliku SVG, który jest przechowywany na innej stronie internetowej.
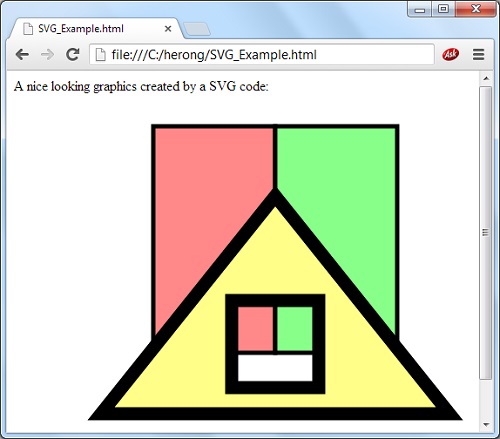
Grafika może być wyświetlana w kontenerze za pomocą znacznika svg>. Obrazy graficzne można rysować przy użyciu różnych metod, w tym ścieżek, ramek, okręgów i tekstu. W naszym samouczku SVG omówimy kilka podstawowych koncepcji SVG .
Właściwości i wartości CSS w SVG różnią się od tych w innych typach. Niektóre z nich przypominają właściwości CSS dla HTML.
Istnieje metoda wykorzystania SVG w CSS za pośrednictwem URI danych, ale jest ona dostępna tylko w przeglądarkach opartych na webkicie, które nie wymagają kodowania. encodeURIComponent() zakoduje SVG i będzie działać niezależnie od tego, gdzie jest zakodowany. Takie XMLny powinny być używane, aby SVG działał poprawnie. Będziesz mógł dodać go automatycznie, jeśli nie istnieje.
Przeglądanie plików SVG jest możliwe w każdej nowoczesnej przeglądarce internetowej. Chrome, Edge, Firefox i Safari to tylko niektóre z przeglądarek. Najprostszym sposobem otwarcia pliku SVG jest skorzystanie z ulubionej przeglądarki, a następnie wybranie opcji Plik > Otwórz, a następnie wybranie pliku SVG, który chcesz otworzyć. Po kliknięciu pojawi się w przeglądarce.
Czy możesz osadzić SVG bezpośrednio w HTML?

Tak, możesz osadzić SVG bezpośrednio w HTML. Można to zrobić za pomocą tagu. Tag umożliwia osadzenie treści SVG bezpośrednio w kodzie HTML. Można to wykorzystać do tworzenia prostych ilustracji lub złożonych grafik.
Czy nadal potrzebujesz tagu <object> w nowoczesnych przeglądarkach? Jakie są ich zalety i wady? Oznaczaj i osadź czcionki za pomocą technologii Nano. Jeśli to możliwe, możesz skompresować SVG, używając kompresji statycznej i przeciągając Brotli. W rezultacie liczba obrazów na naszych stronach internetowych spowoduje problemy z wyświetlaniem, których nie można łatwo wykryć. W rezultacie przyjęta przez nas metoda osadzania umożliwiłaby wyszukiwarkom obrazów wyświetlanie listy naszych obrazów. Podczas osadzania SVG w HTML użyj HTML.
Jeśli potrzebujesz interaktywności, użyj znacznika <object> w swoich plikach graficznych. Jeśli nie przechowujesz obrazów w pamięci podręcznej, użycie tagu orlt;img> spowoduje podwójne ładowanie. Ponieważ SVG to przede wszystkim DOM, możesz łatwo zarządzać zależnościami za pomocą zewnętrznego CSS, czcionek i skryptów. Ponieważ identyfikatory i klasy pozostają zamknięte w pliku, konserwacja obrazów SVG przy użyciu znaczników obiektów jest prosta. Aby osadzić w tekście, bardzo ważne jest upewnienie się, że wszystkie identyfikatory i klasy są unikalne. Jeśli potrzebujesz dynamicznych zmian w pliku SVG w oparciu o interakcję użytkownika, nie powinieneś mieć z tym problemu. W większości przypadków wbudowane pliki SVG nie są zalecane, ale zalecamy ładowanie stron przed ich załadowaniem. Iframe są trudne w utrzymaniu, nie pojawiają się w wyszukiwarkach i nie są skuteczne w SEO.
Na dłuższą metę dobrą wiadomością jest to, że SVG można teraz używać bezpośrednio w HTML5 bez żadnych wtyczek. W rezultacie tworzenie grafiki i ikon jest dziecinnie proste, ponieważ są one całkowicie oddzielone od wtyczek i aplikacji innych firm. Używanie sva to świetny sposób na tworzenie pięknych, dopracowanych grafik w HTML5. Korzystając z niego, możesz tworzyć niesamowitą grafikę na dowolnej stronie internetowej, w tym ikony, logo i inne logo. Aby używać sva w HTML5, wystarczy wykonać kilka prostych kroków. Bardzo ważne jest, aby przed rozpoczęciem umieścić tag SVG w dokumencie HTML . Należy również określić szerokość i wysokość grafiki. Na koniec możesz dołączyć wszelkie niezbędne atrybuty w tagu SVG. Możesz dowiedzieć się więcej o SVG, jeśli nigdy wcześniej go nie używałeś, przeglądając jedne z najlepszych samouczków w Internecie. W tej lekcji dowiesz się, jak używać sva w HTML5 i jak tworzyć oszałamiające grafiki.
Svg: Przyszłość projektowania stron internetowych
Ponieważ można je osadzać w HTML, SVG można przechowywać w pamięci podręcznej, edytować za pomocą CSS i indeksować w celu zwiększenia dostępności.
Plik SVG można przekonwertować na format HTML, a następnie pobrać.
Jest to dowód słuszności koncepcji, ale także dowód słuszności koncepcji do wykorzystania w przyszłości.
Czy plik Svg jest częścią HTML?

Element asvg w swojej najbardziej podstawowej formie jest kontenerem definiującym nowy układ współrzędnych i rzutnię. Może być osadzony w dokumencie HTML lub SVG jako element zewnętrzny lub w pliku an.sva jako element wewnętrzny. Atrybut xmlns jest wymagany tylko w zewnętrznym elemencie svg dokumentów SVG.
Co to jest HTML? Tim Berners-Lee wynalazł HTML, język tekstowy używany do tworzenia stron internetowych. Twoja witryna może być przeglądana za pomocą jednej z przeglądarek (IE, Safari, Chrome, Firefox lub innej), a także możesz łatwo stworzyć od podstaw edytor tekstu. Czym właściwie jest brama segway? Jest to skrót określający strukturę i kształt strony internetowej. Oprócz tekstu i map bitowych można używać skalowalnej grafiki wektorowej (SVG). Można tworzyć treści oparte na XML, dodawać tekst i osadzać obrazy w tekście.

HTML5 ma wiele funkcji, które nie są dostępne w SVG, takie jak osadzanie formularzy i filmów, ale można to zrobić jako obiekt obcy. SVG to plik tekstowy z linkami do obrazów i innych stron. Ta dobrze znana biblioteka, D3.js, została wykorzystana w wielu innowacyjnych aplikacjach. Możesz zobaczyć imponujący przykład animacji SVG , klikając i przeciągając węzły (kliknij i przeciągnij węzły). Formaty plików PDF są szczegółowo omówione w sekcji dotyczącej postów technicznych w naszym przewodniku dla programistów.
Obrazy rastrowe, podobnie jak obrazy JPEG, składają się z serii obrazów o rozmiarze wszystkich pikseli. Graficzne obrazy rastrowe zwykle zawierają serię bajtów, tak jak obrazy PNG zawierają serię elementów obrazu. Gdy używasz grafiki rastrowej w obrazie SVG, brane są pod uwagę cechy obrazu. Gdy grafika rastrowa jest plikiem PNG, obraz PNG będzie określany jako plik sva. Jeśli grafika rastrowa jest plikiem JPEG, obraz SVG będzie plikiem JPEG. Element image> oprócz tego, że jest doskonałym narzędziem do tworzenia obrazów sva, może być również używany do generowania kodu HTML. Obsługuje szeroką gamę grafik rastrowych, takich jak PNG, JPEG, GIF i JPEG2000. Element image może również służyć do osadzania tablic bajtowych, które są mapami bitowymi przechowywanymi w tablicy bajtowej. Jeśli szukasz prostego sposobu dołączania obrazów do dokumentów, spróbuj użyć elementu *image *. osadzać obrazy z różnych źródeł, w tym pliki PNG, JPEG, GIF i HTML4.
Dlaczego Svg nie wyświetla się w HTML?

Istnieje kilka potencjalnych powodów, dla których plik SVG może nie pojawiać się podczas renderowania w dokumencie HTML. Może to być spowodowane błędem w kodzie, nieprawidłowymi ścieżkami do plików lub nieobsługiwanymi formatami plików. Jeśli masz pewność, że kod jest poprawny, a ścieżki do plików prawidłowe, prawdopodobnie używana przeglądarka nie obsługuje plików SVG. Spróbuj użyć innej przeglądarki lub otwórz plik w innym programie.
Deweloperzy, projektanci i programiści na wszystkich poziomach umiejętności są zachęcani do uczestnictwa w społeczności Treehouse Community. Dziś z dumą świętujemy osiągnięcia tysięcy naszych studentów i absolwentów. Przez pierwsze siedem dni nowi studenci mogą zarejestrować się w bezpłatnej wersji próbnej Treehouse. Możesz mieć dostęp do społeczności, która Cię wspiera i zapewnia tysiące godzin treści. Element obiektu jest bardzo łatwy w użyciu w większości przeglądarek. Jeśli chcesz, aby obraz zachowywał się jak obraz, może być konieczne ustawienie wyraźnego marginesu, jeśli wyśrodkowałeś go w ten sposób: margin: 0 auto; i może być konieczne ustawienie wyświetlania div na inline, jeśli chcesz, aby był wyśrodkowany tak, jak chcesz To nie rozwiązuje problemu lub już to zrobiłeś, czy możesz wkleić kod, którego użyłeś do umieszczenia svg?
Czy dobrze jest używać SVG w Html?
Istnieją zalety i wady używania SVG w HTML. Niektóre korzyści obejmują możliwość skalowania obrazu do dowolnego rozmiaru bez utraty jakości, dostęp do pewnych funkcji, które nie są dostępne w przypadku innych formatów obrazów oraz możliwość tworzenia animacji. Jednak niektóre wady obejmują brak niektórych funkcji, które są dostępne w przypadku innych formatów obrazów, a rozmiar pliku może być większy niż w przypadku innych formatów obrazów.
Elementy SVG definiują układ współrzędnych obrazu i rzutnię. Skalowalna grafika wektorowa (SVG) to rodzaj formatu obrazu, który wykorzystuje dane wektorowe. W obrazie SVG nie ma unikalnych pikseli, tak jak w przypadku innych typów obrazów. Zamiast wykorzystywać dane wektorowe, wykorzystuje metodę DDS do generowania obrazów o dowolnej rozdzielczości. Możesz użyć elementu >rect> elementu HTML, aby narysować prostokąt. Gwiazda jest tworzona przy użyciu stylu SVG, który jest używany w tagu wielokąta. Używając gradientu liniowego, możesz wygenerować logo w SVG.
Ponieważ pliki mają mniejszy rozmiar, możesz szybciej ładować obrazy na swojej stronie internetowej za pomocą sva. Rozdzielczość grafik w SVG nie ma wpływu na ich wygląd. Dzięki temu mogą być używane przez szeroką gamę urządzeń i przeglądarek. Gdy rozmiar pliku jest zmieniany, jest on konwertowany na obraz JPEG lub PNG, który został podzielony na piksele. Zamiast żądać połączenia HTTP w celu załadowania pliku obrazu, robi to wbudowane SVG. Dzięki temu Twoja strona będzie bardziej responsywna.
Obraz SVG można skalować do DOWOLNEGO rozmiaru i jest idealny do obrazów o wysokiej jakości. Format pliku wybrany przez osobę może być oparty na rozmiarze pliku, na przykład dodanie zdjęć do witryny internetowej w celu przyspieszenia jej ładowania.
Ponieważ są przezroczyste, pliki PNG i s vo vo są doskonałym wyborem do wykorzystania w grafice i logo online. Warto zauważyć, że pliki PNG są doskonałym wyborem dla przezroczystego pliku rastrowego. Jeśli pracujesz z pikselami i przezroczystością, pliki PNG są lepszym wyborem niż pliki SVG.
PNG to najlepsza alternatywa dla przezroczystości w porównaniu z SVG, który jest dobrym wyborem dla obrazów z przezroczystością.
