Jak używać narzędzia Linear Gradient do wypełniania SVG
Opublikowany: 2023-02-02Jeśli chodzi o tworzenie gładkich, subtelnych gradientów w plikach SVG, najlepszym przyjacielem jest gradient liniowy. To narzędzie pozwala kontrolować kierunek gradientu, a także używane kolory. Oto krótki przewodnik dotyczący korzystania z narzędzia gradientu liniowego do wypełniania SVG. Najpierw otwórz plik SVG w wybranym programie do edycji wektorów. Na potrzeby tego samouczka będziemy używać programu Adobe Illustrator. Następnie wybierz narzędzie gradientu liniowego z paska narzędzi po lewej stronie. Teraz kliknij i przeciągnij w pliku SVG, aby utworzyć kierunek gradientu. Punktem początkowym będzie kolor, który wybierzesz jako pierwszy, a punktem końcowym będzie kolor, który wybierzesz jako drugi. Na koniec wybierz kolory, których chcesz użyć do gradientu z palety kolorów. I to wszystko! Z powodzeniem użyłeś narzędzia gradientu liniowego, aby utworzyć płynny, subtelny gradient w pliku SVG.
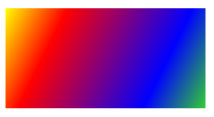
Biblioteka SVG obsługuje zarówno radialne, jak i liniowe typy gradientów. Wewnątrz funkcji DEFs definiujesz je jako wypełnienie lub obrys, iw ten sposób będziesz je później określać. Prosty gradient przechodzący z niebieskiego na zielony można zobaczyć tutaj. Właściwości elementu, takie jak właściwości gradientu liniowego, określają punkt początkowy i końcowy gradientu. Istnieją dwa znaczniki koloru przy lewej krawędzi (zero (0)) i prawej krawędzi (zielony), a następnie jeden przy prawej krawędzi i drugi przy lewej krawędzi (zielony). Gdy następuje przejście, stawka spada do 0% lub 50%. Dodanie gradientu do obrysu lub wypełnienia można wykonać na dwa sposoby.
Atrybut 'stop' elementu <linearGradient> określa stopień nieprzezroczystości obrazu przy każdym przejściu koloru na podstawie dwóch wartości: 1,0 i 0,5. Biorąc pod uwagę domyślną wartość tego atrybutu 1,1, nie użyłem go w żadnym z przykładów, ale oto przykład, w którym ustawiłem pierwszy punkt zatrzymania koloru na 50% krycia (0,4), a drugi na 100%. ważnym aspektem tej właściwości jest metoda rozprzestrzeniania się. Kiedy kolory początkowe i końcowe znajdują się wewnątrz kształtu, a nie w 0% i 100%, gradient wygląda bardziej normalnie. Aby zrozumieć wszystkie trzy, potrzebny jest przykład. Problemy z przeglądarką są winne temu, że wartości odbicia i powtórzenia nie działają poprawnie w innych przeglądarkach. Gradient można zdefiniować jako wypełnienie lub obrys występujące w jednym miejscu iw innym. Każdy gradient liniowy zawiera element przejścia koloru oprócz elementu gradientu i atrybutów zarówno gradientu, jak i punktów przejścia koloru, co pozwala wybrać punkty przejścia koloru, które najlepiej pasują do projektu gradientu. Gradient może dziedziczyć po innym, używając atrybutu xlink:href.
W SVG dostępne są dwa rodzaje typów gradientów: gradient liniowy i gradient radialny . Odnośny gradient zostanie wypełniony lub obrysowany danym elementem graficznym, gdy tylko zostanie zdefiniowany za pomocą właściwości „wypełnij” lub „obrys” tego elementu graficznego.
Typy gradientów liniowych, radialnych i siatkowych należą do trzech rodzajów typów gradientów dostępnych w SVG.
Czy możesz użyć liniowego gradientu na wypełnieniu?

Tak, możesz użyć gradientu liniowego na wypełnieniu. Wypełnienie to kolor lub wzór wewnątrz konturu kształtu. Możesz użyć gradientu liniowego do wypełnienia kształtu, określając linię gradientu , która określa kierunek gradientu, oraz punkty końcowe gradientu, które określają kolory gradientu.
Gradientów można używać do tworzenia różnorodnych efektów, w tym tła, obramowań i tekstu. Ponieważ dodają głębi i wymiarów dziełu sztuki, można je przekształcić w obiekt trójwymiarowy. Gradienty można tworzyć za pomocą dowolnej kombinacji kolorów i można je regulować w celu uzyskania pożądanych rezultatów.
Jak używać gradientów liniowych w Css
Przejście od gradientu do gradientu rozpoczyna się w punkcie, w którym zmienia się kolor gradientu w implementacji linear-gradient(). Właściwość Direction można ustawić tak, aby zmieniała kierunek przejścia. Przejście między kolorami w gradiencie odbywa się w taki sam sposób, jak między kolorami w kodzie źródłowym; dowolny kolor może być w gradiencie. Linear-gradient() to wszechstronne narzędzie, którego można używać do tworzenia szerokiej gamy efektów, takich jak proste wypełnienia tła, bardziej złożone przejścia gradientowe i tak dalej.
Czy mogę używać gradientu w SVG?

Tak, możesz używać gradientów w svg. SVG obsługuje zarówno gradienty liniowe, jak i promieniowe. Aby utworzyć gradient, musisz zdefiniować element gradientu, a następnie odwołać się do niego z atrybutu wypełnienia lub obrysu obiektu, który chcesz wypełnić lub obrysować.
Gradient jest definiowany jako produkt, a nie sam kształt, co sprzyja ponownemu użyciu. typy gradientów mogą być liniowe lub promieniowe. Aby wstawić ten węzeł do pliku SVG, użyj sekcji definicji węzła. Aby inne elementy w pliku mogły się do nich odwoływać, musisz podać identyfikator gradientu. Gradient radialny jest podobny do gradientu liniowego, ale rysuje gradient od punktu w liniowym wzorze. Aby go utworzyć, umieść element andlt;radialGradient> w sekcji definicji swojego dokumentu. Węzeł, podobnie jak gradient liniowy, można opisać, przyjmując różne atrybuty. Te atrybuty definiują trasę gradientu.
gradientUnits to osobny atrybut opisujący system jednostek używany do opisywania rozmiaru lub orientacji gradientu. W takim przypadku można użyć dwóch wartości: userSpaceOnUse i objectBoundingBox. Gradient jest zmniejszany do mniejszego rozmiaru dzięki swojej skali, co pozwala określić współrzędne w zakresie od zera do jednego.
Przewodnik po różnych typach gradientów
Gradient liniowy występuje, gdy jeden kolor ma płynne przejście do drugiego. Gradient promieniowy można zastosować jako wypełnienie lub obrys. Stożkowy kształt gradientu stożkowego pozwala na zastosowanie go jako wypełnienia lub obrysu.
Jak dodać gradient do wypełnienia?
Po wyświetleniu karty Format kliknij przycisk Wypełnienie kształtu, aby wypełnić formularz. Wybierając Gradient z menu rozwijanego, możesz dodać wypełnienie gradientowe . Wybierz typ z listy. Wybierz Kierunek, aby zmienić kierunek gradientu.
Wypełnianie kształtów gradientu jednolitymi kolorami i pustymi tłami to szybki sposób na urozmaicenie. Wypełnienia gradientowe można dodawać do Przybornika za pomocą narzędzia Gradient w programie Adobe Photoshop CC. Krótka strzałka rozszerza gradient, podczas gdy długa strzałka go zagęszcza. Zmień krycie i tryb na pasku opcji, jeśli chcesz. Używając narzędzia Tekst poziomy z Przybornika, możesz dodać tekst do projektu programu Photoshop. Wypełnij warstwę gradientu nową warstwą. Krok 3 pozwoli ci przeciągnąć kursor przez wybrany obszar i określić, jak powinien wyglądać gradient.

Możesz wybrać obszar za pomocą narzędzia Lasso lub dowolnego narzędzia zaznaczania. Wypełnienia można dostosowywać za pomocą paska opcji, który umożliwia określenie kształtu, koloru i typu wypełnienia. Wybierając Załaduj, możesz użyć wcześniej zapisanego gradientu. Aby rozpocząć korzystanie z niestandardowego gradientu , wprowadź nazwę w polu tekstowym Nazwa i kliknij przycisk OK.
Utwórz wypełnienie gradientowe, wykonując następujące czynności. Użyj narzędzia do zaznaczania, aby znaleźć obszar wypełnienia gradientem. Zaznaczenie warstwy nie jest konieczne, jeśli zostanie ona wypełniona w całości. Wybierz wypełnienie z szerokiej próbki, klikając znajdujący się obok niego trójkąt na pasku opcji. Aby określić intensywność gradientu, użyj suwaka gradientu, aby określić intensywność gradientu w opcjach narzędzia gradientu. Podczas korzystania z płynnego gradientu należy pozostawić suwak na środku ekranu. Jeśli gradient jest bardziej wyraźny, można go przesunąć w lewą lub prawą stronę. Następnie możesz użyć przycisku obrysu, aby wypełnić puste miejsce gradientem wypełnienia.
Czy mogę użyć gradientu liniowego dla koloru?
Ponieważ s należy do typu danych image>, użycie s jest dopuszczalne tylko tam, gdzie nie występuje image>. W takim przypadku metoda linear-gradient() nie może być używana dla właściwości z typem danych *color*.
Dowiesz się, jak zastosować efekty radialnego i liniowego gradientu w swojej kompozycji, a także jak je edytować. Gradient to taki, w którym dwa lub więcej kolorów lub odcieni tego samego koloru są łączone w celu utworzenia stopniowanej mieszanki. Możesz zmienić typ gradientu, kąt gradientu i inne parametry w panelu Gradient.
Gradientów liniowych można użyć do poprawienia wyglądu i stylu stron internetowych oraz nadania im poczucia koloru i progresji. Wykonanie ich jest proste i można z nich korzystać tyle razy, ile chcesz. Pędzle te mogą być używane oprócz wypełniania luk w palecie kolorów lub tworzenia bardziej szczegółowego wyglądu.
Jeśli nie masz doświadczenia z gradientem liniowym, wypróbuj jeden z samouczków dostępnych w Internecie. Otrzymasz całą niezbędną wiedzę i umiejętności do tworzenia imponujących i wyrafinowanych efektów.
Jak korzystać z narzędzia Gradient w programie Adobe Photoshop
Narzędzia Gradient można użyć do utworzenia gradientu liniowego, przeciągając suwak gradientu na początku i na końcu gradientu. Adnotacji gradientu można również używać do rozpoczynania i kończenia na początkowym kącie i kierunku. Kliknij dwukrotnie punkt przejścia koloru w kompozycji, aby dodać go do paska kolorów.
Svg Wypełnij liniowy gradient Css
Jednym ze sposobów tworzenia gradientów liniowych w SVG jest użycie elementu „linearGradient”. Ten element definiuje gradient, który może być używany przez inne elementy SVG za pomocą atrybutów „fill” lub „stroke”. Element linearGradient musi być umieszczony w elemencie „defs”.
W CSS użyj dowolnego atrybutu i nigdy niczego nie pomijaj. Kiedy użyjesz klas zamiast.n-tego-dziecka, nie stracisz przystanków, ponieważ nie zostaną one naruszone. Następnie dostosuj gradient według własnego uznania, ustawiając nazwaną zmienną dla każdego przystanku. Przetestowałem to na prawie każdej przeglądarce na rynku, w tym Chrome, Firefox i Internet Explorer 11. Oto przykład, który można zmodyfikować. Aby odpowiedzieć, przejdź do http://jsbin.com/gabuvisuhe/edit?html, który używa Bootstrap. Zostało to zgłoszone 11 grudnia 2018 r.
K.harshen otrzymał złotą odznakę 18,4 tys. Brązowe odznaki stanowią 90,5% wszystkich odznak. Gradient liniowy można ustawić w następujący sposób: Mar był tym, który odpowiedział na pytanie, stwierdzając: „13 marca 2017 r. o 221:22 1”.
Gradient wypełnienia SVG bez adresu URL
Gradienty wypełnienia SVG można tworzyć bez adresu URL, korzystając ze schematu data:. Na przykład poniższy gradient wypełnia prostokąt gradientem liniowym bez użycia adresu URL:
W moim artykule z 2016 roku Jak pracować z ikonami SVG, zamieściłem następujące ostrzeżenie: wypełnienia gradientowe nie będą działać. Najczęstszym przykładem jest fill: linear-gradient(red, blue), który nie działa, ponieważ jest oparty na SVG, który wykorzystuje własny system gradientów. Czy jest jakiś sposób, aby uzyskać gradient w HTML? Jeśli chcemy ustawić nasze kolory gradientu za pomocą CSS, możemy to zrobić za pomocą zmiennych CSS. Użyjemy niestandardowych właściwości CSS (var(–my-custom-property)), aby zdefiniować nasze definicje gradientów. Teraz, gdy mamy możliwość dostosowania tych kolorów w naszym CSS, możemy ich użyć. Na koniec użyj ich jako ikon wypełnienia: Poniżej przedstawiono wynik w przeglądarkach obsługujących niestandardowe właściwości CSS.
Co to jest przesunięcie w gradiencie liniowym?
Aby zdefiniować pozycję początkową i końcową gradientu, użyj właściwości x1, x2, y1, y2 znacznika „linearGradient”. W przeciwieństwie do tęczy, zakres kolorów gradientu można podzielić na dwa lub więcej elementów. Znacznik „stop” służy do określenia, który kolor ma zostać zastosowany. Atrybut offset służy do określenia, gdzie zaczyna się i kończy kolor gradientu.
Gradientowe opadanie: wsadowe, stochastyczne i miniwsadowe
Metoda opadania gradientu jest szeroko stosowanym narzędziem do nauki funkcji. Działa poprzez stopniowe zmniejszanie różnicy między tym, co jest obecnie odgadywane, a tym, co jest pożądane.
opadanie gradientu wsadowego, opadanie gradientu stochastycznego i opadanie gradientu mini-batch to trzy najczęstsze typy algorytmów opadania gradientu.
Funkcji liniowych można się nauczyć w algorytmie opadania gradientu wsadowego. Rozwiązanie dzieli problem na małe partie o stałym rozmiarze iw razie potrzeby aktualizuje przypuszczenia dla każdej partii.
Gdy nieliniowy problem wymaga bardziej zaawansowanych algorytmów, używany jest algorytm stochastycznego gradientu. Metoda opiera się na próbkowaniu kierunku opadania gradientu i dostosowaniu przypuszczenia na podstawie wyników.
Zejście gradientowe mini-batch to rodzaj stochastycznego zejścia gradientowego, który jest szczególnie odpowiedni do problemów obejmujących dużą liczbę zmiennych. Problem jest dzielony na małe partie o ustalonym rozmiarze, a zgadywanie dla każdej minigrupy jest aktualizowane, gdy tylko staje się dostępne.
