Jak korzystać Użyj Svg zamiast Jpg
Opublikowany: 2022-12-16Jeśli chodzi o tworzenie obrazów do Internetu, istnieją dwa główne formaty, których można użyć: JPEG i SVG. Pliki JPEG świetnie nadają się do zdjęć i obrazów z dużą ilością kolorów, a pliki SVG są idealne do grafiki liniowej, logo i ikon. Oto krótki przegląd różnic między formatem JPEG i SVG: JPEG: – Najlepszy do zdjęć i obrazów z dużą ilością kolorów – Format pliku jest stratny, co oznacza utratę jakości podczas zapisywania obrazu – Mały rozmiar pliku SVG: – Najlepszy do linii grafika, logo i ikony – Format pliku jest oparty na wektorach, co oznacza, że można go skalować do dowolnego rozmiaru bez utraty jakości – Duży rozmiar pliku Teraz, gdy znasz podstawy, przyjrzyjmy się, kiedy i jak używać każdego formatu. Kiedy używać JPEG JPEG najlepiej nadaje się do zdjęć i obrazków z dużą ilością kolorów. Format pliku jest stratny, co oznacza utratę jakości podczas zapisywania obrazu, ale rozmiar pliku jest mały. Jeśli masz zdjęcie lub obraz z dużą ilością kolorów, najlepszym formatem jest JPEG. Rozmiar pliku będzie mały, a jakość obrazu będzie dobra. Kiedy używać formatu SVG Format SVG najlepiej nadaje się do grafiki liniowej, logo i ikon. Format pliku jest oparty na wektorach, co oznacza, że można go skalować do dowolnego rozmiaru bez utraty jakości. Rozmiar pliku jest większy niż JPEG, ale jakość jest lepsza. Jeśli masz obraz, który trzeba przeskalować do dużego rozmiaru, najlepszym formatem jest SVG. Rozmiar pliku będzie większy, ale jakość będzie lepsza.
Jest to technika graficzna pozwalająca na tworzenie Scalable Vector Graphics (SVG). Extensible Markup Language (XML) to format obrazu, który umożliwia tworzenie grafiki wektorowej. Obraz może być używany na różne sposoby w CSS i HTML. W tym samouczku przyjrzymy się sześciu różnym metodom. Obraz w pliku sva może służyć jako obraz tła dla łańcucha CSS. Obraz jest dodawany przy użyciu znacznika <img> jako elementu HTML. Tym razem używamy CSS, co pozwala nam łatwiej dostosować kod.
Elementów HTML i obiektów można również użyć do wstawienia obrazu na stronę internetową. Skalowalna grafika wektorowa (SVG) jest obsługiwana przez wszystkie przeglądarki, które zawierają funkcję >object>. Element HTML to inny sposób użycia obrazu w HTML i CSS za pomocą następującej składni: '>embed src=happy.svg' />. Ponieważ nowoczesne przeglądarki nie obsługują wtyczek do przeglądarek, używanie HTMLembed nie jest ogólnie dobrym pomysłem.
Skalowalną grafikę można również konwertować z PNG lub innych formatów rastrowych, ale wyniki nie zawsze są spektakularne. Ponieważ zawiera animację i przezroczystość, SVG jest uniwersalnym formatem plików, który może być używany do tworzenia różnych formatów. Nie jest tak powszechnie używany jak bardziej standardowe formaty, takie jak PNG, co oznacza, że starsze przeglądarki i urządzenia również go nie obsługują.
Pomimo tego, że są potężne, pliki SVG nie mogą zastąpić żadnego innego formatu obrazu. Pomimo faktu, że niektóre obrazy wymagają dużej głębi kolorów, większość powinna być obrazami JPG lub PNG , aby działały jako svega. Przydaje się również w przypadku złożonych ilustracji, takich jak wykresy, wykresy lub logo firmy.
Czy Jpeg może być użyty do SVG?

Programu Illustrator można używać do tworzenia animowanych obrazów poprzez konwersję plików JPEG na pliki SVG. Proces jest stosunkowo prosty i można go ukończyć w ciągu kilku minut. Aby zapisać plik JPEG , możesz najpierw otworzyć go w programie Illustrator i wybrać opcję Zapisz jako. Okno dialogowe „Zapisywanie jako” może być użyte do wybrania „SVG” i zapisania danych.
Kiedy powinienem używać Svg Vs Jpeg?

Składa się z dwóch typów obrazów: JPEG i SVG. Algorytm kompresji JPEG jest stratny, więc obrazy mogą utracić część danych, podczas gdy algorytm kompresji SVG to tekstowy format obrazu, który wykorzystuje struktury matematyczne do przedstawienia obrazu i jest wysoce skalowalny.
Istnieje kilka zalet i wad korzystania z formatu obrazu SVG zamiast PNG. Jest to format wektorowy, więc można go używać z prawie każdym rodzajem obrazu, niezależnie od tego, czy jest to zdjęcie, czy nie. Format PNG lub Portable Network Graphics jest używany w Internecie, aby zapewnić bardziej przejrzysty format niż JPG. Joint Photographic Experts Group, czyli JPG, jest powszechnie uważany za najbardziej znany format obrazu. Obraz JPEG można skompresować do jednej trzeciej jego oryginalnego rozmiaru, obracając go, ze współczynnikiem kompresji w zakresie od 0 do 100 procent. Format JPG służy do przechowywania dużej ilości kolorów na obrazach, zdjęciach i innych nośnikach.
Plik obrazu można załadować za pomocą pliku SVG, ponieważ ładowanie nie wymaga żadnego typu żądania HTTP. Ponieważ nie trzeba czekać na załadowanie obrazu, ładowanie plików SVG jest znacznie szybsze. Plik HTML jest lekki, ponieważ nie wymaga żądania HTTP do załadowania obrazu.
Dlaczego Svg jest najlepszą opcją dla obrazów o wysokiej rozdzielczości
Jeśli chodzi o rozdzielczość obrazu i rozmiar pliku, SVG jest niekwestionowanym zwycięzcą. Chociaż nadal można używać plików JPEG i PNG, pliki sVG są najlepszą opcją dla wysokiej jakości grafiki i zdjęć, które nie wymagają wyraźnych linii ani tekstu.
Kiedy powinienem używać Svg vs Png vs Jpg?

Pomimo swojego rozmiaru pliki JPG mogą zawierać miliony kolorów i są znacznie mniejszymi plikami niż zwykłe zdjęcia, ale najlepiej się ich używa, gdy na obrazie nie ma wyraźnych linii ani tekstu. W przypadku zdjęć z wyraźnymi liniami lub tekstem (np. wykresy) zapisz plik PNG i spróbuj użyć tej samej liczby kolorów co tekst. Proste rysunki liniowe, logo i ikony można przekonwertować na sva, jeśli używają formatu PNG.
Każdy format obrazu ma swoje zalety i wady. Co więcej, wiedząc, kiedy go używać, możesz poprawić jakość swoich zdjęć i poprawić wydajność swojej witryny. Ponieważ działa w prawie każdej sytuacji, JPG jest najczęściej używanym formatem wśród nas wszystkich. PNG wydaje się być bardziej rozmyty niż inne formaty, takie jak GIF, a jego rozmiar pliku może być większy niż GIF lub inne formaty. GIF może służyć do tworzenia różnorodnych obrazów wymagających przezroczystości, w tym płaskich kolorów i animacji. Format pliku PNG jest wszechstronny i może być używany do różnych celów, w tym memów, logo, rysunków i zdjęć. Jest dokładniejszy niż plik JPG, aby pokazać szczegóły obrazu.

Możesz pomyśleć dwa razy przed wyeksportowaniem wszystkich tych obrazów PNG do galerii internetowej. W grafice internetowej jest to prosty silnik graficzny, który umożliwia renderowanie płaskich ikon, ilustracji i logo. Gradienty świetnie prezentują się na fotografiach i grafikach. Celem tych obrazów jest posiadanie mniejszych rozmiarów plików i muszą one być przezroczyste. Na obrazach jest zbyt wiele szczegółów. Używasz aplikacji lub platform, które go nie obsługują.
Czy powinienem użyć obrazu czy pliku Svg?
Pliki JPEG, PNG i GIF są skalowalne i nie zapewniają idealnego odwzorowania pikseli w żadnej rozdzielczości, podczas gdy skalowalna grafika wektorowa (SVG) renderuje się w dowolnej rozdzielczości. Ponieważ są to obrazy wektorowe , rozmiary plików SVG są zwykle znacznie mniejsze niż w przypadku obrazów bitmapowych.
Czy ikony powinny być SVG czy PNG?
Ponieważ są to obrazy wektorowe, zapewniają wyższą jakość obrazu i mogą być skalowane do dowolnego rozmiaru. Jednak większość przeglądarek obsługuje pliki PNG. Najlepiej jest używać plików PNG, jeśli korzystasz z przeglądarki Internet Explorer 8 lub nowszej i nie potrzebujesz innych przeglądarek.
Jak używać SVG jako obrazu?
Obrazy SVG to obrazy wektorowe, co oznacza, że można je skalować do dowolnego rozmiaru bez utraty jakości. Dzięki temu idealnie nadają się do użytku w Internecie, gdzie często trzeba zmieniać rozmiar obrazów, aby pasowały do różnych rozmiarów ekranu. Aby użyć obrazu SVG jako obrazu, po prostu użyj znacznika i wskaż plik SVG.
Program Adobe Illustrator umożliwia korzystanie z tego samego formatu obrazu co PNG lub JPG: Scalable Vector Graphics (SVG). W rezultacie ma własny zestaw ustawień przeglądarki dla systemów iOS, Android oraz IE 8 i starszych. Obraz, który może być użyty jako obraz tła, jest prawie identyczny z obrazem, który może być użyty jako img. Jeśli nie obsługujesz HTML no-svg, do elementu HTML elementu dodajesz nazwę klasy. Elementy składające się na Twój projekt można dostosować za pomocą CSS, tak jak w przypadku każdego innego elementu HTML. Ponadto możesz nadać im nazwy klas i określone właściwości, które pozwolą im na interakcję z nimi. Aby użyć zewnętrznego arkusza stylów, musisz umieścić element <style> w samym pliku SVG.
Gdy jest to zawarte w HTML, strona zostanie wyrenderowana bez próby renderowania. Adresy URL danych mogą zaoszczędzić pieniądze i czas, ponieważ zawierają dokładnie te dane, których potrzebujesz. Narzędzie do konwersji jest dostępne na stronie Mobilefish.com. Base64 prawdopodobnie nie jest najlepszą opcją. Wynika to w dużej mierze z jego natywnego formatu. Gzipuje lepiej niż base64 i jest znacznie bardziej powtarzalny niż base64. grunticon pobiera zarówno folder, jak i plik. Możesz sformatować pliki .sva/.png, które zazwyczaj są ikonami narysowanymi w aplikacji takiej jak Adobe Illustrator, i wstawić je do pliku CSS. Istnieją trzy formaty plików: adresy URL danych, dane uls i zwykłe obrazy png .
Dlaczego powinieneś używać obrazów Svg
Formaty obrazów, takie jak SVG, mogą być wykorzystywane do różnych celów. Obrazy mogą być wyświetlane w przeglądarkach za pomocą elementów HTML lub CSS. Kiedy nie powinienem używać svg? Ze względu na swój charakter oparty na wektorach nie nadaje się do obrazów zawierających wiele drobnych szczegółów i tekstur, takich jak fotografie. Najlepiej nadaje się do logo, ikon i innych płaskich grafik, które wymagają mniejszej liczby kolorów i kształtów. Jednak większość nowoczesnych przeglądarek obsługuje SVG, ale starsze mogą nie. Jak przekonwertować svg na jpg? CloudConvert to bezpłatna usługa, która konwertuje i rasteryzuje pliki wektorowe online. Między innymi obsługujemy pliki sva, pdf i ems. Możesz kontrolować rozdzielczość, jakość i rozmiar pliku za pomocą opcji.
Svg Vs Jpg
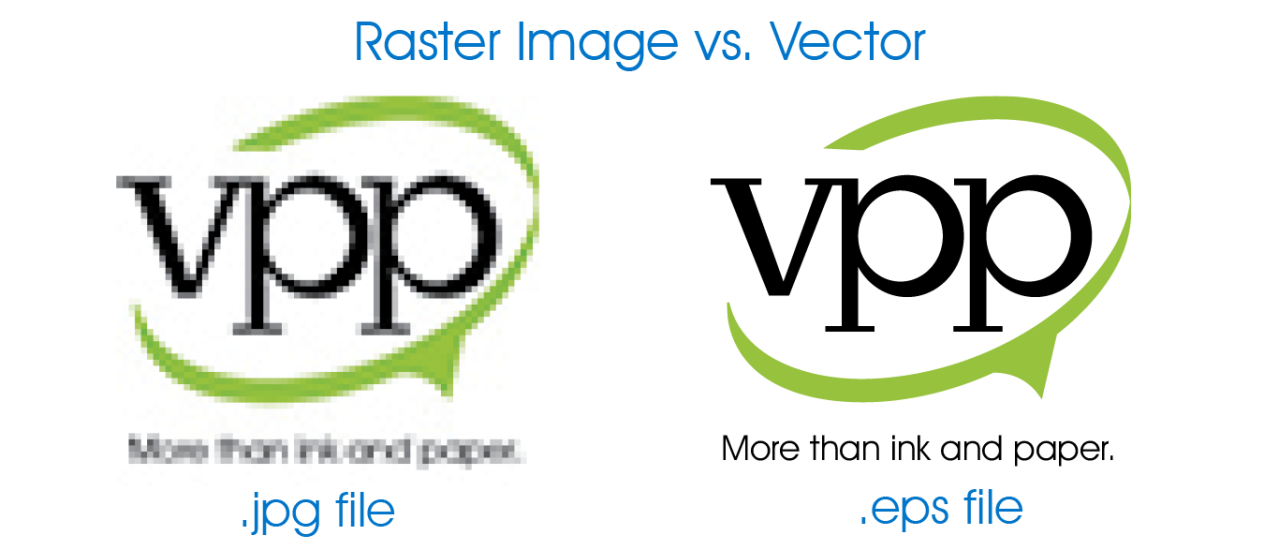
Jeśli chodzi o obrazy wektorowe, pliki svg są lepsze od plików jpg . Pliki jpg składają się z pikseli, podczas gdy pliki svg składają się ze ścieżek. Oznacza to, że podczas skalowania obrazu svg zawsze będzie on wyglądał ostro i wyraźnie, podczas gdy obraz jpg zacznie wyglądać na rozmyty i podzielony na piksele.
Skalowalna grafika wektorowa (SVG) to technologia, która umożliwia XML reprezentowanie obrazów i ich elementów, takich jak obiekty, rysunki i figury. Zarówno obrazy skompresowane, jak i obrazy rozciągnięte mogą zapewnić stałą jakość obrazu. Format pliku PDF może służyć do tworzenia elektronicznego obrazu tekstu lub tekstu i grafiki. Joint Photographic Experts Group opracowała JPEG i JPG jako formaty fotograficzne. Obraz jest skompresowany i mały po przekonwertowaniu na plik JPG. PNG, otwarty format pliku, jest alternatywą dla GIF. Ten format zapewnia wyższą jakość grafiki, zapewniając jednocześnie kompresję i szerszą gamę kolorów, które nie tracą szczegółów.
Czy SVG jest lepszy niż JPEG?
Jest to format oparty na kompresji, którego można używać z dowolną rozdzielczością lub rozmiarem, w przeciwieństwie do JPEG, GIF i PNG, które są formatami rastrowymi. Powodem tego jest to, że plik SVG jest rysowany na podstawie matematycznie określonych kształtów i krzywych, a nie pojedynczego typu fragmentu danych. SVG może być animowany, przezroczysty i może mieć różne kombinacje kolorów lub gradientów.
Wiele zalet Svg
Tworzenie obrazów wektorowych w formacie SVG to świetny sposób na skalowanie ich bez utraty jakości. Z tego powodu SVG jest doskonałym formatem do tworzenia grafiki na strony internetowe, broszury i inne materiały drukowane. Ponadto format pliku SVG może służyć do tworzenia logo, ikon i innych elementów graficznych, które można zawrzeć w dokumentach elektronicznych. Ze względu na niezależny charakter HTML5 można go używać do tworzenia grafiki dla dowolnej rozdzielczości lub rozmiaru ekranu.
