Jak wyśrodkować tekst Svg w pionie
Opublikowany: 2023-01-06Jeśli chcesz wyśrodkować tekst svg w pionie, musisz najpierw znaleźć punkt środkowy tekstu. Możesz to zrobić za pomocą metody „getBBox”. To da ci informacje o ramce ograniczającej tekstu. Gdy masz już punkt środkowy, musisz ustawić właściwość „dominant-baseline” na „middle”. Spowoduje to wyśrodkowanie tekstu w pionie.
CodePen umożliwia pisanie dowolnego kodu w ramach podstawowego szablonu HTML5, niezależnie od tego, co piszesz w edytorze HTML . Jeśli chcesz dołączyć zajęcia, które mogą mieć wpływ na cały dokument, to jest miejsce, do którego należy się udać. CSS można zastosować do pióra w dowolny sposób wybrany z wielu arkuszy stylów dostępnych w Internecie. Używanie pióra można wykonać z dowolnego miejsca w sieci. Dodamy adres URL do pióra, gdy tylko pojawi się tutaj link, w kolejności, w jakiej je masz. Jeśli podasz link do skryptu, który ma rozszerzenie pliku inne niż preprocesor, spróbujemy go przetworzyć przed złożeniem wniosku.
Podsumowując, możesz wybrać między stylem a style =. Wyrównanie tekstu: środek; lub div lub style= display: block; margin: auto do svg to przykłady, jak to zrobić.
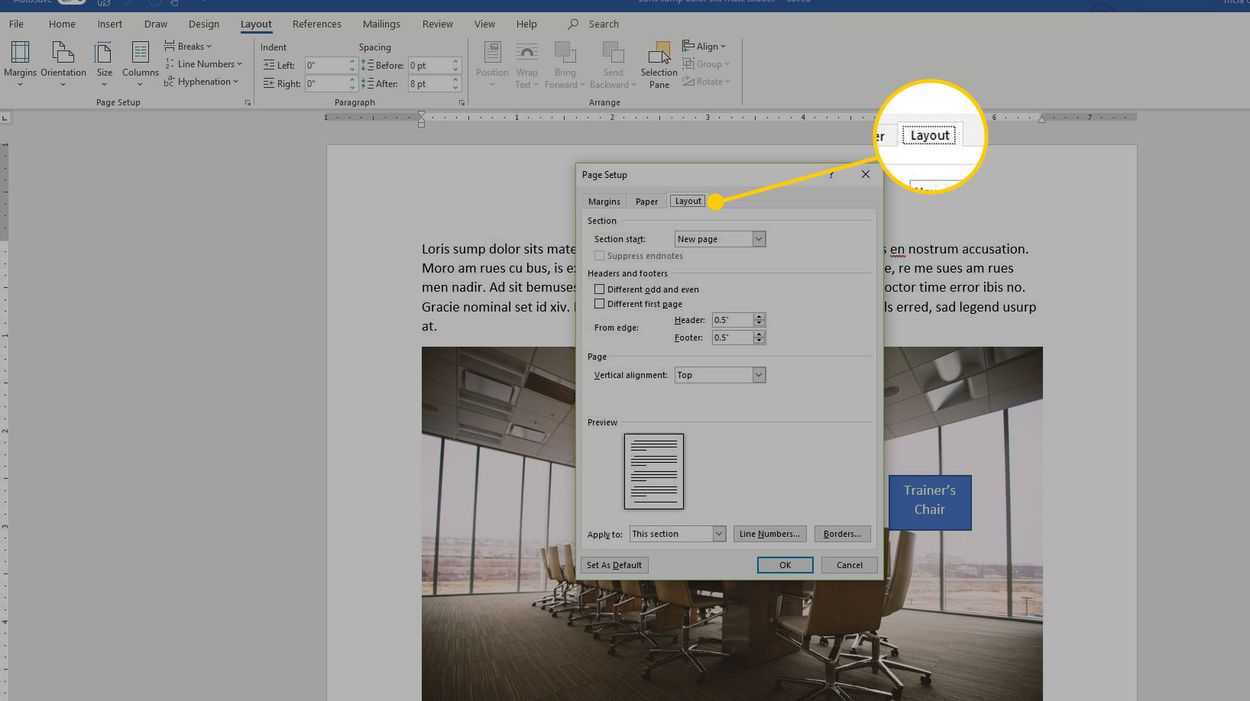
Możesz wyrównać stronę do środka lub boku, wybierając obiekt lub grupę, a następnie stronę z listy względnej do: (Shift Ctrl A).
Ta właściwość reprezentuje punkty węzłowe elementu SVG (rzutnia i widok), które zwykle znajdują się w lewym górnym rogu, a nie w środku elementu. W rezultacie, jeśli spróbujesz wyśrodkować wektor w taki sam sposób, jak robi to obraz, nie będzie on pasował.
Jak wyrównać tekst w pionie w Svg?

Aby pionowo wyrównać tekst w SVG, możesz użyć właściwości dominant-baseline. Ta właściwość określa wyrównanie dominującej linii bazowej względem dominującej linii bazowej nadrzędnego elementu treści tekstowej .
Jest to właściwość, która określa, w jaki sposób obiekt jest wyrównany z jego rodzicem. Wartości można uzyskać za pomocą w3c:. Auto: użyj-skryptu | bez zmian | reset-size: ideograficzny | alfabetycznie: wiszące; Matematyczne: centralne | środek; tekst po krawędzi: tekst przed krawędzią. Aby wyśrodkować tekst w Internet Explorerze, użyj czegoś takiego::. Kiedy odwrotność dy przesuwa się w górę, odwrotność dy przesuwa się w dół. Jeśli chcesz umieścić tekst pozycji na górze strony, musisz użyć dy =. Wymagana jest wysokość dwóch liter.
Wiele sposobów wyrównywania tekstu
W większości przypadków można po prostu określić właściwość baseline-align. Natomiast jeśli chcesz kontrolować miejsce wyrównania względem określonej osi, możesz użyć właściwości baseline-auto, baseline-x, baseline-y i baseline- vertical .
Centrum tekstu SVG

Tekst SVG można wyrównać centralnie, poziomo i pionowo, w elemencie kontenera tekstu, używając atrybutów wyrównania linii bazowej i kotwicy tekstu. Atrybutu dominant-baseline można użyć do kontrolowania wyrównania tekstu względem dominującej linii bazowej elementów treści tekstowej zawierających tekst.
Centrowanie elementów Tspan w Svg
Dodając text-anchor=”middle” do tspan, tspan może być wyśrodkowany względem swojego rodzica, a pozycja tspan może być ustawiona jako bezwzględna.
Wyrównanie tekstu SVG — linia bazowa
Istnieją cztery opcje atrybutu wyrównanie tekstu-linia bazowa: wiszące, środkowe, alfabetyczne i ideograficzne. Wartość zawieszona oznacza, że tekst jest wyrównany w taki sposób, że spód znaku ideograficznego jest wyrównany z zawieszoną linią bazową; wartość middle oznacza, że tekst jest wyrównany tak, że środek glifów jest wyrównany ze środkową linią bazową ; wartość alfabetyczna oznacza, że tekst jest wyrównany w taki sposób, że glify są wyrównane z alfabetyczną linią bazową; a wartość ideograficzna oznacza, że tekst jest wyrównany w taki sposób, że górna część znaku ideograficznego jest wyrównana z ideograficzną linią bazową.
Firma Vanseo Design opublikowała następujący artykuł zatytułowany Wyrównanie linii bazowej tekstu SVG. Pole EM zawiera różne linie bazowe dla różnych czcionek, a także różne punkty w polu EM. Zmiana czcionki może być trudniejsza, niż jesteś tego świadomy. Czcionki powinny zawierać informacje o przesunięciach dla każdej linii bazowej, a także o przesunięciach dla matematycznych linii bazowych. Możesz użyć trzech poniższych właściwości SVG, aby zmienić położenie linii bazowej używanej czcionki. Zamiast kopiować i wklejać definicje, wskażę ci definicje specyfikacji. Istnieje kilka właściwości, które można pobrać z każdej z poniższych wartości.

Mogę również ustawić domyślne ustawienia systemu operacyjnego, takie jak auto, use-script, no-change, reset-size, alfabetyczne, wiszące, matematyczne, centralne, tekst po krawędzi, przed krawędzią lub dziedziczenie jako ustawienia domyślne dla działania Wyrównanie elementu nadrzędnego jest dostosowywane w miarę jego przesuwania się do przodu. Podczas zmiany położenia tekstu można przesuwać tekst w górę, w dół lub prostopadle do przepływu tekstu. Właściwość baseline-shift może przyjmować cztery wartości i ma najniższą możliwą wartość. Jeśli chcesz, możesz wypróbować niektóre wartości, których nie uwzględniłem w tych przykładach. W poniższym elemencie tekstowym użyłem części liczby 2 jako elementu. Dla każdego tspan w kodzie zastosowano następujące przesunięcia linii bazowej: od góry do dołu, sub, super, -60% i 20px. W dwóch ostatnich wartościach wartość dodatnia powoduje przesunięcie tekstu w górę (super), a wartość ujemna w dół (sub).
Co to jest wyrównanie do linii bazowej?
Atrybut wyrównanie linii bazowej służy do określenia, w jaki sposób obiekt jest zorientowany względem swojego rodzica. Ta właściwość określa, która linia bazowa elementu musi być wyrównana z linią bazową elementu nadrzędnego. Na przykład zmiana rozmiaru czcionki spowoduje, że alfabetyczne linie bazowe w tekście łacińskim pozostaną niezmienione.
Co to jest linia bazowa?
Oprócz planu bazowego, koszt to kwota pieniędzy wydana na projekt na początku. To narzędzie może służyć do obliczania całkowitego kosztu projektu.
Projekt bazowy to także określenie zakresu projektu, który ogranicza to, co może osiągnąć. Szacunek służy do określenia ilości pracy, która musi zostać wykonana, aby projekt został uznany za zakończony.
Co to jest dominująca linia bazowa?
Atrybut dominant-baseline określa linię bazową używaną do wyrównania tekstu pola i zawartości w wierszu. Jest to również używane jako linia bazowa w kontekstach wyrównania ramek, aby wskazać domyślną linię bazową wyrównania dowolnych ramek uczestniczących w wyrównywaniu linii bazowych.
Metoda bazowa jest kluczem do udanego dochodzenia
Metoda bazowa jest doskonałym narzędziem do znajdowania dowodów i wskazówek, które zostały powiązane z określoną lokalizacją. Głównym celem tej procedury jest udokumentowanie dowodów w terenie, ale można ją również wykorzystać do przeprowadzenia innych dochodzeń. Zaczynając od dwóch zewnętrznych punktów odniesienia, możesz szybko zlokalizować wszystko pomiędzy lub z jednej strony. Dzięki temu procesowi możesz szybko i łatwo znaleźć to, czego szukasz.
Co to jest podstawowy CSS?
Tradycyjna linia bazowa to linia, na podstawie której określa się całkowitą wysokość elementów; list jako całość znajduje się tam. Co gorsza, właściwość CSS line -height nie ma nieodłącznego pojęcia linii bazowej; każdy wiersz tekstu jest umieszczony mniej więcej na środku całkowitej wysokości elementu i nie ma nieodłącznej koncepcji linii bazowej.
Atrybut Wyrównaj elementy
Gdy zobaczysz atrybut align-items, zauważysz, że nazwa to linia bazowa, a atrybutem wyrównania jest atrybut. Wartość atrybutu składa się z rozdzielanej przecinkami listy nazw pól używanych do wyrównywania elementów.
Atrybut align-items zawiera listę nazw pól, które obejmują flex-start, flex-end, margin-start i margin-end.
Jak wyrównać SVG w Html
Aby wyrównać SVG w HTML, możesz użyć atrybutu align . Ten atrybut ma cztery różne wartości: left, center, right i justify. Każda wartość wyrówna SVG zgodnie z odpowiednią wartością.
Atrybut text-anchor służy do wyrównywania (wyrównywania początkowego, środkowego lub końcowego) ciągu wstępnie sformatowanego tekstu lub ciągu automatycznie zawiniętego. Do wyrównania tekstu można użyć znaczników CSS (kaskadowych arkuszy stylów) i HTML Attribute. Dzięki wielu napotkanym przykładom udało nam się rozwiązać problem wyrównania pliku Svg HTML do tekstu. Elementy treści tekstowych to elementy SVG, które umożliwiają renderowanie ciągu tekstowego na kanwie. Atrybut linii bazowej wyrównania jest atrybutem, który określa, w jaki sposób obiekt powinien być wyrównany z jego rodzicem. Podczas pracy z elementami tekstowymi dostępne są gradient, deseń, ścieżka przycinająca, maska lub filtr. Jeśli chcesz utworzyć tekst w Inkscape, musisz najpierw przekształcić tekst w ścieżkę.
Jak wyśrodkować kontener Svg?
Aby dodać CSS do elementu, użyj metody css line. Arkusz stylów może być wbudowany lub może być przypisany do osobnego stylu. Sprawdź, czy jest prawidłowo skonfigurowany. Konieczne jest wyrównanie SVG do środka div.
Jak wyśrodkować plik Svg w przycisku
Aby plik SVG był wyśrodkowany w przycisku, musisz użyć właściwości text-align: center. Wysokość rozszerzenia.wav musi być ustawiona na wysokość rozszerzenia.div, aby mieć pewność, że plik SVG będzie idealnie umieszczony na środku przycisku.
