Jak przeglądać pliki SVG w Internet Explorerze
Opublikowany: 2022-12-20Jeśli próbujesz wyświetlić plik SVG w Internet Explorerze i nie wyświetla się, może być konieczne zainstalowanie wtyczki lub włączenie funkcji. SVG, czyli Scalable Vector Graphics, to format pliku używany do tworzenia dwuwymiarowych obrazów wektorowych. Te obrazy można skalować w górę lub w dół bez utraty jakości, dzięki czemu idealnie nadają się do wykorzystania w Internecie. Podczas gdy większość nowoczesnych przeglądarek internetowych obsługuje SVG, Internet Explorer jest wyjątkiem. Jeśli używasz przeglądarki Internet Explorer 11, możesz spróbować otworzyć plik SVG w innej przeglądarce , takiej jak Microsoft Edge, Google Chrome lub Mozilla Firefox. Jeśli to nie zadziała, możesz spróbować zainstalować wtyczkę przeglądarki SVG. Adobe SVG Viewer to popularna opcja, ale jest też kilka innych, z których możesz wybierać. Po zainstalowaniu wtyczki powinno być możliwe wyświetlanie plików SVG w przeglądarce Internet Explorer. Jeśli używasz starszej wersji Internet Explorera, może być konieczne włączenie funkcji o nazwie „Zezwalaj na zablokowaną zawartość”. Włączenie tej opcji może zmniejszyć bezpieczeństwo komputera, dlatego jest zalecane tylko w ostateczności. Po włączeniu tej opcji powinieneś mieć możliwość przeglądania plików SVG w Internet Explorerze.
Obrazy SVG można przeglądać w taki sam sposób, jak strony internetowe. W rezultacie użycie *iframe%27s aframe%27s w plikach SVG jest podobne do używania *iframe%27s w HTML lub innych technologiach osadzania.
Wybierając Eksplorator plików, włącz podgląd SVG . W Eksploratorze plików upewnij się, że opcja menu Widok jest włączona. Jeśli chcesz wyświetlić podgląd miniatur, może być konieczne ponowne uruchomienie komputera.
Dlaczego ikona Svg nie jest wyświetlana?

Istnieje kilka potencjalnych powodów, dla których ikona SVG może się nie pojawiać: -Ścieżka do pliku może być niepoprawna -Plik może być uszkodzony -Serwer może nie być skonfigurowany do obsługi plików SVG -Plik może nie być obsługiwany przez przeglądarkę
Pliki SVG jako ikony
Ponadto pliki ikon można generować za pomocą plików wektorowych. Aby użyć pliku SVG jako ikony, należy go dołączyć do tagu use'. Możesz określić, które elementy w pliku mają być używane jako ikony za pomocą znacznika *use>. Ikonę można również ustawić pod względem jej szerokości i wysokości, co pozwala upewnić się, że ma odpowiedni rozmiar.
Czy SVG działa w Internet Explorerze?

Tak, pliki SVG można otwierać i edytować w przeglądarce Internet Explorer 11. Jednak może być konieczne pobranie zewnętrznej przeglądarki lub edytora SVG , aby wyświetlić lub edytować plik.
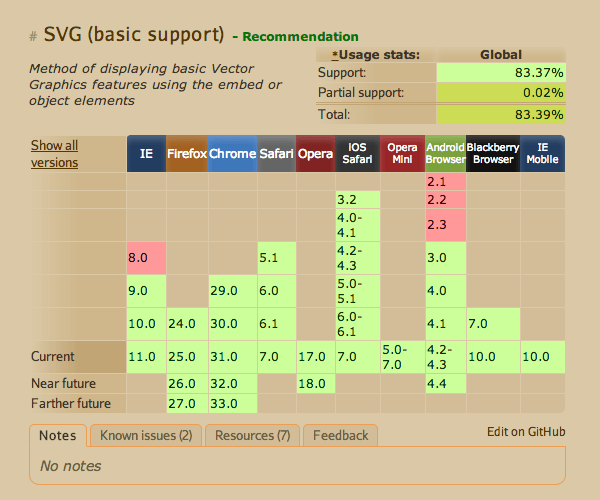
Podstawowa obsługa plików SVG jest dostępna w Chrome w wersji 4 i nowszych. Istnieje częściowe wsparcie dla wersji od 3.0 do 3.2, ale nie dla wersji poniżej 3. Istnieje również pełna obsługa SVG dla Safari, ale tylko w wersjach 3.2-16. Jeśli chcesz wyświetlić plik SVG w przeglądarce Safari, zaktualizuj ją do wersji 3.2-16 lub wcześniejszej. Jeśli nie masz nowoczesnej przeglądarki internetowej lub starszej wersji jednej z tych przeglądarek, nie będziesz mógł przeglądać plików SVG.
Svg to przyszłość grafiki internetowej
Wszystkie główne przeglądarki internetowe, w tym Internet Explorer, są obsługiwane przez standard SVG . Inkscape, popularny edytor obrazów, który używa formatu SVG jako natywnego, jest jednym z wielu programów do edycji obrazów obsługujących ten format. Niektóre przeglądarki obsługują pliki SVG; większość edytorów tekstu i edytorów graficznych może być używana do ich przeglądania i otwierania.
Czy pliki Svg działają ze wszystkimi przeglądarkami?

Aby przeglądać pliki Scalable Vector Graphics, musisz mieć przeglądarkę lub przeglądarkę, która je obsługuje. Niektóre przeglądarki, takie jak Mozilla Firefox, obsługują pliki svega. Grafikę HTML5 można przeglądać tylko w przeglądarce internetowej innej niż Google Chrome lub Opera, takiej jak Microsoft Silverlight lub Adobe Photoshop.
Możesz wyświetlić podgląd plików SVG w Eksploratorze plików systemu Windows 10, jeśli masz zainstalowane rozszerzenie SVG Explorer. Rozszerzenie miniatury Eksploratora plików, opracowane przez tych samych programistów, którzy stworzyli fantastyczne rozszerzenie miniatury Eksploratora plików, umożliwia przeglądanie miniatur plików w Eksploratorze plików. Chrome, Firefox, IE i inne popularne przeglądarki mają możliwość renderowania obrazów svega. Możliwe jest również używanie plików SVG w edytorach tekstu, takich jak Notatnik, oraz zaawansowanych edytorach graficznych, takich jak CorelDRAW. Ponieważ niektóre programy wymagają pracy z niektórymi plikami SVG, rozszerzenie SVG Explorer znacznie to ułatwia. Rozszerzenie można zainstalować bezpłatnie w dowolnej przeglądarce i obsługuje wszystkie główne przeglądarki. Jeśli masz dużo plików SVG lub po prostu chcesz mieć możliwość łatwiejszego ich podglądu, jest to doskonały sposób na zrobienie tego.

Dlaczego powinieneś używać Svg
Możesz użyć tego formatu do tworzenia grafiki z krzywymi i kształtami. Pliki te są powszechnie używane w grafice internetowej, ilustracjach i logo. Większość przeglądarek obsługuje pliki SVG, ale niektóre nie.
Przeglądarka SVG nie działa

Może być kilka powodów, dla których Twoja przeglądarka SVG nie działa. Najpierw upewnij się, że używasz najnowszej wersji przeglądarki. Jeśli używasz starszej przeglądarki, spróbuj zaktualizować lub pobrać zupełnie inną przeglądarkę. Ponadto upewnij się, że masz zainstalowaną najnowszą wersję programu Adobe Flash Player. Jeśli nadal masz problemy, spróbuj wyczyścić pamięć podręczną przeglądarki i usunąć pliki cookie.
Jak wyświetlić plik Svg?
Obecnie pliki svega można otwierać w prawie każdej przeglądarce, w tym Chrome, Edge, Safari i Firefox. Naciskając menu Plik, możesz uzyskać dostęp do pliku, który chcesz wyświetlić. Następnie zostanie wyświetlony w Twojej przeglądarce.
Logo Internet Explorer Svg
Logo Internet Explorer to logo graficzne składające się z małej litery „e” i dużej litery „x”. Logo zostało stworzone przez firmę projektową Pentagram w 1995 roku. Obecne logo zostało wprowadzone w 2013 roku i jest przeprojektowaną wersją oryginalnego logo.
Dlaczego nie musisz używać symboli lub w Internet Explorerze 11
Pomimo faktu, że Internet Explorer 11 i symbole „e” firmy Microsoft są zastrzeżonymi znakami towarowymi, nie ma potrzeby używania znaku towarowego bug TM ani w komunikacji, chyba że firma Microsoft wyraźnie tego zażąda. Logo Internet Explorer 11 jest poziome i ułożone w stos.
W tabeli jest remis 2-2. Możesz zainstalować czcionki, przechodząc do Internet Explorera, a następnie wybierając "Aktualizuj czcionki". W przypadku przeglądarek Internet Explorer 3 i 4 najnowsza wersja to Internet Explorer 4. Wymagane są przeglądarki Internet Explorer 4.5 i 5.
Arial Black Comic Sans (pogrubiony) Impact Verdana (pogrubiony, kursywa, pogrubiona kursywa) Wingdings
Przeglądarka plików SVG
Przeglądarka SVG to program komputerowy, który wyświetla pliki Scalable Vector Graphics (SVG), zwykle w postaci ikony, miniatury lub podglądu.
Dostępnych jest wiele bezpłatnych wtyczek jQuery SVG, takich jak Raphael-Vector Graphics, panoramowanie i powiększanie z obsługą dotykową, jQuery inline, iSVG i wtyczki do animacji ścieżek SVG . Tych wtyczek można użyć do dodania grafiki SVG do swojej witryny lub strony internetowej. Czytniki ekranu mogą odczytywać pliki SVG, o ile zostały do tego zakodowane. Czytniki ekranu mogą interpretować znaczniki ułatwień dostępu w pliku SVG, aby znaleźć to, co reprezentuje lub ma wyświetlać.
Plik Svg
Plik SVG to plik skalowalnej grafiki wektorowej. Pliki SVG można tworzyć w różnych programach do projektowania i rysowania, takich jak Adobe Illustrator, Inkscape i CorelDRAW. Można je również tworzyć ręcznie za pomocą edytora tekstu. Pliki SVG są plikami XML i można je edytować w dowolnym edytorze tekstu.
Za pomocą programu Photoshop można konwertować pliki .sva na obrazy PNG z bezstratną kompresją. Ten plik PNG będzie miał taką samą rozdzielczość jak oryginalny plik sva i będzie mniejszy. Korzystając z tej metody, można łatwo konwertować duże formaty plików na mniejsze, łatwiejsze w użyciu rodzaje grafiki bez utraty rozdzielczości oryginalnego obrazu.
Svg to świetny format dla wysokiej jakości grafiki
Ta funkcja jest idealna do tworzenia logo, ikon i innych grafik, które można pięknie skalować bez utraty bogactwa szczegółów. Możliwa jest również edycja plików SVG za pomocą dowolnego oprogramowania do grafiki wektorowej, co czyni je doskonałym wyborem dla wysokiej jakości grafiki.
Obrazy SVG
Obrazy SVG to grafiki wektorowe, które można skalować do dowolnego rozmiaru bez utraty jakości. Zwykle są używane do logo, ikon i ilustracji.
Format obrazu SVG to doskonały wybór dla ilustracji, logo, wykresów, schematów i innych złożonych ilustracji. Ponadto dobrze nadają się do zdjęć o wysokim poziomie głębi kolorów, ale małej ilości szczegółów, w przeciwieństwie do plików JPG lub PNG. Byłyby również odpowiednie dla prostych obrazów, takich jak ikony.
Svg Vs Png: Który format obrazu jest najlepszy dla Twojego projektu?
Grafika jest generowana w formacie wektorowym znanym jako SVG przy użyciu liczb matematycznych. Pliki SVG mają tę zaletę, że są łatwe do utworzenia. W rezultacie zwiększenie rozmiaru pliku SVG nie obniży jego jakości. Fakt, że jest przyjazny dla sieci, sprawia, że można go dostosować do dowolnej strony internetowej. Możliwe jest wykorzystanie obrazów SVG w różnych projektach graficznych.
Jest to binarny format obrazów. Jakość obrazu można przedstawić w pikselach przy użyciu algorytmu bezstratnej kompresji. Obrazów w formacie PNG nie można zmniejszać. W rezultacie, jeśli powiększysz rozmiar pliku PNG, straci on jakość. Z drugiej strony obrazy PNG są bardziej kompatybilne z przeglądarkami internetowymi. Obrazy PNG są dostępne dla prawie każdego projektu graficznego.
