Podstawowy przewodnik po HTML dla użytkowników WordPress
Opublikowany: 2022-07-06Sieć, Twoja witryna internetowa, Twoje strony internetowe, a nawet Twoje treści są zbudowane i zasilane przez język kodu.
Jest więc nieuniknione, że prędzej czy później prawdopodobnie będziesz musiał zrobić coś dla swojej firmy w Internecie, na swojej stronie internetowej lub w treściach internetowych, co będzie wymagało pewnej znajomości kodu.
HTML to jeden z języków „kodu”, który jest używany do zasilania sieci, witryn internetowych, stron internetowych, a nawet treści.
Nie musisz znać HTML, aby korzystać z WordPressa. WordPress ma unikalne funkcje, takie jak „motywy”, „wtyczki” i „widżety”, które pozwalają zarządzać witryną bez konieczności dotykania kodu, a także łatwy w użyciu, wbudowany edytor, który umożliwia tworzenie i łatwe formatowanie treści klikając kilka przycisków.
Ten post zawiera praktyczny przewodnik dla początkujących do podstawowych kodów HTML, które powinieneś znać, aby formatować zawartość w WordPress.
Nie musisz uczyć się języka HTML, aby korzystać z WordPressa, ale odrobina znajomości HTML jest bardzo przydatna jako użytkownik WordPressa!
Przydatny przewodnik po HTML dla użytkowników WordPress – samouczek krok po kroku
Jeśli zarządzasz własną witryną, znajomość języka HTML może pomóc Ci zaoszczędzić czas i pieniądze na wiele różnych sposobów.
Powiedzmy, że:
- Chcesz dostosować niektóre elementy w istniejącej treści, dodać sformatowany tekst i obraz do obszaru paska bocznego lub skierować odwiedzających do formularza kontaktowego, strony subskrypcji biuletynu itp. Jeśli znasz podstawowy HTML, możesz to zrobić naprawdę łatwo, bez konieczności płacenia komuś innemu, aby zrobił to za Ciebie.
- Zlecasz tworzenie treści niezależnemu autorowi i otrzymujesz z powrotem pliki zawierające sformatowaną treść. Znajomość podstawowego języka HTML pomaga zrozumieć pracę, zanim ją zaakceptujesz i zapłacisz za pracę.
- Ktoś inny tworzy zawartość Twojej witryny. Zauważasz kilka prostych błędów formatowania tekstu, takich jak fragment, który powinien być pogrubiony lub hiperłącze, które nie zostało dodane do kopii. Posiadanie podstawowej wiedzy na temat HTML może pomóc Ci bezzwłocznie poprawić proste błędy w Twoich postach i bez konieczności proszenia (lub płacenia) webmasterowi, projektantowi stron internetowych lub innej osobie o zrobienie tego za Ciebie.
- Chcesz omówić zmiany w swojej witrynie z zespołem programistów. Znajomość języka HTML nie tylko pomaga skuteczniej komunikować się z programistami i projektantami stron internetowych, ale może również pomóc w lepszym negocjowaniu projektów z dostawcami usług technicznych.

Nie musisz stać się kochającym kod programistą stron internetowych — po prostu naucz się wystarczająco dużo języka HTML, aby być „obsługującym się w Internecie” właścicielem firmy!
HTML – podstawowa definicja
HTML jest skrótem od języka hipertekstowego znaczników . Zgodnie z definicją HTML w Wikipedii…
HTML to główny język znaczników do tworzenia stron internetowych i innych informacji, które mogą być wyświetlane w przeglądarce internetowej.
HTML jest napisany w postaci elementów HTML składających się z tagów ujętych w nawiasy ostre (jak
<table>), w treści strony internetowej. Tagi HTML najczęściej występują w parach, takich jak<h1>i</h1>, chociaż niektóre tagi, znane jako puste elementy, są niesparowane, na przykład<img>. Pierwszy znacznik w parze jest znacznikiem początkowym, drugi znacznikiem końcowym (nazywa się je również znacznikami otwierającymi i zamykającymi). Pomiędzy tymi znacznikami projektanci stron internetowych mogą dodawać tekst, znaczniki, komentarze i inne rodzaje treści tekstowych.Celem przeglądarki internetowej jest odczytywanie dokumentów HTML i komponowanie ich w widoczne lub słyszalne strony internetowe. Przeglądarka nie wyświetla znaczników HTML, ale używa znaczników do interpretacji zawartości strony.
Elementy HTML tworzą bloki konstrukcyjne wszystkich stron internetowych. HTML umożliwia osadzanie obrazów i obiektów oraz może być używany do tworzenia interaktywnych formularzy. Zapewnia środki do tworzenia ustrukturyzowanych dokumentów poprzez oznaczanie strukturalnej semantyki tekstu, takiego jak nagłówki, akapity, listy, łącza, cytaty i inne elementy. Może osadzać skrypty napisane w językach takich jak JavaScript, które wpływają na zachowanie stron internetowych HTML.
Źródło: Wikipedia, HTML
Ważne: Jak wszystko w sferze cyfrowej, HTML również podlega zmianom i ewolucji, a niektóre z tych zmian wpłyną na WordPress.
Obecnie najnowsza wersja HTML to wersja 5 (zwana również HTML5), a ta zmiana wprowadziła szereg nowych „tagów”, aby być na bieżąco z nowymi postępami w oprogramowaniu i technologii przeglądarek. Ponieważ kilka starszych tagów zostanie wycofanych z HTML5, można się spodziewać, że WordPress będzie nadal aktualizował swój kod, aby zapewnić zgodność z ogólnobranżowymi standardami kodowania.
Używanie HTML na stronach i postach WordPress
WordPress daje Ci możliwość dodawania treści do postów i stron za pomocą domyślnego, bogatego edytora wizualnego (nazywanego również edytorem WYSIWYG , co oznacza W hat You See I s W hat You G et) oraz edytora tekstu , który pozwala do wprowadzania kodu, takiego jak HTML i inne języki skryptowe (np. Javascript) podczas tworzenia lub edytowania treści…

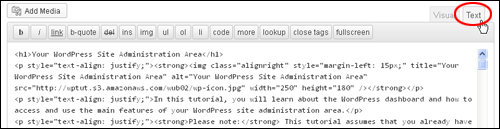
Wbudowany edytor tekstu WordPress
Omówimy edytor WordPress WYSIWYG i sposób dodawania treści do postów i stron w osobnych artykułach „jak to zrobić”.
Jakiego kodu HTML można używać w treści WordPress?
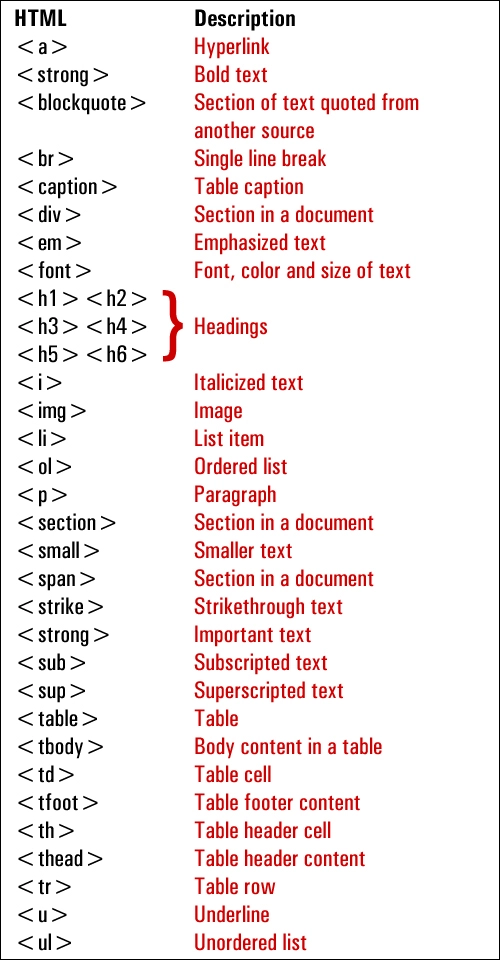
System zarządzania treścią WordPress (CMS) umożliwia wstawianie najpopularniejszych znaczników formatowania HTML, takich jak:

Tagi formatowania HTML WordPress
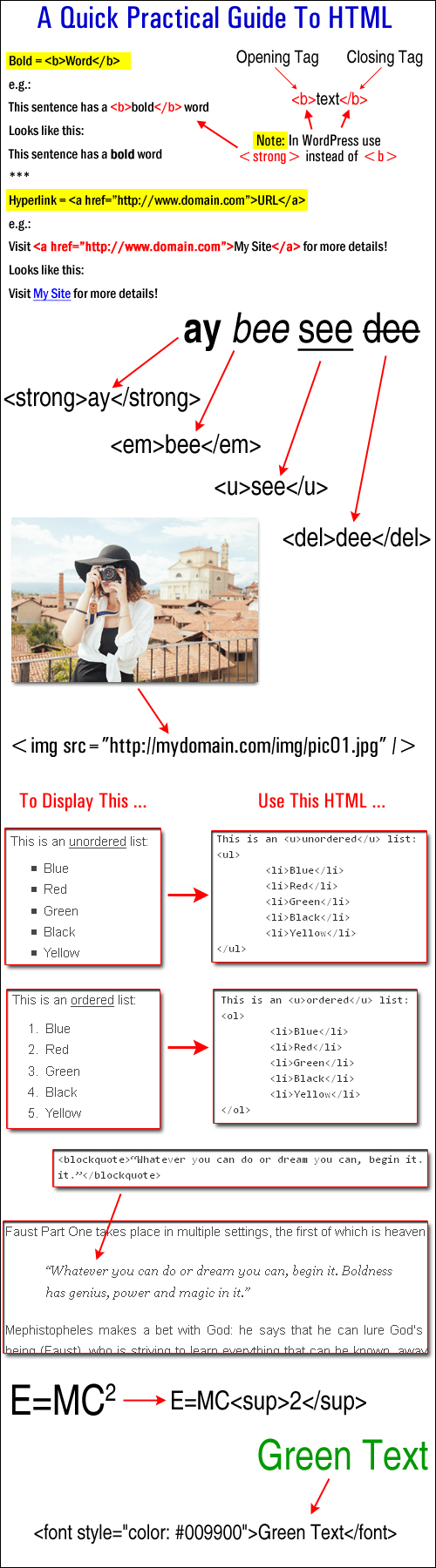
Poniżej kilka praktycznych przykładów formatowania treści za pomocą wyświetlonych powyżej znaczników HTML…

Tagi HTML używane w treści WordPress
Aby dowiedzieć się więcej o korzystaniu z HTML, odwiedź poniższą witrynę:
HTML – bezpłatne samouczki
Objaśnienie menu edytora tekstu WordPress
Edytor tekstu WordPress umożliwia wstawianie, edycję i bezpośrednią pracę z kodem, takim jak HTML i inne języki skryptowe (np. Javascript) podczas wprowadzania treści na strony i posty.
Po wyjęciu z pudełka Edytor tekstu wyświetla standardowy zestaw funkcji menu…

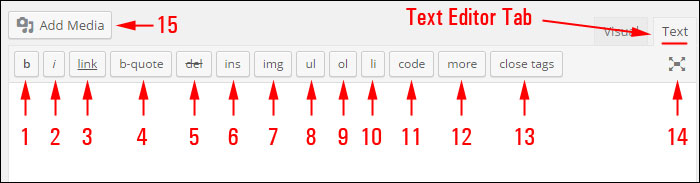
Funkcje edytora tekstu WordPress
Poniżej znajduje się krótki opis funkcji HTML każdego z przycisków menu Edytora tekstu wraz z odpowiadającym im tagiem HTML (patrz powyższy zrzut ekranu):
b: <strong></strong> Użyj tego przycisku, aby pogrubić tekst .
i : <em></em> Użyj tego znacznika HTML, aby dodać kursywę do tekstu.
hiperłącze: <a href="https://example.com"></a> Wybranie tego przycisku powoduje dodanie hiperłącza do wybranego tekstu.
b-quote: <blockquote></blockquote> Wybierz ten przycisk menu, aby zacytować lub zacytować tekst.
del : <del></del> Ten znacznik HTML jest używany do oznaczania tekstu uznanego za usunięty z bieżącej strony. Wiele przeglądarek zazwyczaj wyświetla to jako tekst przekreślony.
ins: <ins></ins> Ten znacznik HTML służy do oznaczania tekstu, który został wstawiony do strony lub posta. Większość przeglądarek internetowych zazwyczaj wyświetla to jako podkreślony tekst.
img: src="https://www.yourdomain.com/img/image.jpg" alt="image description" /> Ten tag HTML umożliwia wstawienie obrazu do posta lub strony i dodanie tagu „alt” ( opis tekstowy obrazu w przypadku, gdy obraz nie jest wyświetlany na ekranie użytkownika Uwaga: możesz również użyć przycisku „Dodaj multimedia” (15), aby wstawić obraz do treści.
ul: <ul></ul> Ten tag HTML służy do wstawiania nieuporządkowanej listy do posta. Listy nieuporządkowane są zazwyczaj wyświetlane jako lista punktowana. Uwaga: ten tag HTML musi być używany z tagiem <li> (patrz poniżej), aby listy punktowane działały.
ol: <ol></ol> Kliknij ten przycisk menu, aby wstawić listę numerowaną. Pozycje na uporządkowanej liście są zwykle ponumerowane (tak jak lista, którą właśnie czytasz!). Uwaga: ten tag HTML musi być używany z tagiem <li> (patrz poniżej), aby listy punktowane działały.
li: <li></li> Ten znacznik HTML służy do wstawiania lub przekształcania zaznaczonego tekstu w element listy. (Ten tag powinien być używany w połączeniu z tagiem ul lub ol).
code: <code></code> Użyj tego znacznika HTML do wyświetlania kodu (takiego jak znaczniki html) w tekście. Jeśli nie użyjesz tych tagów do otoczenia kodu, który chcesz wyświetlić, WordPress zastosuje Twoje tagi i otrzymasz błędy (np. uszkodzony tekst). Uwaga: wszelka zawartość wstawiona w <code> będzie normalnie wyświetlana przy użyciu innego stylu tekstu, na przykład czcionki o stałej szerokości, takiej jak Courier. (Zobacz sekcję „Wskazówki” poniżej, aby uzyskać więcej informacji).
więcej: <!--more--> Użyj tego przycisku menu, aby podzielić post na blogu na sekcje „zwiastun” i główne treści. Na przykład, jeśli wpiszesz kilka akapitów, a następnie dodasz ten tag i dodasz resztę treści posta, użytkownicy zobaczą tylko pierwsze akapity Twojego posta z hiperłączem (np. kontynuuj czytanie… ), który po kliknięciu zostanie wyświetlony wyświetlić resztę treści posta.
Przycisk Zamknij znaczniki — ta funkcja zamyka wszystkie otwarte znaczniki HTML pozostawione w treści. Uwaga: sprawdź zawartość po użyciu tej funkcji, aby upewnić się, że wszystkie tagi HTML poprawnie sformatowały Twój tekst.
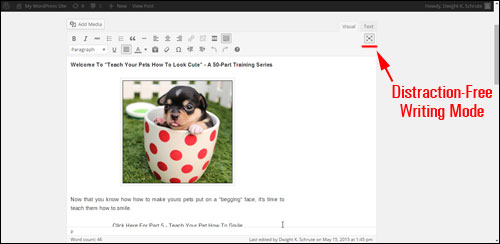
Tryb pisania bez rozpraszania uwagi — kliknij ten przycisk, aby pracować w trybie pisania „bez rozpraszania uwagi” (patrz przykład zrzutu ekranu poniżej). Możesz przełączać się między trybami edytora wizualnego i edytora tekstu, wstawiać multimedia i hiperłącza oraz aktualizować zawartość w trybie pisania „pełnoekranowego”. Kliknij ponownie przycisk, aby powrócić do normalnego trybu edytora tekstu.
Dodaj multimedia — kliknij ten przycisk, aby wstawić multimedia do treści (np. obrazy, filmy, pliki audio). Ten przycisk pojawia się bez względu na to, czy wybrałeś zakładkę Edytor wizualny lub edytor tekstu.

Edytor treści WordPress bez rozpraszania uwagi [#14]
Kilka przydatnych wskazówek związanych z używaniem HTML w WordPress
Kreatory treści HTML
Jeśli planujesz uczyć się języka HTML i używać go, istnieje kilka bezpłatnych narzędzi programowych do edycji HTML, które możesz pobrać i używać na początku.
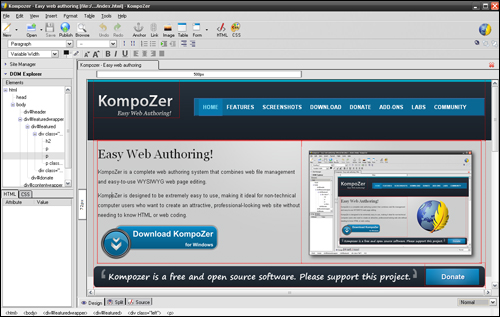
Na przykład popularnym narzędziem do edycji HTML, które można pobrać za darmo, jest KompoZer .

Kompozer – darmowy edytor HTML
KompoZer jest darmowym oprogramowaniem Open Source zbudowanym jako kompletny system do tworzenia stron internetowych, który łączy zarządzanie plikami internetowymi i łatwą w użyciu edycję stron internetowych WYSIWYG. Został zaprojektowany tak, aby był niezwykle łatwy w użyciu, szczególnie dla nietechnicznych użytkowników komputerów, którzy chcą po prostu tworzyć atrakcyjne, profesjonalnie wyglądające strony internetowe bez konieczności znajomości HTML lub kodowania internetowego. W tej aplikacji możesz tworzyć zawartość opartą na HTML, a następnie używać wtyczek, które umożliwiają wstawianie kodu do stron lub postów.

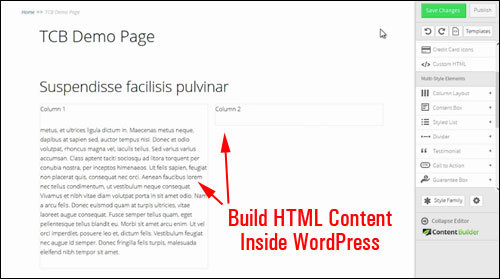
Inną opcją, jeśli nie chcesz zadzierać z żadnym kodem lub korzystać z zewnętrznego narzędzia do tworzenia treści HTML, jest użycie wtyczki WordPress, która umożliwia tworzenie treści w samym WordPressie.

Thrive Content Builder
Aby dowiedzieć się więcej o tej wtyczce, odwiedź ich stronę Thrive Content Builder
Jeśli nie masz potrzeby lub chęci wykonywania pracy związanej z edycją kodu, ale nadal chciałbyś mieć możliwość łatwego tworzenia, wstawiania i formatowania treści zawierających podstawowe znaczniki HTML w obszarach witryny WordPress, innych niż Twoje posty i strony (np. na pasku bocznym, profilu autora itp.), a następnie zapoznaj się z przydatnym samouczkiem poniżej, aby uzyskać bardzo proste rozwiązanie, które nie wymaga spędzania dodatkowego czasu na pobieraniu narzędzi do edycji HTML.
Samouczek: Jak dodać sformatowany tekst do sekcji „O sobie” w profilu użytkownika
W WordPress istnieją pewne lokalizacje, takie jak „widżety” na pasku bocznym i sekcja „O sobie” na ekranie profilu użytkownika, która umożliwia wstawianie tagów HTML.
Te sekcje nie są jednak wyposażone w edytor treści, taki jak edytor wizualny/tekstowy, który można znaleźć na ekranach postów i stron…

Edytor wizualny/tekstowy WordPress
Nadal możesz używać edytora wizualnego WordPress do komponowania tekstu w formacie HTML, a następnie po prostu wklej go w tych obszarach.
Przeanalizujmy przykład, aby zobaczyć, jakie to proste.
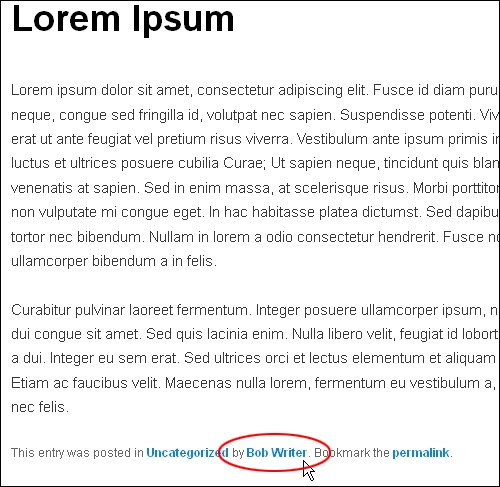
Zazwyczaj za każdym razem, gdy post jest publikowany w WordPress, link do autora jest wyświetlany gdzieś w twoich postach (tj. na dole lub na górze postu)…

Link do strony autora w poście na blogu WordPress
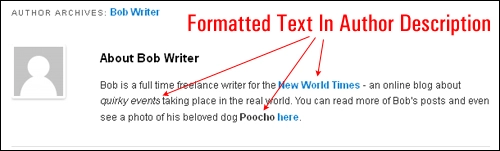
Kliknięcie linku autora przenosi odwiedzających do sekcji Archiwa Autorów , gdzie mogą uzyskać więcej informacji o Tobie (lub innych zarejestrowanych użytkownikach) i zobaczyć inne artykuły, które Ty (lub inni autorzy) opublikowaliście…

Uwaga: jak ilustruje powyższy zrzut ekranu, możesz dodać hiperłącza i proste formatowanie, takie jak kursywa i pogrubiony tekst, aby ulepszyć pole zasobów autora i promować siebie, swoje usługi i produkty, strony w mediach społecznościowych, inne posiadane witryny itp. wśród czytelników bloga …

Profil autora znajduje się w polu O sobie > Informacje biograficzne w sekcji Profil użytkownika…

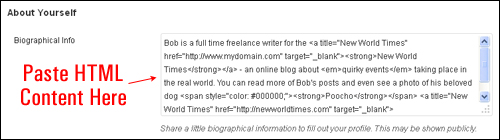
Chociaż obszar tekstowy Informacje biograficzne umożliwia dodawanie treści w formacie HTML, nie ma on edytora treści, więc musisz albo wiedzieć, jak wpisać kod HTML bezpośrednio w polu tekstowym, albo utworzyć go w edytorze HTML, a następnie skopiować i wklej treść z już osadzonym w niej kodem HTML…

Wklejmy zawartość w to pole, korzystając z metody opisanej poniżej.
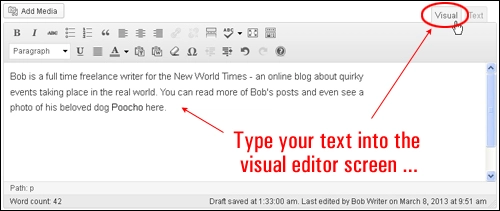
Najpierw utwórz nowy post i wpisz treść w edytorze wizualnym.
W tym przypadku chcemy stworzyć autorską promo …

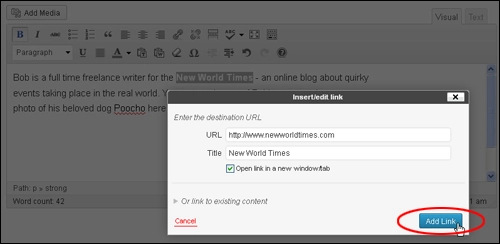
Następnie sformatuj zawartość na karcie Edytor wizualny . Pamiętaj, że w opisie autora możesz używać tylko prostego formatowania, takiego jak hiperłącza, pogrubienie, podkreślenie i kursywa, więc zachowaj prostotę – używaj pogrubienia, kursywy i hiperłączy tekstowych oszczędnie w jednym lub dwóch akapitach, aby opisać, kim jesteś i czym się zajmujesz to zrobić i zamieścić przydatny link, który pomoże odwiedzającym nawiązać dalszą interakcję z Tobą lub Twoją firmą…

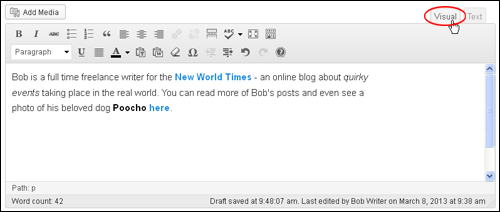
Kontynuuj pracę na ekranie Edytora wizualnego, aż dodasz całe formatowanie, które chcesz dodać do zawartości profilu autora…

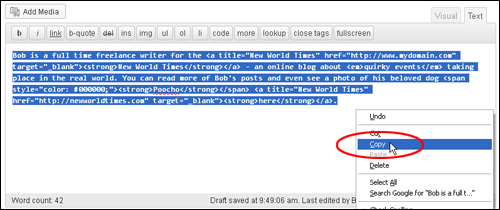
Po skomponowaniu treści przejdź do edytora tekstu i skopiuj wszystko do schowka…

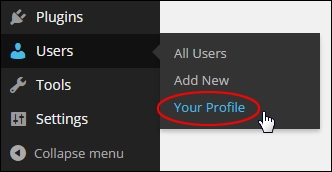
Przejdź do obszaru swojego profilu, wybierając Użytkownicy > Twój profil w menu nawigacyjnym…

Przewiń w dół do sekcji O sobie i wklej zawartość ze schowka do pola tekstowego Informacje biograficzne ….

Kliknij Aktualizuj profil , aby zapisać zmiany…

Gratulacje… Właśnie stworzyłeś biografię autora dla swoich postów na blogu i sformatowałeś ją za pomocą podstawowego HTML!

Aby dowiedzieć się, jak edytować ustawienia profilu, zapoznaj się z tym samouczkiem: Jak edytować swój profil użytkownika WordPress
Jak już wspomnieliśmy, nie musisz uczyć się języka HTML, aby korzystać z WordPressa, ale może być przydatna znajomość podstaw HTML.
Porady HTML dla użytkowników WordPress
(Zaawansowany użytkownik WP): Możesz rozszerzyć funkcjonalność edytora treści WordPress za pomocą różnych wtyczek WordPress.
Na przykład:
HTML WordPress

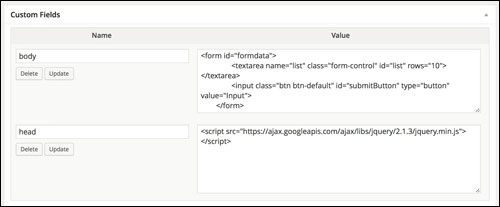
WordPress HTML umożliwia dodawanie niestandardowego kodu HTML zarówno do sekcji treści postu, jak i strony oraz nagłówka.

HTML WordPressa. (Źródło zrzutu ekranu: witryna wtyczki)
Wklejanie kodu HTML bezpośrednio do edytora WordPress może zepsuć różne elementy i uszkodzić kod HTML. Wprowadzając kod w oknach dialogowych pól niestandardowych, możesz wyświetlać zawartość w formacie HTML na swojej stronie lub w poście.
Rozszerzalne przyciski edytora HTML

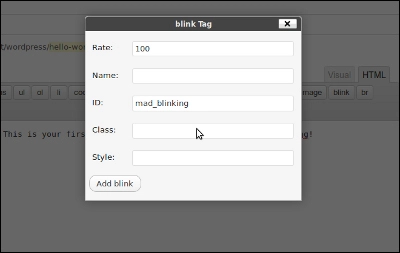
Extensible HTML Editor Buttons to wtyczka WordPress, którą możesz dodać do swojej witryny, która pozwala lepiej kontrolować ustawienia tagów HTML, takich jak div i span , a także dodawać niestandardowe przyciski i dodatkowe funkcje do edytora tekstu…

Wtyczka WordPress – Rozszerzalne przyciski edytora HTML. (Źródło zrzutu ekranu: witryna wtyczki)
Oto kolejna darmowa wtyczka WordPress, której możesz użyć…
Surowy kod HTML

Surowy HTML pozwala wyłączyć automatyczne formatowanie, takie jak automatyczne tworzenie akapitów i inteligentne cytaty, oraz używać surowego kodu HTML/JS/CSS w swoich postach WordPress.
Dzięki tej wtyczce dowolna część Twojego postu może zostać opakowana w znaczniki [raw]…[/raw], uniemożliwiając WordPressowi konwersję nowych wierszy na akapity HTML, zastępując apostrofy cytatami typograficznymi i tak dalej. Jest to bardzo przydatne, jeśli chcesz dodać do treści JavaScript lub blok CSS.

Surowy HTML – wtyczka do WP . (Źródło zrzutu ekranu: witryna wtyczki)
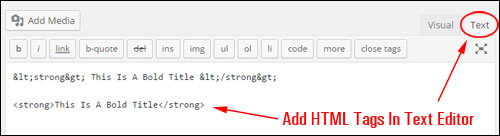
Wskazówka #3 – Rozwiązywanie problemów z błędami tagów HTML: Jeśli formatowanie tekstu wyświetla się niepoprawnie po opublikowaniu posta lub strony, upewnij się, że poprawnie wpisałeś tagi HTML na karcie Tekst, a nie na karcie Wizualne.
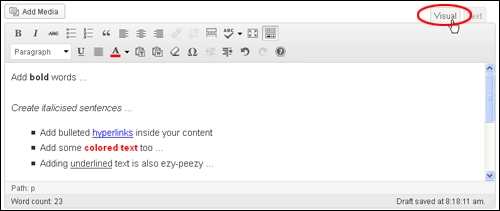
Na przykład, jeśli wpiszesz tekst pokazany poniżej w Visual Content Editor…

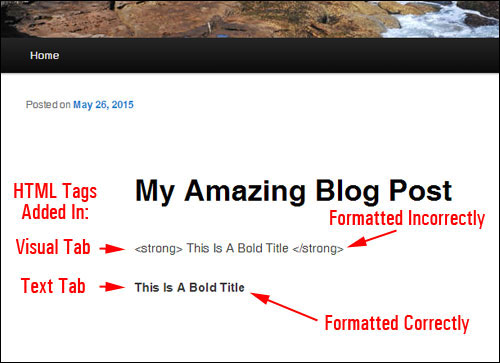
Twój tekst będzie wyglądał tak, gdy Twój post zostanie opublikowany…

Możesz zobaczyć, co powoduje problem, przełączając się na zakładkę Tekst…

Jak widać na powyższym zrzucie ekranu, WordPress konwertuje symbole „<” i „>” na ich odpowiedniki w kodzie HTML (nazywane znakami ASCII).
Więc:
- „ < ” (otwarty nawias kątowy) = „ < “
- “ > ” (zamknięty nawias ostry) = “ > “
Aby zachować nienaruszone symbole „<” i „>” i upewnić się, że Twój tekst będzie poprawnie sformatowany, musisz wkleić swój kod w Edytorze tekstu…

Teraz… kiedy opublikujesz swój post, przekonasz się, że Twój tekst został poprawnie sformatowany…

Wskazówka nr 4 (Zaawansowany użytkownik WordPressa): Domyślnie WordPress nie pozwala na użycie wielu tagów HTML (np. kody takie jak iframe , textarea i inne). Dzieje się tak ze względów bezpieczeństwa.
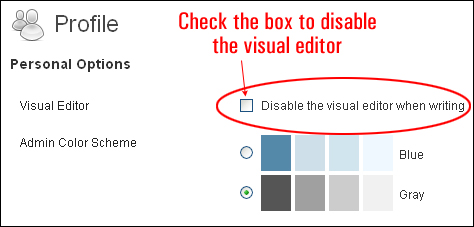
Jeśli napotkasz jakiekolwiek problemy podczas dodawania do treści powszechnie używanych tagów HTML, których można używać w WordPressie, spróbuj wyłączyć edytor wizualny w swoim profilu użytkownika…

Po wyłączeniu edytora wizualnego i zapisaniu ustawień profilu wróć do swojego posta lub strony i ponownie wklej zawartość z problematycznymi tagami HTML, a następnie ponownie opublikuj swój post.
Jeśli powyższa sugestia rozwiąże problem, wróć do profilu użytkownika, ponownie aktywuj edytor wizualny i sprawdź, czy kod HTML nadal działa poprawnie po przywróceniu edytora wizualnego.
Uwaga: jeśli powyższa sugestia nie rozwiąże problemu i nadal występują problemy z dodawaniem kodu HTML do treści, być może trzeba będzie sprawdzić inne opcje. Może to obejmować:
- Poproś kogoś z doświadczeniem w rozwiązywaniu problemów WordPress o pomoc
- Przeszukiwanie forum pomocy WordPressa lub zasobów rozwiązywania problemów WordPress w poszukiwaniu prawdopodobnych przyczyn i rozwiązań
- Ponowna instalacja aplikacji WordPress (tj. wykonaj czystą instalację)
- Kontaktowanie się z usługodawcą hostingowym w celu uzyskania pomocy
***
Gratulacje! Teraz wiesz, jak używać podstawowego kodu HTML do formatowania i stylizowania treści.
