Jak edytować tytuł i podpisy galerii zdjęć i filmów w WordPress
Opublikowany: 2021-07-12Zastanawiasz się, jak edytować galerię obrazów z tytułem i podpisami w WordPressie? Mamy wszystko, co musisz wiedzieć o tworzeniu galerii obrazów WordPress z podpisami.
Podpisy to opisy, które zawierają więcej szczegółów o obrazie. WordPress zapewnia narzędzia z funkcją edycji, która umożliwia edycję tytułu, tekstu podpisu i innych metadanych dla każdego obrazu.
W tym artykule podzielimy się:
- Jak korzystać z wtyczki galerii obrazów WordPress z podpisami ;
- Jak stworzyć responsywną galerię obrazów i wideo z podpisami w WordPress;
- Więcej możliwości dostosowania stylu galerii obrazów za pomocą tytułu, podpisów w WordPress.
- I wiele więcej .
Spis treści
- Dlaczego warto korzystać z Modula?
- Jak używać Modula do tworzenia galerii obrazów z tytułem i podpisami w WordPress?
- Utwórz nową galerię
- Jak edytować tytuł i podpisy galerii zdjęć i filmów w WordPress
- Większa personalizacja Twojej galerii
- Dodaj galerię do swojej witryny
- Ostatnie słowa
Dlaczego warto korzystać z Modula?
Modula to darmowa wtyczka galerii obrazów WordPress z podpisami. Jest przyjazny dla użytkownika i w pełni responsywny, a także wyposażony w wiele funkcji. Nie ma znaczenia, czy chcesz stworzyć wideo, galerię obrazów, a nawet je zmiksować. Możesz spersonalizować i stylizować swoje galerie tak, jak lubisz, a będą wyglądały idealnie.
Oferta Modula zawiera takie funkcje, jak 4 typy siatek, ochrona hasłem, znak wodny, wiele funkcji galerii, takich jak 42 efekty najechania i galeria lightbox, pokaz slajdów i wiele innych. Przedstawione powyżej funkcje to powody, dla których Modula jest jedną z najlepszych wtyczek WordPress dla fotografów.
Jednak w przypadku niektórych funkcji musisz przejść na plan Modula PRO. Cena wywoławcza to 39 dolarów.
Jak używać Modula do tworzenia galerii obrazów z tytułem i podpisami w WordPress?
Czy za pomocą Modula można umieszczać podpisy na zdjęciach? Cóż, zanim będziemy mogli cokolwiek zrobić, musimy zainstalować i aktywować Modula. Wykonując te same kroki, możesz łatwo zainstalować i aktywować dowolną darmową wtyczkę WordPress.
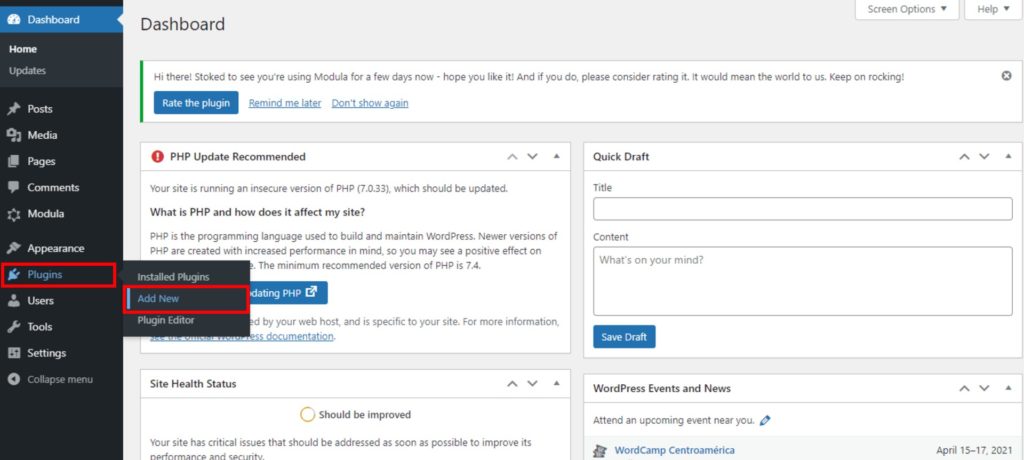
Teraz zacznijmy od zainstalowania tej wtyczki. Przejdź do Pulpit nawigacyjny WordPressa > Wtyczki > Dodaj nowy.

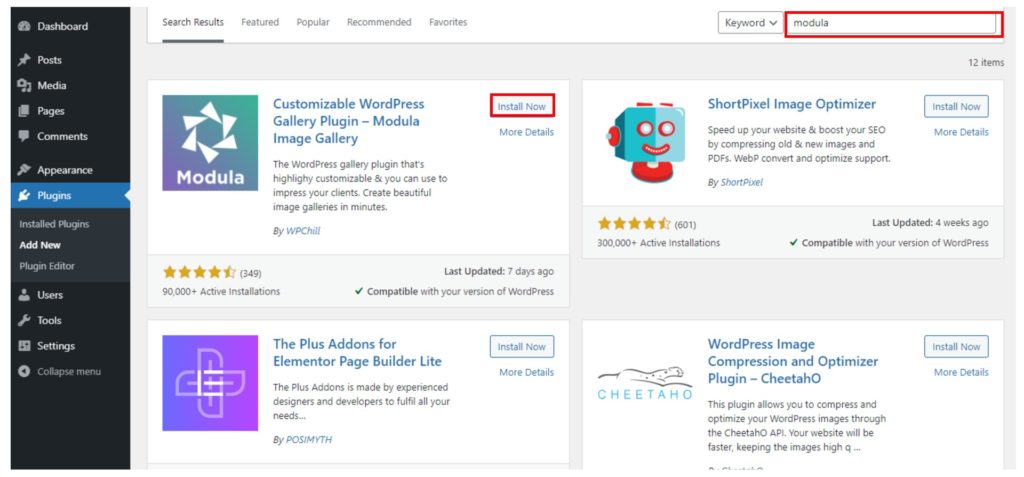
Możesz zobaczyć pasek wyszukiwania w prawym górnym rogu. W tym pasku wyszukiwania wpisz Modula , a gdy znajdziesz wtyczkę, kliknij Zainstaluj teraz .

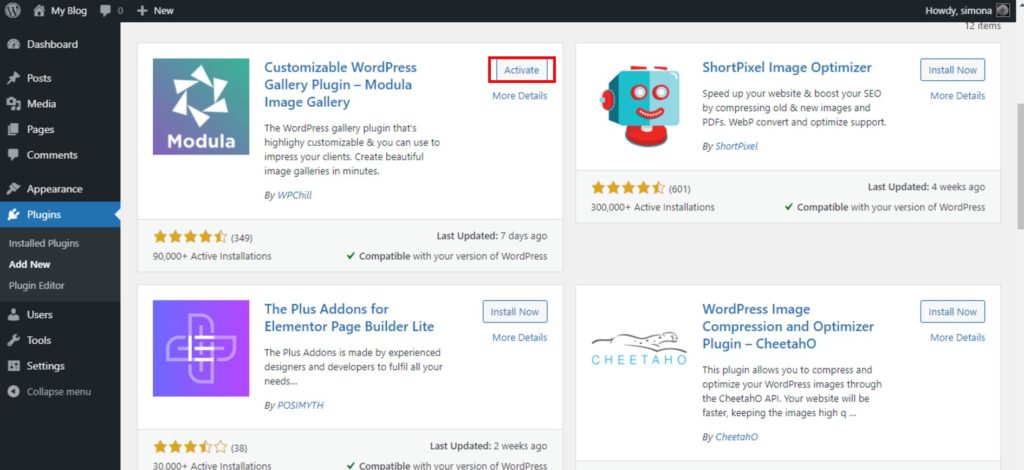
Po zainstalowaniu wtyczki naciśnij przycisk Aktywuj . W rezultacie zobaczysz Modula w menu WordPressa po lewej stronie.

Utwórz nową galerię
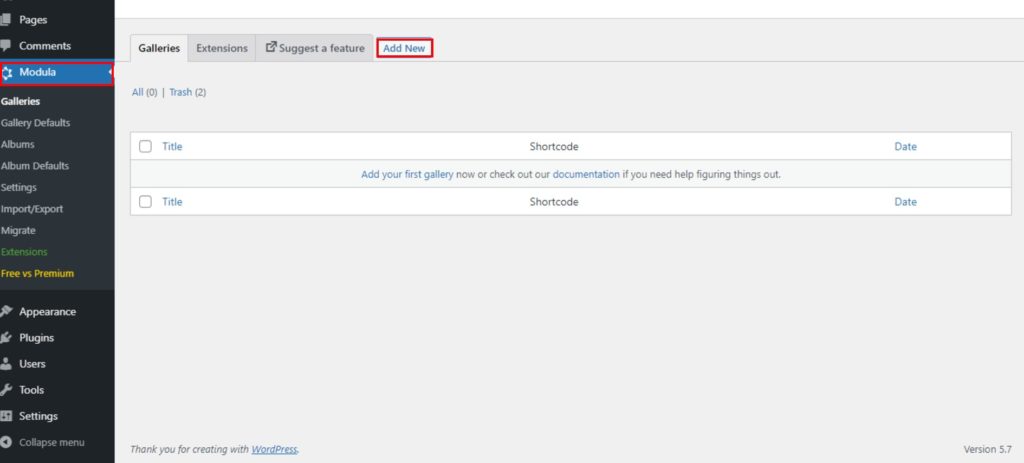
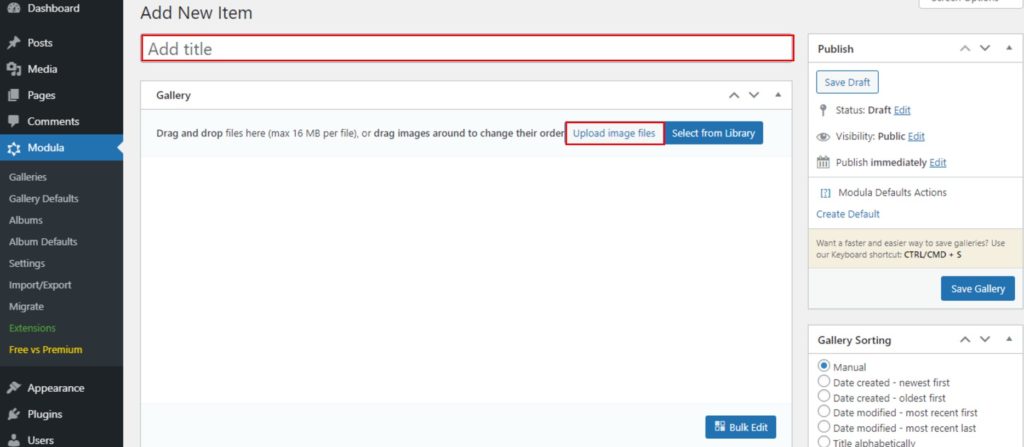
Utwórzmy nową galerię, aby dodać podpisy do galerii obrazów WordPress. Przejdź do Modula > Galerie > Dodaj nowy.

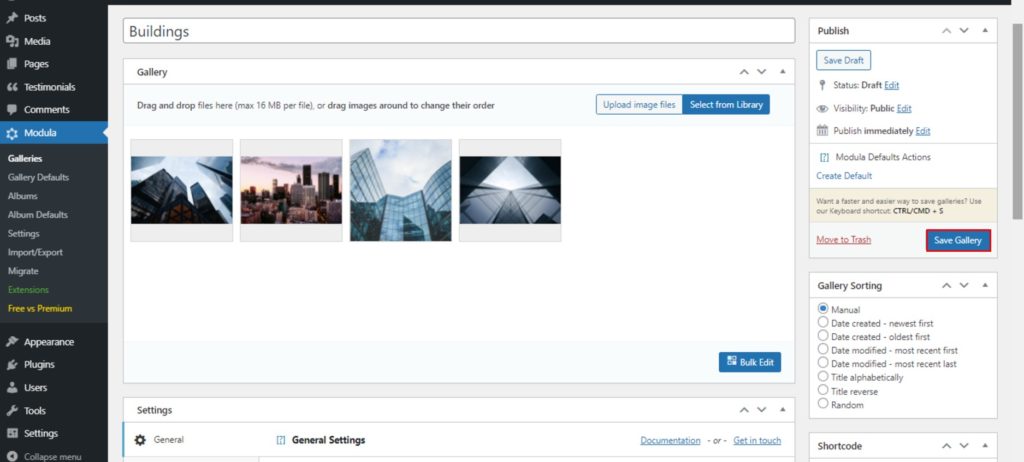
Po utworzeniu nowej galerii nadaj jej nazwę i zacznij przesyłać obrazy. Możesz także łatwo dodawać filmy do swojej strony WordPress, jeśli chcesz.

Teraz możesz zaprojektować swoją galerię tak, jak chcesz.
Jak edytować tytuł i podpisy galerii zdjęć i filmów w WordPress
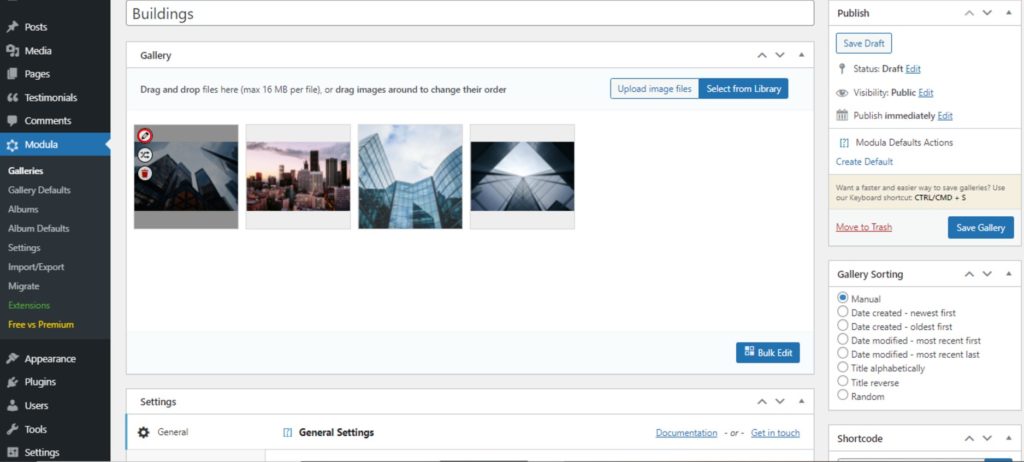
Swoją galerię nazwałem Budynki . Aby dodać podpis do obrazu lub filmu, musisz kliknąć ikonę ołówka , jak widać poniżej. Tutaj możesz edytować tytuł swojej galerii obrazów w dowolnym momencie.

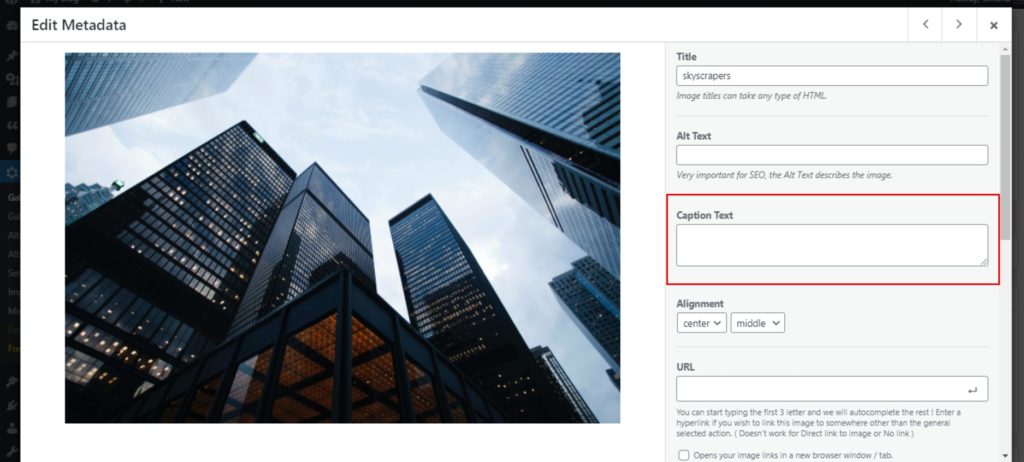
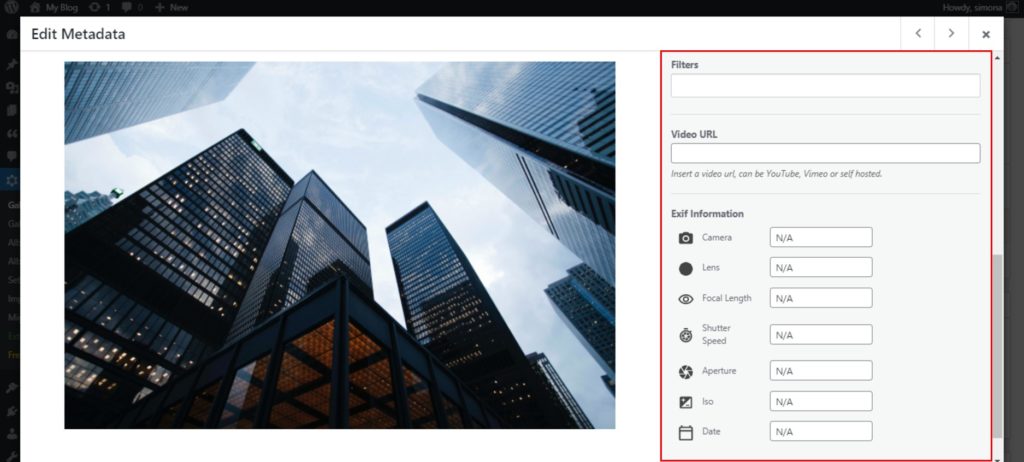
Pojawi się nowa strona, na której możemy edytować tytuł obrazu, tekst alternatywny, tekst podpisu lub informacje EXIF. Aby dodać podpis do wybranego obrazu, musimy poszukać tekstu podpisu.

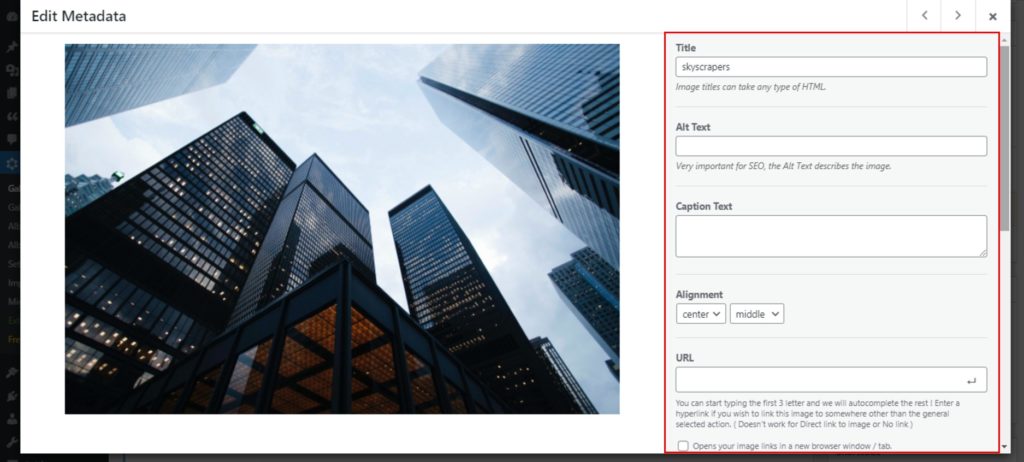
Na tym etapie możesz wyświetlić tytuł w galerii WordPress, dodać tekst alternatywny i wyrównanie do wyśrodkowania (w lewo lub w prawo). Możesz nawet dodać adres URL do swojego obrazu, jeśli chcesz go gdzieś połączyć.

Wspomnieliśmy wcześniej w sekcji EXIF. Tutaj możesz edytować informacje EXIF – metadane wyświetlane w Twoim lightboxie. Możesz uporządkować swoją galerię, dodając również filtry.


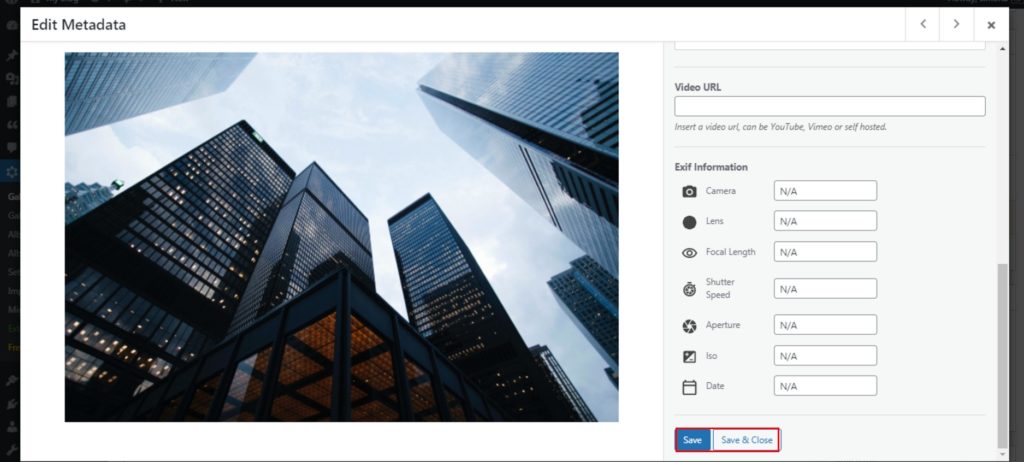
Cała ta edycja dotyczy tylko konkretnego obrazu. Po zakończeniu kliknij przycisk Zapisz i zamknij .

Musisz powtórzyć proces dla każdego obrazu.
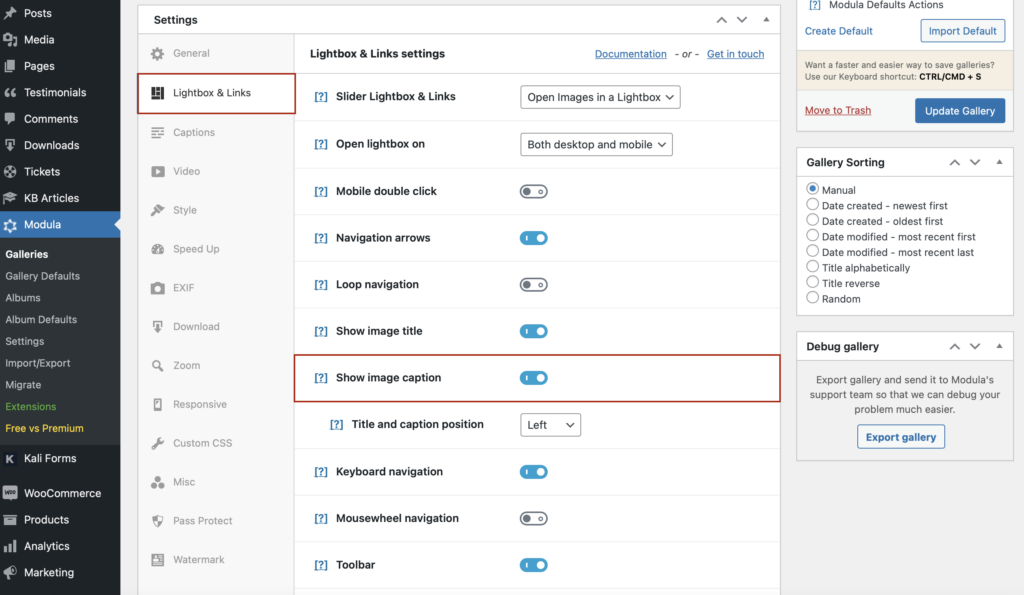
Następnie przejdź do Links & Lightbox i kliknij funkcję Pokaż podpis obrazu , aby wyświetlić tekst w swojej galerii WordPress.

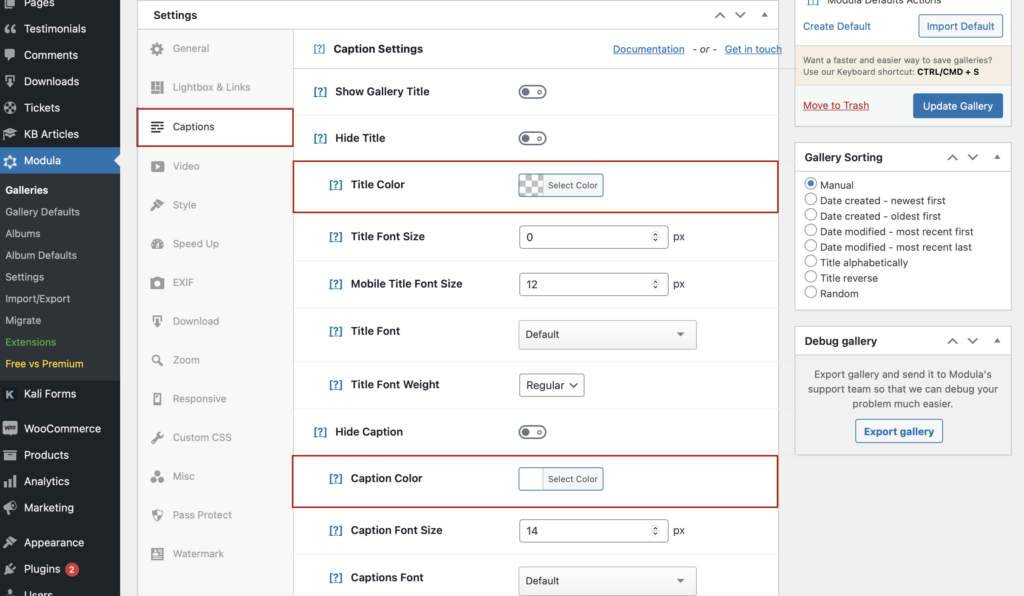
Zastanawiasz się, jak zmienić kolor tytułu swojej galerii zdjęć WordPress? Przejdź do Podpisów i poszukaj koloru tytułu (możesz również zmienić kolor podpisu swojej galerii zdjęć WordPress utworzonej za pomocą Modula). Co więcej, korzystając z Modula, możesz zmienić rozmiar czcionki podpisów zdjęć w galerii.

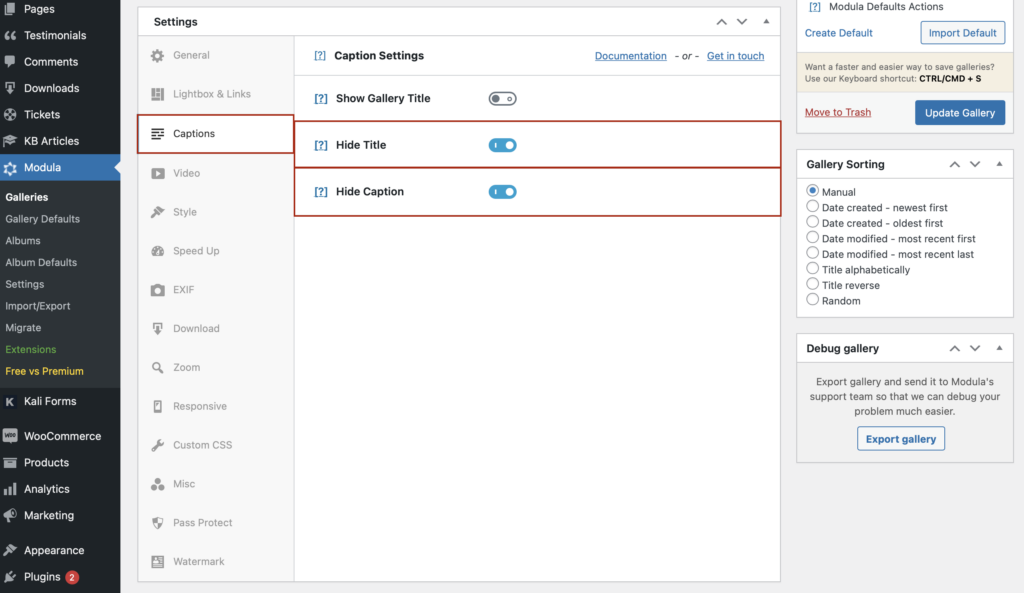
Jeśli jednak zmienisz zdanie i chcesz ukryć podpis w swojej galerii WordPress, tutaj możesz wybrać pokazanie/ukrycie podpisu i tytułu.

Większa personalizacja Twojej galerii
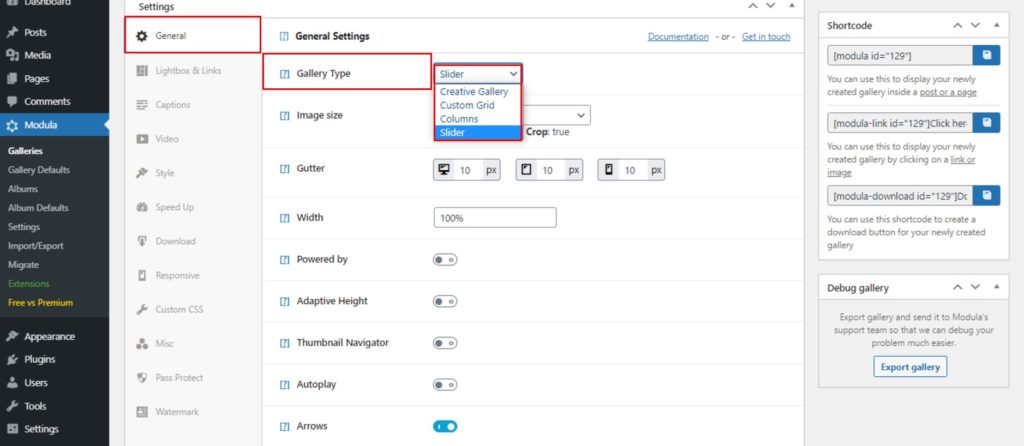
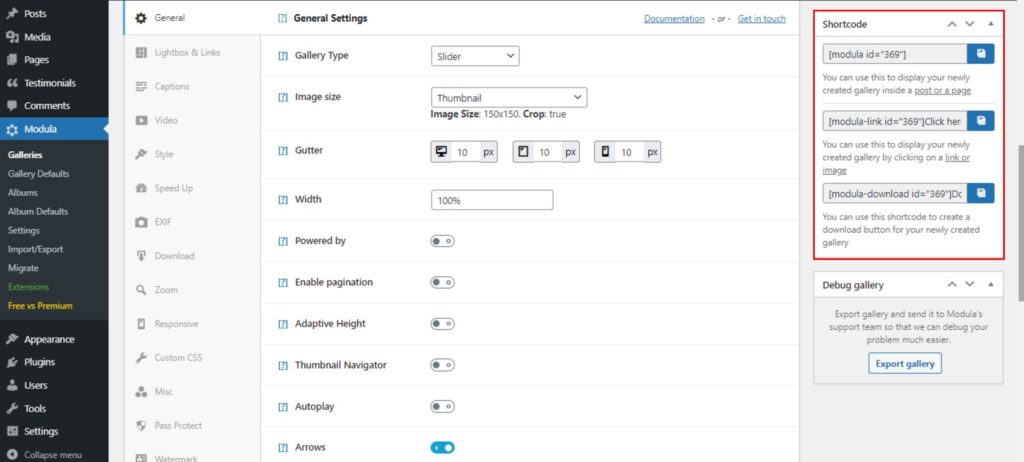
Po zakończeniu edycji wszystkich obrazów pokażę Ci, jak stylizować całą galerię. Najpierw wybierzmy rodzaj galerii. Masz do wyboru 4 opcje: kreatywna, niestandardowa, suwakowa lub murowana.

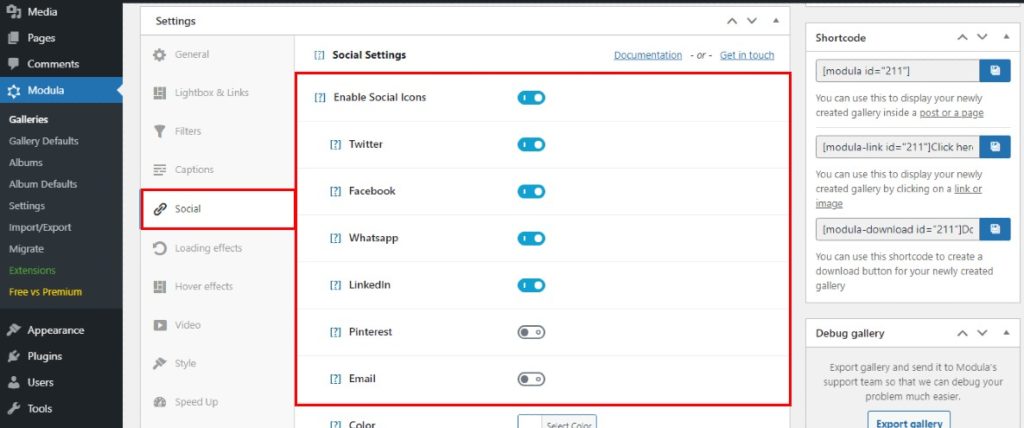
Dodaj ikony społecznościowe do swoich obrazów i wybierz ich kolor, jeśli chcesz, aby ludzie mogli pokazywać swoje arcydzieła na platformach społecznościowych.

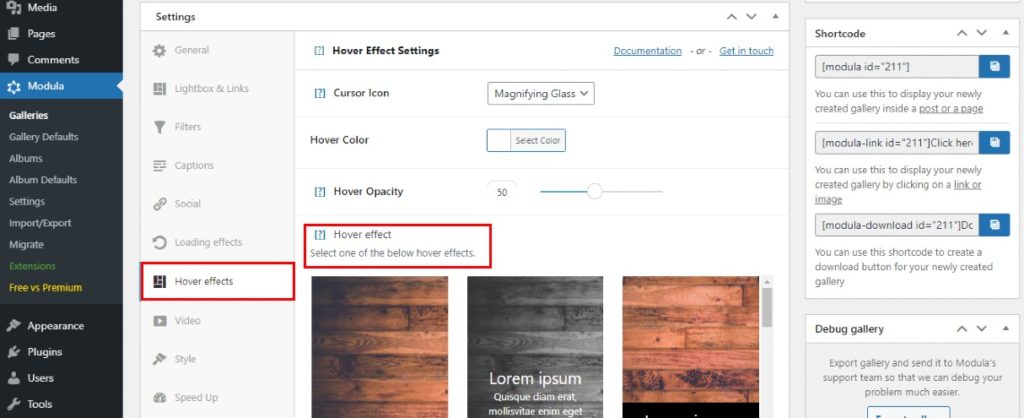
Następnie przejdź do Ustawienia> Efekty najechania i wybierz jeden z 42 dostępnych efektów najechania. Jednocześnie możesz zmienić kolor wskaźnika, ikonę kursora lub krycie wskaźnika.

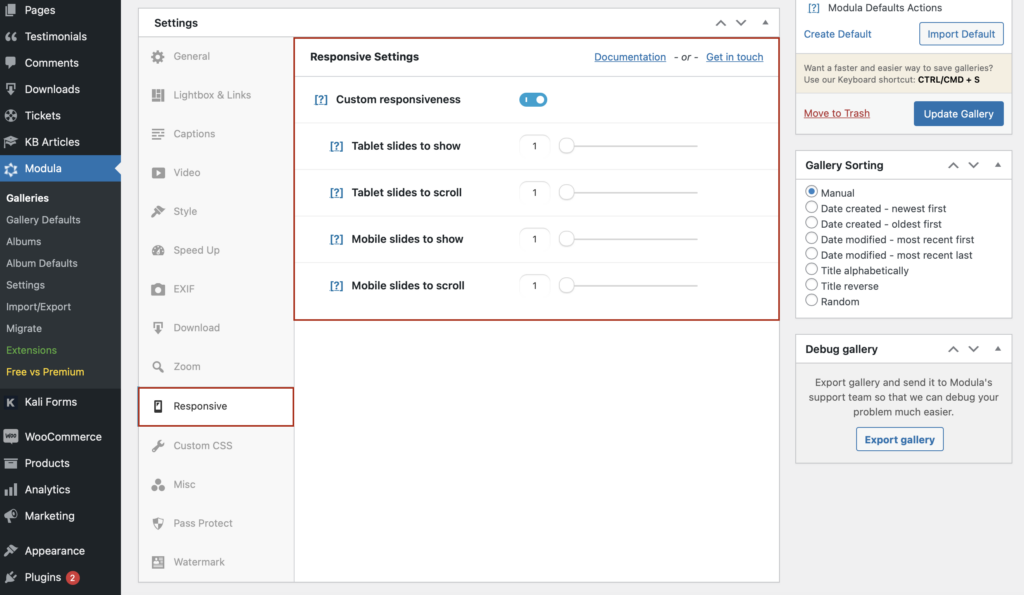
Jeśli chcesz, aby Twoja galeria obrazów WordPress z tytułem i podpisem wyglądała oszałamiająco na dowolnym urządzeniu, przejdź do Responsywne i zaznacz Niestandardowa responsywność . Możesz ustawić, ile slajdów chcesz wyświetlać/przewijać zarówno na tablecie, jak i telefonie komórkowym. Niesamowite, prawda?

Dodaj galerię do swojej witryny
Istnieje wiele funkcji, za pomocą których możesz dostosować swoją galerię. Po zakończeniu całej edycji nie zapomnij kliknąć przycisku Zapisz galerię .

Modula wygeneruje krótki kod, aby wyświetlić galerię na Twojej stronie. Skopiuj więc krótki kod, aby udostępnić galerię w poście lub na stronie.

Ostatnie słowa
W ten sposób możesz edytować tytuł i podpis obrazu.
Jeśli chcesz stworzyć oszałamiające galerie na swoją stronę internetową, Modula jest idealnym rozwiązaniem dla Ciebie. Dzięki tak wielu różnym funkcjom zaspokaja szeroki zakres potrzeb. Spełnij swoje marzenia i zaprezentuj swoją pracę za pomocą Modula. Nie będziesz zawiedziony.
Wypróbuj Modula i buduj niesamowite galerie!
