Maksymalizacja współczynników konwersji: wpływ elementów wizualnych na strony docelowe WordPress
Opublikowany: 2024-05-16Jeśli prowadzisz witrynę WordPress i chcesz zamienić odwiedzających w klientów, ulepszenie projektu strony docelowej jest kluczem.
Od zdjęć bohaterów po zdjęcia produktów – elementy wizualne wpływają na pierwsze wrażenie lub je psują. Komunikują osobowość Twojej marki, doprecyzowując jednocześnie szczegóły oferty. Pewne efekty wizualne przekształcają kupujących witryny w lojalnych klientów. Z drugiej strony niechlujna lub ogólna grafika krzyczy „nieprofesjonalna”, zabijając zaufanie i obniżając współczynnik konwersji.
Jednak projektowanie przyciągających wzrok stron docelowych WordPress przy ograniczonych zasobach może wydawać się nieco onieśmielające. Ale znakomite efekty wizualne zwiększają konwersje i zwrot z inwestycji, więc nie podlegają one negocjacjom.
Jak sobie z tym radzisz?
Ten przewodnik zawiera praktyczne wskazówki dotyczące ulepszania grafiki na stronach docelowych WordPress bez potrzeby korzystania z drogich projektantów. Uzbroimy Cię w taktykę na poziomie profesjonalnym, aby wykorzystać efekty wizualne przy dowolnym budżecie. Dodatkowo zaprezentujemy ich skuteczność w zwiększaniu konwersji na przykładach z życia codziennego.
1. Wyjaśnienie swojej oferty za pomocą wideo
Filmy mogą być najlepszymi sprzedawcami na stronach docelowych WordPress.
Filmy wyjaśniające są szczególnie skuteczne, ponieważ łączą elementy wizualne i dźwiękowe, aby szybko i wciągająco wyjaśnić Twoje oferty.
Według niedawnego badania przeprowadzonego przez Wyzowl 91% osób obejrzało film wyjaśniający, aby lepiej zrozumieć produkt lub usługę, a 84% konsumentów twierdzi, że po obejrzeniu filmu o marce zostali przekonani do zakupu. To potwierdza wpływ, jaki filmy mogą mieć na współczynniki konwersji.
Oto jak stworzyć skuteczny film wyjaśniający:
- Porzuć korporacyjny bełkot i zachowaj swobodę, a zarazem autorytet .
- Zacznij od szybkiego podsumowania propozycji wartości .
- Użyj prostych rekwizytów, aby zilustrować trudne koncepcje .
- Nie wymieniaj tylko funkcji; wyjaśnij, jak każdy z nich rozwiązuje konkretny problem klienta .
- Staraj się, aby był zwięzły i trwał 60–90 sekund.
- Zakończ za pomocą jasnego wezwania do działania, kierując widzów do następnego kroku.
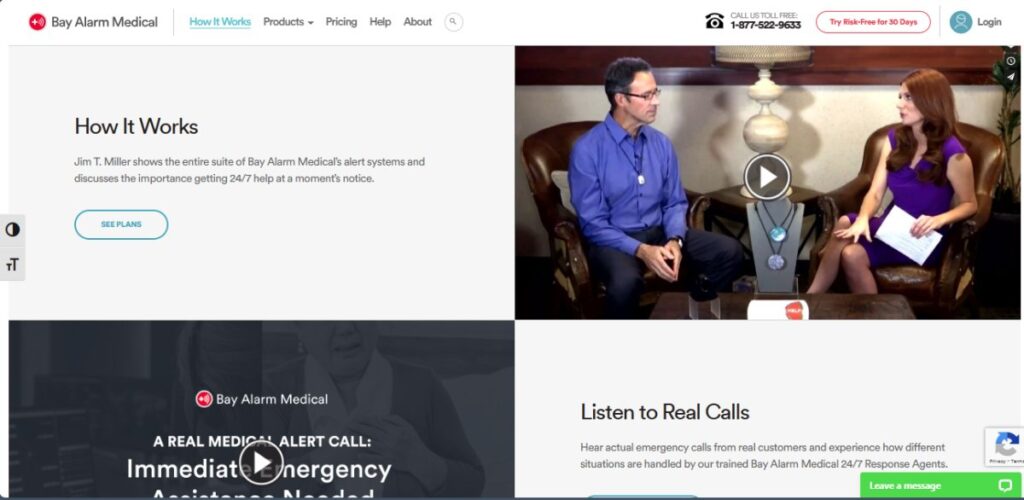
Doskonałym przykładem zastosowania tej strategii jest firma Bay Alarm Medical, która oferuje systemy powiadamiania medycznego. W artykule „Jak działają nasze systemy powiadamiania medycznego?” stronie zawierają film, w którym doświadczony ekspert wyjaśnia funkcje i cechy produktu.

Takie podejście pomaga użytkownikom objaśnić technologię i buduje zaufanie, zapewniając przejrzysty wgląd w to, czego klienci mogą oczekiwać od swoich produktów.
Film skutecznie przekazuje łatwość obsługi i niezawodność systemu (kluczowe czynniki dla docelowej grupy odbiorców), zwiększając w ten sposób prawdopodobieństwo konwersji ze strony docelowej WordPress.
2. Zaprezentuj swój proces za pomocą obrazów wysokiej jakości
Obrazy to nie tylko elementy dekoracyjne. Są to potężne narzędzia, które mogą radykalnie zwiększyć zrozumienie i zaufanie użytkowników.
Przedstawienie procesu za pomocą obrazów wysokiej jakości pozwala potencjalnym klientom dokładnie zwizualizować to, co otrzymują, zmniejszając niepewność i zwiększając zaufanie do Twoich usług. Ta przejrzystość wizualna może mieć kluczowe znaczenie w przekształcaniu zainteresowanych gości w płacących klientów.
Oto jak wizualnie zademonstrować proces za pomocą obrazów na stronach docelowych WordPress:
- Zacznij od wybrania zdjęć, które są ostre, wyraźne i profesjonalnie wykonane . Każdy obraz powinien służyć konkretnemu celowi, ilustrując etap procesu, pomagając opowiedzieć historię powstania produktu lub usługi.
- Ważne jest, aby zamiast zdjęć stockowych używać prawdziwych zdjęć swojego zespołu i obiektów . Dodaje to autentyczności i osobistego charakteru narracji Twojej marki.
- Umieść te obrazy w strategicznych miejscach w swojej witrynie, dołącz do nich krótkie opisy, które poprowadzą widza przez cały proces.
- Dodatkowo upewnij się, że te obrazy są zoptymalizowane pod kątem szybkiego ładowania, aby poprawić ogólne wrażenia użytkownika.
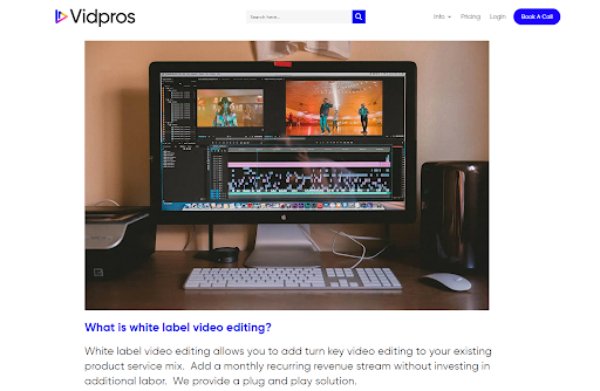
Przykładem takiego podejścia jest Vidpros, platforma oferująca usługi edycji wideo na żądanie, na swojej stronie poświęconej usługom wideo white label. Wyświetlają szczegółowe obrazy przedstawiające proces edycji wideo, od nagrywania surowego materiału po obróbkę polerską.

Odwiedzający mogą praktycznie poczuć kunszt montażystów wideo dzięki artystycznym klipom typu B-roll, dźwiękoszczelnym studiom montażowym i najwyższej klasy sprzętowi. Każde żywe spojrzenie budzi pewność, że zamówienie tej usługi gwarantuje bezbłędne wykonanie.
W ten sposób edukują potencjalnych klientów o wartości ich usług, budując jednocześnie warstwę zaufania niezbędną do przyciągnięcia i utrzymania klientów.
3. Zwiększanie swoich funkcji lub korzyści za pomocą ikon opisowych
Same funkcje ogłoszeń rzadko zachęcają odwiedzających do konwersji. Nie łączą kropek między specyfikacjami technicznymi a rzeczywistymi korzyściami.
To tutaj ikony opisowe wchodzą w równanie konwersji. Mogą odegrać kluczową rolę w szybkim i skutecznym przekazywaniu złożonych informacji.
Te proste, ale mocne efekty wizualne zamieniają suche wypunktowania w wciągające, łatwe do uchwycenia rekwizyty wartości. Co więcej, eliminują przeciążenie poznawcze, łącząc kilka szczegółów w jeden wyrazisty symbol.
Oto jak wdrożyć tę strategię na stronach docelowych WordPress:
- Wybieraj ikony, które są intuicyjne i bezpośrednio powiązane z funkcją lub korzyścią, którą reprezentują. Spójność stylu i koloru ikon jest kluczem do utrzymania profesjonalnego i spójnego wyglądu.
- Upewnij się, że każdej ikonie towarzyszy krótki, jasny opis, aby wyeliminować wszelkie niejasności co do tego, co oznacza dana funkcja. To połączenie tekstu i obrazów jest przeznaczone zarówno dla uczniów wizualnych, jak i tekstowych, zwiększając ich atrakcyjność.
- Ponadto upewnij się, że ikony są zoptymalizowane dla wszystkich urządzeń, aby zachować przejrzystość i funkcjonalność na ekranach o różnych rozmiarach.
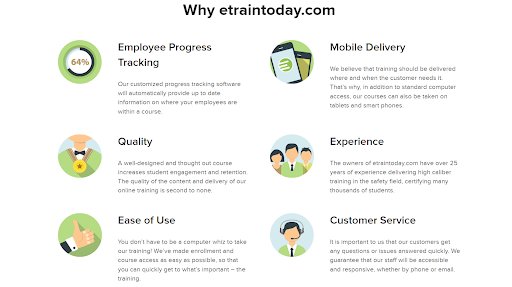
Firmą, która z powodzeniem wykorzystuje to podejście jest eTraining, która zapewnia szkolenia z zakresu bezpieczeństwa pracy online. Na stronie kursu „40-godzinne szkolenie OSHA HAZWOPER” firma wzbogaca prezentację funkcji i korzyści swoich usług za pomocą dobrze dobranych ikon.
Każda ikona jest dostosowana tak, aby ilustrować takie pojęcia, jak łatwość obsługi, śledzenie postępów pracowników i jakość obsługi klienta, dzięki czemu informacje są bardziej dostępne i wciągające.

Ta wizualna strategia wyjaśnia konkretne zalety ich szkolenia i pomaga wyróżnić ich na tle konkurencji, sprawiając, że ich oferty są bardziej zapadające w pamięć i zrozumiałe.
To inteligentne użycie ikon przekształca standardowy tekst w informacyjny i atrakcyjny wizualnie przewodnik, zwiększający retencję i satysfakcję użytkowników.
4. Zawiera referencje wideo
Referencje odgrywają ważną rolę w budowaniu zaufania i wiarygodności wśród potencjalnych klientów. W szczególności relacje wideo zapewniają dodatkową warstwę autentyczności, ponieważ widzowie mogą zobaczyć i usłyszeć prawdziwych ludzi dzielących się swoimi autentycznymi doświadczeniami.
Badania pokazują, że 82% osób twierdzi, że film marki przekonał ich do zakupu oprogramowania lub aplikacji, co pokazuje ogromny wpływ wideo jako formy dowodu społecznego na współczynniki konwersji.
Oto jak wykorzystać moc referencji wideo na stronach docelowych WordPress:
- Wybierz historie, które odpowiadają potrzebom i wyzwaniom odbiorców docelowych.
- Upewnij się, że referencje są nie tylko autentyczne, ale także podkreślają konkretne aspekty Twojej usługi, które dotyczą wspólnych problemów i celów .
- Jakość wideo powinna być wysoka i wyraźny dźwięk, aby komunikaty były łatwo zrozumiałe i nie rozpraszały uwagi.
- Umieść te filmy w widocznym miejscu na swoich stronach docelowych, aby przyciągnąć uwagę potencjalnych klientów na początku ich wizyty.
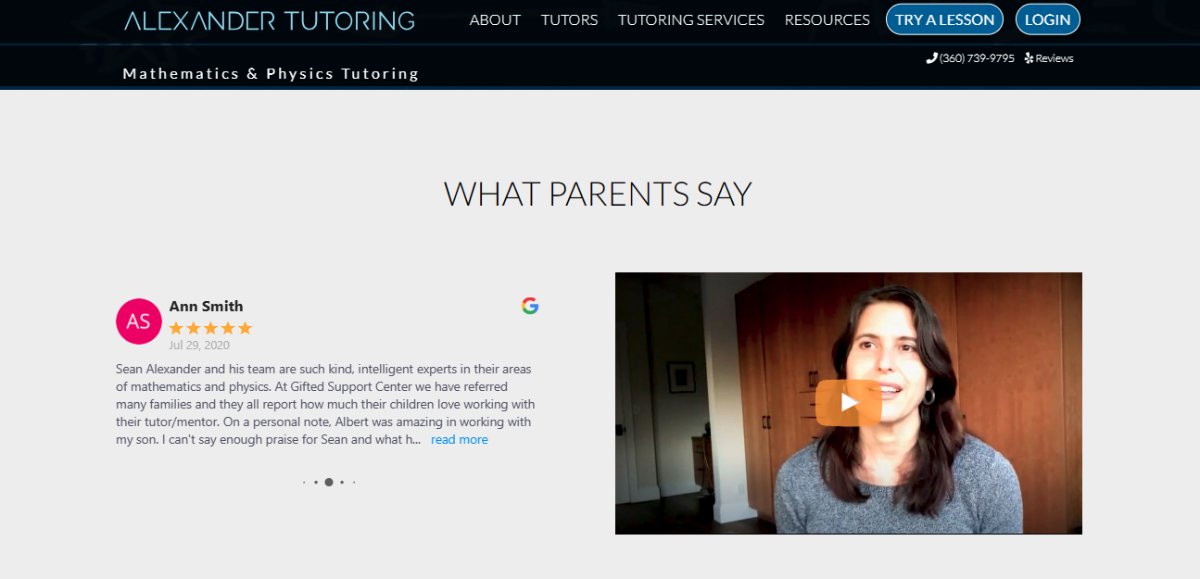
Alexander Tutoring, internetowa usługa korepetycji z matematyki i fizyki, umieszcza tę strategię na swojej stronie docelowej „Korepetycje z matematyki”. Zawierają szczere wideorelacje od zadowolonego rodzica, który omawia znaczące postępy, jakie zrobiło ich dziecko.


To świadectwo ukazuje skuteczność podejścia Alexandra Tutoringa i nawiązuje emocjonalną więź z innymi rodzicami pragnącymi podobnych rezultatów dla swoich dzieci.
To podejście skutecznie wykorzystuje siłę perswazji referencji wideo do budowania zaufania i zachęcania do zaangażowania. Przedstawiając historię sukcesu w świecie rzeczywistym, Ty również możesz zwiększyć wiarygodność swojej marki, jednocześnie w znaczący sposób nawiązując kontakt z potencjalnymi klientami, dzięki czemu Twoja usługa będzie przekonującym wyborem.
5. Prezentowanie danych w przystępnej formie
Dane mogą skutecznie zweryfikować Twoje oferty, ale tylko wtedy, gdy zostaną przedstawione w łatwo zrozumiały sposób. Przytłaczanie odbiorców złożonymi danymi lub zaśmieconymi prezentacjami może prowadzić do zamieszania, a nie przejrzystości.
Upraszczając dane na stronach docelowych WordPress do zrozumiałego formatu, takiego jak infografiki, możesz skutecznie przekazywać kluczowe spostrzeżenia i zwiększać trwałość informacji, dzięki czemu Twoje argumenty będą bardziej przekonujące i zapadające w pamięć.
Oto jak to zrobić dobrze:
- Postaw na przejrzystość i prostotę prezentacji danych. Używaj przejrzystych, wciągających wizualizacji, które podkreślają najważniejsze punkty danych, nie przeciążając widza.
- Kolory, wykresy i ikony powinny pomóc w wyraźnym rozróżnieniu segmentów danych , a zwięzłe adnotacje tekstowe mogą zapewnić kontekst i ułatwić zrozumienie .
- Upewnij się, że Twoja infografika jest nie tylko atrakcyjna wizualnie, ale także dokładnie przedstawia dane w sposób zgodny z prawdą i prosty .
- Dodatkowo optymalizacja grafiki dla różnych urządzeń zapewnia dobre wrażenia wizualne dla wszystkich użytkowników.
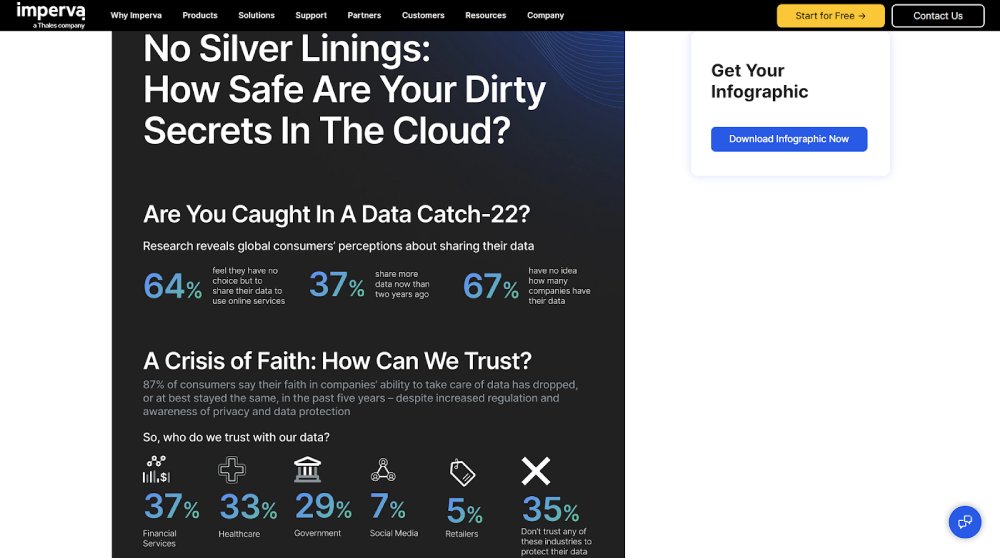
Imperva, lider usług firewalli internetowych, fachowo radzi sobie ze sposobem prezentacji swoich danych. Prowadzą własne badania nad bezpieczeństwem danych przechowywanych w chmurze i prezentują swoje wnioski za pomocą pięknie zaprojektowanej infografiki.

Takie podejście sprawia, że dane są bardziej dostępne i bardziej angażujące dla odbiorców, którzy mogą nie być ekspertami w dziedzinie cyberbezpieczeństwa.
Prosta prezentacja podkreśla trendy, nie powodując przeciążenia poznawczego. Nagle odwiedzający dotkliwie poczuli potrzebę kompleksowej ochrony Imperva, ponieważ marka pozycjonuje się jako wiarygodne źródło w tej dziedzinie.
Taka prezentacja statystycznego widoku danych Twojej witryny na stronach docelowych może zwiększyć liczbę odwiedzających Twoją witrynę WordPress i współczynniki konwersji.
6. Pokazywanie ludzkiej strony swojego zespołu
Pokazanie ludzkiej strony zespołu jest niezbędne przy budowaniu więzi z odbiorcami. Wzmacnia zaufanie i dodaje osobistego charakteru, który może odróżnić Twoją markę od konkurencji, która może wydawać się bardziej bezosobowa.
Ludzie łączą się z ludźmi, a nie tylko z usługami czy produktami, a prezentacja Twojego zespołu pomaga humanizować Twoją markę, czyniąc Twoją firmę bardziej rozpoznawalną i przystępną.
Oto jak pokazać ludzką stronę swojego zespołu:
- Dołącz prawdziwe, szczere zdjęcia swojego zespołu w pracy lub podczas zajęć zespołowych. Obrazy te powinny przekazywać ciepło i poczucie gościnności .
- Do każdego zdjęcia dołącz krótką biografię podkreślającą umiejętności zawodowe każdego członka zespołu. Możesz także dołączyć osobistą ciekawostkę lub dwie, które pokazują ich osobowość. Takie podejście pomaga stworzyć bardziej intymną więź między zespołem a odbiorcami.
- Upewnij się, że ta treść jest wyświetlana w dostępnym obszarze Twojej witryny, takim jak strona „ O nas ”, która jest łatwa do znalezienia dla odwiedzających.
Science of People, firma zajmująca się gromadzeniem zasobów służących doskonaleniu umiejętności komunikacyjnych, umiejętnie wykorzystuje znaczenie swojego zespołu.
Ich witryna internetowa zawiera stronę docelową przedstawiającą członków zespołu wraz ze zdjęciem grupowym ustawionym w ich miejscu pracy. Ta prezentacja oddaje twarz nazwie, jednocześnie wzmacniając wiedzę i przystępność zespołu odpowiedzialnego za ich usługi.

Końcowe przemyślenia
Teraz, gdy zapoznałeś się z tymi skutecznymi strategiami ulepszania stron docelowych WordPress, czas podjąć działania.
Przeprowadź audyt istniejących stron docelowych i zidentyfikuj możliwości strategicznego wprowadzenia większej liczby elementów wizualnych, postępując zgodnie z tymi wytycznymi. Inwestowanie początkowego wysiłku w produkcję wysokiej jakości filmów, niestandardowej grafiki i utajnionych fotografii procentuje. Będziesz pielęgnować głębsze więzi emocjonalne, dzięki czemu odwiedzający staną się lojalnymi klientami i zwolennikami marki.
Biografia autora:
Natasza to klawiszowa dama i niezły maniak. Od ponad dekady pracuje i współpracuje z klientami indywidualnymi oraz firmami różnej wielkości. Natasha specjalizuje się w pisaniu na temat projektowania, brandingu, marketingu cyfrowego i rozwoju biznesu.
