Dlaczego responsywny motyw jest tak ważny dla Twojej strategii internetowej?
Opublikowany: 2022-01-13W erze mobile-first responsywny design jest ważny. Jeśli jesteś odnoszącym sukcesy programistą internetowym, dokładnie rozumiesz, o czym mówimy. A co, jeśli nie jesteś związany z projektowaniem stron internetowych? W takim przypadku możesz się zastanawiać, co to oznacza, czy Twoja firma powinna zintegrować tę strategię internetową, czy nie i jakich motywów Drupala użyć do projektowania responsywnego.
Dzisiaj zespół WishDesk wyjaśnia, czym jest motyw responsywny i podkreśla znaczenie responsywnego projektowania. Sprawdź to!
Koncepcja projektowania responsywnych motywów
Krótko mówiąc, motywy responsywne są bardziej zmniejszoną wersją witryn na komputery, które pasują do dowolnego rozmiaru ekranu, w tym smartfonów, tabletów lub iPadów. Wystarczy dotknąć ekranu, aby powiększyć i pomniejszyć ekran, aby uzyskać potrzebne informacje. Dzieje się tak dzięki technologii, która sprawia, że Twoja witryna jest przyjazna dla urządzeń mobilnych i poprawia wygląd na wielu rozmiarach ekranu.
Coraz więcej osób korzysta ze swoich smartfonów nie tylko do wykonywania połączeń, ale także do przeglądania wiadomości, zakupów i innych interesujących stron internetowych. Dlatego udana strona internetowa musi mieć responsywny projekt. Bez względu na to, jak pięknie zaprojektowano Twoją witrynę, nadal będziesz tęsknić za dużym segmentem użytkowników, jeśli nie jesteś gotowy na przyjęcie responsywnego motywu. Ponadto motywy responsywne są bardziej angażujące, łatwe w nawigacji, przyjazne dla użytkownika i stanowią nowy standard utrzymywania obecności w Internecie.
Fakty o znaczeniu responsywnej witryny tematycznej
- 61% konsumentów skłonnych do zakupów w witrynach dostosowanych do urządzeń mobilnych.
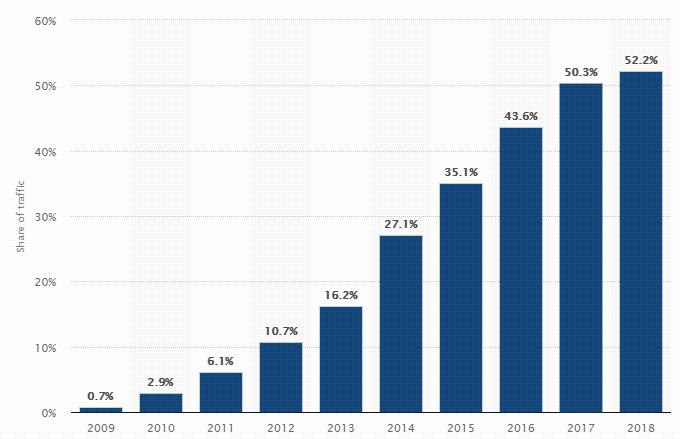
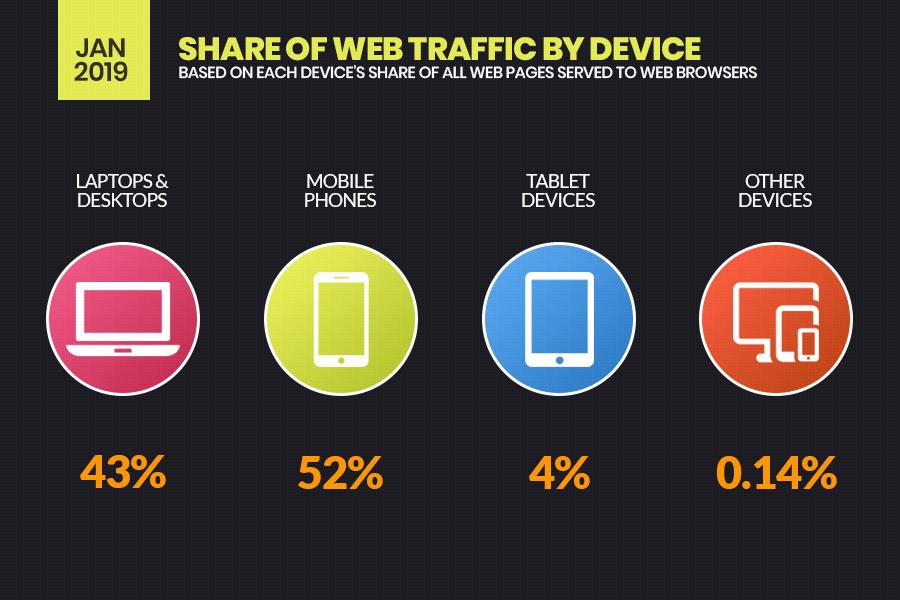
- Ponad 53% całego ruchu na stronie pochodzi od osób korzystających z responsywnej strony.

- 94% osób buduje wizerunek Twojej marki po przejrzeniu Twojej mobilnej strony internetowej.
- Ponad połowa łącznych przychodów z handlu elektronicznego jest generowana z witryn przyjaznych dla urządzeń mobilnych.
- Ponieważ telefony komórkowe stanowią ponad połowę ruchu w sieci, witryny przyjazne dla urządzeń mobilnych mogą przekonwertować więcej ruchu na potencjalnych klientów niż witryny nieresponsywne.

Dlaczego motyw responsywny jest ważnym elementem Twojej witryny?
Ostatnio rosnąca popularność motywu responsywnego postawiła wiele przedsiębiorstw przed dylematem, dlatego tak ważne stało się stworzenie strony internetowej przyjaznej dla urządzeń mobilnych.
Zgodnie z wprowadzeniem zasady Mobile-first, Google zaczął umieszczać na czarnej liście witryny, które nie są przyjazne dla urządzeń mobilnych. Poza tym Google woli pozycjonować tylko te witryny w SERP, które mają responsywny motyw i pasują do wielu ekranów.
Zagłębmy się w znaczenie motywów responsywnych. Pomożemy Ci również zrozumieć zalety korzystania z responsywnej strategii internetowej z motywami:
1. Responsywne motywy uzyskują wyższe współczynniki konwersji
Czy Twoja witryna internetowa ma wysoki współczynnik odrzuceń?
Google odnotowuje dwa istotne powody niższych współczynników konwersji: po pierwsze, jeśli czas wczytywania Twojej strony internetowej jest dłuższy niż idealny czas (3 do 4 sekund), a po drugie, jeśli Twoja witryna nie jest przyjazna dla urządzeń mobilnych. A jeśli jest to drugi powód, to tracisz dużą część potencjalnych użytkowników.
Według jednej ankiety ponad 70% konsumentów używa smartfonów do przeglądania różnych produktów online, a 67% z nich prawdopodobnie dokona konwersji, jeśli spodoba im się poruszanie się po Twojej witrynie. To ostatecznie oznacza, że zapewniając konsumentom optymalne i bezproblemowe wrażenia użytkownika, możesz uzyskać więcej konwersji dzięki responsywnej stronie.

2. Responsywne motywy są prostsze i łatwiejsze w utrzymaniu
Klient stwierdza, że utrzymywanie i zarządzanie dwoma różnymi witrynami dla swojego przedsięwzięcia z różnymi treściami będzie dodatkową pracą do jego zadania. Ponadto wymaga oddzielnego testowania i wsparcia, aby działać wydajnie i płynnie.
Po drugie, posiadanie dwóch oddzielnych witryn na komputery wymagało dwóch różnych interfejsów administratora, treści, projektu i zespołu do obsługi funkcjonalności. Krótko mówiąc, wszystko trzeba zrobić dobrze dwa razy — od przygotowania kampanii PPC do regularnej konserwacji. W przeciwieństwie do responsywnego motywu „jeden rozmiar dla wszystkich” i minimalizujesz potrzebę wielu prac konserwacyjnych.
3. Ulepszone SEO
Google daje najwyższy priorytet responsywnym motywom!
Witryny responsywne są ulubionymi witrynami Google, ponieważ ograniczają możliwości tworzenia dwóch kopii tej samej witryny, innej witryny w wersji mobilnej i innej w przypadku wersji na komputery.
Co więcej, posiadanie jednej witryny zarówno na komputery stacjonarne, jak i urządzenia mobilne zapobiega uruchamianiu zduplikowanych treści w sieci. A Google uwielbia pozycjonować te witryny w wyszukiwarkach, które przestrzegają zasad Google. Pomaga publikować te same treści na urządzeniach mobilnych i stacjonarnych bez tworzenia duplikatów treści.
4. Lepsze wrażenia użytkownika
W cyfrowym świecie treść może być królem, ale co, jeśli użytkownicy nie mają do niej łatwego dostępu?
Bez względu na to, jak pięknie zaprojektowałeś swoją witrynę i jak kreatywna jest zawartość, którą umieściłeś w witrynie, jeśli użytkownik nadal szczypie, rozciąga lub stuka w ekran, aby uzyskać dostęp do informacji podczas pierwszej wizyty w witrynie, szybko odejdzie .
Na tym wysoce konkurencyjnym rynku, na którym każda firma stara się zaimponować klientowi na wiele sposobów, trudno jest pozyskać użytkownika tylko za pomocą witryny na komputery. Pamiętaj, że pierwsze wrażenie może być ostatnim wrażeniem, więc upewnij się, czy konsument przegląda witrynę na komputery, czy witrynę mobilną, wychodzą one z pozytywnym skutkiem.
5. Zwiększ ruch i zaangażowanie użytkowników
Czy ujawniłeś, jak szybko trendy przeglądania Internetu zostały zrewolucjonizowane w ciągu ostatnich kilku dekad?
Wraz z rosnącym wykorzystaniem smartfonów połowa całego ruchu internetowego jest generowana z urządzeń mobilnych. Według jednej ankiety ludzie spędzają 4 godziny dziennie na przeglądaniu stron internetowych i aplikacji na smartfonach w różnych celach. Więc zacznij badać, z pomocą konsultanta Wordpress, w jaki sposób możesz wdrożyć responsywny projekt i zwiększyć ruch na swojej stronie.
Gdy Twoja witryna stanie się przyjazna dla urządzeń mobilnych, zauważysz szybki wzrost odwiedzin mobilnych i dłuższe pobyty tych użytkowników.
Uzyskaj responsywny projekt motywu już dziś!
Mamy nadzieję, że teraz rozumiesz, dlaczego responsywne projektowanie motywów jest ważne i jak pomaga Ci utrzymać przewagę na konkurencyjnym rynku. Nie tylko pomaga to świetnie wyglądać, ale także poprawia wrażenia użytkownika, współczynnik konwersji, poprawia SEO i eliminuje ryzyko powielania treści. Responsywny projekt strony internetowej może pomóc Ci dotrzeć do dużego segmentu konsumentów i zwiększyć widoczność marki.
Uzyskaj responsywny projekt motywu od projektantów stron internetowych WishDesk i zobacz, jak rozwija się Twoja firma!
