Zrób wrażenie na klientach dzięki niestandardowej stronie dostępnej wkrótce dla WordPress
Opublikowany: 2020-08-10Dostosowanie wizerunku firmy w Internecie jest ważne z wielu powodów. W dużej mierze taka personalizacja wpisuje się w strategię brandingu i pomaga przedsiębiorcy lub jego firmie być postrzeganym jako rozpoznawalny i wiarygodny gracz na rynku.
Dodatkowo branding sprawia, że firma wygląda bardziej profesjonalnie i atrakcyjniej dla potencjalnych klientów. Innymi słowy, wielu potencjalnych klientów łatwiej zamieni się w klientów, gdy firma stworzy dobrze przemyślaną markę.
Większość ludzi ma stronę #ComingSoon, ale tylko nieliczni mają własną. Dowiedz się, jak stworzyć go dla własnej witryny w tym artykule!
KLIKNIJ, ABY TWEETOWAĆDlatego wiele firm zwraca się do Ciebie, specjalistów od marketingu cyfrowego, którzy pomagają im tworzyć ich wizerunek w Internecie. Obejmuje to ich witrynę internetową, a wszystko zaczyna się od niestandardowej strony wkrótce. W końcu pierwszy kontakt, jaki mają z klientami, ma miejsce wtedy, gdy mają szansę pozostawić wrażenie poważnej i zorientowanej na cel organizacji.
Jednak chociaż masz dogłębną znajomość zasad marketingu, zawsze możesz skorzystać z niewielkiej pomocy z zewnątrz, aby Twój proces twórczy przebiegał płynniej i wydajniej.
Na przykład czasami nie musisz nękać programistów, aby pisać proste strony, takie jak strona wkrótce w kodzie, gdy istnieją łatwe w użyciu wtyczki, które mają wszystkie funkcje, których możesz potrzebować, aby stworzyć imponującą i markową stronę.
Zalecamy korzystanie z Coming Soon & Maintenance Mode – Twoi klienci będą zadowoleni zarówno z wyglądu strony, jak i szybkości, z jaką ją zbudowałeś.
 Ale najpierw zobaczmy, jak ta wtyczka może odegrać rolę w dodatkowym brandingu naszej własnej firmy.
Ale najpierw zobaczmy, jak ta wtyczka może odegrać rolę w dodatkowym brandingu naszej własnej firmy.
Budowanie własnej marki dzięki dostępnemu wkrótce i trybowi konserwacji
Twoja agencja marketingu cyfrowego dba o reprezentację online innych firm, więc Twoja marka musi wyglądać na dopracowaną do perfekcji i przemyślaną. W końcu to, co zrobiłeś z wizerunkiem własnej firmy, najlepiej odzwierciedla Twoje umiejętności i profesjonalizm. Dlatego nigdy nie powinieneś przestać poprawiać swojej tożsamości online.
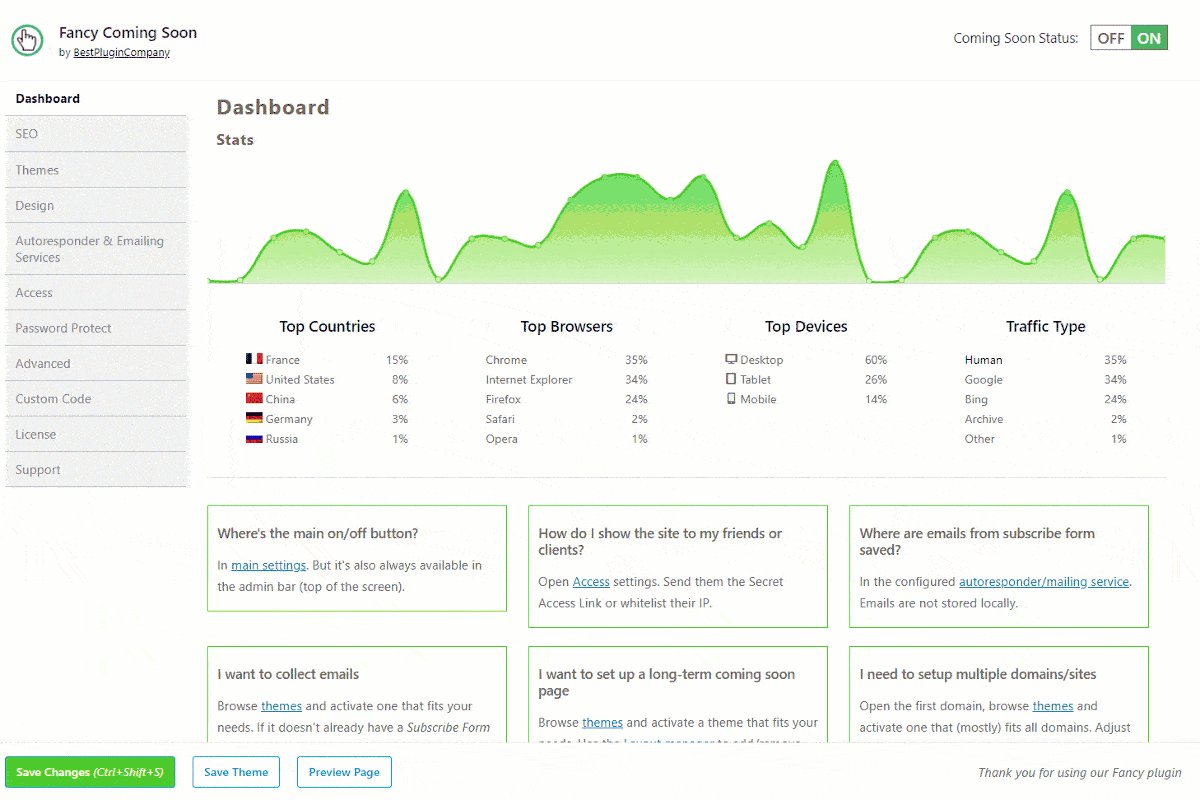
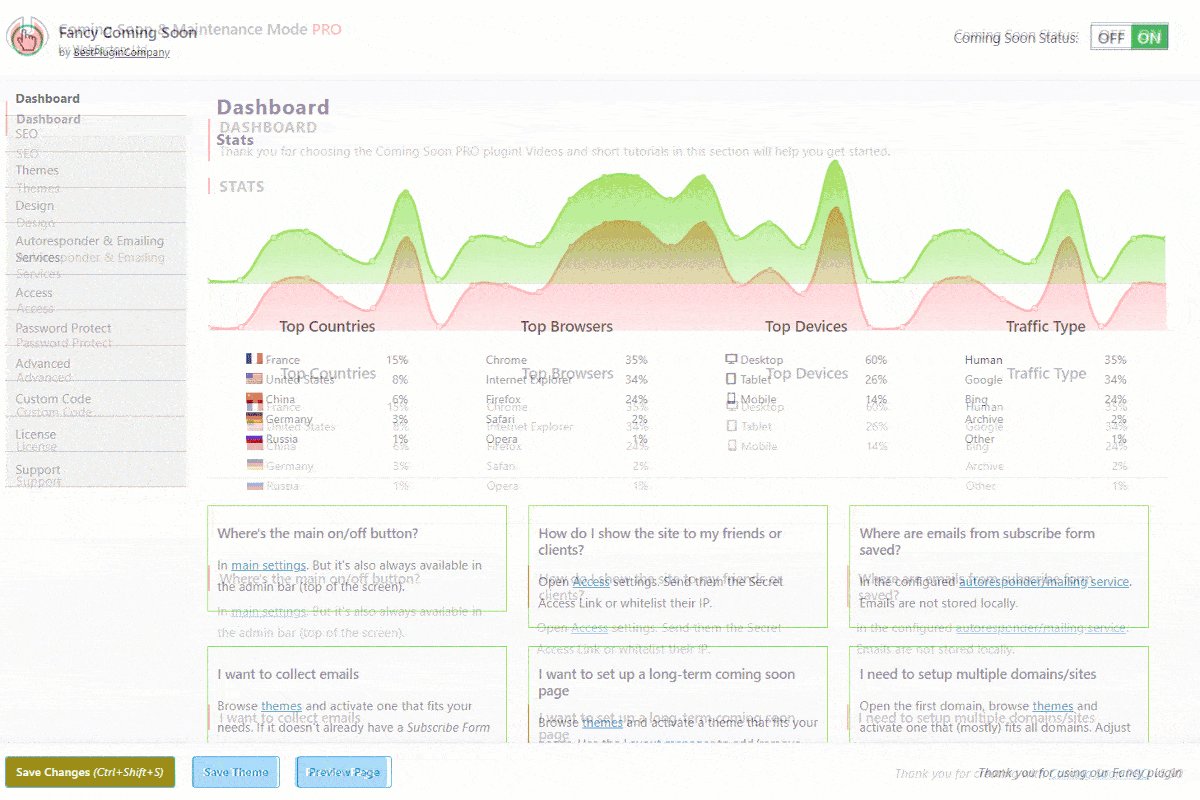
Coming Soon & Maintenance Mode może w tym pomóc dzięki nowej funkcji, która umożliwia agencjom zmianę nazwy wtyczki i zmianę jej wyglądu zgodnie z wizualnym wyglądem ich marki.
W ten sposób będziesz mieć przydatną i dostosowaną wtyczkę do swojego arsenału narzędzi, która pomoże Ci wywrzeć lepsze wrażenie na swoich klientach jako niezawodnej organizacji, która ma wszystkie zasoby, aby ich marka rozkwitła.
A co właściwie obejmuje rebranding wtyczki? – Umożliwi to usunięcie wszystkich oznaczeń wtyczki, takich jak nazwa, logo i schemat kolorów. Zamiast tego możesz dodać informacje i cechy wizualne odpowiadające cechom Twojej marki.
Jest to dość łatwy proces, a my przeprowadzimy Cię przez wszystkie funkcje, które możesz zmienić.
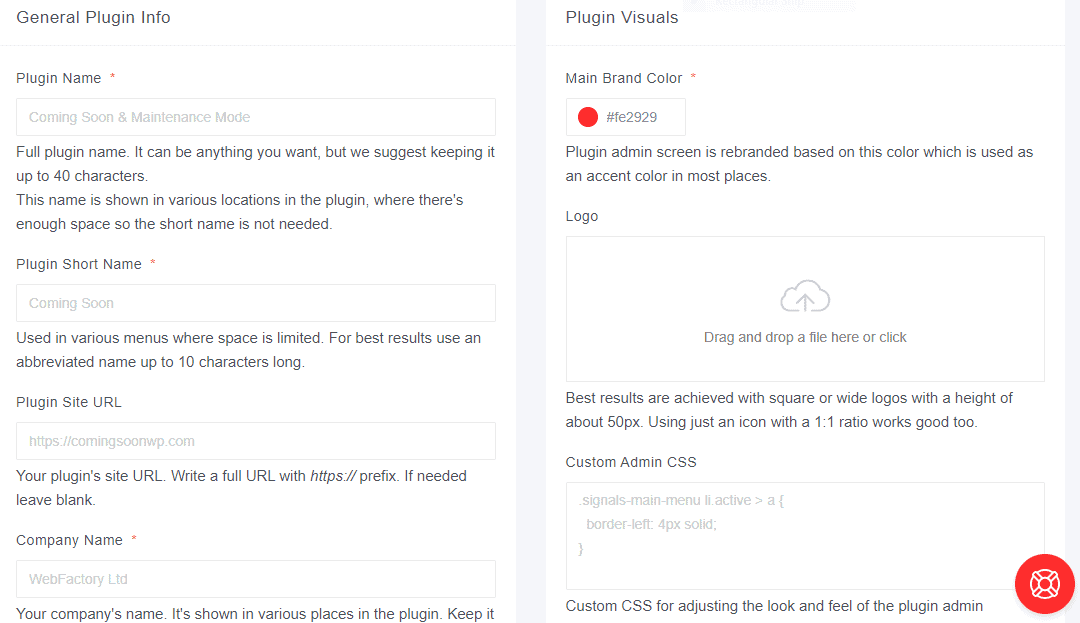
Informacje o wtyczce
 Dzięki temu będziesz mógł usunąć oryginalne dane wtyczki i zastąpić je nowymi danymi, które powiążą wtyczkę z Twoją firmą.
Dzięki temu będziesz mógł usunąć oryginalne dane wtyczki i zastąpić je nowymi danymi, które powiążą wtyczkę z Twoją firmą.
- Nazwa firmy – To jest pole, w którym dodajesz nazwę firmy, aby pojawiała się w całej wtyczce. Masz 30 znaków, aby wcisnąć nazwę swojej firmy.
- Adres URL witryny firmowej — jeśli chcesz, możesz pozostawić to pole puste, ale jeśli go wypełnisz, może to spowodować dodatkowy ruch w witrynie. Pamiętaj tylko, aby wpisać adres URL wraz z prefiksem https://, aby link działał.
- Nazwa wtyczki – To całkowicie zależy od Ciebie. Mimo to, chociaż masz pełną swobodę, aby nazwać swoje „nowe” narzędzie, upewnij się, że jest chwytliwe i zapadające w pamięć. Tylko nie rób tego zbyt długo – lepiej by było poniżej 40 znaków, ale powyżej 3. Pełna nazwa będzie wyświetlana w całej wtyczce tam, gdzie jest na nią miejsce.
- Krótka nazwa wtyczki — ta jest używana we wszystkich innych przypadkach, gdy pełna nazwa nie pasuje. Musi być nieco krótsza niż powyższa, najlepiej nie więcej niż 10 znaków.
- Adres URL witryny wtyczek — jeśli masz stronę lub witrynę internetową dla swojej wtyczki, trafi ona tutaj. Ten nie jest konieczny, ale jeśli masz czas i zasoby, stworzenie tej strony nie zaszkodzi. Adres URL w tym polu również wymaga przedrostka https://.
- Zawartość karty wsparcia – karta wsparcia dla wtyczki to świetny sposób na przedstawienie swoich usług szerszemu gronu odbiorców. Możesz także dodawać linki do filmów i innych treści, które mogą zainteresować odbiorców.
Wygląd wtyczki
 Ta część jest równie ważna, jak zmiana wszystkich nazw, ponieważ identyfikacja wizualna Twojej marki jest tym, co przyklei się do Twoich klientów. Oto najważniejsze funkcje, które możesz zastąpić:
Ta część jest równie ważna, jak zmiana wszystkich nazw, ponieważ identyfikacja wizualna Twojej marki jest tym, co przyklei się do Twoich klientów. Oto najważniejsze funkcje, które możesz zastąpić:

- Logo — Twoje logo można łatwo dodać, przesyłając lub przeciągając i upuszczając. Najlepiej, aby wysokość obrazu wynosiła 50px. Może być szeroki lub kwadratowy.
- Kolor – Logo to pierwszy krok, a kolory to drugi, ponieważ te dwie rzeczy jako pierwsze przyciągną uwagę odwiedzających. Wybierz więc kolor, który już przyjęła Twoja firma.
- Prawa autorskie do stopki – Znajduje się w wersji administracyjnej stopki, po lewej stronie. Powinien mieć mniej niż 50 znaków i jest to kolejne miejsce na wyświetlenie nazwy Twojej firmy.
- Niestandardowy CSS administratora — ta opcja jest świetna dla profesjonalistów zajmujących się kodowaniem, którzy chcą dodać trochę finezji, której nie można zrobić za pomocą dostarczonych poleceń edycji.
Zobaczmy teraz, jak możesz dostosować stronę wkrótce/w trakcie konserwacji swojego klienta.
Tworzenie strony „Wkrótce”
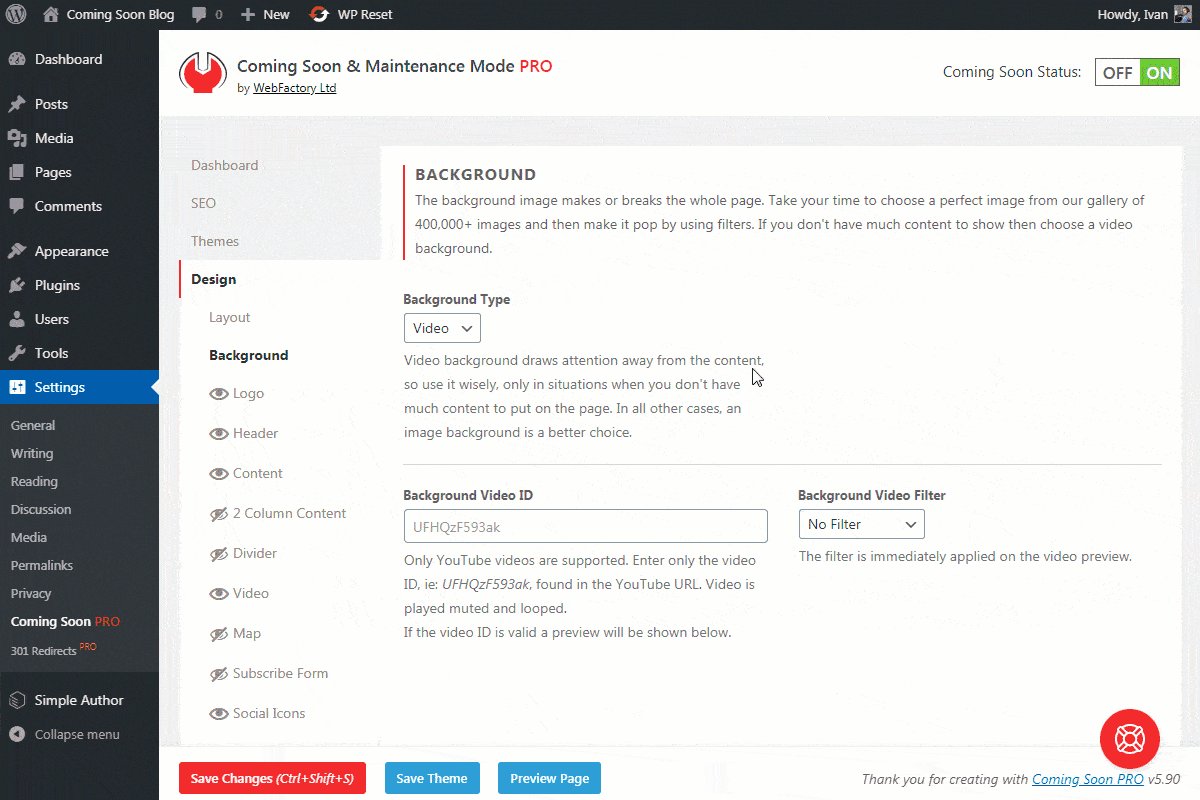
Coming Soon & Maintenance Mode oferuje w zasadzie wszystkie funkcje, których możesz potrzebować w tego typu kreatorze stron, dzięki czemu możesz przyspieszyć proces drukowania i poprawić jakość.
 Chwalenie każdego użytecznego szczegółu zajęłoby wieki, więc zobaczmy najwygodniejsze i najważniejsze funkcje.
Chwalenie każdego użytecznego szczegółu zajęłoby wieki, więc zobaczmy najwygodniejsze i najważniejsze funkcje.
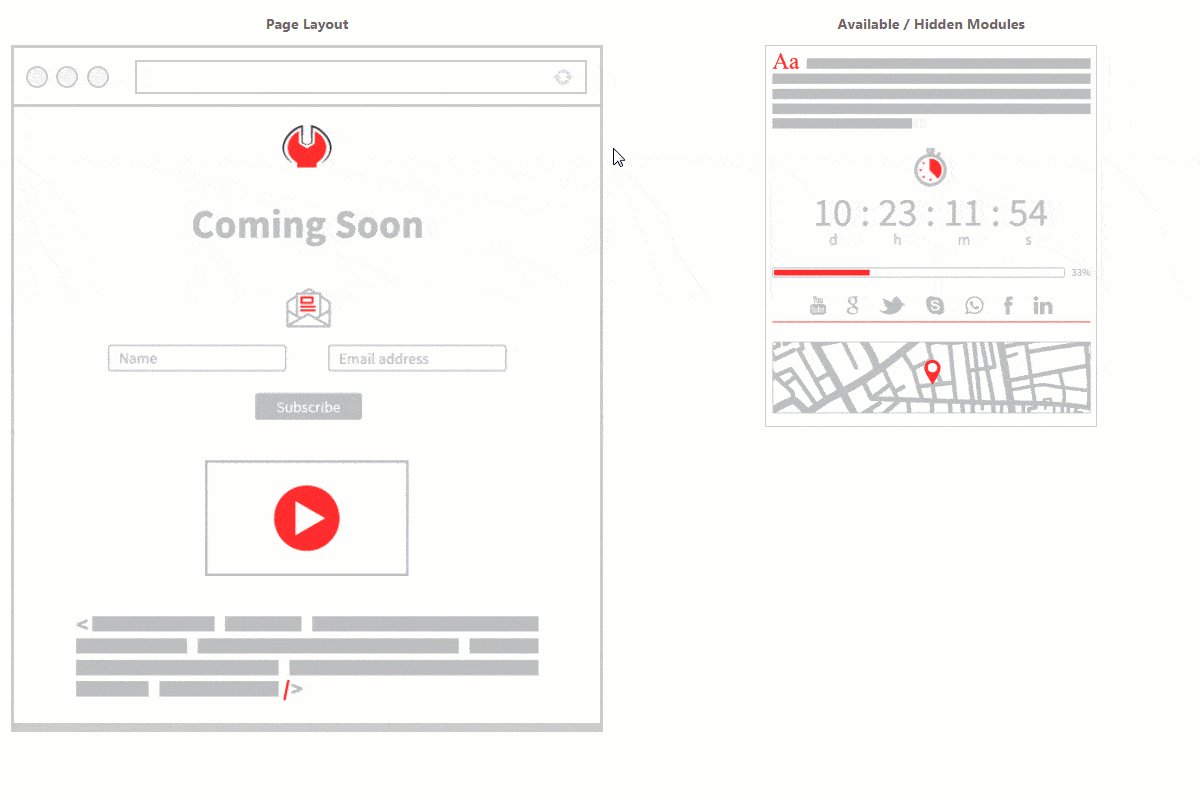
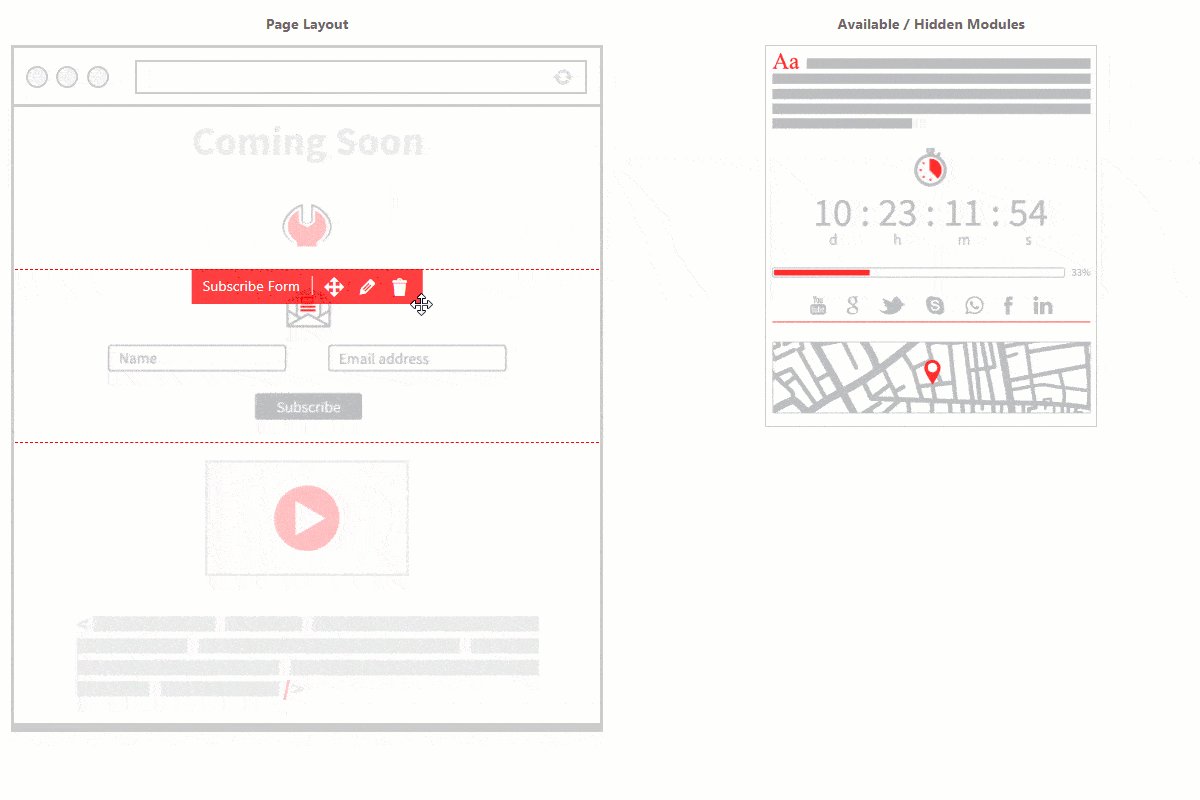
Funkcje wizualne
- Ponad 170 motywów – Twój klient chce wyjątkowej strony, ale nadal musi być wizualnie zgodna z jego standardami branżowymi. Innymi słowy, dentysta będzie chciał mieć chłodniejszą kolorystykę i czysty design, więc docenią motywy takie jak Klinika stomatologiczna, Animowany zegar, a nawet prosty beżowy design. Z drugiej strony artyści mogą być otwarci na bardziej żywe kombinacje kolorów i odważniejsze rozwiązania projektowe, co oznacza, że galeria sztuki lub tulipany będą wyglądać dla nich bardziej atrakcyjnie.
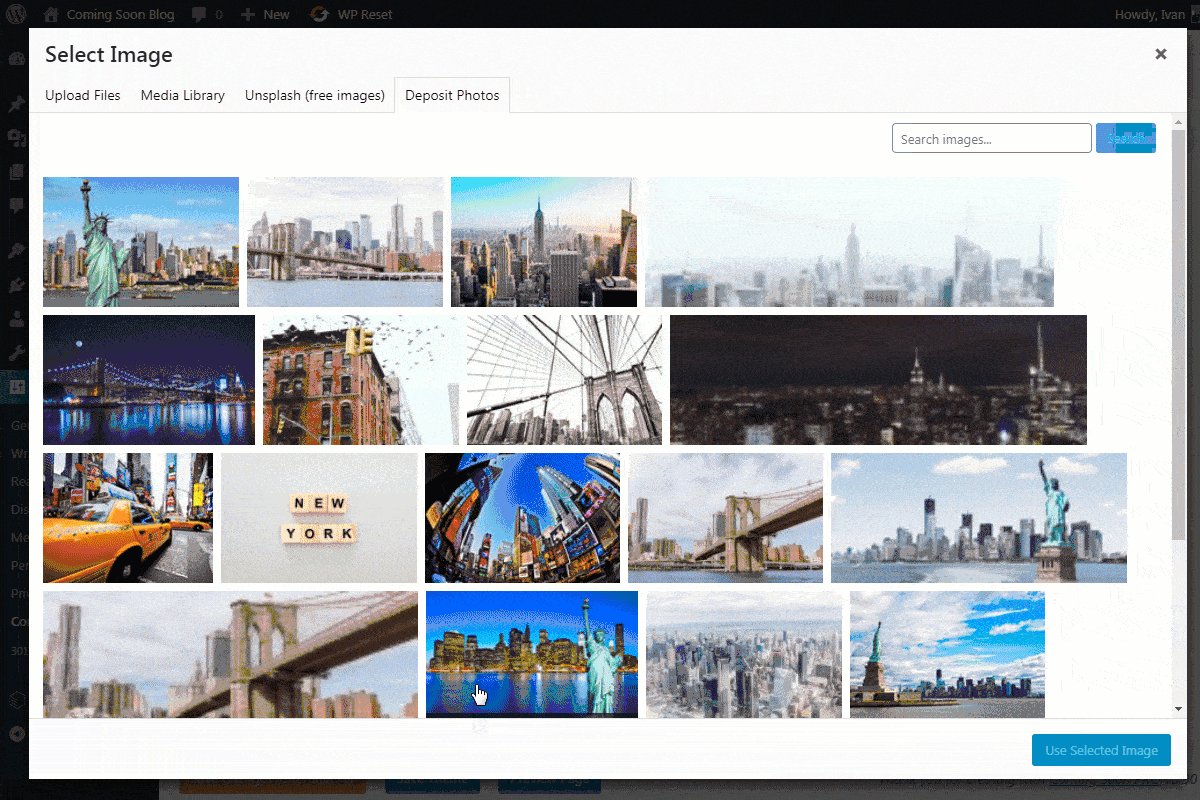
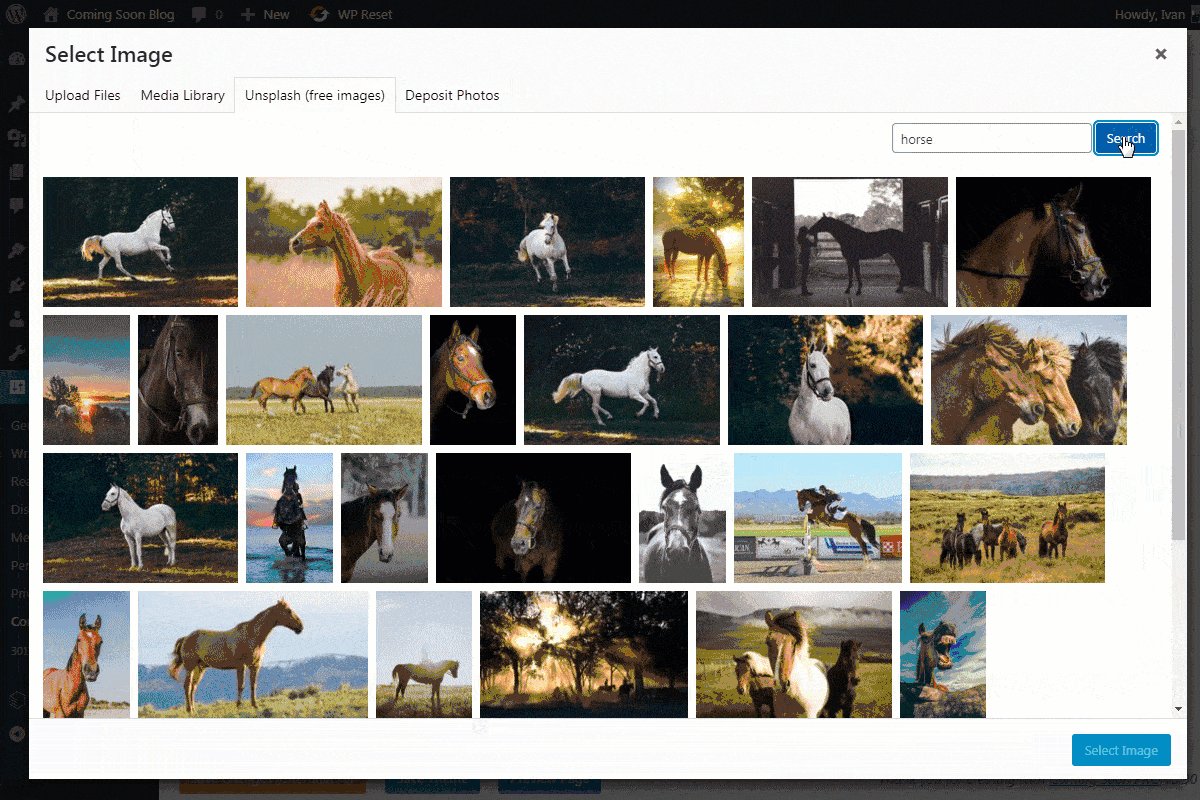
- Ponad 2 miliony obrazów — wtyczka jest podłączona zarówno do Unsplash, jak i Depositphotos. Możesz przeszukiwać te ogromne biblioteki bezpośrednio z pulpitu nawigacyjnego i wybierać zdjęcia, które lubisz. Jeśli zdecydowałeś się na zwycięskie zdjęcie, ale chciałbyś go trochę poprawić, aby lepiej pasował do wyglądu strony, wtyczka oferuje 27 filtrów, których możesz użyć do dalszej poprawy wybranych zdjęć.

- Logo – To kolejna cecha, która pomoże Ci ustalić tożsamość wizualną Twojego klienta. Możesz go po prostu przesłać, dodać do nagłówka i zarządzać innymi ustawieniami, takimi jak wysokość logo.
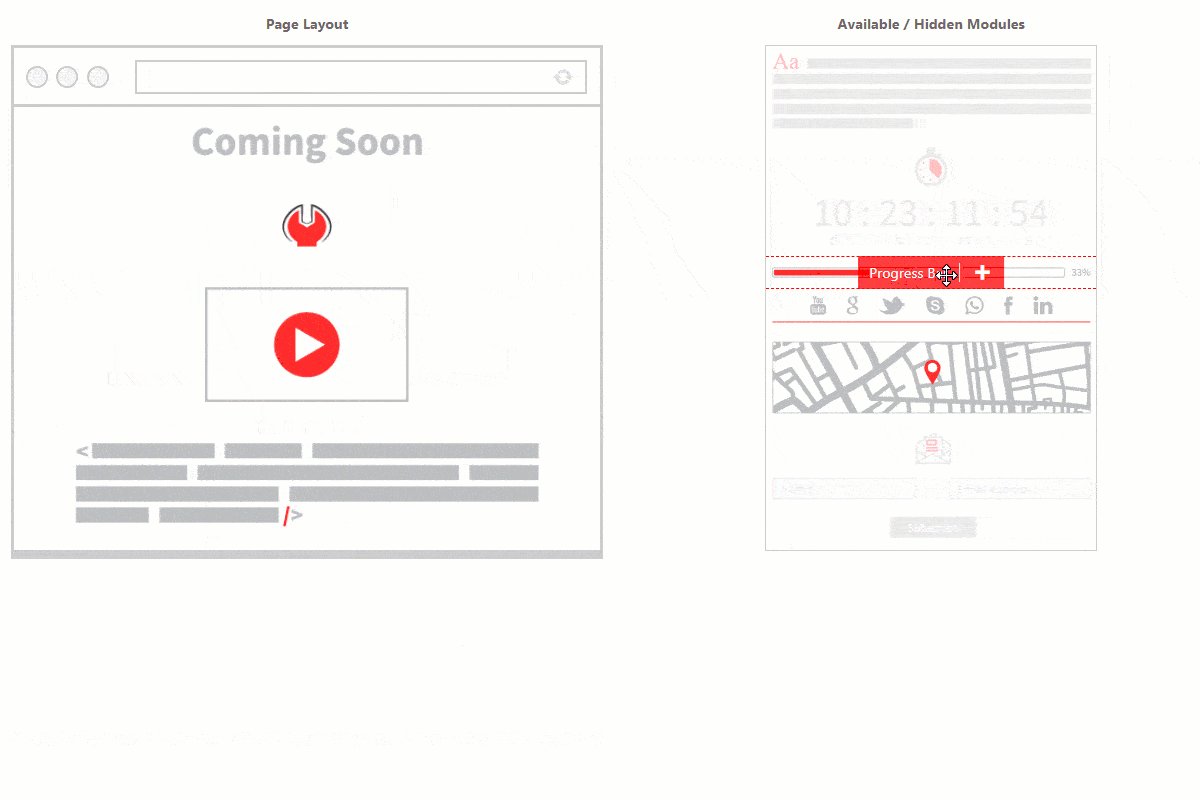
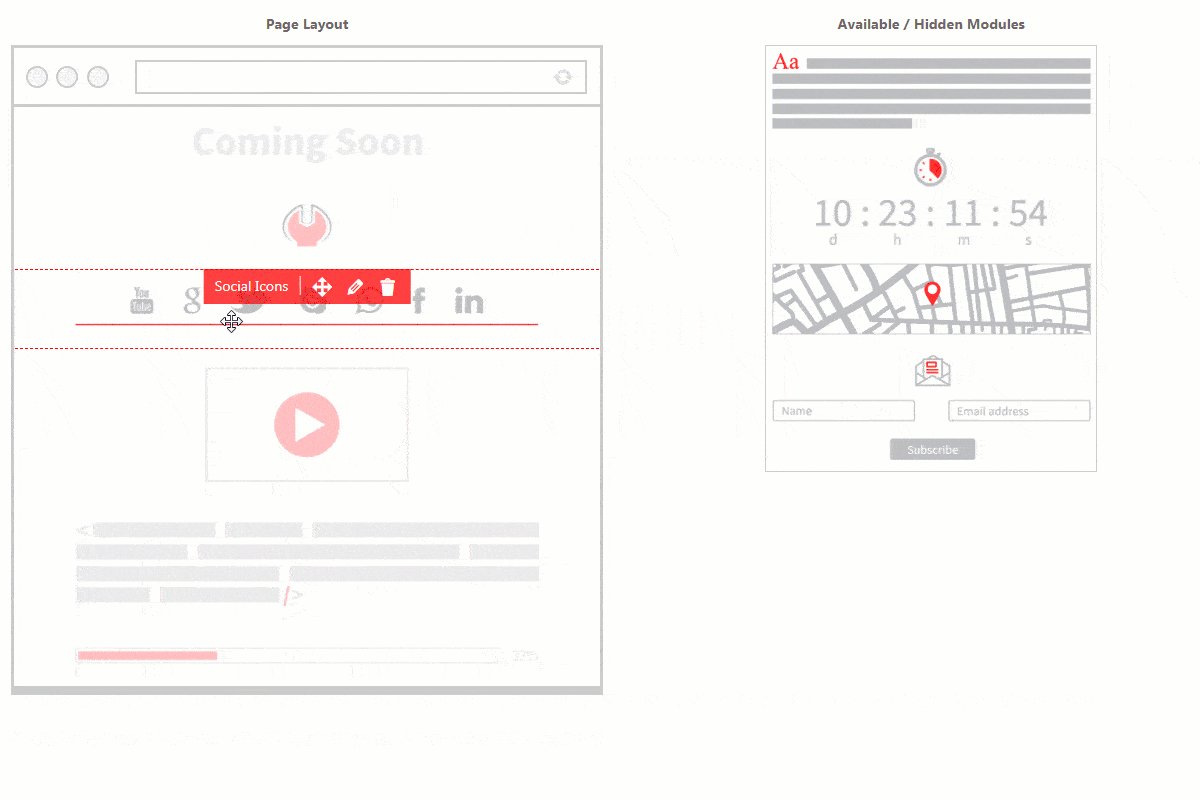
- Łatwa edycja układu — Wkrótce interfejs i tryb konserwacji oparty jest na zasadzie „przeciągnij i upuść”. Oznacza to, że większość bloków można zmienić, po prostu przeciągając je myszą i chociaż istnieje 10 modułów, wszystkie można łatwo dostosować. Pudełko treści również nie będzie stanowić problemu, ponieważ ma przezroczyste tło, które płynnie wtapia się w resztę strony. Nie wspominając już o wielu ciekawych animacjach wprowadzających do treści.
Funkcje zakulisowe
- Przejrzysty interfejs konfiguracji SEO – wszyscy wiemy, że SEO jest ważne od pierwszego dnia cyklu życia witryny. Ta wtyczka ułatwia dbanie o wszystkie nadchodzące wkrótce ustawienia SEO. Świetnym akcentem jest wskaźnik optymalizacji, który informuje, jak każde z ustawień wpłynęło na SEO strony.
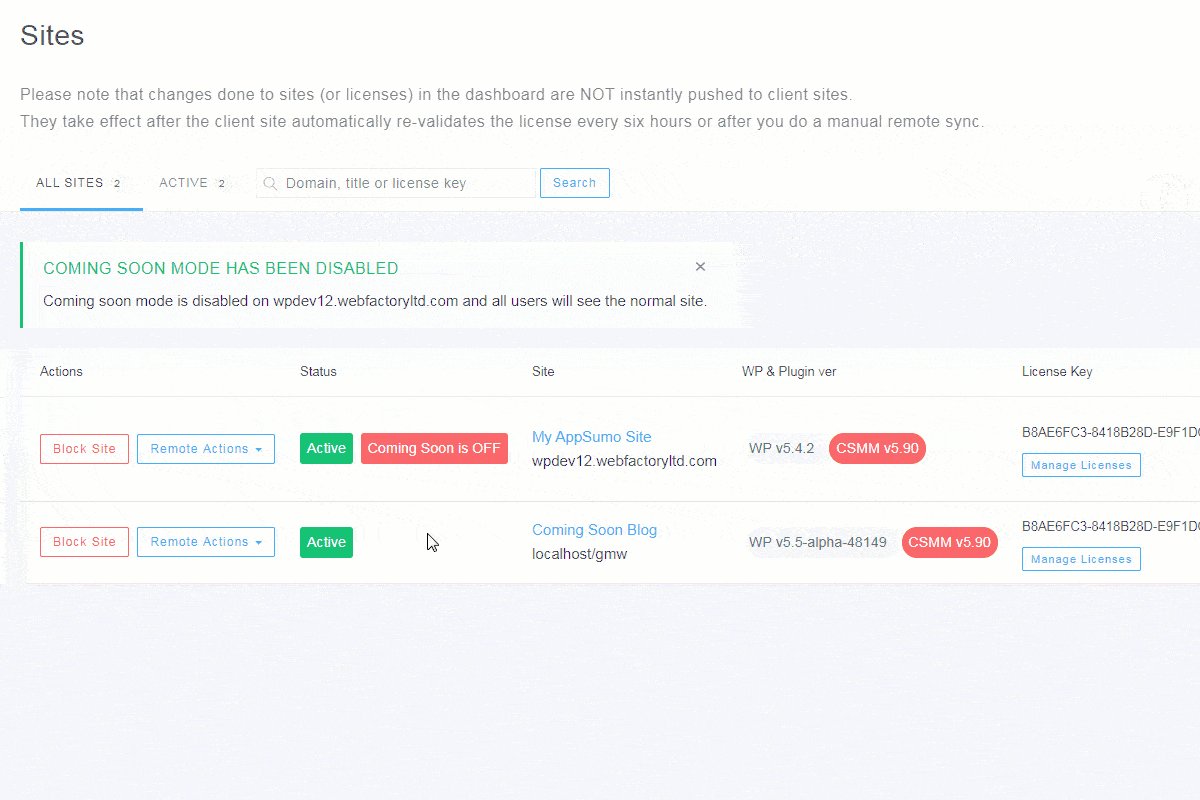
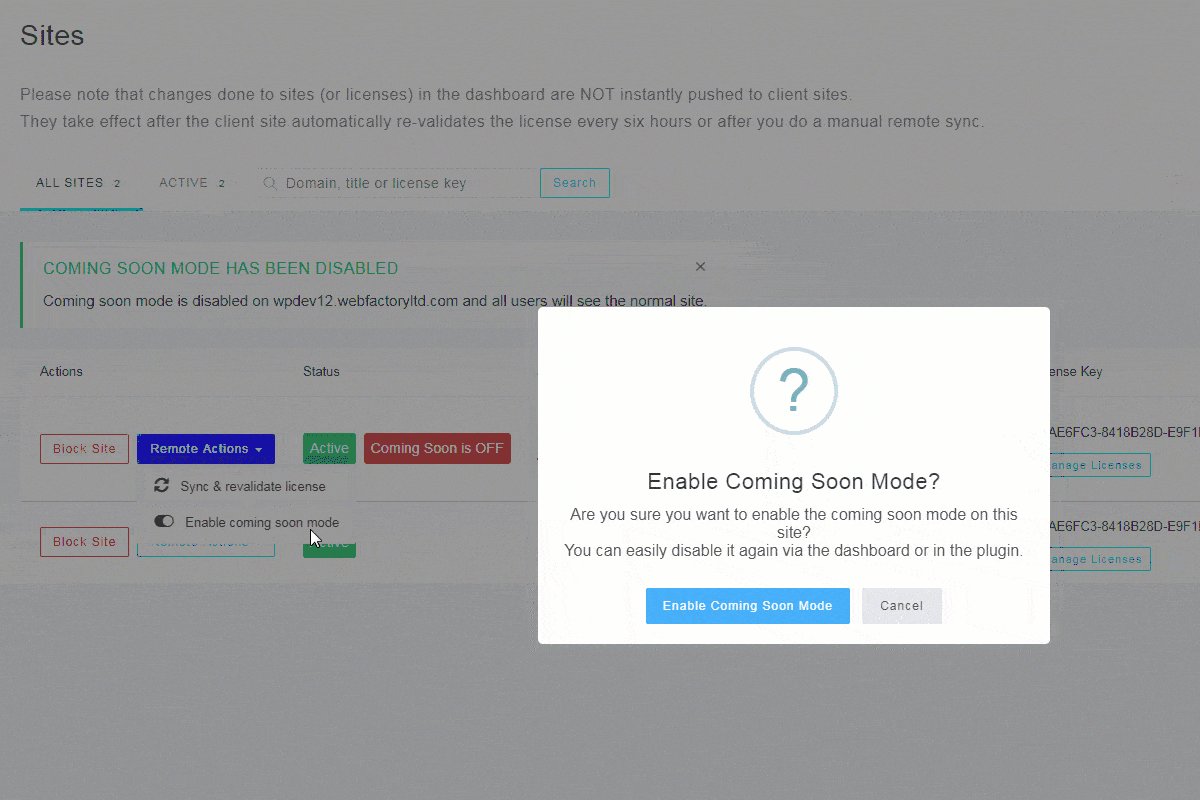
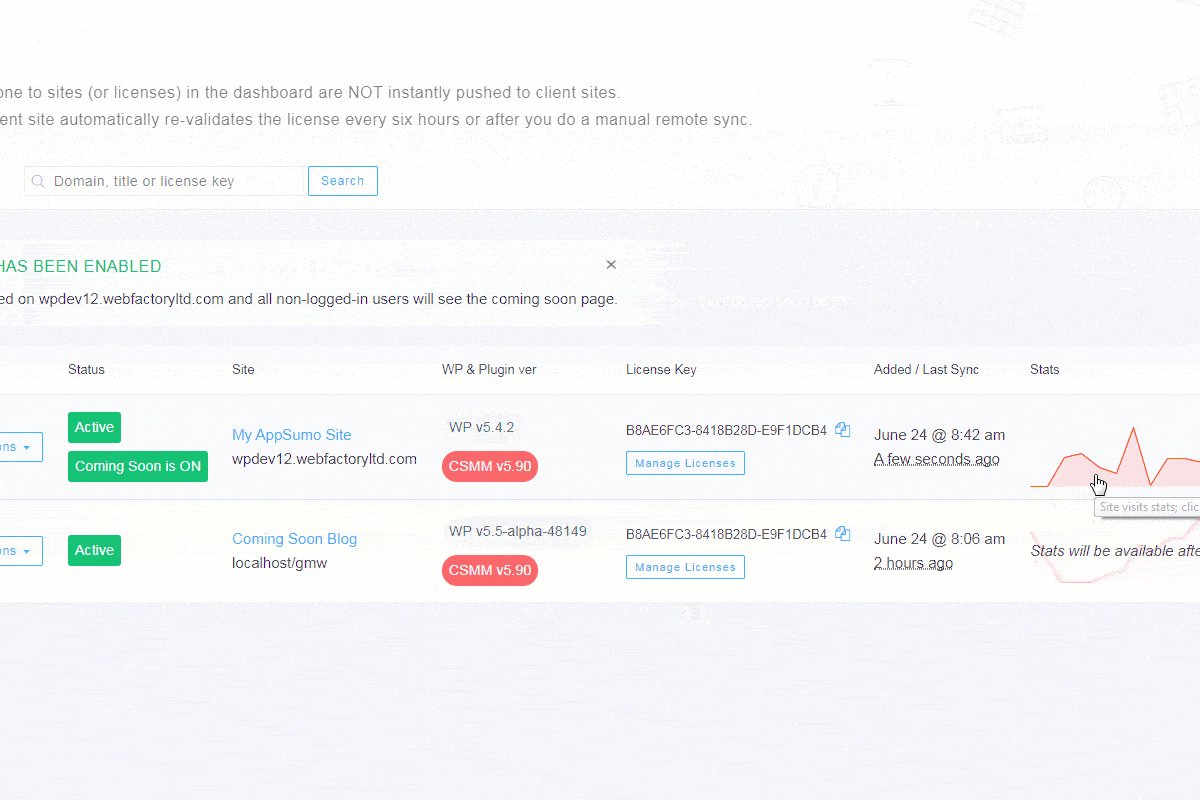
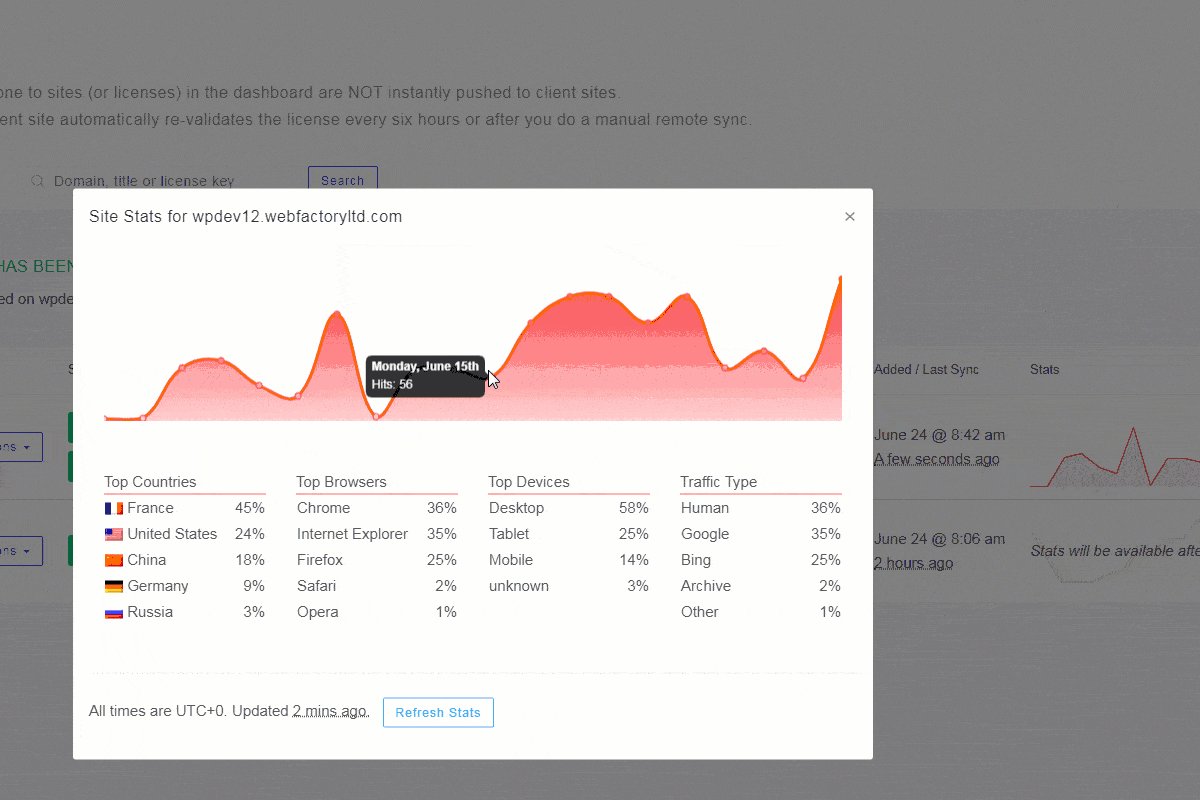
- Zdalne sterowanie – Będziesz mieć również możliwość zdalnego kontrolowania wszystkich stron wkrótce (w witrynach, które mają zainstalowaną tę wtyczkę) z pulpitu nawigacyjnego i włączania ich lub wyłączania bez logowania się do każdej witryny indywidualnie. Chociaż wydaje się niewielka, ta funkcja prawdopodobnie okaże się świetną oszczędnością czasu.

- Proste zarządzanie komunikacją – MailChimp, Zapier lub jakakolwiek inna usługa autorespondera, wszystkie można łatwo połączyć ze stroną wkrótce, a tym samym utrzymać niezakłóconą komunikację z klientami Twojego klienta.
Wniosek
Zaimponowanie klientowi jest możliwe tylko wtedy, gdy uda Ci się dostarczyć dokładnie to, czego potrzebuje i oczekuje. A wkrótce strony, choć proste, mogą odegrać ogromną rolę w przyciąganiu nowych i utrzymywaniu dotychczasowych klientów.
Upewnij się więc, że udostępniasz swoim klientom stronę, która będzie prosta, atrakcyjna i jednocześnie funkcjonalna. Wtyczka Coming Soon & Maintenance Mode może Ci w tym pomóc.
Co ważniejsze, pomoże Ci dopracować własny wizerunek poprzez oznakowanie wtyczki zgodnie z identyfikacją wizualną Twojej agencji, tak jak robisz to z każdym innym niezbędnym sprzętem i narzędziami codziennego użytku, które pomagają Twojej firmie odnosić sukcesy i być wysoce funkcjonalne. Więc spróbuj!
