Jak WP Rocket zwiększa podstawowe wskaźniki internetowe w celu lepszego SEO?
Opublikowany: 2024-12-27Czy kiedykolwiek spotkałeś się ze stroną internetową, która ładowała się zbyt długo?
To dość frustrujące, prawda?
Oczywiście, Google to potwierdza! Uznają znaczenie zapewnienia odwiedzającym szybkiego i bezproblemowego korzystania ze strony internetowej.
Z tego powodu stworzyli Core Web Vitals .
Zasadniczo jest to zestaw reguł mierzących szybkość ładowania witryny, jej stabilność i reakcję na kliknięcia odwiedzających.
Jednak z pewnością wymaga dużo pracy, aby zoptymalizować witrynę pod kątem spełnienia tych standardów i ulepszyć podstawowe wskaźniki internetowe.
W tym miejscu z pomocą wkracza WP Rocket .
W tym artykule wyjaśnimy, w jaki sposób WP Rocket pomaga Twojej witrynie WordPress działać najlepiej i pomaga osiągnąć te podstawowe wskaźniki internetowe.
Dzięki temu Twoja witryna stanie się przyjazna dla użytkownika i uzyska wyższą pozycję na stronie wyników wyszukiwania.
chodźmy!
A. Czym są podstawowe wskaźniki internetowe?
Zanim zaczniemy, przyjrzyjmy się szybko Core Web Vitals, popularnie znanym również jako CWV, i krótkiej historii, która się za nimi kryje.

Jak wszyscy wiemy, Google stara się zapewnić użytkownikom jak najlepszą jakość wyszukiwania.
Oznacza to, że gdy ktoś wyszukuje zapytanie, nie tylko wyświetla witryny z trafnymi wynikami. Ale także zapewnia, że wybrane strony internetowe są szybkie, niezawodne i łatwe w użyciu.
Wcześniej wydajność witryny oceniano za pomocą ogólnych wskaźników, takich jak ogólny czas ładowania. Jednak takie wskaźniki nie odzwierciedlały w pełni konkretnych problemów, z którymi borykają się użytkownicy, takich jak powolne interakcje lub nieoczekiwane ruchome układy.
Aby rozwiązać ten problem, w maju 2020 r. Google wprowadziło Core Web Vitals (CWV).
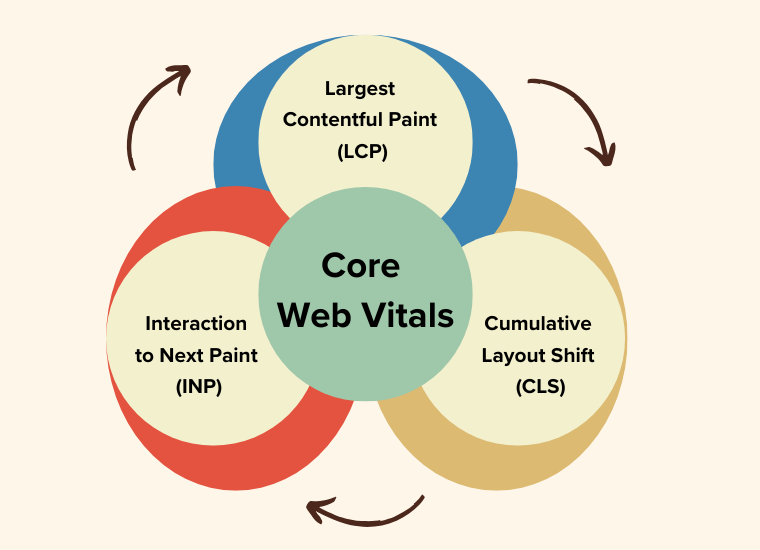
Składają się one z 3 kluczowych wskaźników, które mierzą kluczowe aspekty doświadczenia użytkownika w Internecie.
- (Największa zawartość treściowa – LCP): Ta metryka sprawdza aspekt ładowania, tj. szybkość ładowania głównej zawartości strony.
- (Interakcja z Next Paint – INP): Ta metryka sprawdza aspekt interaktywności, czyli szybkość reakcji witryny internetowej na interakcje użytkownika.
- (Cumulative Layout Shift – CLS): Ta metryka sprawdza wizualny aspekt tego, jak duża część treści na stronie zmienia się nieoczekiwanie podczas ładowania.

Zrozumienie trzech kół (metryk) podstawowych wskaźników internetowych
Przyjrzyjmy się teraz bliżej danym metrykom, jeden po drugim.
1) LCP (największa farba treściwa)
Wyobraź sobie, że odwiedzasz witrynę, ale ładowanie głównego obrazu lub nagłówka zajmuje kilka sekund. Możesz pomyśleć, że strona działa wolno i opuścić ją jeszcze przed jej obejrzeniem.
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.Ta metryka odzwierciedla szybkość, z jaką użytkownicy mogą uzyskać dostęp do najważniejszej części Twojej witryny.
Powolny LCP może frustrować użytkowników i sprawić, że opuszczą Twoją witrynę, co doprowadzi do współczynnika odrzuceń. Tymczasem dobry LCP zapewnia odwiedzającym szybkie zobaczenie znaczących treści.
Według Google idealny LCP powinien być mniejszy lub równy 2,5 sekundy , aby zapewnić dobre wrażenia użytkownika.

Ponieważ Google priorytetowo traktuje witryny z szybkim LCP, ponieważ poprawia to satysfakcję użytkowników, bezpośrednio wpływając na rankingi.
2) INP (interakcja z następną farbą)
Załóżmy, że odwiedziłeś witrynę i kliknąłeś przycisk, ale czas reakcji jest zbyt długi. W przeszłości do pomiaru interakcji używano takich wskaźników, jak opóźnienie pierwszego wejścia (FID).
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.Ponieważ INP zapewnia bardziej kompleksową i dokładną miarę szybkości reakcji witryny internetowej na działania użytkownika. Takie jak kliknięcia, dotknięcia lub przesłania formularzy.
Ponieważ użytkownicy oczekują natychmiastowej informacji zwrotnej podczas interakcji ze stroną internetową. Opóźnienie może zniechęcić do dalszego zaangażowania.
Według Google INP powinien być mniejszy lub równy 200 milisekund , aby zapewnić responsywność i płynność.

Ponieważ responsywna witryna poprawia wygodę użytkownika, zmniejsza współczynnik odrzuceń i poprawia rankingi.
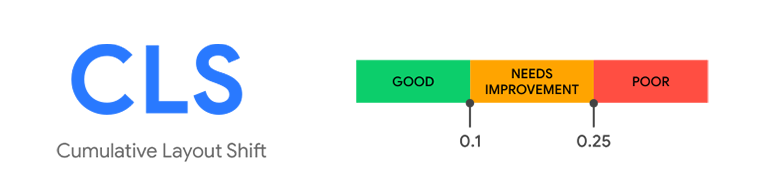
3) CLS (skumulowane przesunięcie układu)
Możesz doświadczyć takiego doświadczenia, gdy próbujesz kliknąć łącze w witrynie internetowej, które przesuwa się wraz z kliknięciem. Ostatecznie powoduje, że zamiast tego uderzasz w coś innego. Jest to denerwujące i pogarsza komfort użytkowania.
I tu właśnie zaczyna działać ostatnia metryka, czyli skumulowane przesunięcie układu, znane również jako CLS.
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.Ponieważ zmiany układu mogą prowadzić do przypadkowych kliknięć, słabej czytelności lub frustracji. Stabilny układ utrzymuje skupienie użytkownika i pozwala uniknąć niepotrzebnych zakłóceń.
Według Google, CLS powinien być mniejszy lub równy 0,1 sekundy, aby zapewnić stabilne wrażenia wizualne.

Ponieważ Google ceni witryny stabilne wizualnie, ponieważ zmniejszają frustrację użytkowników i poprawiają zaangażowanie.
Koncentrując się na tych kluczowych czynnikach, Core Web Vitals zapewnia jasny i skoncentrowany na użytkowniku sposób oceny wydajności witryny.
Dlaczego podstawowe wskaźniki internetowe mają znaczenie?
Podsumowując, oto dlaczego podstawowe wskaźniki internetowe mają znaczenie. Zasadniczo dzieje się tak z 2 głównych powodów.
- Dla doświadczenia użytkownika. Dane te bezpośrednio wpływają na to, jak odwiedzający postrzegają Twoją witrynę. Szybka, responsywna i stabilna witryna utrzymuje zaangażowanie użytkowników i zachęca ich do powrotu.
- Do rankingów SEO. Google wykorzystuje Core Web Vitals jako część swojego algorytmu rankingowego dla SEO (Optymalizacja pod kątem wyszukiwarek). Dzięki temu Google uzna Twoją witrynę za pomocną i przesunie ją wyżej w wynikach wyszukiwania. Wyższa pozycja oznacza, że więcej osób odwiedzi Twoją witrynę.
Po rozważeniu tego wszystkiego w czerwcu 2021 r. Google zaczął używać Core Web Vitals jako czynnika rankingowego. Są one teraz częścią sygnałów dotyczących jakości strony , wraz z innymi czynnikami, takimi jak kompatybilność z urządzeniami mobilnymi, bezpieczeństwo HTTPS i bezpieczne przeglądanie.
B. Przegląd wtyczki WP Rocket
Teraz, gdy już dobrze rozumiemy podstawowe wskaźniki internetowe (CWV) i dlaczego są one istotne, możesz czuć się przytłoczony tym, jak sobie z tym poradzić, prawda?
Ale, jak wspomniano wcześniej, jest to dokładnie ta faza, w której wkracza wtyczka WP Rocket, aby Twoja praca była zbyt łatwa i nieskomplikowana w celu optymalizacji CWV.
Czym właściwie jest WP Rocket?
Mówiąc ściślej, WP Rocket to najwyższej jakości wtyczka WordPress do optymalizacji wydajności typu „wszystko w jednym”, zaprojektowana w celu poprawy szybkości i wydajności Twojej witryny.
Jedną z jego głównych funkcji jest buforowanie, które zapisuje statyczną wersję zawartości Twojej witryny, dzięki czemu może ona szybciej ładować się dla odwiedzających.
Zmniejsza to pracę, jaką serwer musi wykonać dla każdego żądania. W rezultacie pomaga to zapewnić użytkownikom płynniejszą i szybszą obsługę.

Według ich oficjalnej strony internetowej zaufało jej ponad 4,6 miliona właścicieli i programistów witryn na całym świecie. Nic dziwnego, że wyróżnia się jako jedno z ulubionych rozwiązań poprawiających szybkość witryny i wygodę użytkownika.
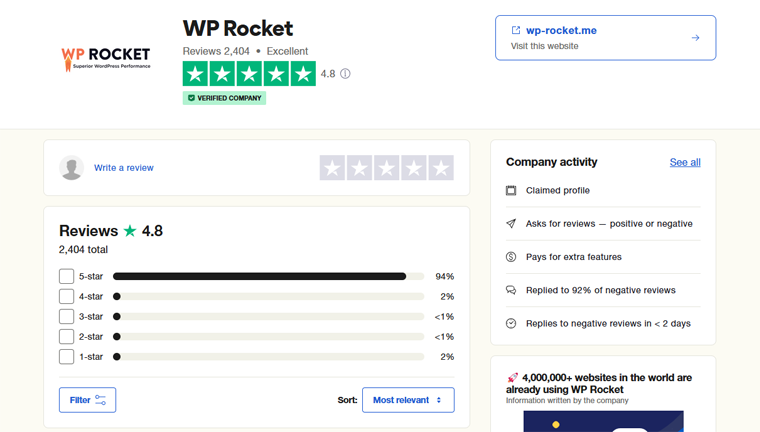
Sprawdziliśmy także jego oceny w Trustpilot TrustScore, gdzie stwierdziliśmy, że WP Rocket ma ocenę 4,8 na 5 gwiazdek w oparciu o ponad 2400 prawdziwych użytkowników . Co więcej, 94% użytkowników przyznało mu solidne 5 na 5 . I to jest niesamowite!

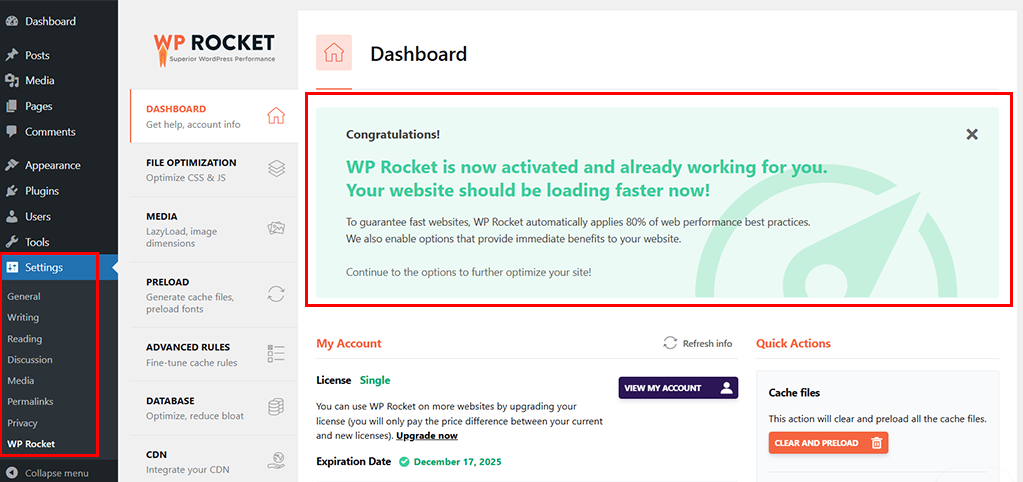
Jednym z najbardziej cenionych aspektów WP Rocket jest przejrzysty i bardzo łatwy w obsłudze pulpit nawigacyjny.
Od momentu aktywacji wtyczki natychmiast zaczyna ona działać.
To znaczy,
- Nawet jeśli jesteś całkowicie początkujący, możesz całkowicie polegać na domyślnych konfiguracjach, aby uzyskać natychmiastowe rezultaty.
- Tymczasem, jeśli jesteś zaawansowanym użytkownikiem, możesz dodatkowo dostosować ustawienia, aby dopasować je do konkretnych potrzeb.
Ponadto jest kompatybilny z różnymi motywami, wtyczkami i hostingiem WordPress.
Dlatego niezależnie od rodzaju witryny, którą posiadasz, WP Rocket dopasuje się do Twoich potrzeb, nie powodując konfliktów ani nie wymagając obszernej wiedzy technicznej.
Ostatecznie chcemy przekazać, że nawet użytkownicy bez wiedzy technicznej mogą z łatwością poprawić szybkość swojej witryny i wskaźniki CWV przy minimalnym wysiłku.
Wycena:
Powiedziawszy to, zastanawiasz się nad jego kosztem?
WP Rocket zapewnia kilka schematów cenowych, które możesz wybrać według swoich potrzeb. Jak na przykład:
- Plan pojedynczy: kosztuje 59 USD rocznie. Obejmuje aktualizacje produktów i wsparcie dla 1 witryny internetowej. Jest to idealne rozwiązanie dla osób prywatnych lub małych firm zarządzających pojedynczą witryną internetową.
- Plan rozwoju: kosztuje 199 USD rocznie. Obejmuje aktualizacje produktów i wsparcie dla 10 witryn internetowych. To najlepsi profesjonaliści lub małe agencje zarządzające do 10 stron internetowych.
- Plan wielokrotny: kosztuje 299 USD rocznie. Obejmuje aktualizacje produktów i wsparcie dla 50 stron internetowych. Jest idealny dla większych agencji lub programistów zarządzających do 50 stronami internetowymi.

Tymczasem, jeśli chcesz, aby było to dostępne dla większej liczby witryn internetowych, możesz to również wybrać na stronie z cenami w menu rozwijanym schematu Multi Plan.
Należy pamiętać, że wszystkie plany obejmują obsługę klienta premium i dostęp do wszystkich aktualizacji wydanych w okresie subskrypcji.
Zapewnia także 14-dniową gwarancję zwrotu pieniędzy , więc możesz wypróbować tę opcję bez namysłu.
C. Jak WP Rocket poprawia podstawowe wskaźniki internetowe?
Jak wspomniano, WP Rocket ma na celu uproszczenie złożonego procesu optymalizacji witryny pod kątem spełnienia podstawowych wskaźników internetowych. Działa w celu poprawy szybkości ładowania, interaktywności i stabilności układu.
Dzięki połączeniu zautomatyzowanych zadań i zaawansowanych funkcji WP Rocket gwarantuje, że Twoja witryna spełnia standardy Google. I to przy minimalnym wysiłku z Twojej strony.
Poniżej zobaczymy, jak każda funkcja WP Rocket pomaga ulepszyć podstawowe wskaźniki internetowe, takie jak LCP , INP i CLS .
1) Automatyczna optymalizacja
Jedną z najważniejszych cech WP Rocket jest to, że zaraz po zainstalowaniu wtyczki obsługuje 80% zadań optymalizacyjnych bez ruszania palcem.
Oznacza to, że Twoja witryna powinna automatycznie natychmiast stać się szybsza.

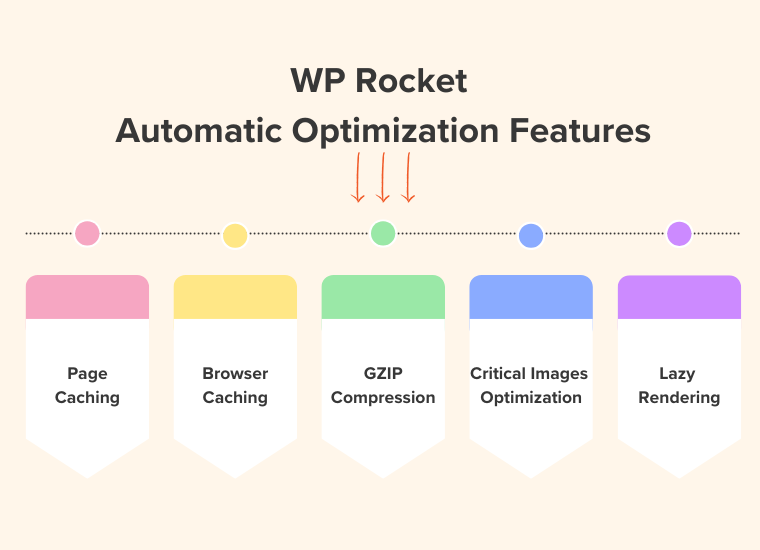
Mówiąc dokładniej, robi to w ramach automatycznej optymalizacji:
Buforowanie strony
Po pierwsze, buforowanie stron jest automatycznie aktywowane zarówno dla użytkowników komputerów stacjonarnych, jak i mobilnych.
Oznacza to, że WP Rocket zapisuje gotową wersję Twojej strony, aby Twoja witryna ładowała się znacznie szybciej. Zamiast ładować strony od zera za każdym razem, gdy ktoś je odwiedzi. Ostatecznie prowadzi to do znacznie szybszego LCP.
Buforowanie przeglądarki
Po drugie, WP Rocket automatycznie włącza buforowanie przeglądarki , które przechowuje określone pliki w przeglądarkach odwiedzających.
Mówiąc bardziej szczegółowo, pozwala przeglądarce przechowywać lokalnie zasoby statyczne, takie jak obrazy CSS i JavaScript. Ostatecznie eliminuje potrzebę ponownego pobierania tych plików przy kolejnych wizytach na stronie.
Przyspiesza to działanie dla tych, którzy przeglądają wiele stron lub odwiedzają Twoją witrynę więcej niż raz. A to skutkuje krótszym czasem ładowania i lepszym LCP.
Kompresja GZIP
Po trzecie, automatycznie włączana jest również kompresja GZIP , która kompresuje Twoje pliki. Dzięki temu są mniejsze i szybsze do pobrania.
W rezultacie przyspiesza to czas ładowania, umożliwia kompresję tekstu i zmniejsza transfer danych, gdy ktoś odwiedza Twoją witrynę. Co więcej, prowadzi to do szybszego LCP.
Optymalizuje krytyczne obrazy
Następnie WPRocket optymalizuje krytyczne obrazy , automatycznie wykrywając, wstępnie ładując i nadając priorytet elementowi LCP każdej strony. Powoduje to szybsze renderowanie, które jest kluczowe dla przejścia LCP.
Leniwe renderowanie
Podobnie automatycznie stosuje renderowanie leniwe, aby poprawić INP.
Zasadniczo funkcja ta uniemożliwia szybkie działanie przeglądarki, ponieważ nie ładuje wszystkiego na stronie na raz. Zamiast tego załaduje tylko to, co użytkownik może teraz zobaczyć i poczeka z załadowaniem reszty, aż będzie potrzebne.
Powoduje to mniej pracy dla przeglądarki, dzięki czemu Twoja strona ładuje się szybciej i szybciej reaguje na interakcje.

Nie trzeba dodawać, że dzięki tym automatycznym optymalizacjom Twoja witryna jest już znacznie szybsza.
Poza tym zapewnia także inne funkcje automatycznej optymalizacji. Takie jak obsługa czcionek internetowych typu Cross-Origin, pamięć podręczna fragmentów koszyka z odświeżaniem WooCommerce, optymalizacja plików czcionek Google i wyłączanie emoji WordPress.
Wszystko to w ten czy inny sposób pomaga poprawić podstawowe wskaźniki internetowe w celu lepszego SEO.
2. Odroczenie i opóźnienie JavaScript
Informujemy, że pliki JavaScript mogą znacznie spowolnić prędkość ładowania strony.
Tak więc, gdy przeglądarka napotka plik JavaScript, często wstrzymuje renderowanie strony, aby pobrać i wykonać skrypt.
W rezultacie może to opóźnić pojawienie się treści, wpływając na LCP. Ponadto powoduje, że strona nie reaguje na interakcje użytkownika, co wpływa na INP.
Na szczęście WP Rocket ułatwia dzięki wbudowanym funkcjom opóźnianie i odraczanie plików JavaScript. A proces jest bardzo łatwy.
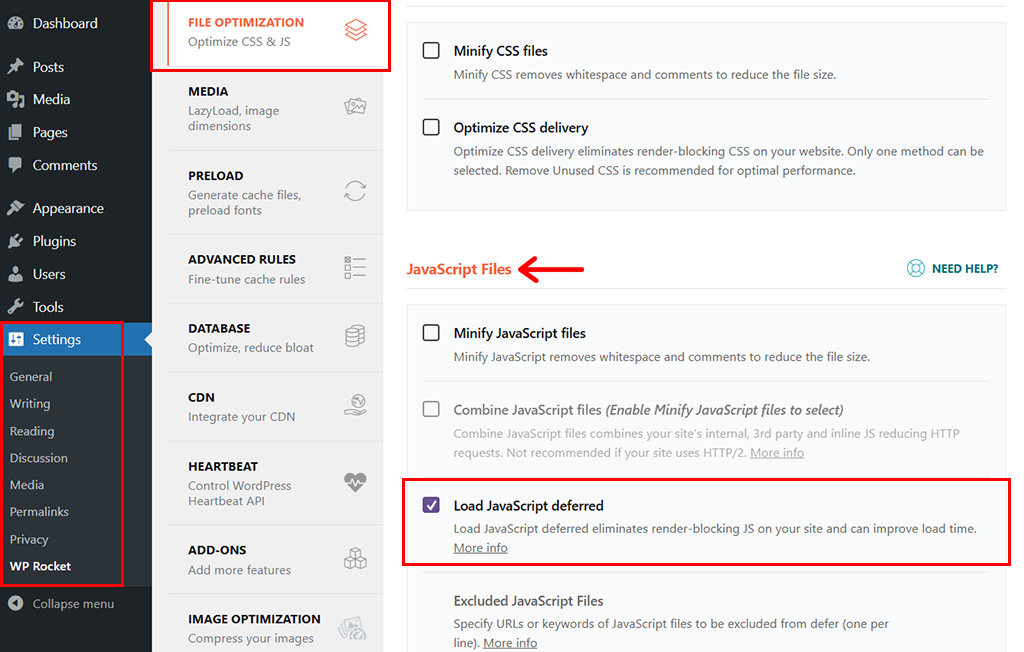
W tym celu wystarczy przejść do panelu WordPress, następnie przejść do „Ustawienia > WP Rocket” i kliknąć kartę „Optymalizacja pliku” .

Przewiń w dół do sekcji JavaScript i zaznacz pole dla opcji „Załaduj JavaScript odroczony” .

Dzięki temu nieistotny JavaScript nie blokuje ładowania strony. W efekcie w pierwszej kolejności ładowane są ważniejsze elementy. Zmniejsza to opóźnienia w interakcjach użytkownika i poprawia INP.
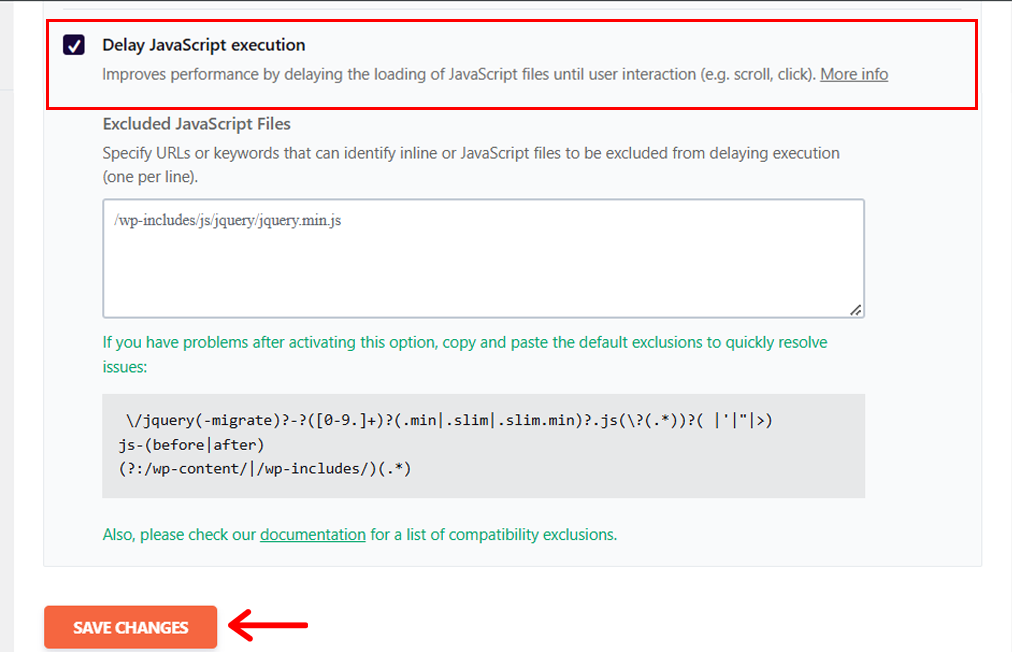
Podobnie w tej samej sekcji JavaScript znajdź opcję „Opóźnij wykonanie JavaScript” i zaznacz pole.

Poza tym zobaczysz także inne opcje ustawień, takie jak wykluczenia jednym kliknięciem, ale nie przejmuj się tym zbytnio. Możesz pozostawić to jako domyślne. Gdy już to zrobisz, nie zapomnij kliknąć przycisku „Zapisz zmiany” .
Dzięki temu na górnym pasku zobaczysz powiadomienie „Ustawienia zapisane” .

To mówi WP Rocket, aby ładował JavaScript tylko wtedy, gdy użytkownicy wchodzą w interakcję ze stroną, np. przewijając lub klikając. Co więcej, powoduje to szybkie ładowanie widocznej zawartości Twojej witryny, co ostatecznie poprawia LCP .
3) Minifikacja CSS i JavaScript
Pliki CSS i JavaScript mogą być dość duże ze względu na niepotrzebne znaki, takie jak spacje, podziały wierszy i komentarze. Te dodatkowe znaki zwiększają rozmiar pliku, co prowadzi do dłuższego czasu pobierania i wolniejszego ładowania strony.
Zatem kluczowym rozwiązaniem tego problemu jest minifikacja CSS i JavaScript. A WPRocket sprawia, że osiągnięcie tego jest bardzo łatwe.
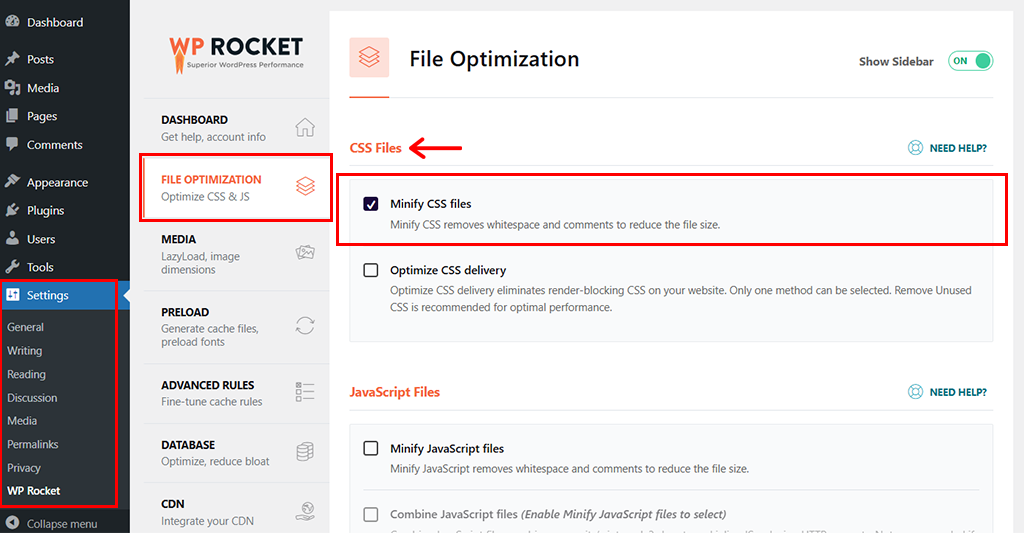
Tak jak poprzednio, wystarczy przejść do „WP Rocket > Optymalizacja pliku” . Następnie w zakładce „Pliki CSS” zaznacz pole „Minifikuj pliki CSS” . To sprawia, że mniejsze pliki ładują się szybciej i prowadzi do bezpośredniej poprawy LCP.

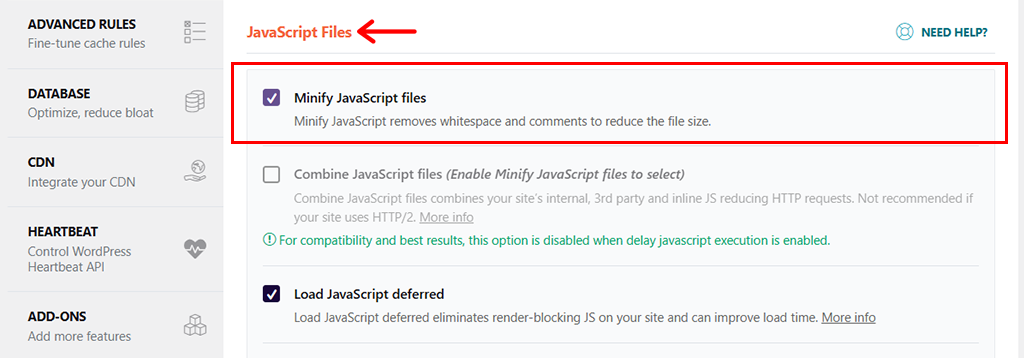
Podobnie w zakładce „Pliki JavaScript” zaznacz to pole dla opcji „Minifikuj pliki JavaScript” . To sprawia, że pliki JS są mniejsze, co również prowadzi do lepszego LCP i INP .

Nie zapomnij kliknąć przycisku „Zapisz zmiany” u dołu strony. Po wykonaniu tej czynności na górnym pasku zobaczysz powiadomienie „Ustawienia zapisane” . Dzięki temu WP Rocket automatycznie zastosuje minifikację do plików CSS i JavaScript.
4) Usuwanie nieużywanego CSS
Strony internetowe często zawierają reguły CSS, które nie są używane na określonych stronach. W rzeczywistości te nieużywane reguły CSS zwiększają ogólny rozmiar pliku, co prowadzi do dłuższego czasu pobierania i wpływa na renderowanie strony. Ponadto nieużywany CSS może czasami powodować nieoczekiwane zmiany układu, które negatywnie wpływają na CLS.
Na ratunek WP Rocket pomaga zidentyfikować i usunąć nieużywane reguły CSS z Twojej witryny.
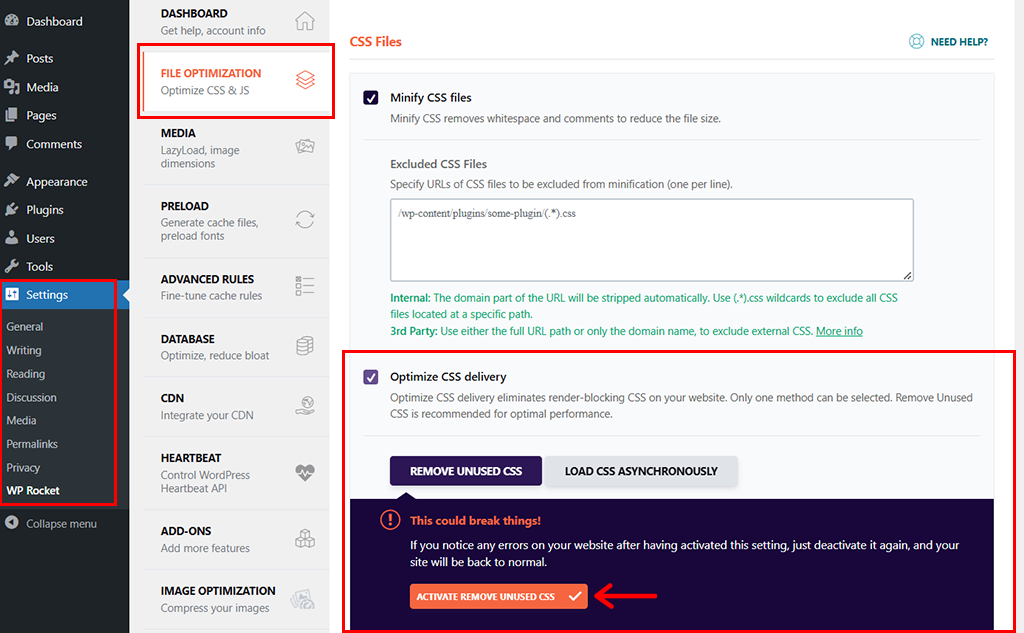
W tym celu wystarczy ponownie przejść do „WP Rocket > Optymalizacja pliku” . Następnie na karcie Pliki CSS zaznacz pole „Optymalizuj dostarczanie CSS” .

Dzięki temu zobaczysz opcję „Usuń nieużywane CSS” i kliknij „Aktywuj usuń nieużywane CSS” .
Na koniec nie zapomnij kliknąć przycisku „Zapisz zmiany” u dołu strony.
Może to zająć trochę czasu, w zależności od rozmiaru witryny. Po zakończeniu WP Rocket analizuje teraz Twoje strony i usuwa nieużywany CSS.
Ostatecznie prowadzi to do szybszego pobierania, szybszego renderowania stron i lepszego LCP . Pośrednio pomaga nawet zapobiegać nieoczekiwanym zmianom układu, które skutkują ulepszeniem CLS .
5) Wstępne ładowanie czcionek w celu szybszego renderowania
Jeśli przeglądarka musi czekać na pobranie czcionki przed wyrenderowaniem tekstu, może opóźnić wyświetlanie treści. Ma to negatywny wpływ na LCP.
Co więcej, jeśli tekst ponownie się rozleje, tj. zmieni rozmiar lub położenie po załadowaniu czcionki, może to spowodować nieoczekiwane zmiany układu, które mają wpływ na CLS.
Dlatego jednym z subtelnych, ale głównych problemów, które negatywnie wpływają na wynik Core Web Vitals, są czcionki internetowe.
WP Rocket dobrze rozpoznaje ten problem i dlatego zapewnia funkcję wstępnego ładowania czcionek.
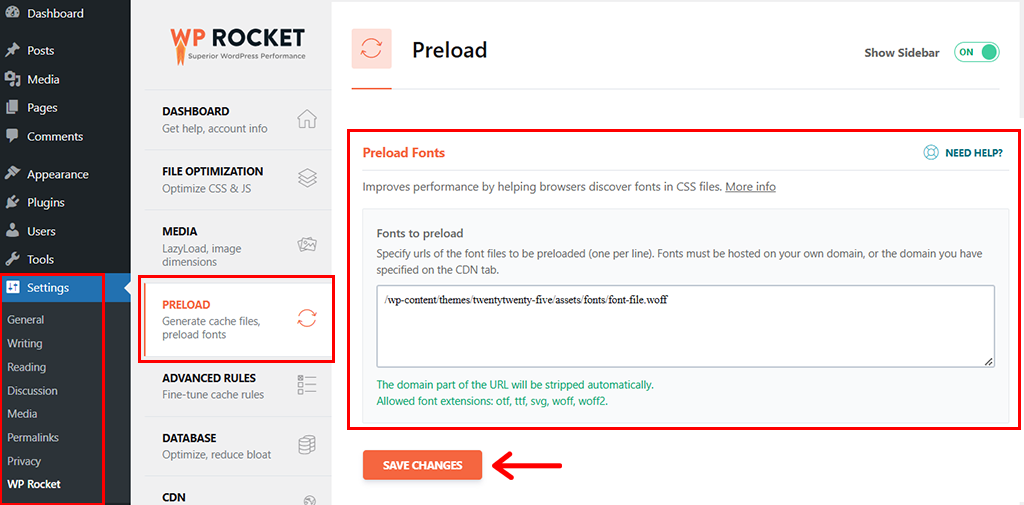
W tym celu wystarczy przejść do opcji „Ustawienia > WP Rocket > Wstępne ładowanie” . Następnie przewiń w dół do sekcji „Wstępne ładowanie czcionek” .

Następnie musisz zidentyfikować i wkleić adres URL plików czcionek, które chcesz wstępnie załadować (na przykład otf, wtf, svg, woff, woff2).
Po zakończeniu naciśnij przycisk „Zapisz zmiany” , aby zapisać zmiany.
Dzięki tej prostej czynności Twoje czcionki będą ładowane wcześniej, co przyspiesza renderowanie tekstu. Ostatecznie poprawia to LCP i CLS .
6) Leniwe ładowanie obrazów
Nie trzeba dodawać, że obrazy, zwłaszcza duże, mogą znacznie spowolnić ładowanie strony. Tak naprawdę, gdy strona się ładuje, przeglądarka zwykle pobiera wszystkie obrazy na raz, nawet te, które nie są widoczne dla użytkownika, jak obrazy w części strony widocznej na ekranie.
W rezultacie może to zająć znaczną przepustowość i opóźnić renderowanie widocznej zawartości, co ostatecznie wpływa na LCP.
Dokładnie w tej fazie wkracza funkcja leniwego ładowania WP Rocket.
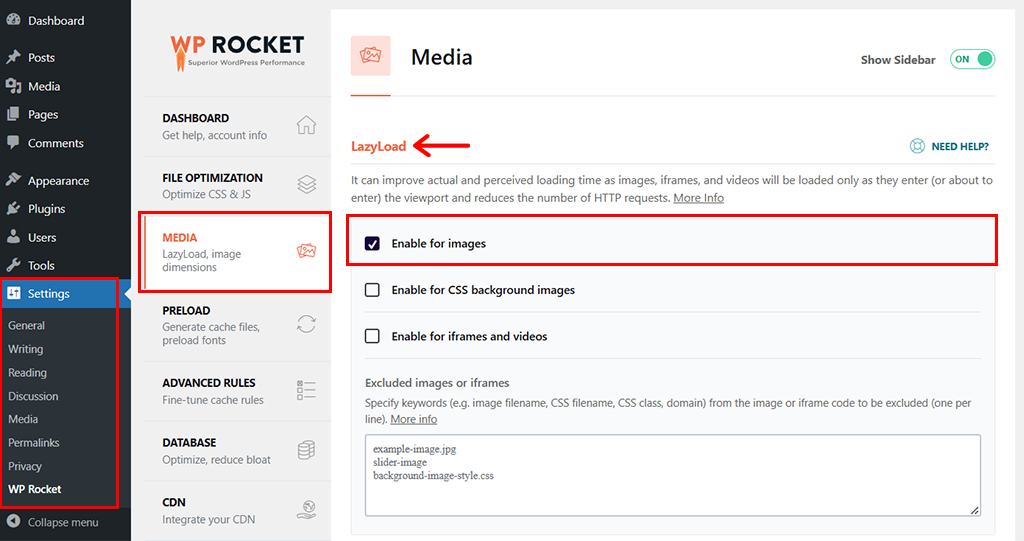
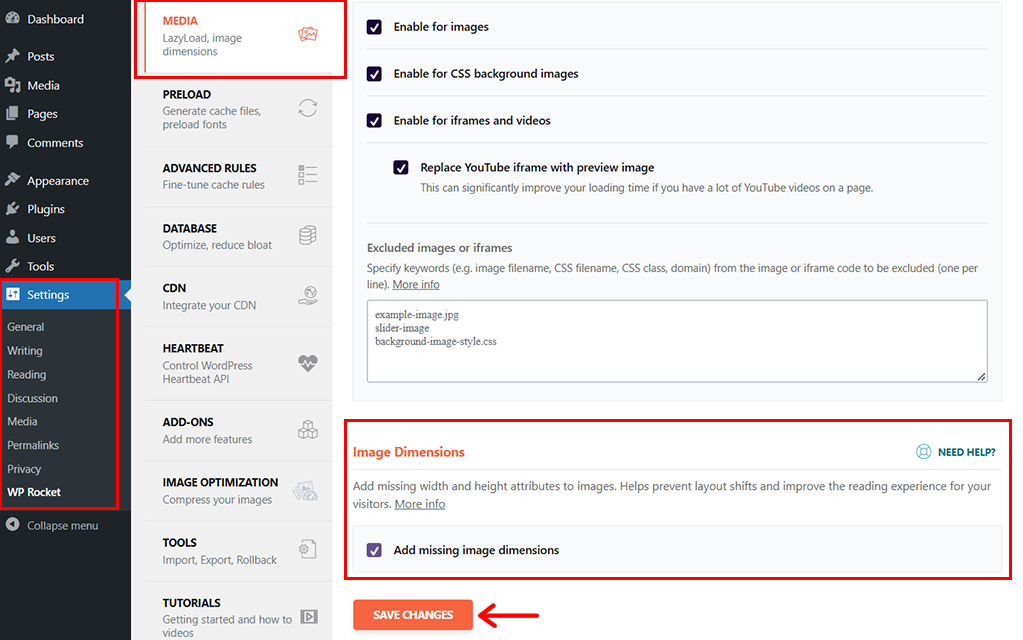
Wszystko, co musisz zrobić, to przejść do „Ustawienia > WP Rocket > Media” i w zakładce „LazyLoad” zaznaczyć opcję „Włącz dla obrazów” .

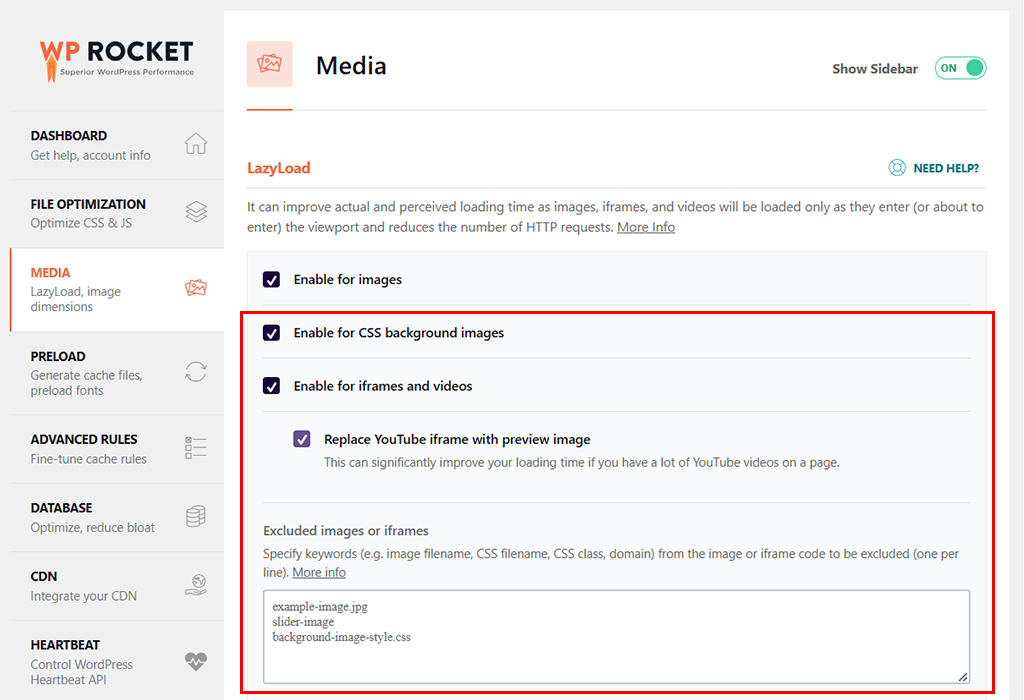
Poza tym możesz także zaznaczyć to pole dla „Włącz dla obrazów tła CSS” i „Włącz dla ramek iframe i filmów”. Dostępna jest także opcja „Zastąp ramkę iframe YouTube obrazem podglądu” .
Ta funkcja jest szczególnie przydatna, jeśli Twoja witryna wykorzystuje osadzone treści, takie jak filmy z YouTube.

Ponadto, jeśli masz obrazy, które wymagają natychmiastowego załadowania, np. logo lub baner, możesz dodać ich adresy URL w polu Wyklucz obrazy .
Nie zapomnij kliknąć przycisku „Zapisz zmiany”, aby zapisać zmiany.
WP Rocket zacznie stosować leniwe ładowanie w Twojej witrynie. Teraz leniwe ładowanie opóźnia ładowanie obrazów, które nie są aktualnie widoczne w rzutni użytkownika.
Skraca to czas wymagany do załadowania widocznej treści, poprawiając LCP . Ponadto zapewnia natychmiastowe wyświetlanie ważnych elementów wizualnych, co zapewnia płynność rozgrywki i poprawia INP .
7) Naprawianie obrazów bez wymiarów
Kiedy obrazy są wstawiane na stronę internetową, czasami zdarza się, że nie są one określone pod względem atrybutów szerokości i wysokości.
W rezultacie przeglądarka nie wie, ile miejsca początkowo przeznaczyć na obraz. Co więcej, prowadzi to do nieoczekiwanych zmian układu, które mają wpływ na CLS.
Na szczęście WP Rocked identyfikuje i naprawia te problemy, aby zapewnić bardziej stabilną i płynną wizualnie witrynę.
W tym celu wystarczy przejść do „WP Rocket > Media” i przewinąć w dół do sekcji Wymiary obrazu .

Następnie musisz zaznaczyć pole dla opcji „Dodaj brakujące wymiary obrazu” i naciśnij przycisk „Zapisz zmiany” .
Następnie WP Rocket automatycznie skanuje Twoją witrynę i w razie potrzeby dodaje wymiary do obrazów.
W rezultacie to działanie zapobiega nieoczekiwanym zmianom układu, poprawia stabilność wizualną i przyczynia się do ogólnie lepszego doświadczenia użytkownika. To dodatkowo ma pozytywny wpływ na wskaźnik CLS .
Po wdrożeniu tych optymalizacji za pomocą WP Rocket uwzględniane są kluczowe czynniki, które przyczyniają się do poprawy wyników Core Web Vitals.
Wiśnia na górze, zapewnia szybsze ładowanie, płynniejsze interakcje i bardziej stabilne wizualnie wrażenia użytkownika dla odwiedzających Twoją witrynę.
D. Testowanie podstawowych wskaźników sieciowych przed i po optymalizacji WP Rocket
Po optymalizacji naszej witryny internetowej za pomocą WP Rocket przeprowadziliśmy porównanie wydajności przed i po optymalizacji WP Rocket.
Aby zrozumieć wpływ optymalizacji WP Rocket i upewnić się, czy zmiany poprawiły podstawowe wskaźniki internetowe, czy nie.
Oto, co zrobiliśmy i jakie zaobserwowaliśmy rezultaty.
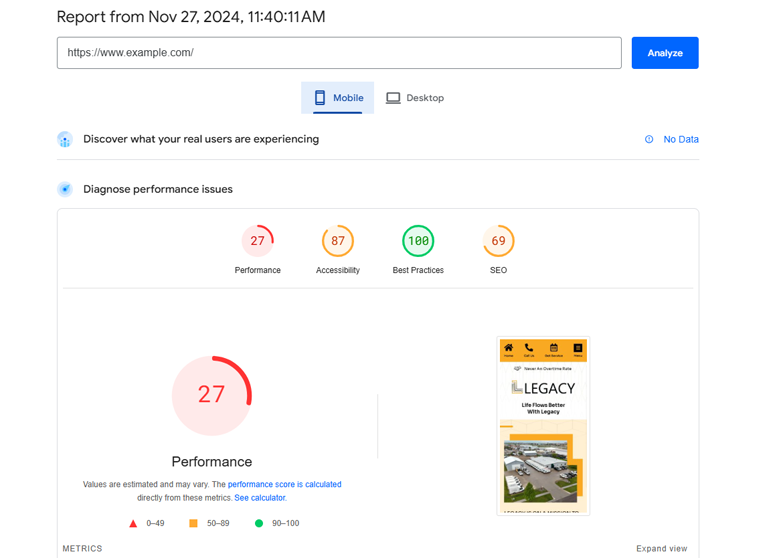
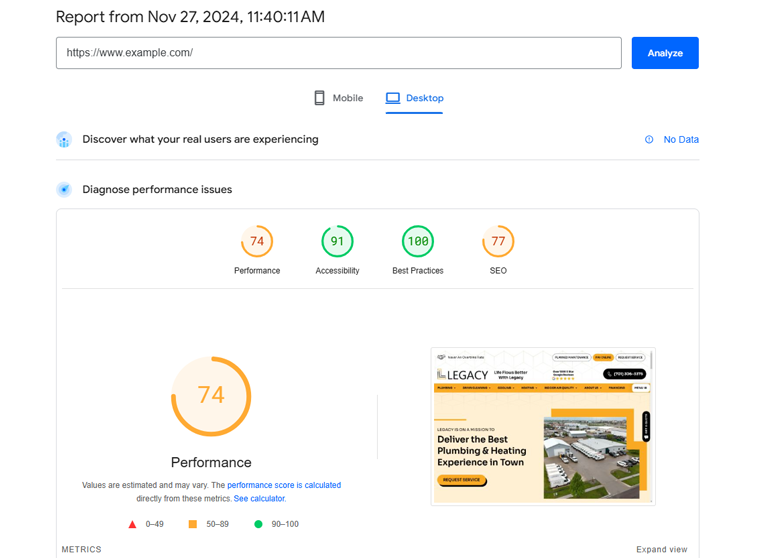
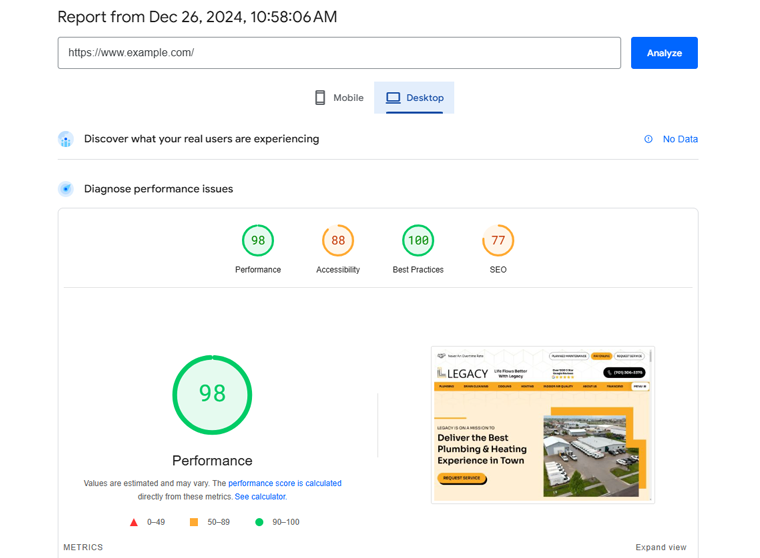
Do analizy naszej witryny internetowej wykorzystaliśmy Google PageSpeed Insights. Po wpisaniu adresu URL i uruchomieniu testu wyniki wyglądały jak poniżej;
Przed optymalizacją rakiety WP
Początkowe wskaźniki wydajności zarówno dla platform mobilnych, jak i stacjonarnych nie były idealne. Najważniejsze ustalenia są następujące:

| Podstawa porównania | Dla urządzeń mobilnych | Na komputer stacjonarny |
| Wynik wydajności | 27 | 74 |
| Wynik dostępności | 87 | 91 |
| Wynik najlepszych praktyk | 100 | 100 |
| Wynik SEO | 69 | 77 |

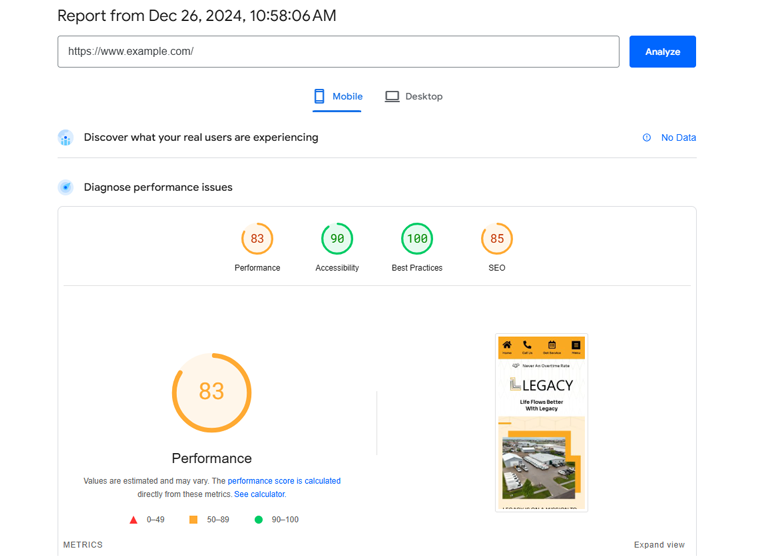
Po optymalizacji rakiety WP
Po optymalizacji zaobserwowaliśmy znaczną poprawę wszystkich wskaźników, jak pokazano poniżej:

| Podstawa porównania | Dla urządzeń mobilnych | Na komputer stacjonarny |
| Wynik wydajności | 83 | 98 |
| Wynik dostępności | 90 | 88 |
| Wynik najlepszych praktyk | 100 | 100 |
| Wynik SEO | 85 | 77 |

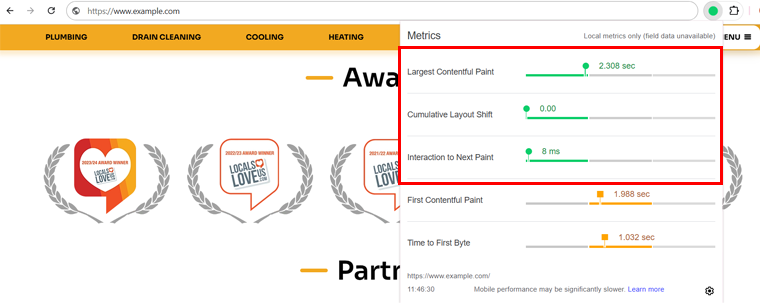
Ponadto użyliśmy rozszerzenia Web Vitals do pomiaru wskaźników Core Web Vitals po optymalizacji WP Rocket i oto, co znaleźliśmy:

I. Największa farba treściowa (LCP): 2,308 sekundy
LCP skrócono do 2,308 sekundy, czyli znacznie poniżej zalecanego wyniku wynoszącego 2,5 sekundy. Oznacza to, że największy widoczny element na stronie ładuje się szybko, co daje użytkownikom szybkie pierwsze wrażenie.
II. Interakcja z następną farbą (INP): 8 ms
INP zoptymalizowano do 8 milisekund, czyli znacznie poniżej zalecanych 200 ms. Odzwierciedla to wysoce responsywną witrynę internetową, która natychmiast reaguje na interakcje użytkownika, takie jak kliknięcia lub dotknięcia.
III. Łączne przesunięcie układu (CLS): 0
CLS został całkowicie wyeliminowany i obecnie wynosi 0, gdzie idealna wartość jest mniejsza niż 0,1. Zapewnia to stabilność układu i brak nieoczekiwanych przesunięć podczas ładowania strony. Co więcej, oznacza to również, że odwiedzający mogą cieszyć się płynną obsługą.
Oznacza to, że nasza witryna internetowa zdecydowanie przeszła ocenę Core Web Vitals.
Wynik ten potwierdza, że optymalizacje WP Rocket sprawiły, że witryna stała się szybsza, bardziej responsywna i stabilniejsza. Ostatecznie gwarantuje to lepsze doświadczenie użytkownika i zgodność z czynnikami rankingowymi Google.
E. Podsumowanie funkcji WP Rocket i ich wpływu na podstawowe wskaźniki internetowe i SEO
Zanim zakończymy, podsumujmy szybko funkcje WP Roclet i ich wpływ na podstawowe wskaźniki internetowe i SEO.
| Funkcja | Poprawia | Co to robi |
| Automatyczna optymalizacja | LCP, INP | Przyspiesza ładowanie i automatycznie poprawia responsywność. |
| Odroczenie i opóźnienie JavaScript | LCP, INP | Opóźnia i odracza niepotrzebne skrypty, zapewniając szybszą zawartość i interakcję. |
| Minifikacja CSS i JavaScript | LCP, INP | Zmniejsza rozmiary plików w celu szybszego ładowania. |
| Usuwanie nieużywanego CSS | LCP, CLS | Usuwa dodatkowy kod, aby przyspieszyć i ustabilizować strony. |
| Wstępne ładowanie czcionek w celu szybszego renderowania | LCP, CLS | Ładuje czcionki wcześniej, aby szybciej wyświetlać tekst. |
| Leniwe ładowanie obrazów | LCP, INP | Ładuje obrazy tylko wtedy, gdy jest to potrzebne, aby zaoszczędzić czas. |
| Naprawianie obrazów bez wymiaru | CLS | Zatrzymuje zmiany układu poprzez ustawienie rozmiarów obrazu. |
F. Końcowe przemyślenia
Nie trzeba dodawać, że WP Rocket udowodnił, że jest potężnym i przyjaznym dla użytkownika narzędziem do poprawy wydajności Twojej witryny. I osiągaj lepsze wyniki Core Web Vital.
Jak widać, radzi sobie z trudnymi zadaniami jak profesjonalista bez konieczności dotykania ani jednej linii kodu.
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.Czy korzystałeś już z WP Rocket? Jeśli tak, podziel się poniżej swoimi doświadczeniami.
A jeśli nie, to idź i wypróbuj. Obiecujemy, że warto poświęcić swój czas i inwestycję.
Chcesz dowiedzieć się więcej o tej wtyczce? Następnie zapoznaj się z naszym obszernym artykułem na temat recenzji WP Rocket.
Sprawdź także inne nasze lektury, takie jak zwiększenie szybkości witryny i najlepsze wtyczki optymalizujące prędkość.
Na koniec śledź nas na naszych portalach społecznościowych Facebook i X (dawniej Twitter), aby być na bieżąco z naszymi treściami.
