Jak poprawić szybkość ładowania obrazów galerii w WordPress
Opublikowany: 2022-12-28Obrazy stanowią dużą część przeciętnej wagi witryny, co znacznie wpływa na szybkość ładowania. Jeśli chcesz skrócić czas ładowania galerii obrazów, istnieje kilka sposobów na zoptymalizowanie obrazów w galerii i zadowolenie odwiedzających witrynę.
Ten artykuł pomoże Ci zrozumieć następujące kwestie:
- Korzyści z przyspieszenia czasu ładowania obrazu WordPress
- Najlepsze metody na przyspieszenie czasu ładowania obrazu
- Pomocne narzędzia i wtyczki , które mogą skrócić czas ładowania obrazu
- Dlaczego Modula to rozwiązanie 1-kliknięcia dla szybszych i zoptymalizowanych galerii
- I więcej …
Spis treści
- Korzyści z szybko ładujących się galerii obrazów WordPress
- Przedstawiamy Module
- Przyspieszenie ładowania obrazu — rozwiązania
- Zmiana rozmiaru
- Kompresja
- Buforowanie
- Korzystanie z sieci dostarczania treści (CDN)
- Wyłącz Hotlinkowanie
- Podsumowanie – jak poprawić szybkość ładowania obrazów z galerii za pomocą modułu
Korzyści z szybko ładujących się galerii obrazów WordPress
Zanim spojrzymy na pytanie „Jak?” najpierw musimy zbadać „dlaczego?”. Jakie są zalety szybko ładujących się galerii zdjęć i dlaczego wszyscy tak się tym stresują?
- Poprawia ogólną szybkość strony – Szybkość ładowania obrazów z galerii ma bezpośredni wpływ na ogólną szybkość ładowania Twojej witryny, ponieważ przesyłanie z serwera do użytkownika zajmie znacznie mniej danych.
- Zwiększa SEO – Wyszukiwarki takie jak Google karzą powolne strony internetowe. Masz większe szanse na dobrą pozycję w SERP, jeśli Twoja witryna ładuje się szybko, a Twoje zdjęcia są zoptymalizowane.
- Poprawia wrażenia użytkownika – Odwiedzający witrynę denerwują się, gdy czekają dłużej niż 3 sekundy na załadowanie strony. Liczy się każda sekunda, a jeśli odwiedzający spędzą więcej niż trzy sekundy czekając na załadowanie strony, 40% opuści Twoją witrynę.
- Zwiększa współczynniki konwersji – ponieważ niezoptymalizowane obrazy w galerii spowalniają Twoją witrynę i wpływają na wrażenia użytkowników, wpłyną również na współczynniki konwersji. Prawie 70% konsumentów przyznaje, że szybkość strony wpływa na ich chęć zakupu w sklepie internetowym. Szybko ładująca się strona to wyższy współczynnik konwersji – potwierdza nauka.
- Zużywaj mniej przepustowości – Kiedy przesyłasz obraz do WordPress, w tym momencie automatycznie tworzonych jest pięć lub sześć wariantów rozmiaru. Rozszerzenie Modula Speed Up optymalizuje je w locie, aby zaoszczędzić trochę przepustowości.
Przedstawiamy Module
Modula to kompleksowe rozwiązanie do tworzenia galerii zdjęć lub filmów. Oprócz potężnych narzędzi optymalizacyjnych, wtyczka posiada wiele innych cennych funkcji. Od zmiany rozmiaru galerii zdjęć po ich kompresję, Modula zapewnia wszystko.
Jeśli chcesz optymalizować swoje obrazy w locie i skrócić czas ładowania strony, przydatne jest rozszerzenie Speed Up . Modula oferuje różne rodzaje uciśnięć, w zależności od Twoich potrzeb.

Jak to właściwie działa? Cóż, to proste. Nawiązaliśmy współpracę z ShortPixel i StackPath , aby optymalizacja obrazu była tak prosta, jak nigdy dotąd. Kompresja obrazu odbywa się za pomocą ShortPixel i jest obsługiwana przez chmurę StackPath.
Modula posiada również opcję leniwego ładowania . Oznacza to, że obrazy na dole strony będą ładowane tylko wtedy, gdy odwiedzający przewiną w dół. Obrazy będą ładowane tylko podczas przewijania przez użytkownika. Poprawi to komfort użytkowania, a odwiedzający Twoją witrynę to docenią.
Przyspieszenie ładowania obrazu — rozwiązania
Optymalizacja szybkości obrazu WordPress ma różne formy, od rozmiaru i typu ładowanych obrazów po kompresję multimediów lub wstępne ładowanie. Czasami narzędzia i wtyczki do optymalizacji szybkości obrazu ułatwiają ten proces.
Podejścia do optymalizacji szybkości obrazu opisane poniżej są jedną z najlepszych metod tworzenia wysokiej jakości treści, które przyspieszają Twoje cele SEO. Przyjrzyjmy się im razem, zobaczmy, jak działają i dlaczego są pomocne.
Zmiana rozmiaru
Jakość obrazu na Twojej stronie nie poprawi się po załadowaniu znacznie dużego obrazu; zamiast tego zużyje więcej przepustowości i wydłuży czas ładowania strony internetowej. Pierwszą rzeczą, którą powinieneś zrobić, to określić optymalny rozmiar obrazu dla przestrzeni, w której będzie wyświetlany.
Kilka narzędzi, takich jak usługi zmiany rozmiaru online innych firm, takie jak PicResize lub ResizePixel, Photoshop, a nawet stary i znany Microsoft Paint, to odpowiednie metody zmiany rozmiaru lub przycięcia obrazów w galerii.
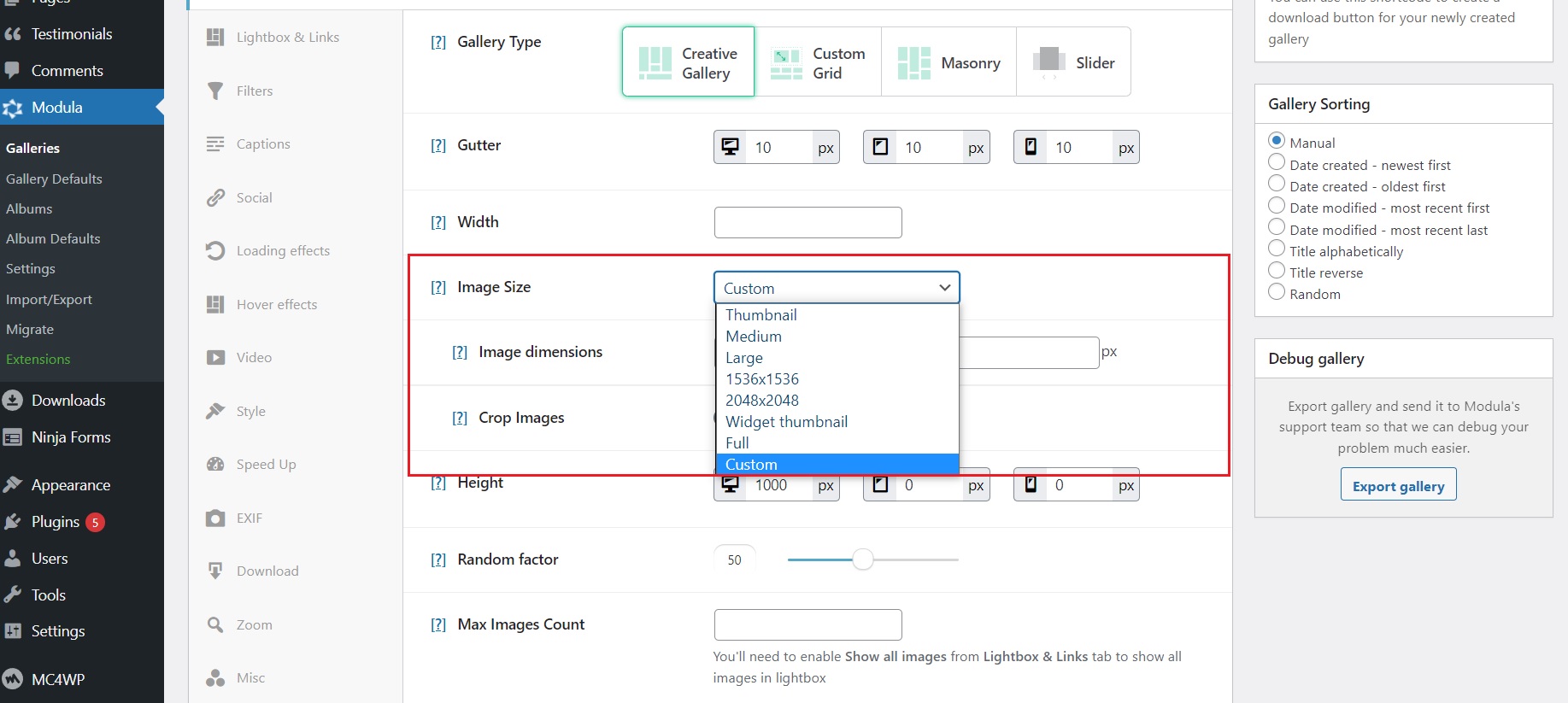
Modula ma również opcję zmiany rozmiaru obrazów w galerii. Po prostu wybierz swoją galerię i przewiń w dół do ustawień. Na karcie Ogólne zobaczysz ustawienia Rozmiar obrazu . W menu rozwijanym będziesz mieć kilka opcji zmiany rozmiaru, a nawet opcję Niestandardową , w której możesz zdefiniować własny rozmiar, a nawet włączyć kadrowanie.

Kompresja
Z różnych powodów obrazy, które oglądasz dzisiaj online, zostały poddane jakiejś formie kompresji. Użytkownicy mogą szybciej ładować obrazy z galerii, a ich strony internetowe zajmują mniej miejsca na serwerze internetowym. Zamiast zmniejszać rzeczywisty rozmiar obrazu, kompresja obrazu powoduje kondensację danych składających się na obraz.
Kompresja występuje w różnych formach w zależności od okoliczności:
- Bezstratna kompresja obrazu : kompresuje pliki bez utraty jakości, lokalizując i usuwając statystyczne nadmiarowości, a jeśli zależy Ci na jakości obrazu, jest to najlepszy wybór.
- Stratna kompresja obrazu : kompresuje pliki, eliminując niepotrzebne i niektóre istotne dane, co w pewnych sytuacjach obniża widoczną jakość obrazów. Ta opcja jest cenna, jeśli chcesz, aby Twoja witryna ładowała się tak szybko, jak to możliwe.
Korzystanie z wtyczki do kompresji obrazu to najszybszy sposób kompresji obrazów galerii w WordPress. Gdy przesyłasz obraz do galerii Modula, oferuje ona wszystkie niezbędne opcje kompresji. Oprócz bezstratnej lub stratnej kompresji obrazu, Modula oferuje trzecią opcję: kompresję błyszczącego obrazu. Ten jest najlepszy dla artystów i fotografów, którzy chcą zoptymalizować swoje zdjęcia, ale także zachować ich doskonałą jakość.

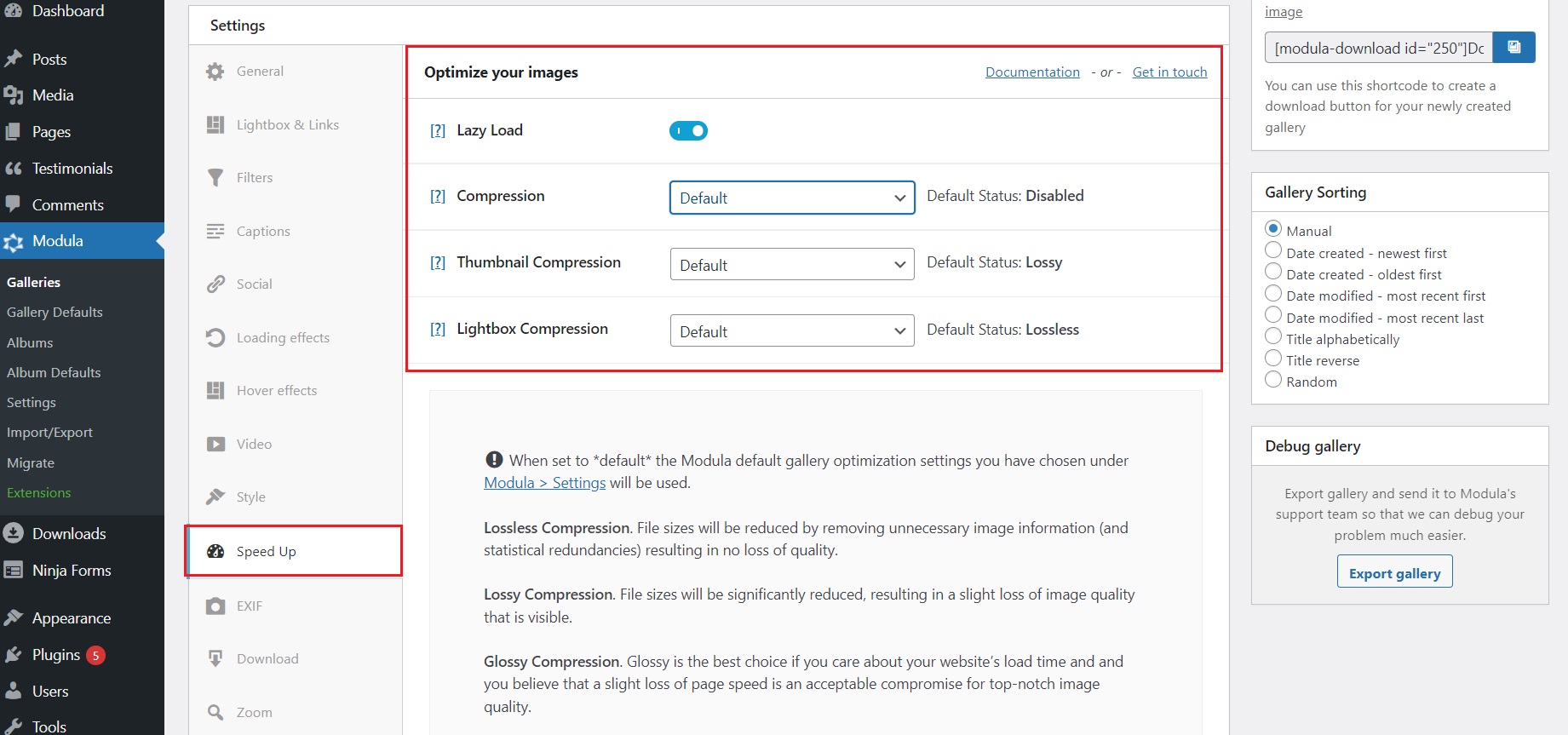
Modula pomaga kompresować obrazy za pomocą ustawień przyspieszenia . Możesz włączyć lub wyłączyć kompresję lub ładowanie z opóźnieniem i niezależnie ustawić typ kompresji dla miniatur lub obrazów lightbox.

Alternatywnie możesz ręcznie skompresować swoje duże zdjęcia za pomocą oprogramowania do edycji obrazu lub darmowej aplikacji, takiej jak TinyPNG, przed opublikowaniem ich na swojej stronie WordPress.
Buforowanie
Jedną z najlepszych metod optymalizacji szybkości obrazu WordPress jest buforowanie obrazu, które wykorzystuje istniejące obrazy przechowywane w przeglądarkach internetowych użytkowników lub serwerach proxy w celu szybkiego i łatwego dostępu.
Buforowanie po stronie przeglądarki zmniejsza liczbę zapytań aplikacji i oferuje mniejszą ilość pobieranych danych.
Z drugiej strony buforowanie proxy przechowuje pliki obrazów na serwerach punktu obecności (PoP), co pomaga przyspieszyć renderowanie strony internetowej. Dostęp do obrazów z galerii mogą szybko uzyskać zarówno nowicjusze, jak i powracający użytkownicy, którzy mogli wyczyścić pamięć podręczną przeglądarki.

Buforowanie jest szczególnie przydatne, jeśli Twoja witryna zawiera wiele zdjęć, które są używane na różnych stronach i pozostają niezmienione przez długi czas. Korzystanie z CDN (Content Delivery Network) daje ogromną przewagę, jeśli chodzi o buforowanie.
Zasadniczo obraz jest dystrybuowany i buforowany na wszystkich serwerach PoP. To łatwo przekłada się na poprawę wydajności, gdy odwiedzający Twoją witrynę natychmiast uzyskują dostęp do Twojego obrazu z najbliższej fizycznej lokalizacji PoP.
Korzystanie z sieci dostarczania treści (CDN)
Sieci dostarczania treści (CDN) stanowią przejrzystą internetową sieć szkieletową do dostarczania treści.
Sieci CDN prawdopodobnie stoją za każdym pikselem tekstowym, każdym pikselem obrazu i każdą klatką filmu dostarczaną do komputera i przeglądarki mobilnej, bez względu na to, co robisz i jakiego rodzaju materiałów używasz online.

Przechowując pliki Twojej witryny w wielu centrach danych na całym świecie (Points of Presence), sieci CDN rozwiązują jeden z największych problemów związanych z ładowaniem obrazów – prędkość, z jaką te obrazy się ładują. Gdy ktoś odwiedza Twoją witrynę, może pobrać i wyświetlić obrazy z Twojej galerii z najbliższego globalnego centrum danych.
Modula korzysta z tej metody, współpracując z StackPath . Możesz mieć pewność, że zdjęcia z galerii zostaną dostarczone do użytkowników z najbliższego centrum danych tak szybko, jak to możliwe.
Wyłącz Hotlinkowanie
Hotlinkowanie ma miejsce, gdy ktoś osadza treści (głównie zdjęcia, audio, wideo i dokumenty) z Twojej witryny w innej witrynie, korzystając z bezpośredniego adresu URL pliku. Druga witryna zasadniczo kradnie przepustowość i zużywa zasoby hostingowe, wysyłając niepotrzebny ruch do Twojej witryny. Jest to szczególnie powszechne w przypadku obrazów.
Korzystanie z sieci dostarczania treści, takiej jak Cloudflare lub StackPath, zapewni, że nikt nie będzie mógł korzystać z obrazów z Twojej galerii i spowolni Twoją witrynę. Cloudflare ma wbudowane ustawienie, które pozwala włączyć ochronę tego hotlinka.
Modula ma również wbudowaną ochronę przed kliknięciem prawym przyciskiem myszy, aby uniemożliwić ludziom łączenie zdjęć na gorąco i spowolnienie witryny.
Podsumowanie – jak poprawić szybkość ładowania obrazów z galerii za pomocą modułu
Współpracując z ShortPixel i StackPath, Modula zoptymalizuje obrazy galerii za pomocą zaledwie kilku kliknięć, zmniejszając ich rozmiary, zmieniając ich rozmiar i udostępniając je z sieci dostarczania treści, aby załadować je tak szybko, jak to możliwe.
Rozszerzenie Modula Speed Up jest tym, którego szukasz podczas optymalizacji czasu ładowania obrazu. Może kompresować rzeczywiste obrazy galerii, ale miniaturę i lightbox można również kompresować niezależnie (kompresja bezstratna, stratna lub błyszcząca).
Co więcej, rozszerzenie zapewnia również funkcję leniwego ładowania , która ogólnie pomaga w szybszym ładowaniu strony, ponieważ użytkownicy ładują obrazy z galerii podczas przewijania, a nie wszystko naraz.
Modula oferuje również metoda kompresji błyszczącego obrazu . Zasadniczo metoda błyszcząca jest środkiem między tymi dwoma (stratna i bezstratna kompresja obrazu) i zwykle jest najlepszym wyborem dla Twojej witryny. Utrzymuje jakość obrazu do tego stopnia, że odchylenia od oryginalnego obrazu są prawie niezauważalne, jednocześnie zmniejszając rozmiary plików bardziej niż kompresja bezstratna.
Czas jest jednym z najcenniejszych zasobów. Spraw, by odwiedzający Twoją witrynę byli zadowoleni, zapewniając im szybkie działanie. Optymalizacja czasu ładowania obrazu za pomocą Moduli sprawi, że Twoja witryna ładuje się szybciej, a w zamian zatrzyma odwiedzających na dłużej.
