WooCommerce: Jak poprawić szybkość mojego sklepu?
Opublikowany: 2018-08-14
To jest gościnny post Simona Tomkinsa z CommerceGurus – jeśli podoba Ci się ten artykuł, podziękuj mu w komentarzach!
Szybkość Twojego sklepu WooCommerce jest niezwykle ważna, jeśli chodzi o przekształcanie odwiedzających w klientów. Badania wykazały, że nawet jedna sekunda opóźnienia może skutkować 7% utraconych zamówień.
Jeśli Twoja witryna WooCommerce zarabia 1000 USD dziennie, to jednosekundowe opóźnienie w czasie ładowania może potencjalnie kosztować Cię 25 000 USD w rocznej utraconej sprzedaży – nie jest to mała zmiana! Jeśli jesteś szczęśliwym posiadaczem Amazona, jedna sekunda opóźnienia w 2017 roku może oznaczać 178 miliardów dolarów * 0,07 = 12,5 miliarda strat w przychodach netto…
Po raz kolejny powolna witryna WooCommerce kosztuje pieniądze .
Spędziłem dużo czasu na badaniu szybkości i optymalizacji wydajności witryny przed utworzeniem naszego motywu Shoptimizer WooCommerce. Niektóre statystyki są oszałamiające:
- 73% użytkowników mobilnych porzuciło witrynę, ponieważ trwa ona zbyt długo
- 47% ludzi oczekuje, że strona załaduje się w 2 sekundy lub mniej
- 79% osób, które napotkają problem z wydajnością, nie wróci ponownie, aby kupić
Tak więc powolna witryna WooCommerce oznacza niezadowolonych odwiedzających i utratę potencjalnych przychodów dla konkurencji.
A dzisiaj pokrótce zobaczymy, co możesz zrobić, aby przyspieszyć swoją witrynę WooCommerce – są to sprawdzone sztuczki optymalizacji wydajności, które mogą mieć natychmiastowy wpływ na współczynnik konwersji sprzedaży
1) Sprawdź swoją obecną platformę hostingową
Nie zagłębiam się w temat hostingu zbyt szczegółowo, ponieważ powinno być oczywiste, że odpowiednio zoptymalizowany host pod kątem WooCommerce ma ogromną różnicę w szybkości ładowania.
Zasadniczo powinieneś trzymać się z dala od hostingu współdzielonego, który może zmagać się z wymaganiami WooCommerce.
LiquidWeb, Kinsta i WPEngine są głównymi graczami na arenie eCommerce i są dobrym wyborem dla zarządzanego hostingu . Popularną alternatywą jest SiteGround (Business Bloomer używany do uruchamiania na SG). Polecam ich Cloud lub dedykowane rozwiązania hostingowe . Przeniosą również Twoją istniejącą witrynę na swoją platformę za darmo z pewnymi planami, co jest ogromną oszczędnością czasu.
2) Kontroluj prędkość swojego sklepu WooCommerce

To ważny pierwszy krok, aby najpierw ocenić szybkość ładowania swojego obecnego sklepu. Wiele osób używa do tego Google Page Speed, ale ja wolę WebPageTest.
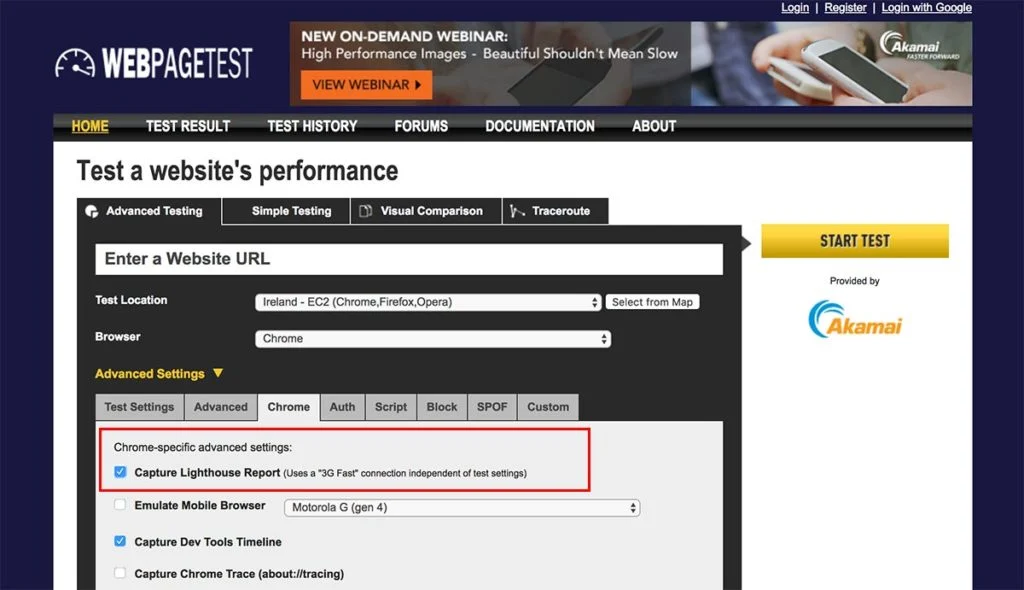
Jest w tym mała sztuczka. Przejdź do zakładki Zaawansowane > Chrome i upewnij się, że opcja Przechwytuj raport latarni jest również zaznaczona. Lighthouse to nowe narzędzie od Google zaprojektowane w celu poprawy jakości stron internetowych. Podsumuje między innymi szybkość, dostępność i progresywną wydajność aplikacji internetowych i zapewni doskonały raport z rzeczywistymi krokami do wykonania.
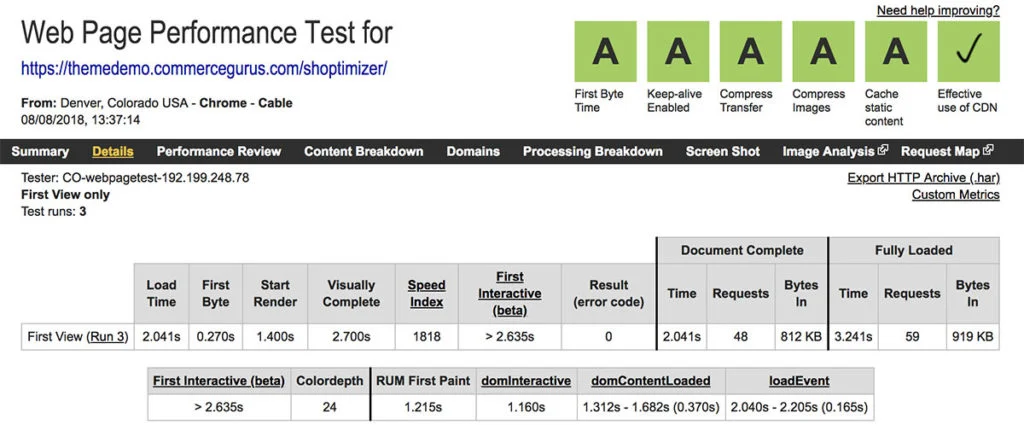
Dostarczony raport będzie wyglądał podobnie jak na poniższym zrzucie ekranu. Uruchomiłem go na przykład na naszej stronie głównej motywu Shoptimizer WooCommerce.

Czas pierwszego bajtu to czas, jaki upływa od momentu, gdy klient wysyła do niego żądanie, otrzymując pierwszy bajt danych z serwera WWW.
Czas Rozpocznij renderowanie odzwierciedla szybkość, z jaką pierwszy element pojawia się na stronie. Może to być kolor tła, blok tekstu lub cokolwiek innego. Szybkie wczytywanie w tym momencie stanowi mocną wskazówkę dla użytkownika, że strona jest renderowana i że wkrótce pojawi się reszta treści.
3) Zminimalizuj swój kod
Liczba zasobów załadowanych na stronę ma duży wpływ na wynik skuteczności. Im więcej załadowanych plików, tym więcej podróży powrotnych musi wykonać serwer, co spowalnia prędkość ładowania.
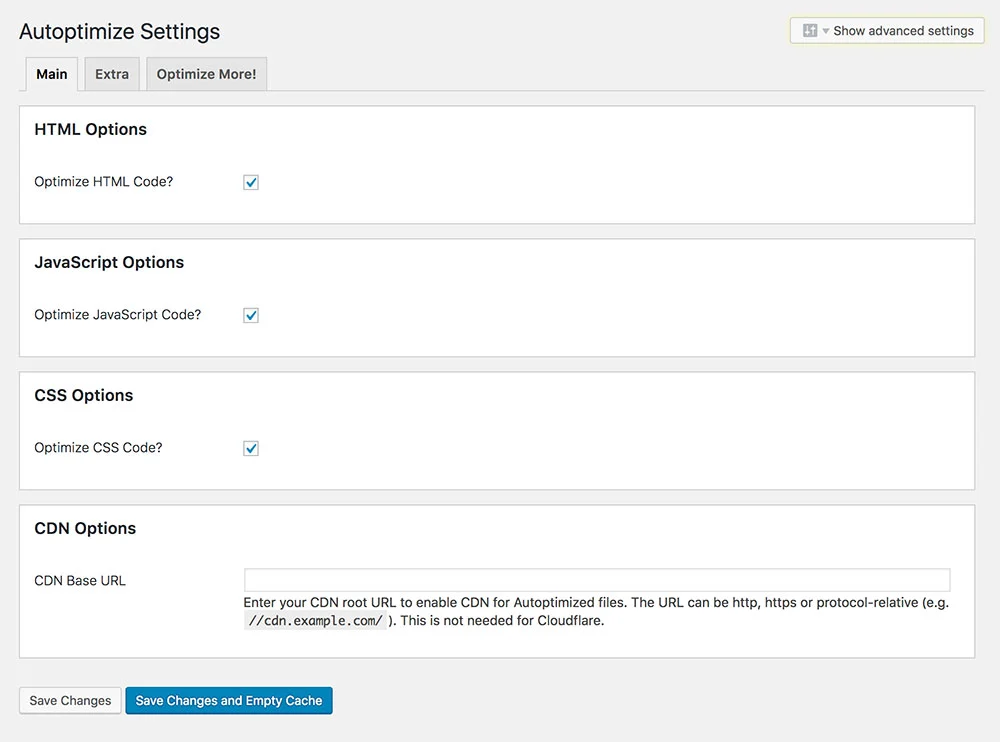
Doskonałym rozwiązaniem tego problemu jest wtyczka Autoptimize, dostępna za darmo w repozytorium WordPressa. Znajdziesz go, wyszukując Autooptymalizuj w obszarze Wtyczki > Dodaj nowy . Jest to idealne rozwiązanie dla uproszczenia optymalizacji witryny WooCommerce.

Kluczowym zadaniem, które wykonuje, jest agregacja – lub łączenie wielu plików w jeden, dzięki czemu przeglądarka odwiedzającego ma mniej plików do pobrania. Następnie minimalizuje ten połączony plik, usuwając wszelkie odstępy i niepotrzebną zawartość, taką jak komentarze, dzięki czemu pobieranie jest znacznie mniejsze i szybsze.
W końcu buforuje HTML, CSS i JavaScript, aby tworzyć zoptymalizowane wersje tego, co było tam wcześniej. To strona o diecie.
4) Zoptymalizuj swoje obrazy
Powinieneś zoptymalizować swoje obrazy WooCommerce przed przesłaniem ich do witryny WordPress, a także po ich załadowaniu i użyciu w poście na blogu, produkcie WooCommerce lub na stronie WordPress. Oto trzy kroki wymagane do znacznego zwiększenia szybkości ładowania obrazu.
a) Przygotuj swoje obrazy przed przesłaniem ich do WordPress

Narzędzie do optymalizacji obrazu online pozwoli radykalnie zmniejszyć rozmiar obrazów. Są tam dziesiątki, w tym Optimizilla, I Love IMG i Compressor, ale jestem fanem TinyPNG.

Powinieneś uzyskać znaczną redukcję od razu za pomocą takiego narzędzia, więc jest to kwestia przyzwyczajenia się do korzystania z niego przed dodaniem nowych obrazów do swojego sklepu.
b) Upewnij się, że ustawiono rozsądne domyślne rozmiary obrazów

Widziałem wiele osób pobierających i przesyłających obrazy z witryn takich jak doskonały Unsplash, nie zastanawiając się nad ich rozmiarem czy wagą.
Następną rekomendacją, którą mam, jest użycie wtyczki Imsanity, aby upewnić się, że wybrano rozsądne wartości maksymalne. Nie ma potrzeby umieszczania obrazu o szerokości 3000 pikseli w żadnej witrynie, a ta wtyczka zapewnia automatyczne zmniejszenie obrazu do skonfigurowanego rozmiaru. Możesz go zainstalować za pomocą Wtyczki> Dodaj nowy i wyszukaj Imsanity . W sekcji ustawień możesz skonfigurować maksymalne rozmiary. Maksymalna szerokość obrazu 1200 pikseli byłaby odpowiednia dla większości witryn.
c) Użyj CDN i Lazy Loader

Istnieje wiele mitów na temat Jetpack, ale uważam, że jeśli uważasz na to, jakie moduły aktywujesz i nie włączasz po prostu każdej funkcji, może działać bardzo dobrze.
Jeśli jeszcze go nie zainstalowałeś, możesz go dodać za pomocą Wtyczki> Dodaj nowy i wyszukaj Jetpack . Musisz zarejestrować konto WordPress.com, jeśli jeszcze go nie masz. Po przejściu do ekranu konfiguracji Jetpack upewnij się, że wybrałeś bezpłatny plan.
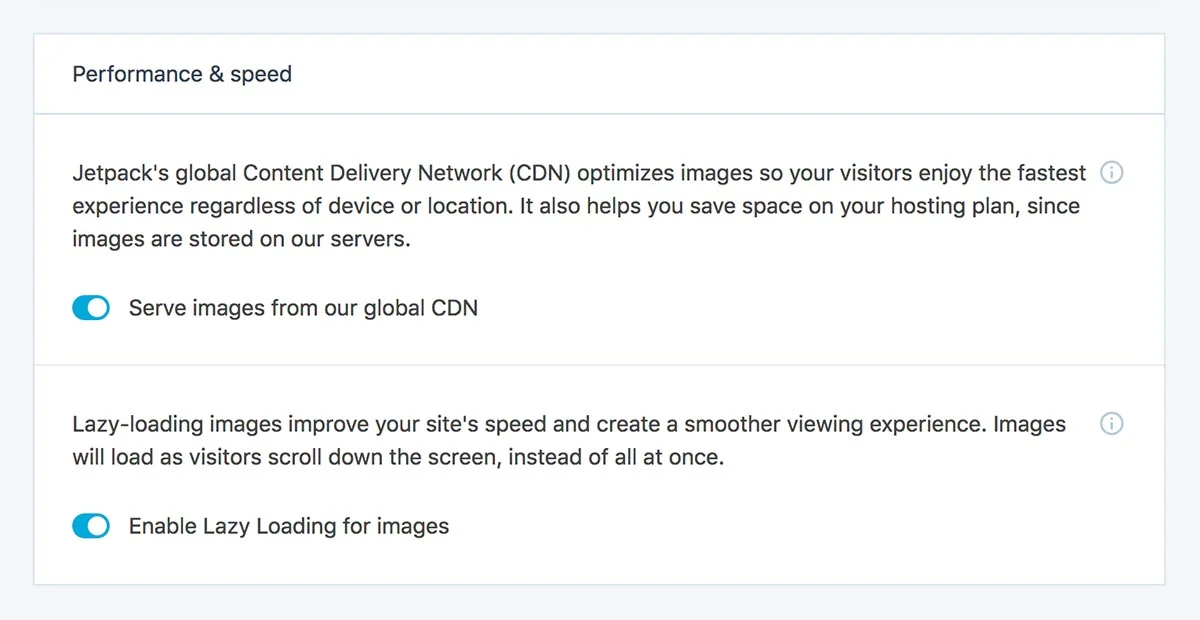
Na ekranie ustawień możesz włączyć dwie najlepsze funkcje. „ Obsługuj obrazy z naszej globalnej sieci CDN ” i „ Włącz leniwe ładowanie obrazów ”.
Korzystanie z CDN zapewni, że obrazy będą wyświetlane z serwera Jetpack zamiast z Twojego. Sprawdza wymiary obrazu i zwraca wersję obrazu o dokładnie dopasowanych rozmiarach – która będzie znacznie mniejsza.
Wskazówka: Jeśli zastępujesz obraz, musisz użyć nowej nazwy pliku, ponieważ gdy CDN Jetpacka buforuje obraz, nie ma możliwości jego wyczyszczenia i pobrania nowej wersji.
Lazy loading ma kluczowe znaczenie, jeśli chodzi o szybkość strony, ponieważ po włączeniu obrazy będą ładowane tylko wtedy, gdy pojawią się w obszarze wyświetlania przeglądarki. Obrazy, które nigdy nie są widoczne, nie zostaną wczytane. Powoduje to znaczną oszczędność przepustowości i skrócenie czasu ładowania.
5) Przełącz się na zoptymalizowany pod kątem wydajności motyw WooCommerce

Wybór motywu zoptymalizowanego pod kątem szybkości jest niezbędnym końcowym elementem szybkiego sklepu WooCommerce. Tak zwane motywy „wielofunkcyjne” rzadko są odpowiednie do celu i często kończą się ładowaniem dziesiątek plików JavaScript, niepotrzebnych wtyczek, czcionek i CSS, które niszczą prędkość ładowania.
Wiele motywów „ gotowych do WooCommerce ” korzysta również z własnych nadpisań szablonów WooCommerce ( po prostu spójrz na swoje obecne pliki motywów – czy istnieje folder /woocommerce z wieloma plikami szablonów? ), które mogą mieć niefortunną tendencję do psucia witryny po aktualizacji wtyczki WooCommerce.
Więc jaki temat powinieneś wybrać?
Złoty standard zawsze był oficjalnym motywem WooCommerce, Storefront. Lubię też GeneratePress i Astrę.
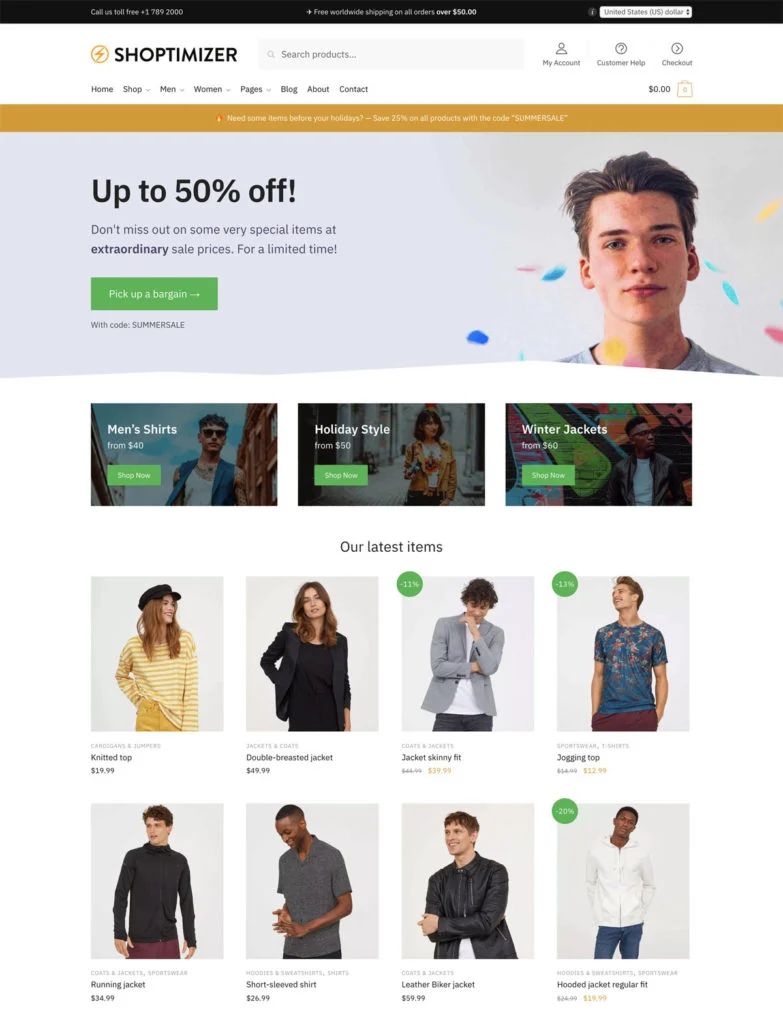
Z mojej strony, tutaj, w Commercegurus, chciałem stworzyć motyw, który ma jakość kodu Storefront, ale jest trochę bardziej estetyczny i zoptymalizowany pod kątem szybkości i konwersji sprzedaży.
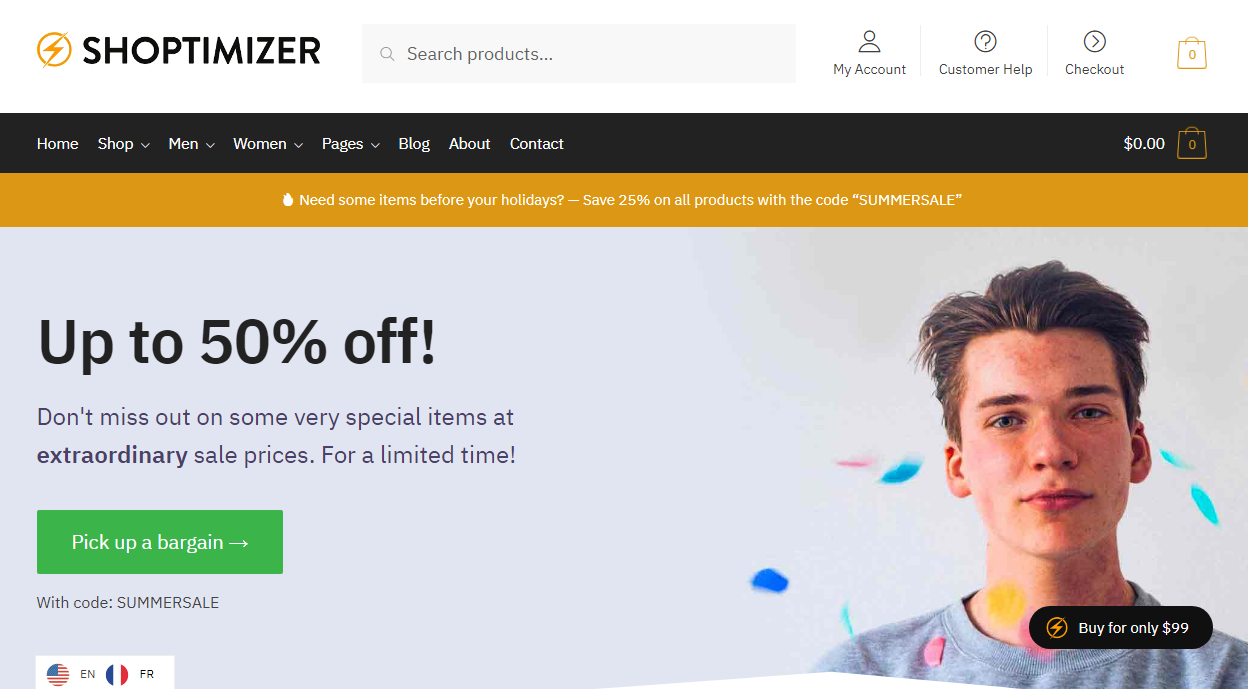
Udało nam się uzyskać prędkość ładowania na bardzo dobrym poziomie (jak widać na powyższym zrzucie ekranu strony internetowej). Chciałem również dodać sporo dodatkowych funkcji konwersji – celem jest szybki motyw, który zamienia więcej odwiedzających w kupujących. Rezultatem jest Shoptimizer – szczegóły i dostęp do strony demonstracyjnej są tutaj.

Wniosek
Szybko ładujący się sklep WooCommerce zapewnia lepszą konwersję i SEO. Będziesz mieć mniej porzuconych koszyków i więcej zaangażowanych klientów. Nadążanie za kwestiami szybkości ma kluczowe znaczenie dla każdego właściciela sklepu.
W przypadku niektórych zrzutów ekranu używamy Shoptimizer – zoptymalizowanego pod kątem szybkości motywu WooCommerce zaraz po wyjęciu z pudełka. Chętnie zerknij na to i daj mi znać, co myślisz w komentarzach
Na koniec szczegółowy film pokazujący, jak krok po kroku stworzyć naprawdę SZYBĄ stronę internetową WooCommerce. Cieszyć się!
