Jak zainstalować motyw WordPress z wersją demonstracyjną w 5 prostych krokach
Opublikowany: 2022-08-29Projektując witrynę WordPress, powinieneś użyć motywu, aby nadać witrynie doskonały wygląd. Różne motywy WordPress mają różne opcje i gotowe szablony z informacjami demonstracyjnymi.
Kiedy projektant pracuje z układem witryny, może wybrać zawartość demonstracyjną lub dodać zawartość ręcznie. Ale to wymaga wiedzy, jak zainstalować motyw WordPress z demo.
Po zaimportowaniu treści demo na stronę WordPress, użytkownik może je zastąpić rzeczywistymi danymi. Ułatwia projektowanie witryn. Możesz także zachować dokładny układ , który widziałeś na stronie demonstracyjnej motywu.
Całość podzielę się w kilku prostych krokach w tym poście.
Kroki instalacji motywu WordPress z zawartością demo
Czy jesteś gotowy, aby zainstalować motyw WordPress na swojej stronie i zaimportować zawartość demonstracyjną? Następnie wykonaj proste kroki, które udostępniłem tutaj.
Krok 1: Zainstaluj motyw WordPress
Czy wybrałeś już motyw WordPress dla swojej witryny? W przeciwnym razie możesz sprawdzić najlepsze motywy WordPress i wybrać jeden w oparciu o swoje wymagania. Tutaj zgaduję , że już wybrałeś . Aby to ułatwić, jako przykładu używam uniwersalnego motywu WordPress Digiquole.
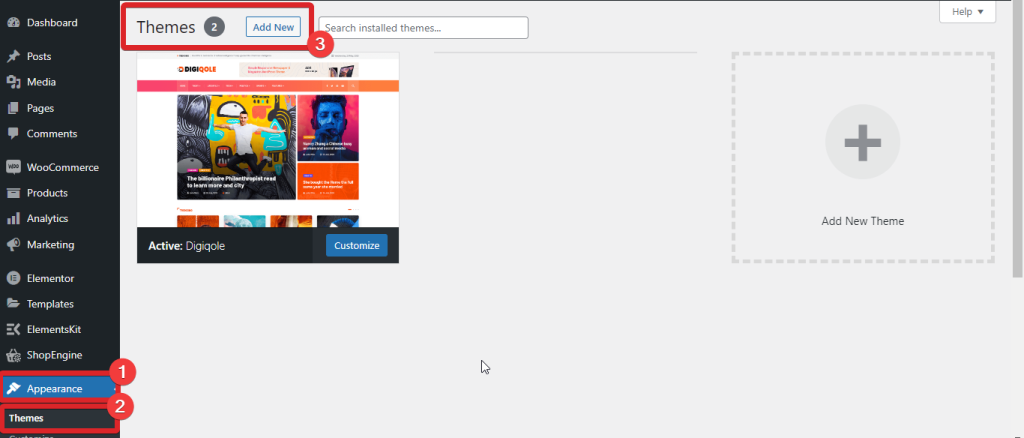
Aby zainstalować motyw, przejdź do pulpitu WordPress > Wygląd > Motywy .

Teraz wybierz Dodaj nowy, aby przesłać swój motyw. Wybierz plik w formacie zip i aktywuj go.
Krok 2: Zainstaluj wtyczkę One-Click Demo Import
Po zainstalowaniu motywu WordPress, jesteś gotowy, aby wprowadzić zawartość demonstracyjną do swojej witryny. Istnieją dwie opcje importowania treści demo — zainstaluj wtyczkę One-Click Demo WordPress lub użyj domyślnej opcji zainstalowanego motywu.
Jednak większość motywów WordPress nie ma domyślnej opcji importu. W takich przypadkach najlepszym rozwiązaniem jest wtyczka One-Click Demo WordPress. Ta wtyczka umożliwia importowanie danych demonstracyjnych za pomocą jednego kliknięcia. Co więcej, możesz z niego korzystać za darmo.
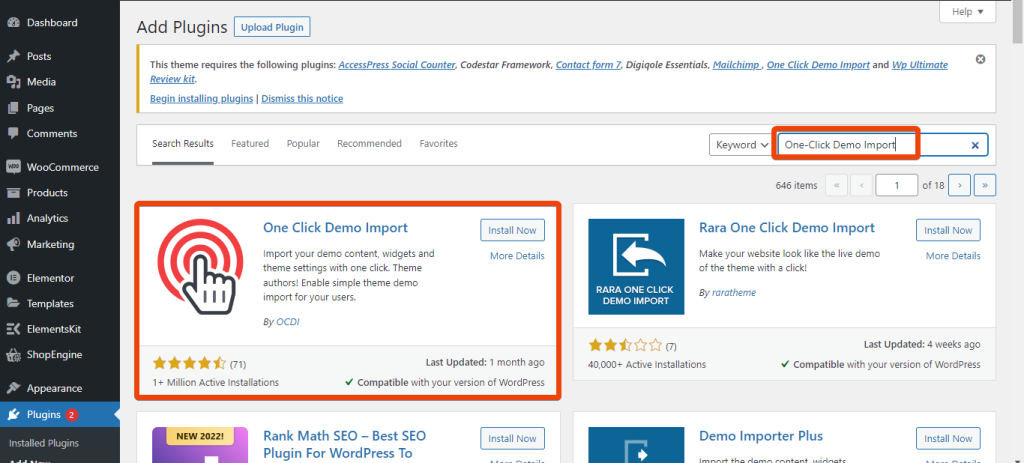
Przejdź do pulpitu WordPress > Wtyczki > Dodaj nowy . Teraz wyszukaj import demonstracyjny jednym kliknięciem w polu wyszukiwania. Pojawi się na liście. Zainstaluj wtyczkę, a następnie aktywuj ją.

Krok 3: Wybierz zawartość demonstracyjną do zaimportowania
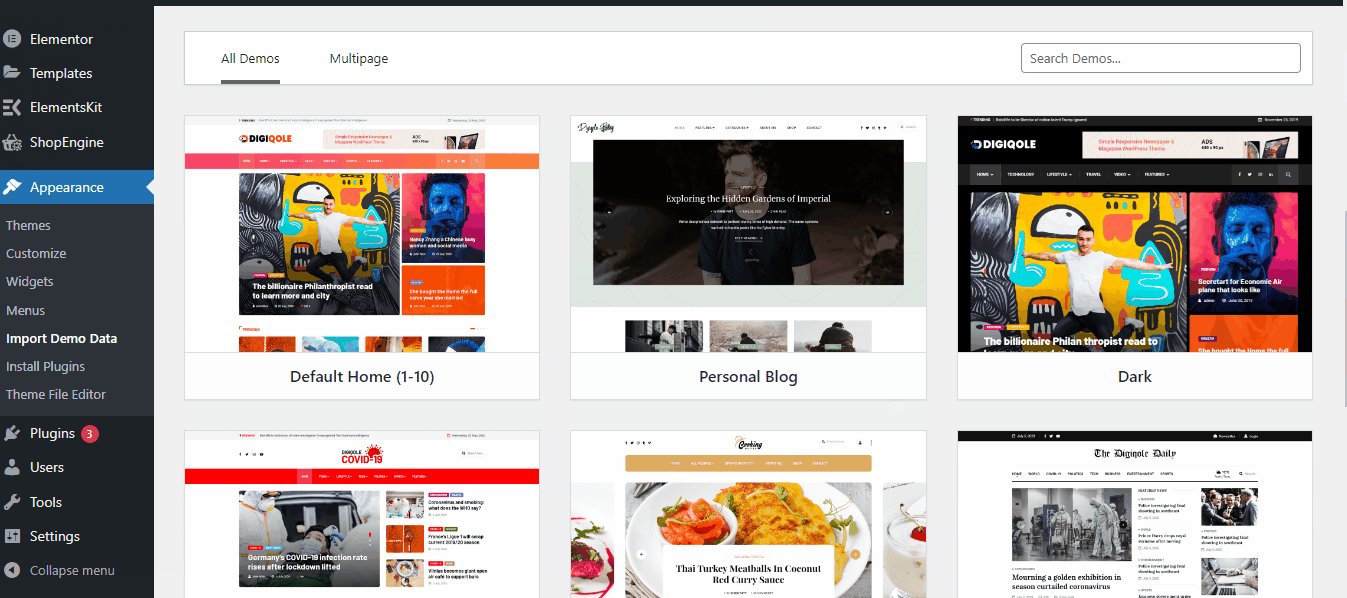
Aby jasno wyjaśnić ten proces, używamy tutaj motywu WordPress Digiquole News Magazine. Ten motyw zawiera mnóstwo treści demonstracyjnych do różnych zastosowań. Dzięki temu użytkownik może wybrać, które dane demo chce zaimportować.
Po zainstalowaniu wtyczki importu i motywu zobaczysz opcję o nazwie „Importuj dane demonstracyjne” w zakładce Wygląd . Aby zaimportować dane demonstracyjne, przejdź do Wygląd > Importuj dane demonstracyjne.

Gdy pokazuję proces z motywem Digiquole, zobaczysz dwie opcje — Wszystkie dema i Multipage. W opcjach Wszystkie wersje demonstracyjne motyw oferuje całą zawartość demonstracyjną dla motywu. Wybierz dane demo zgodnie ze swoimi potrzebami. Po wybraniu typu demo kliknij import, a rozpocznie się importowanie danych.

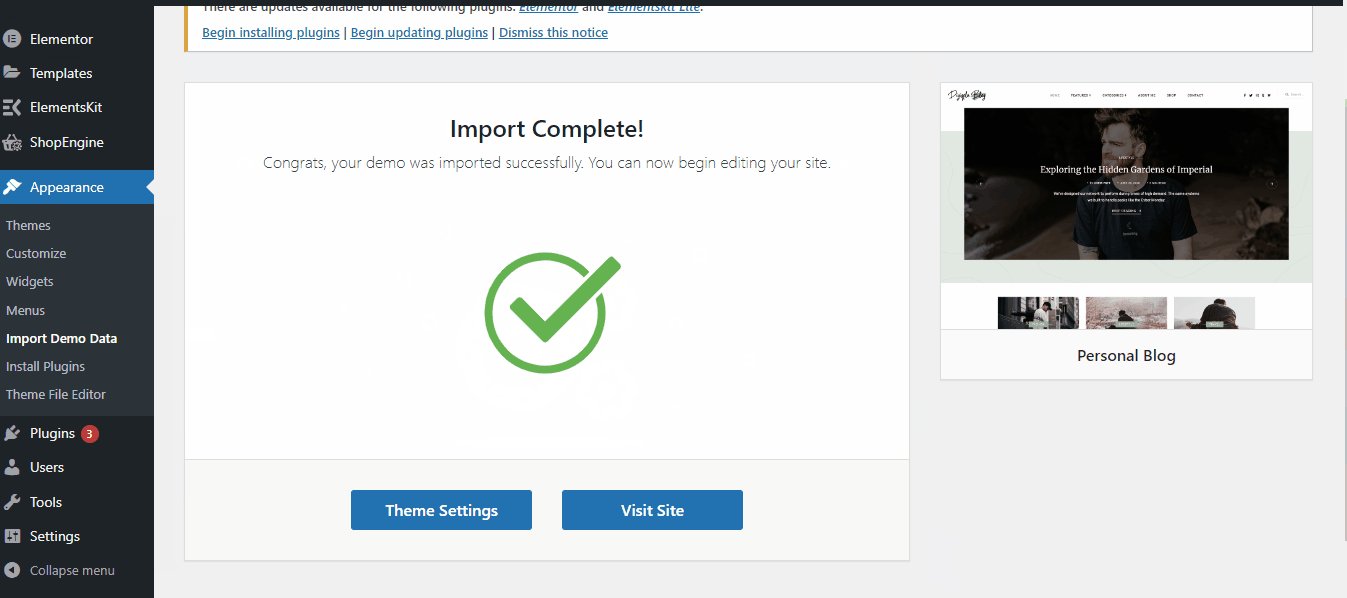
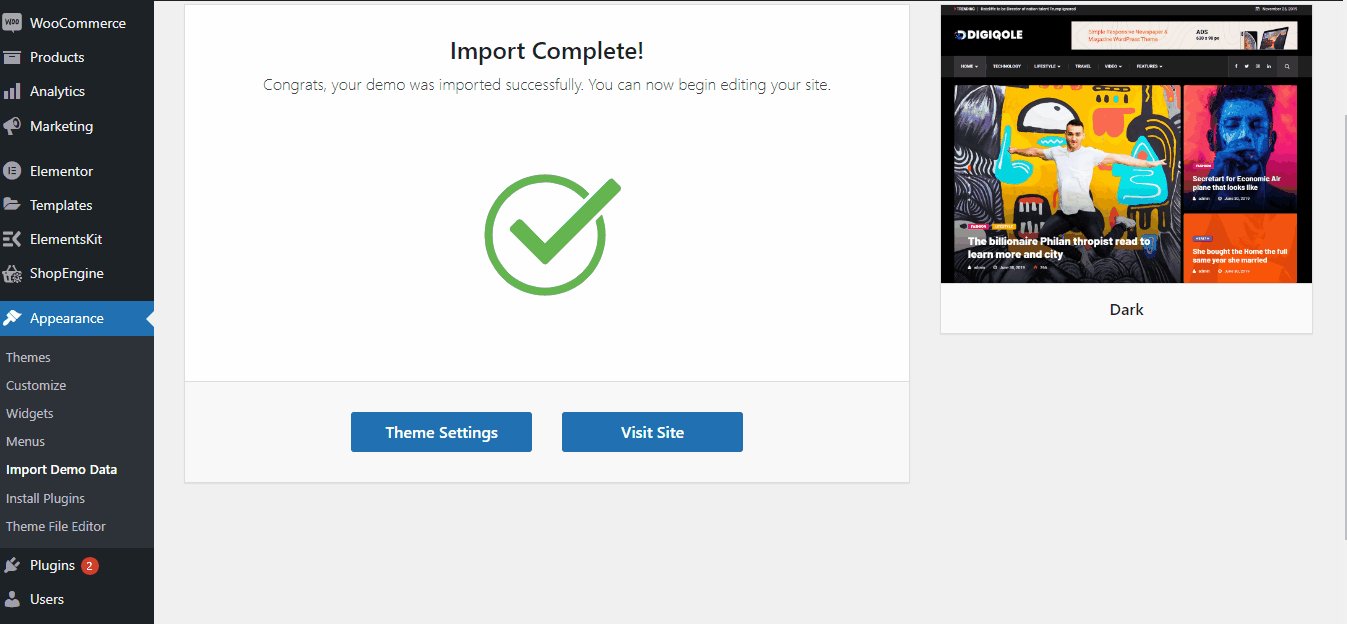
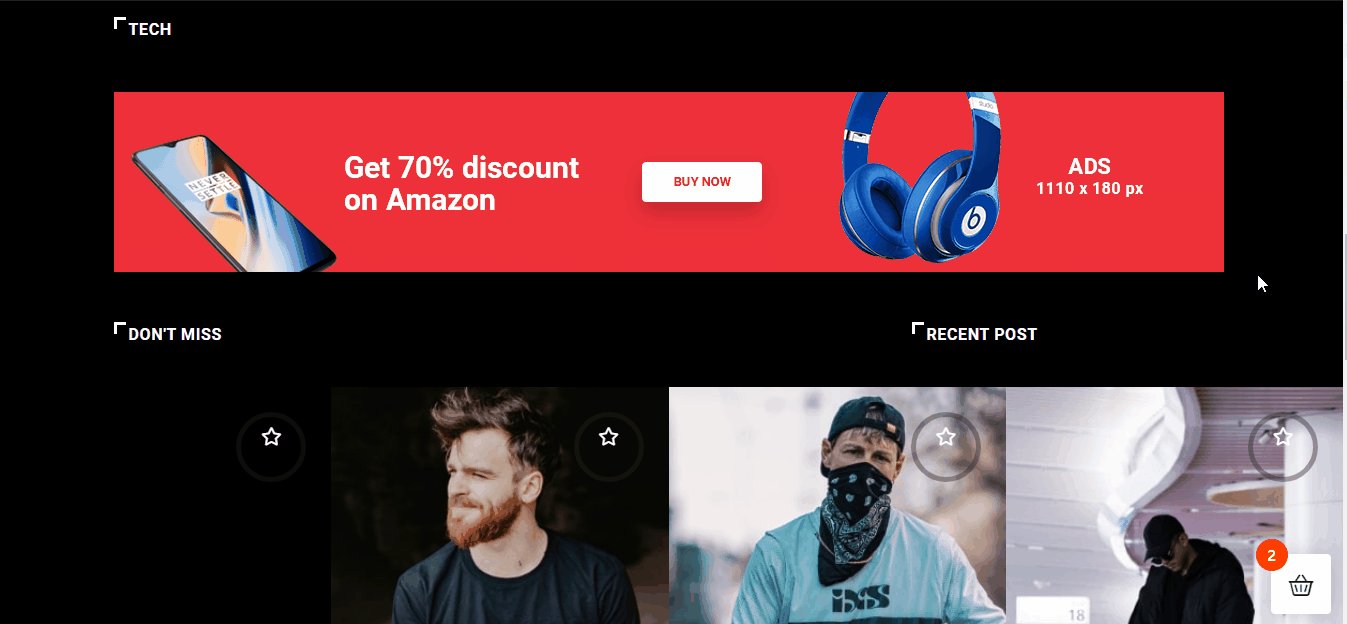
Importowanie wybranej zawartości demonstracyjnej może potrwać kilka minut. Po zaimportowaniu demo wyświetli komunikat, że import został zakończony. Teraz możesz odwiedzić witrynę, aby sprawdzić, jak zawartość demo wygląda na Twojej stronie.

Krok 4: Zastąp zawartość demo
Podstawowym celem importowania treści demonstracyjnych jest spojrzenie na witrynę internetową jak na demo. Ale właściciel witryny musi zastąpić zawartość demonstracyjną oryginalną zawartością.
Chociaż demo mogło zostać zaimportowane od razu, zastąpienie zawartości demo wymaga edycji poszczególnych stron. Edycja stron nie jest jednak trudna . Po prostu wybierz stronę, którą chcesz edytować i zastąp zawartość demo.
Szukasz najlepszych motywów bloga WordPress? Sprawdzać
10 najlepszych motywów WordPress dla blogów, które powinieneś rozważyć w 2022 roku
Dzięki motywowi Digiquole WordPress możesz łatwo zastąpić zawartość za pomocą kreatora stron Elementor. Pozwala odkrywać więcej funkcji i integrować nowe sekcje na stronie bez pisania kodu. Możesz użyć edytora WordPress, jeśli chcesz.
Przejdź do pulpitu WordPress > Strony i wybierz stronę, którą chcesz edytować. Następnie wybierz „Edytuj za pomocą Elementora”, aby edytować stronę i przesłać oryginalną treść zamiast treści demonstracyjnej. Na przykład wybrałem stronę główną 1, aby zastąpić zawartość demo.

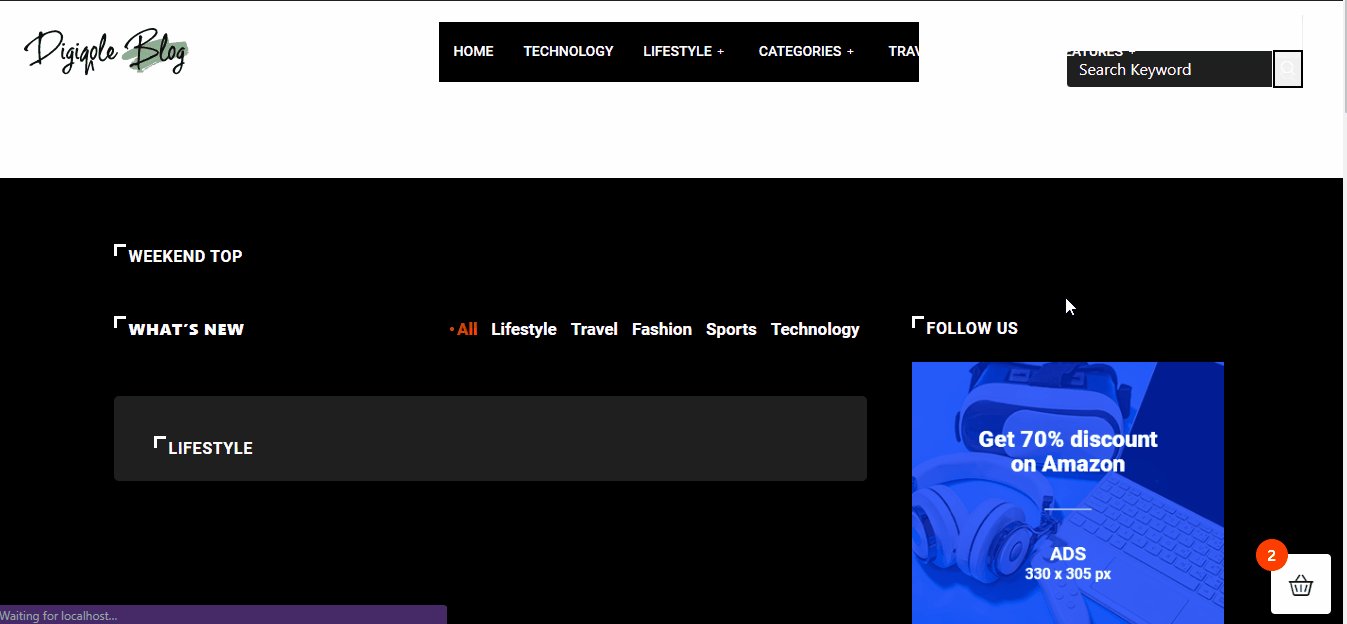
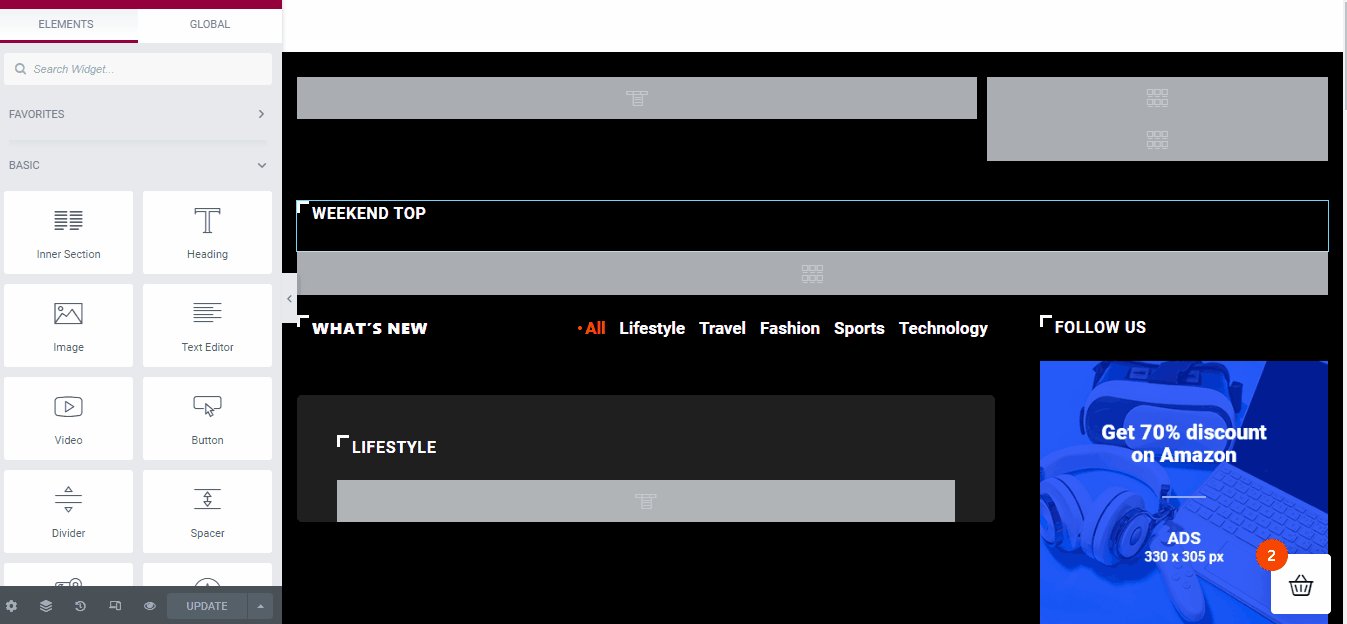
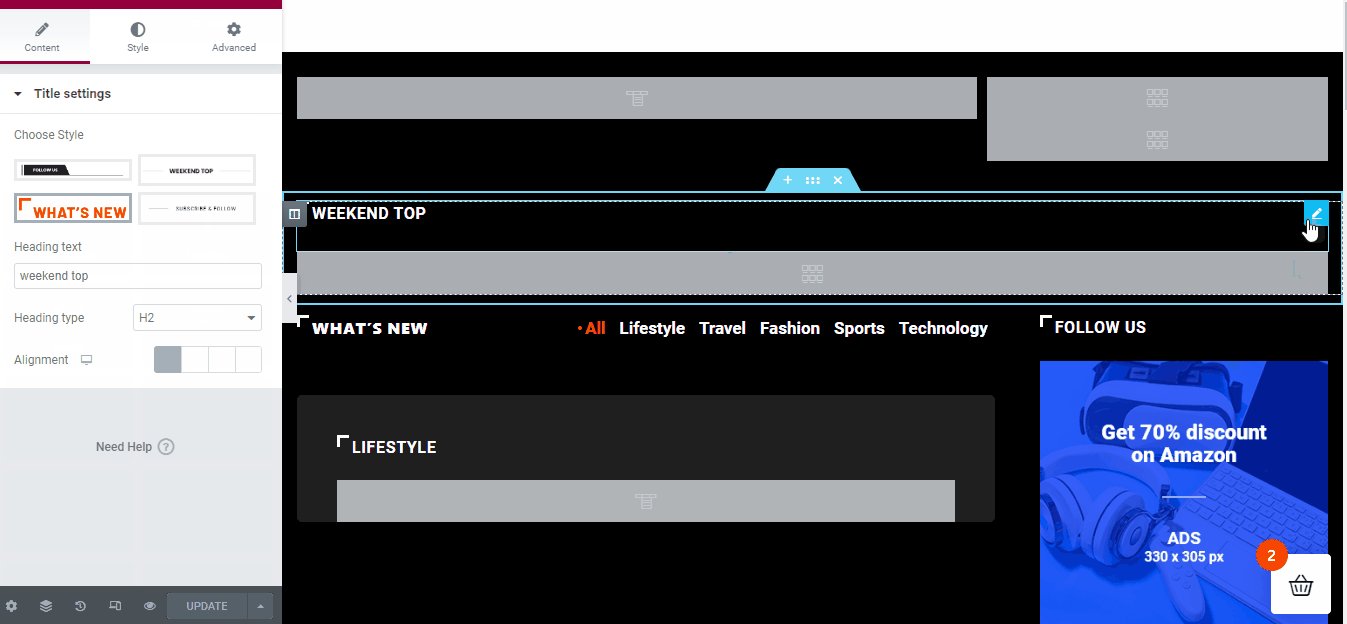
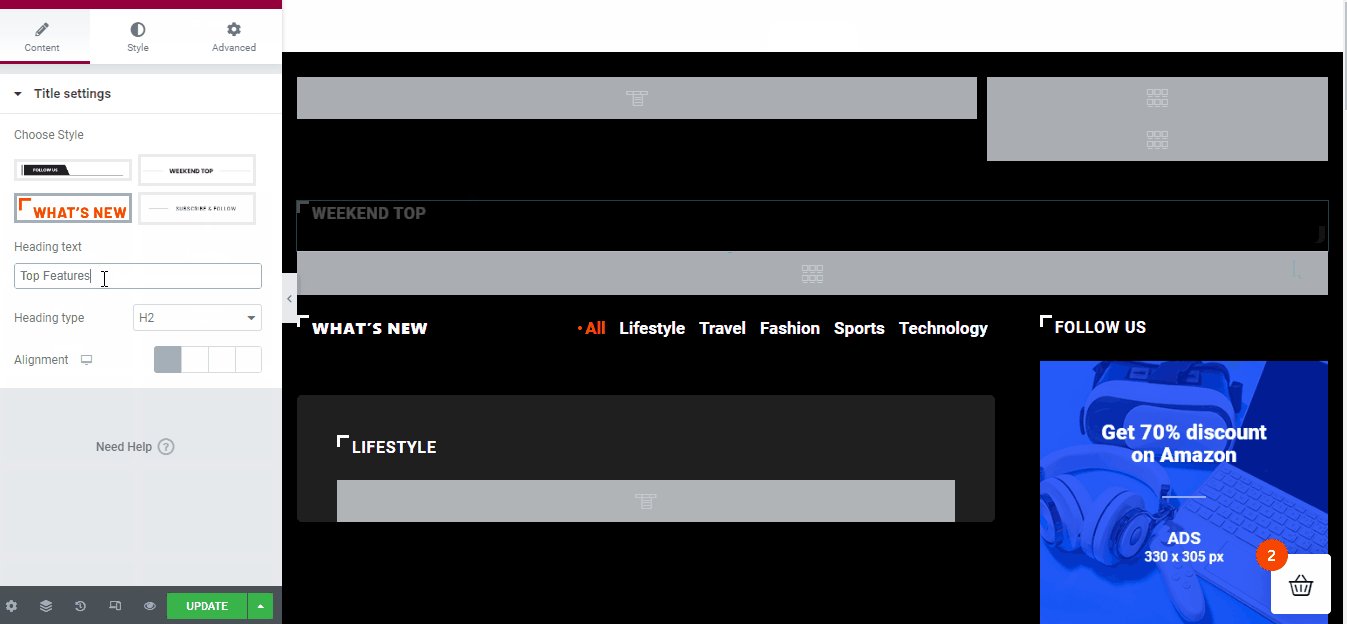
Po wybraniu strony wybierz „Edytuj za pomocą Elementora” , co przekieruje Cię do edytora stron. W edytorze stron wybierz dowolną sekcję, którą chcesz edytować. Na przykład na stronie głównej 1 znajduje się nagłówek o nazwie Top tygodnia.
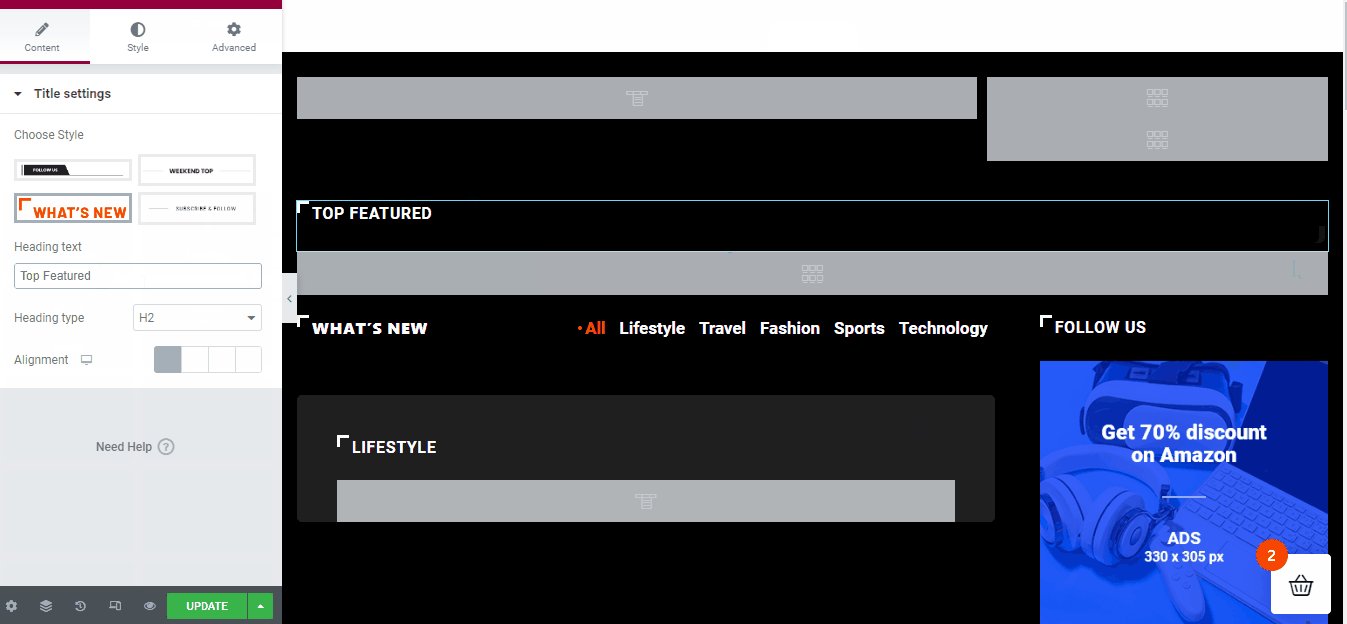
Jeśli chcesz zmienić nagłówek, kliknij ikonę edycji i zmień tytuł. Na przykład podałem nagłówek „Najwyżej polecane”. Podobnie jak w tej sekcji, możesz edytować dowolną inną zawartość demonstracyjną z różnych stron.
Krok 5: Dostosuj układ strony
Zainstalowanie motywu WordPress z wersją demonstracyjną domyślnie zapewni konkretny wygląd witryny. Ale to może nie mieć wszystkiego, czego chcesz lub jak wyobrażasz sobie swoją witrynę.
Dostosuj układ witryny, modyfikując różne sekcje w witrynie. Gdy uznasz, że wygląda idealnie, możesz opublikować witrynę.
Chcesz przenieść swoją witrynę WordPress na nowego hosta? Spójrz na to
Jak przenieść witrynę WordPress do nowego hosta
Korzyści z importowania treści demonstracyjnych w WordPress
Zastanawiasz się, dlaczego warto zainstalować motyw WordPress z demo? Istnieje kilka korzyści z importowania treści demonstracyjnych do witryny WordPress.
- Gotowe sekcje ułatwiają projektowanie strony internetowej
- Nie ma potrzeby tworzenia strony z różnymi elementami
- Nie będzie potrzeby pisania żadnego kodu
- Łatwo zastąpić zawartość demonstracyjną prawdziwą
- Bez kłopotów z tworzeniem każdej strony od podstaw
- Łatwo sprawdzić, jak dany projekt będzie wyglądał na stronie internetowej na żywo
Zakończyć
Wreszcie, teraz wiesz, jak zainstalować motyw WordPress z demo. Chociaż udostępniłem tutaj konkretny sposób na zrobienie tego, proces może się różnić dla różnych motywów WordPress . Niezależnie od metody, umieszczenie treści demonstracyjnej w witrynie WordPress ułatwia zorientowanie się, jak motyw będzie wyglądał w witrynie.
