Wprowadzenie do kodowania skalowalnej grafiki wektorowej
Opublikowany: 2023-02-28Zakładając, że potrzebujesz wprowadzenia na temat kodowania obrazu SVG: Scalable Vector Graphics (SVG) to oparty na XML format obrazu wektorowego dla grafiki dwuwymiarowej z obsługą interaktywności i animacji. Specyfikacja SVG jest otwartym standardem rozwijanym przez World Wide Web Consortium (W3C) od 1999 roku. Obrazy SVG i ich zachowanie są zdefiniowane w plikach tekstowych XML. Oznacza to, że można je przeszukiwać, indeksować, tworzyć skrypty i kompresować. Jako pliki XML obrazy SVG można tworzyć i edytować za pomocą dowolnego edytora tekstu, a także oprogramowania do rysowania. Wszystkie główne nowoczesne przeglądarki internetowe — w tym Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari i Microsoft Edge — obsługują renderowanie SVG. Aby utworzyć kod do korzystania z obrazu SVG, musisz mieć podstawową wiedzę na temat HTML i CSS. Następnie możesz wstawić kod SVG do kodu HTML swojej witryny.
Możesz używać formatu obrazu Scalable Vector Graphics (SVG) w programie Adobe Illustrator równie łatwo, jak w przypadku formatu PNG i JPG. Korzystając z tej metody, możesz wybrać przeglądarkę, z której chcesz korzystać, niezależnie od tego, czy jest to IE 8, czy Android 2.3 lub starszy. Obrazy tła mogą być używane jako. Obrazy JPG lub dowolny inny rodzaj obrazu. Modernizr, jeśli przeglądarka go nie obsługuje, dodaje nazwę klasy dla no-svg do elementu HTML. CSS, podobnie jak każdy inny element HTML, można kontrolować, dodając nowe elementy do projektu. Ponadto możesz przyznać im dostęp do specjalnych właściwości, które dla nich działają, a także nazw klas.
Musisz dołączyć element>style> do samego pliku SVG , jeśli chcesz użyć zewnętrznego arkusza stylów. Jeśli użyjesz tego w swoim kodzie HTML, strona będzie renderowana tak, jakby jej tam nie było. Adresy URL danych mogą nie zaoszczędzić dużo pieniędzy pod względem rzeczywistego rozmiaru pliku, ale zaoszczędzą dużo czasu, ponieważ dane są na miejscu. Narzędzie do konwersji Mobilefish.com umożliwia zdefiniowanie ich w trybie base64 online. Użycie base64 raczej nie będzie dobrym pomysłem. Wynika to przede wszystkim z języka ojczystego. Gzip przy użyciu SVG jest o wiele bardziej uciążliwy niż base64 i jest łatwiejszy do zrobienia.
Na grunticonie jest folder. Aby przekonwertować pliki SVG/PNG (zazwyczaj są to ikony narysowane w aplikacji, takiej jak Adobe Illustrator, a następnie przekonwertowane CSS) na HTML, użyj CSS. Ogólnie rzecz biorąc, istnieją trzy rodzaje adresów URL danych: adresy URL danych, adresy uliczne danych i zwykłe obrazy PNG .
Opisany w HTML, XML i innych formatach, język XML oparty na XML jest używany do opisywania obrazów. znaczników, podobnie jak HTML, z tą różnicą, że istnieje wiele różnych elementów definiujących kształty i efekty, które chcesz zastosować do obrazu. Ten program używa SVG do oznaczania grafiki, a nie tekstu.
Co to jest kod Svg?

Kod SVG to kod, którego można użyć do tworzenia grafiki wektorowej na potrzeby Internetu. Ten kod może służyć do tworzenia grafiki, którą można skalować do dowolnego rozmiaru bez utraty jakości.
Możesz tworzyć własne niestandardowe ikony za pomocą zaledwie kilku wierszy kodu. W ten sposób będziesz mógł zastosować wszystkie podstawowe elementy do swojego procesu kodowania. W tym artykule omówimy podstawowe zasady HTML i CSS. To da ci trochę stylizacji dla tworzonych przez nas plików SVG, a także siatkę do użycia. Najjaśniejsze linie w siatce to 10x, a najgrubsze linie to 100x. Przesunęlibyśmy obiekt z jednej średniej grubości linii do drugiej, gdybyśmy zwiększyli jego położenie na osi Y o 100x w wyniku przeniesienia go z jednej linii do drugiej. Jednym z najpowszechniejszych wyrażeń skrótowych jest (x, y), które wyraża wartości x i y pojedynczego punktu.
Pokażemy Ci, jak utworzyć ikonę wyrównania do lewej za pomocą elementu. Chociaż zamierzamy użyć pierwszej linii o wymiarach 45 x 45 pikseli, nasze pociągnięcie 5 x 5x doda kilka dodatkowych linii wokół zewnętrznej krawędzi naszej linii. Aby przesunąć naszą linię, będziemy musieli użyć 3px. W rezultacie dodatkowe piksele generowane przez obrys nigdy nie są usuwane. Następnie, gdy do nich dotrzesz później, zanotuj kod każdej ikony i wróć do niej, aby dowiedzieć się, która to jest. Użyjemy elementu polilinii jako alternatywy dla elementu *linii w tej ikonie. Użyjemy go, aby umieścić daszek na miejscu, używając go.

Jeśli chcesz stworzyć bardziej zwięzły kod, dobrą opcją jest również: lub. Użyjemy go w połączeniu z dwoma innymi wierszami, aby utworzyć ikonę przeglądarki . Oprócz czterech atrybutów wymaganych dla prostokąta, elementy zawierają kilka innych cech. Korzystając z elementu wielokąta, możemy łatwo stworzyć dowolny typ wielobocznego kształtu. Ikona odtwarzania zostanie połączona z a/e/s, które zostaną użyte do utworzenia elipsy. Element ścieżki jest najbardziej złożony, ale jest to również najbardziej elastyczny sposób generowania kształtów. Pozwala na łatwe tworzenie każdego punktu i linii bez potrzeby automatyzacji.
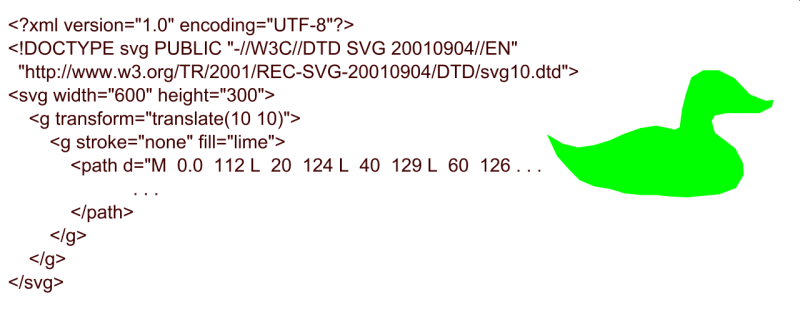
W tej lekcji użyjemy małego podzbioru funkcjonalności ścieżki, aby utworzyć ikonę. Polecenia elementu są dostarczane za pośrednictwem polecenia elementu >ścieżka>, które zawiera litery, takie jak M lub L, po których następuje zestaw współrzędnych, takich jak x i y. Pierwszą rzeczą, którą polecam zrobić, aby zakodować ścieżkę ikony pobierania, jest dodanie pustego elementu ścieżki. Wiersz polecenia musi być połączony ze wszystkimi poleceniami, a każde polecenie musi być wykonywane w tym samym czasie, aby można było zobaczyć, jak kształt został utworzony. Istnieją dwa sposoby zwiększenia użyteczności naszych ikon online. Pierwsza połowa ikon zostanie podzielona na grupy, a druga połowa zostanie podzielona na symbole. Podczas konwertowania ikony wystarczy umieścić ją w tagu HTML. Aby ta grupa była użyteczna, musimy również nadać jej unikalny identyfikator.
Powodem tego jest to, że przeglądarka wykorzystuje wartości viewBox (których grupa nie może mieć), co pozwala jej dowiedzieć się, jak skalować ikony. W rezultacie będziemy musieli szukać w następującej kolejności, aby uzyskać dostęp do naszych symboli. Użyj symboli. Symbole, których teraz używamy, są takie same jak w naszych grupach.
Inkscape to potężny program do rysowania wektorów, który wykorzystuje SVG jako natywny format pliku i jest darmowy i open source. HTML XML używa XML 1.0 i jego przestrzeni nazw, a XML 2.0 zawiera również SVG. Gdy plik SVG jest zawarty w dokumencie HTML, może obowiązywać składnia HTML, która może kolidować z XML. Ponieważ składnia HTML jest niezgodna z niektórymi elementami XML w SVG, aplikacje internetowe mogą napotkać ten problem podczas korzystania z niej. Zdolność Inkscape do tworzenia treści SVG zgodnych z HTML jest doskonałym rozwiązaniem tego problemu, oprócz zapewnienia oddzielnego edytora do tworzenia treści SVG.
Jak kodujesz SVG w Html?
svg> /svg> to znaczniki HTML, które umożliwiają zapisywanie obrazów SVG bezpośrednio w dokumencie. Aby to zrobić, otwórz obraz SVG w kodzie VS lub innym IDE, skopiuj kod i wklej go wewnątrz elementu body w dokumencie HTML.
Kod Svg do obrazu

Kod SVG może służyć do tworzenia obrazów, które można wyświetlać na różnych urządzeniach. Kod może być używany do tworzenia zarówno obrazów statycznych, jak i animowanych . Kodu można użyć do tworzenia obrazów, które są skalowalne i których rozmiar można zmieniać bez utraty jakości.
Minęło dużo czasu, odkąd powstał obraz SVG (Scalable Vector Graphic). Są lekkie i elastyczne, dzięki czemu idealnie nadają się dla małych firm. Każdy rozmiar z nich będzie wyglądać świetnie na tobie. Pliki SVG są obsługiwane w 94,8%) przeglądarek internetowych, z wyjątkiem bardzo starych wersji, takich jak IE8 i wczesny Android. Aby zmienić rozmiar obrazu, można użyć kodu HTML lub CSS, podobnie jak w przypadku każdego innego obrazu. Gdy obraz nie jest zapisany z własnymi właściwościami szerokości i wysokości, może zajmować dużo miejsca w kontenerze. W obrazach wbudowanych można zmieniać kolor i przekształcać obraz w inny sposób, używając obrazów wbudowanych SVG.
