Czy plikiem Svg można manipulować
Opublikowany: 2023-01-13Plik SVG to plik skalowalnej grafiki wektorowej . Termin „skalowalny” oznacza, że grafikę można zmieniać do dowolnego rozmiaru bez utraty jakości. Termin „wektor” oznacza, że plik składa się z obiektów matematycznych zwanych wektorami, które są liniami z punktem początkowym i końcowym oraz krzywymi. Obiekty te można wypełnić kolorem lub pozostawić jako przezroczyste. Zaletą pliku SVG jest to, że można go skalować do dowolnego rozmiaru bez utraty jakości, co jest ważne zarówno w przypadku drukowania, jak i projektowania stron internetowych. Format pliku jest również mniejszy niż w przypadku innych formatów obrazów, co oznacza, że można go pobrać szybciej. Korzystanie z plików SVG ma kilka wad. Jednym z nich jest to, że format pliku nie jest jeszcze obsługiwany przez wszystkie przeglądarki internetowe. Innym jest to, że format pliku nie jest tak powszechnie używany jak inne formaty obrazów, więc jest mniej programów, które mogą otwierać i edytować pliki SVG.
Zamiast składać się tylko z pikseli, grafika SVG składa się z wektorów. Dzięki temu można je skalować w dowolnym rozmiarze bez utraty jakości. Obraz oparty na pikselach jest zwykle większy niż format pliku. Technologie te stają się coraz bardziej popularne w marketingu e-mailowym i reklamie w nowoczesnych przeglądarkach.
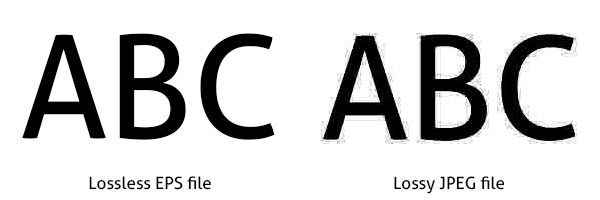
Czy plik Svg jest stratny czy bezstratny?

Kompresja plików SVG za pomocą kompresji bezstratnej gwarantuje, że można je skompresować do mniejszych rozmiarów plików bez utraty ich jakości, rozdzielczości lub szczegółowości.
Plusy i minusy Png vs. Sprzeczka
Jeśli chcesz zaoszczędzić miejsce, pliki PNG mają nieco mniejszy rozmiar niż pliki TIFF, więc PNG może być najlepszą opcją.
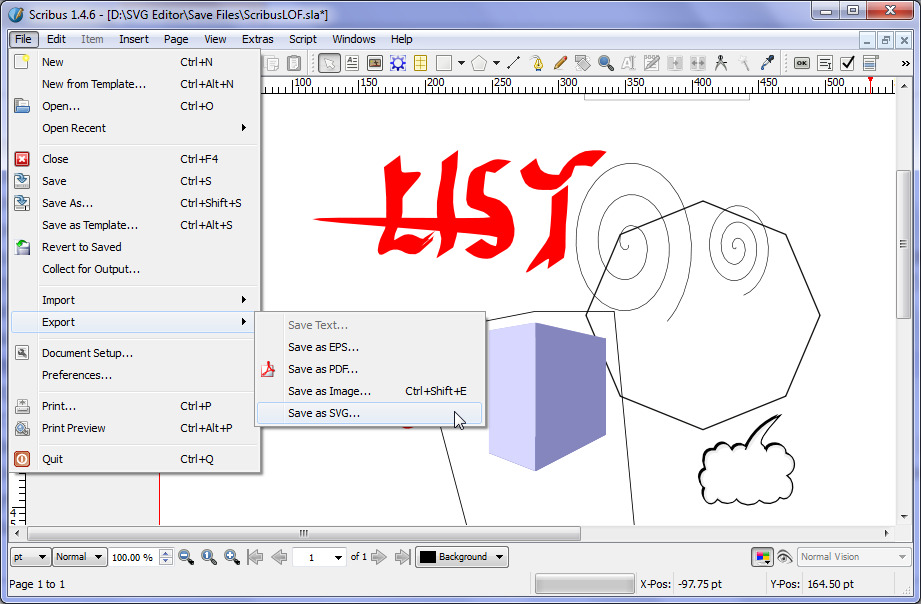
Czy obrazy Svg można edytować za pomocą edytora tekstu?

Edytory tekstu mogą być używane do generowania i edytowania obrazów SVG . Obrazy można wyszukiwać, indeksować, pisać skrypty i kompresować przy użyciu różnych formatów plików. Możliwe jest tworzenie obrazów ScalableVNG.
Ten format pliku, znany również jako SVG, umożliwia wyświetlanie dwuwymiarowych obrazów wektorowych online. W przeciwieństwie do JPG czy PNG, które z czasem tracą na jakości, obrazy w formacie SVG można skalować do dowolnego rozmiaru. Tworzą doskonale responsywne strony internetowe, ponieważ można je łatwo dostosować do dowolnego rozmiaru ekranu. Tutaj możesz zdobyć Paint, jeśli już go masz. Inkscape, darmowy edytor SVG, jest dostępny w sklepie Microsoft Store dla Windows. Skalowalna grafika wektorowa (SVG) służy do tworzenia ikon aplikacji pakietu Office, których można używać do wstawiania dokumentów. Ponieważ system iOS nie obsługuje obrazów Svg, do ich edycji można użyć narzędzi pakietu Office.
Inkscape to narzędzie do budowania obiektów i manipulacji, które jest używane przez ilustratorów, projektantów i projektantów stron internetowych. Używanie Mediamodifier to najprostszy sposób edycji ikon i plików SVG. Po wybraniu opcji Przytnij i Pozycja możesz określić rozmiar obrazu. Korzystając z opcji Zawijaj tekst, możesz kontrolować sposób wyświetlania tekstu wokół obrazu. Edytor i kreator online firmy Pixelied umożliwia edycję pliku SVG w czterech prostych krokach. Elementy można dostosowywać na różne sposoby, w tym ich rozmiary, kolory, orientację, krycie i obrót. Możesz skorzystać z usługi online, aby przekonwertować pliki SVG na inne formaty, takie jak PNG lub JPG, a także je wyeksportować.
Proste zmiany w pliku SVG można wprowadzić za pomocą programu Adobe Illustrator. W Design Space możesz łatwo i szybko edytować zdjęcia za pomocą funkcji Slice. Możliwe jest otwieranie plików SVG na różne sposoby za pomocą pakietu Office dla systemu Android. Korzystanie z maszyny Cricut umożliwia projektowanie różnorodnych projektów przy użyciu szerokiej gamy narzędzi. Kształt można zmienić za pomocą narzędzia Kształt. Istnieje kilka programów, których można użyć do dodawania tekstu i etykiet do obrazu, w tym Narzędzie tekstowe i Narzędzie etykiet. Jeśli chodzi o edycję zdjęć, najlepiej zainwestować w dobry edytor.
Język znaczników XML może służyć do generowania dużego formatu obrazu (Scalable Vector Graphics lub SVG) lub dużego formatu obrazu (skalowalna grafika wektorowa). Preferencje i potrzeby każdej osoby określają, który edytor jest dla niej najlepszy, więc nie ma jednego uniwersalnego edytora dla SVG. Adobe Illustrator, Inkscape i Snap.svg to jedne z najpopularniejszych edytorów SV.
Atrybut contentEditable, który jest również obecny w elementach flow i text, umożliwia edytowanie przepływu i treści tekstowej, gdy jest włączony.
Odpowiada to 3 z 5 gwiazdek. Szerokość i wysokość obrazu są określane w pikselach za pomocą atrybutów width i height.
4 z 5 gwiazdek. W tym atrybucie atrybut keepAspectRatio określa, czy obraz musi zostać powiększony, aby zachować proporcje.
Nie jesteśmy w stanie podać żadnych informacji o źródle informacji. Jeśli atrybut crop określa prostokątny obszar obrazu, który powinien zostać zachowany, zawartość obszaru powinna zostać przycięta z oryginalnego obrazu.
6 z 10 Atrybutu fill można użyć do zdefiniowania koloru lub obrazu, który powinien zostać użyty do wypełnienia przestrzeni wewnątrz przyciętego prostokąta.
Jest też link. Przycięty prostokąt ma atrybut obrysu, który określa kolor lub obraz, który powinien być użyty do obrysowania zawartości.
to jedna z witryn, która pozwala łączyć się z ludźmi na skalę globalną. Określa filtr, który należy zastosować przed wyświetleniem obrazu.
Słowa „i”. Atrybut source określa adres URL pliku obrazu, z którego został narysowany oryginalny obraz.
Edycja plików Svg w edytorze tekstu
Jeśli chcesz dodać plik SVG do edytora tekstu, takiego jak Notatnik lub Atom, możesz to zrobić. Niektóre edytory grafiki wektorowej , takie jak Adobe Illustrator lub Inkscape, lepiej nadają się do bardziej złożonych edycji. Aby rozpocząć edycję pliku SVG, najpierw zajrzyj na stronę pomocy programu.
Jaki typ to plik Svg?

SVG (Scalable Vector Graphics) to format obrazu wektorowego, który można skalować do różnych rozmiarów bez utraty jakości. Jest często używany do logo, ilustracji i ikon.
Format SVG sprawia, że obrazy wyglądają świetnie niezależnie od ich rozmiaru i ma charakter cyfrowy. Format optymalizacji pod kątem wyszukiwarek jest mniejszy niż inne formaty i może być dynamiczny, dzięki czemu jest odpowiedni dla wyszukiwarek. Ten przewodnik opisuje, czym są te pliki, do czego są używane, kiedy ich używać i jak ich używać do tworzenia svg. Ponieważ obrazy astrowe mają stałą rozdzielczość, zwiększenie ich rozmiaru obniża jakość obrazu. W formatach grafiki wektorowej obrazy są wyświetlane jako zbiór punktów i linii. XML, język znaczników, jest używany do generowania tych formatów. W pliku obrazu kod XML określa wszystko, co dotyczy jego struktury, kolorów i tekstu.
Kod XML jest nie tylko imponujący wizualnie, ale ma również ogromny wpływ na tworzenie stron internetowych i aplikacji internetowych. Jakość obrazu można zachować bez względu na to, jak duży lub mały jest, rozszerzając go lub zmniejszając. Nie ma znaczenia, jaki masz typ obrazu ani rozmiar wyświetlacza – zawsze wyglądają tak samo. Pliki SVG nie dostarczają tak wielu szczegółów, jak obrazy rastrowe, które były przeznaczone do projektowania graficznego. Są przydatne dla projektantów i programistów, ponieważ pozwalają im kontrolować wygląd. Konsorcjum World Wide Web opracowało format pliku dla grafiki internetowej w ramach prac nad stworzeniem standardu. Ponieważ kody XML są plikami tekstowymi, programiści mogą je łatwo zrozumieć i obejrzeć.
Korzystając z CSS i JavaScript, możesz dynamicznie zmieniać wygląd plików SVG. Za pomocą grafiki wektorowej możliwe jest osiągnięcie szerokiego zakresu celów. Można je tworzyć za pomocą edytora graficznego, ponieważ są wszechstronne, interaktywne i łatwe w użyciu. Krzywa uczenia się i ograniczenia każdego programu są unikalne dla aplikacji. Powinieneś poeksperymentować z kilkoma opcjami, zanim zdecydujesz się na bezpłatny lub płatny plan.
Jedną z zalet korzystania z obrazów SVG jest to, że są interaktywne. W rezultacie tymi znakami można manipulować i przekształcać je za pomocą standardowych narzędzi do rysowania wektorowego. Ponieważ obrazy bitmapowe są w większości ograniczone do kolorów 32-bitowych, mają wyraźną przewagę nad obrazami SVG. Zgodnie z tą zasadą mogą przedstawiać tylko odcienie szarości, podczas gdy SVG może reprezentować dowolny kolor.
Jest to format wektorowy, który może być skalowany w nieskończoność i może być używany do reprezentowania dowolnego koloru, niezależnie od jego jakości. Kolory obrazów bitmapowych są ograniczone do kolorów 32-bitowych, natomiast rozdzielczość jest zależna. obrazy wektorowe można zmieniać i przekształcać przy użyciu standardowych narzędzi do rysowania wektorów, podczas gdy obrazy bitmapowe nie.

Jak zrobić tekst Svg?
W Inkscape możesz przekształcić swój tekst w ścieżkę, która umożliwia tworzenie tekstowych plików SVG . Aby to zrobić, wybierz tekst z górnego paska menu, następnie „ścieżkę” i wreszcie „obiekt do ścieżki” z paska menu po lewej stronie. W wyniku tej czynności będziesz mógł znaleźć swój tekst. Możesz edytować swój tekst w dowolnym momencie, klikając poszczególne litery w tekście.
Dlaczego powinieneś używać Svg
Dla tych, którzy nie znają tego terminu, format grafiki wektorowej jest określany jako SVG i jest obsługiwany przez nowoczesne przeglądarki. Dzięki plikom SVG możesz tworzyć wysokiej jakości grafikę, którą można wykorzystać na stronie internetowej i w druku. Można je również łatwo edytować w edytorze tekstu, co pozwala na wprowadzanie zmian i aktualizacji bez konieczności ponownego generowania plików.
Czy plik Svg jest plikiem tekstowym?
Format obrazu jest oparty na XML i jest znany jako SVG (Scalable Vector Graphics). Innymi słowy, odnosi się do formatu, który opiera się na tekście do opisu fizycznych cech obrazu, takich jak linie, krzywe, kolory i tak dalej.
atrybut i nowa wartość atrybutu. Czy zawartość Twojego elementu HTML jest naprawdę bezpieczna?
Edytowalny atrybut akceptuje wartości logiczne True lub False dla zawartości elementów. Zawartości elementów nie można zmienić, jeśli atrybut ma wartość false. Ustaw atrybut na true, a zawartość elementów będzie edytowalna.
3, 4, 5, 6, 7 Fałsz jest wartością domyślną edytowalnego atrybutu. Zawartość elementów nie może być modyfikowana.
Jaki jest dobry sposób na rozładowanie stresu? Aby określić wartość edytowalnego atrybutu, należy ją obliczyć jako wartość atrybutu. Wartością atrybutu może być prawda lub fałsz.
Jest w tym coś więcej niż na pierwszy rzut oka. Wartość atrybutu edytowalnego Jeśli atrybut atrybutu jest tylko do odczytu, wartość atrybutu edytowalnego jest fałszywa. Gdy atrybut edytowalnego atrybutu jest ukryty, wartość atrybutu jest fałszywa.
Odpowiedź na pytanie brzmi: tak. Gdy atrybut edytowalnego atrybutu jest wyłączony, wartość tego atrybutu jest fałszywa.
Wspomniano również. Wartość edytowalnego atrybutu jest ustawiona na true jako część wartości domyślnej atrybutu.
Niektóre z poniższych wiadomości mogą znajdować się w Twojej skrzynce odbiorczej. SetAttribute() to opcjonalna metoda, której można użyć do zmiany wartości edytowalnego atrybutu. W metodzie setAttribute() należy podać nazwę atrybutu i nową wartość atrybutu.
Dla mężczyzny nie ma się czego bać i nie boi się być. Gdy wartość edytowalnego atrybutu jest równa true, przyjmuje się, że jest to prawda.
Dziesięć to świetny wynik. Wartość edytowalnego atrybutu jest ustawiana w metodzie setAttribute().
Otóż to. Gdy ta wartość jest wybrana, jest ustawiona na true.
Ta liczba to dwanaście. Wartość atrybutu edytowalnego Wartość atrybutu edytowalnego można zmienić za pomocą metody setAttribute().
W filmie widać mężczyznę idącego w kierunku kobiety. Gdy atrybut editable jest ustawiony na true, wartość atrybutu jest automatycznie ustawiana na false.
W tym odcinku przyjrzymy się bliżej powodom. SetAttribute() to metoda zmieniająca wartość edytowalnego atrybutu. Aby ustawić atrybut(), istnieją dwa argumenty: nazwa atrybutu i lokalizacja atrybutu.
Czy Svg jest rodzajem obrazu?
W grafice internetowej plik SVG, znany również jako skalowalny plik grafiki wektorowej, służy do renderowania obrazów dwuwymiarowych. Renderowanie dwuwymiarowych obrazów w Internecie przy użyciu pliku grafiki wektorowej odbywa się częściowo za pomocą pliku SVG, który jest standardowym typem pliku graficznego.
Jpeg vs. Svg: Co jest dla Ciebie lepsze?
Jako metoda renderowania JPEG może być nieco szybszy niż SVG. Ponieważ JPEG i SVG to formaty kompresji, istnieje między nimi znacząca różnica. Kiedy musisz zmienić plik SVG (na przykład, jeśli popełnisz błąd w swoim kodzie), nie stracisz żadnych danych, tak jak w przypadku utraty danych w przypadku plików JPEG, które pogarszają jakość obrazu.
Ostateczna decyzja należy wyłącznie do Ciebie; wszystko, co musisz zrobić, to czuć się bardziej komfortowo z tym, co robisz. Jeśli pracujesz w środowisku przyjaznym grafice i chcesz tworzyć wyróżniające się obrazy, pliki JPEG są najlepszą opcją. Jeśli potrzebujesz pracować z plikami tekstowymi lub innymi plikami niegraficznymi, powinieneś użyć sva.
Obrazy SVG
Obrazy SVG to obrazy wektorowe, które można skalować do dowolnego rozmiaru bez utraty jakości. Można je tworzyć w dowolnym oprogramowaniu wektorowym, takim jak Adobe Illustrator, i eksportować jako pliki SVG. Obrazy SVG mogą być używane na stronach internetowych, w podpisach e-maili, a nawet w projektach drukowanych.
Jest prosty w użyciu i dostępny przez Internet. Formuły matematyczne są używane w tym procesie do przechowywania obrazów, które są generowane przy użyciu wzorów siatki. Innymi słowy, można je drastycznie skalować bez utraty jakości. Kod XML jest używany do generowania pliku XML, który przechowuje wszelkie informacje tekstowe jako tekst literalny. Google i inne wyszukiwarki wykorzystują tę technikę do identyfikowania słów kluczowych w danych. Otwórz plik SVG w dowolnej z głównych przeglądarek, zaczynając od Chrome i Edge, kończąc na Safari i Firefox. Nie ma potrzeby używania specjalnego programu komputerowego do otwierania obrazu.
Przed zapisaniem zdjęć w tym formacie pliku należy dokładnie zbadać zalety i wady. Podstawowa różnica między plikiem wektorowym a plikiem rastrowym polega na tym, że plik wektorowy jest wektorem, podczas gdy plik rastrowy jest wektorem. Ponieważ pliki SVG nie zawierają żadnych pikseli, nigdy nie stracą swojej rozdzielczości. Rozmiar pliku SVG zależy od ilości zawartych w nim danych obrazu. W przeciwieństwie do prostszej, czystszej grafiki, złożone projekty z wieloma ścieżkami i punktami kontrolnymi zajmują więcej miejsca.
Niektóre osoby mogą nie wiedzieć, że pliki SVG importowane z programu Illustrator CC są domyślnie „responsywne”. W rezultacie nie ma atrybutów wysokości ani szerokości, wymiarów ani atrybutów wysokości ani szerokości. Jeśli to jest coś, co wolisz, możesz czasami wymusić wymiary. Załóżmy, że chcesz użyć pliku SVG jako logo na swojej stronie internetowej, ale chcesz, aby miał on ustalony rozmiar. SVG to niezależny format pliku wektorowego. Z drugiej strony obraz SVG składa się z kształtów, a nie pikseli. Mogą utrzymać swoją jakość, jednocześnie zwiększając swoją wydajność w nieskończoność. Aby ten scenariusz zadziałał, musisz uwzględnić wymiary w pliku, aby ustawić rozmiar. Klikając przycisk „ Inline SVG ” w panelu „Projekt”, możesz zmienić wymiary. Po kliknięciu „Wymiary liniowe” zostaniesz przeniesiony do okna dialogowego, w którym możesz wprowadzić żądane wymiary.
Plusy i minusy używania Svg
Podsumowując, podczas korzystania z plików SVG należy wprowadzić kilka znaczących rozróżnień: nie są one tak szeroko obsługiwane jak pliki PNG i trudniej się z nimi pracuje. Co więcej, nie zawsze są one tak łatwe do odczytania i utrzymania jak pliki PNG. Możesz także użyć PNG jako alternatywy dla SVG, jeśli chcesz używać tylko obrazów o niskiej rozdzielczości.
Ikony SVG
Ikony SVG to skalowalna grafika wektorowa, której można używać na stronach internetowych i w aplikacjach. Zwykle mają mały rozmiar pliku i można je skalować do dowolnego rozmiaru bez utraty jakości.
Jest to format obrazu wektorowego, który można narysować przy użyciu składni eXtensible Markup Language (XML), znanej również jako Scalable Vector Graphics (SVG). SVG, który jest obrazem w pikselach o stałym rozmiarze, jest blokiem kodu XML, który jest dostarczany bezpośrednio do przeglądarki i renderowany w niej. Obrazy mogą być używane do szybkiego i precyzyjnego wskazywania działań i informacji, w przeciwieństwie do słów. Kiedy Tamagotchi, iMaki i Palm Piloty trafiły do naszych domów mniej więcej w tym samym czasie, gdy format plików graficznych SVG został wprowadzony do sieci, również je widzieliśmy. Chociaż wiele przeglądarek internetowych go nie obsługiwało, większość z nich obsługiwała pliki SVG. Chociaż SVG był powszechnie dostępny w 2017 roku bez problemu, dopiero w tym roku został w pełni wdrożony. Wszystko będzie dobrze, jeśli użyjesz czcionki internetowej SVG lub ikony, ponieważ są to pliki wektorowe .
Nie ma tak wielu opcji z gotowymi zestawami ikon. Jeśli chcesz czegoś bardziej wszechstronnego, możesz skorzystać z pliku a.sg. Ikonę SVG można utworzyć ręcznie lub za pomocą programu komputerowego. Ikony można rysować na wirtualnej desce kreślarskiej za pomocą programu do grafiki wektorowej . Po wyeksportowaniu pliku .svg możesz przejść do następnego kroku. Na tej liście Evernote można również znaleźć gotowe ikony SVG. Wymiary kształtu są określone przez jego wysokość i szerokość, ale jego położenie jest określone przez jego x i y. Nazwy klas można również ustawić dla elementów w oddzielnym arkuszu stylów, a także styl każdego elementu. Kolory tych ikon można zmienić bezpośrednio w kreatorze Ycode bez kodu, zmieniając kolor tła.
