90+ darmowych responsywnych suwaków i pokazów slajdów 2022
Opublikowany: 2022-06-06Najlepsze darmowe wtyczki do pobierania responsywnych suwaków obrazów i pokazów slajdów oraz samouczki są niezbędne dla projektantów stron internetowych i dają im możliwość tworzenia kreatywnych efektów suwaków przy każdym przejściu slajdów. Darmowy responsywny pokaz slajdów jQuery i suwak treści są teraz bardzo popularne w galeriach obrazów i suwakach css, które można zobaczyć w tysiącach blogów i stron internetowych. W przypadku bloga projektowego bardzo przydatne jest pokazywanie polecanych treści, a także uważam, że jest to świetny sposób na przyciągnięcie odwiedzających, co również nadaje blogom piękny wygląd.
Jest to naprawdę przydatny przykład i samouczki jquery image slider i pokaz slajdów do projektowania stron internetowych do nauki i tworzenia slidera na stronie internetowej. Korzystanie z pokazu slajdów jQuery do wyświetlania obrazu na stronie głównej na żądanie jest łatwe w konfiguracji. Jeśli jesteś projektantem stron internetowych, powinieneś wybrać responsywny slider jQuery, który można zaimplementować do wyświetlania na ekranie o rozdzielczości na wielu urządzeniach. Ogromna popularność jQuery przyciągnęła wielu utalentowanych programistów, którzy stale wypuszczają wszelkiego rodzaju niesamowite i potężne wtyczki slider jQuery, . Obejmuje to oczywiście również wszechstronne i eleganckie suwaki i galerie obrazów.
Wtyczka wykorzystująca CSS3 i suwak jQuery ma nowe wsparcie dla urządzeń mobilnych. Możesz znaleźć jakiś suwak obrazu lub pokaz slajdów, taki jak pokaz slajdów z losowym obrazem jquery, pokaz slajdów z obrazem tła jquery, mobilny suwak obrazu jquery z kodem HTML do zaprojektowania strony internetowej.
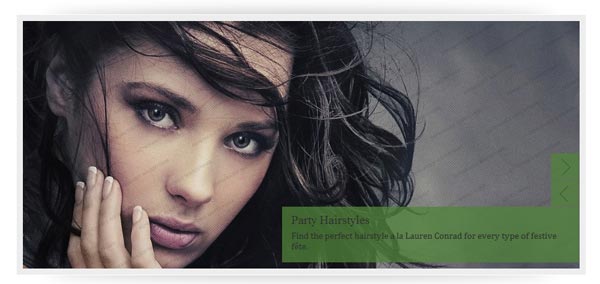
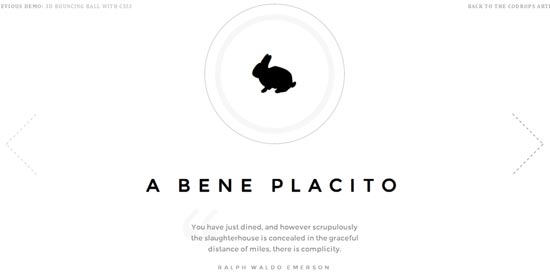
Suwak reagujący na modę
Moda to darmowy, responsywny suwak jquery z nową funkcją CSS3 (zapytania o media) do zmiany projektu i układu suwaka witryny, aby dopasować go do różnych rozmiarów ekranu.
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
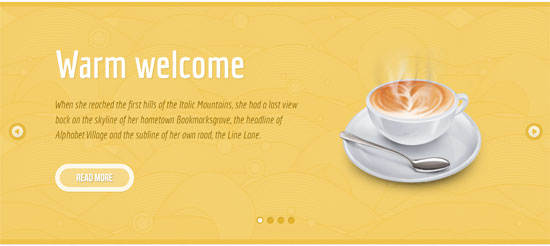
jText jQuery Suwak tekstu
jText to darmowy suwak obrazu jquery na suwaku tekstowym
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
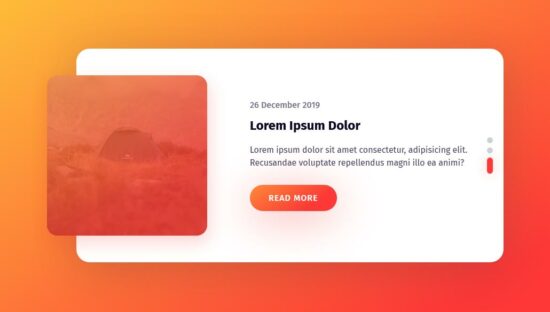
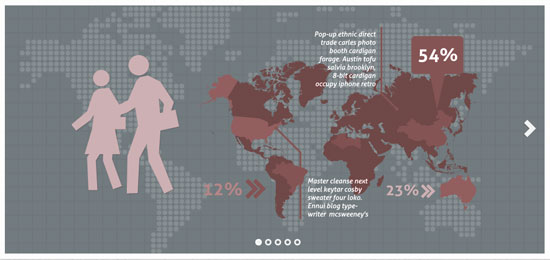
Responsywny suwak karty bloga
Responsywny suwak dla polecanych postów na blogu. Może również służyć do innych rzeczy, takich jak suwak kart. Zbudowany z suwakiem Swiper.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
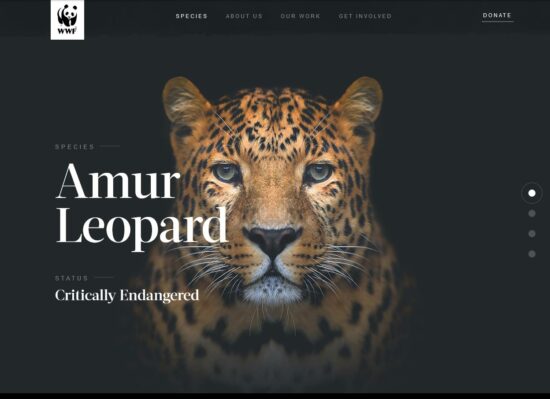
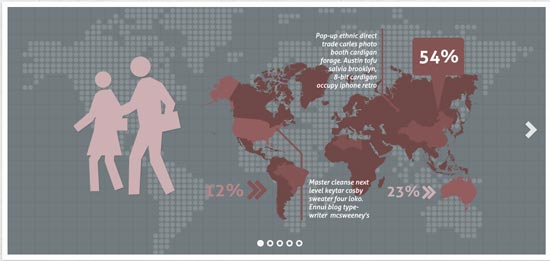
Suwak podróży
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Suwak zniekształceń WebGL
Używanie Three.js do przejść obrazu i trochę surowego HTML + CSS tylko po to, aby stworzyć makiety interfejsu użytkownika w tle.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Suwak Pokemonów
 więcej informacji / pobierz demo
więcej informacji / pobierz demo
Suwak miast (Reakcja)
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Czysty suwak z zakrzywionym tłem
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Efekt animacji suwaka
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Podstawowy suwak CSS3
Tylko podstawowy suwak z kontrolkami przycisków na dole z tylko CSS i bez JavaScript.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Czysty suwak CSS
Czysty suwak CSS. Brak JS. Bo to możliwe!
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Suwak porównania przed i po HTML5
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
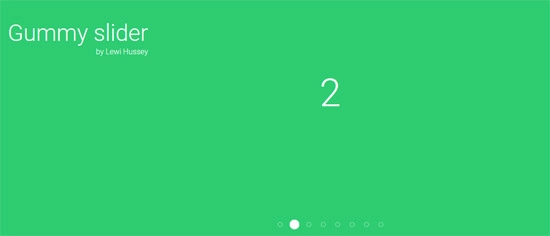
Suwak gumowaty
Prosty suwak z zabawnymi animacjami.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
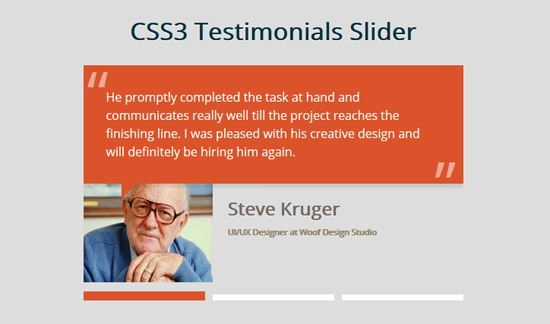
Suwak referencji CSS3
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Pełnoekranowy suwak przeciągania z paralaksą
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Klikalny suwak CSS3
Spróbuj zrobić suwak CSS3 (z kontrolkami kliknięć) bez żadnej pomocy javascript.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Nawigacja z lepkim suwakiem (responsywna)
Pasek nawigacyjny, który przykleja się podczas przewijania, animując suwak, który wskazuje sekcję strony, którą aktualnie przeglądasz. Napisany za pomocą SCSS, Javascript i JQuery.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Suwak obrazu CSS w/następny/poprzedni btns i kropki nawigacyjne
Suwak obrazu w 100% czysty CSS z przyciskami następny/poprzedni, kropkami nawigacyjnymi i przejściami obrazu. Zaktualizowano o uproszczony kod HTML i CSS, lepsze przejścia obrazów i obrazy o zmienionym rozmiarze.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Suwak jak aplikacja Yahoo Weather
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Zmaterializuj suwak
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Fantazyjny suwak
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Piękny suwak z płaskim tekstem
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
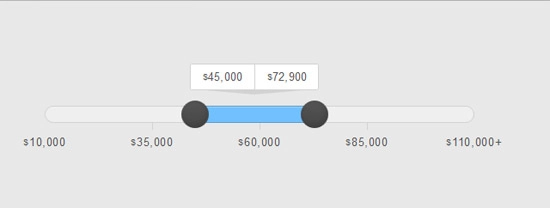
jQuery suwak zakresu czasu
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Minimalny suwak czystego CSS
Minimalny suwak wykorzystujący animację CSS dla efektu zanikania.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Prosty responsywny suwak obrazu
Podstawowy responsywny suwak obrazu zawierający przyciski następny/poprzedni z podrzędną nawigacją opartą na punktorach, stworzoną przy użyciu odrobiny jQuery.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Suwak zakresu kolorów
Gdy uchwyt suwaka jest przeciągany, jego kolor tła odpowiada kolorowi ścieżki gradientu poniżej. Używa suwaka jQueryUI.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Suwak efektu pryzmatu
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Cubey Slider (zestaw internetowy)
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Suwak biegów
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Suwak bohatera plasterka pełnoekranowego
Eksperyment dotyczący pełnoekranowego suwaka obrazu jquery dla bohatera. Jest zrobiony bez płótna, po staremu.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
Wyczyść suwak
Zasadniczo próbuję stworzyć efekt wycierania obrotowego suwaka za pomocą background-size:cover i background-position: center.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
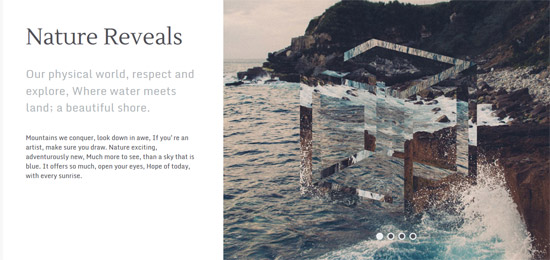
Responsywny suwak paralaksy z przezroczystymi literami
Rzecz jest dość łatwa do dostosowania. Możesz bezpiecznie zmienić czcionkę, rozmiar czcionki, kolor czcionki, szybkość animacji. Na nowym slajdzie pojawi się pierwsza litera nowego ciągu w tablicy w JS. Łatwe tworzenie (lub usuwanie) nowego slajdu: 1. Dodaj nowe miasto w tablicy w JS. 2. Zmień zmienną liczby slajdów i umieść nowy obrazek na liście scss w CSS.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
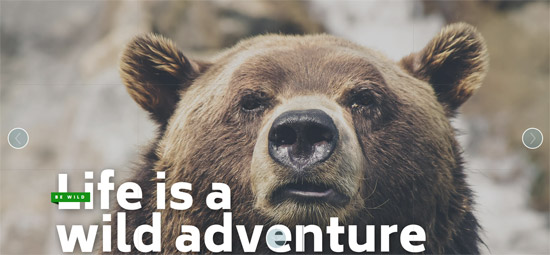
Responsywny suwak w stylu BBC
Oto przeróbka suwaka strony głównej BBC, który reaguje na zmianę rozmiaru okna.
 więcej informacji / pobierz hosting
więcej informacji / pobierz hosting
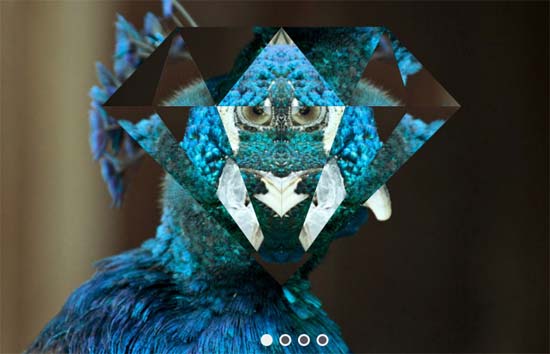
Suwak jquery efektu pryzmatu z płótnem
Samouczek dotyczący tworzenia suwaka z efektem „pryzmatu” przy użyciu globalnej operacji kompozytowej kanwy HTML5 i techniki nakładania warstw.
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
Wtyczka suwaka jquery 3D Carousel
 pobieranie demo
pobieranie demo
Chwiejny efekt pokazu slajdów
Slajd jquery w tym pokazie chwieje się podczas ruchu. Efekt jest oparty na ujęciu Dribbble Sergeya Valiukha i został wykonany przy użyciu Snap.svg i morfingu ścieżek SVG.
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
Perspektywa makieta pokazu slajdów
Animowany pokaz slajdów z perspektywą jquery slider z przekształceniami 3D opartymi na obliczeniach wykonanych za pomocą skryptu Franklina Ta.
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
Przeciągany pokaz slajdów w podwójnym widoku
Eksperymentalny pokaz slajdów, który można przeciągać i który ma dwa widoki: pełnoekranowy suwak jquery i małą karuzelę. W widoku pełnoekranowym można wyświetlić powiązany obszar zawartości.
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
Układ nagłówka przesuwnego
samouczek na temat tworzenia prostego suwaka jquery układu z pełnoekranowym nagłówkiem, który przesuwa się w górę, aby odsłonić obszar zawartości z siatką obrazu.
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
Utwórz kafelkowy pokaz slajdów w tle
Samouczek, który pokazuje, jak odtworzyć efekt pokazu slajdów czterech kafelków widoczny na stronie internetowej Serge'a Thorovala. Używając suwaka jquery transformacji 3D, przejść i animacji, celem jest zaimplementowanie płynnego efektu i dodanie kilku wariacji.
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
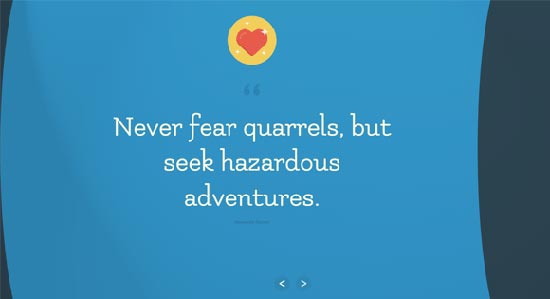
Animowany suwak treści z ikonami nawigacji w dymku
W tym samouczku chcę zademonstrować, jak można zbudować jeden z tych suwaków jquery z kółkiem bąbelkowym za pomocą JavaScript. W szczególności będę pracował z biblioteką slidr.js, która jest darmowa i otwarta dla każdego programisty. Jest wyposażony w świetne opcje edycji i jest w pełni responsywny dla każdego ekranu lub monitora mobilnego.
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
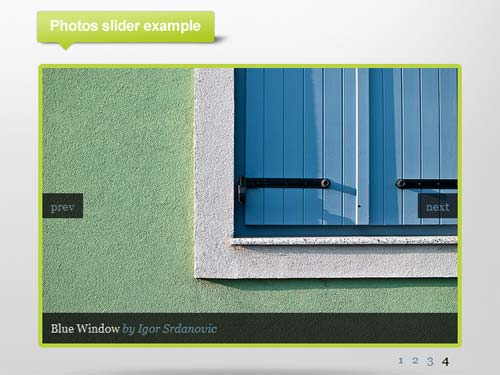
Wtyczka jQuery do pokazu slajdów
Ładne zdjęcie pozwala wyróżnić projekt. Ale my w Tutorialzine zdaliśmy sobie sprawę, że czasami pojedyncze zdjęcie nie wystarczy, a to, czego naprawdę potrzebujesz, to płynny pokaz slajdów, aby przyciągnąć uwagę użytkownika i nadać aplikacji dynamikę.
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
Suwak jquery przejścia elementu
Kilka inspiracji i pomysłów na przejścia elementów z uwzględnieniem różnych scenariuszy i przypadków użycia, w tym małego komponentu, nagłówka obrazu o pełnej szerokości i obrazu produktu z przezroczystym tłem. Przejścia między stanami są wykonywane za pomocą animacji CSS.
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
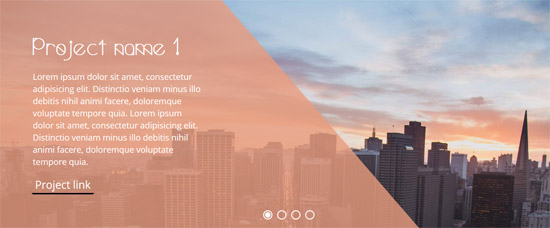
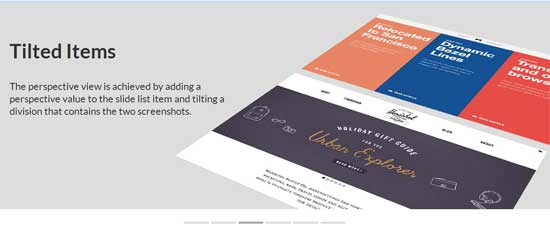
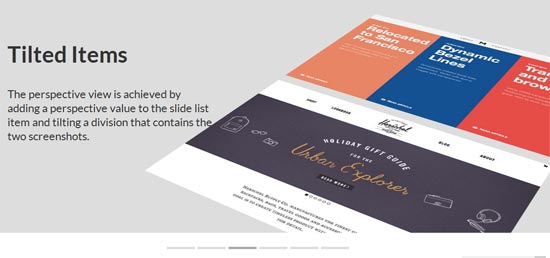
Pokaz slajdów z przekrzywioną treścią
Ten suwak jquery, jak widać na stronie docelowej FWA, bawi się perspektywą 3D i wykonuje ciekawe animacje na obrazach po prawej stronie.
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
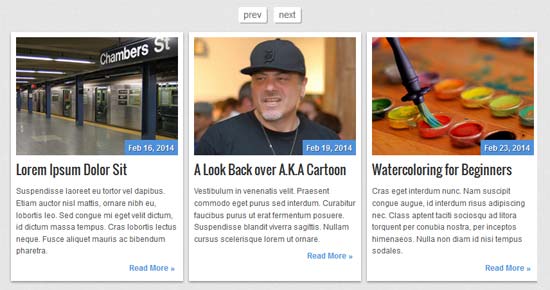
Responsywny suwak poziomych postów przy użyciu CSS3 i jQuery
W tym samouczku jquery slider chcę zademonstrować, jak zbudować unikalny rotator artykułów/postów na blogu przy użyciu jQuery. Może zmieścić się w dowolnym miejscu na stronie głównej lub stronie archiwum i oferuje mnóstwo linków na niewielkiej przestrzeni. Mój projekt jest bardziej uproszczony, ale oczywiście można go dopasować do dowolnego stylu układu.
 demo pobierz więcej informacji / pobierz hosting
demo pobierz więcej informacji / pobierz hosting
Zaimplementuj dynamiczny animowany suwak za pomocą Glide.js
W tym samouczku chcę przyjrzeć się tworzeniu prostej wersji tych obrotowych suwaków jquery. Glide.js jest oprogramowaniem typu open source, responsywnym i idealnym dla każdego układu. Masz możliwość dostosowywania kolorów i elementów interfejsu użytkownika w suwaku.
 demo więcej informacji / pobierz pobierz
demo więcej informacji / pobierz pobierz
Pokaz slajdów z przekrzywioną treścią
tutorial jak odtworzyć pokaz slajdów jquery widoczny na landing page FWA z efektami 3D z losowymi animacjami.
 pobieranie samouczków demonstracyjnych
pobieranie samouczków demonstracyjnych
Interaktywny pokaz slajdów z cząsteczkami z płótnem HTML5
Eksperyment z interaktywnym pokazem slajdów jquery opartym na cząsteczkach zbudowany przy użyciu HTML5 Canvas.
 demo więcej informacji / pobierz
demo więcej informacji / pobierz
Pokaz slajdów urządzeń morfingu
Koncepcja pokazu slajdów jquery, w której różne zrzuty ekranu są wyświetlane na urządzeniach morfingowych. W przypadku części urządzeń zastosowano jeden główny element i dwa dodatkowe podziały, a także niektóre pseudoelementy i kotwicę obrazu.
 demo więcej informacji / pobierz
demo więcej informacji / pobierz
Pokaz slajdów z odwracaniem okręgu
Prosty okrągły pokaz slajdów jquery, w którym odwracamy obraz, aby nawigować.
 demo więcej informacji / pobierz
demo więcej informacji / pobierz

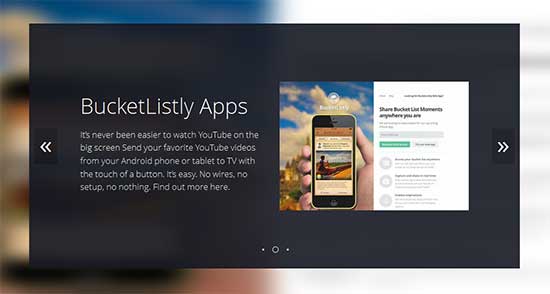
Suwak wciągający jQuery
Stwórz wciągające środowisko suwaka jquery za pomocą jQuery Immersive Slider
 pobieranie demo
pobieranie demo
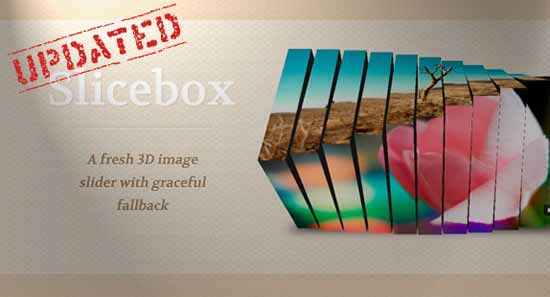
Zmieniony Slicebox – wtyczka suwaka obrazu 3D jQuery
Slicebox revise jest responsywny, wtyczka suwaka jQuery 3D jQuery została zaktualizowana. Wprowadziliśmy kilka istotnych ulepszeń i dodaliśmy nowe funkcje.
 pobieranie demo
pobieranie demo
Bezpłatna animowana siatka responsywnego obrazu
Wtyczka jQuery do tworzenia responsywnego suwaka jquery obrazu, który przełącza obrazy przy użyciu różnych animacji i czasów. Może to dobrze sprawdzać się jako tło lub element dekoracyjny strony internetowej, ponieważ możemy losowo pojawiać się nowe obrazy i ich przejścia.
 pobieranie demo
pobieranie demo
Bezpłatna, responsywna wtyczka pokazu slajdów jQuery v1.32
ResponsiveSlides.js to wtyczka suwaka jquery, która tworzy mały suwak za pomocą wrażliwych elementów listy w środku
- . Działa z szeroką gamą przeglądarek, w tym wszystkimi wersjami IE do IE6 i nowszych. Dodaje również obsługę maksymalnej szerokości CSS dla IE6 i innych przeglądarek, które nie obsługują go natywnie.
 Ściągnij
Ściągnij
Elastislide – bezpłatny responsywny suwak jquery
Elastislide to responsywna karuzela jQuery, która dostosuje swój rozmiar i zachowanie, aby działać na dowolnym rozmiarze ekranu. Włożenie struktury karuzeli do pojemnika o szerokości płynu również sprawi, że karuzela będzie płynna.
 pobieranie demo
pobieranie demo
Darmowy suwak jquery responsywnego obrazu 3D
Eksperyment z układem responsywnym, w którym układamy panele w strukturę przypominającą siatkę i przenosimy elementy za pomocą efektów 3D
 pobieranie demo
pobieranie demo
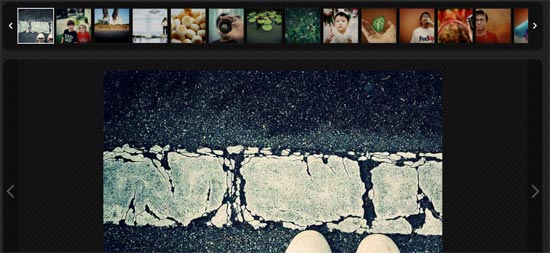
Darmowa responsywna galeria obrazów jquery slider
Samouczek dotyczący tworzenia responsywnej galerii obrazów z karuzelą miniatur przy użyciu Elastislide. Zainspirowany „galerią użytkowników” Twittera i na prośbę o pokazanie integracji Elastislide
 pobieranie demo
pobieranie demo
Tylko CSS Responsywny suwak jquery
Samouczek dotyczący tworzenia układu z płynnym przewijaniem o 100% szerokości i wysokości za pomocą tylko CSS. Korzystając z nawigacji za pomocą przycisków radiowych i kombinatorów rodzeństwa, uruchomimy przejścia do odpowiednich paneli treści, tworząc efekt „płynnego przewijania”.
 pobieranie demo
pobieranie demo
WOW Slider – Darmowy responsywny suwak obrazu jQuery
WOW Slider to responsywny suwak jquery z oszałamiającymi efektami wizualnymi (rozmycie, przerzucanie, podmuch, lot, żaluzje, kwadraty, plastry, podstawowy, zanikanie, Ken Burns, stos, stos pionowy i podstawowy liniowy) oraz mnóstwem profesjonalnie wykonanych szablonów.
 pobieranie demo
pobieranie demo
Elastic – bezpłatny responsywny suwak jquery z podglądem miniatur
Oto prosty elastyczny, responsywny pokaz slajdów z podglądem miniatur. Pokaz slajdów dostosuje się automatycznie do otaczającego go kontenera i możemy poruszać się po slajdach za pomocą podglądu miniatur lub opcji automatycznego odtwarzania pokazu slajdów
 pobieranie demo
pobieranie demo
Fluid – bezpłatny, responsywny pokaz slajdów CSS3 z efektem paralaksy
W tym samouczku stworzymy responsywny pokaz slajdów z efektem paralaksy przy użyciu kilku właściwości CSS3. Chodzi o to, aby przesuwać pozycje tła dwóch teł podczas przesuwania kontenera slajdów.
 pobieranie demo
pobieranie demo
Slit – bezpłatny responsywny suwak na pełnym ekranie z jQuery i CSS3
Samouczek dotyczący tworzenia pełnoekranowego suwaka jquery z niespodzianką: pomysł polega na tym, aby pociąć bieżący slajd podczas przechodzenia do następnego lub poprzedniego. Wykorzystując animacje jQuery i CSS możemy stworzyć niepowtarzalne przejścia slajdów.
 pobieranie demo
pobieranie demo
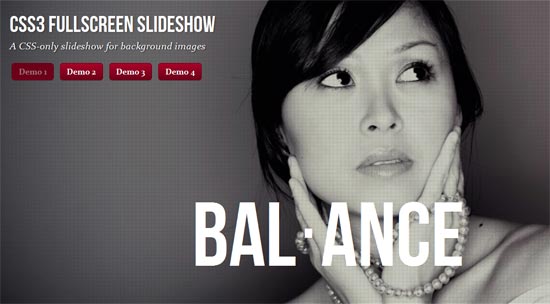
Darmowy pełnoekranowy, responsywny pokaz slajdów w tle z CSS3
Oto responsywny pełnoekranowy pokaz slajdów z obrazem tła. Stworzymy różne przejścia obrazów, a także sprawimy, że tytuł pojawi się za pomocą animacji CSS.
 pobieranie demo
pobieranie demo
Bezpłatna responsywna galeria zdjęć plus
 pobieranie demo
pobieranie demo
Bezproblemowa – bezpłatna responsywna siatka zdjęć
 pobieranie demo
pobieranie demo
Darmowy suwak treści paralaksy z CSS3 i jQuery
Oto prosty suwak jquery i zawartość paralaksy z tobą. Użyj animacji CSS, będziemy kontrolować animację każdego elementu w kursorze i stworzymy efekt paralaksy, aby animować tło samego kursora.
 pobieranie demo
pobieranie demo
Fluid CSS3 Slideshow z efektem paralaksy
W tym samouczku stworzymy prezentację z efektem paralaksy za pomocą niektórych właściwości CSS3. Użyjemy przycisków radiowych i joysticków do sterowania rodzeństwem, które jest pokazane.
 pobieranie demo
pobieranie demo
Pokaz slajdów audio z jPlayer
Oto prezentacja audio z tobą, czyli prezentacja zsynchronizowana z niewielkim dźwiękiem. Używamy open source'owego frameworka jPlayer audio.
 pobieranie demo
pobieranie demo
Pokaz slajdów z jmpress.js
Oto pokaz slajdów z użyciem jmpress.js. Wtyczka jquery slider, która jest oparta na impress.js, pozwoli nam na wykorzystanie ciekawych efektów 3D w Twoich slajdach.
 pobieranie demo
pobieranie demo
Szybki pokaz slajdów z CSS3
Jest to nowy, mały, szybko działający pokaz slajdów z obrazami, które są odtwarzane po najechaniu myszą i zatrzymują się po najechaniu myszą. Bieżący obraz pozostanie widoczny.
 pobieranie demo
pobieranie demo
Akordeon obrazu z CSS3
Oto obraz akordeonu, który rozwinie się po kliknięciu elementu. Używając peerów i sumatorów, zagnieżdżoną strukturę elementów, możemy sterować otwieraniem slajdów za pomocą przycisków radiowych.
 pobieranie demo
pobieranie demo
Przesuwane panele obrazu z CSS3
Oto przesuwany panel Neat Image z samym CSS. Suwak jquery służy do używania obrazów tła dla paneli i animacji po kliknięciu etykiety. Użyjemy przycisków radiowych z etykietami i skierujemy odpowiednie panele za pomocą ogólnego selektora rodzeństwa.
 pobieranie demo
pobieranie demo
Wtyczka jQuery Retina do suwaka obrazu
Obrazy siatkówki nie są zoptymalizowane, wyglądają na powiększone i rozmyte na urządzeniach siatkówkowych. W tej chwili jest to tylko nowy iPad (inaczej iPad 3), iPhone 4 i 4S. Jednak coraz więcej urządzeń będzie wkrótce aktywowanych retina, z komputerów stacjonarnych z systemem Android i Windows Mobile, OSX i Windows.
 Ściągnij
Ściągnij
Skitter jQuery do pokazu slajdów obrazu
 Ściągnij
Ściągnij
Suwak obrazu Blueberry jQuery
Blueberry to eksperymentalna wtyczka suwaka jquery o otwartym kodzie źródłowym, która została napisana specjalnie do pracy z płynnymi/responsywnymi układami stron internetowych.
 Ściągnij
Ściągnij
Pionowy suwak prezentacji z jQuery i przejściami CSS
Jest to bardzo uproszczony i responsywny suwak jquery dla sklepu internetowego lub portfolio. Pomysł polega na tym, aby w widoku pełnoekranowym mieć różne sekcje: obraz lub podgląd, nawigację i opis. Poruszając się po elementach, będziemy przesuwać sekcję podglądu i sekcję z opisem w przeciwnych kierunkach.
 pobieranie demo
pobieranie demo
Div Scroll Smooth jQuery Slideshow Plugin
Div Scroll Smooth to wtyczka suwaka jquery, której zawartość przepływa poziomo w lewo lub w prawo. Oprócz wielu innych wtyczek scroll, który został napisany dla jQuery Smooth Div Scroll nie ogranicza etapów przewijania. Jak sama nazwa wskazuje wtyczka, przewijanie jest płynne.
 demo więcej informacji
demo więcej informacji
Galeria ścian 3D
Galeria suwaka 3D jquery. Korzystając z przeglądarki Safari, obrazy z tej galerii zostaną umieszczone w perspektywie 3D podczas przewijania lub przesuwania. Podczas przeglądania w innej przeglądarce galeria będzie wyświetlana normalnie, zachowując wszystkie funkcje.
 pobieranie demo
pobieranie demo
Koncepcja paginacji suwaka
Eksperymentalna paginacja suwaka przy użyciu suwaka jQuery UI. Pomysł polega na zastosowaniu prostej koncepcji nawigacji, która zachowuje układ i styl, a jednocześnie umożliwia łatwy dostęp do treści.
 pobieranie demo
pobieranie demo
Suwak szczeliny jquery
Slit Slider to pokaz slajdów z niespodzianką: podczas poruszania się po slajdach bieżący zostanie „rozcięty” na dwa plasterki i odsunięty, odsłaniając następny lub poprzedni slajd. Suwak może być używany w kontekście responsywnym i został zaktualizowany i ulepszony.
 pobieranie demo
pobieranie demo
jqFancyTransitions – pokaz slajdów z efektami paskowymi
 pobieranie demo
pobieranie demo
Ekskluzywna gratis: suwak jquery
 pobieranie demo
pobieranie demo
Automatyczny montaż obrazu z suwakiem jquery
 pobieranie demo
pobieranie demo
Suwak paralaksy z jQuery
 pobieranie demo
pobieranie demo
Obracanie suwaka obrazu z jQuery
 pobieranie demo
pobieranie demo
Galeria 3D z CSS3 i jQuery
 pobieranie demo
pobieranie demo
Lightbox CSS3
CSS3 Lightbox to galeria 3D jquery slider z Tobą, która używa przekształceń CSS 3D , jest to prosty eksperyment z tylko CSS-em lightbox.
 pobieranie demo
pobieranie demo
Pełnoekranowy efekt 3D obrazu z CSS3 i jQuery
 pobieranie demo
pobieranie demo
Efekt rozmycia obrazu na pełnym ekranie z HTML5
Obraz pełnoekranowy to zgrabny suwak obrazu jquery z efektem rozmycia. Za pomocą płótna chcemy rozmyć obrazy na przejściu do innego, tworząc płynny efekt.
 pobieranie demo
pobieranie demo
Przeciągana siatka pól obrazu
Przeciągane pola obrazu to tworzenie szablonu z pełnoekranową siatką suwaka jquery obrazu. Pomysł polega na tym, aby przeciągać siatkę, która pokazuje pola miniatur i menu podobne do elementów. Po kliknięciu miniatura rozszerzy się do obrazu w pełnym rozmiarze, a pole elementu menu rozszerzy się do obszaru zawartości pełnoekranowej.
 pobieranie demo
pobieranie demo
Wycieczka po powiększeniu obrazu z jQuery
 pobieranie demo
pobieranie demo
Portfolio Image Nawigacja z jQuery
 pobieranie demo
pobieranie demo
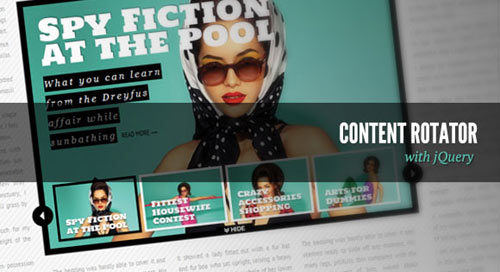
Rotator treści z jQuery
 pobieranie demo
pobieranie demo
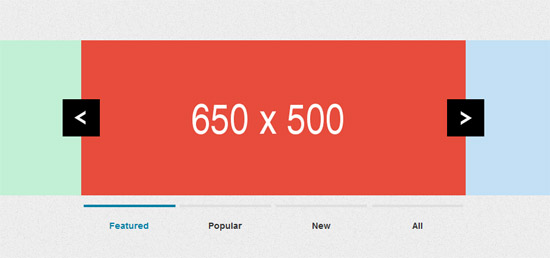
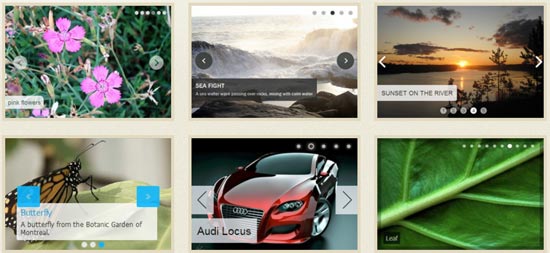
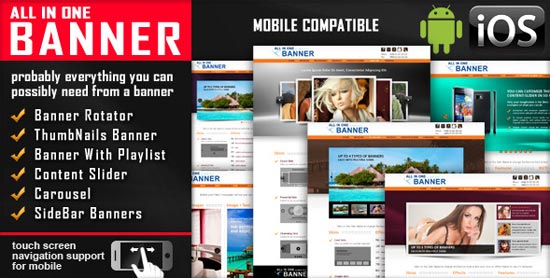
jQuery Banner Rotator / Suwak treści / Karuzela
All In One to zaawansowany suwak Jquery, który jest dostępny w 5 wersjach: rotator banerów, baner miniatur, baner z listą odtwarzania, suwak treści, karuzela. Umożliwia łatwe tworzenie potężnych suwaków z animowanym tekstem za pomocą standardowych tagów HTML, dzięki czemu suwak jest bardzo łatwy w konfiguracji i utrzymaniu.
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
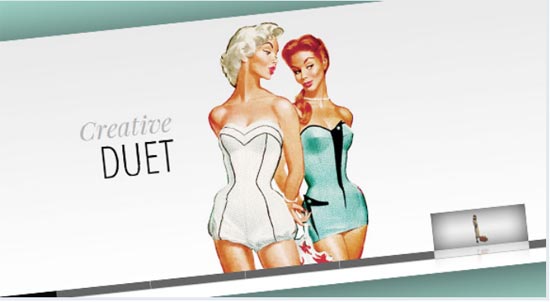
RoyalSlider – Galeria obrazów jQuery z obsługą dotykową
RoyalSlider to łatwa w użyciu wtyczka suwaka jquery i suwaka treści z animowanymi napisami, responsywnym układem i obsługą dotykową dla urządzeń mobilnych. Jako nawigację możesz użyć miniaturek, zakładek lub punktorów
 demo więcej informacji / hosting pobierania
demo więcej informacji / hosting pobierania
