Justowanie SVG do lewej: różne metody oraz ich zalety i wady
Opublikowany: 2023-01-07Wyzwaniem może być uzasadnienie SVG po lewej stronie w kontenerze. Można to zrobić na kilka różnych sposobów, z których każdy ma swoje zalety i wady. Najprostszym sposobem jest użycie właściwości CSS „float: left”. Spowoduje to wyrównanie SVG do lewej strony kontenera, ale może spowodować zawinięcie innych elementów wokół niego. Innym sposobem wyrównania SVG do lewej strony jest użycie właściwości CSS „display: inline-block”. Najlepszym sposobem na wyrównanie SVG do lewej strony jest użycie właściwości CSS „position: absolute”. Spowoduje to wyrównanie SVG do lewej strony kontenera i nie spowoduje zawinięcia innych elementów wokół niego.
Jak wyrównać elementy w Svg?

Aby wyrównać elementy w svg, musisz użyć właściwościalign-baseline. Ta właściwość pozwala kontrolować wyrównanie elementów w pliku svg.
Podczas określania pozycji dla twojej postaci, lewa krawędź pola EM powinna być wyświetlana, a linia podstawowa postaci powinna być wyświetlana. Właściwość trybu pisania może służyć do zmiany kierunku w linii od lewej do prawej. Pożądana wartość musi być określona w zależności od kierunku, w którym ma płynąć tekst. Dwie właściwości orientacji glifów, które umożliwiają niezależne obracanie znaków, mogą być używane do obracania poszczególnych znaków. Ogólnie rzecz biorąc, 0, 90, 180 i 270 to wartości tych dwóch. Nie będzie to dla ciebie wielkim problemem, chyba że użyjesz pisania od góry do dołu w innych językach wschodnioazjatyckich, jak to robią niektórzy. Tekst można wyrównać poziomo na początku, w środku i na końcu ramki EM za pomocą właściwości text-anchor. glify są obracane wraz z tekstem podczas zmiany trybu pisania z góry na dół. W ciągu najbliższych kilku tygodni omówię podstawowe wyrównanie SVG.
Jak wyśrodkować kontener Svg?

Aby wyśrodkować kontener svg, musisz ustawić atrybut viewBox na 0 0 100 100, a następnie wyśrodkować div kontenera z marginesem: auto.
Tekst powinien być wyśrodkowany na środku. Jeśli twój tekst jest zbyt duży, aby zmieścił się na innej stronie, możesz go wyśrodkować za pomocą właściwości text- align . Style=”wyrównanie tekstu: środek;” do twojego elementu div lub style=”display: block; margines: automatyczny;” do twojego svg może być użyty. Oprócz używania pozycji w tle możesz również użyć środka. Do określenia położenia tła można użyć wartości procentowej (pozycja-tła: 50%) lub współrzędnych x i y (pozycja-tła-x i pozycja-tła-y). Jeśli chcesz, możesz użyć dowolnej z potrzebnych wartości.
Nowa aktualizacja iPhone'a jest świetna! Zaktualizuj swój iPhone, aby uzyskać wspaniałe nowe funkcje!
Jak skalować obraz Svg?
Jaki jest najlepszy sposób na zmianę rozmiaru obrazu sva ? Najpierw należy utworzyć plik obrazu A.SVG: przeciągnij go lub kliknij wewnątrz białego obszaru, aby wybrać plik. Po zmianie ustawień zmiany rozmiaru kliknij przycisk Zmień rozmiar. Po zakończeniu będzie można pobrać plik z wynikami.
Techniki skalowania grafiki wektorowej (SVG) można się nauczyć. Amelia Bellamy-Royds w swoim epickim przewodniku po skalowaniu pokazuje nam, jak to zrobić. Pomimo tego, że skalowanie grafiki rastrowej nie jest tak proste jak skalowanie grafiki wektorowej, posiada szereg ciekawych możliwości. Początkującym może być trudno zrozumieć, jak to zrobić dokładnie tak, jak chcą. Proporcje obrazu spodni, które reprezentują stosunek jego szerokości do wysokości, są jasno określone. Jeśli wymusisz rysowanie obrazu rastrowego w innym rozmiarze niż jego wewnętrzna wysokość i szerokość, zniekształcisz obraz. Po załadowaniu wbudowanych plików SVG zostaną one narysowane w rozmiarze określonym w kodzie, niezależnie od rozmiaru płótna.
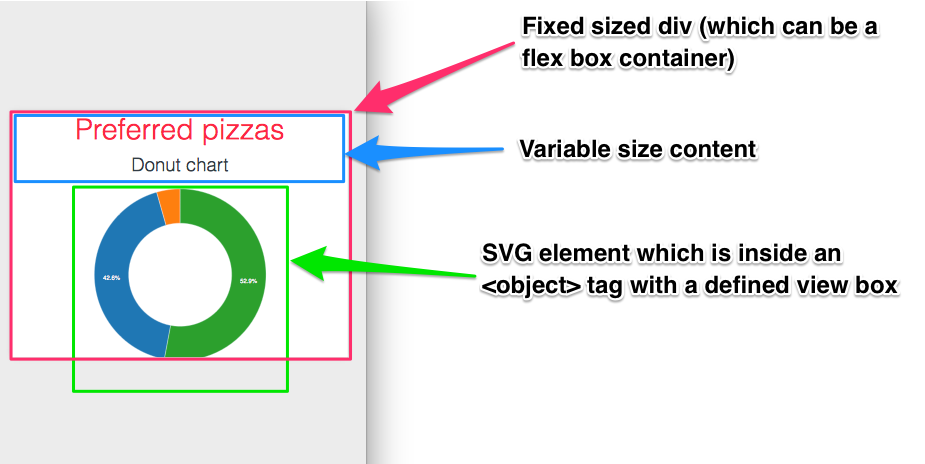
ViewBox to ostatni element pakietu Scalable Vector Graphics. Reprezentuje element <svg>. Jego wartością jest lista czterech liczb: x, y, szerokość i wysokość, z których każda jest oddzielona spacją lub przecinkiem. Za pomocą x i y możesz określić układ współrzędnych, który ma być używany w lewym górnym rogu rzutni. Liczba pikseli i współrzędnych potrzebnych do wypełnienia dostępnej wysokości jest określana jako wysokość. W przypadku wprowadzenia wymiarów, które nie odpowiadają proporcjom obrazu, nie zostanie on rozciągnięty ani zniekształcony. Teraz możliwe jest dopasowanie wszystkich typów obrazów dzięki nowej właściwości CSS dopasowywania obiektów .

Możesz także ustawić ustawienie keepAspectRatio.%C2%A0none, aby umożliwić skalowanie grafiki dokładnie tak, jak obraz rastrowy. W przypadku obrazów rastrowych możesz ustawić szerokość lub wysokość i użyć innej skali, aby dopasować ją do swoich preferencji. Jak to zrobić na sva? Z upływem miesięcy sprawa staje się bardziej złożona. Używanie składni, która automatycznie zmienia rozmiar obrazów w pliku >img>, jest dobrym miejscem na początek, ale aby zacząć, trzeba będzie trochę ją zhakować. Możesz ustawić współczynnik proporcji elementu, dostosowując jego wysokość i margines za pomocą różnych właściwości CSS. Inne przeglądarki automatycznie zastosują domyślny rozmiar 300*150 do obrazów z viewBoxes, ale takie zachowanie nie jest zdefiniowane w żadnym standardzie.
Rozmiar obrazu w twoim viewBoxie zostanie przeskalowany w zależności od najnowszej wersji Blink/Firefox. Te przeglądarki będą wyświetlać swoje zwykłe domyślne rozmiary, chyba że określą zarówno wysokość, jak i szerokość. Jest to najprostszy sposób użycia elementu kontenera dla wbudowanego pliku SVG, a także użycia elementu andlt;object> i innych zastąpionych elementów. W grafice wbudowanej oficjalny wzrost prawdopodobnie będzie wynosił (w przybliżeniu) zero. Grafika zostałaby zredukowana do zera, gdyby użyto wartości keepRatioAspect. Powinieneś zamiast tego rozciągnąć grafikę tak szeroko, jak chcesz, pozostawiając miejsce na wylanie jej na obszar wypełnienia, który starannie wybrałeś. Elastyczność atrybutów ViewBox i keepRatioAspect czyni je niezwykle użytecznymi. zagnieżdżonych elementów można użyć do utworzenia skali graficznej, która może mieć różne części z różnymi atrybutami skalowania. Celem tej metody jest utworzenie grafiki nagłówka, która jest wystarczająco mała, aby zmieściła się na ekranie panoramicznym, a jednocześnie była rozciągnięta.
Wiele zalet obrazów Svg
Skalowanie obrazu w górę lub w dół nie wpływa negatywnie na jego jakość. Bez względu na rozmiar, kształt czy kolor będzie idealnie klarowny i wyraźny. W przeciwieństwie do obrazów wektorowych, które zwykle składają się z pikseli, przeciętny obraz w komputerze składa się z tysięcy bitów. Czy istnieje możliwość wykorzystania svg jako koperty lub tkaniny? Można to zrobić, ale nie jest to dobry pomysł. Jeśli chcesz, aby svg miał inny współczynnik proporcji niż ten, którego szukasz, upewnij się, że uwzględniłeś zachowanieAspectRatio Jak zmienić szerokość i wysokość pliku asvg? Korzystając z atrybutu viewBox, możemy przeskalować obraz SVG do określonego rozmiaru. viewBox=”0 0 100 100″: oblicza układ współrzędnych x=0, y=0, który jest podzielony na 100 jednostek. Innymi słowy, wszystkie wymiary są skalowane jednakowo niezależnie od rozmiaru prostokąta o szerokości 50 i wysokości 50.
Wyrównaj Svg do prawej części Div
Aby wyrównać plik SVG z prawej strony elementu div, możesz użyć właściwości CSS „float”.
Co mam zrobić, jeśli chcę dodać do zdjęcia napis „Made in Germany”? Dlaczego plik SVG pojawia się w bloku obrazu, ale nie w tle kontenera ? Proszę uzyskać dostęp do poświadczeń wymienionych poniżej. Jeśli dodasz niestandardowy link do menu i wpiszesz klasę HTML i CSS, element pojawi się na etykiecie Nawigacja. Ten artykuł jest dostępny na Quora: https://www.avo.com/article/using-the-wordpress-menu-builder/ Następnie możemy nadać mu styl za pomocą CSS. Zostanie on jednak domyślnie uwzględniony w nawigacji, więc nie będzie trzeba go mylić z dziwnymi pozycjami.
Centrum Svg w kontenerze
Aby wyśrodkować svg w kontenerze, musisz ustawić atrybut viewBox na 0 0 width height, a następnie ustawić szerokość i wysokość svg na 100%. Następnie możesz ustawić margines na automatyczny, aby wyśrodkować svg.
Gdy obraz jest renderowany jako piksel na ekranie, zazwyczaj znajduje się w kontenerze. Ta technika jest idealna dla większości obrazów, ale nie można jej używać z elementami SVG. Zamiast rozpoczynać się w lewym górnym rogu elementu SVG, ich węzły (rzutnia i widok) zaczynają się w prawym dolnym rogu. Aby wyśrodkować wektor w elemencie SVG, użyj właściwości text-align. Ustaw wysokość elementu div>, aby ustawić wysokość środka wyrównania poziomego . W rezultacie zostanie użyty silnik SVG.
