Główne zasady tworzenia szablonu witryny WordPress
Opublikowany: 2019-04-17Tworzenie każdej witryny WordPress zaczyna się od zbudowania jej struktury projektowej. Każdy projekt strony internetowej należy najpierw wykonać za pomocą edytora wizualnego, takiego jak Photoshop, a dopiero potem za pomocą kodu przekształcić go w w pełni funkcjonalny motyw.
Stworzenie „fundamentu” dla przyszłej strony internetowej wymaga określonych zasad składających się z pewnych niezbędnych elementów. Kiedy patrzysz na jakikolwiek obraz, obraz lub kompozycję wizualną, postrzegasz go albo jako ten, który wygląda pięknie, albo odwrotnie, ten, który jest brzydki i brzydki. Co sprawia, że zdjęcie wygląda dobrze lub okropnie? Odpowiedzią jest… harmonia (lub jej brak).
Rozmieszczenie elementów, połączenie siły kolorów, idealnego rozmiaru i proporcji – właściwy dobór i połączenie wszystkich tych elementów tworzy tę świętą harmonię, która sprawia, że na pewno obserwujemy piękno. Ale czym jest harmonia i jak ją rozpoznać? Myślę, że sekret tkwi w szczegółach.
Połączenie detali tworzy pełny obraz i przechodzi w pełną harmonię zbudowaną z małych „cegiełek”.
W tym wpisie będziemy mówić o hierarchii wizualnej, która obejmuje szereg warunków określających efektywną kompozycję projektową. Zobaczmy.
1. Rozmiar, skala i proporcja

Równowaga i korelacja to pojęcie, które przyniosła natura. Wszystko w naszym życiu powinno mieć równowagę i równowagę, inaczej wypadnie. Rozmiar, skala i proporcje – to właśnie ma znaczenie przy tworzeniu szablonu strony internetowej. Zdefiniujmy, kto jest kim.
- Rozmiar rozumiany jest jako fizyczne wymiary określonego przedmiotu.
- Skala to względna wielkość różnych obiektów lub wielkość pojedynczego obiektu w stosunku do wspólnych standardów.
- Proporcję można zdefiniować jako harmonię skali.
Rozmiar jest miarą bezwzględną, więc każdy obiekt na Twojej stronie internetowej, w tym nagłówek, krój pisma i sama strona, mają swoje stałe rozmiary.
Skala dotyczy pomiarów względnych, więc pojedynczy obiekt nie ma skali, dopóki nie zostanie zaobserwowany w porównaniu z innymi. Skala jest wykorzystywana w wielu zasadach projektowania, na przykład jest sposobem, który pokazuje kontrast między różnymi elementami lub pokazuje podobieństwo w grupach elementów.
Jeśli chodzi o proporcję, zauważa się ją tylko wtedy, gdy jeden lub więcej elementów jest nieproporcjonalnych w stosunku do innych elementów, ogólnego formatu projektu lub ludzkiego doświadczenia.
2. Kolor i kontrast

Projekt jest niemożliwy bez koloru. Jeśli masz grupę elementów o podobnej wielkości, kolor pomoże wyróżnić jeden z tych podobnych elementów bez zmiany jego wymiarów.
Kontrast kolorów pomaga zainteresować widza i przykuć uwagę ludzi, gdy jest wykorzystywany do tworzenia np. plakatu filmowego, strony sklepu internetowego, ulotki itp.
Nawiasem mówiąc, czym jest kontrast kolorów? W rzeczywistości termin ten można zdefiniować jako różnicę w luminancji między dwoma sąsiednimi lub nałożonymi kolorami, co oznacza pierwszy plan i tło.
Kontrast kolorów jest ważny dla następujących zadań:
- wyróżnij przyciski CTA;
- tworzyć kontrast między tekstem a tłem, aby tekst był łatwy do odczytania;
- poprawić dostępność swojej witryny.
Wreszcie, będzie to dość nudne, jeśli cały projekt będzie wykonany z jednego koloru lub odcieni z tej samej rodziny kolorów.
Zajrzyj do tego wspaniałego zasobu zawierającego listę witryn, w których możesz wybrać fajne gradienty do swoich projektów.
3. Hierarchia typograficzna

Każdy projektant wie, że typografia powinna być czytelna i czytelna. Czytelność oznacza, że ludzie nie muszą się wysilać, aby czytać teksty na Twojej stronie.
Czytelność określa również, jak łatwo jest odróżnić jedną literę od drugiej, podczas gdy czytelność zakłada, że bloki tekstu i frazy na Twojej stronie są łatwe do odczytania.
Skala typograficzna tworzy hierarchię informacji. Oznacza to, że wyróżnienie poszczególnych tytułów lub podtytułów w inny sposób (w porównaniu z innym tekstem na stronie) pozwala na skupienie uwagi czytelników oraz podkreślenie ich znaczenia. Podkreślanie fragmentów tekstu odbywa się poprzez zmianę wielkości liter lub użycie formatu pogrubienia lub kursywy.
Skalowanie odstępu między wierszami tekstu tworzy w tekście pionowy rytm. Rytm pionowy to odstępy i układ tekstu obserwowany przez czytelnika podczas przewijania strony. Rytm pionowy zależy od takich czynników, jak wysokość linii, rozmiar czcionki i margines (dopełnienie).
Skala tworzy rytm w typografii, która z kolei tworzy napięcie poprzez wielkość tekstu i wielkość przestrzeni między tekstami.
4. Rozstaw

Odstępy tworzą rozróżnienie między elementami; to jeden z warunków, które tworzą harmonię.
Spacja (lub spacja ujemna) to dowolna niewykorzystana część strony. Przestrzeń wokół określonego obiektu jest również definiowana jako biała przestrzeń. Taka przestrzeń pozwala zarówno na tworzenie zgrupowań elementów, podkreślanie elementów, jak i poprawianie czytelności.
Biała przestrzeń daje oczom miejsce na odpoczynek. Ta odpoczynek jest potrzebna, aby przyswoić przesłanie, które próbujesz przekazać za pomocą swojego projektu.
W projektowaniu odstępy mogą być używane do przekazywania różnych znaczeń, w tym jakości, samotności, czystości, czystości, duchowości, otwartości i spokoju. Nie zaniedbuj odstępów podczas tworzenia szablonu strony internetowej.

5. Bliskość

Zasada bliskości w projektowaniu stron internetowych oznacza, że powiązane elementy powinny być wizualnie pogrupowane, co tworzy mniej bałaganu i sprawia, że układ jest bardziej zorganizowany. Jeśli przedmioty nie są ze sobą powiązane, należy je odsunąć od siebie, aby podkreślić, że są zupełnie inne.
Prawidłowe wykorzystanie bliskości wpływa na wrażenia użytkownika i ogólny sukces strony internetowej. Jeśli elementy są wizualnie pogrupowane w prawidłowy sposób, zwiększa to efektywność białej przestrzeni.
Architektura serwisu i przepływ informacji to podstawa efektywnej bliskości.
6. Wyrównanie

Wyrównanie jest kluczową zasadą struktury projektu. Wyrównanie to sposób na tworzenie skojarzeń między elementami wizualnymi. Daje użytkownikom możliwość szybkiego zrozumienia relacji między obiektami na stronie internetowej.
Szereg elementów jest wizualnie kojarzonych z pomocą wyrównania. Kiedy widzisz kilka wyrównanych elementów, uważasz, że te elementy są do siebie porównywalne lub mają jakąś wspólną właściwość.
Wyrównanie działa na akapitach tekstu, przyciskach, obrazach, linkach, zdjęciach lub kombinacji tych elementów. Zazwyczaj elementy na stronie internetowej są wyrównane w liniach lub siatkach.
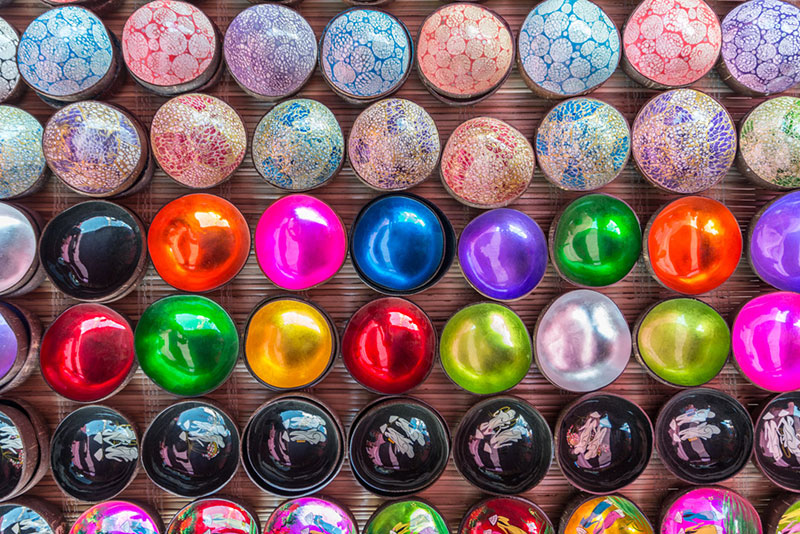
7. Zasada szans

Grupa elementów, która zawiera element centralny z równą liczbą elementów po obu jego stronach, przyciąga większą uwagę użytkownika i pozwala lepiej skupić się na elemencie centralnym.
Jeśli oprawisz obiekt zainteresowania parzystą liczbą otaczających go obiektów, stanie się to bardziej komfortowe dla oka. W ten sposób daje to użytkownikowi poczucie łatwości i przyjemności.
Ponadto reguła szans sugeruje, że nieparzysta liczba tematów na obrazie jest dla użytkownika bardziej interesująca niż parzysta ich ilość.
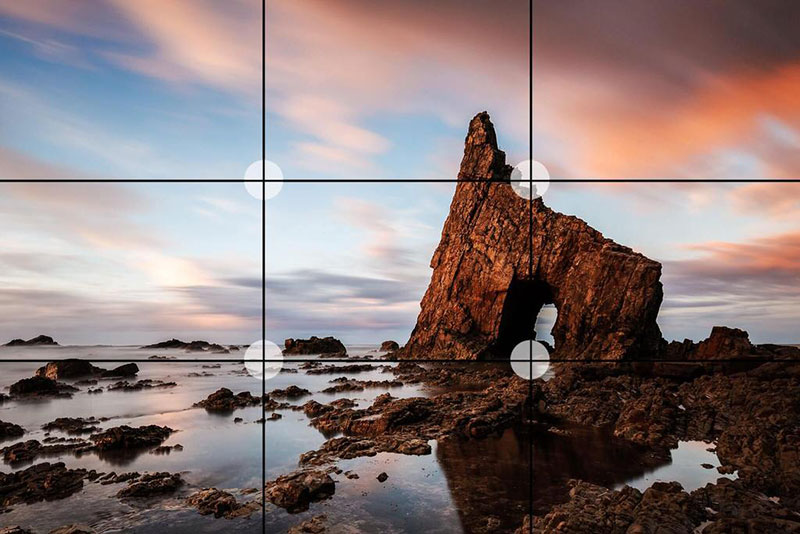
8. Zasada trójpodziału

Projektanci stosują tę zasadę, aby poprawić ogólną równowagę swoich kompozycji. Kierując się zasadą trójpodziału, tworzysz klasyczną siatkę, która pomoże Ci dowiedzieć się, gdzie lepiej umieścić elementy projektu.
Innymi słowy, powinieneś podzielić płótno na trzy sekcje poziome o tej samej wielkości i pionowe o tej samej wielkości, aby stworzyć rodzaj mapy drogowej pomocnej w określaniu, gdzie umieścić niektóre obiekty.
Trzy pionowe i trzy poziome linie tworzą 9 różnych sekcji, dzięki czemu możesz koncepcyjnie podzielić swoją stronę na takie sekcje, aby stworzyć bardziej efektywną kompozycję projektu.
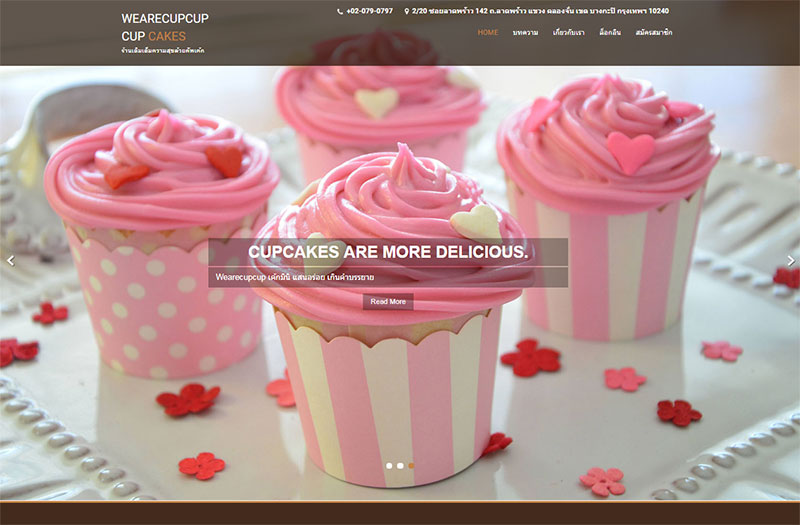
9. Powtórzenie

Powtarzanie w projektowaniu stron internetowych tworzy jedność, która zwiększa rozpoznawalność i zrozumienie twojego projektu. Powtarzanie oznacza, że ponownie wykorzystujesz te same elementy w całym projekcie. Pozycje menu, logo i inne elementy na stronie powtarzają się na każdej nowej stronie i pojawiają się w tym samym miejscu – to przykład powtórzenia.
Oglądanie spójnych elementów sprawia, że użytkownik czuje się bardziej komfortowo i poprawia wrażenia użytkownika. Powtarzanie powinno być używane, aby mieć oko na elementy projektu, więc jeśli powtarzasz kształty, czcionki, kolory, tekstury lub inne elementy na swojej stronie, tworzy to spójność, która definiuje doskonały projekt.
10. Linie wiodące

Linie wiodące odnoszą się do metody projektowania, w której uwagę widza przyciągają linie prowadzące do głównego tematu obrazu. Linia prowadząca pomaga oczom śledzić różne elementy projektu.
Zwykle linie zaczynają się na dole kadru i prowadzą oko widza do góry i do środka; od pierwszego planu do drugiego planu i do głównego tematu kompozycji.
Takie linie dają wrażenie ruchu, mogą być skierowane tak daleko do wewnątrz, że docierają do miejsca, w którym kilka z nich zbiega się w teoretyczną nieskończoność.
11. Perspektywa

Perspektywa pomaga projektantom stworzyć iluzję głębi, od kilku cali do kilku mil. Niektóre specjalne wskazówki dowodzą nam, że pewne obiekty znajdują się bliżej niż inne, dzięki czemu możemy stworzyć trójwymiarowy obraz naszego otoczenia.
Większe obiekty są postrzegane jako bliższe, a więc przyciągają więcej uwagi niż te mniejsze, które są postrzegane jako te położone dalej.
Końcowe przemyślenia:
Cóż, jeśli masz zamiar stworzyć świetny projekt strony internetowej, wszystkie powyższe zasady są warte przestrzegania. Możesz również przejrzeć tę obszerną kolekcję najlepszych zasobów dla projektantów, którą specjalnie dla Ciebie wybraliśmy. Tutaj znajdziesz niesamowite strony, na których możesz pobrać darmowe zdjęcia, filmy, wektory, czcionki, tekstury i wiele więcej. Powodzenia!
