Jak sprawić, by dowolny element był przyklejony w WordPressie bez konieczności pisania jednej linii kodu?
Opublikowany: 2020-11-25Coraz częściej widzimy witryny używające właściwości sticky position dla elementów na swoich stronach. Tak jak sama nazwa wskazuje, właściwość pozwala wyznaczonemu elementowi „przykleić się” na stronie, nawet po opuszczeniu oryginalnej pozycji. Position sticky to w rzeczywistości po prostu kolejna właściwość pozycji CSS, podobnie jak klasyka — statyczna, względna, bezwzględna i stała.
Każdy element, który masz na stronie, możesz w ten sposób pozycjonować poprzez użycie CSS w swoim kodzie. Dla tych, którzy wiedzą, jak CSS działa w ramce HTML, proces jest dość prosty – kilka linijek kodu we właściwym miejscu.
W tym miejscu warto jednak wspomnieć o dwóch ważnych rzeczach. Chociaż używana jest głównie dla górnego elementu (paska menu, pola wyszukiwania, nagłówka itp.), właściwość sticky position może być używana w dowolnej części strony, tj. możesz przykleić element po prawej, lewej lub dolnej stronie strona – coś nieczęsto branego pod uwagę. Inną kwestią jest fakt, że w dzisiejszych czasach każdy potrzebuje strony internetowej, zarówno biznesowej, jak i prywatnej, ale tylko niewielki procent ludzi faktycznie wie, jak korzystać z CSS.
Podobnie jak wszystko inne dotyczące #WebDevelopment i zarządzania, zostały opracowane rozwiązania, które zastępują #Kodowanie łatwym w użyciu #Interfejsem zaprojektowanym dla nowicjuszy.
KLIKNIJ, ABY TWEETOWAĆW końcu zawsze jest czas na zagłębienie się w kodowanie, ale jeśli chcesz, aby witryna działała teraz, będziesz musiał skorzystać z uproszczonego rozwiązania. Ponieważ większość ludzi wybiera WordPress jako preferowaną platformę do rozpoczynania tego typu przedsięwzięć, skupiliśmy się na poszukiwaniach opłacalnych wtyczek i jedna pojawiła się natychmiast – WP Sticky. Jeśli potrzebujesz czegoś do przyklejenia, WP Sticky to zrobi.

Bez kodowania, bez problemu
Jak wspomnieliśmy wcześniej, jednym z największych problemów w zarządzaniu witryną nie jest brak pomysłów, ale brak wiedzy na temat realizacji tych pomysłów. Dzięki różnym programom do tworzenia stron, kompleksowym usługom hostingowym, pakietom tła i motywów itp. doszliśmy do punktu, w którym naprawdę nie musisz wiele wiedzieć o kodzie źródłowym, aby coś wyglądało i działało Dobry.
Puryści nadal będą mówić, że to wszystko nie zastąpi dobrego podstawowego skryptu i prawdopodobnie mają rację, ale istnieje ogromna liczba firm/osób fizycznych, które potrzebują obecności w sieci, ale nie potrzebują kłopotów z kodowaniem to się z tym wiąże.
WP sticky to jedna z tych wtyczek, które znacznie upraszczają funkcje w porównaniu do tego, co trzeba by brać pod uwagę podczas korzystania z kodu. Będziesz mieć kilka pól do wypełnienia, kilka opcji do włączenia lub wyłączenia i kilka do kliknięcia, ale potem ruszasz na wyścigi.
Podstawowe funkcje, z którymi będziesz pracować, są podzielone na trzy grupy – podstawową, wizualną i zaawansowaną, z osobnym przyciskiem, który dodaje przyklejony element w pierwszej kolejności i opcją usuwania, która jest prawie oczywista.
 Zacznijmy więc od początku…
Zacznijmy więc od początku…
Dodawanie elementów i podstawowe ustawienia
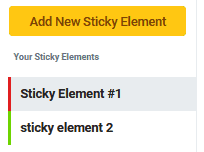
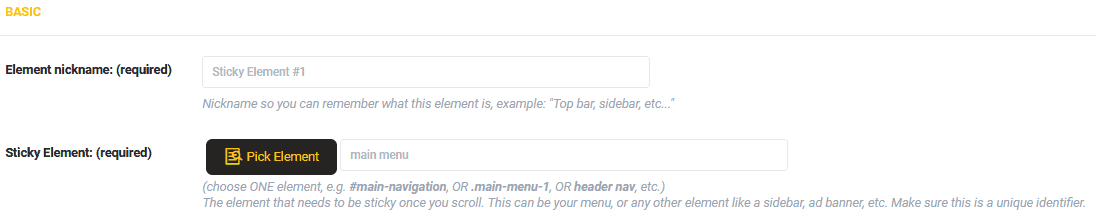
Aby dodać element, który chcesz przykleić do strony, wystarczy kliknąć przycisk „Dodaj nowy przyklejony element” – to naprawdę nie jest łatwiejsze. Gdy to zrobisz, musisz nadać mu nazwę i wybrać element na stronie, który będzie miał.
Ponieważ możesz tworzyć wiele lepkich elementów, sugerujemy nazywanie ich w zależności od ich typu i/lub funkcji (na przykład – menu, nagłówek, wyszukiwanie itp.), dzięki czemu wiesz, jakie elementy masz do dyspozycji, po prostu rzucając okiem na pasek boczny, na którym są wymienione.

Tak więc nazwałeś element, teraz nadszedł czas, aby wybrać jeden ze strony (te czynności można wykonać w dowolnej kolejności). Aby wybrać element, wystarczy kliknąć przycisk „Wybierz element”, który prowadzi do podglądu Twojej witryny, gdzie następnie wybierasz element, który chcesz przykleić, klikając go. Po wybraniu i zapisaniu postępów ten element będzie przyklejony dla każdego, kto ma dostęp do witryny z interfejsu.

Ustawienia wizualne
Jest to sekcja, na której prawdopodobnie spędzisz większość czasu, ponieważ to ona reguluje sposób wyświetlania przyklejonego elementu, a wszystko to robisz ze względu na funkcjonalność wizualną.
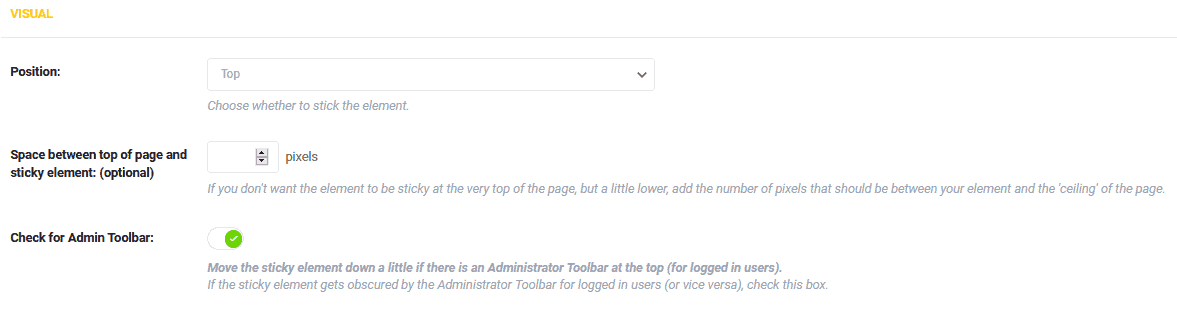
Pierwszą rzeczą, którą zauważysz, jest pozycja, w której element będzie się przyklejał. Jak już wspomnieliśmy, przez większość czasu będzie on znajdować się na górze strony, ale niekoniecznie musi tak być – możesz umieścić element praktycznie w dowolnym miejscu na stronie.
Gdy mówimy o pozycji, możesz opcjonalnie oddzielić element (w pikselach) od góry strony lub, jeśli wolisz, przykleić go do górnej granicy ekranu. Dodatkowo, ponieważ elementy przyklejają się również dla użytkowników zaplecza, zawsze możesz ustawić je tak, aby znajdowały się poniżej paska narzędzi administratora podczas nawigowania w dół strony, aby pasek narzędzi był widoczny.

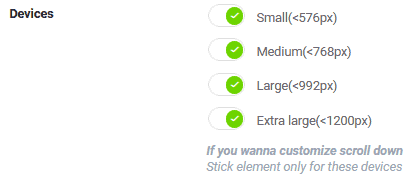
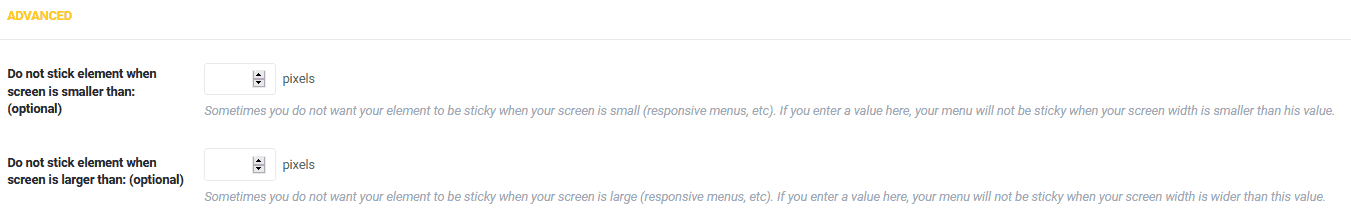
Kolejna część jest interesująca. Mianowicie można ustawić, kiedy element będzie przyklejał się do strony w zależności od rozmiaru ekranu, na którym strona jest przeglądana. Jeśli ekran jest większy niż oznaczenie zestawu, element będzie się zachowywał tak, jakby w ogóle nie było lepkiej pozycji.
Istnieją cztery różne rozmiary domyślne (wyświetlane w pikselach), a nawet możesz ustawić niestandardowe rozmiary w ustawieniach zaawansowanych (do których przejdziemy).


Taka funkcja znacznie zwiększa responsywność Twojej witryny, dzięki czemu jest opłacalna zarówno dla użytkowników telefonów, tabletów, jak i komputerów. Weź pod uwagę, że przeglądanie stron internetowych jest równie zróżnicowane między urządzeniami (ostatnio skłania się nawet do mniejszych ekranów), a prawdopodobnie będziesz wdzięczny za tę funkcję bardziej niż jakakolwiek inna w ofercie.
Ciekawą ciekawostką jest sposób, w jaki wyświetlane są rozmiary (mniejsze niż „liczba pikseli”), co wskazuje, że przyklejone elementy są bardziej preferowane na mniejszych ekranach niż na większych.
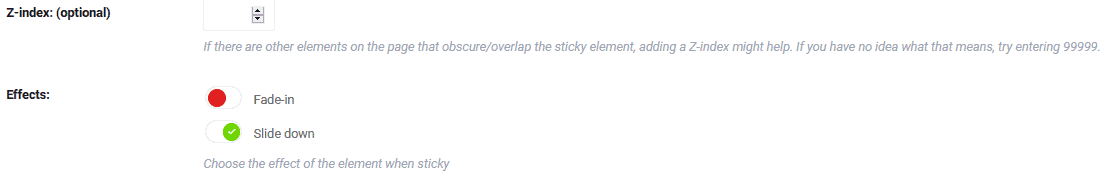
Indeks Z jest dostępny, jeśli masz elementy, które mogą zasłaniać wyznaczony lepki element. Pomyśl o stronie jako o zbiorze stosów, w których pewne elementy są umieszczone nad innymi. Im wyższy indeks Z, tym wyższy element w tych stosach.
Więc jeśli kiedykolwiek znajdziesz się w sytuacji, w której przyklejony element jest zasłonięty, po prostu ręcznie wprowadź absurdalnie wysoką liczbę, aby wszystko naprawić (sugeruje się nawet 99999 tuż pod opcją).

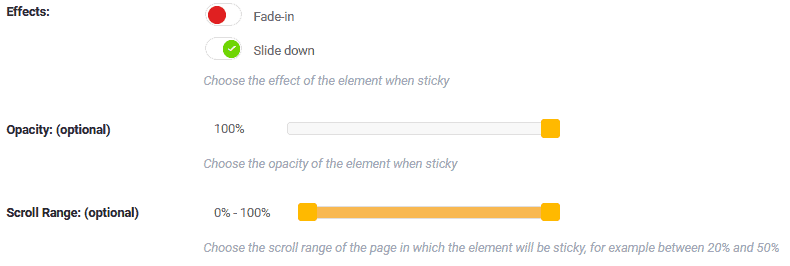
Teraz pojawia się opcja dodania efektu, w którym element będzie wyświetlany, a dokładniej, w jaki sposób będzie on widoczny. Dwie opcje to pojawianie się i przesuwanie w dół. Ponieważ lepka pozycja jest używana na górnym elemencie, który pozostaje widoczny podczas przewijania w dół, efekt przesuwania w dół prezentuje się jako naturalny wybór, ale zdarzają się sytuacje, w których można przejść do efektu zanikania. Tak czy inaczej, jesteś objęty ochroną.
Jeśli chcesz, aby przyklejony element był widoczny, ale nadal nie zajmował zbyt dużo strony, możesz dostosować jego krycie. Ustaw ją na około 50%, a zarówno element, jak i zawartość pod spodem powinny być widoczne. Jeśli masz coś, czego naprawdę nie chcesz ukrywać, jest to funkcja, której możesz użyć.

Na koniec możemy dostosować zakres przewijania, czyli punkty, w których element zaczyna się i przestaje być lepki. Oba te punkty są przedstawione jako procent całej strony. Na przykład, jeśli Twój element jest nagłówkiem znajdującym się na górze, chciałbyś, aby stał się przyklejony na poziomie około 10-15% po tym, jak odwiedzający przewinął już trochę w dół.
Wtedy, mniej więcej w połowie drogi (45-55%), naprawdę nie ma potrzeby, aby nagłówek był nadal widoczny, ponieważ w tym momencie jest on zbędny i marnuje tylko miejsce.
Punkty początkowe i końcowe można łatwo zdefiniować za pomocą interaktywnego paska z dwoma suwakami. Tuż obok paska wyświetlane są wartości procentowe, więc nie musisz zgadywać, o ile przesunięto suwaki w górę lub w dół. Jeśli liczby nie wystarczą, zawsze możesz przejść do podglądu i zobaczyć na własne oczy, jak wygląda z poziomu frontendu.
Zaawansowane ustawienia
Ustawienia zaawansowane skupiają się głównie na wyjątkach od ustawień, które właśnie omówiliśmy. Pierwsze dwie opcje, o których już wspomnieliśmy, reprezentują rozmiar ekranu, na którym element się nie przyklei. Zdefiniujesz najmniejszy rozmiar, poniżej którego element będzie miał swoje domyślne pozycjonowanie i największy rozmiar, powyżej którego zrobi to samo.
Do ogólnego użytku wszystko to jest w dużej mierze uwzględnione w ustawieniach wizualnych z czterema domyślnymi rozmiarami, ale jeśli czujesz, że potrzebujesz nieco większej kontroli nad rozmiarami, możesz to uzyskać tutaj.

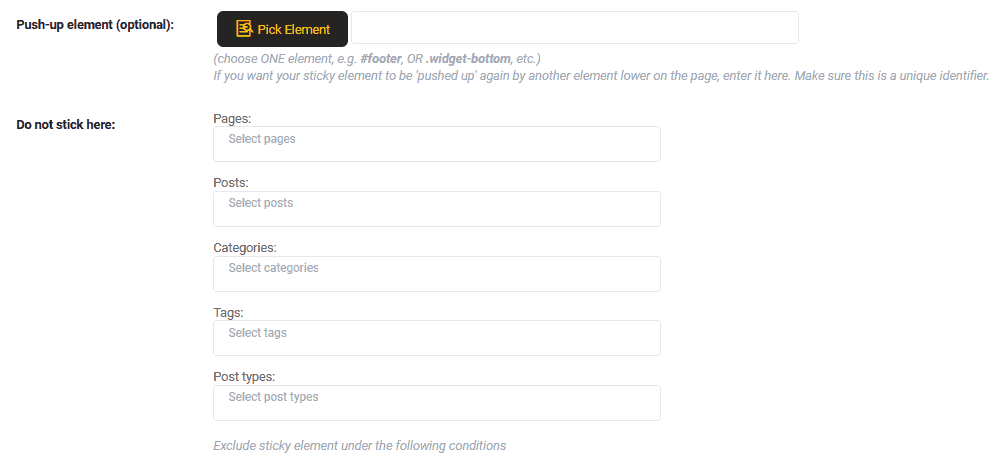
Element push-up można również przypisać w taki sam sposób, jak przyklejony element. Są to zazwyczaj stopki lub linie z ikonami mediów społecznościowych. Wszystko, co robi ta funkcja, to unoszenie się na niewidocznej linii między lepkim elementem (zwykle na górze) a elementem do pompowania (zwykle na dole). Dzięki temu możesz stworzyć ładny efekt, a jednocześnie sprawić, że Twój wyświetlacz będzie mniej zatłoczony.

Ostatnia opcja ponownie dotyczy wykluczenia, nie w odniesieniu do rozmiarów ekranu, ale raczej sekcji witryny. Możesz wybrać, gdzie element, który wyznaczyłeś do przyklejenia, nie. Mogą to być określone strony lub posty, całe kategorie, unikalne tagi lub typy postów.
Jeśli Twoja witryna jest tak zróżnicowana, że przyklejony element jest potrzebny tylko przez pewien czas lub jeśli używasz wielu przyklejonych elementów, które nie pojawiają się na każdej stronie, dobrze jest mieć opcję, która pozwala włączać i wyłączać różne rzeczy automatycznie.
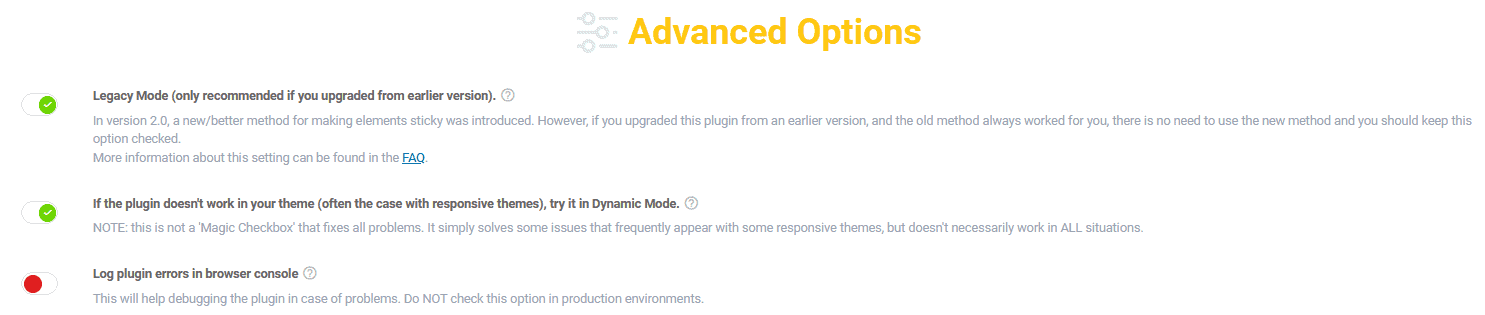
Opcje zaawansowane – tryby

Nie mylić ze wspomnianymi powyżej zaawansowanymi ustawieniami elementów, opcje zaawansowane skupiają się na ogólnym zachowaniu wtyczek. Większość użytkowników nigdy ich nie użyje, ale w przypadkach odstających mogą okazać się cenne.
Możesz aktywować trzy tryby, w zależności od potrzeb.
Istnieją tryby Legacy i Dynamic, które działają w przypadku starszych motywów, które nie nadążają za obecnymi funkcjami i trendami. Za tymi dwoma trybami można znaleźć wiele technicznych rzeczy, ale zasadniczo wtyczka została przywrócona do wcześniejszej wersji.
Oprócz tego możesz również rejestrować błędy wtyczek w konsoli. WP Sticky działa bezproblemowo z prawie wszystkimi aktualnymi motywami i wtyczkami, ale jeśli kiedykolwiek napotkasz problemy, Ty lub ktoś, komu delegowałeś zadanie, możesz uzyskać dodatkowe informacje o tym, co je powoduje.
Wniosek
WP Sticky to specjalistyczne narzędzie, które wykonuje swoją pracę wyjątkowo dobrze bez większego zamieszania. Więc jeśli chcesz tworzyć przyklejone elementy, dostosowywać je i organizować na swoich stronach, będziesz mógł to zrobić szybko i łatwo.
Mimo że jest skierowany do nowicjuszy ze względu na sposób obsługi interfejsu użytkownika, możesz śmiało z niego korzystać, nawet po zdobyciu pewnej wiedzy, bez zmniejszania zysków.
