Narzędzia, dzięki którym Twoja strona internetowa będzie dostępna dla wszystkich użytkowników
Opublikowany: 2022-01-17Sieć WWW bez barier może być niesamowitym miejscem dla każdego. A co z Twoją witryną — czy jest zgodna z wytycznymi dotyczącymi dostępności sieci?
Nasz zespół internetowy szanuje dostępność i jest zawsze gotowy, aby pomóc Ci w udostępnieniu Twojej witryny. Uwielbiamy również dzielić się wskazówkami na temat tworzenia dostępnych treści i udostępniania obrazów w ramach codziennych praktyk edytowania treści przez Twój zespół.
Ten post podsumuje wszystko, co chciałeś wiedzieć o dostępności (w skrócie): co to znaczy udostępnić swoją stronę internetową, jakie narzędzia dostępności są dostępne w oparciu o CMS Twojej strony (moduły Drupal i wtyczki WordPress) i wiele więcej.
Co to znaczy, że strona internetowa jest dostępna?
Dostępna strona internetowa to taka, która jest dostępna dla wszystkich użytkowników, niezależnie od ich niepełnosprawności wzrokowej, słuchowej, poznawczej lub ruchowej. Jest przyjazny pod każdym względem — od kontrastu kolorów po nawigację za pomocą klawiatury.
Żaden użytkownik nie pozostaje w tyle — zawartość i interfejs użytkownika witryny są łatwe do zrozumienia i kontrolowania na różne sposoby, w tym za pomocą technologii wspomagających.
Dlaczego dostępność jest ważna dla strony internetowej?
- Dostępność witryny (a11y) poprawia reputację Twojej marki, ponieważ pokazuje Twoje nastawienie. Według Centers for Disease Control and Prevention, mniej więcej jedna czwarta dorosłych w USA ma jakąś formę upośledzenia. Większość ludzi ma przyjaciela lub znajomego z niepełnosprawnością i doceniają twoją chęć przestrzegania wytycznych.
- Zapewnij dostęp do swojej strony internetowej i bądź chroniony przed ewentualnymi postępowaniami prawnymi. Ustawa o Amerykanach niepełnosprawnych (ADA) zabrania dyskryminacji osób niepełnosprawnych. Stwierdza, że każdy powinien mieć równy dostęp i szanse. Coraz więcej pozwów toczy się przeciwko firmom, których strony internetowe są niedostępne.
- Dostępna witryna ma znacznie szerszy zasięg. Aby oszacować liczby, weź pod uwagę wyżej wymienioną czwartą populacji USA i dodaj użytkowników z problemami sytuacyjnymi. Mogą to być złamane ramiona, zmęczone oczy, a nawet konieczność użycia treści witryny w języku innym niż ojczysty. We wszystkich tych przypadkach użytkownicy pokochają Twoją dostępną witrynę.
- Udostępniając swoją stronę internetową, zwiększasz SEO. Gotowość do korzystania z narzędzi pomocniczych jest pod wieloma względami podobna do gotowości na korzystanie z wyszukiwarek. Tagi ALT opisujące obrazy, jasne opisy meta, podpisy wideo, przejrzysta hierarchia menu i inne praktyki a11y to również dobre praktyki SEO.
Jak dodać ułatwienia dostępu do mojej witryny?
Aby Twoja witryna była dostępna, należy postępować zgodnie z WCAG (Wytyczne dotyczące dostępności treści internetowych). Są to międzynarodowe standardy internetowe obejmujące każdy aspekt interakcji Twojej witryny z użytkownikami z niepełnosprawnością.
WCAG został dostarczony przez Inicjatywę Dostępności do Sieci (WAI) Konsorcjum World Wide Web (W3C). Opierają się na czterech kluczowych zasadach:
- Treść jest dostrzegalna
- Elementy interfejsu są obsługiwane
- Treść i kontrole są zrozumiałe
- Treść jest wystarczająco solidna
WAI opracowało również ARIA (Accessible Rich Internet Applications Suite). Jest to zestaw atrybutów, dzięki którym interfejsy, szczególnie bogate i interaktywne, są bardziej zrozumiałe dla urządzeń wspomagających. Atrybuty WAI-ARIA (role, stany i właściwości) można dodawać do znaczników HTML.
Biorąc pod uwagę powyższe, oto kilka kluczowych rzeczy wymaganych od Ciebie, aby Twoja witryna była dostępna:
- odpowiedniki tekstowe dla treści nietekstowych (znaczniki ALT dla obrazów, podpisy dla filmów, transkrypcje dla audio itp.)
- poprawny znacznik HTML (w razie potrzeby z użyciem WAI-ARIA)
- układ logiczny
- sterowanie klawiaturą
- jasne etykiety pól
- informacyjne komunikaty o błędach
- jasny i prosty język
- teksty linków informacyjnych
- wystarczające kontrasty kolorystyczne
- skalowalność tekstu
- regulowana głośność dźwięku
- brak automatycznie odtwarzanych multimediów
- więcej czasu na wykonywanie zwykłych czynności
i wiele więcej.
Narzędzia ułatwiające dostęp do witryny Drupal lub WordPress
Jeśli Twoja witryna jest zbudowana w systemie CMS, masz szczęście . Powinien już mieć wbudowane lub dodatkowe wtyczki, aby Twoja witryna była dostępna. Są łatwo instalowane i konfigurowane na Twojej stronie internetowej i dbają o różne aspekty.
Ponieważ główną specjalizacją naszej agencji jest Drupal i WordPress, wymienimy kilka przydatnych rozszerzeń dla obu tych systemów CMS — moduły Drupal i wtyczki WordPress, które sprawią, że Twoja witryna będzie bardziej inkluzywna i zgodna z przepisami.
Moduły ułatwień dostępu do Drupala
Automatyczny tekst alternatywny
Moduł automatycznego tekstu alternatywnego generuje teksty alternatywne do opisywania obrazów przy użyciu interfejsu API usług poznawczych Microsoft Azure. To jest przykład tego, jak sztuczna inteligencja pomaga w udostępnianiu witryny.

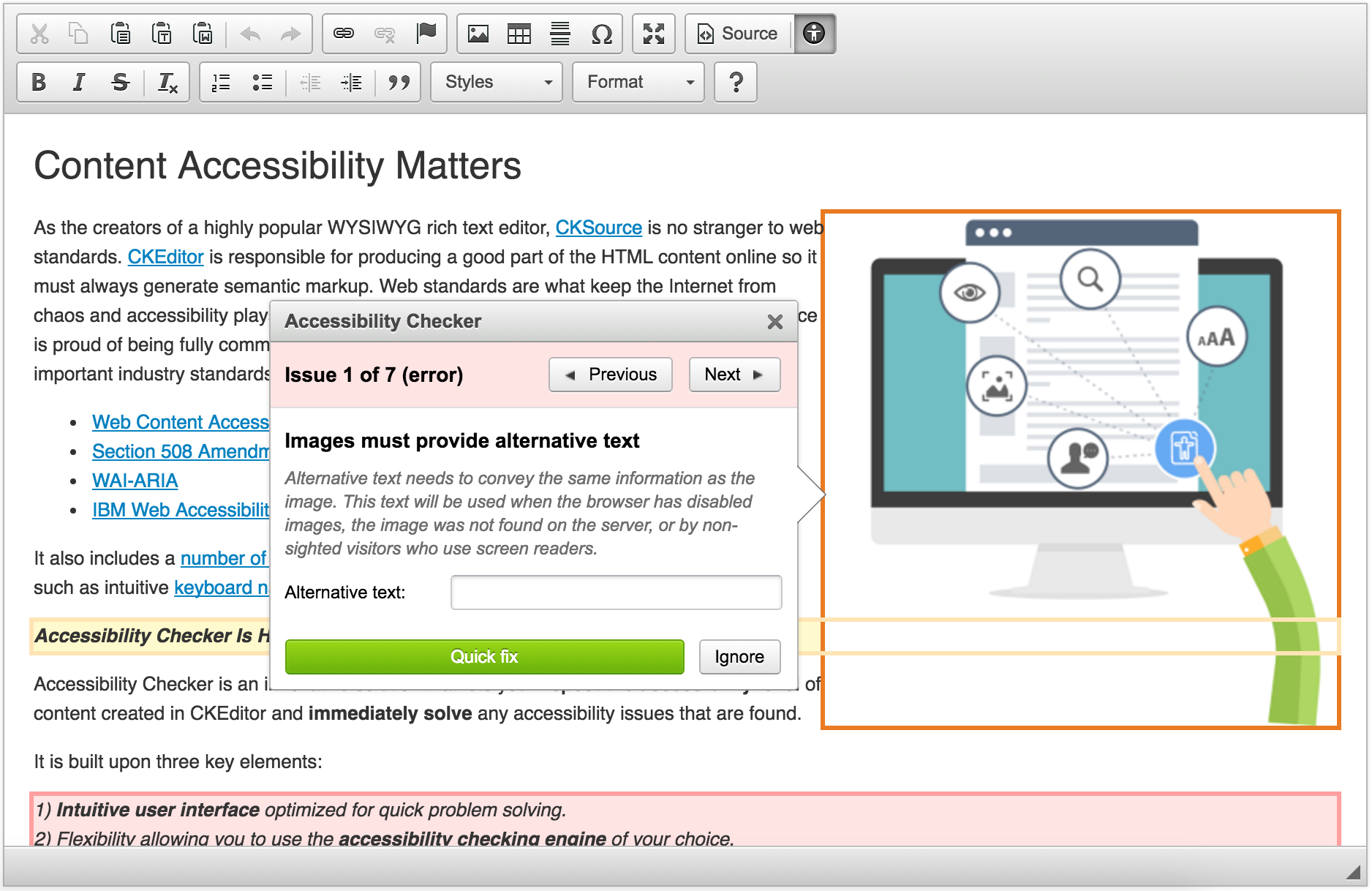
Sprawdzanie dostępności CKEditor
Ważne jest, aby Twoje treści były dostępne w codziennych praktykach edycyjnych. Moduł CKEditor Accessibility Checker sprawdza treść utworzoną w edytorze treści Drupal i natychmiast rozwiązuje znalezione problemy. Moduł może wkrótce stać się częścią rdzenia Drupala.

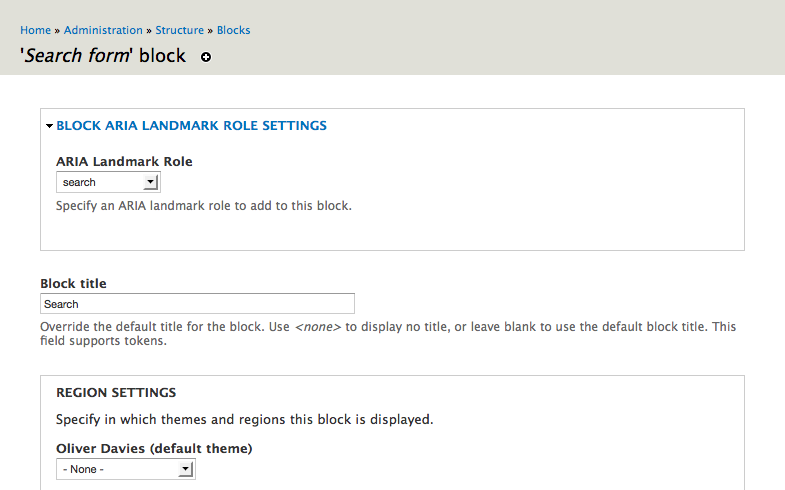
Blokuj role charakterystyczne dla ARIA
Wykorzystanie WAI-ARIA w znacznikach Twojej witryny staje się bardziej zaawansowane dzięki modułowi Block ARIA Landmark Roles Drupal. Każdemu blokowi w układzie witryny można przypisać rolę punktu orientacyjnego ARIA i/lub etykiety ARIA bezpośrednio w formularzu konfiguracji bloku.


Wysoki kontrast
Moduł wysokiego kontrastu umożliwia użytkownikom przełączanie się między aktywnym motywem w witrynie Drupal a wersją motywu o wysokim kontraście. Dzięki temu Twoja witryna będzie bardziej dostępna dla użytkowników z problemami ze wzrokiem.
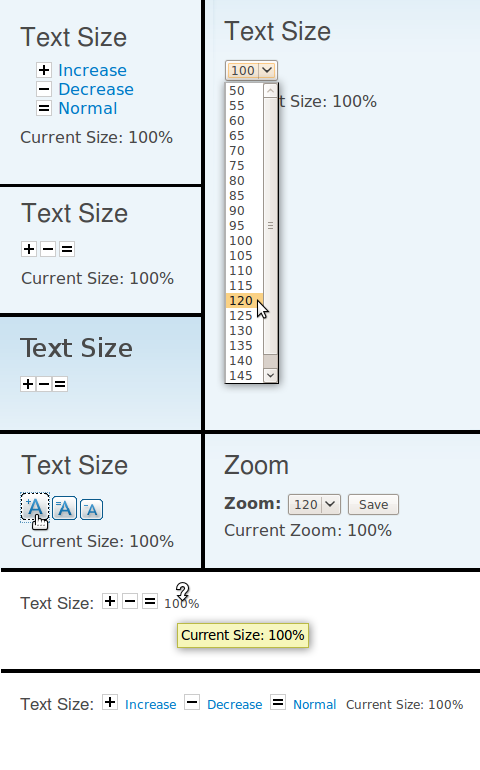
Zmień rozmiar tekstu
Ponieważ regulowany rozmiar tekstu jest jednym z wymagań, aby Twoja witryna była dostępna, moduł zmiany rozmiaru tekstu jest bardzo pomocny. Zapewnia odwiedzającym witrynę blok, który ma dwa przyciski, aby zwiększyć lub zmniejszyć rozmiar czcionki.

Rozmiar tekstu (tylko Drupal 7)
Podobną misję pełni moduł Text Size. Zapewnia regulowany zmieniacz rozmiaru tekstu lub funkcję powiększania. Chociaż jego możliwości powiększania są podobne do powiększania tekstu w Firefoksie, moduł może również pracować ze zmiennymi obiektami multimedialnymi, obrazami pikselowymi i obrazami wektorowymi.

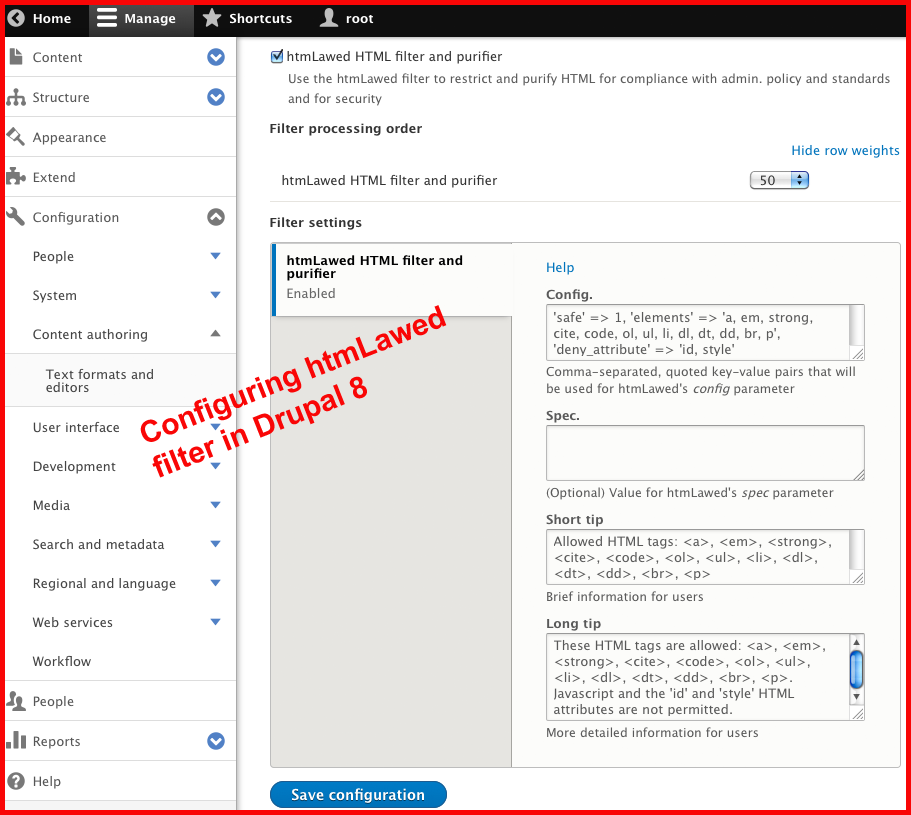
htmPrawo
Właściwe znaczniki HTML są niezbędne, aby Twoja witryna była dostępna. Moduł htmLawed Drupal zapewnia wysoce konfigurowalną kontrolę nad kodem HTML. Wykorzystuje bibliotekę htmLawed PHP do ograniczania i oczyszczania kodu.

Wtyczki ułatwień dostępu WordPress
Dostępność WP
WP Accessibility to wielofunkcyjna wtyczka, która pomoże Ci udostępnić Twoją witrynę. Jego szeroki zakres funkcji obejmuje włączanie linków pomijania, wymuszanie stosowania znaczników ALT na obrazach, dodawanie atrybutów języka i kierunku tekstu, udostępnianie paska narzędzi rozmiaru czcionki i kontrastu kolorów i nie tylko.
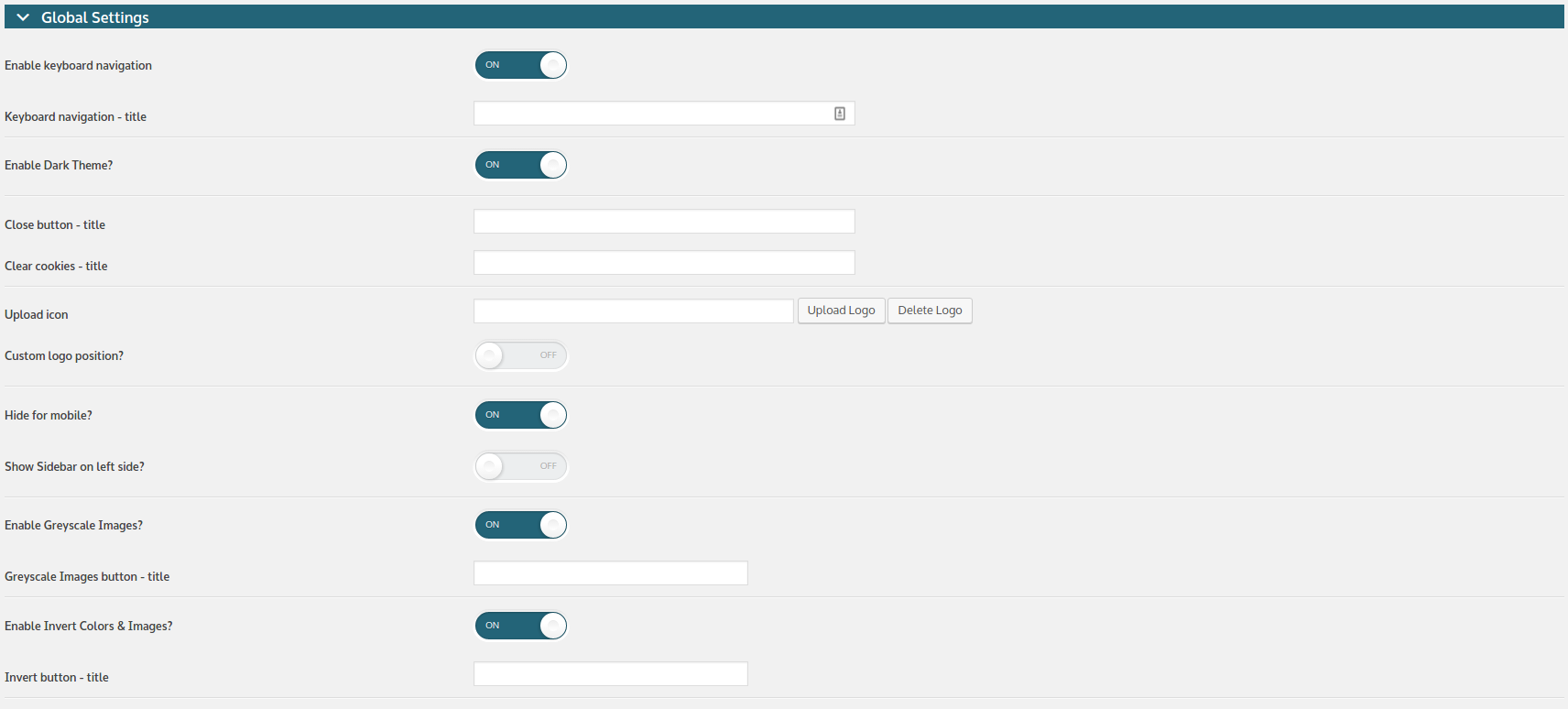
Pomocnik ułatwień dostępu WP (WAH)
Oto kolejna uniwersalna wtyczka z podstawowymi narzędziami a11y — WP Accessibility Helper (WAH). Dodaje do witryny przyjazny dla użytkownika pasek narzędzi ułatwień dostępu. Wśród jego kluczowych funkcji jest menu pomijania linków, regulowane czcionki i kontrasty kolorów, skanowanie błędów dostępności i nie tylko.

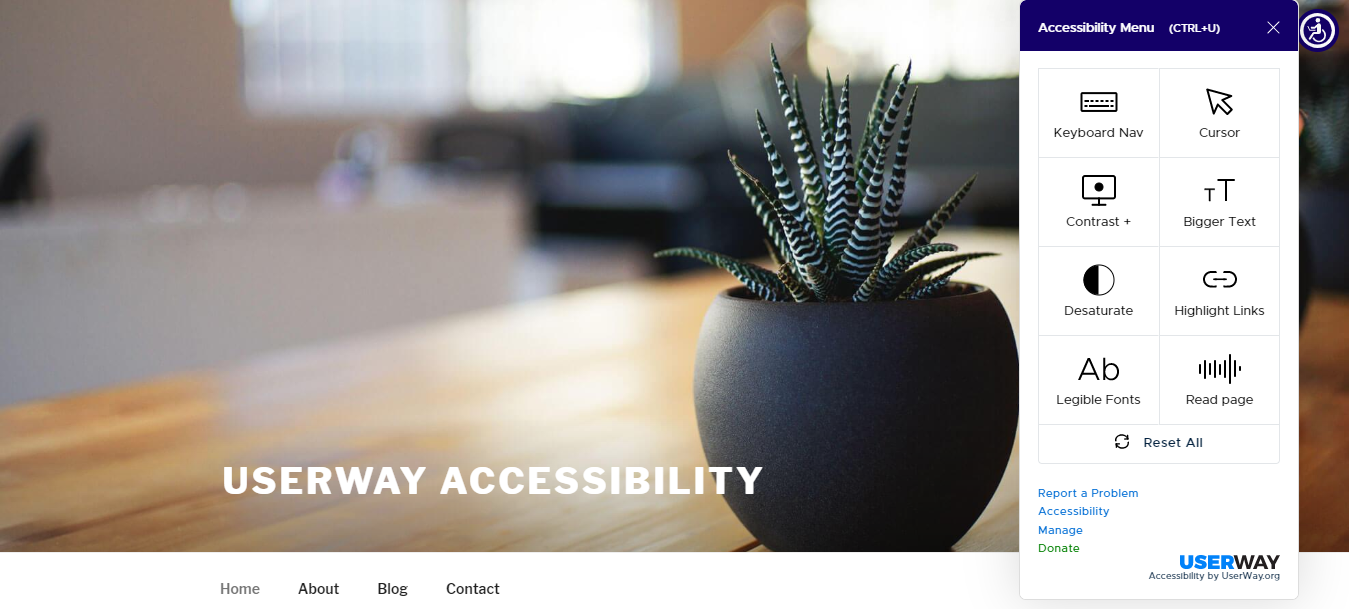
Dostępność według UserWay
Wtyczka UserWay zapewnia płynniejsze przeglądanie witryny, ze szczególnym uwzględnieniem nawigacji za pomocą klawiatury. Wykonuje inteligentne modyfikacje elementów Twojej witryny, aby były bardziej zgodne z wymaganiami a11y.

Widżet ułatwień dostępu
Wtyczka Accessibility Widget dodaje widżet paska bocznego, aby umożliwić użytkownikom łatwe zwiększanie lub zmniejszanie rozmiaru tekstu w witrynie WordPress. Oferuje opcje tekstowe „Mały”, „Średni” i „Duży”.
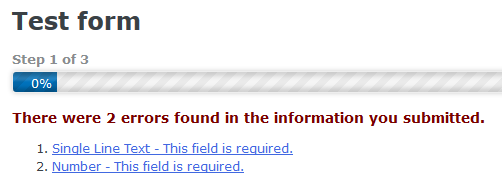
Pola formularzy WCAG 2.0 dla formularzy grawitacyjnych
Pola formularzy WCAG 2.0 dla wtyczki Gravity Forms sprawiają, że formularze utworzone przez słynnego konstruktora Gravity Forms są bardziej dostępne w Twojej witrynie. Zawija pola formularza w zestaw pól, dodaje atrybuty ARIA, wyświetla na stronie komunikaty o błędach z liczbą błędów i linkami do nich itp.

Czytnik ekranu Narzędzia ułatwień dostępu WCAG
Oto wtyczka, która umożliwia dostęp do Twojej witryny, dodając do niej silnik zamiany tekstu na mowę. Wtyczka Screen Reader WCAG Accessibility Tools może czytać tekst w ponad 50 językach. Jednak darmowa wersja wtyczki jest ograniczona do 100 znaków.
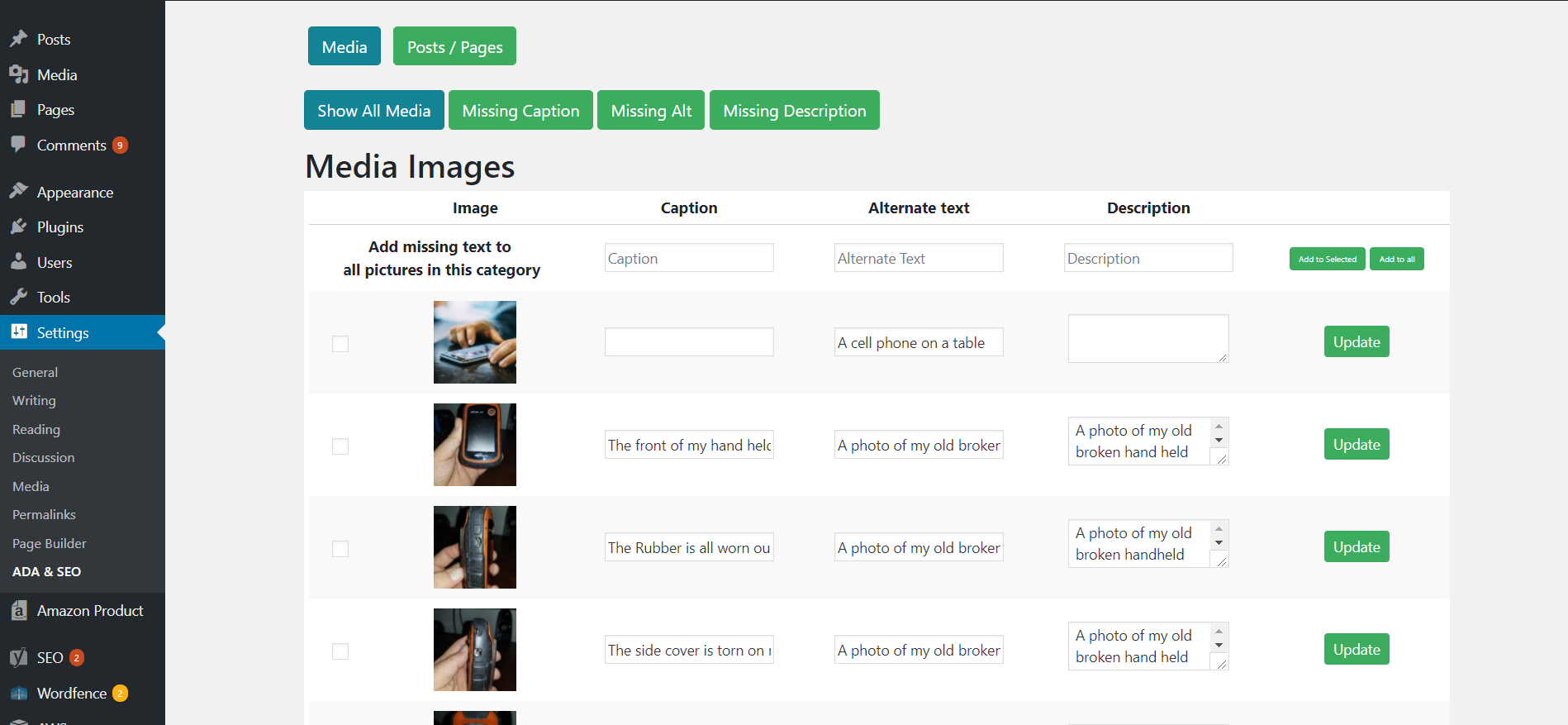
Narzędzia ułatwień dostępu WP i wyszukiwarka brakującego tekstu alternatywnego
Oto wtyczka, która pomoże Ci udostępnić Twoją witrynę na wiele sposobów. Narzędzia ułatwień dostępu WP i wyszukiwarka brakującego tekstu alternatywnego oferują wyszukiwarkę brakującego tekstu alternatywnego, sprawdzanie współczynnika kontrastu, listę kontrolną zgodności, automatyczny audyt dostępności i wiele innych.

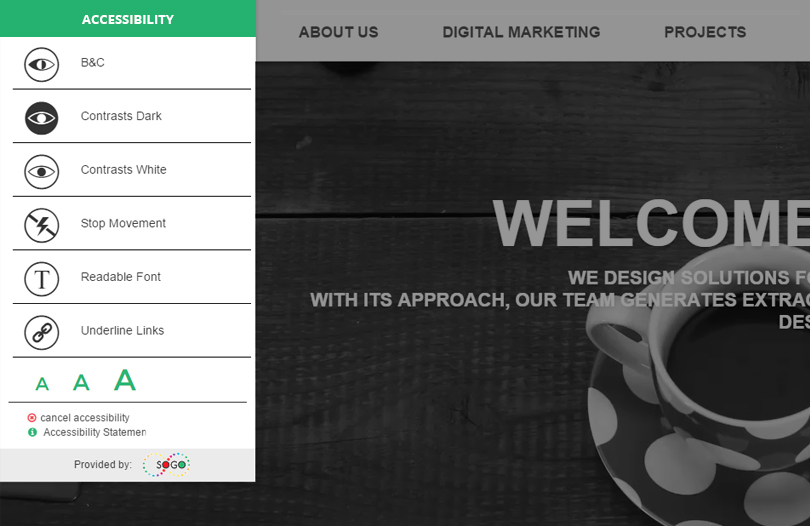
Dostępność SOGO
Wtyczka SOGO Accessibility dla WordPressa skanuje kod Twojej witryny i automatycznie dodaje obsługę ułatwień dostępu. Wykorzystuje JS i CSS do ulepszania lub włączania funkcji ułatwień dostępu.

Nasi eksperci są gotowi, aby Twoja strona internetowa była dostępna
Mamy nadzieję, że ten artykuł zawiera dobry przegląd podstawowych zasad dostępności, wymagań i narzędzi opartych na Twoim CMS.
Wymienione powyżej moduły Drupal i wtyczki do WordPressa to tylko kilka z wielu. Nasz zespół ds. tworzenia stron internetowych może wybrać lub stworzyć od podstaw te, które najlepiej pasują do Twojej witryny. Pozwól nam udostępnić Twoją stronę internetową pod każdym względem!
