Jak sprawić, by Twoja strona była przyjazna dla użytkownika
Opublikowany: 2022-10-02Czym jest strona przyjazna dla użytkownika? To ten, który ciepło wita gości, oferuje wygodne kapcie i filiżankę herbaty, oprowadza po okolicy. Wszystko w przyjaznej dla użytkownika witrynie jest łatwe do znalezienia, dogodnie umiejscowione, wyróżnione w niezbędnych miejscach, odpowiednio ustrukturyzowane i jasno wyjaśnione. Dobra użyteczność pomaga podnieść satysfakcję klientów w niebo i oczywiście pewnie prowadzi użytkowników do konwersji. Brzmi to bardzo atrakcyjnie, więc przedstawmy teraz kilka przydatnych wskazówek, jak sprawić, by Twoja witryna była przyjazna dla użytkownika.
Wskazówki, które pomogą Ci uczynić Twoją witrynę przyjazną dla użytkownika
Zapewnij wygodną nawigację w witrynie
Przede wszystkim, Twoi użytkownicy powinni być w stanie łatwo poruszać się po Twojej witrynie, zrozumieć jej hierarchię i znaleźć pożądane strony. Osiąga się to dzięki następującym elementom.
Proste i dobrze zorganizowane menu
Menu to podstawowe narzędzia nawigacyjne, dlatego należy dokładnie przemyśleć, jak nadać im przejrzystą i logiczną strukturę. Kategorie i podkategorie powinny być proste, nie zaśmiecone i nazwane w zwięzły, zrozumiały sposób.
Należy unikać zbyt wielu warstw menu, chyba że masz złożony sklep internetowy, który naprawdę ich potrzebuje. W przypadku wszystkich innych witryn wystarczy kilka kliknięć, aby osiągnąć pożądany poziom. I oczywiście menu powinno być dobrze rozmieszczone — klasyczne miejsce znajduje się w prawym górnym rogu witryny.
Wybór wygodnych i zajmujących niewiele miejsca typów menu jest świetny — rozwijane, wysuwane, akordeonowe, poza kanwą, menu push, okrągłe menu i wiele innych. Wybierz te, które najlepiej odzwierciedlają strukturę kategorii oraz ogólny wygląd i styl witryny. W rękach doświadczonych projektantów będą przyjazne dla użytkownika i atrakcyjne.
Pomocna bułka tarta
Możesz zapewnić użytkownikom dodatkową wygodę w odnajdywaniu się w Twojej witrynie za pomocą bułki tartej. Są to klikalne ciągi nazw stron, które reprezentują ścieżkę, którą przeszedł użytkownik lub hierarchię witryny.
Zwłaszcza na rozbudowanych serwisach, bułka tarta jest bardzo pomocna w pokazywaniu użytkownikowi, gdzie się teraz znajduje i dokąd może szybko przejść, bez konieczności sprawdzania całego menu z jego kategoriami i podkategoriami.

Przyjazny dla użytkownika pasek wyszukiwania
Strony internetowe z paskiem wyszukiwania mają dodatkową zaletę przyjazności dla użytkownika. Jest to szczególnie ważne, jeśli funkcja wyszukiwania obsługuje takie funkcje, jak sugerowanie powiązanych treści, zezwalanie na literówki i alternatywną pisownię, wyróżnianie wyszukiwanych słów w wynikach, zapewnianie dokładnego wyszukiwania według różnych parametrów (wyszukiwanie aspektowe), wyświetlanie najtrafniejszych wyników wyszukiwania na górze i wiele jeszcze. Jest to możliwe np. z serwisami Apache Solr for Drupal, z którymi nasz zespół ma spore doświadczenie.
Łatwe do znalezienia ważne strony
Linki do ważnych stron powinny być umieszczone w widocznym miejscu, aby użytkownik nie musiał ich szukać. Obejmuje to Twoje dane kontaktowe z wieloma opcjami kontaktu, stronę „O mnie”, szczegóły dotyczące wysyłki i dostawy, jeśli jest to witryna e-commerce, oraz inne strony w zależności od Twojej witryny i specyfiki działalności.
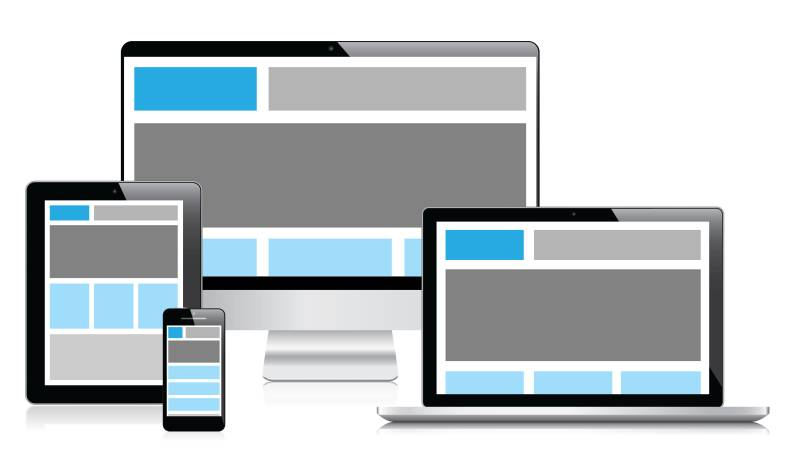
Zadbaj o przyjazność witryny mobilnej
Te dwa rodzaje „przyjazności” — przyjazność dla użytkownika i przyjazność dla urządzeń mobilnych — zawsze idą w parze. Udział ruchu w witrynie na telefony komórkowe wzrósł z 0,7% w 2009 r. do 52,2% w 2018 r., więc jest to absolutnie konieczne, aby Twoja witryna dobrze się wyświetlała na urządzeniach mobilnych. Pozwól swoim użytkownikom cieszyć się dobrze rozmieszczonymi stronami internetowymi przy minimalnym przewijaniu lub powiększaniu!
Najnowocześniejszym trendem w zapewnianiu odpowiedniego wyświetlania na urządzeniach mobilnych jest responsywne projektowanie stron internetowych. Pozwala projektantom zdefiniować tzw. breakpointy, czyli punkty kontrolne dla rozdzielczości ekranu użytkownika, przy których strona zmieni swój sposób wyświetlania. Elementy strony będą się kurczyć lub powiększać, zmieniać swoje położenie, a nawet całkowicie schować, aby idealnie dopasować się do ekranu każdego urządzenia.


Spraw, aby Twoje treści były łatwe do odczytania lub przeglądania
Aby Twoja strona była przyjazna dla użytkownika, musisz zadbać o czytelność treści. I nie zapominaj, że wiele osób nie przeczyta wszystkich Twoich tekstów od A do Z, ale po prostu przejrzy je i powinny być w stanie szybko zrozumieć Twoją wiadomość.
Twoimi pomocnymi asystentami będą tutaj czytelne czcionki, kontrasty kolorystyczne, wyróżnienia w niezbędnych miejscach, czytelne nagłówki i podtytuły, listy punktowane lub numerowane, podział na akapity bez długich fragmentów tekstu, dobra równowaga między tekstami a obrazami, układy z poręcznymi kolumnami, i więcej.
Przyspiesz swoją witrynę
Przyjazna dla użytkownika strona internetowa nie może być wolna, więc pozwól, aby Twoja strona osiągnęła maksymalną prędkość. Sposobów na osiągnięcie tego jest wiele — optymalizacja obrazu, agregacja CSS i JS w celu zminimalizowania żądań do serwera, maksymalne wykorzystanie technik buforowania, leniwe ładowanie obrazu, optymalizacja czcionek internetowych, implementacja standardu AMP, pozbycie się zbędnych modułów CMS lub wtyczek , i wiele więcej.
Idealnym rozwiązaniem jest posiadanie kompleksowego audytu wydajności witryny, który znajdzie słabe punkty Twojej witryny i naprawi je.
Dołącz jasne i widoczne przyciski wezwania do działania
Odwiedzający Twoją witrynę nie powinni myśleć o kolejnych krokach — powinieneś ich poprowadzić za pomocą elementów UX designu. Zachęć ich do dodania produktu do koszyka, zamówienia Twoich usług, zapisania się do newslettera, napisania linii itp. za pomocą jasno sformułowanych wezwania do działania na widocznych przyciskach, umieszczonych tam, gdzie są logicznie oczekiwane i wyróżnionych kolory i kontrast.
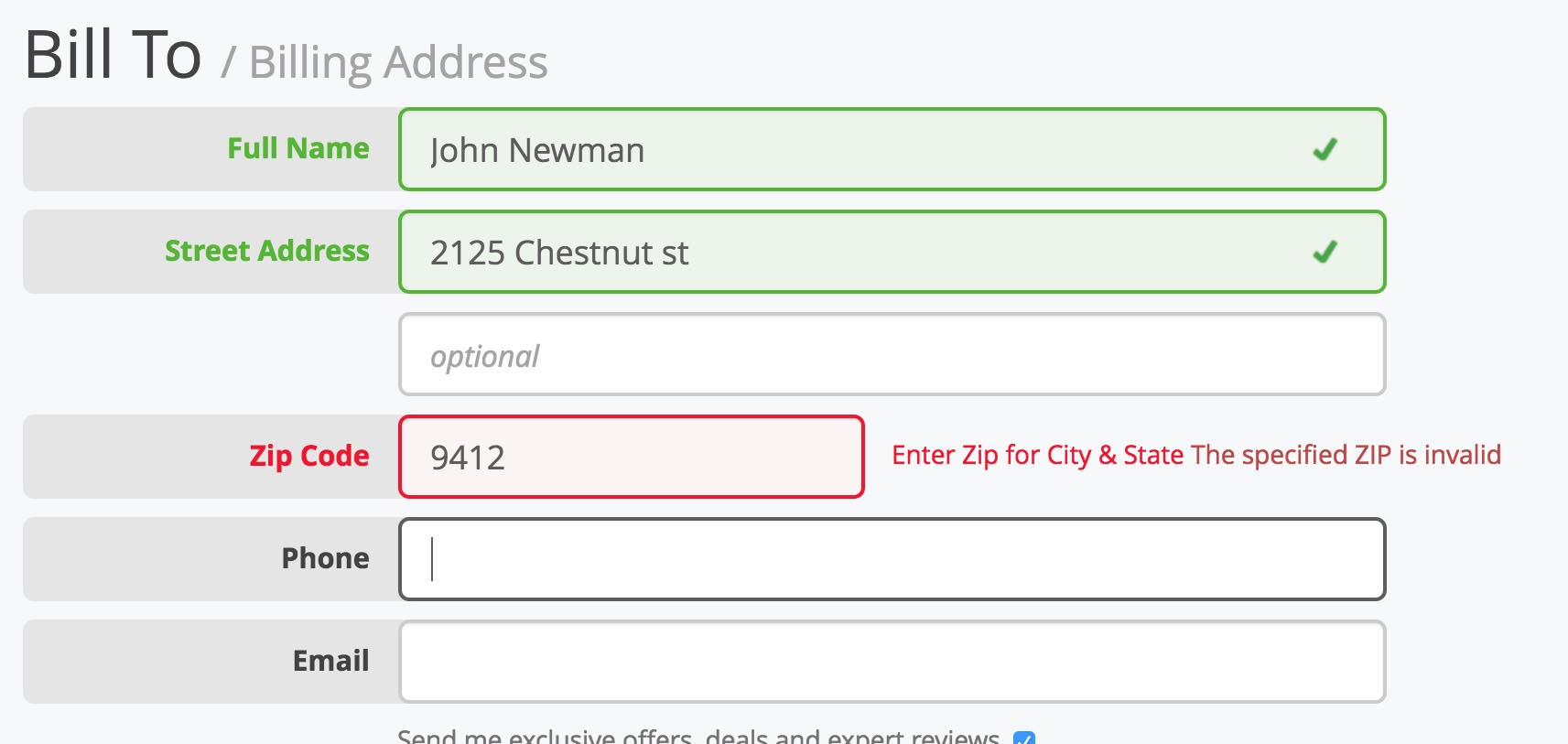
Uprość i zoptymalizuj wypełnianie formularzy
Przyjazna dla użytkownika strona internetowa nie sprawi, że zaprzyjaźnionych, czyli użytkowników, będzie trzeba przedzierać przez długie formularze rejestracji, zamówienia i tak dalej.
Pola formularza powinny być zredukowane do minimum. Słupki wskazujące postęp to dobry pomysł, aby pokazać użytkownikom, ile więcej muszą wypełnić. Narzędzia do wyszukiwania adresów mogą być bardzo pomocne w formularzach.
Błędy w wypełnieniu formularza powinny być wyraźnie wskazane. Upewnij się, że nie zmuszasz odwiedzających do dokończenia formularza, pojawienia się błędu i ponownego wpisania wszystkiego. Dobrą praktyką jest umieszczanie powiadomień o błędach w każdym polu, a nie na górze formularza. Natychmiastowa walidacja, kolory zielony i czerwony, pływające wskazówki, symbole zastępcze i inne rzeczy mogą znacznie uprościć pracę użytkownika.

Podaj linki do mediów społecznościowych
Kolejną cechą przyjaznej dla użytkownika strony internetowej jest dobre połączenie z kontami w mediach społecznościowych firmy. Przydatne ikony mediów społecznościowych zachęcają czytelników do udostępniania treści, polubienia Twojej strony lub dołączenia do społeczności. Na przykład w Drupal 8 dostępnych jest wiele pomocnych modułów integracji mediów społecznościowych.
Napraw wszelkie błędy i uszkodzone linki
Nie ma nic gorszego dla przyjazności strony internetowej niż błędy i niedziałające linki. Twoja strona zasługuje na dobre testy, zwłaszcza pod kątem wyłapania ewentualnych błędów w jej krytycznej funkcjonalności. Uszkodzone linki, które zdarzają się z wielu powodów, należy znaleźć za pomocą specjalnych narzędzi. A potem czeka nas dokładne oczyszczenie, aby Twoi widzowie mieli płynne wrażenia.
Spraw, aby Twoja witryna była teraz przyjazna dla użytkownika!
Możesz powierzyć wszystkie te kwestie zespołowi ekspertów ds. tworzenia stron internetowych. Nasi programiści i projektanci UX są gotowi, aby Twoja strona internetowa była perfekcyjnie przyjazna dla użytkownika. Skontaktuj się z naszą agencją cyfrową — i pozwól zadowolonym użytkownikom stać się Twoimi wdzięcznymi klientami!
