Poznaj Serv. Motyw blokowy WordPress
Opublikowany: 2023-02-20Szukasz motywu blokowego WordPress o nowoczesnym wyglądzie dla swojej witryny? Jeśli tak, z dumą prezentujemy Państwu nasz najnowszy Serv. Motyw WordPressa .
Od czasu uruchomienia funkcji pełnej edycji strony w styczniu 2022 roku , FSE stało się nową normą w świecie WordPressa.
W końcu zapewnia użytkownikom lepszą elastyczność i możliwości dostosowywania, dzięki czemu tworzenie witryny internetowej jest dziecinnie proste.
Dlatego przedstawiamy Ci zupełnie nowy motyw WordPress firmy ThemeGrill, tj. Serv. z potężnymi funkcjami edycji w całej witrynie.
Dlatego przeczytaj ten artykuł do końca, aby szczegółowo poznać ten najnowszy motyw blokowy WordPress do pełnej edycji witryny.
Serw. – Nowoczesny motyw blokowy WordPress (krótki przegląd)
Serw. to nowo zaprojektowany motyw oparty na blokach dla WordPress. Oznacza to, że możesz dostosować swoją witrynę za pomocą bloków i wzorów motywu. Tym samym dając Ci większą swobodę i kontrolę nad stworzeniem wymarzonej strony internetowej.
Mówiąc prościej, bloki to komponenty używane do dodawania treści do twoich stron i postów. Podobnie wzory są kombinacją predefiniowanych bloków.

Z Serw. możesz cieszyć się ponad 25 wzorami bloków do stylizacji stron internetowych. Co więcej, możesz dodać pikanterii dzięki ponad 10 gotowym szablonom i częściom szablonów.
Nie wspominając o tym, że możesz także wybierać spośród dostępnych układów nagłówka i stopki i dostosowywać je do swoich potrzeb.
Co więcej, możesz ustawić swój ulubiony kolor tła witryny, linków, tekstów, przycisków itp. Ponadto typografię witryny można dostosować do własnych potrzeb.
Podsumowując, ten motyw do edycji całej witryny WordPress można w pełni dostosować za pomocą edytora Gutenberg. Dlatego motyw jest idealny dla kilku nisz witryn internetowych, takich jak witryny małych firm, witryny z wiadomościami i czasopismami, witryny blogowe itp.
Przejdźmy teraz do szczegółów funkcji oferowanych przez ten motyw WordPress FSE.
Najważniejsze cechy usługi Serv. Motyw WordPressa
Po krótkim wstępie nadszedł czas, aby zapoznać się z najważniejszymi funkcjami Serv. Motyw WordPressa. A więc zacznijmy.
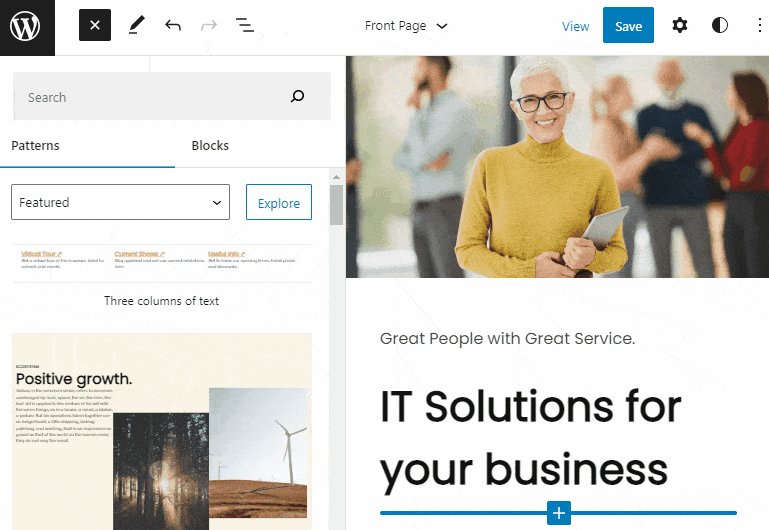
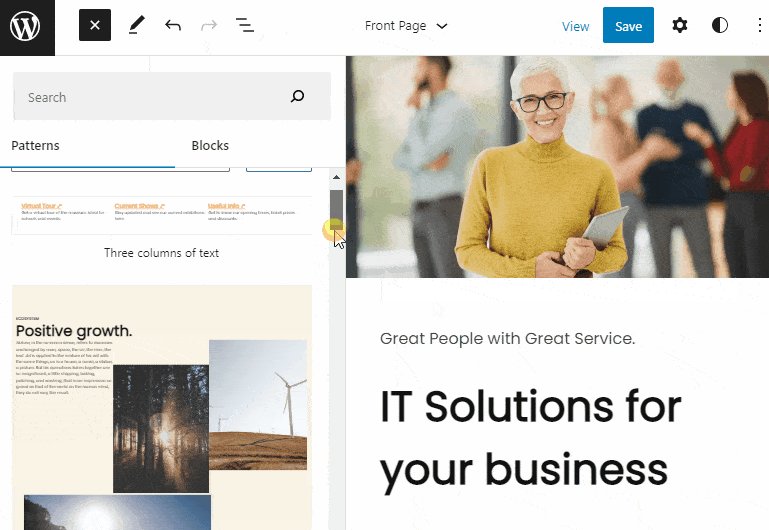
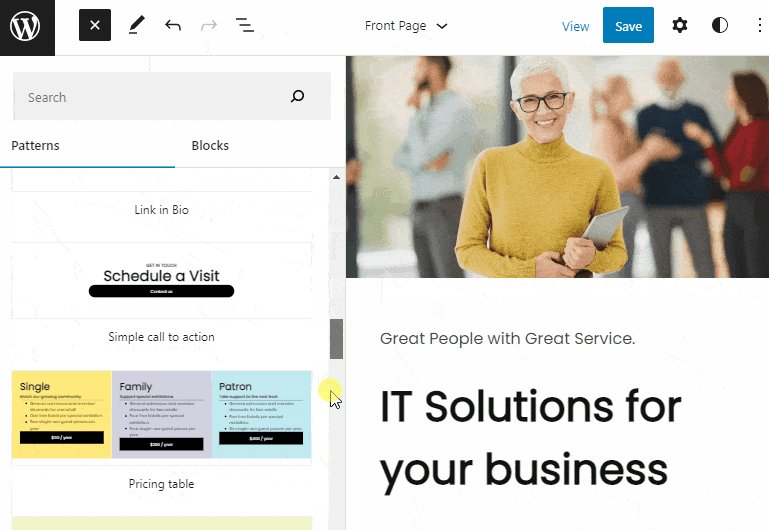
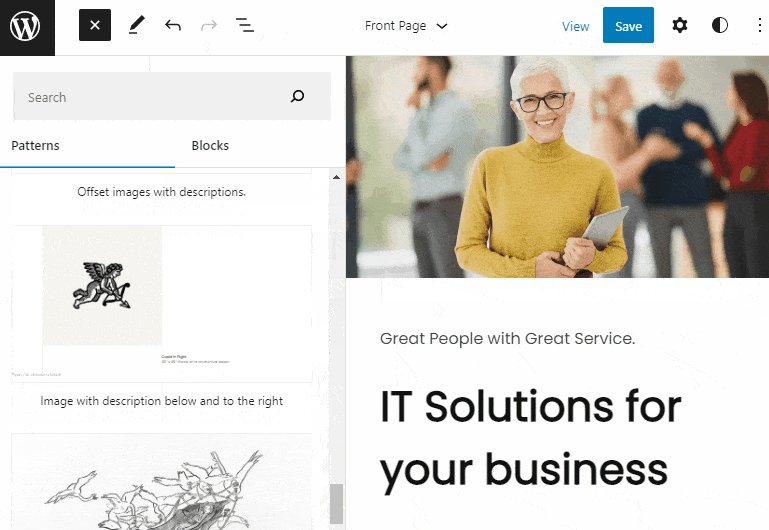
Pięknie zaprojektowane gotowe wzory
Jedna z zalet korzystania z usługi Serv. jest to, że zawiera ponad 25 gotowych wzorów. Możesz więc wybrać ten, który odpowiada Twoim potrzebom.

Po dodaniu wybranego wzorca do swojej strony lub posta możesz go również przenosić, zmieniać i dostosowywać do własnych upodobań.
W ten sposób skróci to czas tworzenia treści i zarządzania nimi.
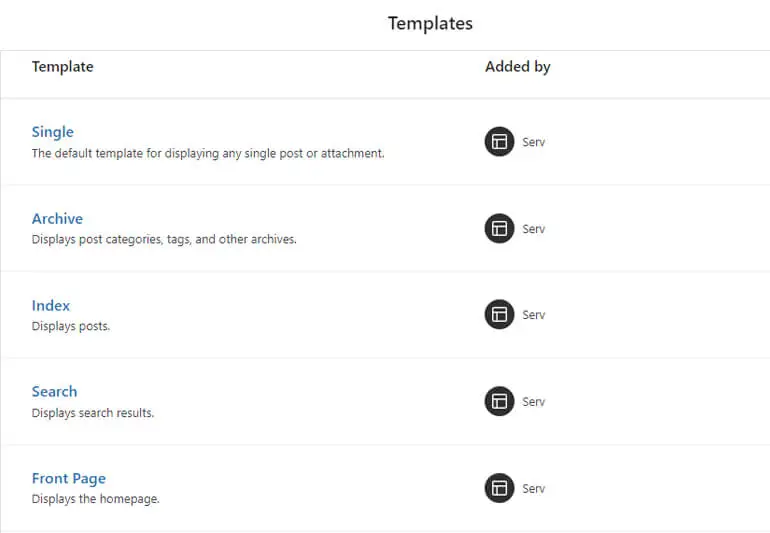
Ponad 10 wstępnie zaprojektowanych szablonów i części szablonów
Dzięki Serv. znajdziesz gotowe szablony strony głównej, pojedynczej strony, 404, archiwum itp. Dla Twojej wygody.
Możesz także edytować te wstępnie zaprojektowane szablony zgodnie z wymaganiami swoich marek.

Ponadto motyw zawiera części szablonu dla obszarów globalnych, takie jak nagłówek i stopka.
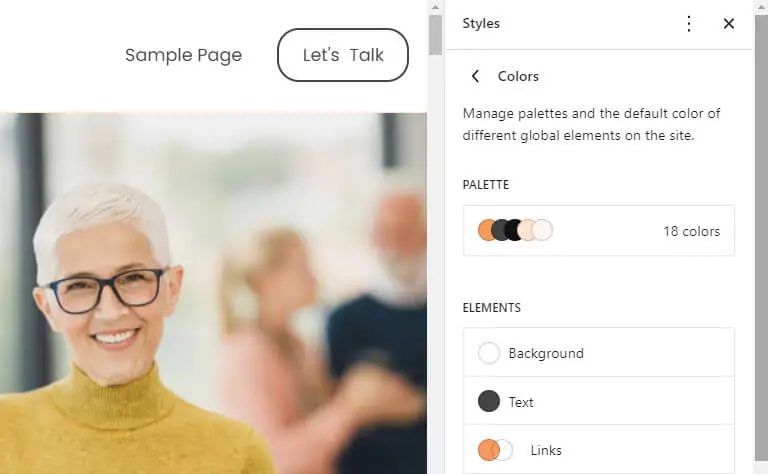
Nieograniczone opcje kolorów
Sprawienie, by Twoja witryna była kolorowa i wyrazista, jest łatwe dzięki Serv., ponieważ możesz wybierać spośród 18 gotowych kolorów lub wybrać nowy.

W ten sposób możesz łatwo ustawić odpowiedni kolor tła, linków, tekstu, nagłówków, przycisków itp., aby stylizować witrynę tak, jak chcesz.
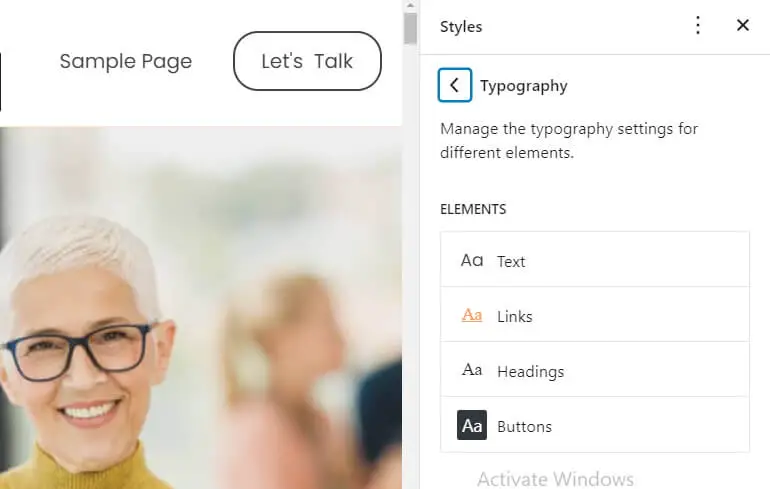
Opcje typografii
Możesz także wybrać czcionkę, która Cię interesuje, dostosować wysokość linii, zmienić rozmiar czcionki i zrobić wiele więcej. To dlatego, że Serw. zawiera wysoce konfigurowalne opcje typografii dla Twojej witryny.

Superszybka wydajność
Serw. ma wysoce zoptymalizowany kod zapewniający doskonałą wydajność. Ma sprawdzone wyniki z różnymi narzędziami do testowania prędkości i obciążeniami w mniej niż 1 sekundę.
Ponadto ten motyw WordPress FSE jest również w pełni zoptymalizowany pod kątem SEO w celu uzyskania wyższych możliwości rankingu.
Projekt przyjazny dla urządzeń mobilnych
Serw. Motyw blokowy WordPress ma również responsywny i przyjazny dla urządzeń mobilnych projekt. W ten sposób zapewnia doskonałe wrażenia użytkownika na wszystkich urządzeniach, takich jak telefony komórkowe, tablety, iPady itp.
Pierwsze kroki z Serw. Motyw WordPress FSE
Teraz, gdy już wiesz o Serv. i jakie funkcje oferuje; szybko nauczmy się, jak rozpocząć pracę z motywem.
1. Zainstaluj i aktywuj serwer. Temat
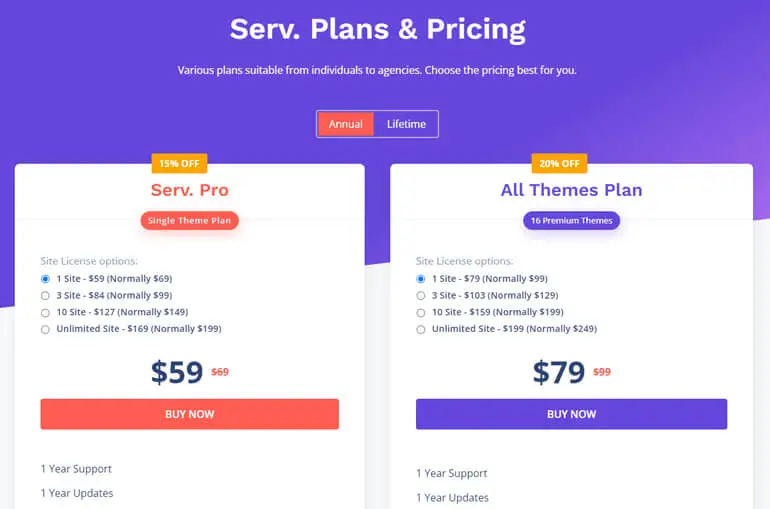
Serw. to premium motyw WordPress. Przede wszystkim musisz kupić motyw, odwiedzając jego oficjalną stronę, zanim będziesz mógł go zainstalować.
Regularna cena za Serw. temat kosztuje 69 USD rocznie. Jednak na razie oferuje zniżkę w wysokości 15%. Tak więc ceny usługi Serv. Wersja Pro zaczyna się od 59 USD rocznie za jedną witrynę.

Po zakupie motywu otrzymasz dane logowania do konta ThemeGrill na swój adres pocztowy.
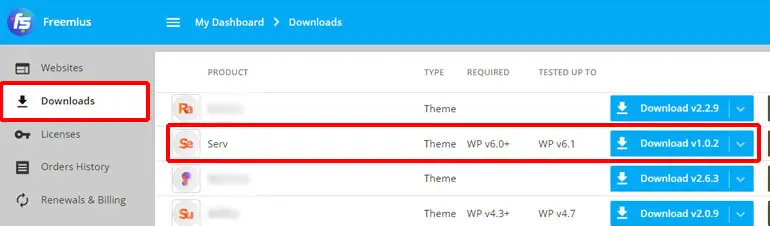
W ten sposób możesz przejść do zakładki Downloads i pobrać najnowszy plik serv.zip na swój komputer.

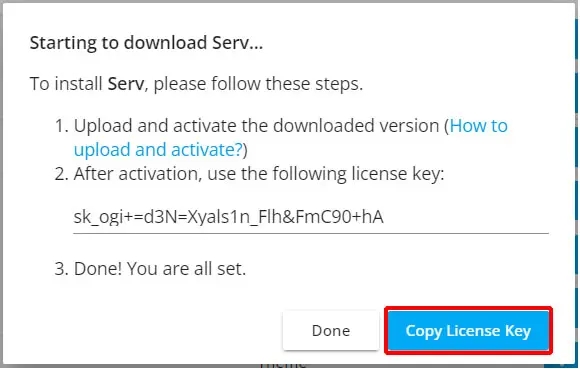
Nie zapomnij również skopiować klucza licencyjnego. Będziesz go później potrzebować, aby móc korzystać z motywu.

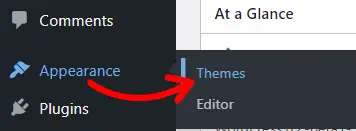
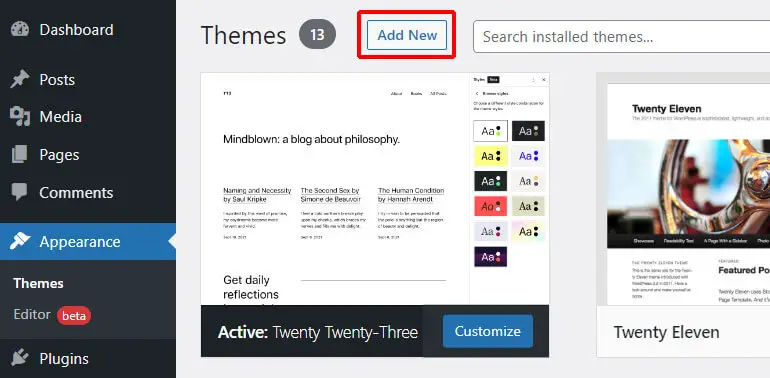
Następnie zaloguj się do pulpitu nawigacyjnego WordPress i przejdź do Wygląd>>Motywy .

Następnie naciśnij przycisk Dodaj nowy .

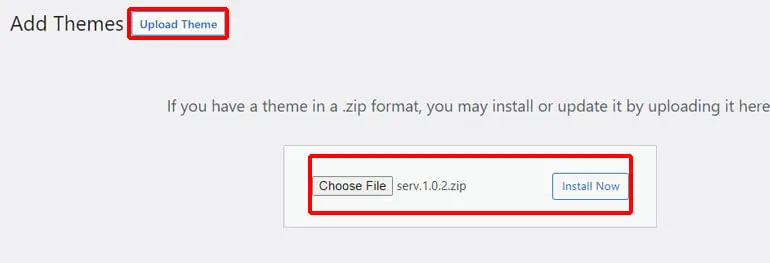
Ponownie kliknij przycisk Prześlij motyw i wybierz pobrany wcześniej plik zip.

Następnie naciśnij przycisk Zainstaluj teraz , aby zainstalować motyw na swojej stronie.
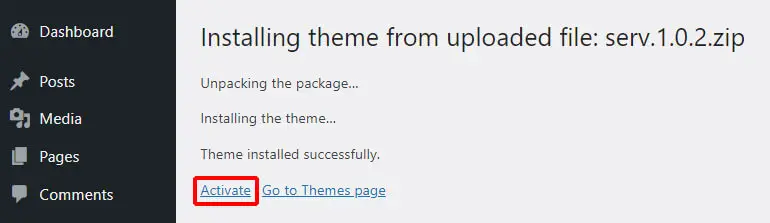
I kliknij przycisk Aktywuj .

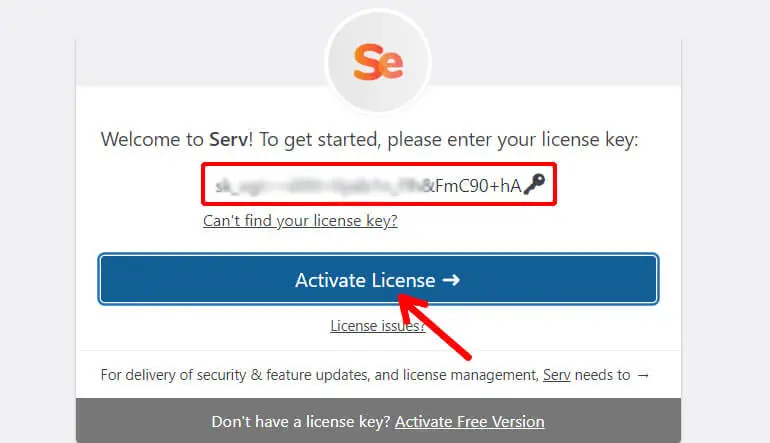
Po aktywacji motywu zostaniesz poproszony o klucz licencyjny. Musisz więc wkleić wcześniej skopiowany klucz licencyjny i nacisnąć przycisk Aktywuj licencję .

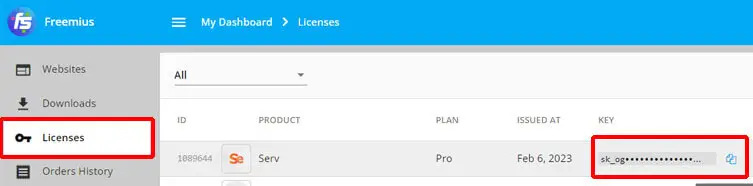
Nie musisz się martwić, nawet jeśli zapomniałeś skopiować klucz. Zawsze możesz przejść do zakładki Licencje ze swojego konta ThemeGrill i skopiuj klucz.

Po wprowadzeniu klucza licencyjnego Serv. motyw staje się gotowy do użycia w Twojej witrynie.
2. Dostosuj swoją witrynę
Dostosowywanie witryny za pomocą motywów pełnej edycji witryny WordPress różni się od klasycznych motywów, takich jak ColorMag, Zakra, Flash itp. Dzieje się tak dlatego, że nie musisz przechodzić do Dostosowania, Widżetów ani Menu, aby edytować swoją witrynę.
Dostęp do wszystkich opcji dostosowywania można uzyskać bezpośrednio z opcji Edytuj witrynę . W ten sposób istnieje większy stopień elastyczności w dostosowywaniu witryny do treści twojego serca z jednego miejsca.
I. Otwórz Edytor Witryny
Pierwszą rzeczą, którą musisz zrobić, aby dostosować witrynę, jest otwarcie Edytora witryn . W tym celu przejdź do Wygląd >> Edytor . Teraz możesz rozpocząć dostosowywanie witryny.


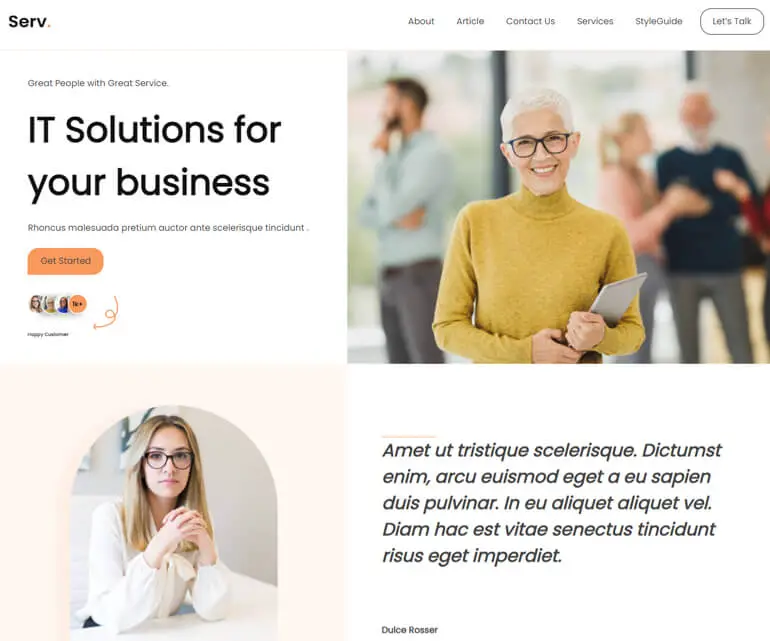
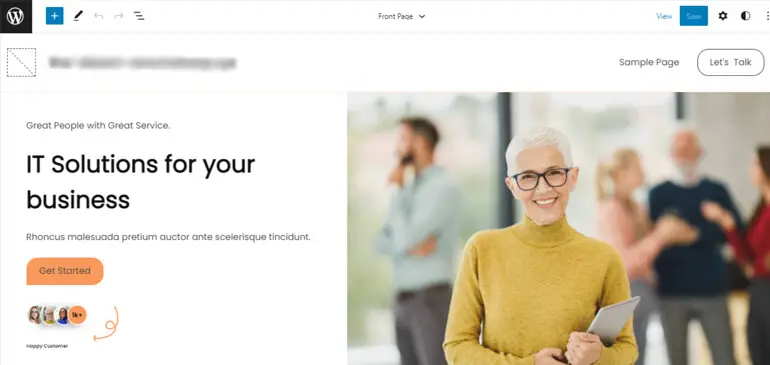
Wzorzec, który widzisz zaraz po otwarciu Edytora Witryny, jest domyślnym wzorcem oferowanym przez Serv. Motyw WordPressa.

Jeśli ci się to nie podoba, zawsze możesz dodać nowy wzór do Serv. Motyw FSE.
Na razie pokażemy Ci, jak edytować różne elementy witryny przy użyciu tego samego domyślnego wzorca Serv. temat.
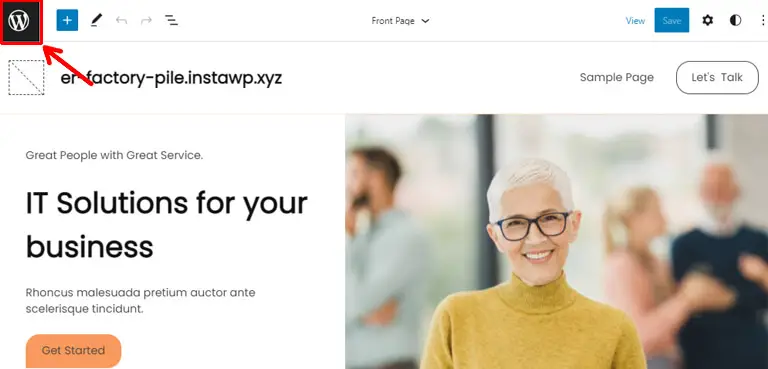
II. Edytuj nagłówek
Część nagłówka Serv. temat składa się z trzech głównych elementów. Są to tytuł witryny, menu i przycisk. Wszystkie z nich można dodawać za pomocą bloków.
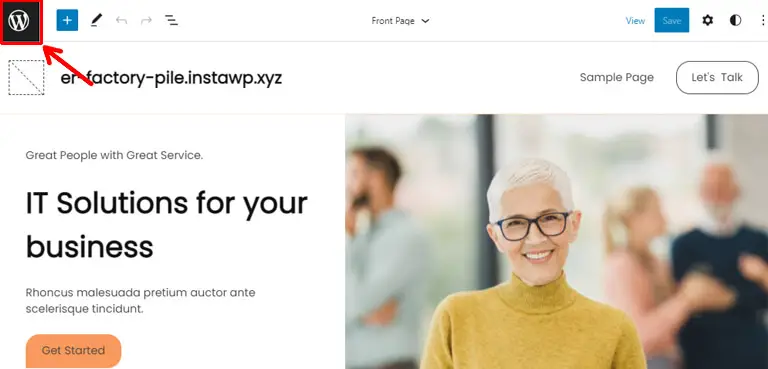
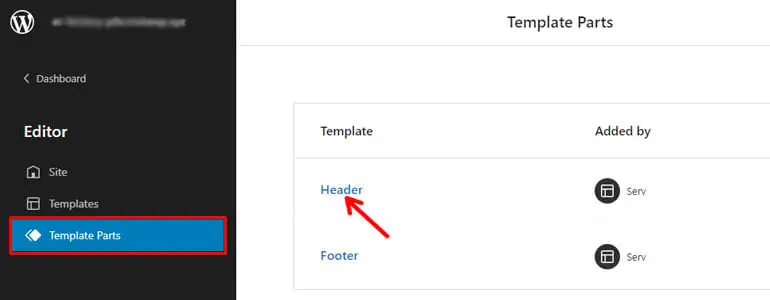
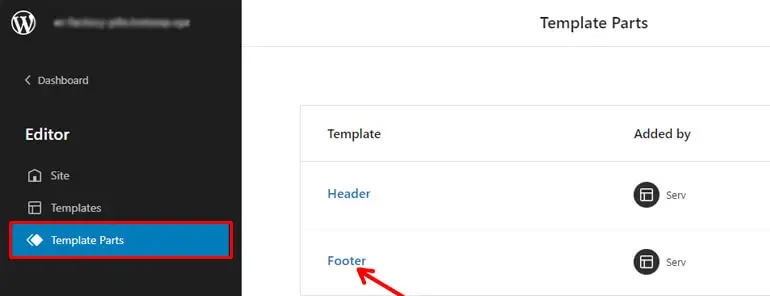
Aby edytować poszczególne bloki, kliknij ikonę WordPress w lewym górnym rogu.

Następnie przejdź do części szablonu i kliknij nagłówek .

Teraz możesz edytować, dostosowywać, a nawet usuwać bloki nagłówka według własnego uznania w następujący sposób:
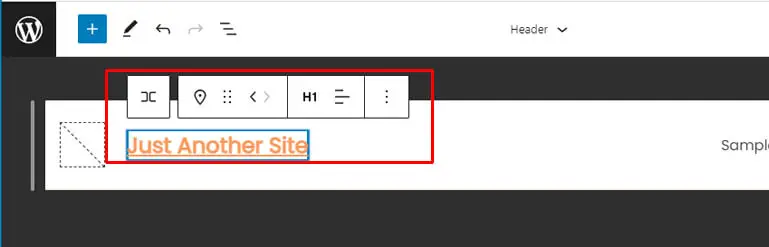
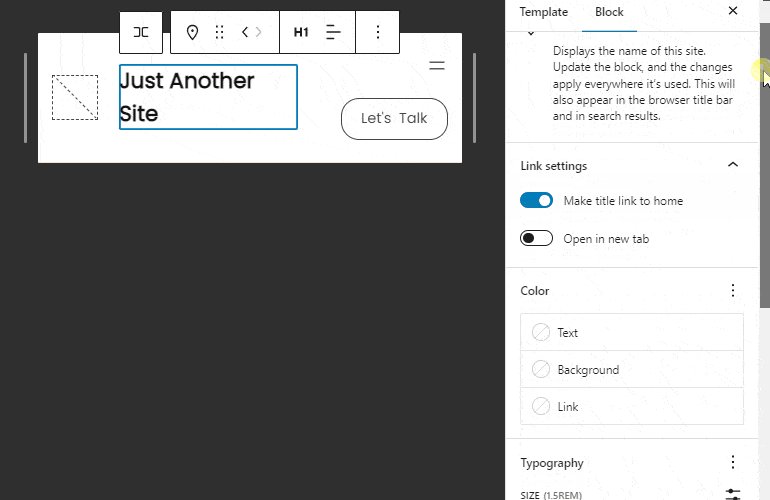
Aby edytować tytuł witryny , po prostu kliknij go i możesz dodać odpowiedni wybrany tytuł witryny. Poza tym wyświetli kilka opcji zmiany stylów bloków, poziomu nagłówka itp.

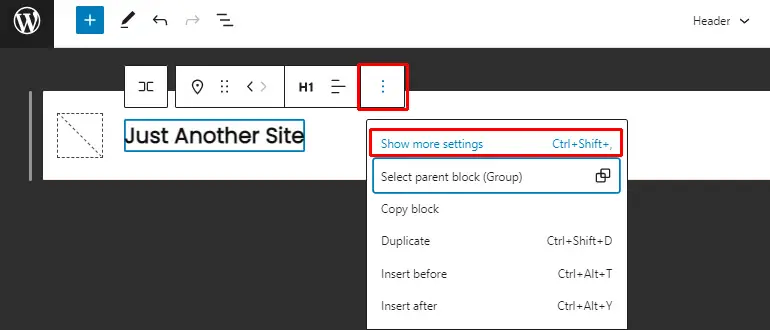
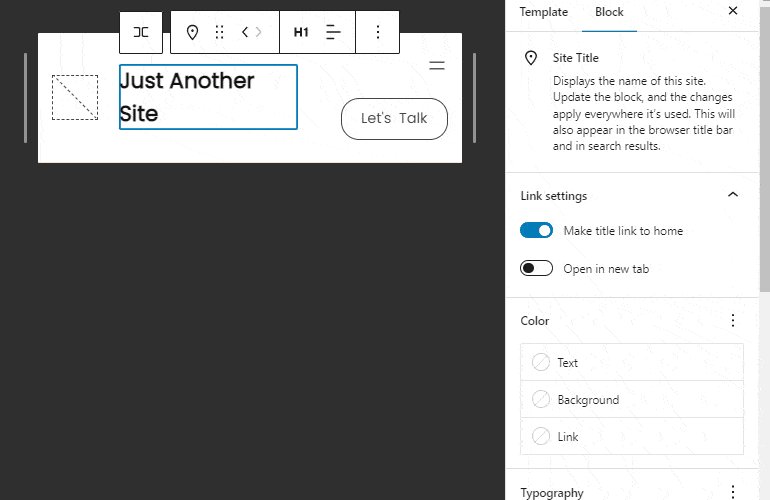
Ponadto kliknięcie trzech ikon przypominających kropki , a następnie opcji pokaż więcej ustawień powoduje wyświetlenie paska bocznego po prawej stronie.

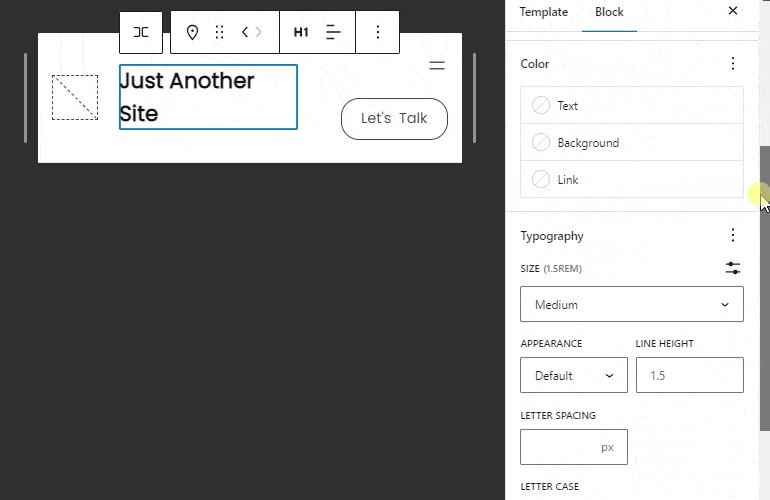
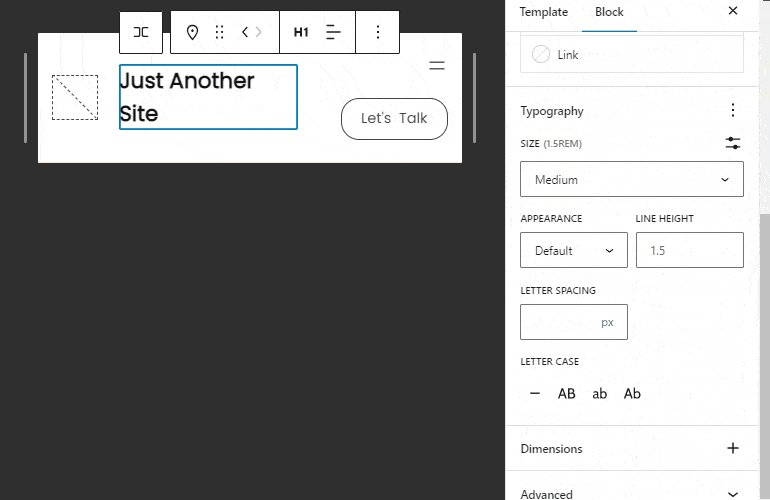
Ponadto zapewnia kilka opcji dostosowywania ustawień łącza, koloru, opcji typografii, wymiarów itp.

Ponadto, po edycji tytułu witryny, nie zapomnij nacisnąć przycisku Zapisz u góry.
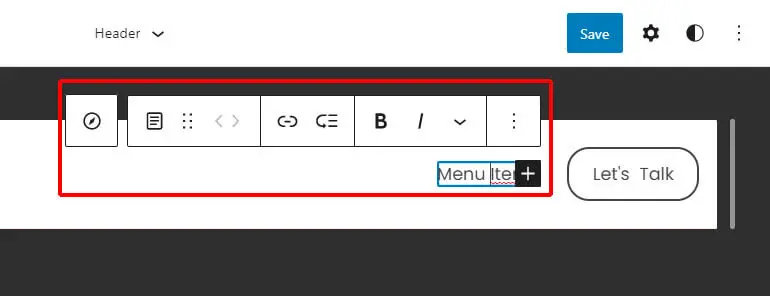
Domyślny serw. wzór jest dostarczany z blokiem Menu podstawowego po prawej stronie obszaru nagłówka. Tutaj możesz kliknąć pozycję menu, aby zmienić nazwę menu.

Ponadto kliknięcie pojedynczej pozycji menu powoduje wyświetlenie kilku opcji ustawień. Możesz dodać link do menu, dodać podmenu, a nawet przenieść elementy menu zgodnie z wymaganiami.
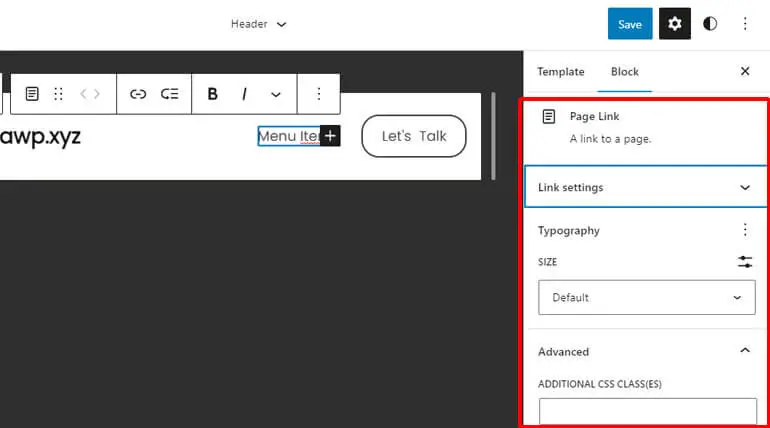
Dodatkowo możesz także skonfigurować ustawienia łącza, typografię, rozmiar itp. Z prawego paska bocznego.

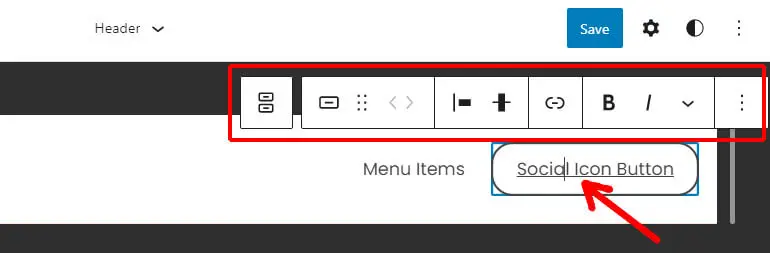
Tuż obok menu głównego znajduje się przycisk Ikony społecznościowe , którego nazwę możesz zmienić zgodnie z własnymi preferencjami.
Poza tym kliknięcie przycisku wyświetla różne opcje ustawień, które można do niego zastosować.
Na przykład możesz zmienić styl przycisku, wyrównanie w pionie, wyrównanie, a nawet przesunąć przycisk.

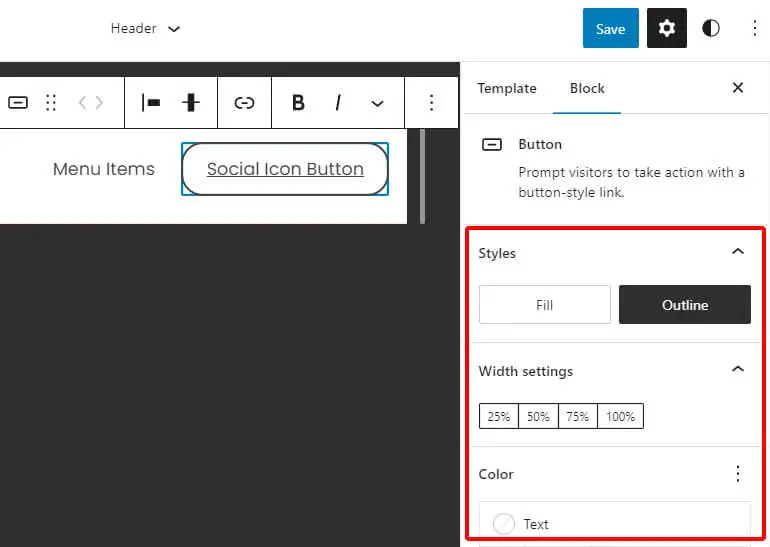
Ponadto na prawym pasku bocznym znajdziesz inne opcje dostosowywania ikon społecznościowych, takie jak style, ustawienia szerokości, kolor, typografia itp.

III. Edytuj treść
Treść to sekcja pod nagłówkiem i nad stopką. Składa się z bloków, kolumn i sekcji.
Obszar zawartości Serv. wzór ma dwie sekcje, tj. treść po lewej stronie i obraz po prawej stronie. A cała sekcja jest zaprojektowana z kolumnami.
Możesz zastąpić konkretną zawartość Serv. wzór bez problemu.
Możesz kliknąć pojedynczą treść, obraz, przycisk itp. Następnie pojedynczy blok wyświetli zestaw narzędzi z kilkoma opcjami dostosowywania, które możesz zaimplementować dla swoich treści.
Ponadto, jak wspomniano powyżej, więcej opcji ustawień można znaleźć na prawym pasku bocznym.
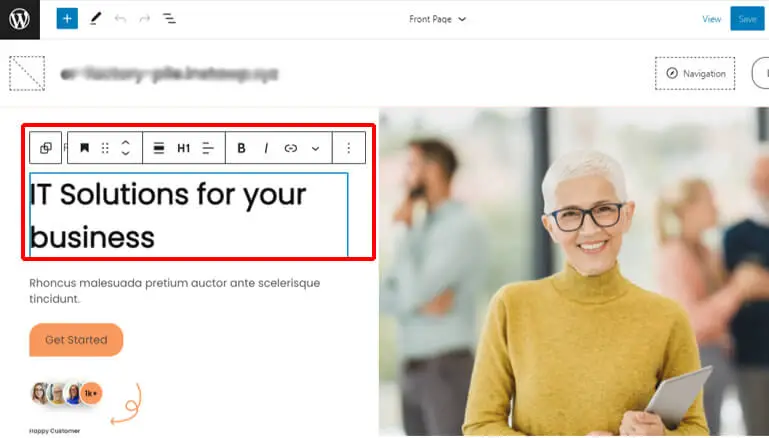
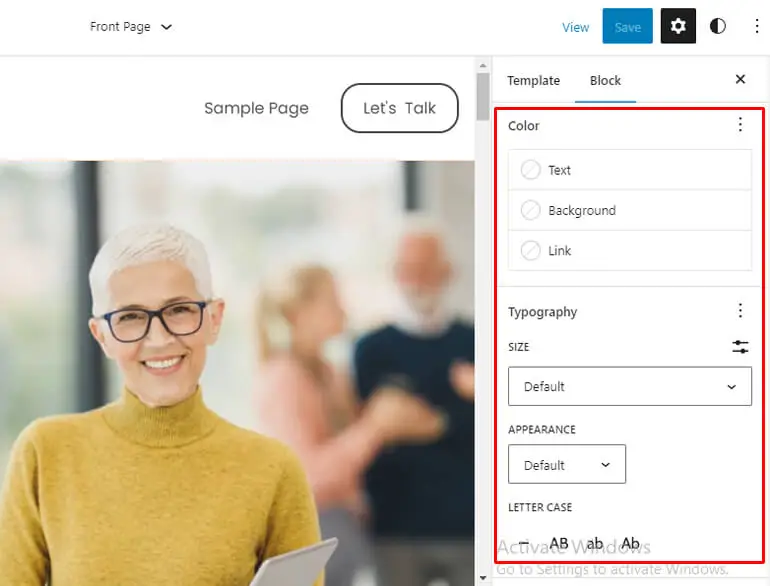
Załóżmy na przykład, że chcesz edytować tekst „ Rozwiązania IT dla Twojej firmy ”. Jeśli tak, kliknij tekst, aby wyświetlić określone opcje dostosowywania.

Ponadto więcej ustawień można skonfigurować z prawego paska bocznego.

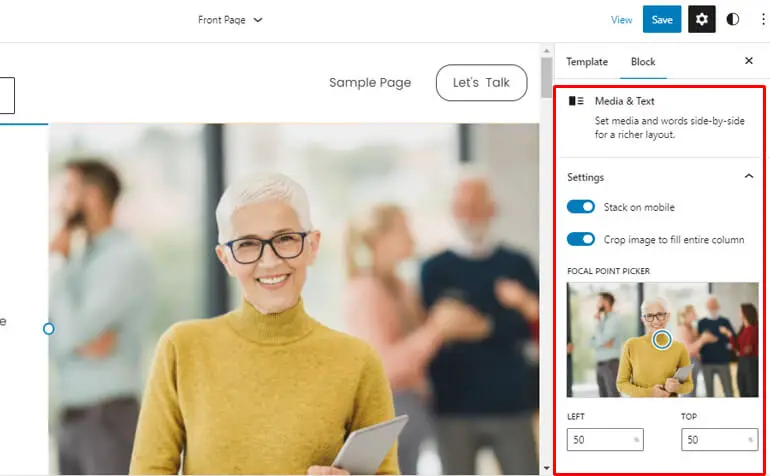
Podobnie możesz dodawać, usuwać, zmieniać i edytować obrazy za pomocą bloku Media & Text .
Wszystko, co musisz zrobić, to kliknąć obraz, a otrzymasz różne opcje ustawień dla bloku.

Niektóre z tych opcji dostosowywania obejmują przycinanie obrazu, wybieranie punktów ogniskowych, dodawanie tekstu alternatywnego, dostosowywanie szerokości multimediów itp.
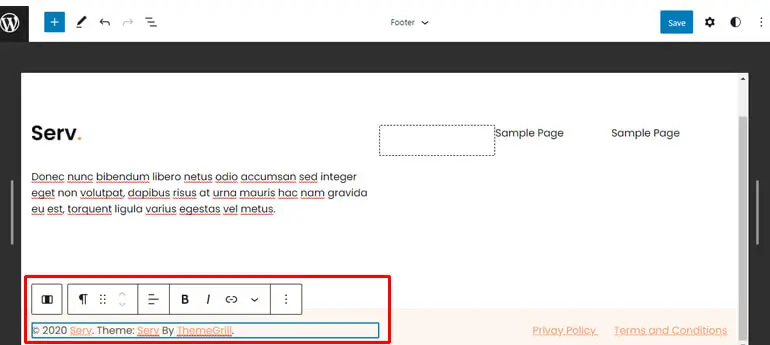
IV. Edytuj stopkę
Obszar stopki Serv. zawiera sekcje Tytuł witryny, Tekst i Prawa autorskie. Tak więc, aby edytować elementy blokowe stopki, naciśnij ikonę WordPress .

Następnie przejdź do Części szablonu >> Stopka.

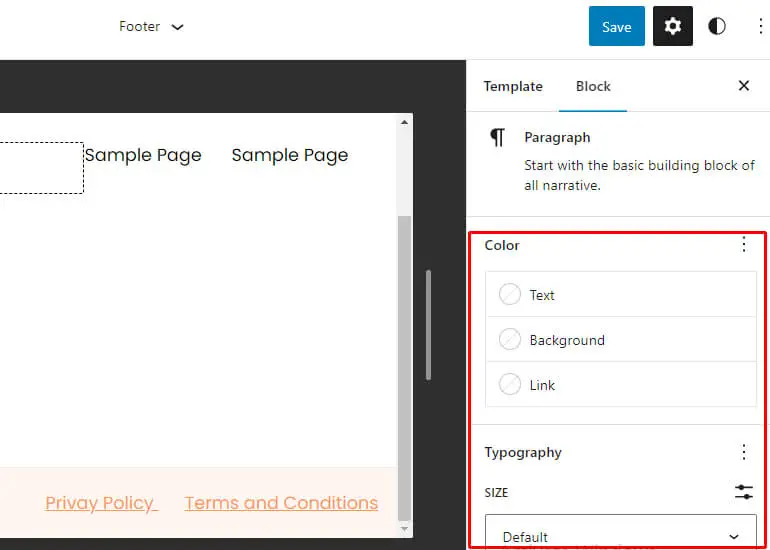
Teraz możesz kliknąć odpowiednie bloki, które pokażą pasek narzędzi z różnymi opcjami, aby wprowadzić zmiany w stopce zgodnie z potrzebami.

Podobnie możesz wprowadzić dodatkowe zmiany w sekcji dostosowywania na prawym pasku bocznym.

W ten sposób możesz dostosować swoją witrynę za pomocą nowoczesnego motywu WordPress FSE Serv., bez żadnego zamieszania.
Czy Serw. Motyw WordPress Warto dla Twojej witryny FSE?
Powyżej szczegółowo omówiliśmy jeden z najnowszych i najszybszych blokowych motywów WordPress, Serv. Jeśli nadal nie masz pewności, czy jest to odpowiedni motyw WordPress dla Twojej witryny FSE, oto nasz werdykt.
Serw. to motyw WordPress FSE zaprojektowany z wielką miłością i troską zgodnie ze standardami WordPress. Ma minimalistyczny wygląd i jest zoptymalizowany pod kątem SEO, aby zapewnić lepszy ranking Twojej witryny.
Motyw oferuje ponad 25 pięknie zaprojektowanych wzorów bloków, które pomogą Ci błyskawicznie przygotować zawartość. Ponadto zapewnia również ponad 10 gotowych szablonów i części szablonów.
Jest to więc wysokowydajny motyw FSE, który najwyraźniej sprawia, że tworzenie strony internetowej jest dziecinnie proste i nie wymaga wysiłku.
Ponadto możesz wybierać spośród nieograniczonej liczby kolorów i typografii. Dzięki temu nowoczesnemu motywowi blokowemu edycja witryny zgodnie z wymaganiami jest szybka.
Nie musisz też martwić się o to, jak Twoja witryna będzie wyglądać na różnych urządzeniach. To dlatego, że Serw. ma responsywny projekt, który zapewnia doskonałe wrażenia użytkownika na wszystkich urządzeniach.
Dlatego Serw. to jeden z najlepszych motywów blokowych WordPress dla Twojej witryny FSE.
Podsumowanie!
To wszystko dla Serv. Motyw blokowy WordPress na razie. Ten premium motyw blokowy WordPress ma wszystko, aby przenieść pełną edycję witryny na wyższy poziom.
Oprócz genialnych funkcji zapewnia również doskonałe wsparcie dla swoich użytkowników.
Nie musisz się martwić, jeśli utkniesz w dowolnym miejscu podczas tworzenia witryny, ponieważ możesz natychmiast uzyskać przyjazne wsparcie. Ponadto otrzymujesz szczegółową dokumentację do samopomocy.
I to oznacza koniec wprowadzenia do Serv. – najnowszy dodatek do motywu pełnej edycji witryny WordPress.
Możesz odwiedzić naszą witrynę blogową, aby przeczytać więcej artykułów związanych z WordPress, takich jak najlepsze motywy blokowe WordPress.
Na koniec śledź nas na Twitterze i Facebooku, aby być na bieżąco z najnowszymi artykułami na blogu.
