Poznaj twórców Uncode Theme: Quba Michalski
Opublikowany: 2017-03-16Elastyczność to kluczowa cecha motywu Uncode. Przejrzyj naszą prezentację prac prawdziwych klientów, a zobaczysz, że budowanie niezliczonych różnych witryn za pomocą Uncode bez konieczności powtarzania się to nie tylko pomysł. To rzeczywistość i robi się to każdego dnia.
W dalszym ciągu przedstawiamy niektóre z naszych ukochanych twórców prezentacji. Trzecie miejsce zajmuje Quba Michalski, dyrektor kreatywny, artysta ruchu, filmowiec i kreatywny myśliciel z ponad dwudziestoletnim doświadczeniem w różnych dyscyplinach projektowania.
Opowiedz nam o swojej firmie i swoich doświadczeniach z projektowaniem stron internetowych?
Jestem niezależnym dyrektorem kreatywnym i artystą wizualnym, pracuję głównie w VR i AR. Przez ostatnie dwie dekady pracowałem w wielu różnych dyscyplinach projektowania – od DTP, przez interaktywne, ruch, efekty wizualne, akcję na żywo. Ostatnio zdecydowałem się na Wirtualną Rzeczywistość jako moje ulubione medium – i pracuję w tym medium wyłącznie przez ostatnie 2 lata.
W latach 90-tych (i wczesnych 00-tych) sam zajmowałem się projektowaniem stron internetowych. Zacząłem dość wcześnie, zanim WWW stało się naprawdę tak popularne (na długo przed wprowadzeniem nowoczesnych przeglądarek internetowych, takich jak Netscape czy IE). Nauczyłem się HTML, potem CSS, PHP i ASP oraz kodowałem swoje projekty w oldschoolowym edytorze tekstu! Z biegiem czasu przeniosłem się z sieci do animacji i ruchu, ale wciąż miło wspominam te wczesne dni.

Co sprawiło, że spośród tysięcy innych motywów wybrałeś Uncode?
Mając doświadczenie w projektowaniu, chciałem móc… cóż… zaprojektować własną stronę internetową. Jest tak wiele motywów, ale większość ma bardzo mało „miejsca do poruszania się” – w rezultacie muszę dostosować zawartość do tego, co chciał osiągnąć projektant motywów, a nie odwrotnie.
Znalazłem kilka motywów przed Uncode, które myślałem, że mógłbym użyć, zwykle albo brakowało im jednej lub więcej pewnych funkcji, których naprawdę chciałem, albo używały dziwnej metody CMS - nie pozostawiając mi żadnej ścieżki do migracji, gdybym to wybrał.
Trwało to latami. W międzyczasie moja witryna rozrosła się, działając na bardzo starym motywie, pełnym dziur i luk, które zostały odkryte z czasem lub wprowadzone przeze mnie, próbując zaktualizować nieobsługiwaną już skórkę. Kiedy dowiedziałem się o Uncode, przetestowałem go na serwerze testowym i z radością odkryłem, że ma prawie wszystko, czego szukałem.
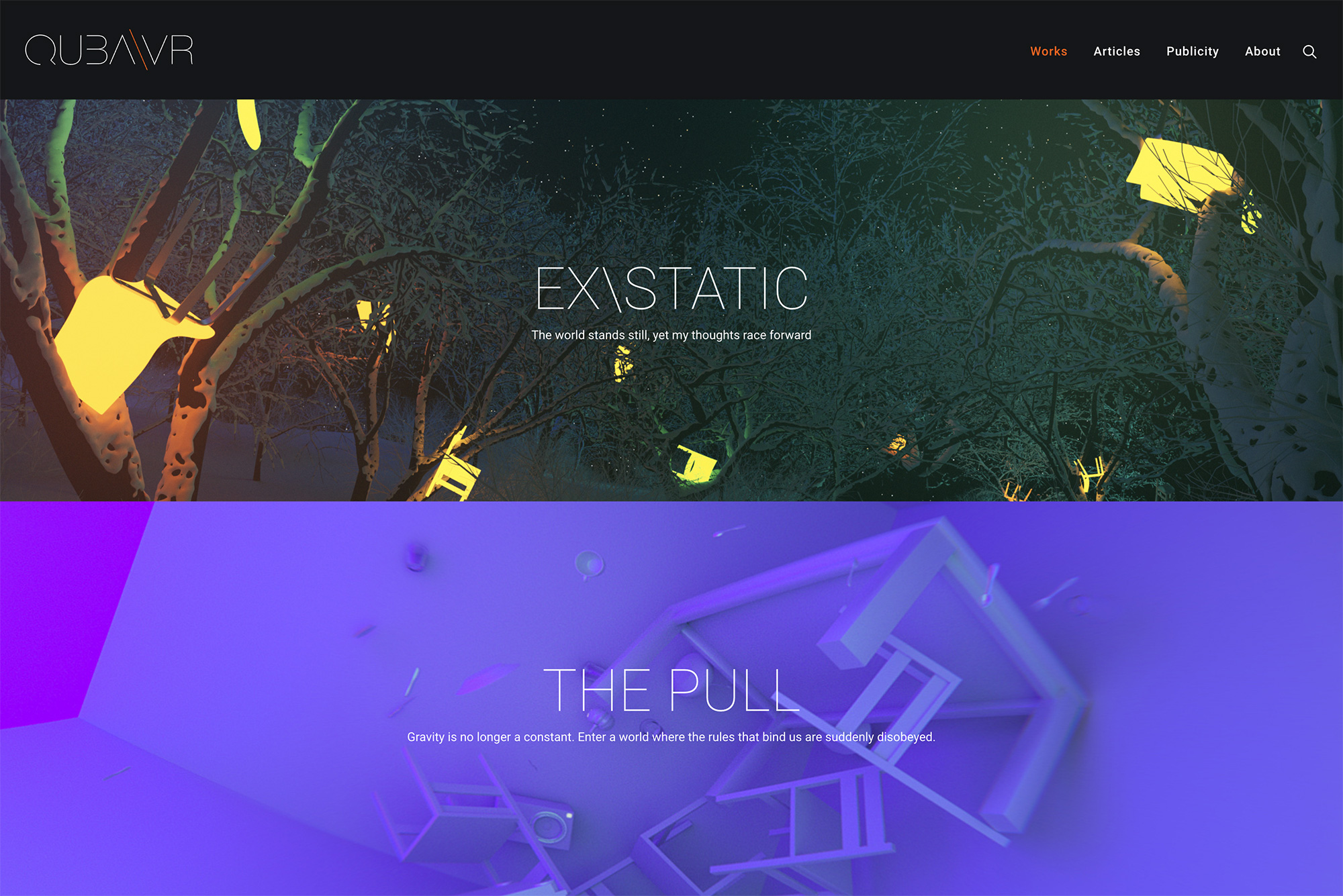
Mniej więcej w tym samym czasie zdecydowałem się na rebranding i utworzenie QubaVR – który był pierwszym z moich serwisów, który skorzystał z tego motywu.
Jakie funkcje Uncode cenisz najbardziej? W jaki sposób motyw przyczynia się do poprawy Twojej firmy?
Będę z tobą szczery – funkcja, którą teraz doceniam najbardziej – to ta, której początkowo bardzo nie lubiłem. Jest to system zarządzania kolorami i typografią. Jestem przyzwyczajony do tego, że mogę z łatwością nałożyć na stronę dowolny kolor lub krój pisma i eksperymentować z nimi. W przypadku Uncode muszę najpierw „zarejestrować” nowe kolory w palecie witryny lub dodać czcionki do ustawień typografii.
Na początku doprowadzało mnie to do wściekłości – czułem, że moja kreatywność jest krępowana tą decyzją UX. Z czasem jednak zdałem sobie sprawę, o ile lepsza moja strona stała się dzięki temu ograniczeniu. Zamiast ciągle wprowadzać nową gramatykę wizualną do tożsamości witryny, skupiłem się na palecie kolorów i typografii, która jest spójna, przejrzysta i natychmiast rozpoznawalna. Wciąż jestem w stanie robić, co tylko zechcę – ale UX w Uncode chroni mnie przed podejmowaniem pochopnych decyzji – uzupełniając mój przepływ pracy zdrową dawką dojrzałości decyzyjnej.
Inne rzeczy, które naprawdę lubię – cóż, zarządzanie mediami i oEmbeds są po prostu fantastyczne. Wciąż pamiętając moją pierwszą witrynę, zaprojektowaną dla monitorów 640x480px, po prostu uwielbiam korzystać z obrazów 4K o pełnej szerokości, a następnie ponownie używać tego samego przesłanego pliku do mniejszych elementów. Narzędzia do tworzenia układu są świetne – szczególnie cieszą się możliwością zapisywania ustawień wstępnych dla praktycznie każdego elementu. Integracja Font Awesome i innych ikon, szczegóły portfela ułatwiające tworzenie napisów, ciemne i jasne motywy, indywidualne pętle nawigacji, łatwe responsywne przełączniki – jest tam wiele do polubienia!

Co myślisz o pracy z Uncode? Jeśli kupiłeś licencje na więcej niż jeden projekt, dlaczego jesteś powracającym klientem?
Jak wspomniałem wcześniej – Uncode nie zmusza mnie do projektowania w określony sposób. Jest dość surowy jeśli chodzi o strukturę siatki, ale zapewnia narzędzia do jej złamania. Uważnie śledzi typ i użycie kolorów, ale jeśli chcesz – możesz umieścić wszystkie kolory tęczy i wszystkie rozmiary Comic Sans na całej swojej stronie… jeśli naprawdę, naprawdę musisz.

Dzięki Uncode mogłem zaprojektować własną witrynę ( https://qubavr.com ), która zawiera obrazy o pełnej szerokości, dużo tekstu, szalone osadzania (obrazy, wideo, VR, obrazy 360°), listy festiwali i pełne karuzele opcji pobierania. Wyraźnie oddziela także portfolio prac od eksperymentów i bloga, używając ciemnego motywu dla pierwszego i jasnego dla drugiego. Pomaga mi również zaoszczędzić miejsce, zwijając wiele sekcji za pomocą kart lub układów akordeonowych – coś, czego jestem wielkim fanem.
Ciesząc się tym procesem, pomogłem mojej żonie i koledze artystce przenieść jej witrynę ( https://chichiland.com ) na Uncode. Widząc te dwie strony obok siebie, trudno uwierzyć, że działają na tym samym temacie. ChiChiLand jest zbudowany na kwadratowych siatkach bez marginesów, pełnych ilustracji, bardzo małej ilości tekstu i mnóstwa lightboxów. Motyw pozwolił nam łatwo zmieniać rozmiar siatki dla różnych sekcji. Główna sekcja „Dzieła” zawiera duże zdjęcia w układzie 3-kolumnowym. Archiwum zawiera więcej elementów, więc układ zmniejsza poszczególne rozmiary do 4 kolumn. Wreszcie „Visual Journal” (blog) zawiera mnóstwo treści w układzie 6-kolumnowym i trochę typografii.
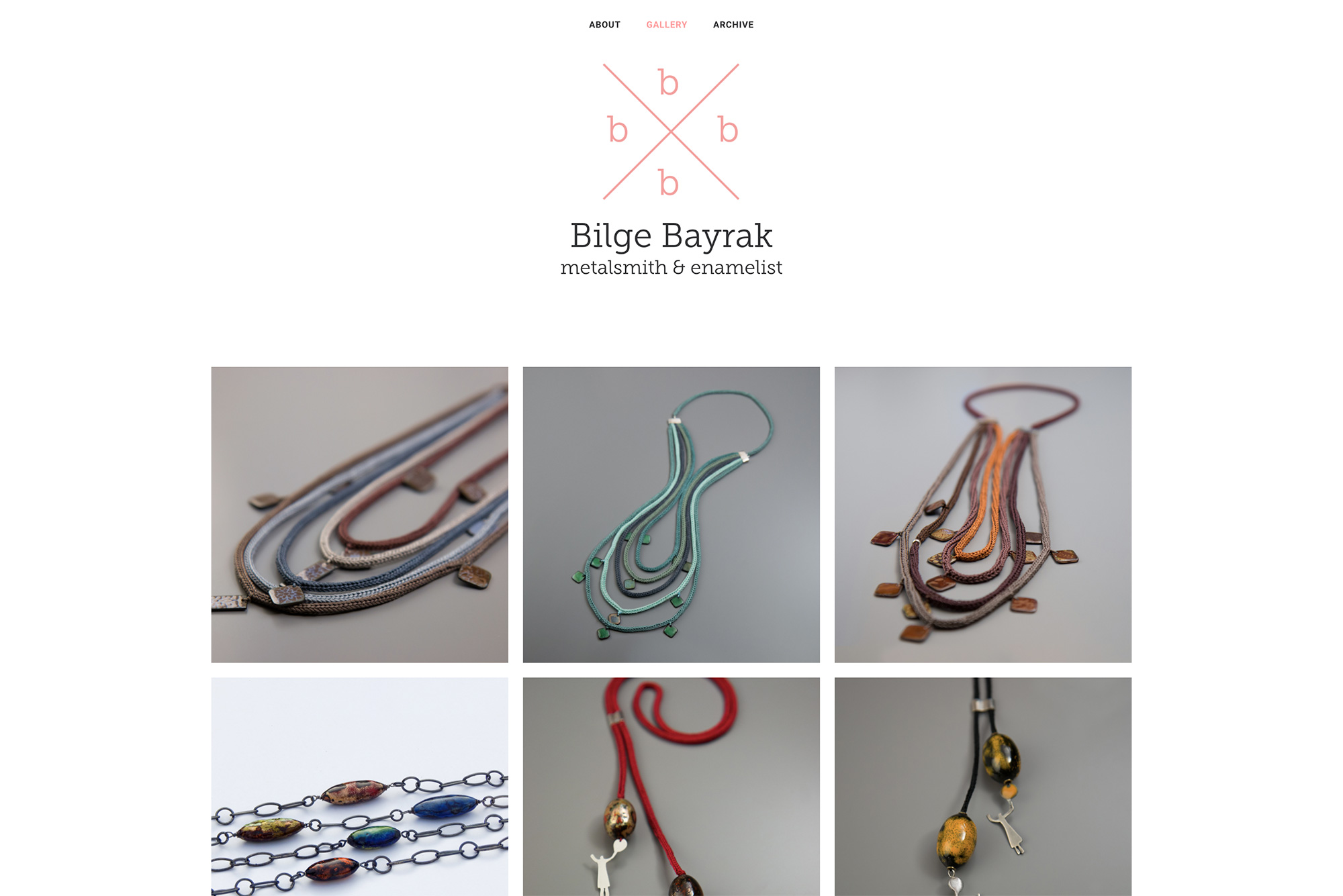
Z moimi filmami i ilustracjami mojej żony jesteśmy dość kreatywną rodziną. Idzie jeszcze dalej – moja siostra i ojczym są malarzami, a teściowa ślusarzem i emalierem. To dla jej strony ( https://bilgebayrak.com/ ) wróciłem do Uncode po raz trzeci. Jest znacznie prostszy niż pozostałe dwa – mniej sekcji, tylko główna galeria i archiwum – oba działają na bardzo czystym, schludnie rozmieszczonym układzie. Znowu – witryna nie przypomina dwóch pozostałych i wykorzystuje drobne, gustowne elementy, takie jak gradientowe tytuły najeżdżane kursorem myszy lub animowane miniatury, które przesuwają się do widoku.
Większość motywów WordPress wymusza określony wygląd witryny – i jako takie może być określane jako „skórki”. Wszechstronność Uncode sprawia, że jest to coś więcej niż motyw — to modułowy system projektowania, otwarty na kreatywność i interpretację.
W przeszłości często unikałem mówienia o motywach, których używałem na mojej stronie – chcąc uniknąć innych witryn wyglądających tak jak moja. Z Uncode z przyjemnością polecam go każdemu, ale szczególnie doświadczonym projektantom, którzy rozumieją proces projektowania i wiedzą, co chcą osiągnąć. Jestem przekonany, że każdy z nich poprowadzi temat w nieco innym kierunku, tworząc mnóstwo stylów i stylów, napędzanych tym samym silnikiem.

Co chciałbyś zobaczyć w przyszłych wersjach Uncode?
Chciałbym zobaczyć jakiś system do łatwego przełączania CSS różnych elementów w zależności od szerokości okna. W tej chwili często powielam niektóre elementy na mojej stronie, a następnie chowam/pojawiam się w sposób responsywny. Byłoby super, gdybym mógł osiągnąć ten sam wynik za pomocą jednego elementu – po prostu mówiąc mu, jak się dostosować w oparciu o ekrany komputerów stacjonarnych/tabletów/telefonów.
Bardzo chciałbym również zobaczyć, jak Visual Composer przerobiono interfejs użytkownika – aby był nieco bardziej odchudzony. Jest to jednak kwestia osobistych preferencji estetycznych – po prostu uważam, że jego okna są zbyt duże – poza tym nie sądzę, aby było to w rękach zespołu Undsgn.
Poza tym – może możliwość łatwego zdefiniowania własnych ustawień dla proporcji obrazu/kciuka? Naprawdę bardzo się staram, żeby coś znaleźć! Uncode w większości ma już wszystko, czego potrzebuję.
Zobacz więcej oszałamiających prac Quba Michalskiego tutaj: https://qubavr.com/ lub śledź go w mediach społecznościowych: Twitter, Facebook, LinkedIn, YouTube i Vimeo.
