Ponad 20 kreatywnych przykładów mega menu, które Cię dziś zainspirują
Opublikowany: 2023-05-26Dzisiaj megamenu stały się niezbędnym elementem stron internetowych zawierających dużo treści. Stworzenie megamenu znacznie poprawi nawigację sklepów sprzedających dużą ilość produktów oraz serwisów zawierających dużo treści. Z tego powodu są obecne na wielu znanych stronach internetowych, od marek detalicznych, takich jak eBay, Best Buy i Walmart, po popularne firmy, takie jak Evernote i Asana.
Aby dokładnie wiedzieć, czym jest megamenu i jakie korzyści przynosi ono stronom internetowym, przeczytaj nasz artykuł. Ponadto chcemy pokazać ponad 20 najlepszych przykładów mega menu kreatywnych , które mogą Cię zainspirować. Poznajmy je teraz!
- Co to jest megamenu? Jakie są rodzaje Mega Menu?
- Dlaczego powinieneś używać Mega Menu na swojej stronie internetowej
- Do jakich rodzajów stron internetowych powinniśmy używać Mega Menu?
- Ponad 20 dobrych przykładów megamenu
- Przykłady mega menu sklepu eCommerce
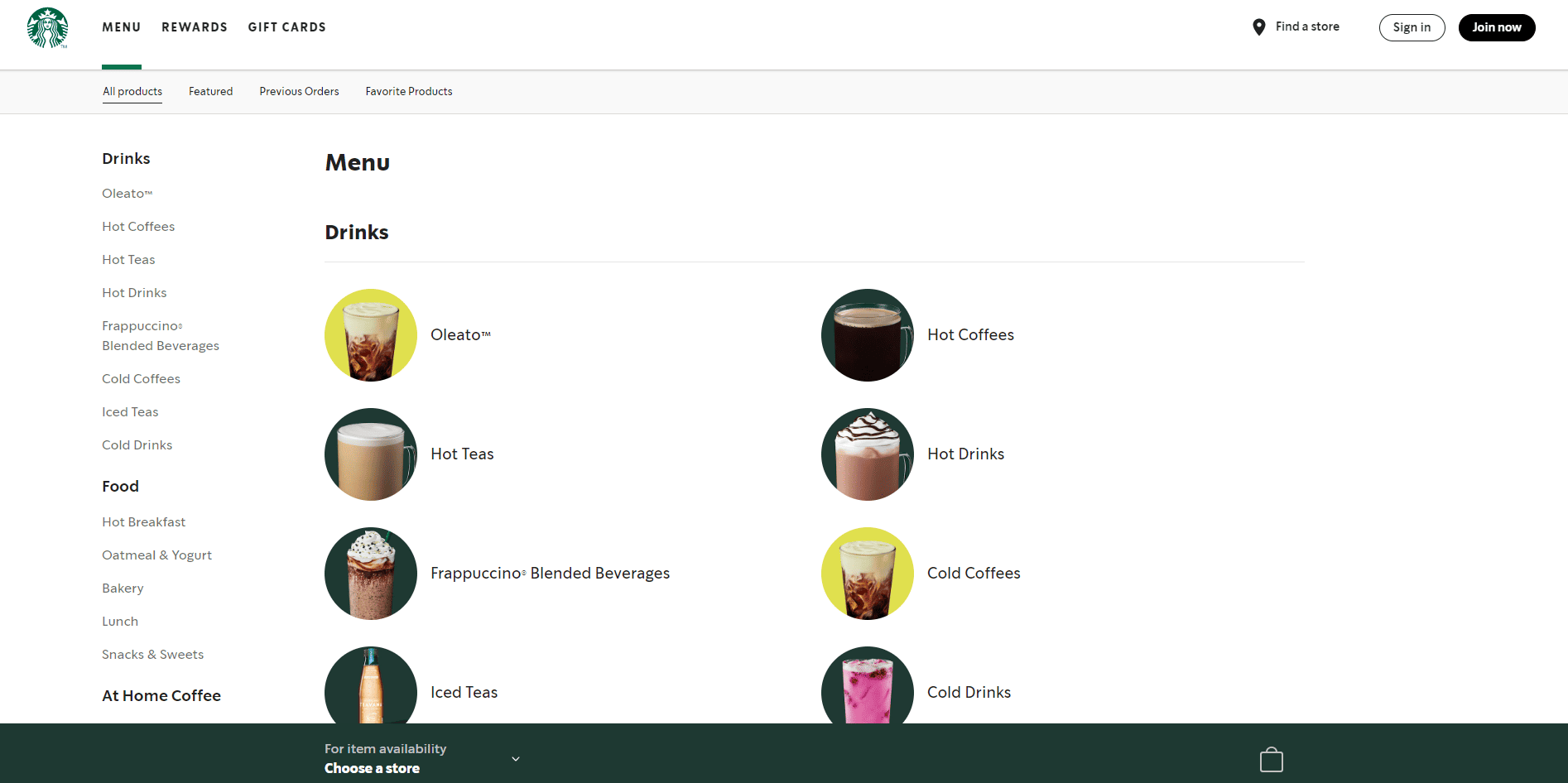
- 1. Starbucks
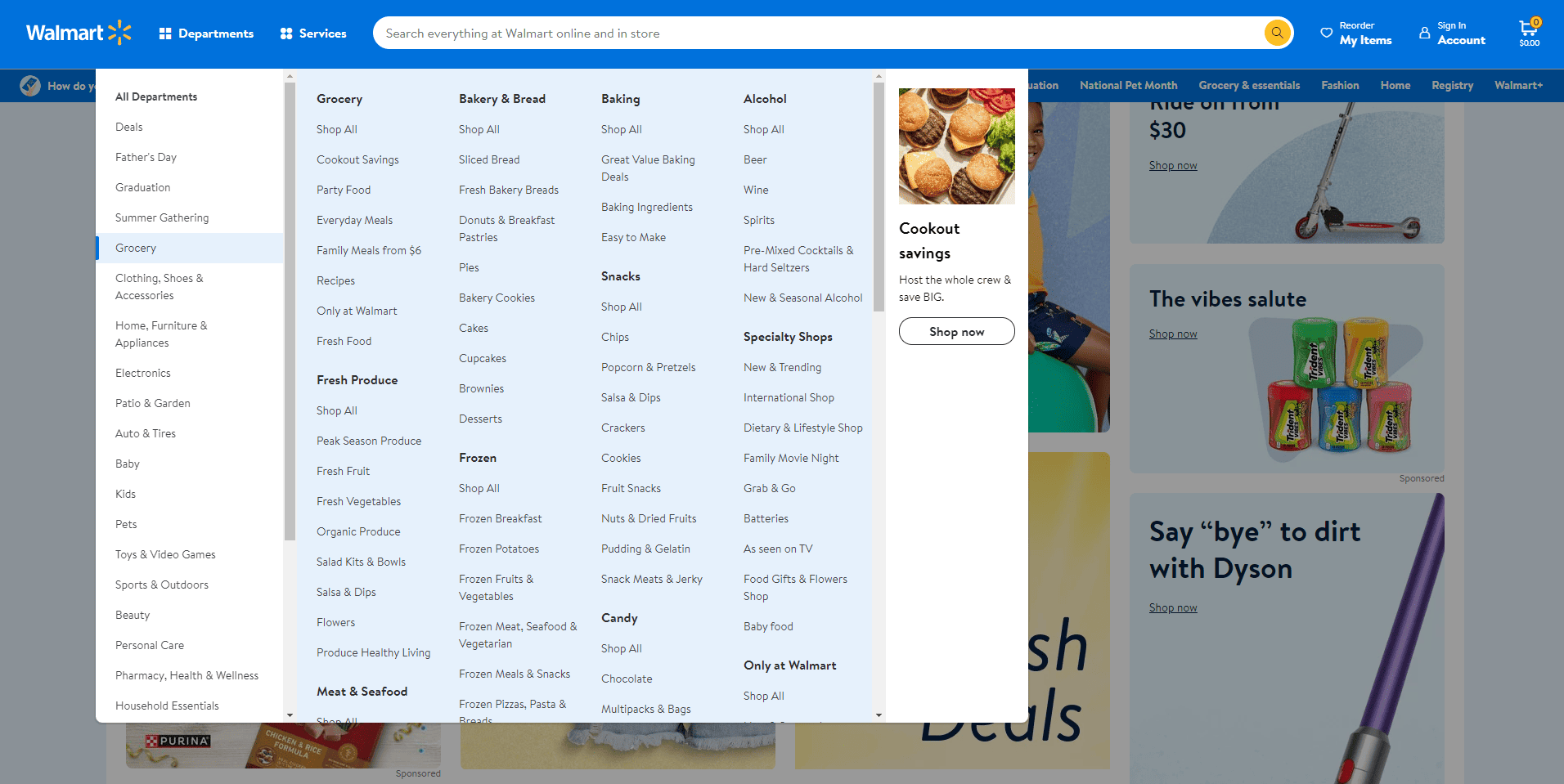
- 2. Walmart
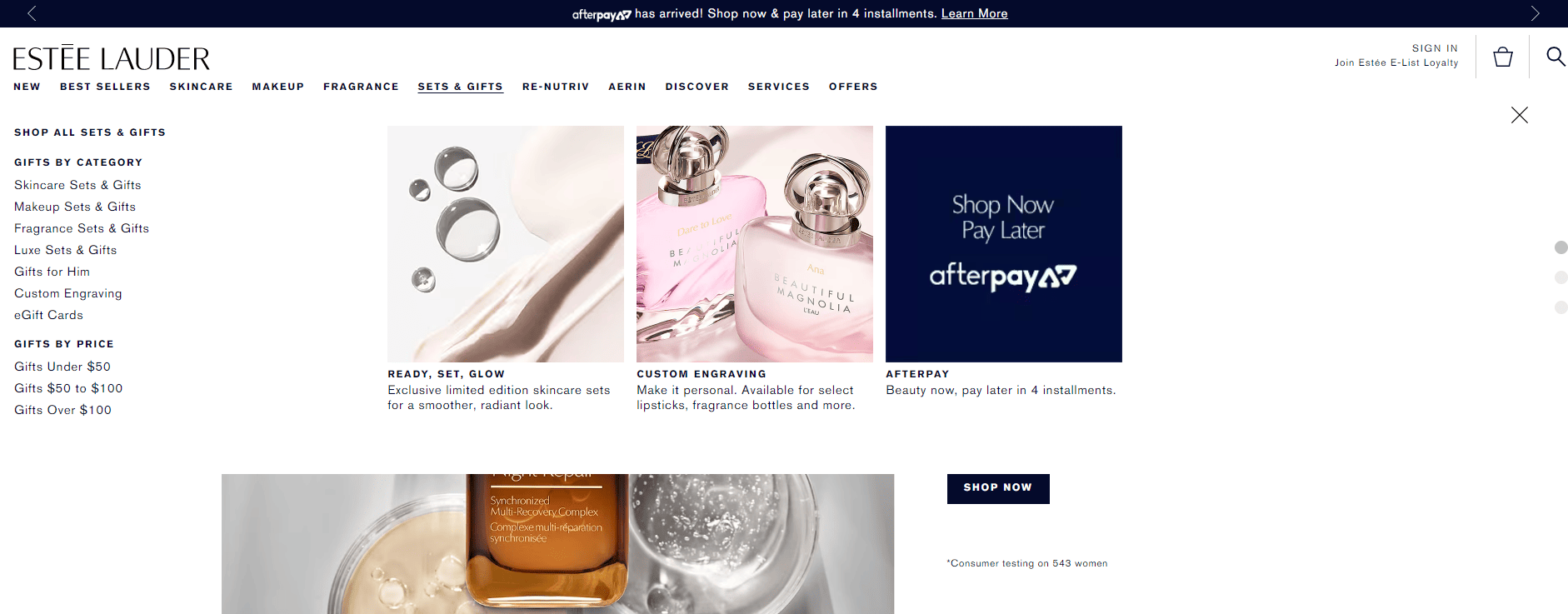
- 3. Estee Lauder
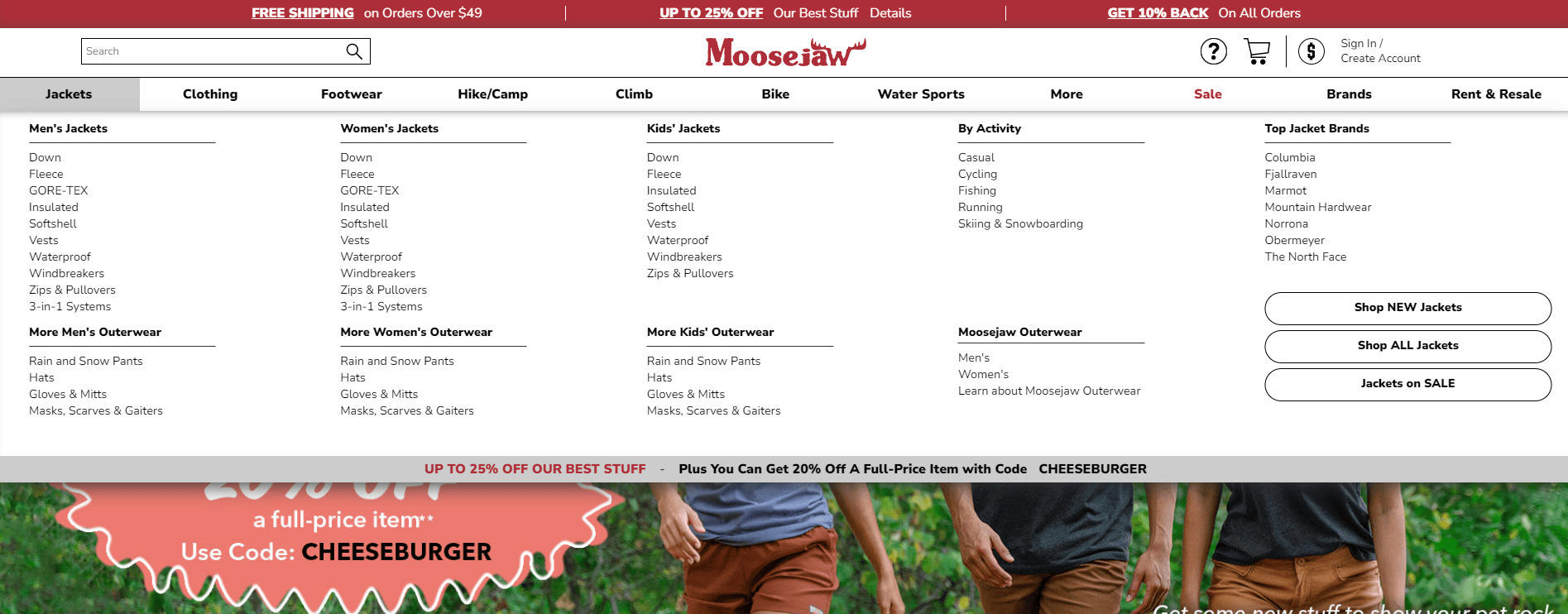
- 4. Łosiowa szczęka
- 5. Sak
- 6. Daniella Draper
- 7. Koperty
- 8. Fao Schwarz
- Przykłady megamenu witryn korporacyjnych
- 9. Forda
- 10. Adobe
- 11. Wyrocznia
- 12. Zapier
- 13. Asany
- 14. Wizja
- 15. Evernote
- Przykłady mega menu sklepów z modą i odzieżą
- 16. Adidasy
- 17. Asos
- 18. Puma
- 19. Quiksilver
- Przykłady megamenu witryn internetowych Blog & News
- 20. ESPN
- 21. Amerykański magazyn
- 22. PC Mag
- 23. Sieć gastronomiczna
- Przykłady mega menu stron internetowych hoteli
- 24. Mała wyspa palmowa
- 25. Jedyny w swoim rodzaju Kapsztad
- 26. Dom Angeliny
- Przykłady mega menu sklepu eCommerce
- 7 najlepszych praktyk przy projektowaniu mega menu
- Ułatw ludziom przeglądanie menu
- Zoptymalizuj menu dla urządzeń mobilnych
- Stwórz atrakcyjne wizualnie menu
- Mniej znaczy więcej
- Grupuj opcje i porządkuj sekcje logicznie
- Nie przekraczaj pięciu kolumn
- Wybierz wyzwalacz dla menu
- Jak stworzyć mega menu WordPress za pomocą Elementora i Woostify Pro
- Samouczek wideo Mega menu
- Często zadawane pytania dotyczące Mega Menu
- Jak utworzyć mega menu dla mojej witryny WordPress?
- Jaka jest różnica między rozwijanym menu a megamenu?
- Czy megamenu wpływa na SEO?
- Czy Mega Menu są dobre czy złe dla użyteczności?
- Jak utworzyć mega menu w Elementorze?
- Nadszedł czas, aby poprawić nawigację w witrynie za pomocą mega menu
Co to jest megamenu? Jakie są rodzaje Mega Menu?
„Mega” oznacza bardzo duże i imponujące. Jak sama nazwa wskazuje, megamenu to rozwijane menu, które pozwalają odwiedzającym zobaczyć pełną listę kategorii i podkategorii w witrynie. Ponieważ megamenu wyświetlają całą nawigację w witrynie w jednym interfejsie, użytkownicy mogą dotrzeć do dowolnej żądanej strony przy mniejszej liczbie kliknięć.
W odróżnieniu od innych rozwijanych menu, megamenu są dostarczane bez przewijania. Zamiast tego pokazują wszystkie te opcje jednocześnie. Na pierwszy rzut oka wygląda jak mapa witryny i działa jako zarys wszystkich ważnych stron/linków w Twojej witrynie. W zależności od struktury witryny możesz wybrać wyświetlanie megamenu w poziomie lub w pionie.
Aby uatrakcyjnić megamenu, ludzie często dodają do swoich projektów obrazy, ikony, krótkie opisy i wiele innych pomysłów. Ciekawe pomysły na projekty mega menu pokażemy Ci w sekcji z najlepszymi przykładami mega menu .
Megamenu to idealny wybór dla dużych stron internetowych lub sklepów, takich jak sklepy eCommerce i blogi wielotematyczne. Popularne serwisy z megamenu przedstawimy w dalszej części artykułu.
Dlaczego powinieneś używać Mega Menu na swojej stronie internetowej
Megamenu odgrywają wiodącą rolę w usprawnianiu nawigacji w serwisie. Jeśli Twoja duża witryna internetowa zawiera megamenu, przyniesie to wiele korzyści. Megamenu może:
- Obejmuje wszystkie wybitne strony/linki witryny: megamenu nazywamy wszechstronnym narzędziem nawigacyjnym. Wystarczy jedno kliknięcie, aby wyświetlić pełną listę kategorii i podkategorii. Po prostu pozostając w tym menu nawigacyjnym, odwiedzający mogą pobrać wszystkie najważniejsze części witryny. Następnie, jeśli zainteresuje go jakakolwiek strona wyświetlana w menu, wystarczy jeszcze jedno kliknięcie, aby przenieść się do miejsca docelowego.
- Oferuj dobrą widoczność: w porównaniu z innymi rozwijanymi menu, megamenu zawiera wiele kategorii na różnych poziomach. Zamiast nawigować przez wiele warstw, aby dotrzeć do strony docelowej, użytkownicy mają szansę zbliżyć się do wszystkich stron, pomagając w ten sposób zwiększyć widoczność. Szczególnie w przypadku sklepów eCommerce, w których widoczność produktów jest niezbędna do zwiększenia sprzedaży, mega menu bardzo pomoże.
- Spraw, by Twoja witryna była bardziej stylowa: zbudowanie megamenu z efektownym układem jest jednym z ważnych kroków do poprawy wyglądu witryny. Możesz nawet dodawać elementy wizualne, takie jak obrazy i ikony, do megamenu, aby uczynić je bardziej intuicyjnym. Tak nowoczesne i przyciągające wzrok menu sprawi, że Twoja strona będzie mniej nudna i zrobi dobre pierwsze wrażenie na odwiedzających.
- Oszczędzaj czas na wyszukiwaniu produktów/tematów : Wszystkie kategorie i podkategorie są uporządkowane w megamenu; w związku z tym odwiedzający mogą łatwo znaleźć i uzyskać dostęp do poszukiwanych produktów lub fragmentów treści. Tworzenie megamenu to skuteczny sposób na optymalizację doświadczenia użytkownika.
Do jakich rodzajów stron internetowych powinniśmy używać Mega Menu?
Megamenu nie jest potężnym narzędziem dla wszystkich typów stron internetowych. Dlatego ważne jest, abyś używał ich we właściwym miejscu, abyś mógł czerpać wszystkie korzyści, jakie niesie ze sobą.
Jeśli masz małą witrynę, nie ma potrzeby korzystania z mega menu. W przeciwieństwie do tego, Twoja witryna zawiera wiele kategorii i podkategorii i chcesz znaleźć metodę nawigacji po witrynie. W takim przypadku należy rozważyć mega menu.
Poniżej wymieniono typy stron internetowych, które mogą skorzystać z megamenu. Zobaczmy!
- Sklepy eCommerce: w jaki sposób najlepsze sklepy eCommerce, takie jak Best Buy, Target lub Walmart, poprowadzą swoich gości bez mega menu? Jeśli Twój sklep oferuje wiele produktów, które można podzielić na różne kategorie i podkategorie, zalecamy skorzystanie z tego rodzaju menu.
- Sklepy z modą i odzieżą: Produkty sklepów z modą są często kategoryzowane według różnych standardów, takich jak marka, cecha, styl, typ, płeć i wiek. Przy tak rozbudowanym systemie sekcji najlepiej jest skorzystać z megamenu, aby wyświetlić wszystkie kategorie w jednym miejscu.
- Witryny z wiadomościami: megamenu nie jest zalecane dla blogów niszowych. Jeśli jednak jesteś właścicielem witryny z wiadomościami zawierającej dziesiątki tematów i kategorii, potrzebujesz megamenu, które pomoże odwiedzającym łatwo znaleźć interesujące ich tematy.
- Witryny firmowe: Witryny dużych firm obejmują różne działy, produkty i usługi. Z tego powodu wielu z nich chce wyświetlać w menu kompleksowy układ, aby odwiedzający mogli jasno wyobrazić sobie, jak zorganizowana jest ich firma i jakie rodzaje usług/produktów oferują.
- Witryny hoteli i restauracji : w przypadku tych witryn odpowiednie jest megamenu, ponieważ często mają one złożoną strukturę. W szczególności witryna hotelu będzie musiała zapewnić odwiedzającym rodzaje pokoi i wiele innych usług. Podobnie jest wiele rzeczy do pokazania na stronie internetowej restauracji, na przykład przepisy kulinarne, popularne posiłki i popularne kombinacje. Poza tym piękny design w menu pomoże przyciągnąć gości.
Ponad 20 dobrych przykładów megamenu
Jeśli uznasz za konieczne stworzenie megamenu dla swojej strony internetowej, zabierzmy się do pracy. Przed przystąpieniem do pracy warto poświęcić trochę czasu na obejrzenie niesamowitych projektów mega menu poniżej:
Przykłady mega menu sklepu eCommerce
1. Starbucks

2. Walmart

3. Estee Lauder

4. Łosiowa szczęka

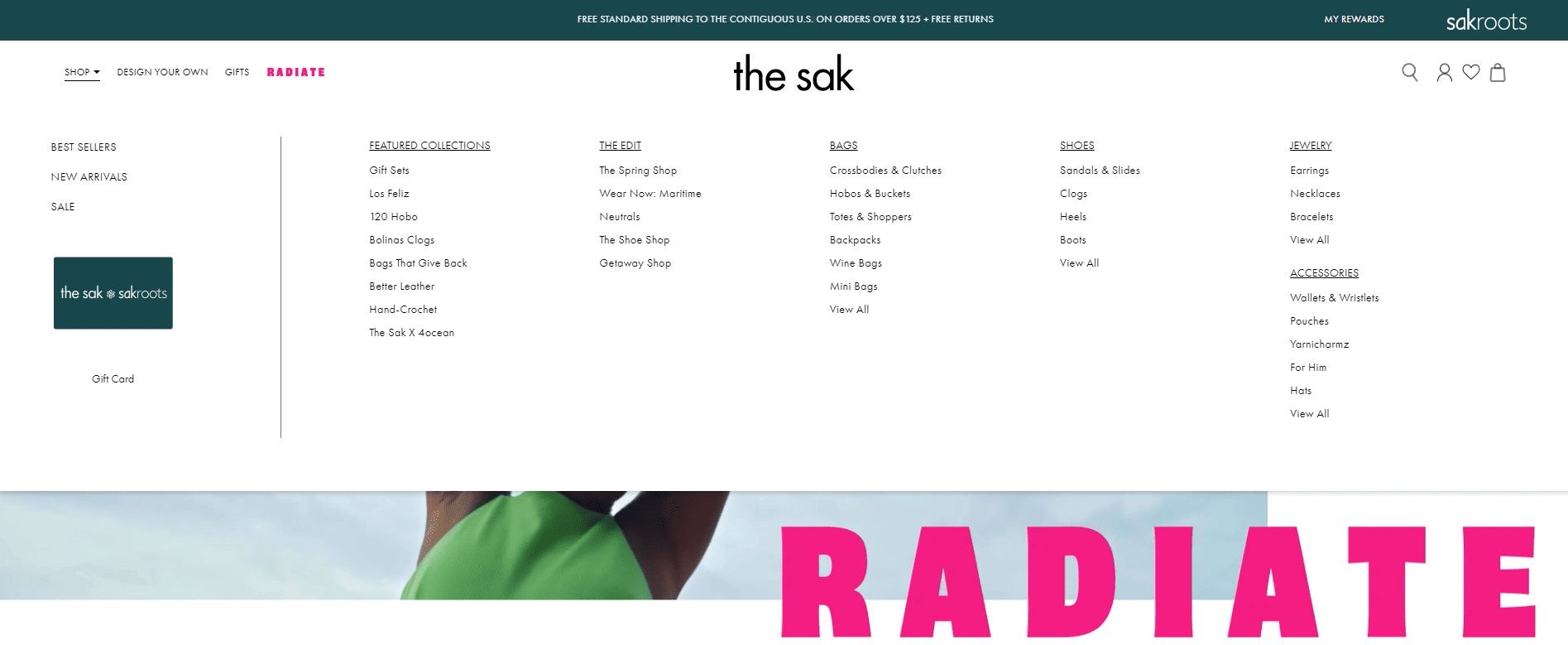
5. Sak

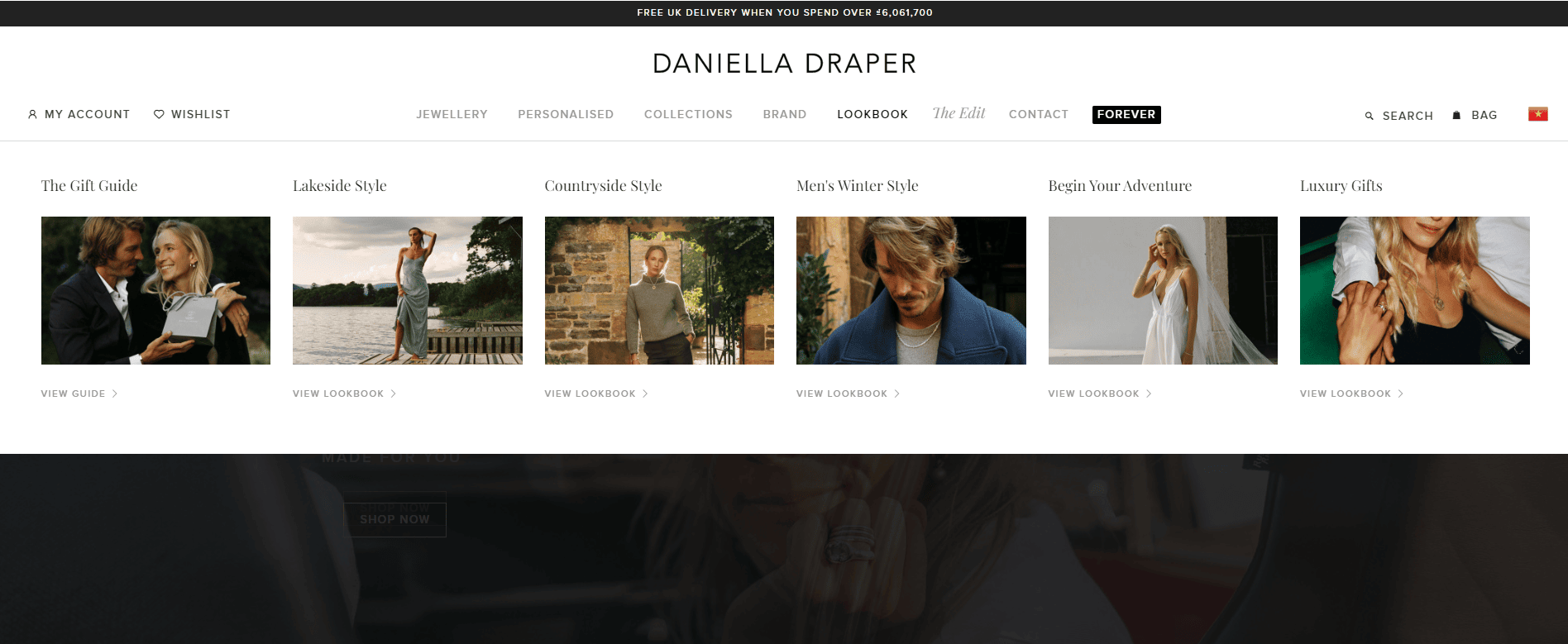
6. Daniella Draper

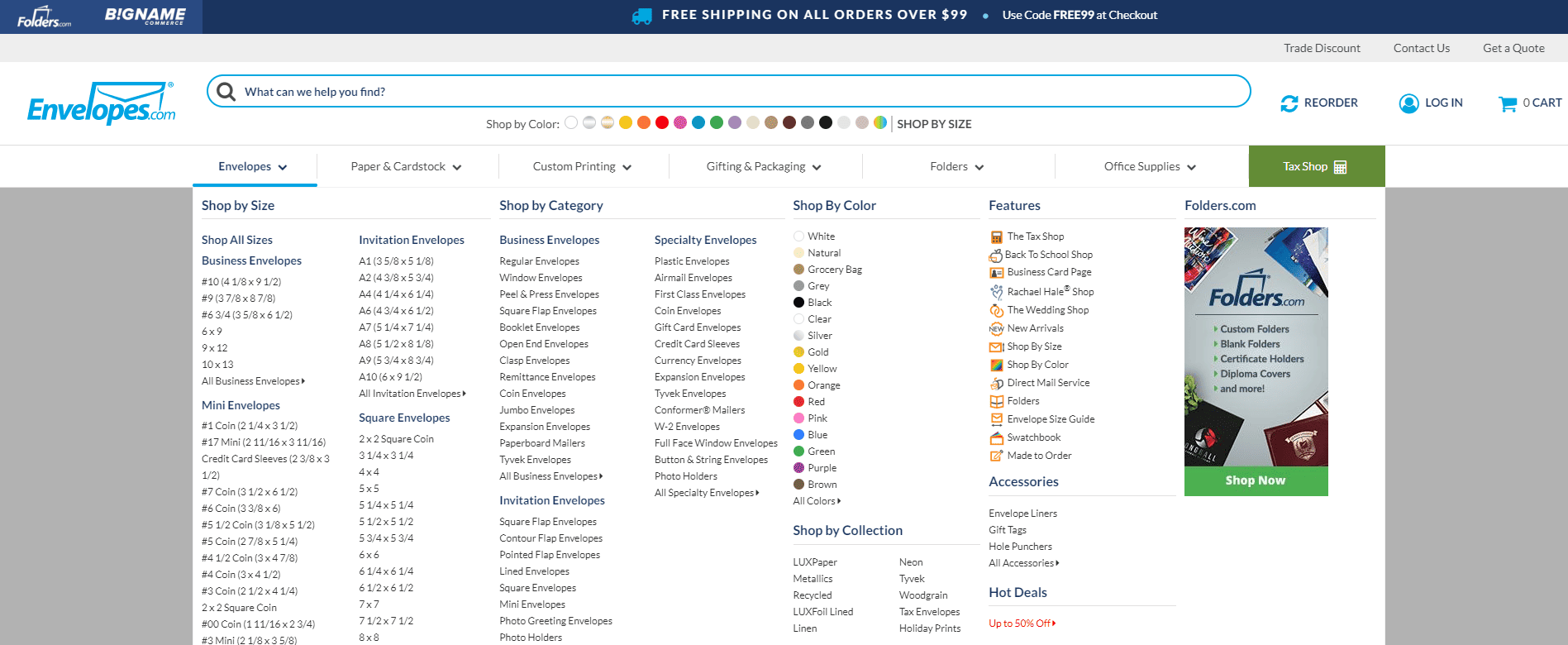
7. Koperty

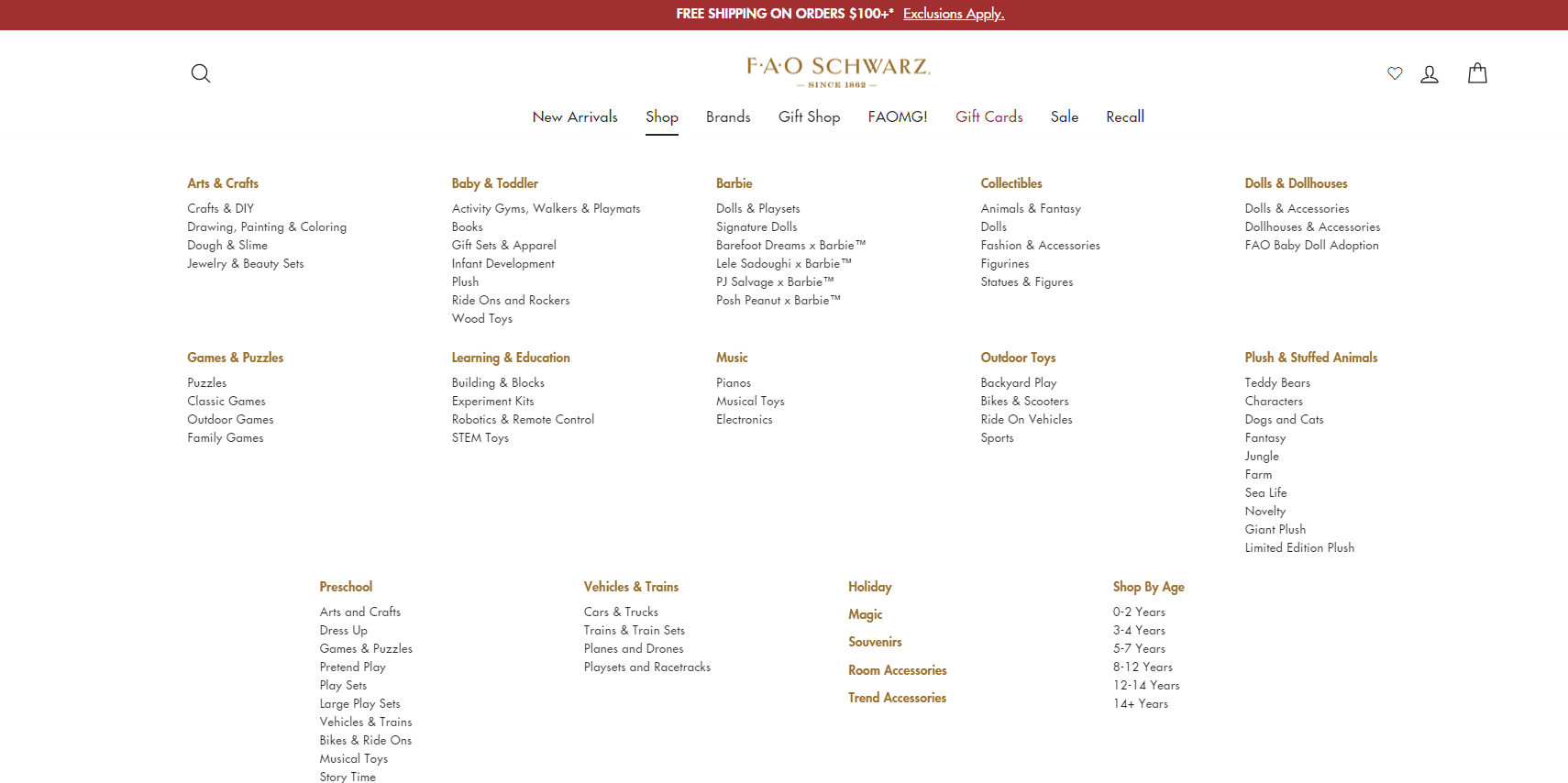
8. Fao Schwarz

Przykłady megamenu witryn korporacyjnych
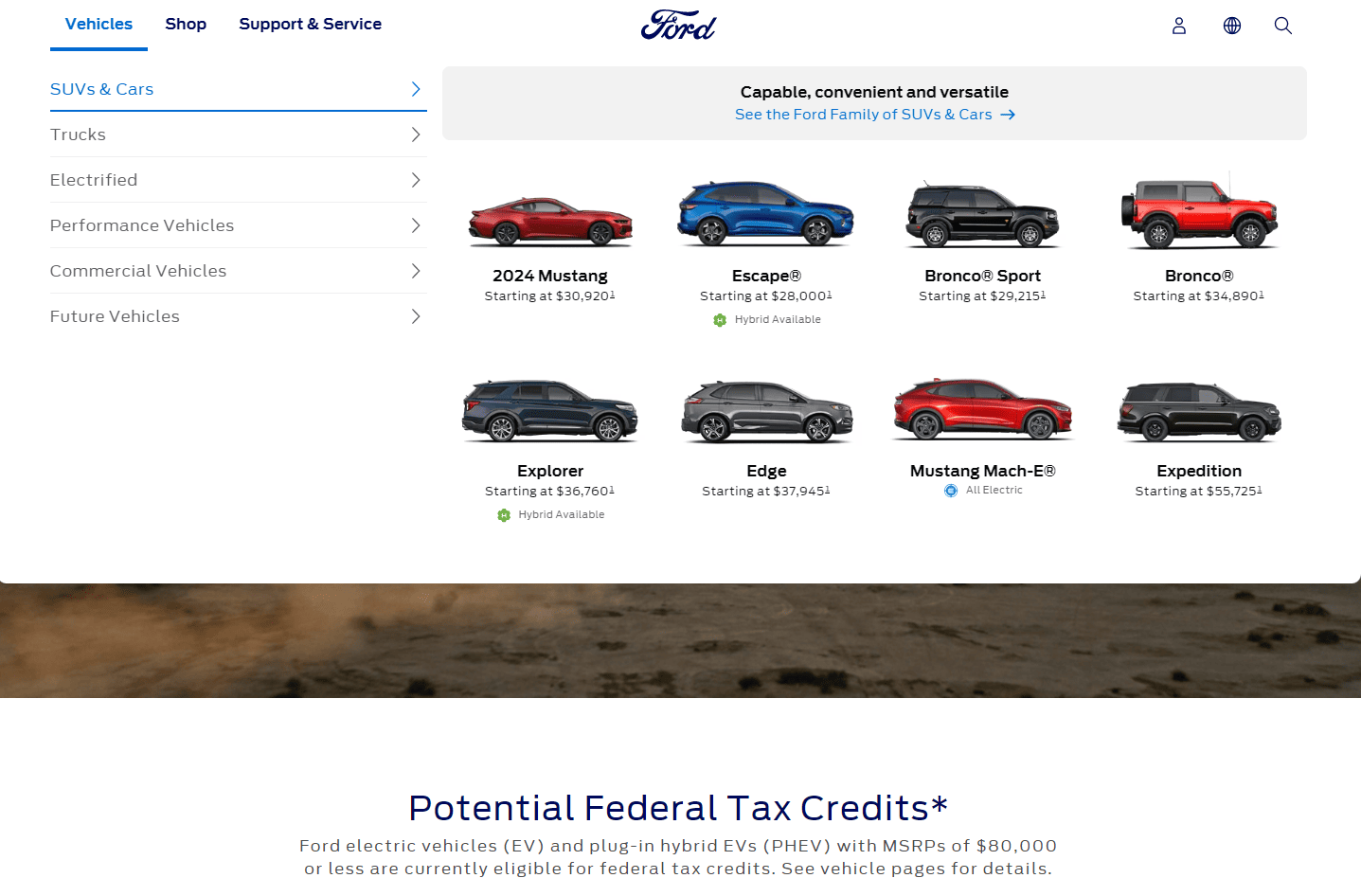
9. Forda

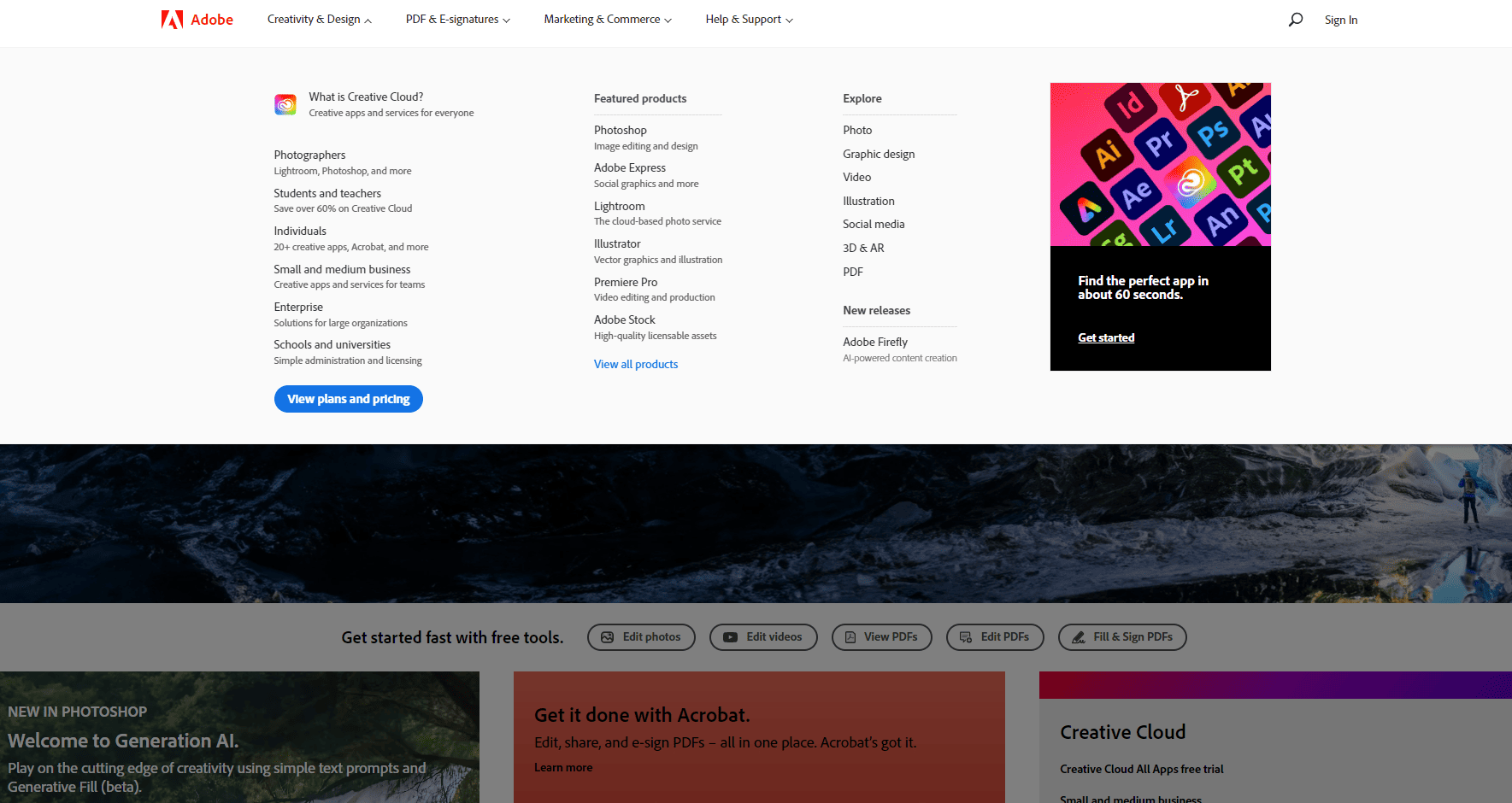
10. Adobe

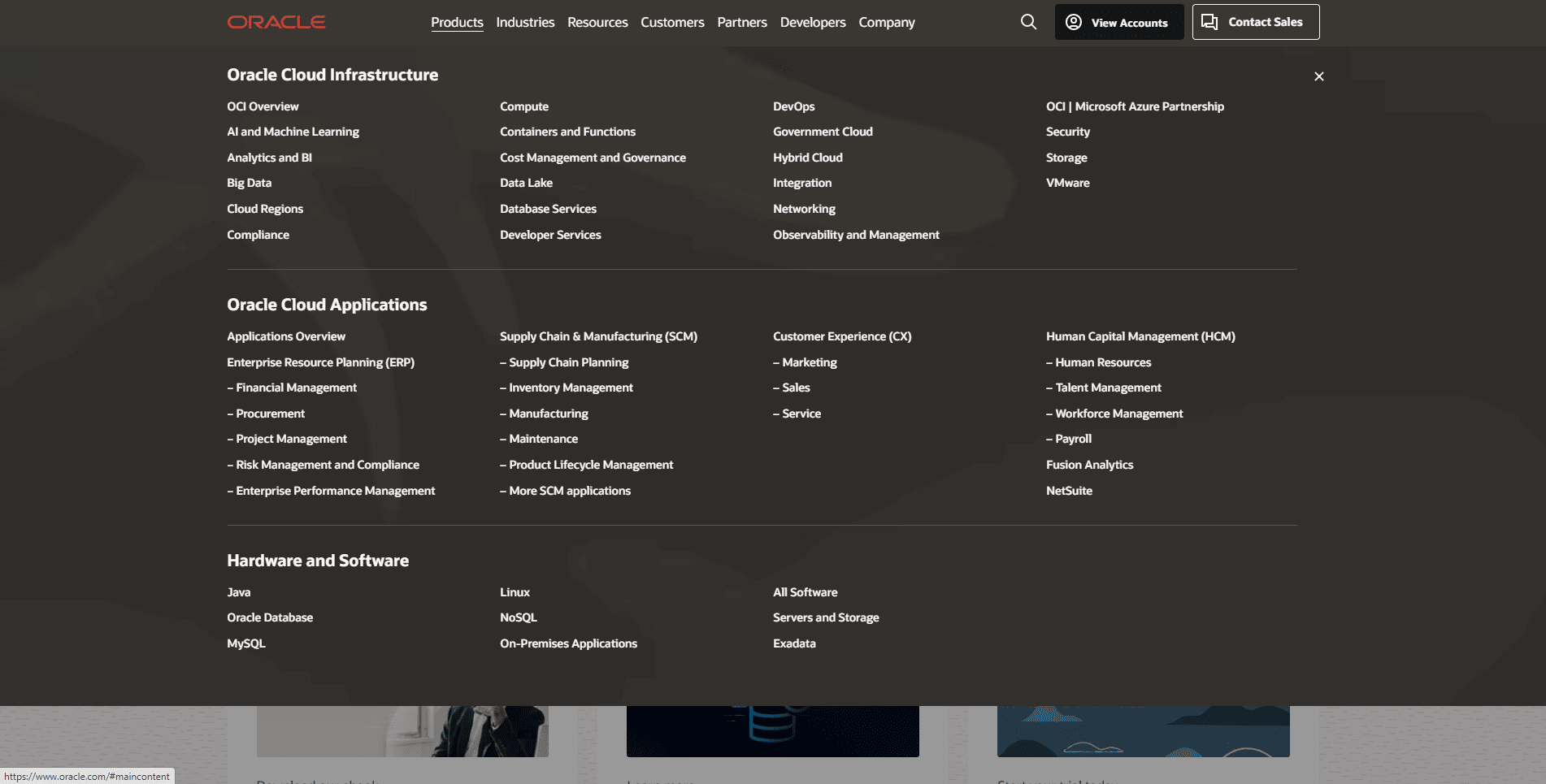
11. Wyrocznia

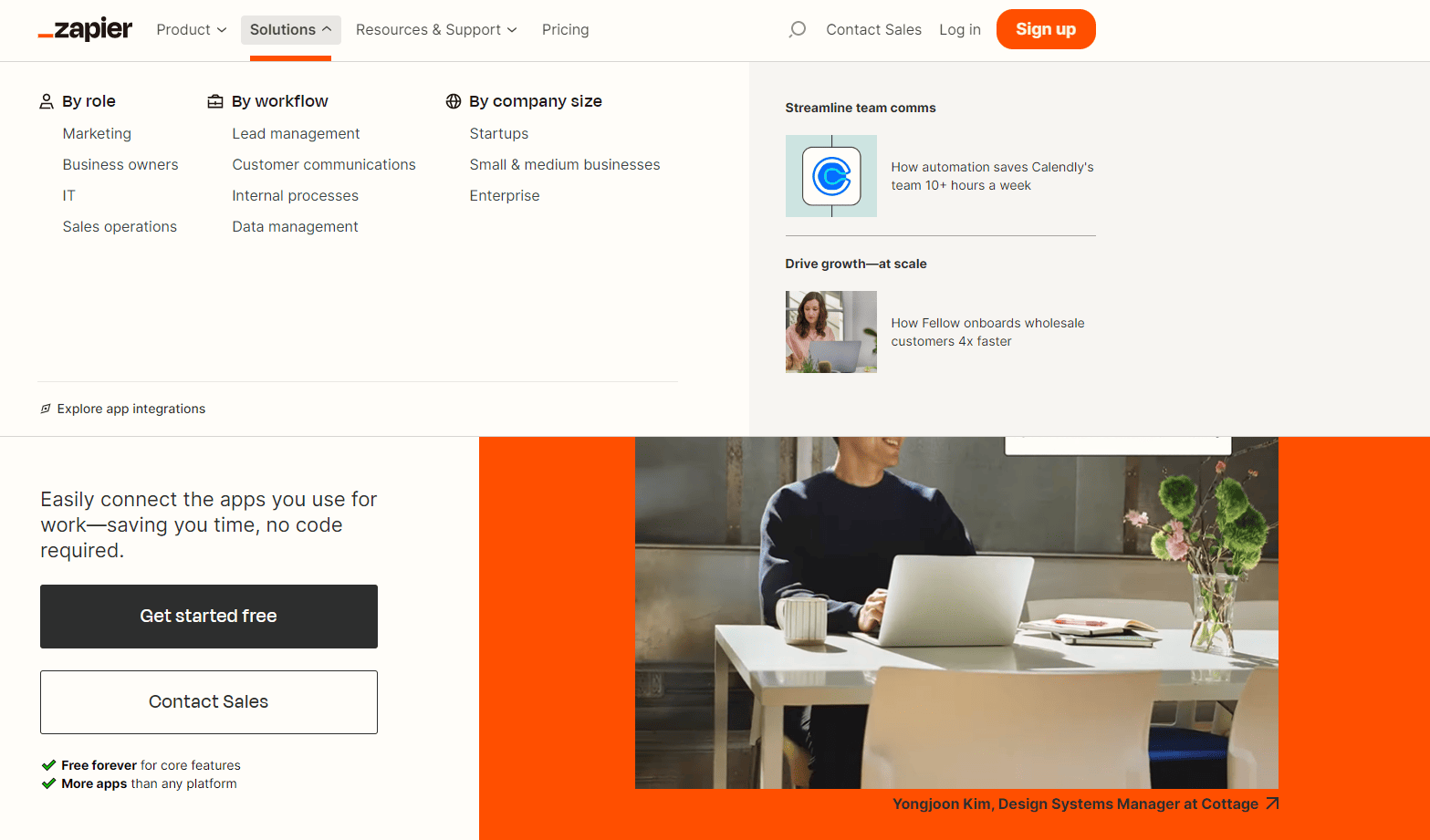
12. Zapier

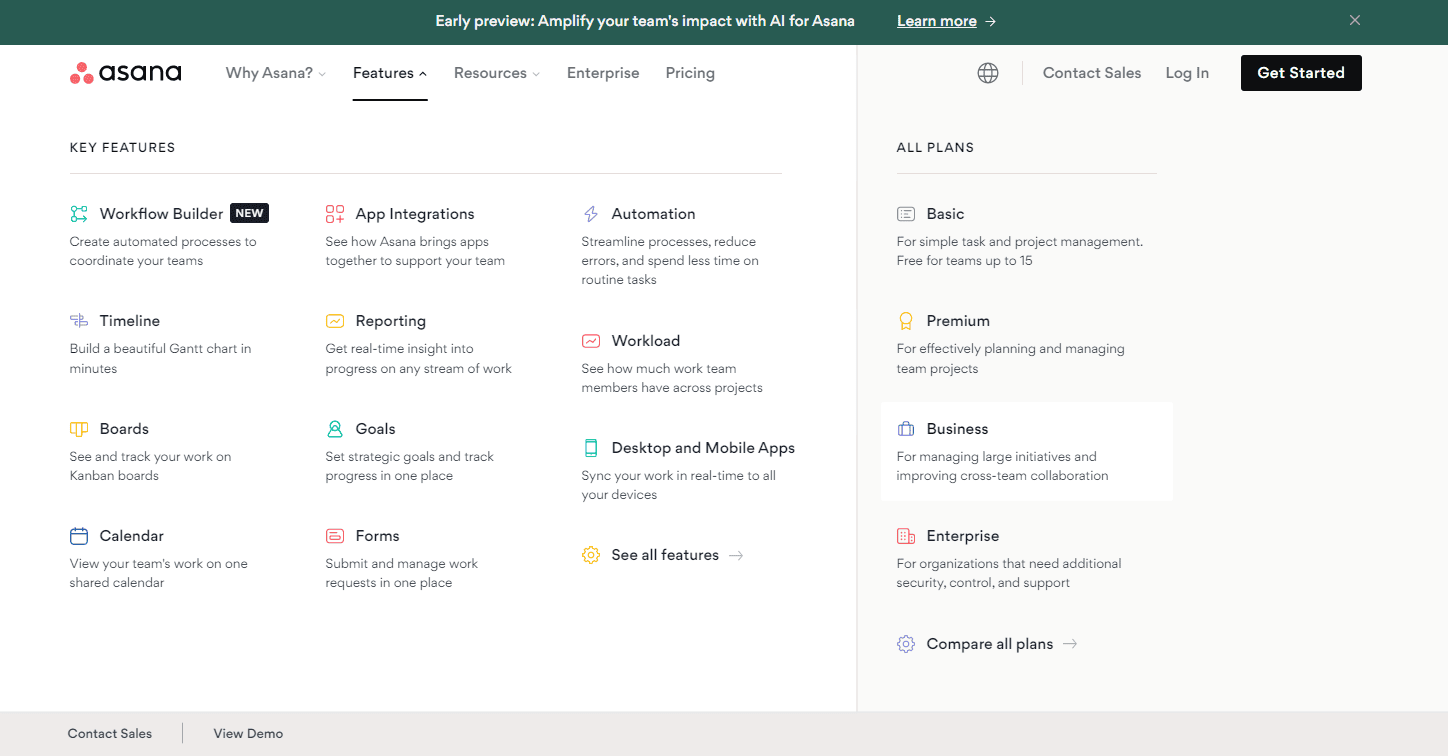
13. Asany

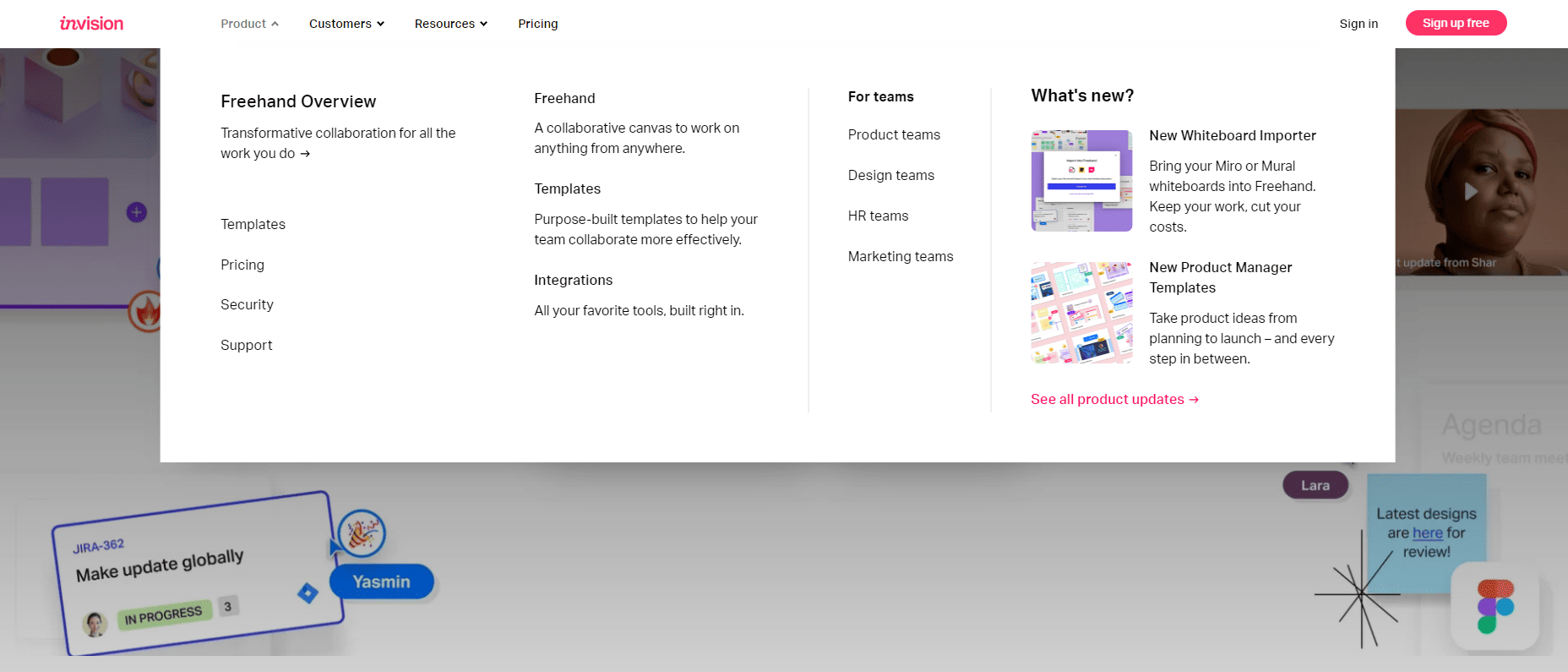
14. Wizja

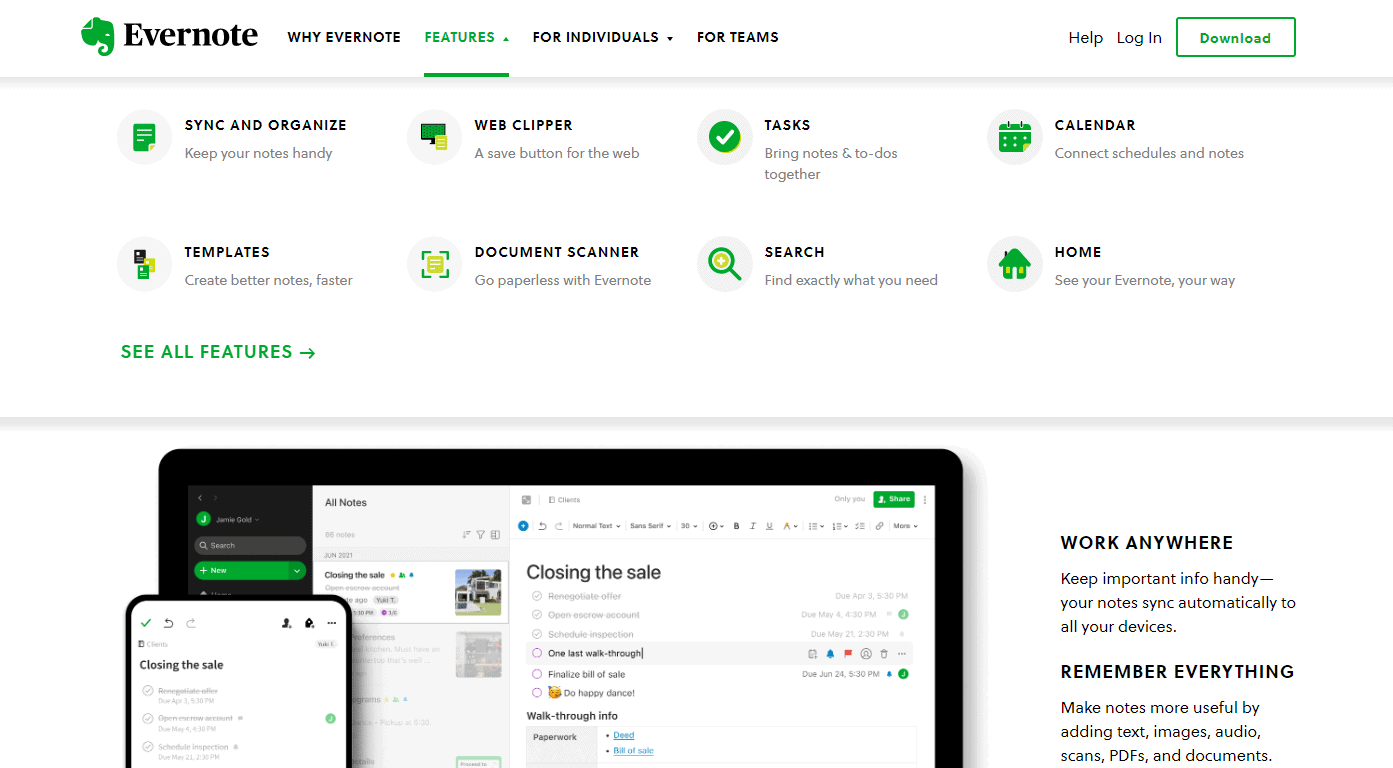
15. Evernote

Przykłady mega menu sklepów z modą i odzieżą
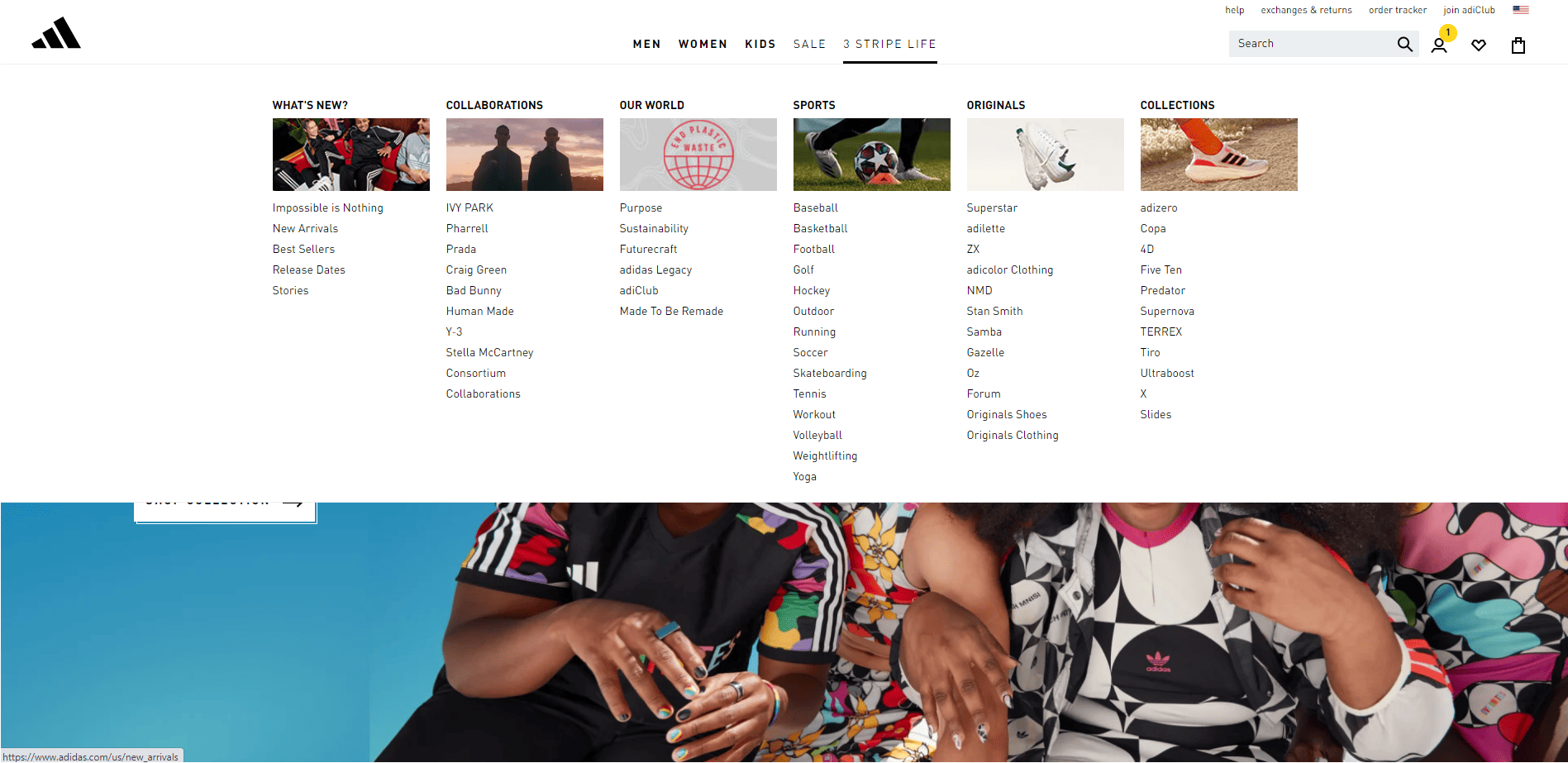
16. Adidasy

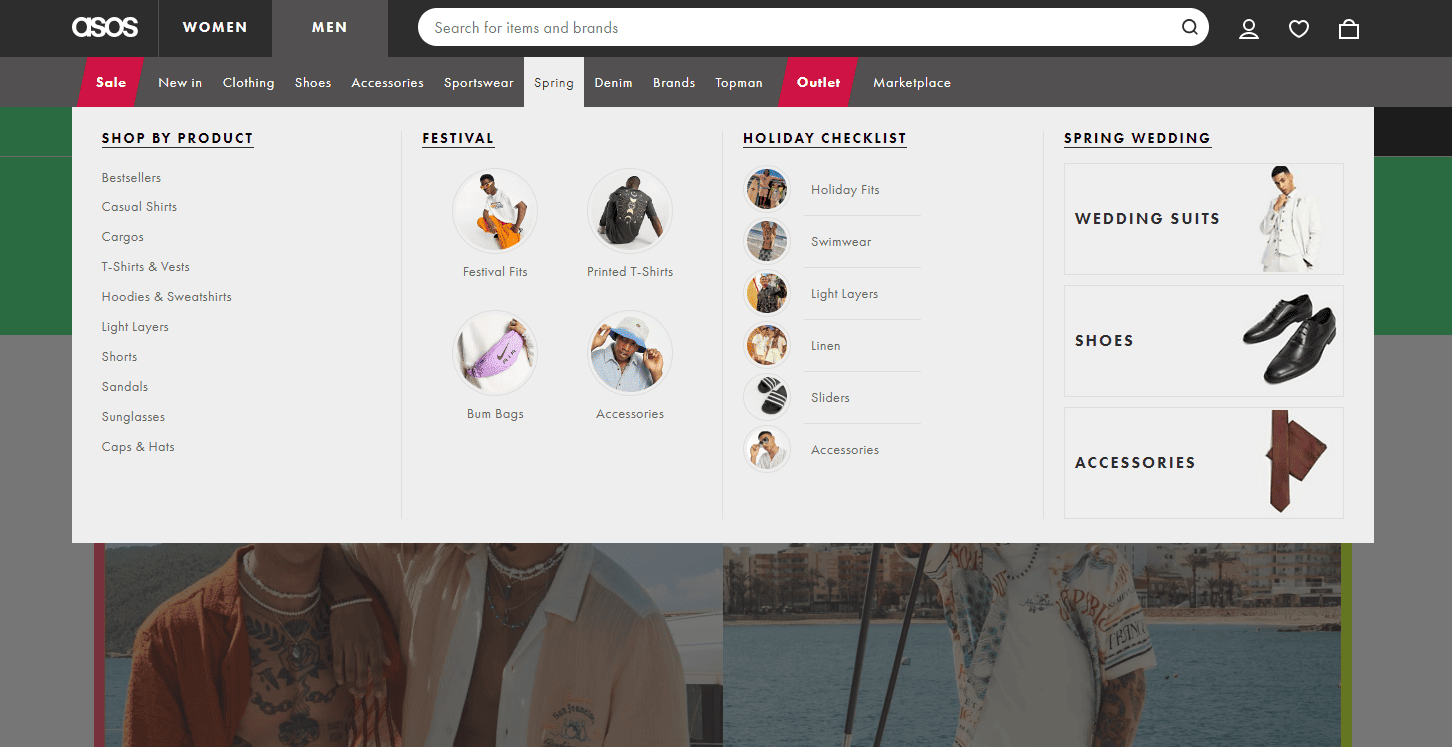
17. Asos

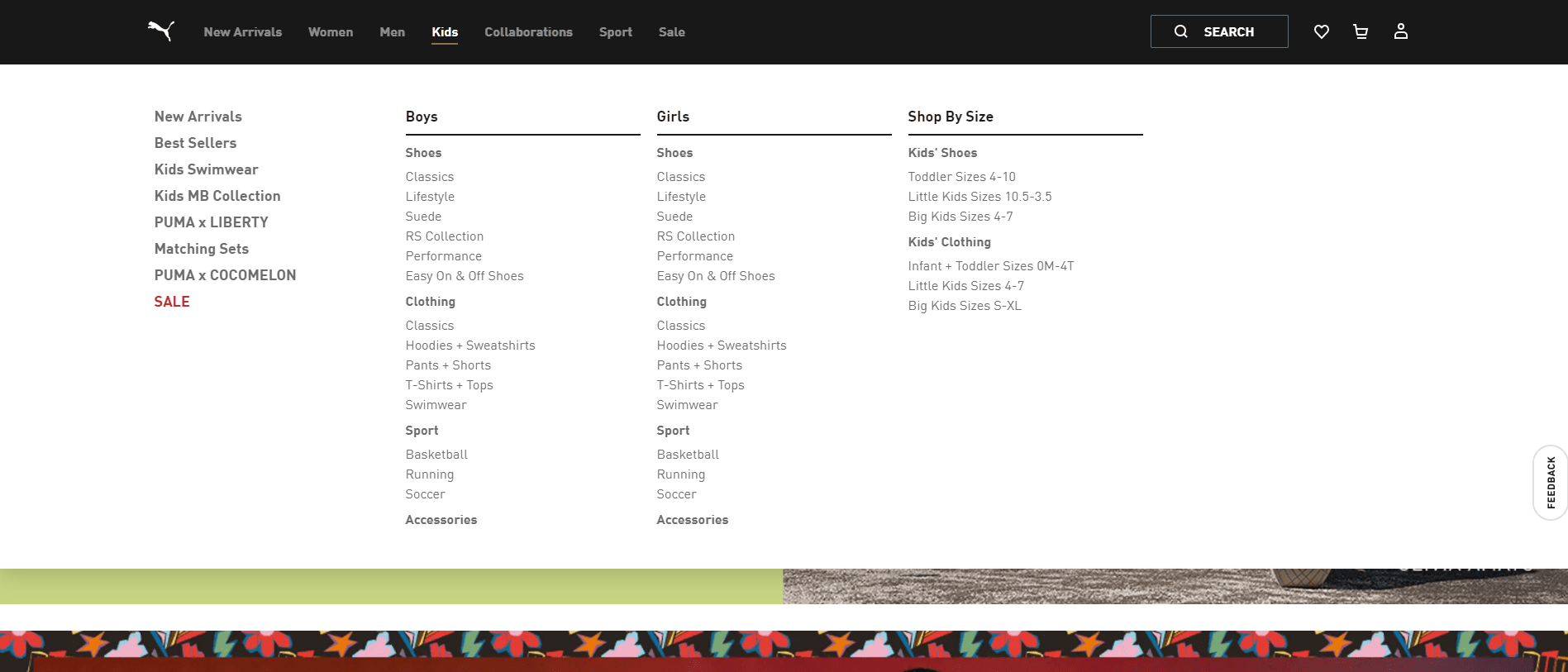
18. Puma

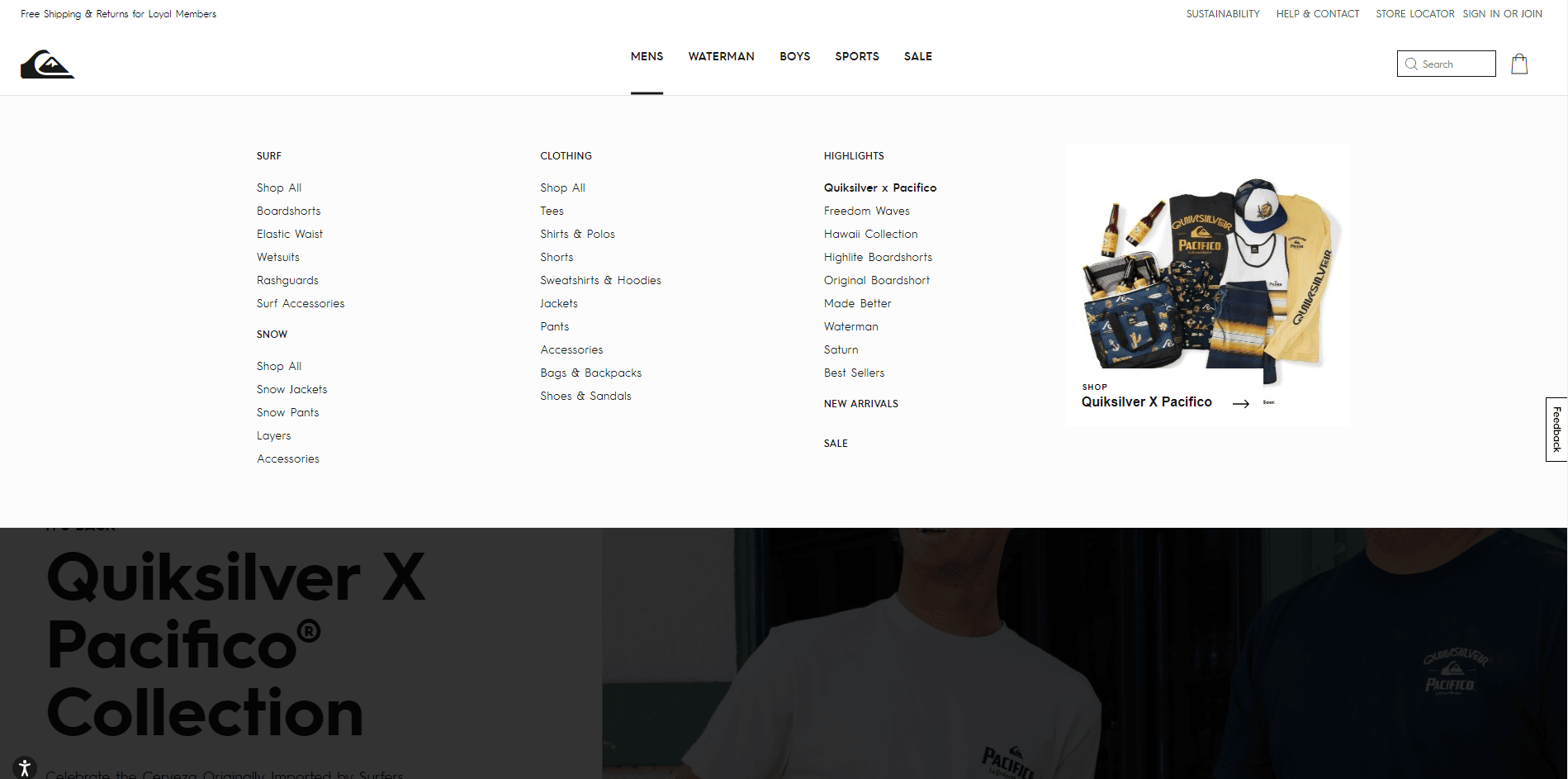
19. Quiksilver

Przykłady megamenu witryn internetowych Blog & News
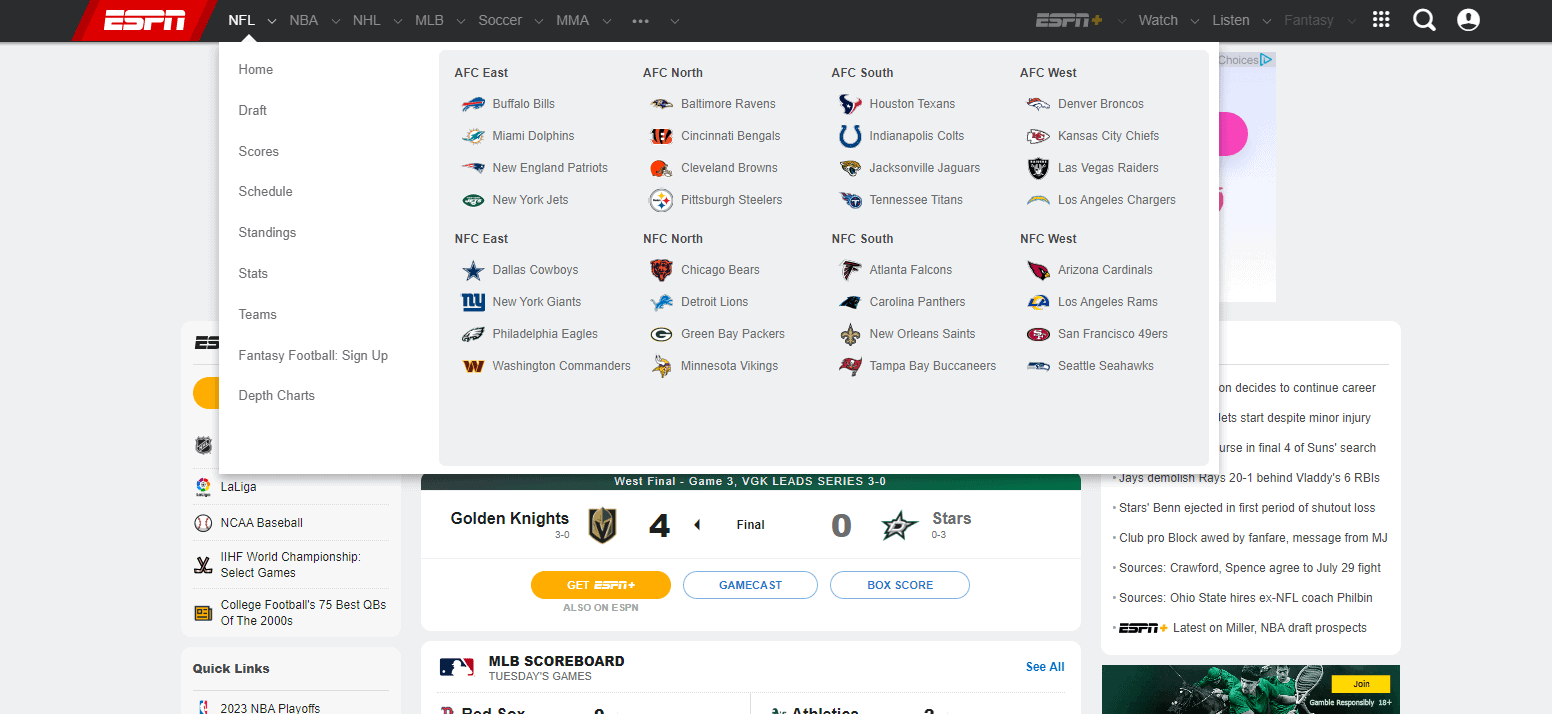
20. ESPN

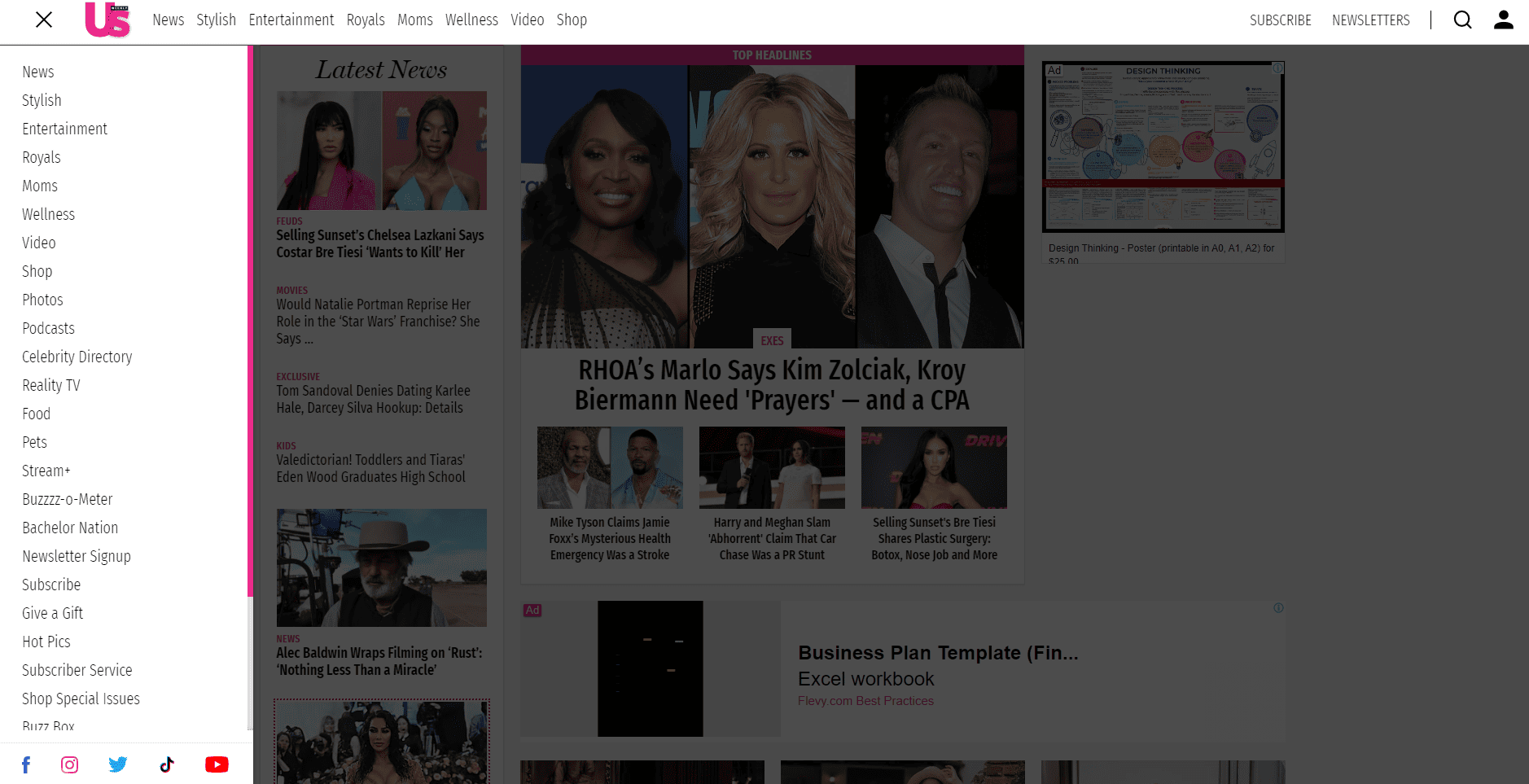
21. Amerykański magazyn

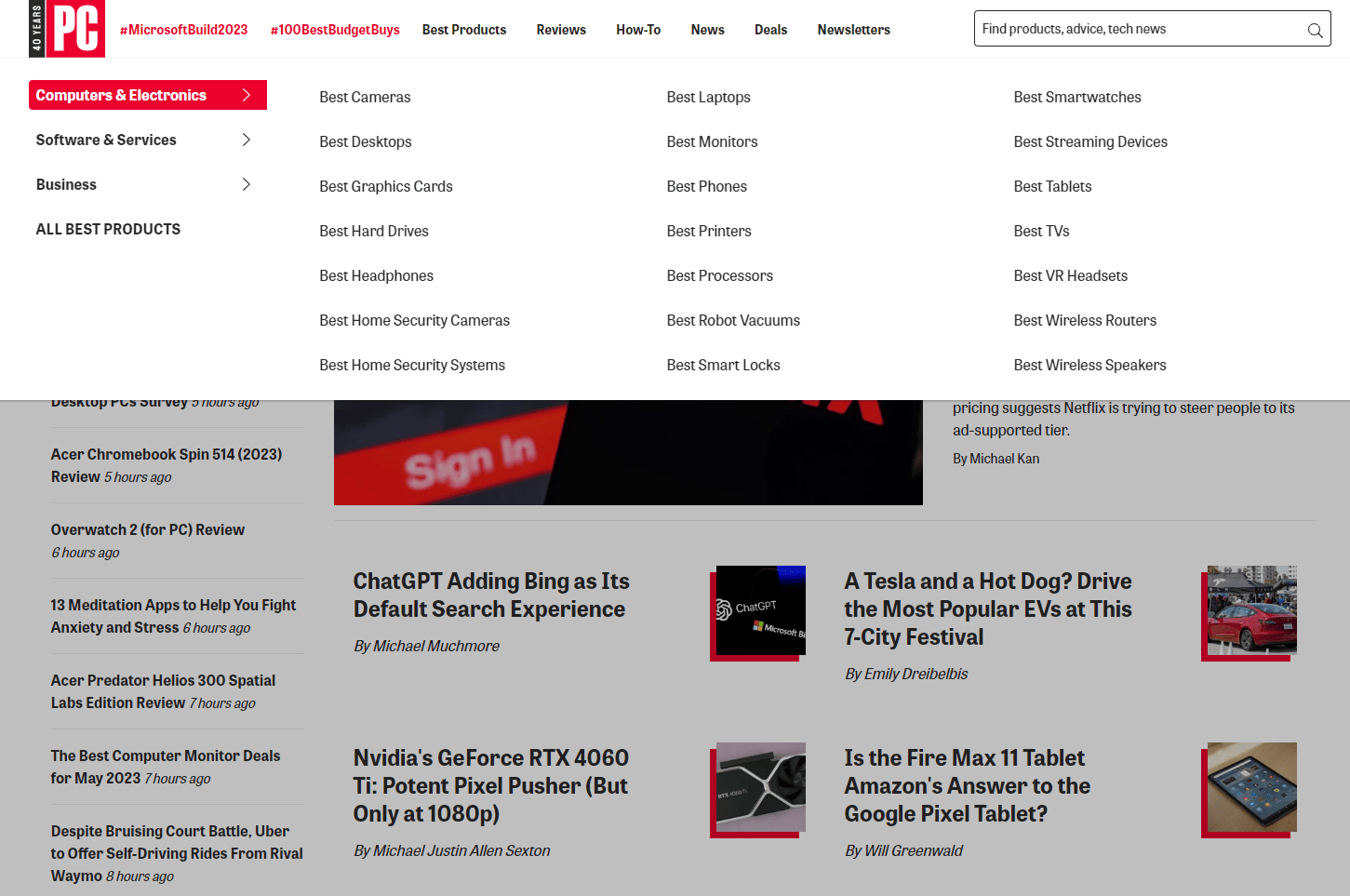
22. PC Mag

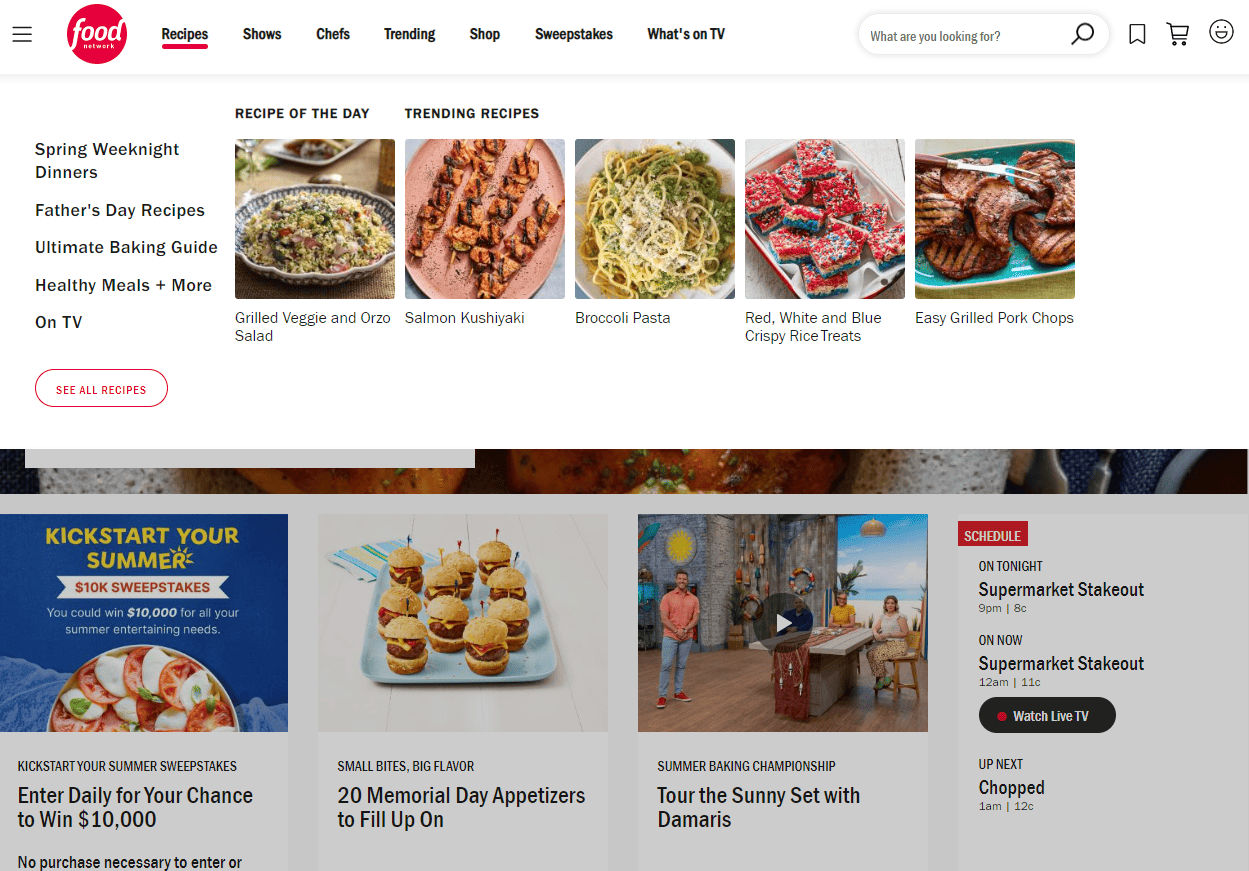
23. Sieć gastronomiczna

Przykłady mega menu stron internetowych hoteli
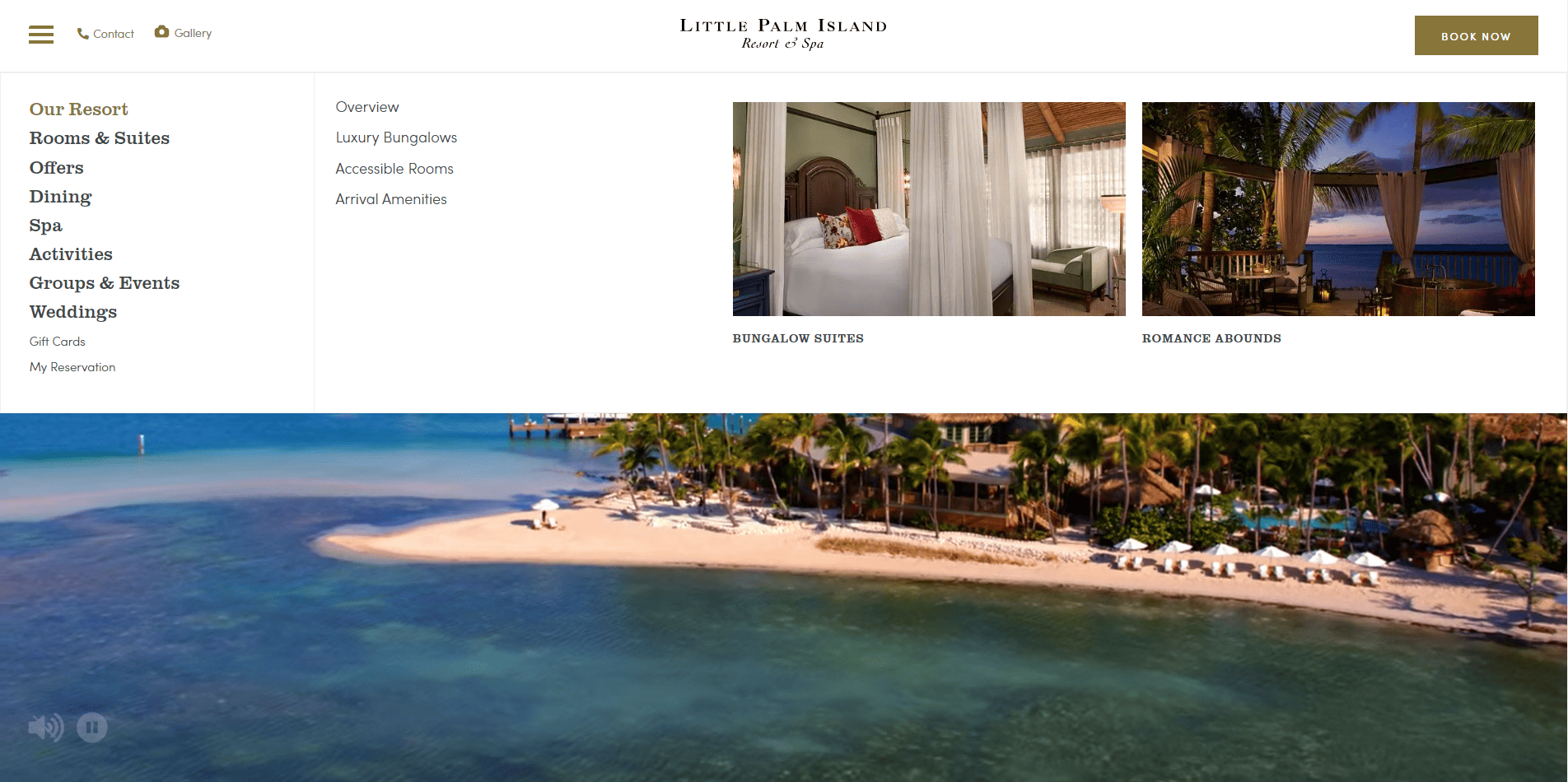
24. Mała wyspa palmowa

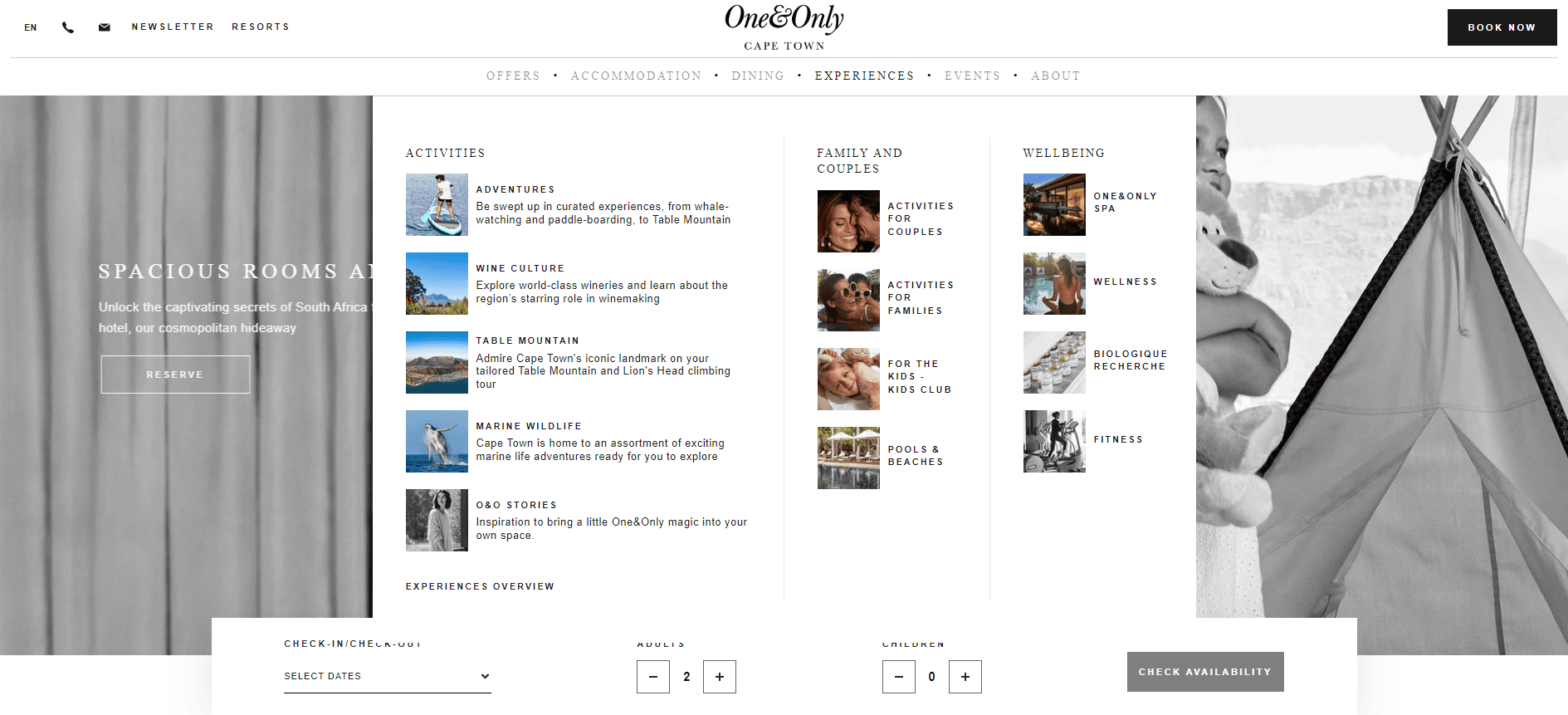
25. Jedyny w swoim rodzaju Kapsztad

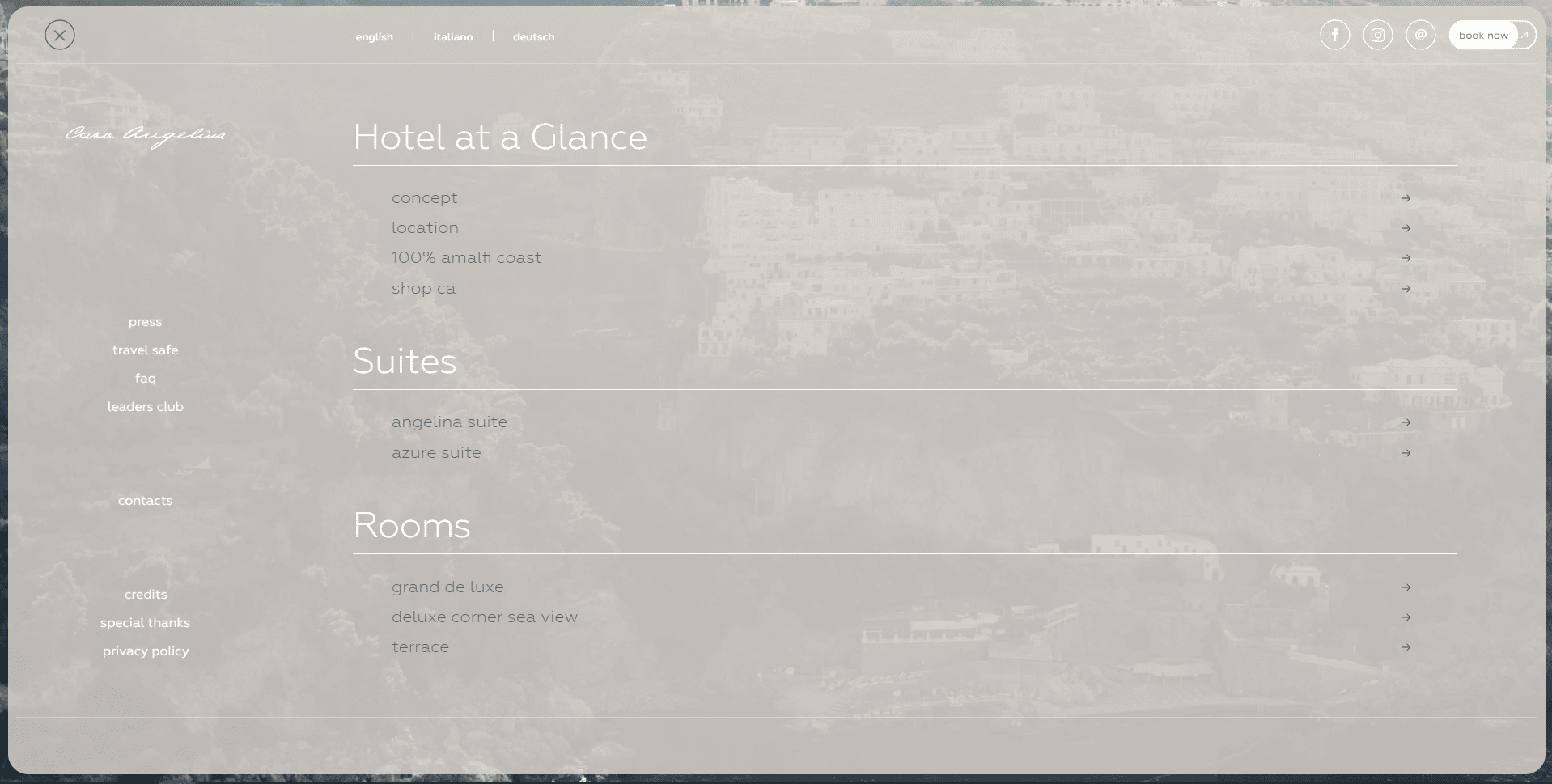
26. Dom Angeliny

7 najlepszych praktyk przy projektowaniu mega menu
Pomysłów na zbudowanie megamenu jest niezliczona ilość. Aby jednak megamenu działało efektywnie na Twojej stronie internetowej, powinieneś zwrócić uwagę na następujące zasady:

Ułatw ludziom przeglądanie menu
Megamenu często zawiera dużo treści, które mogą dezorientować ludzi po otwarciu menu. Aby zapobiec takiej sytuacji, musisz zadbać o to, aby mega menu było łatwe do przeskanowania. Konieczne jest utworzenie osobnych sekcji w menu poprzez wyróżnienie ich różnymi nagłówkami i pogrubionym tekstem. Poza tym typografia może być dobrym wkładem, a odpowiednia przestrzeń między sekcjami i linkami jest również potrzebna.
Zoptymalizuj menu dla urządzeń mobilnych
Wyświetlanie megamenu będzie się różnić w zależności od komputera i urządzenia mobilnego. Bez optymalizacji mega menu nie będzie pasować do rozmiaru ekranu urządzeń mobilnych. Jeśli pominiesz zadanie optymalizacji mobilnej, stracisz dużą liczbę użytkowników mobilnych. Aby mieć megamenu zoptymalizowane pod kątem urządzeń mobilnych, potrzebujesz narzędzia pomocniczego, o którym mowa w następnej części.
Stwórz atrakcyjne wizualnie menu
Odwiedzając Twoją witrynę, ludzie często najpierw przeglądają Twoje menu. Dlatego dobrze zaprojektowane megamenu stworzy świetne pierwsze wrażenie na odwiedzających.
Aby zbudować dobrze wyglądające megamenu, należy rozważyć wykonanie poniższych czynności:
- Używaj tylko jednego koloru dla linków, aby uniknąć dezorganizacji i braku skupienia menu
- Dodaj ikony lub obrazy, aby wyróżnić opcje i przyciągnąć uwagę odwiedzających
- Nadaj każdej sekcji inny układ, aby urozmaicić wygląd megamenu
Mniej znaczy więcej
Prawdą jest, że mega menu obejmuje wszystkie rzeczy w całej witrynie. To powiedziawszy, nie oznacza to, że wciskamy stos linków do menu. Zamiast tego, aby nie przytłoczyć odwiedzających, powinieneś wybrać najcenniejsze rzeczy na swojej stronie, aby dodać je do menu.
Poza tym pamiętaj, że funkcją mega menu jest nawigacja po stronie. Dlatego należy unikać elementów wezwania do działania. To nie jest idealne miejsce na umieszczenie zapisu do newslettera, formularza kontaktowego czy pola wyszukiwania.
Grupuj opcje i porządkuj sekcje logicznie
Megamenu będzie zawierało szereg sekcji i podsekcji. I będziesz musiał je uporządkować naukowo.
Poza dopasowaniem opcji do odpowiedniej sekcji, należy zwrócić uwagę na zbalansowanie ilości kategorii. Twoje opcje nie powinny być dzielone na zbyt wiele dużych i małych grup. Nie rób też czegoś odwrotnego – dodaj tylko kilka sekcji, a każda z nich pokaże zbyt długą listę. Obie nadmierne rzeczy wpływają na wygląd menu i wrażenia użytkownika.
Ponadto zaleca się organizowanie grup według różnych poziomów priorytetu. Powinieneś umieścić ważne sekcje po lewej stronie, a linki oferujące mniejszą wartość po prawej.
Poza tym tytuł każdej grupy powinien być krótki, opisowy i na temat.
Nie przekraczaj pięciu kolumn
Kolejnym elementem, na który warto zwrócić uwagę, jest układ megamenu. Wskazane jest zbudowanie mniej niż pięciu kolumn. Bez względu na to, czy używasz tekstu, czy obrazów w każdej sekcji, uwzględnienie liczby kolumn jest koniecznością. Dzięki takiej liczbie kolumn odwiedzający zyskają lepsze wrażenia podczas przeglądania Twojego megamenu.
Wybierz wyzwalacz dla menu
Najedź kursorem lub kliknij? To częste pytanie, z którym masz do czynienia podczas tworzenia mega menu. Jeśli zignorujesz ten problem, odwiedzający mogą napotkać nieoczekiwane problemy podczas skanowania megamenu.
Wielu użytkowników pokocha najechanie kursorem, ponieważ nie powoduje to opóźnień czasowych. Jednak najechanie kursorem ułatwia odsunięcie myszy, co może spowodować utratę menu lub efekt migotania. Kliknięcie może rozwiązać ten problem, chociaż czasami przerywa podróż odwiedzającego. Zanim wybierzesz tę dla swojego menu, rozważ zalety i wady obu opcji.
Wymieniliśmy kilka popularnych zasad, które są często stosowane w projektach megamenu. Biorąc to pod uwagę, nie podążasz za nimi sztywno. Wszystko jest względne. W niektórych przypadkach złamanie niektórych z nich da kreatywne megamenu.
Jak stworzyć mega menu WordPress za pomocą Elementora i Woostify Pro
Z pewnością będziesz chciał stworzyć niesamowite mega menu, takie jak najważniejsze interesujące przykłady wymienione w artykule. Właściwie wykonanie tego zadania nie jest zbyt trudne. Przede wszystkim musisz znaleźć potężne narzędzie do tworzenia mega menu. Nadszedł czas, abyśmy przedstawili Ci Woostify Pro , który pomaga stworzyć własne mega menu bez żadnego kodowania.
Woostify Pro to zaawansowana wersja motywu Woostify, która zapewnia użytkownikom wiele niesamowitych funkcji, w tym Elementor Mega Menu . Dzięki temu niezwykłemu dodatkowi możesz stworzyć responsywne mega menu z bogatą zawartością w czasie rzeczywistym.
Natychmiast po aktywacji Elementor Mega Menu w Woostify Pro szybko utworzysz stronę menu i zbudujesz ją dokładnie w taki sam sposób, jak stronę Elementor WordPress. Zintegrowany z kreatorem stron Elementor , Woostify Pro pozwala konfigurować różne układy i budować dowolne elementy na stronie menu. Na pulpicie nawigacyjnym Elementora znajdują się dziesiątki widżetów typu „przeciągnij i upuść” , których możesz użyć do dodania tekstu, ikon lub obrazów do megamenu. Elementor Mega Menu zaktualizował opcje, aby dostosować szerokość menu i dodać link i ikonę do mega menu na głównym pasku nawigacyjnym.
Co więcej, nie powinieneś przegapić opcji optymalizacji mega menu dla urządzeń mobilnych w Woostify Pro. To świetna okazja, aby mieć responsywne megamenu i dotrzeć do dużej liczby użytkowników mobilnych.
Przeczytaj dokument Elementor Mega Menu, aby dowiedzieć się więcej o tym, jak aktywować, budować i optymalizować megamenu.
Samouczek wideo Mega menu
Powinieneś także obejrzeć nasz mega przewodnik po menu, aby zobaczyć, jak wykonuje się każdy krok.
Często zadawane pytania dotyczące Mega Menu
Jak utworzyć mega menu dla mojej witryny WordPress?
Istnieje wiele motywów obsługujących mega menu. Przykładem jest Woostify. Po aktualizacji do Woostify Pro oferuje wbudowaną funkcję tworzenia mega menu. Możesz przeczytać poprzednią część bloga, aby zobaczyć, jak stworzyć mega menu z Woostify Pro.
Jeśli Twój motyw nie zawiera funkcji mega menu, wtyczka mega menu WordPress, taka jak Max Mega Menu, ElementsKit i UberMenu, może ci pomóc. Instalacja i dodanie tej funkcji do witryny WordPress zajmuje kilka minut.
Jaka jest różnica między rozwijanym menu a megamenu?
Megamenu to duże menu nawigacyjne, które wyświetla wszystkie opcje jednocześnie. Będzie bardziej intuicyjny dzięki ikonom i obrazom.
Rozwijane menu nie zajmuje dużo miejsca. Pozwala użytkownikom zobaczyć opcje w różnych warstwach, jeśli zawiera różne sekcje i podsekcje.
Megamenu jest często bardziej atrakcyjne niż zwykłe menu rozwijane.
Czy megamenu wpływa na SEO?
Tak. Ale wywieranie negatywnego lub pozytywnego wpływu zależy od tego, jak go używasz. Gdy Google indeksuje Twoją witrynę i znajduje słowa kluczowe w Twoim megamenu, może to podnieść Twoje rankingi. Biorąc to pod uwagę, dodanie zbyt wielu słów kluczowych zostanie uznane za napychanie kluczy. W takim przypadku Twoja witryna może zostać ukarana przez Google.
Czy Mega Menu są dobre czy złe dla użyteczności?
„Dobry” lub „zły” zależy od tego, jak zorganizujesz opcje i zoptymalizujesz menu dla urządzeń mobilnych. Jeśli ułatwia nawigację po witrynie, jest to przyjazne dla użytkownika mega menu. W przeciwieństwie do tego menu, które zawiera zbyt wiele opcji i wprowadza użytkowników w błąd, zostanie uznane za bezużyteczne i szkodliwe dla użyteczności.
Jak utworzyć mega menu w Elementorze?
Woostify Pro jest w pełni kompatybilny z Elementorem. Następnie możesz utworzyć mega menu za pomocą Woostify Mega Menu i Elementor.
Nadszedł czas, aby poprawić nawigację w witrynie za pomocą mega menu
Strona z mega menu będzie wyglądać znacznie atrakcyjniej. Nie tylko to pomaga zwiększyć rankingi i poprawić użyteczność. Mnóstwo korzyści, jakie możesz uzyskać z megamenu, jeśli używasz ich właściwie. Należy zastanowić się, czy megamenu działa dobrze na Twojej stronie internetowej. Możesz wrócić do sekcji Do jakich rodzajów stron internetowych powinniśmy używać Mega Menu? dojść do właściwej decyzji. Poza tym warto rozważyć najlepsze praktyki megamenu, o których wspomnieliśmy powyżej.
Najważniejszym punktem tego artykułu jest z pewnością ponad 20 najlepszych przykładów mega menu kreatywnych. Robią wrażenie, prawda? Nie wahaj się uczyć od nich pomysłów na mega menu, w połączeniu z twoim talentem kreatywnym, aby tworzyć doskonałe przykłady mega menu.
Teraz, jeśli jesteś gotowy do zaprojektowania megamenu, użyj potężnych narzędzi, takich jak Woostify Pro i Elementor, które zapewniają wiele interesujących funkcji, aby zbudować dobrze wyglądające menu.
