Minimalne struktury CSS: 10 świetnych wyborów
Opublikowany: 2022-03-29- Dlaczego warto wybrać minimalny framework CSS?
- Główne zalety lekkich frameworków
- Czysty
- Chota
- Piknik
- Szkielet
- Miligram
- Widmo
- Musztardowy interfejs użytkownika
- Bonsai
- Oświetlony
- Ślicznotka
Kiedy ktoś wspomina o frazie CSS framework , wielu osobom pierwsze, co przychodzi na myśl, to Bootstrap, Tailwind CSS lub Semantic UI. Słusznie. Wszystkie są niesamowitymi ramami do budowania złożonych i dogłębnych struktur układu.
Ale ogólnie rzecz biorąc, takie ramy są przeznaczone dla projektów, w których projekt pojawia się na wielu stronach. W przypadku prostego projektu – portfolio, bloga, stron CV – framework, który ma rozmiar pakietu 50kb+ , wydaje się nieco przesadą.
Dlaczego warto wybrać minimalny framework CSS?
Myślę, że jednym z trendów, jaki obecnie ma miejsce we współczesnym tworzeniu stron internetowych, jest to, że programiści po prostu nie dbają o rozmiar strony swoich ostatecznych projektów. Dzisiejszy średni rozmiar strony internetowej wynosi około 2,5 MB po zakończeniu renderowania całego JavaScriptu. To trochę szalone, delikatnie mówiąc. Aktualizacja: Nowy raport Almanach pokazuje, że liczba ta stale rosła od 2021 do 2022 roku.
Dla mnie lekki framework CSS daje mi narzędzia do tworzenia moich głównych kontenerów, przypisywania do nich kilku elementów, a następnie, jeśli tego potrzebuję, mogę skupić się na niestandardowym stylu. Nie muszę się zagłębiać w zasady i opcje projektowe, których nigdy nie wykorzystam w praktyce.
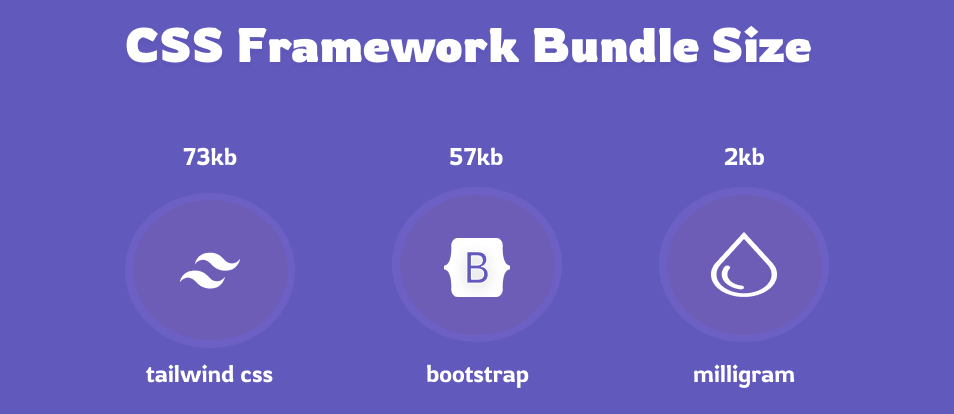
Jak wspomniałem wcześniej, rozmiar pakietu dla nowoczesnych frameworków może być absurdalnie wysoki.

Ten przykład rozmiaru pakietu jest istotny w kontekście pobierania struktury bezpośrednio przez sieć CDN. Zazwyczaj możliwe jest zmniejszenie rozmiaru większych frameworków do czegoś znacznie skromniejszego. Ale po wyjęciu z pudełka, framework taki jak Tailwind CSS lub Bootstrap nie jest domyślnie minimalny lub lekki.
W rzeczywistości rozmiar nieskompresowanego pakietu Tailwind CSS wynosi 3,5 MB !
Główne zalety lekkich frameworków
Oprócz bezpośrednich ulepszeń wydajności, jakie są inne powody, dla których warto używać mniejszych frameworków CSS? Osobiście uwielbiam pomysł korzystania z frameworka, który daje mi szybki dostęp do predefiniowanych układów i dodatkowych komponentów stylu. Wszystko bez konieczności wykonywania gimnastyki kodowej, aby projekt działał na wielu urządzeniach.
Dodatkowo, mniejszy framework ma znacznie bardziej wyrozumiałą krzywą uczenia się. W szczególności, jeśli dopiero zaczynasz samodzielnie stylizować rzeczy – lekka struktura pomoże Ci zrozumieć, w jaki sposób projekt łączy się na poziomie szkieletu.
Nie trzeba też polegać na JavaScript, to też jest długa droga. Wreszcie, o wiele łatwiej jest dodać niestandardowe CSS do małej bazy frameworka, ponieważ nie ma kolizji z klasami. Gdy nie masz tysiąca różnych klas zależnych od siebie, znacznie łatwiej jest dodać niestandardowe fragmenty kodu CSS, które znajdziesz w samouczkach lub na stronach takich jak CodePen.
W takim razie zacznijmy pękać.
Czysty

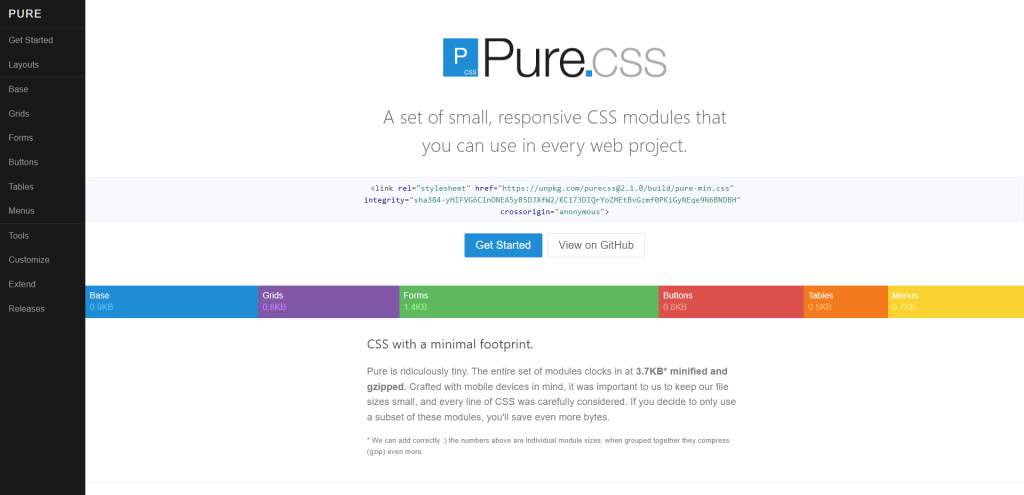
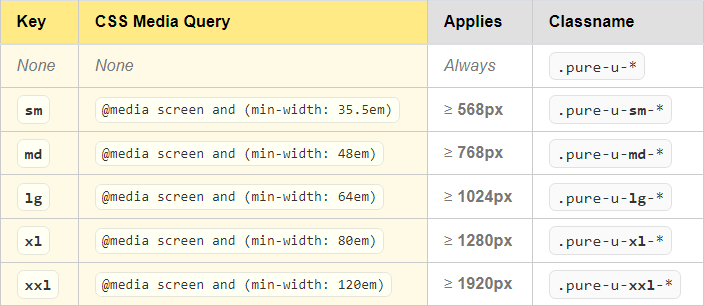
Misja biblioteki Pure.css jest urocza: „Dołącz tylko absolutnie niezbędną konfigurację, aby zmniejszyć kaskadowe obciążenie”. . W praktyce powoduje to przekształcenie składni, która jest zarówno łatwa do zrozumienia, jak i łatwa do samodzielnego określenia stylu. Jako biblioteka mobilna – praca z nią to absolutna przyjemność. I ma szeroką dostępność gotowych zapytań o media.

Jeśli spojrzysz na sekcję Układy w dokumentacji. Podane tam przykłady pokazują, w jaki sposób można zbudować funkcjonalny układ bloga w zaledwie 100 wierszach kodu HTML.
A ze względu na modułowy charakter – dołączona responsywna siatka sprawia, że projekt jest przyjazny dla urządzeń mobilnych po wyjęciu z pudełka. To świetna platforma startowa dla każdego, kto zagłębia się w CSS.
Chota

Jenil Gogari dokonał kilku godnych uwagi wkładów open source. A mikro-framework Chota nie jest wyjątkiem. Jest nie tylko lekki, ale także nie używa preprocesorów, więc rozpoczęcie pracy jest bardzo proste. Dodatkowo podoba mi się, że Chota implementuje zmienne :root w celu zdefiniowania ogólnego schematu projektu.
Oczywiście zmienne istnieją już od jakiegoś czasu. Jednak starsze frameworki CSS, które nie były aktualizowane od 2-3 lat, po prostu nie mają ich domyślnie zaimplementowanych. W tym kontekście używanie Chota jest naprawdę dobre, jeśli znasz już tę koncepcję.
Pod względem stylizacji Chota wyróżnia się misternym układem siatki. Kolumny są oznaczane osobno (łącznie 12), co pozwala na załadowanie wielowarstwowego projektu w ciągu kilku minut.
Piknik

Piknik ma wszystko, czego potrzebujesz od frameworka CSS, ale w kompaktowym rozmiarze! Biblioteka jest napisana przy użyciu preprocesora SCSS i domyślnie bazuje na zmiennych. Co więcej, modułowy charakter oznacza, że możesz wybierać i wybierać potrzebne elementy układu.

No i oczywiście dlatego, że Piknik wykorzystuje zajęcia zastępcze – masz pełną swobodę w samodzielnej stylizacji. Z nieco ponad 3500 gwiazdkami w serwisie GitHub — to minimalne ramy dla osobistych projektów i prostych układów.
Szkielet

Skeleton (nie mylić ze Skeleton ) jest frameworkiem CSS składającym się z bloków konstrukcyjnych z naciskiem na określone moduły. Jest również napisany w całości w nowoczesnym CSS, wykorzystując zmienne, płynną typografię i typy danych, aby zastąpić użycie JavaScript.
Jak sugeruje autor, jest to w pełni funkcjonalny framework gotowy do wykorzystania w produkcji.
Godne uwagi funkcje obejmują wbudowane animacje, zarówno Flexbox, jak i Grid, a także demo prawie tuzina niestandardowych układów. Jeśli interesujesz się WordPressem, autor zbudował osobny szablon szablonu do tworzenia struktury motywu w oparciu o ten framework.
Miligram

Wygląda na to, że CJ Patoilo (autor) jest zajęty życiem, ponieważ jego profil na GitHubie wygląda trochę ponuro przez ostatnie 2 lata. Ponieważ jednak Milligram jest kompletnym frameworkiem – jest więcej niż funkcjonalny i użyteczny do szybkiego prototypowania układu.
Co ważniejsze, po pełnym skompresowaniu zajmuje tylko 2 KB .
Chociaż możesz się zastanawiać: „Co dostaję za jedyne 2kb?!” . A odpowiedź brzmi – prawie wszystko, czego potrzebujesz do zaprojektowania osobistej strony internetowej. Uwzględniono siatkę, podobnie jak elementy, takie jak nagłówki, formularze, tabele, elementy zmiennoprzecinkowe i sposoby wyświetlania składni kodu.
Widmo

Yan Zhu, autor Spectre, wniósł niesamowity wkład w społeczność CSS. A framework Spectre jest również jednym z jego najlepszych dzieł. Pomimo tego, że istnieje od lat, Spectre udaje się pobrać około 1000 pobrań dziennie na npm.
O co więc chodzi w ramach frameworka? Opiera się na koncepcji bycia lekką bazą projektową, z naciskiem na wykorzystanie Flexbox do responsywności. W przeciwieństwie do podobnych rozwiązań typu barebone, komponenty Spectre są projektowane na zamówienie, aby nadać projektowi poczucie osobowości.
A dzięki liczbie dostępnych komponentów możesz śmiało używać Spectre do tworzenia wszystkiego, od stron docelowych po interfejsy aplikacji. Zapoznaj się z dokumentacją, aby zobaczyć demo na żywo!
Musztardowy interfejs użytkownika

Nie wszystkie frameworki są budowane w celu przezwyciężenia trudnych problemów. W rzeczywistości, chociaż Mustard UI to lekka biblioteka, bardziej chodzi o styl projektowania, który zapewnia.
Celem jest posiadanie solidnej (modułowej) bazy wyjściowej, którą można wykorzystać do prototypowania czystych układów. W ten sposób skonstruowany jest również Mustard UI. Jeśli potrzebujesz dodatkowych funkcji, możesz je dostosować samodzielnie. W dokumentacji znajdziesz mnóstwo przykładów hostowanych na CodePen.
I wreszcie, Mustard UI ma również pełne wsparcie dla narzędzi. Ogólny motyw można ustawić przed rozpoczęciem pracy za pomocą predefiniowanych zmiennych.
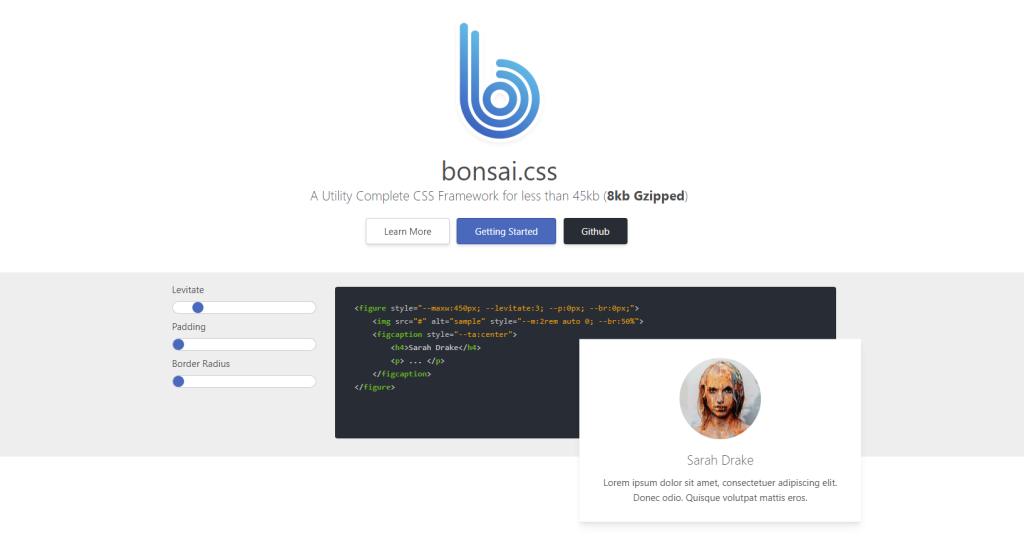
Bonsai

Bonsai zapewnia zarówno podstawowe komponenty, jak i klasy użytkowe. Sam styl podstawowy wystarczy do stworzenia kreatywnych i stylowych interfejsów. Framework nie koliduje z niestandardowymi klasami, więc w rzeczywistości możesz zastosować Bonsai do istniejącej (niestylizowanej) strony HTML.
Spowoduje to przekształcenie Twojej strony ze wszystkimi specyfikacjami stylu Bonsai.
Jeśli chodzi o narzędzia, Bonsai absolutnie wybija go z parku. Framework zawiera około 100 niestandardowych klas narzędzi. Każda klasa zapewnia swobodę dodawania niestandardowych stylów i dodatkowych funkcji projektowych.
A większość z tych klas jest w pełni zgodna z zapytaniami o media: responsywna.
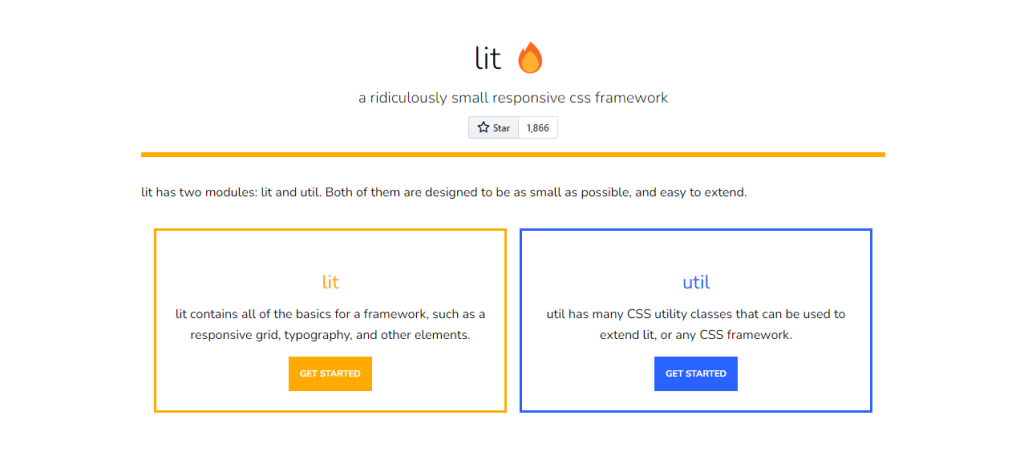
Oświetlony

Jak mały może być tak naprawdę framework? Jak się okazuje, bardzo mały . Gotowy do produkcji „podświetlony” framework ma tylko 400 bajtów . A jednak zapewnia kompleksowe narzędzia, aby uzyskać responsywny układ witryny. Sam framework koncentruje się na zapewnieniu responsywnego interfejsu siatki, ale dodaje także kilka wspólnych elementów, takich jak karty, listy i projekt tabeli.
Możesz jednak pójść o krok dalej dzięki rozszerzeniu „util”. Narzędzia (1kb) zawierają różne dodatki i opcje odstępów. Podsumowując, ramka podświetlana to wyjątkowy wybór na ramę startową. A wydajność nie ma sobie równych.
Ślicznotka

Bootstrap, ale ładniejszy ? To jest Cutestrap! Chociaż framework nie był zbyt popularny (nowe wersje) w ostatnich latach, jest całkowicie funkcjonalny. Cutestrap jest wypełniony niestandardowymi elementami HTML, ale dodaje również obsługę motywów, zaawansowanej typografii i niestandardowych przewodników po stylach.
