Nowoczesny motyw blokowy WordPress dla witryn z czasopismami
Opublikowany: 2022-12-09Z radością dzielimy się ekscytującą wiadomością o wydaniu nowoczesnego motywu WordPress Gutenberg, MagazineX, autorstwa BlockArt!
Stworzony przez zespół ekspertów Gutenberga zajmujących się blokami, jest motywem przewodnim dla Twojej nowej witryny.
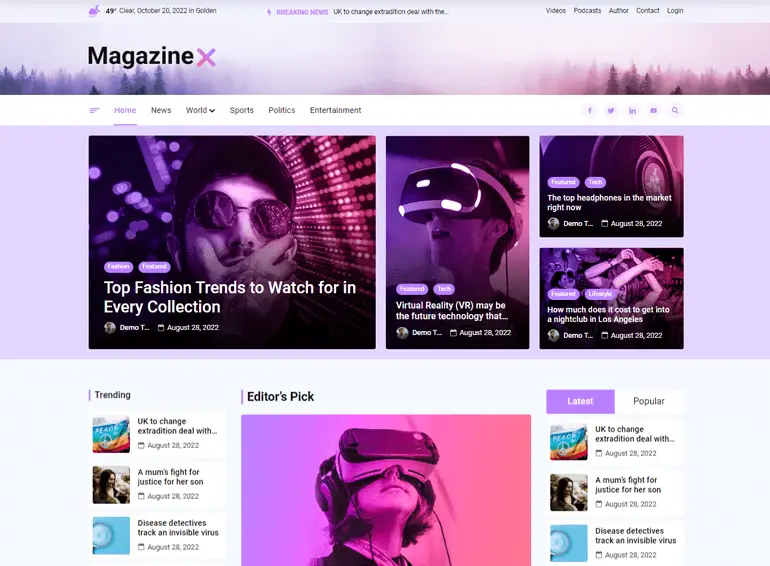
MagazineX to oparty na blokach motyw WordPress przeznaczony do witryn związanych z czasopismami. Ten motyw pomoże Ci w mgnieniu oka przekształcić pomysłową witrynę w całą rzeczywistość! I możesz to zrobić, po prostu używając klocków Gutenberga!
Nie czekając dłużej, dowiedzmy się więcej o MagazineX!
Co to jest MagazineX? (Przegląd)
MagazineX to motyw doskonały dla każdej witryny zorientowanej na treść, takiej jak portal informacyjny lub blog poświęcony wiadomościom, artykułom, filmom itp.
Czy wspominaliśmy też, że jest to darmowy motyw? Ponieważ jest to darmowy motyw magazynu, mamy nadzieję, że nie masz pojęcia, że nie jest to motyw polecanego pakietu.

Motyw ma wysokiej jakości funkcje, takie jak demonstracje dla początkujących, optymalizacja prędkości, opcje dostosowywania i inne, które szczegółowo omówimy w tym samym artykule.
Witryny z czasopismami mają tendencję do wyświetlania ton reklam w celu generowania przychodów w porównaniu z innymi witrynami. Powiedziawszy to, MagazineX zapewnia również miejsca do wyświetlania reklam, jeśli chcesz zarobić dodatkowe pieniądze na reklamach.
Ponadto, prowadząc witrynę magazynu, Twoja witryna musi wyglądać przyjemnie dla oczu widza. Ale dzięki MagazineX nie musisz się martwić o projekt. Motyw został zaprojektowany z atrakcyjnymi kombinacjami kolorów i kontrastu, dzięki czemu tekst Twojej witryny jest przyjemny dla oka dla widzów.
MagazineX jest zasilany przez wtyczkę BlockArt Magazine Blocks!
Chcielibyśmy pokrótce zwrócić Twoją uwagę, aby omówić BlockArt i jego produkty. To dlatego, że MagazineX to motyw stworzony przez firmę zajmującą się wtyczkami i motywami WordPress Gutenberg, „BlockArt”. I tak, to nasza siostrzana firma!

Jak wspomniano powyżej, BlockArt specjalizuje się w blokach Gutenberga. Pod swoją nazwą mają Gutenberg Blocks firmy BlockArt, wtyczkę Magazine Blocks i wiele innych.
Powiedziawszy to, skupmy się na wtyczce magazynu Magazine Blocks i motywie MagazineX.
BlockArt's Magazine Blocks to ekskluzywna wtyczka bloków Gutenberga, która oferuje różnorodne układy czasopism.
Możesz wyświetlać swoje posty według kategorii z blokami, takimi jak sekcja, post wideo, ikony społecznościowe, moduł siatki i wiele innych.

Ponieważ wtyczka Magazine Blocks zasila motyw MagazineX, bardzo ważne jest, aby utworzyć witrynę magazynu, łącząc zarówno motyw, jak i wtyczkę, aby skonfigurować potężną witrynę.
Połączenie ich znacznie ułatwi proces tworzenia witryny. Możesz nawet zaoszczędzić czas i wysiłek, szukając innej wtyczki, podczas gdy eksperci z BlockArt pokryli ją swoimi produktami.
A teraz, wracając do MagazineX, przyjrzyjmy się niektórym znaczącym funkcjom, które MagazineX ma do zaoferowania dla Twojej witryny!
Kluczowe funkcje MagazineX
1. Gotowy do zaimportowania startowych wersji demonstracyjnych
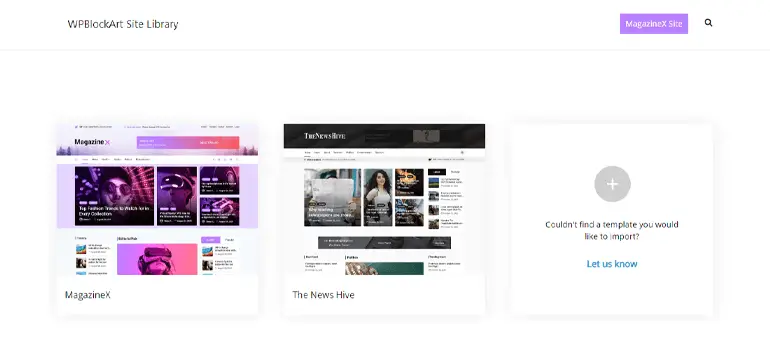
Motyw oferuje dwie gotowe do zaimportowania wersje demonstracyjne układu wiadomości i magazynu, które można zaimportować w ciągu kilku sekund. Możesz dostosować i zaprojektować wersję demonstracyjną, aby pasowała do zainteresowań Twojej witryny.

Dodatkowo, jeśli potrzebujesz konkretnego szablonu dla swojej witryny, możesz zasugerować demo oficjalnemu zespołowi MagazineX. Pomogą Ci znaleźć lub stworzyć wersję demonstracyjną zgodnie z Twoimi wymaganiami!
2. Obsługiwane przez wtyczkę BlockArt Magazine Blocks
Wspomnieliśmy wcześniej, że połączenie Magazine Blocks i MagazineX uzupełnia się w celu zbudowania witryny magazynu.
Tak więc, powiedziawszy to, Magazine Block i MagazineX są zintegrowane w celu prostszego procesu tworzenia stron internetowych.
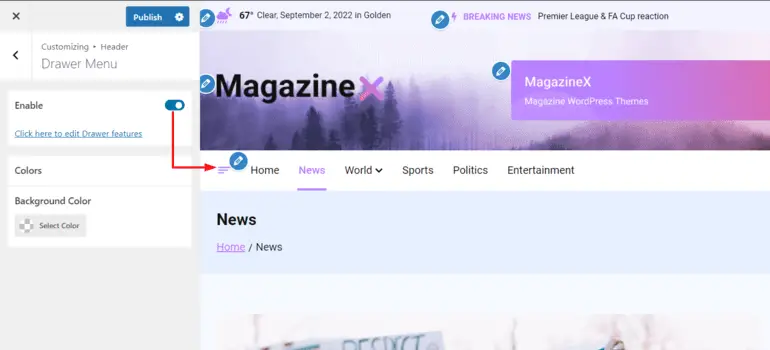
3. Menu szuflady w nagłówku
Dzięki menu z szufladami możesz zaprezentować najważniejsze strony w witrynie magazynu. Będzie domyślnie widoczny i możesz w pełni otworzyć strony w menu, klikając dostępne opcje.

MagazineX oferuje opcję dodania menu szuflady w nagłówku. Możesz włączyć tę opcję, jeśli chcesz dodać ją do swojej witryny. Możesz przeczytać tę dokumentację, aby dowiedzieć się, jak ją całkowicie skonfigurować.
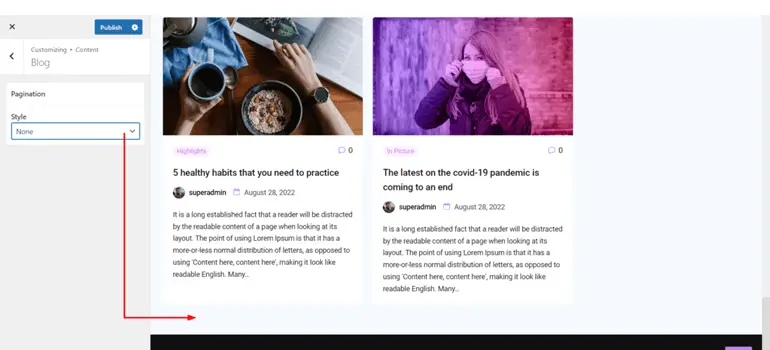
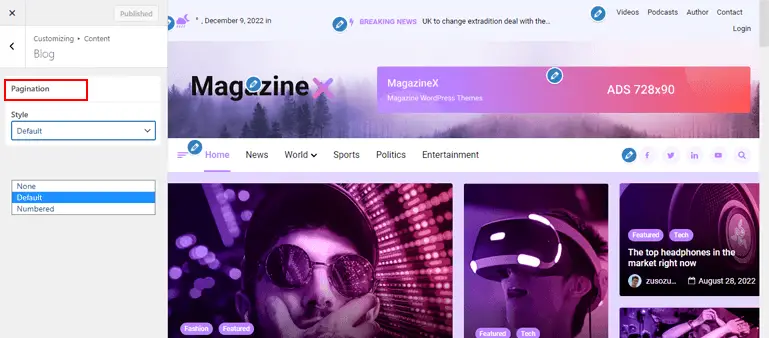
4. 3 sposoby wyświetlania paginacji
MagazineX oferuje trzy opcje wyświetlania paginacji, która pomaga podzielić zawartość na różne strony.
Trzy opcje stronicowania obejmują:
- Brak: Dzięki tej opcji możesz ukryć paginację w swojej witrynie.

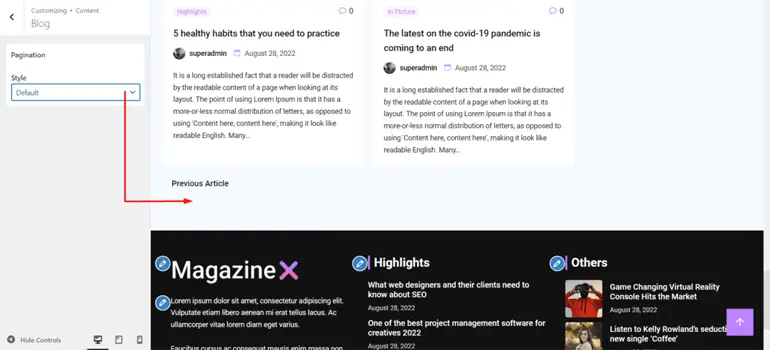
- Domyślnie: z opcją domyślną możesz wyświetlać paginację w starym stylu, etykiety Poprzednia i Następna .

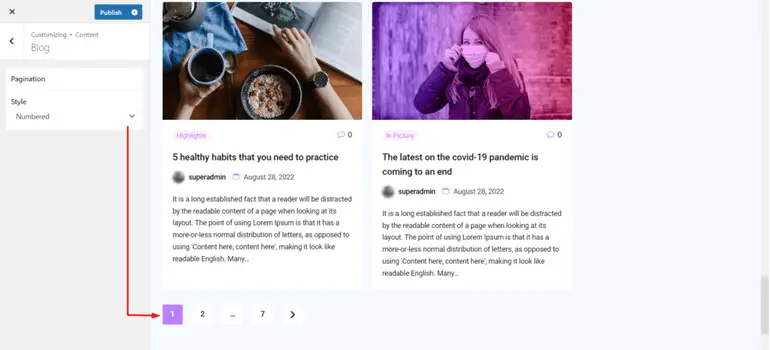
- Numerowane paginacje: Ta opcja umożliwia wyświetlanie poprzednich i następnych postów w formacie numerycznym.

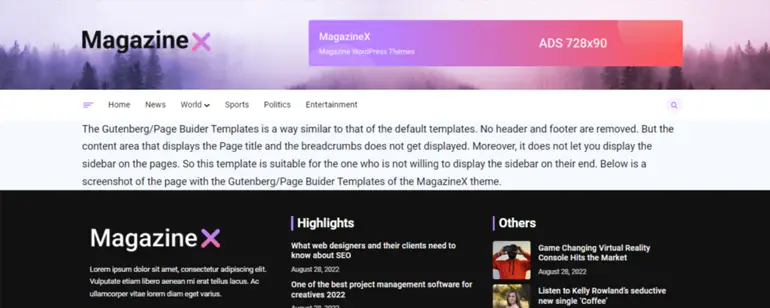
5. Szablon strony Gutenberga
Motyw zapewnia opcję wyboru między szablonem konstruktora bloków / stron Gutenberga a opcją szablonu domyślnego. Jeśli chcesz wyświetlać pasek boczny na swoich stronach, jest to możliwe z domyślnym.

Jednak wyświetlanie paska bocznego może mieć zastosowanie tylko w przypadku Twojej witryny. Tak więc, wybierając opcję Szablony stron Gutenberga, możesz ukryć pasek boczny na swoich stronach.
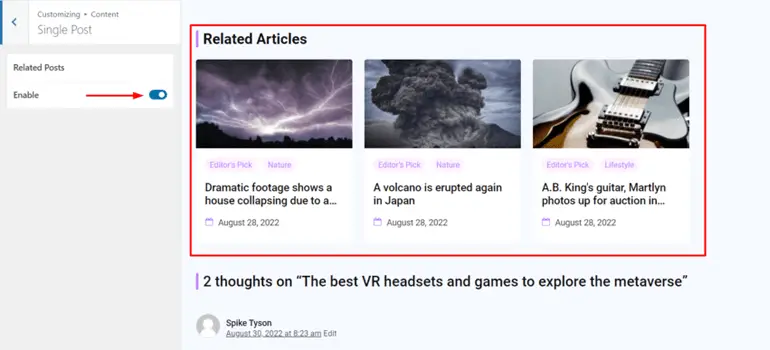
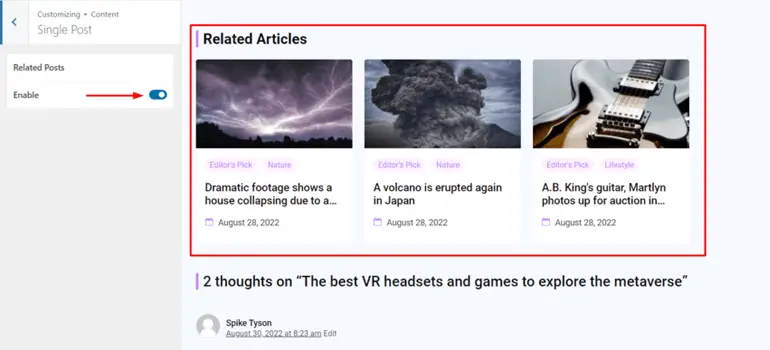
6. Ustawienie pojedynczego postu do wyświetlania lub ukrywania powiązanych postów
Jeśli prowadzisz bloga w swojej witrynie, powinieneś zaprezentować inne powiązane artykuły opublikowane na swoim blogu. Wyświetlając powiązane artykuły, Twoi odbiorcy mogą bardziej zaangażować się w Twoją witrynę.

Tak więc MagazineX ma ustawienie pojedynczego postu z opcją wyświetlania lub ukrywania powiązanych postów na Twoim blogu.
7. Zoptymalizowany pod kątem prędkości
Szybkość jest jednym z podstawowych czynników w każdym motywie, ponieważ nikt nie chce tracić czasu na stronie, która wolno się ładuje.
Dlatego twórcy MagazineX zbudowali motyw z myślą o optymalizacji prędkości. Zapewnia błyskawiczną prędkość Twojej witryny, utrzymując zainteresowanie odbiorców treścią Twojej witryny.
Pierwsze kroki z MagazineX
Omówiliśmy, czym jest MagazineX i co jest związane z tematem; teraz szybko nauczmy się instalować motyw i importować wersje demonstracyjne.
A) Zainstaluj i aktywuj MagazineX
Istnieją dwie proste metody instalacji i aktywacji motywu, więc poznajmy je!
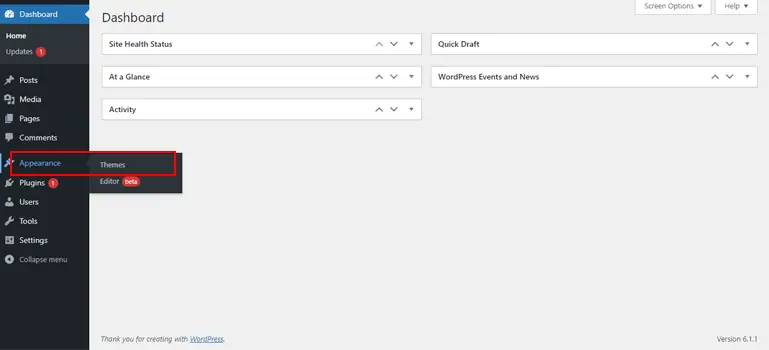
1. Z pulpitu nawigacyjnego WordPress
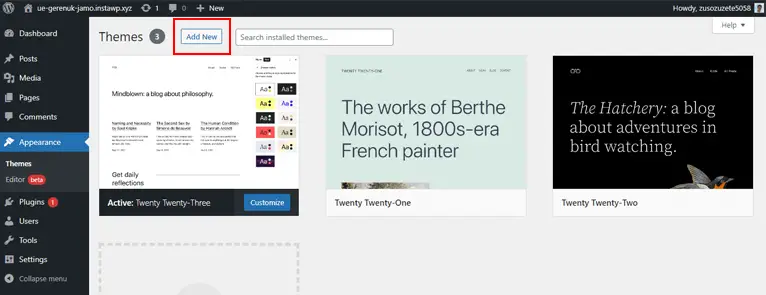
Na pulpicie nawigacyjnym WordPress musisz najpierw kliknąć Wygląd i przejść do Motywy .

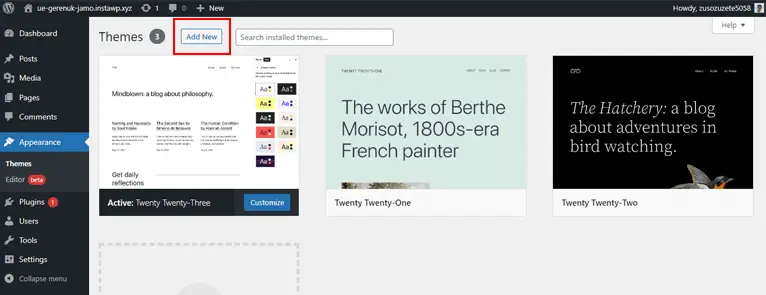
Tutaj naciśnij przycisk Dodaj nowy .

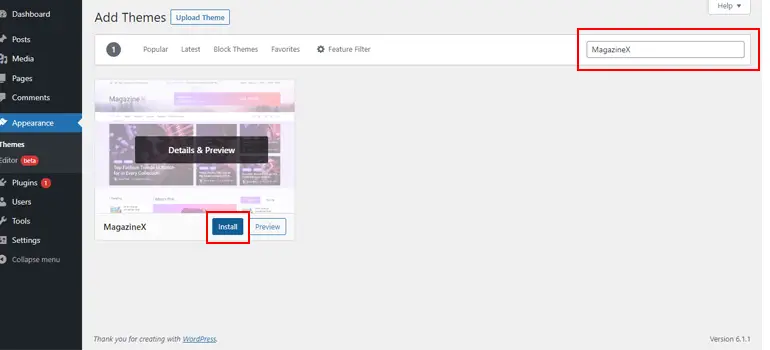
Możesz zobaczyć pasek wyszukiwania, wpisać MagazineX i kliknąć Instaluj , gdy pojawi się w wynikach wyszukiwania.

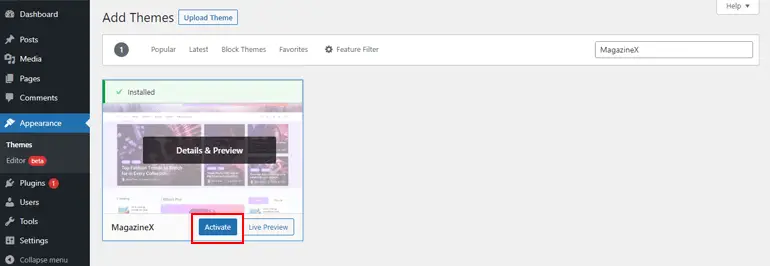
Proces instalacji zakończy się w ciągu kilku sekund. Następnie kliknij przycisk Aktywuj , aby użyć motywu.

2. Za pośrednictwem witryny MagazineX
Gdy znajdziesz się na stronie MagazineX, u góry strony zobaczysz przycisk Pobierz . Kliknij go, aby uruchomić proces pobierania. Następnie plik ZIP zostanie pobrany na urządzenie lokalne.

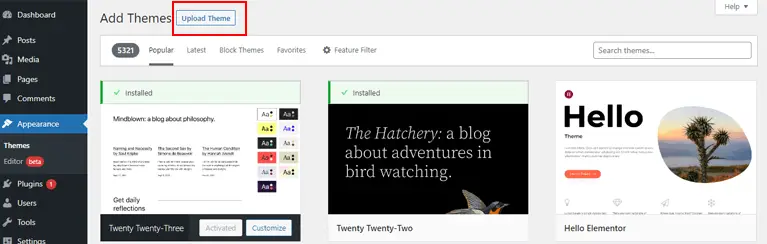
Teraz otwórz pulpit nawigacyjny WordPress i przejdź do Wygląd> Motywy , jak wyjaśniono wcześniej. I kliknij przycisk Dodaj nowy .


Następnie zobaczysz przycisk o nazwie Prześlij motyw . Kliknij go i prześlij plik, który właśnie pobrałeś z urządzenia lokalnego.

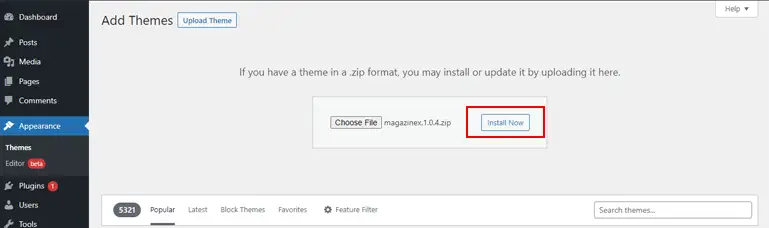
Teraz musisz kliknąć przycisk Zainstaluj teraz .

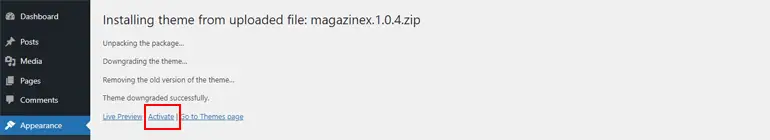
Na koniec naciśnij przycisk Aktywuj , aby użyć motywu dla swojej witryny.

Proces instalacji jest dość prosty. Teraz nauczmy się, jak importować wersje demonstracyjne!
B) Zaimportuj wersję demonstracyjną
Po zakończeniu procesu instalacji i aktywacji możesz teraz zaimportować wersje demonstracyjne.
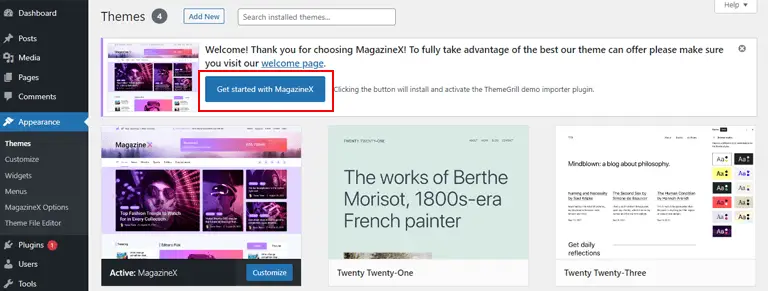
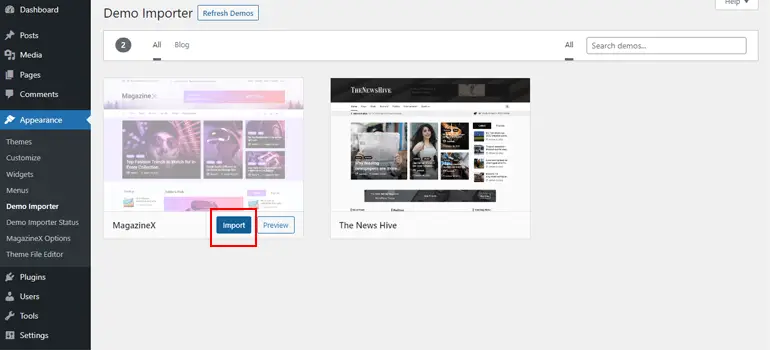
Po aktywacji motywu zobaczysz przycisk o nazwie Rozpocznij z MagazineX . Kliknięcie go powoduje aktywację wtyczki ThemeGrill Demo Importer.

To sprawia, że proces jest bardzo prosty, ponieważ możesz teraz najechać kursorem na wersję demonstracyjną i nacisnąć przycisk Importuj , aby zaimportować wersję demonstracyjną dla swojej witryny.

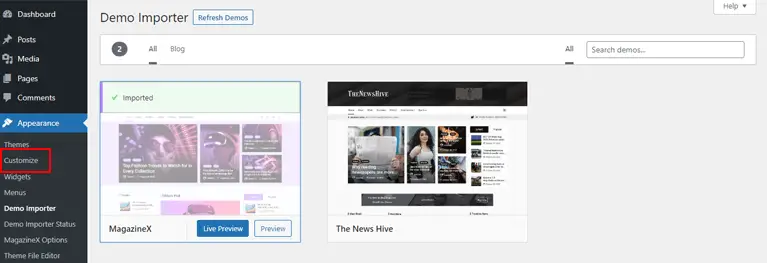
Zakończenie procesu importowania wersji demonstracyjnej zajmie mniej więcej kilka minut. A kiedy już to zrobisz, możesz przejść do projektowania i dostosowywania.
C) Dostosuj wersję demonstracyjną
Po zaimportowaniu wersji demonstracyjnej zobaczysz kartę Dostosuj w obszarze Wyglądy . Po prostu kliknij go, aby dostosować wybrane demo.

1. Dostosowywanie kolorów i układu
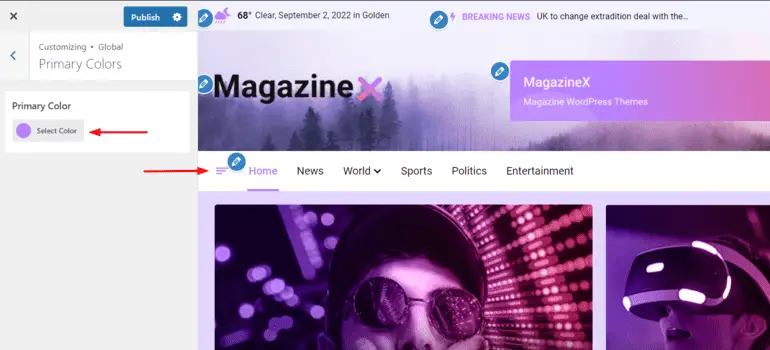
W ustawieniach globalnych możesz dostosować układ witryny i zmienić kolory swojej witryny.
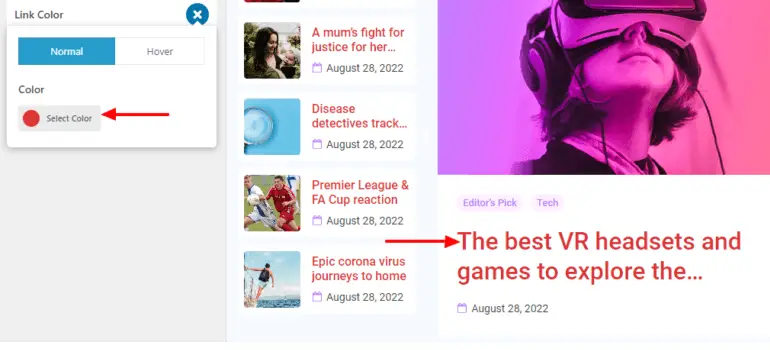
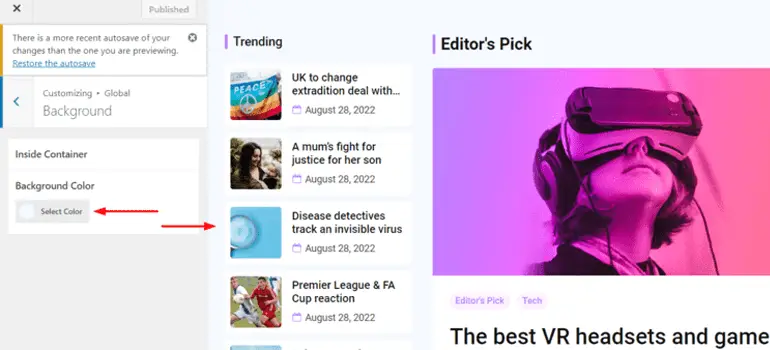
Teraz dzięki opcji Kolory możesz dostosować kolory podstawowe, nagłówki, łącza i tła.
- Kolory podstawowe: Dzięki temu możesz zmienić podstawowe kolory motywu witryny.

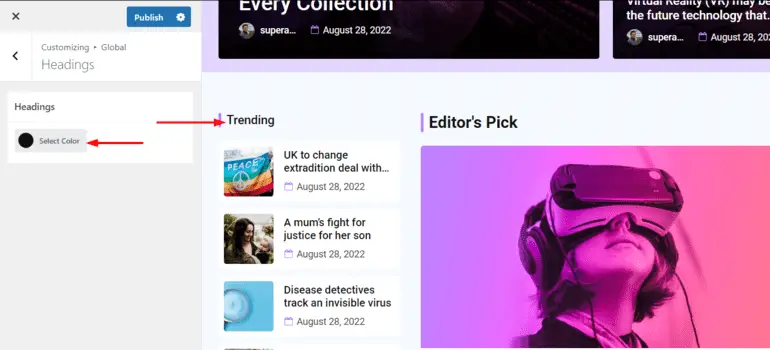
- Nagłówki: Opcje nagłówków umożliwiają dostosowanie koloru znaczników nagłówków, w tym sekcji od H1 do H6.

- Link: Umożliwia zmianę kolorów tekstu osadzonego w linkach. Ponadto pod Link natkniesz się na dwie opcje: Kolor linku i Kolor najechania na link.

- Tło: umożliwia zmianę koloru tła wewnątrz kontenera witryny.

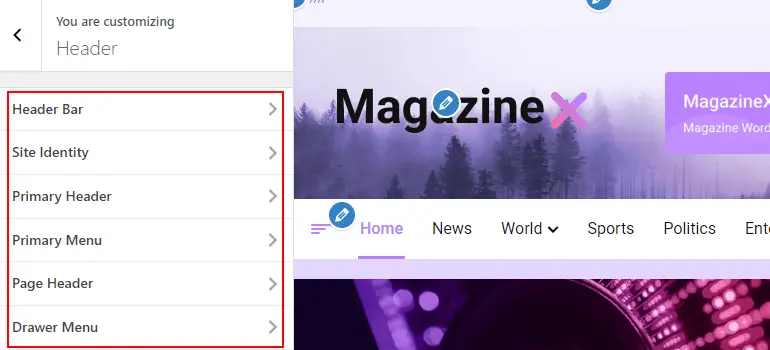
2. Dostosowanie nagłówka
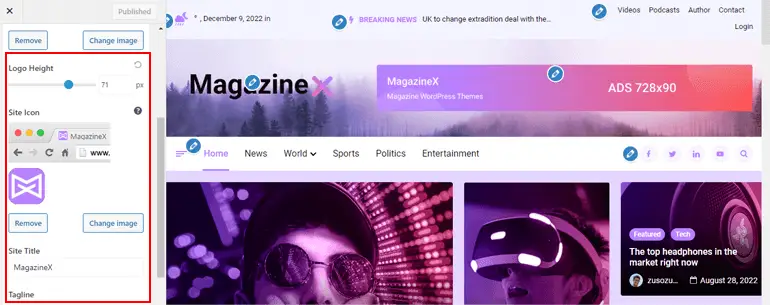
MagazineX ma łatwą do dostosowania opcję nagłówka. W opcji Nagłówek możesz dostosować Pasek nagłówka, Tożsamość witryny, Nagłówek główny, Menu główne, Nagłówek strony i Menu szuflady.

Wewnątrz tych opcji możesz dodatkowo dostosować szczegóły nagłówka, zmieniając logo witryny, tytuł, slogan i kolory dla różnych opcji nagłówka.

Jeśli chcesz uzyskać szczegółowe informacje na temat każdej opcji nagłówka, zalecamy przejrzenie dokumentacji informacyjnej dotyczącej nagłówka MagazineX.
3. Dostosowanie treści
Teraz, w celu dostosowania treści, możesz dostosować swoje blogi za pomocą funkcji paginacji .

Ponadto istnieje opcja o nazwie Opcja pojedynczego postu , jeśli chcesz ukryć lub wyświetlić powiązane posty na swoim blogu.

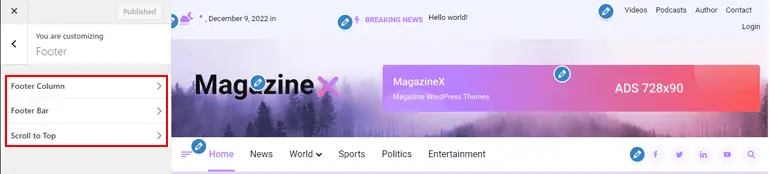
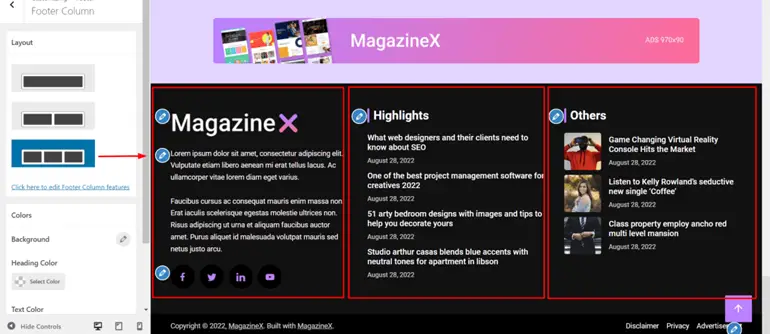
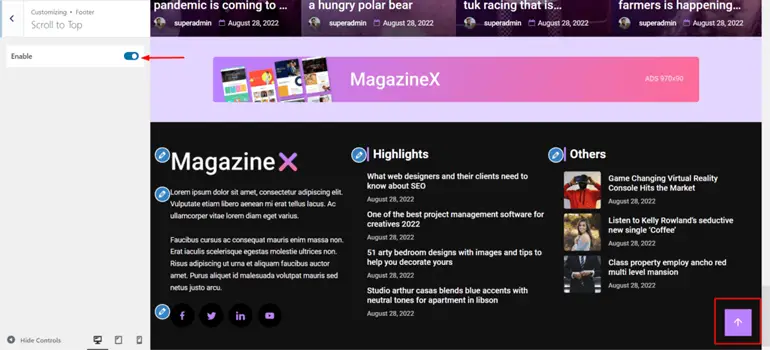
4. Dostosowanie stopki
Dostosowanie opcji stopki jest również niezbędne w każdej witrynie, więc w MagazineX możesz dostosować kolumnę stopki, opcję przewijania do góry i pasek stopki .

Za pomocą kolumny stopki możesz wybrać jeden z 3 układów kolumn i zmienić tło, nagłówek, tekst i kolor łącza.

Teraz, jak sama nazwa wskazuje, możesz włączyć przełącznik, aby umożliwić przewijanie do górnej opcji. I wreszcie, dzięki dostosowaniu paska stopki, możesz zmienić kolory paska stopki.

Oprócz omówionych opcji, możesz dostosować menu, widżety i ustawienia strony głównej oraz dodać dodatkowe CSS do potrzeb swojej witryny.
Czy powinieneś używać motywu MagazineX?
Doszliśmy do punktu, w którym jesteśmy prawie pewni, że wiesz wszystko, co musisz wiedzieć o MagazineX.
Ale jeśli chcesz szybko przejść przez to, kiedy używać motywów, a kiedy nie, oto krótka analiza!
Przede wszystkim powinieneś użyć MagazineX do stworzenia swojej witryny, jeśli chcesz mieć motyw oparty na Gutenbergu.
Ponadto, jeśli nie chcesz spędzać czasu na kodowaniu i chcesz, aby czysty zakodowany motyw był bezpieczny z punktu widzenia bezpieczeństwa, to MagazineX powinien być Twoją ostateczną odpowiedzią.
Dedykowana i doświadczona pomoc techniczna jest bardzo korzystna dla budowy dowolnej witryny. To powiedziawszy, zespół wsparcia MagazineX jest łatwy do skontaktowania się i jest pełen doświadczonych profesjonalistów. Pomogą ci bez względu na to, jak mały lub rozległy jest twój problem.
Tak więc, jeśli napotkasz jakiekolwiek problemy z pomocą techniczną, możesz z łatwością polegać na MagazineX.
Teraz przechodząc do tego, kiedy nie używać motywu, niewiele możemy wymyślić, ponieważ MagazineX jest tak niezawodny pod wieloma względami.
Niezależnie od tego, jeśli chcesz jednocześnie odkrywać różne wersje demonstracyjne czasopism dla swojej witryny, to MagazineX ma teraz dwa.
Ale podsumowaliśmy również łatwe rozwiązanie tego problemu. Jeśli chcesz więcej wersji demonstracyjnych dla swojej witryny z czasopismami, to motyw WordPress numer 1 w magazynie ColorMag jest rozwiązaniem Twojego problemu.

Motyw ma ponad 25 wersji demonstracyjnych poświęconych witrynie magazynu z opcją korzystania z wersji bezpłatnej i pro. ColorMag jest najbardziej znany ze swojego unikalnego systemu postów, oszałamiających wersji demonstracyjnych gotowych do zaimportowania, kompatybilności z narzędziami do tworzenia stron i nie tylko!
Co najlepsze, jest to pełne wsparcie dla popularnego kreatora stron Elementor. Jeśli jesteś fanem Elementora, to ColorMag cię obejmuje!
Podsumowanie!
W naszym artykule szybko podsumowaliśmy, jak najlepiej wykorzystać motyw MagazineX do zbudowania witryny w stylu magazynu.
Jak wspomnieliśmy wcześniej, motyw jest bezpłatny i zawiera wszystkie istotne funkcje potrzebne do zbudowania pożądanej witryny.
Jeśli chcesz dowiedzieć się więcej lub masz jakiś problem, zawsze możesz przejrzeć szczegółową dokumentację MagazineX w ich bazie wiedzy. Ponadto, jeśli masz jakiekolwiek pytania po skonfigurowaniu motywu, możesz skontaktować się z ich przyjaznym i aktywnym forum wsparcia w celu uzyskania dalszej pomocy.
Ponadto, jeśli chcesz uzyskać wszystkie aktualizacje, pamiętaj, aby pozostać w kontakcie za pośrednictwem naszego Twittera i Facebooka.
Miłej lektury!
Zastrzeżenie: Niektóre linki w poście mogą być linkami partnerskimi. Więc jeśli kupisz coś za pomocą linku, zarobimy prowizję partnerską.
