MSGroup SVG: Firma specjalizująca się w skalowalnej grafice wektorowej
Opublikowany: 2023-01-15MSGroup SVG to firma programistyczna specjalizująca się w dostarczaniu rozwiązań do tworzenia, edytowania i manipulowania obrazami Scalable Vector Graphics (SVG). MSGroup SVG została założona w 2006 roku przez Michaela Smitha i Marka S. Gibsona, którzy są również odpowiednio obecnymi CEO i CTO. Firma ma siedzibę główną w Carlsbad w Kalifornii i ma zespół programistów zlokalizowanych na całym świecie. Flagowy produkt MSGroup SVG nosi nazwę SVG Edit i jest internetowym edytorem SVG, który umożliwia użytkownikom tworzenie, edytowanie i zapisywanie obrazów SVG online. SVG Edit jest dostępny jako bezpłatne narzędzie online, a także jako płatna aplikacja komputerowa. Firma oferuje również szereg innych produktów i usług, w tym tworzenie niestandardowych plików SVG , szkolenia i doradztwo.
Jak działa plik Svg?

Co to są pliki svg? Jak ich używasz? Format Scalable Vector Graphics (SVG) to przyjazny dla sieci format plików wektorowych, który umożliwia szybkie i łatwe tworzenie wysokiej jakości grafiki wektorowej. pliki wektorowe używają wzorów matematycznych do przechowywania obrazów opartych na punktach i liniach w siatce, a nie plikach rastrowych opartych na pikselach.
Właściwości elementu SVG można zmienić, dotykając i przytrzymując element podczas przeciągania go w inne miejsce. W takim przypadku możesz jednocześnie wprowadzić nową lokalizację i zwolnić element. Stuknij i przytrzymaj strzałkę w lewym dolnym rogu karty Grafika, aż się pojawi, a następnie przeciągnij ją w miejsce, w którym ma się pojawić. Przeciągnij kształt wektorowy z galerii kształtów do miejsca, w którym ma się pojawić w pliku SVG. Dotykając i przeciągając kształt, możesz zmienić jego lokalizację. Ponadto podczas wpisywania nowej lokalizacji można zmienić kształt. Dostęp do właściwości obiektów SVG można również uzyskać za pomocą palety obiektów. Aby wstawić element tekstowy do pliku SVG, przytrzymaj klawisz CTRL i przeciągnij element w miejsce, w którym ma się pojawić. Wystarczy dotknąć i przytrzymać tekst, aby zmienić czcionkę elementu tekstowego, a następnie przeciągnąć go w nowe miejsce. Aby zmienić czcionkę, naciśnij przycisk nowych czcionek. Aby wstawić łącze do pliku SVG, dotknij żądanej lokalizacji i przytrzymaj ją, a następnie przeciągnij żądaną lokalizację w prawo. Stuknij i przytrzymaj łącze, gdy przenosi się do nowej lokalizacji, a następnie przeciągnij je tam, aby zmienić jego kolor. Możesz również dołączyć nową nazwę koloru oraz nowy link.
Dlaczego warto używać plików SVG w projektowaniu stron internetowych
Z różnych powodów powinieneś używać plików sva w swoim projekcie internetowym. Mała i szybka strona internetowa może z nich skorzystać, ponieważ są małe i szybko się ładują. Doskonale nadają się również do drukowania ze względu na brak optymalizacji pod kątem druku wielkoformatowego. Jeśli chcesz tworzyć wykresy, tabele lub infografiki, które wymagają od użytkowników powiększania, najlepszym wyborem są pliki SVG. Istnieje wiele różnych programów, które mogą otwierać pliki SVG, w tym Google Chrome, Firefox, IE, Opera i CorelDRAW.
Czy czytniki ekranu mogą czytać pliki SVG?

Tak długo, jak kod czytnika ekranu odczytuje plik SVG, czytnik ekranu może odczytać plik SVG. Czytniki ekranu mogą odczytywać znaczniki ułatwień dostępu, które opisują, co reprezentuje plik SVG lub jak powinien być wyświetlany w przeglądarce.
Jak sprawić, by Twoje obrazy Svg były dostępne
Czy obrazy SVG są dostępne na PC? Plik svg można udostępnić za pomocą znaczników. Osoby korzystające z urządzeń wspomagających będą mogły dzięki temu uzyskać więcej informacji o obrazie, co jest korzystne. Jak udostępnić pliki mysvg? Pierwszym krokiem jest wstawienie *tytułu Gdy jesteś w przeglądarce, zawsze powinien być poprzedzony *tytułem. Gdy to zrobisz, będziesz musiał dodać aria-describedby do właściwości svg>. W rezultacie przeglądarki będą mogły decydować, jakie informacje mają być wyświetlane za pomocą czytnika ekranu na podstawie tego atrybutu. Jaki jest najlepszy sposób na pliki readsvg? Wiele przeglądarek internetowych obsługuje pliki SVG. Możliwe jest renderowanie obrazów SVG we wszystkich popularnych przeglądarkach, w tym Google Chrome, Firefox, Internet Explorer i Opera. Oprócz podstawowych edytorów tekstu i edytorów grafiki, takich jak CorelDRAW, pliki SVG są obsługiwane w wielu innych edytorach tekstu. Dlaczego niektórzy używają vg? Ponieważ pliki wektorowe są oparte na svg, nie działają dobrze z obrazami o skomplikowanych teksturach i szczegółach. Podczas pracy z logo, ikonami i inną płaską grafiką o prostszych kolorach i kształtach idealnie nadaje się grafika wektorowa. Ponadto, podczas gdy większość nowoczesnych przeglądarek obsługuje SVG, niektóre starsze przeglądarki mogą tego nie robić.
Jak działa kompresja Svg?

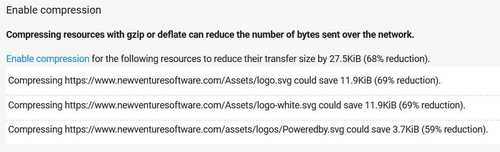
Istnieje kilka sposobów kompresji obrazów SVG: 1. Uruchom optymalizator/kompresor SVG. Istnieje wiele narzędzi online, które mogą to zrobić, takich jak SVGOMG. 2. Użyj kompresora gzip. Jest to szczególnie skuteczne, jeśli używasz pliku SVG na stronie internetowej, ponieważ gzip jest powszechnym formatem kompresji plików internetowych. 3. Użyj edytora grafiki wektorowej, aby zapisać plik SVG w skompresowanym formacie. Na przykład Adobe Illustrator może zapisywać pliki SVG zarówno w zwykłych, jak i skompresowanych formatach.

Edytory tekstu mogą być używane do edycji pliku SVG, który jest formatem pliku grafiki wektorowej. W przypadku podania typu image/svg XML MIME plik SVG jest kompresowany i przechowywany w trybie kompresji, co oznacza, że ma mniejszy rozmiar. Kiedy udostępniasz obraz/svgz typu MIME, możesz skompresować plik SVG za pomocą algorytmu GZip, co skutkuje mniejszym rozmiarem i szybszą transmisją.
Dlaczego powinieneś używać formatu obrazu Svgz
W XML możesz zdefiniować grafikę wektorową jako SVG. Gdy plik SVG jest kompresowany przy użyciu algorytmu gzip, jest on określany jako obraz SVGZ i używany jest odpowiedni plik. To rozszerzenie będzie używać vgz jako rozszerzenia pliku. Przeglądarka 1.1 może wyświetlać skompresowane obrazy z pliku SVG. Porównując skompresowane pliki SVG z oryginalnym rozmiarem, traci się około 20 do 50%. Pod względem typu zawartości istnieje rozróżnienie między plikami SVgz i SVg, które różnią się znakami nagłówka, które zawierają nagłówek Content-Encoding. Podczas udostępniania nagłówek Content-Encoding jest ustawiany na gzip, a Content-Type na application/x-svgz. Gdy plik SVg jest udostępniany, nagłówek Content-Encoding jest ustawiany na deflate, a Content-Type jest ustawiany na image/svg/xml.
Co to jest SVG w HTML
SVG to plik Scalable Vector Graphics, który jest standardowym typem pliku graficznego używanym przez pakiet produktów Adobe. Jest to plik wektorowy, co oznacza, że można go skalować w górę lub w dół bez utraty jakości.
Ilustrację, logo lub grafikę można utworzyć w formacie grafiki wektorowej znanym jako SVG. Jest oficjalnie obsługiwany przez wszystkie główne przeglądarki internetowe, w tym Internet Explorer, i może być używany do tworzenia szerokiej gamy aplikacji graficznych. Ponieważ obsługują go wszystkie główne przeglądarki, jest to świetny format do tworzenia grafiki, której można użyć na dowolnej stronie internetowej. Prosty do nauczenia się i elastyczny edytor grafiki SVG pozwala szybko i łatwo tworzyć wysokiej jakości grafikę za pomocą różnych programów.
Pozycja grupy Svg
Grupa SVG służy do grupowania kształtów SVG . Oznacza to, że wszystkie kształty w grupie zostaną ustawione względem pozycji grupy. Jest to przydatne do tworzenia złożonych grafik, które muszą być umieszczone razem.
Obrazy SVG
Obraz SVG to grafika wektorowa. Grafika wektorowa to obrazy składające się z linii i krzywych zdefiniowanych przez obiekty matematyczne zwane wektorami. Obrazy SVG można tworzyć i edytować za pomocą dowolnego edytora tekstu, ale często są one tworzone i edytowane za pomocą oprogramowania do projektowania grafiki wektorowej, takiego jak Adobe Illustrator, CorelDRAW, Inkscape lub Sketch.
Jeśli w swoim obrazie SVG umieścisz arię opisaną przez przez, osoby niepełnosprawne będą mogły to lepiej zrozumieć. Użycie arii opisanej przez osobę niewidomą pozwala jej również zidentyfikować obrazy. Aby zrozumieć znaczenie obrazu, osoby niesłyszące lub niedosłyszące mogą skorzystać z arii opisanej przez.
Wiele korzyści płynących z używania formatu SVG do grafiki
Ze względu na swoją wszechstronność, skalowalność i łatwość edycji, sva staje się coraz bardziej popularny w przypadku logo, ikon i innych grafik. Ponadto wygląda oszałamiająco w przeglądarkach internetowych i można go edytować z dowolnego miejsca iw dowolnym czasie. W rezultacie, jeśli potrzebujesz formatu pliku, który obsługuje grafikę w wysokiej rozdzielczości, powinieneś rozważyć użycie SVG.
Wyjaśnienie tagów Svg
Znacznik *svg() jest używany jako pojemnik na grafikę SVG. Rendery i animacje mogą być generowane przy użyciu dwuwymiarowego języka graficznego opartego na XML, SVG (Scalable Vector Graphics). Wykorzystuje proste figury geometryczne (okrąg, linie, wielokąt itd.) Do rysowania obrazów.
Demo Svg: Pierwsze kroki
Aby wpisać kod HTML, przejdź do następującego adresu URL: DOCTYPE HTML. [br]br> html>br> Oto jak to zrobić: kliknij „head” i „br”. br>/br>Przejdź do wybranej witryny. Załaduj pliki thesvg za pomocą br under! – następnie naciśnij przycisk Odśwież. *script src=https://cdn.rawgit.com/d3/d3_map_v0.4.1/d3.svg Aby wysłać skrypt, przejdź do https://cdn.rawgit.com/d3/d3transitions/v0.4.1.d3. svg, a następnie przejdź do „script src. Ta strona wymaga HTMLScript. Aby załadować pliki svg , przejdź do następującego adresu URL: *!– ładuj pliki svg. Na stronie znajdziesz /head. br body> [br]svg szerokość //300 // wysokość //200 //. Wypełnij puste miejsce *g: puste, obrys czarny. Współrzędne M400M100,100 L200,200 mają szerokość obrysu równą 22. Używasz */svg*br. br> br> /ciało>
