Współrzędne ujemne w plikach SVG
Opublikowany: 2023-01-17Jeśli tworzysz obraz SVG, możesz się zastanawiać, czy możesz użyć współrzędnych ujemnych. Krótka odpowiedź brzmi: tak, możesz umieścić współrzędne ujemne w pliku SVG . Jest jednak kilka rzeczy, o których należy pamiętać, używając współrzędnych ujemnych. Po pierwsze, współrzędne ujemne mogą powodować problemy podczas wyświetlania obrazu w niektórych przeglądarkach. Ponadto niektóre elementy SVG, takie jak element, nie mogą być prawidłowo wyświetlane, jeśli mają współrzędne ujemne. Pomimo tych potencjalnych problemów użycie ujemnych współrzędnych może być pomocne w pewnych sytuacjach. Na przykład, jeśli tworzysz obraz, który będzie używany jako tło, możesz chcieć użyć współrzędnych ujemnych, aby prawidłowo ustawić obraz. W przypadku korzystania ze współrzędnych ujemnych ważne jest, aby przetestować obraz w różnych przeglądarkach, aby upewnić się, że wyświetla się on poprawnie. Przy odrobinie ostrożności możesz bez problemu tworzyć obrazy SVG wykorzystujące współrzędne ujemne.
Jak działają współrzędne Svg?

Wszystkie elementy w SVG są reprezentowane przez ten sam układ współrzędnych lub siatkę, co w płótnie (i wielu innych procedurach rysowania komputerowego). Lewy górny róg dokumentu jest uważany za punkt (0,0), co oznacza, że jest to początek czegoś.
(Część 1) - Wprowadzenie do układów współrzędnych SVG i transformacji. Widoki, viewBox i zachowanieAspectRatio to tylko niektóre z właściwości. Jest to pierwsza z trzyczęściowej serii o układach współrzędnych i transformacjach w SVG. Aby zwizualizować koncepcje i wyjaśnienia zawarte w artykule, wykonałem interaktywne demo. Rozmiar widocznego obszaru jest ustawiany za pomocą atrybutów width i height na zewnętrznym opakowaniu elementu. W sva wartość można ustawić za pomocą identyfikatora jednostki lub identyfikatora samej wartości. Wartości można użyć do porównania jednostki określonej w jednostkach użytkownika z taką samą liczbą jednostek, która została określona w.
Układ współrzędnych ViewBox służy do rysowania grafiki na płótnie. Ten układ współrzędnych może być mniejszy lub większy niż rzutnia. Widok attributeBox może być użyty do zdefiniowania własnego układu współrzędnych użytkownika. Nową przestrzeń użytkownika można również utworzyć za pomocą transformacji (na przykład bieżącego układu współrzędnych). Po kliknięciu Viewbox=”0 0 400 300″ tworzone jest płótno o mniejszym rozmiarze. Najlepszym sposobem na poznanie widoku jest wizualizacja go w taki sam sposób, jak robią to mapy Google. W tym przypadku 200 jednostek użytkownika jest odwzorowywanych na 800 jednostek rzutni, podczas gdy układ współrzędnych użytkownika jest odwzorowywany na układ współrzędnych rzutni.
W rezultacie powstaje efekt powiększenia podobny do pokazanego na powyższym obrazku. Gdy używany jest viewBox=”100 100 200 150″, jest on również używany jako uprawa. Grafika jest przycinana i skalowana, aby wypełnić kolorem cały obszar rzutni. Atrybut viewBox automatycznie odwzorowuje prostokąt w przestrzeni użytkownika na granice określonego regionu (często określanego jako rzutnia) w przestrzeni użytkownika. Przycięty aspekt grafiki to po prostu liczba klatek, które są skalowane, aby zmieściły się w widocznym obszarze. Specyfikacja zapewnia transformację translacji, która przekształca obraz w grafikę o 100 jednostkach, a także transformacje kadrowania i skali. Ta klasa obejmuje widok o szerokości i wysokości większej niż szerokość i wysokość rzutni.
Inny współczynnik proporcji zostanie wyjaśniony w następnej sekcji. W układzie współrzędnych użytkownika każda 1 jednostka reprezentuje szerokość rzutni i szerokość widoku w pionie. Jednostka y każdego użytkownika jest mapowana na 0,66 w rzutni. ViewBox = wynik jego użycia. Jak wspomniano wcześniej, „0” oznacza zero w naszym przykładzie. Jest to zachowanie, którego będziemy używać przez cały czas trwania aplikacji. Na czym polega kontrola nad zachowaniem?
Dzięki atrybutowi keepAspectRatio można zwiększyć skalowanie okna widoku przy zachowaniu współczynnika proporcji grafiki. Można go użyć na dowolnym elemencie (więcej informacji na temat rzutni można znaleźć w poniższych częściach). Wymiary budki dla papugi są reprezentowane przez wartość 0 0 200 300 w oknie podglądu. Wyglądałoby to tak, gdyby przeglądarka była w stanie rozciągnąć grafikę, aby wypełniła całą rzutnię. Jeśli określisz, że cały viewBox nie powinien być widoczny z rzutni, używana jest metoda MeetOrSlice. Ta wartość jest podobna do wartości rozmiaru zawartej w okładce obrazu i wartości rozmiaru zawartej w obrazie tła. Współczynnik proporcji viewBox zostanie zmniejszony, jeśli nie pasuje do współczynnika proporcji wyświetlacza.
Do wyrównania parametru używana jest jedna z dziewięciu wartości lub wartość none. Współczynnik proporcji obrazu jest zachowywany przez jednolite skalowanie bez innych wartości niż zero. W rezultacie w obu przypadkach grafika jest skalowana w celu wyrównania osi środkowych rzutni, tak aby jej osie środkowe stykały się z osiami środkowymi rzutni. Domyślną wartością align jest xMidYMid, co oznacza, że grafika jest skalowana w celu wyrównania jej środkowych osi. Wartości min-x, max-x i mid-y wskazują wyrównanie obwiedni elementu z jego rzutnią. W razie potrzeby przeskaluj zawartość graficzną elementu danego elementu proporcjonalnie (bez zmniejszania proporcji). Innymi słowy, viewBox jest rozciągany lub zmniejszany, aby zmieścił się w rzutni w taki sposób, że współczynnik proporcji jest ignorowany.
Atrybut keepRatioAspect pozwala określić, czy viewBox ma być skalowany jednolicie i jak wyrównać go w widocznym obszarze. Łatwo zrozumieć, dlaczego niektóre wyrównania w viewBox=0 0 200 300 z wcześniejszej wersji mają różne wartości wyrównania. W rezultacie używane tutaj wartości viewBox 200 × 300 również będą się znacznie różnić. W moim interaktywnym demo pokazałem, jak zmienić wartości tych atrybutów i zobaczyłem wyniki. Poniższy obraz przedstawia wpływ viewBox = na pole widoku. Możesz zlokalizować osie wyrównania za pomocą współrzędnych 100 0 200 300.
Rozmiar rzutni w formacie Svg
Okno ekranu ma dwie liczby: min-x, która oznacza skrajną lewą pozycję; i min-y, co oznacza najwyższą pozycję. Ponieważ dwie ostatnie liczby, szerokość i wysokość, określają szerokość i wysokość rzutni, można zdefiniować przestrzeń użytkownika.
Co to jest Viewbox w Svg?
ViewBox w SVG definiuje układ współrzędnych, w którym rysowane są elementy graficzne. Można to traktować jako okno na „płótno” obrazu SVG. Atrybut viewBox jest bardzo przydatny, jeśli chcesz mieć responsywny obraz SVG.
Nasi SVG mogą wypełnić dowolny pojemnik, jak pokazano poniżej: Możemy wypełnić dowolny pojemnik naszymi plikami SVG, używając tej techniki. Po prawidłowym obejrzeniu viewBox na tym obrazie przeskaluje się do wymiarów kontenera. Kiedy oglądamy obraz w viewBox, możemy również ukryć jego aspekt, który jest bardzo przydatny w animacjach. ViewBox pozwala nam przycinać nasze obrazy w bardzo efektywny sposób. W tym filmie pokażemy, jak użyć go do animacji chmury poruszającej się po niebie. Najprostszym sposobem na animację tego jest zmiana wartości min-x elementu viewBox. PreserveRatioAspect został pominięty w tym artykule, ponieważ może być przytłaczający.

Czy możesz zagnieżdżać pliki Svg?
Tak, możesz zagnieżdżać pliki SVG. Oznacza to, że możesz umieścić jeden plik SVG w innym pliku SVG. Może to być przydatne, jeśli chcesz ponownie wykorzystać określoną grafikę lub chcesz utworzyć bardziej złożoną grafikę.
Element defs w Svg
Element defs> służy jako bufor dla wszelkich obiektów graficznych, do których będą się odwoływać później w dokumencie w formacie SVG. Jednak nie ma bezpośredniego renderowania tych obiektów, ale należy się do nich odwoływać za pomocą elementu use>.
Jak skalujesz pliki Svg?
Istnieje kilka różnych sposobów skalowania plików SVG. Jednym ze sposobów jest zmiana atrybutu viewBox. Atrybut viewBox definiuje układ współrzędnych zawartości pliku SVG. Zmieniając atrybut viewBox, możesz zmienić rozmiar pliku SVG. Innym sposobem skalowania plików SVG jest użycie atrybutu transform. Atrybut transform umożliwia zastosowanie transformacji do elementu. Możesz użyć atrybutu transform do skalowania pliku SVG.
Pierwszym krokiem jest zrozumienie, jak skalować grafikę wektorową (SVG). Amelia Bellamy-Royds dzieli się niesamowitym wglądem w skalowanie SVG. Nie jest to tak proste jak skalowanie grafiki rastrowej, ale zapewnia mnóstwo intrygujących możliwości. Nowym użytkownikom SVG może być trudno zrozumieć, jak program powinien zachowywać się w pożądany sposób. Współczynnik proporcji obrazu perspektywicznego definiuje się jako stosunek jego szerokości do wysokości. Można zmusić przeglądarkę do narysowania obrazu rastrowego w innym rozmiarze niż jego wewnętrzna wysokość i szerokość, ale powoduje to zniekształcenie. wbudowane pliki SVG są rysowane zgodnie z rozmiarem kodu, niezależnie od rozmiaru płótna.
ViewBox to ostatni komponent do tworzenia skalowalnej grafiki wektorowej. ViewBox to atrybut elementu w elemencie. Wartość składa się z czterech liczb oddzielonych spacjami lub przecinkami: x, y, szerokość i wysokość. Układ współrzędnych lewego górnego rogu rzutni jest określony przez operatory x i y. Aby wypełnić wymaganą wysokość, należy przeskalować liczbę .psc i współrzędne. Podczas tworzenia dużego obrazu wymiary, które nie odpowiadają jego współczynnikowi proporcji, nie zostaną rozciągnięte ani zniekształcone. Możesz użyć nowej właściwości CSS dopasowanej do obiektu, aby animować również inne typy obrazów.
Oprócz umożliwienia skalowania grafiki dokładnie tak, jak obraz rastrowy, możesz zachować AspectRatio=none. obrazy rastrowe mają szereg skal, które można ustawić w celu uzyskania określonej wysokości lub szerokości. Jaki jest najlepszy sposób użycia sva, aby to zrobić? Istnieje wiele wyzwań. W takim przypadku dobrym początkiem jest użycie automatycznego dopasowywania obrazu z obrazem w pliku andlt;img>, ale trzeba go nieco zmodyfikować, aby działał. Aby ustawić współczynnik proporcji elementu, użyj różnych właściwości CSS, w tym wysokości i marginesu. ViewBox będzie zawsze włączony w innych przeglądarkach; jednak to zachowanie nie jest określone w specyfikacjach.
Jeśli używasz najnowszej przeglądarki Firefox/Blink, Twój obraz będzie wyglądał świetnie w viewBox. Jeśli nie określisz zarówno wysokości, jak i szerokości, te przeglądarki będą wyświetlać swoje domyślne rozmiary jak zwykle. W przypadku wbudowanego SVG, a także zastąpionych elementów, takich jak <object> i innych elementów, najłatwiej jest użyć elementu kontenera. W grafice wbudowanej oficjalna wysokość będzie wynosić zero (przynajmniej zero w tym przypadku). WartośćConserveRatioAspect zredukuje grafikę do zera. Innymi słowy, chcesz, aby Twoja grafika rozciągała się na całą podaną szerokość, a następnie rozlewała się na obszar wypełnienia z odpowiednim współczynnikiem proporcji. Atrybuty ViewBox i keepRatioAspect są niezwykle elastyczne. element zagnieżdżony, który może mieć własne atrybuty skalowania, może być użyty do przypisania różnych części skali graficznej do tego samego elementu. Jeśli użyjesz tej metody, grafikę nagłówka można rozciągnąć tak, aby pokryła ekran panoramiczny, nie czując się ciasno ani nie na miejscu.
Svg do współrzędnych
Plik SVG to plik graficzny wykorzystujący dwuwymiarowy format grafiki wektorowej stworzony przez World Wide Web Consortium (W3C). Pliki SVG to pliki tekstowe z zestawem znaczników XML opisujących obraz. Znaczniki XML mogą być odczytywane przez edytory tekstu i przeglądarki internetowe. Zaletą korzystania z plików SVG jest to, że można je skalować do dowolnego rozmiaru bez utraty jakości.
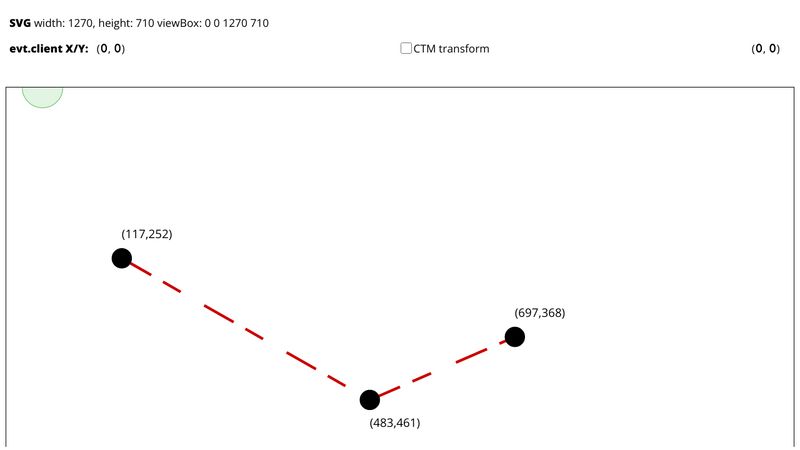
Możesz używać SVG do różnych funkcji, dopóki nie będziesz mógł mieszać interakcji DOM i wektorów. W ten sam sposób, w jaki inne elementy są serializowane w DOM, można manipulować plikami SVG wstawiającymi HTML. Jeśli elementy DOM elementu są umieszczone na wierzchu elementu, może być konieczne nałożenie elementów DOM. Możesz określić bezwzględną lokalizację strony, przeciągając plik window.scrollX w lewo i okno. Do góry strony przewiń Y do góry. Obiekt obsługi zdarzeń udostępnia współrzędne piksela DOM.clientX i.clientY, ale muszą one zostać przetłumaczone na pliki SVG. Warto zauważyć, że sieci wektorowe zapewniają własny mechanizm faktoryzacji macierzy do translacji współrzędnych.
Metodę getScreenCTM() można zastosować do dowolnego elementu, a także do pliku SVG. Proces obejmuje translację, skalowanie, obracanie i/lub pochylanie wynikowych współrzędnych. W rezultacie współrzędne następnej warstwy są o jedną czwartą współrzędne poprzedniej warstwy, ponieważ jest ona czterokrotnie większa niż standardowe jednostki SVG .
Jak wyśrodkować ścieżkę w pliku Svg?
Gdy ścieżka jest wyśrodkowana, można zmienić atrybut svg viewBox . W takim przypadku nie musisz przekształcać żadnej ze ścieżek svg do ich właściwości. Przesunięcie y jest takie samo jak w odpowiedzi Paula na viewBox=0 15.674 144 144 w twoim przykładzie.
Co to jest rzutnia Svg?
Rzutnia to miejsce, w którym obraz SVG pojawia się w przeglądarce. Teoretycznie możliwe jest utworzenie obrazu SVG o dowolnej szerokości lub wysokości, ale w danym momencie może być widoczna tylko jedna część obrazu. Rzutnia to obszar zainteresowania, który jest widoczny. Rozmiar rzutni można określić za pomocą atrybutów szerokości i wysokości elementu.
