Neve FSE: Test tego motywu WordPress opartego na blokach
Opublikowany: 2023-11-08Blok w nagłówku strony. Kolejny w Twojej stopce. A ponieważ jest to również możliwe, oto ładne menu nawigacyjne zaprojektowane w całości z bloków.
Tak, możliwe jest utworzenie każdej części witryny WordPress od A do Z przy użyciu bloków Gutenberga.

Ale jest co najmniej jeden warunek. Musisz użyć motywu opartego na blokach.
W oficjalnym katalogu WordPress jeden z najpopularniejszych nazywa się Neve FSE . Pod koniec tego artykułu będziesz mógł go zainstalować, skonfigurować i dostosować do swoich potrzeb.
Będziesz także wiedział, czy jest on dla Ciebie odpowiedni (ten rodzaj motywu nie jest dla każdego) i czy możesz go wykorzystać w przyszłych projektach.
Przegląd
- Co to jest Neve FSE?
- Jak wygląda motyw Neve FSE?
- Jak zainstalować Neve FSE
- Jak wygląda interfejs motywu?
- Jakie opcje są dostępne w celu dostosowania wyglądu motywu Neve FSE?
- Jak zmodyfikować nagłówek i stopkę
- Jak tworzyć niestandardowe układy
- Wydajność, SEO, responsywność: bliższe spojrzenie na 3 główne aspekty
- Ceny i wsparcie użytkownika
- Jakie są alternatywy dla Neve FSE?
- Nasza końcowa recenzja Neve FSE
Co to jest Neve FSE?
Przegląd
Neve FSE to darmowy motyw WordPress oparty na blokach, zgodny z edytorem witryn WordPress.
Zawiera gotowe do użycia szablony, układy i wzory bloków do projektowania różnych typów witryn : wizytówka, blog, sklep eCommerce, portfolio itp.
Uruchomiona w czerwcu 2023 r. Neve FSE jest zbudowana przy użyciu bloków Gutenberga, a także specjalnych bloków dostarczonych przez wtyczkę Otter Blocks. Ten ostatni jest oferowany przez Themeisle, firmę stojącą za Neve FSE.
Co to jest FSE?
Czytając kilka pierwszych linijek, możesz zastanawiać się, co oznacza skrót FSE. Oto kilka wyjaśnień, które pomogą Ci to zrozumieć.
FSE oznacza pełną edycję witryny . Jest to projekt, który został uruchomiony w tym samym czasie, co WordPress 5.9, w styczniu 2022 roku.
FSE umożliwia tworzenie i edytowanie całej struktury witryny (w tym nagłówka, stopki, menu i szablonów stron, a nie tylko jej zawartości) za pomocą bloków edytora treści (Gutenberg) .
To przybliża edytor treści WordPress do sposobu działania narzędzia do tworzenia stron.
Ze względu na tłumaczenie oraz aby zapewnić prostszy i jaśniejszy opis, w listopadzie 2022 r. nazwę Full Site Editing zmieniono na Site Editor .
Jednak wielu użytkowników nadal określa Edytor witryny jako pełną edycję witryny (FSE). Prawdopodobnie dlatego Neve dodała ten akronim do nazwy swojego motywu.
Czy to jest dla ciebie jaśniejsze? Na zakończenie tego punktu małe, ale ważne wyjaśnienie techniczne:
Do działania Edytor witryny wymaga wersji WordPress wyższej lub równej 5.9 .
Oznacza to również, że potrzebujesz wersji 5.9 lub nowszej, aby aktywować motyw oparty na blokach… taki jak Neve FSE. Dzieje się tak również w przypadku najnowszych natywnych motywów WordPress, takich jak na przykład Twenty Twenty-Three.
Jaka jest różnica między motywami Neve FSE i Neve?
Neve, Neve. To imię brzmi znajomo. I nie bez powodu! Themeisle oferuje już niezwykle popularny motyw ( ponad 300 000 aktywnych instalacji) o nazwie Neve.
Ale uważaj, to nie to samo, co Neve FSE. Jego opis w oficjalnym katalogu motywów brzmi: „Neve FSE to eksperymentalny motyw siostrzany Neve”.
Chociaż ich ogólna wizja jest podobna (oba oferują lekki, zoptymalizowany pod kątem wydajności kod), architektura i podejście w przypadku tych dwóch motywów nie są takie same. Nie są też skierowane do tej samej kategorii użytkowników:
- Neve jest motywem „klasycznym”, tzn. nie opartym na blokach. Aby go skonfigurować, użyj narzędzia Customizer, a motyw charakteryzuje się przede wszystkim tym, że jest przyjazny dla twórców stron. Na przykład oferuje wiele gotowych do użycia szablonów kompatybilnych z narzędziem do tworzenia stron Elementor (link partnerski).
- Themeisle twierdzi, że dzięki Neve FSE możesz mieć „większą kontrolę nad projektem i dostosowaniami swojej witryny internetowej”. Motyw ten, oparty na blokach, można dostosować tylko za pomocą Edytora witryny WordPress i jest skierowany przede wszystkim do osób, które opanowały to narzędzie ze wszystkimi jego subtelnościami.
Jeśli już używasz Neve i chcesz przejść na Neve FSE, istnieją pewne kompatybilności. Themeisle określa na przykład, że „Neve FSE spróbuje użyć kolorów globalnych predefiniowanych w Neve, niektórych opcji typografii i ustawień przycisków”.
Na koniec warto zauważyć, że Themeisle nie jest obcy motywom kompatybilnym z Site Editor. Oferuje również następujące tematy:
- Tratwa : ponad 10 tys. aktywnych instalacji.
- Widelec : ponad 3 tys. aktywnych instalacji.
- Brzeg rzeki : ponad 4 tys. aktywnych instalacji.
- Jaxon : ponad 4 tys. aktywnych instalacji.
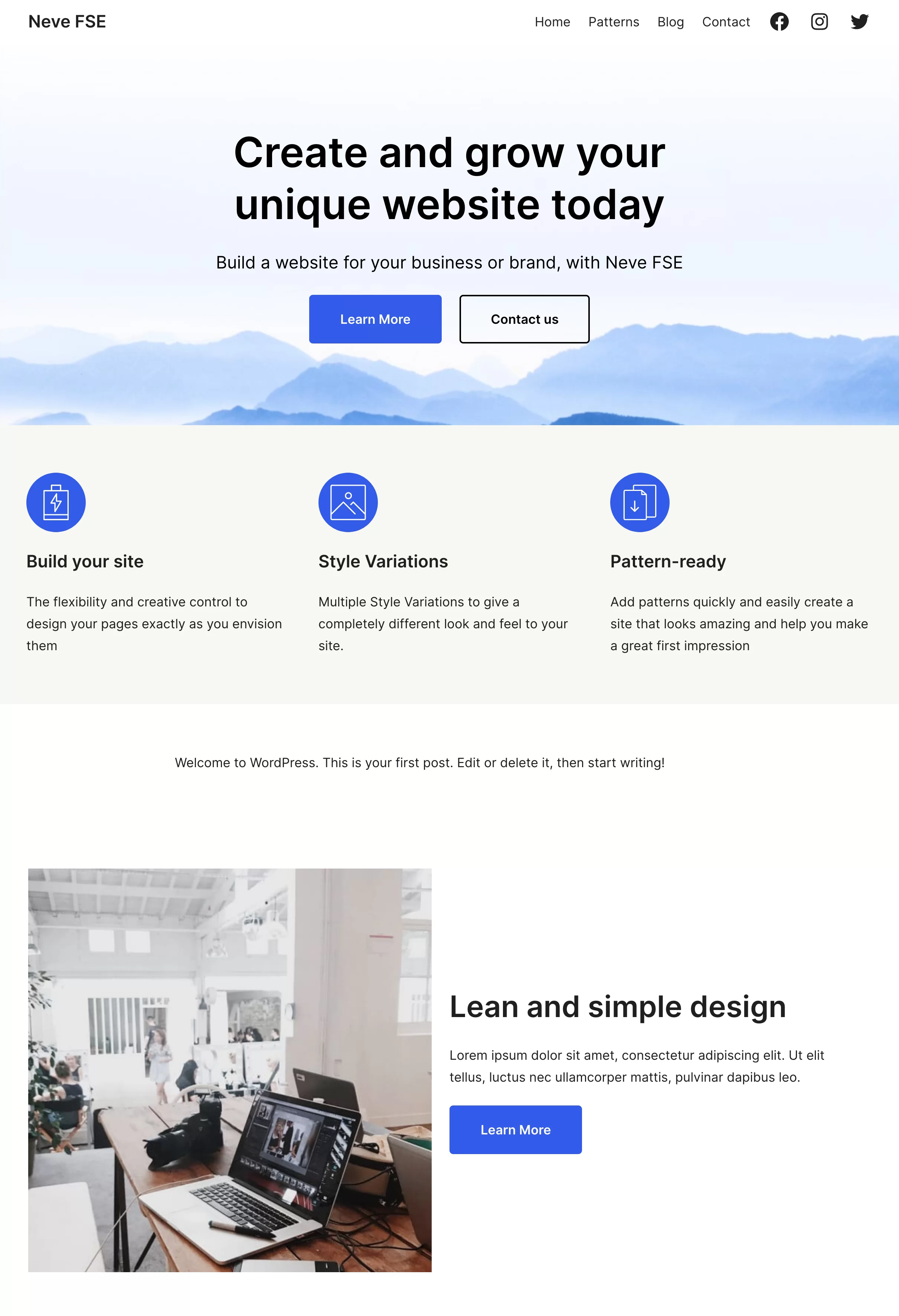
Jak wygląda motyw Neve FSE?
Na podstawie prezentacji demonstracyjnej motywu Neve FSE możemy wyróżnić kilka głównych funkcji:
- Jego nowoczesny, minimalistyczny wygląd .
- Jasna paleta kolorów niebieskiego, szarego i białego.
- Nagłówek składający się z logo po lewej stronie i ikon przekierowujących do sieci społecznościowych (Facebook, Instagram itp.) po prawej stronie.
- Bloki treści prostokątnych i kwadratowych .
- Puste przestrzenie zapewniają przestrzeń do oddychania i podkreślają wrażenie przestronności.
- Stosowanie typografii „Inter”, bezszeryfowej i przystosowanej do czytania na ekranach.

Wersja demonstracyjna daje gotowe wrażenie wizualne motywu, ale możesz oczywiście modyfikować jego podstawowe cechy (kolory, typografię, typy bloków itp.) poprzez manipulację motywem.
Zanim pokażemy Ci jak, zacznijmy od podstaw: instalacji motywu i poznania jego interfejsu.
Jak zainstalować Neve FSE
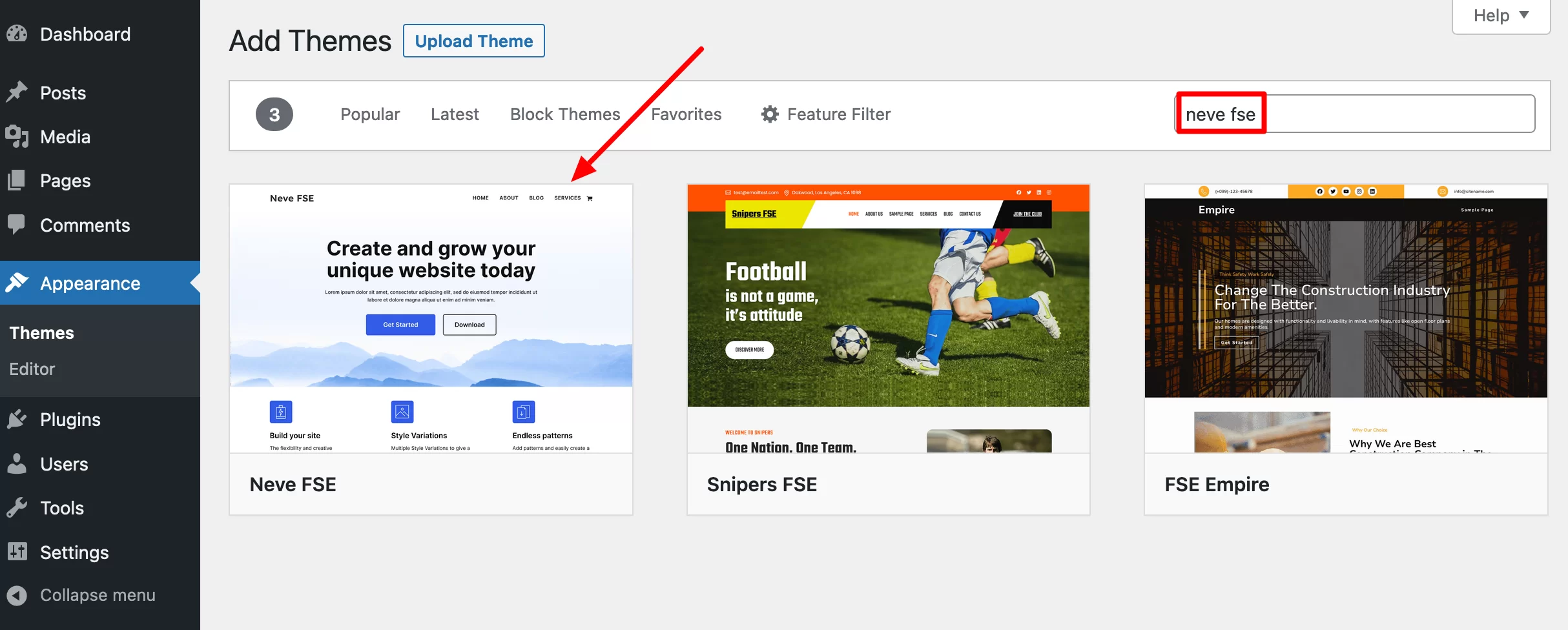
Z zaplecza przejdź do opcji Wygląd > Motywy .
Kliknij przycisk „Dodaj nowy” u góry strony. W pasku wyszukiwania wpisz „neve fse”:

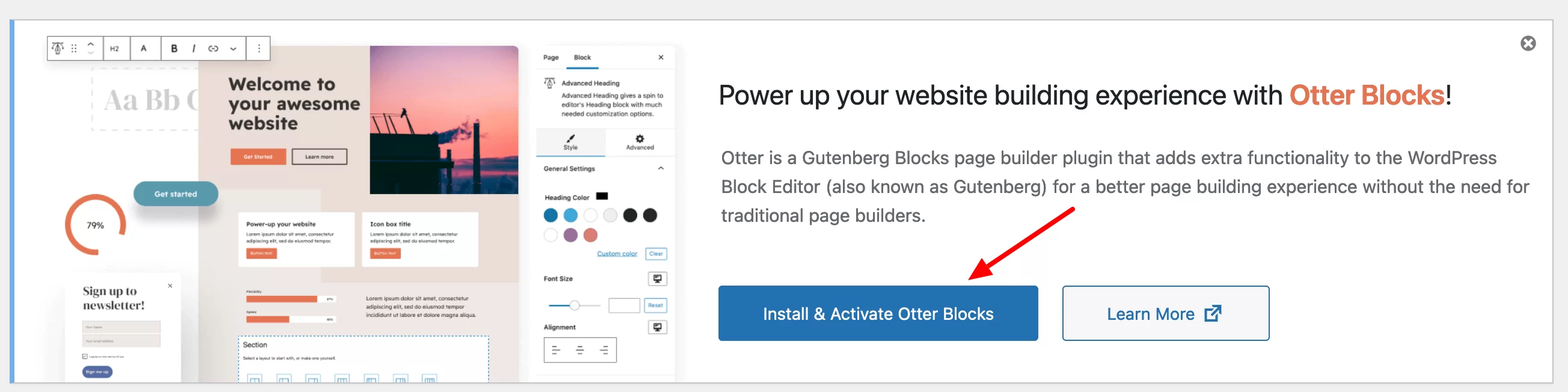
Zainstaluj i aktywuj motyw. Gdy to zrobisz, Themeisle sugeruje również aktywację własnej wtyczki Otter Blocks , aby móc korzystać z dodatkowych bloków.
Na potrzeby tego testu zdecydowałem się go aktywować:

Inna możliwa metoda instalacji: możesz także pobrać plik zip motywu, klikając przycisk „Pobierz” na oficjalnej stronie Neve FSE . Następnie prześlij go do interfejsu administracyjnego i aktywuj.
Jak wygląda interfejs motywu?
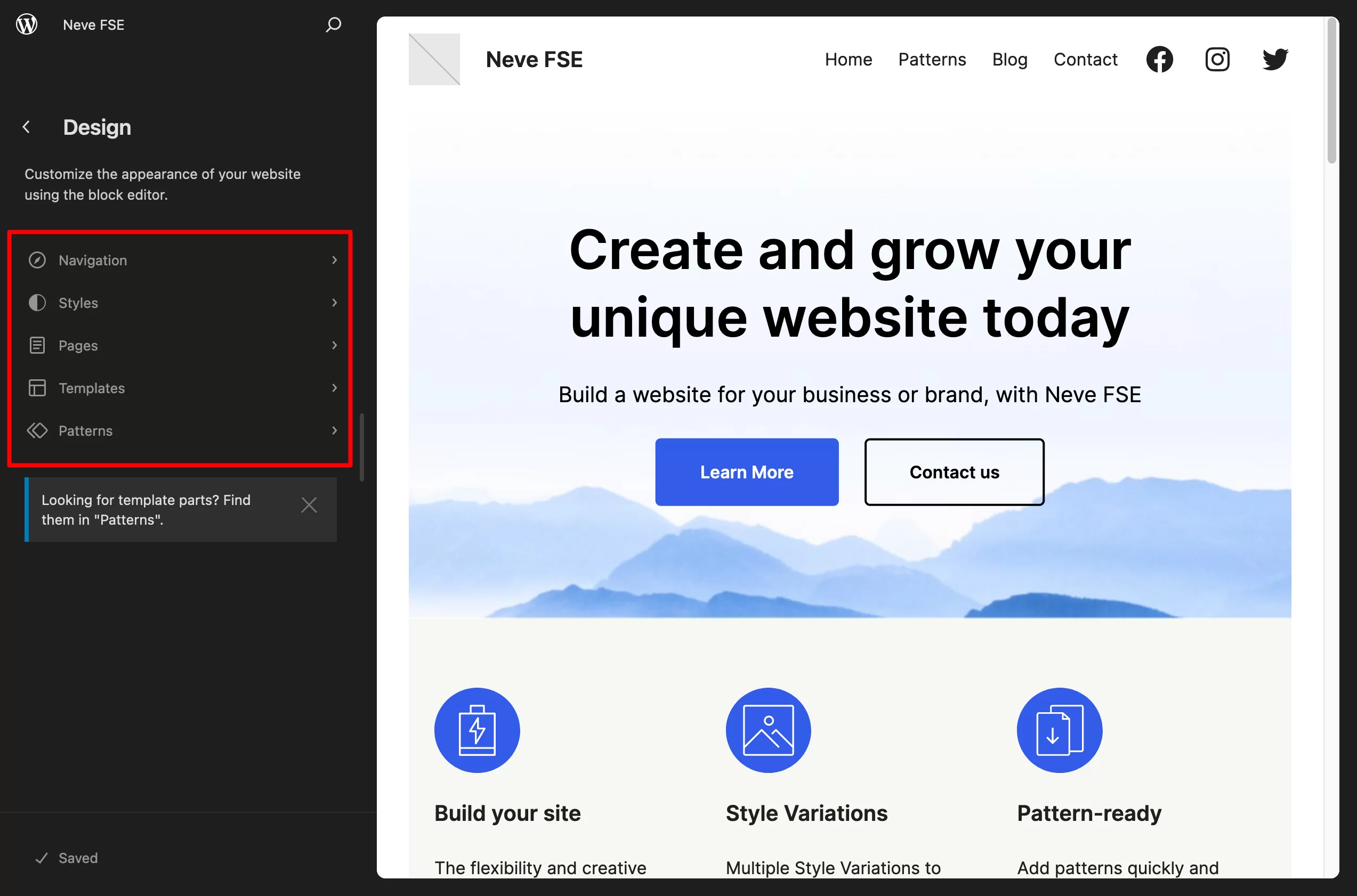
Aby zapoznać się z opcjami i menu motywu, kliknij Wygląd > Edytor .
Zobaczysz, że możesz dostosować 5 różnych aspektów (podobnie dla każdego motywu opartego na blokach):
- Nawigacja
- Style motywów (kolory globalne)
- Strony
- Szablony
- Wzory (części szablonu)

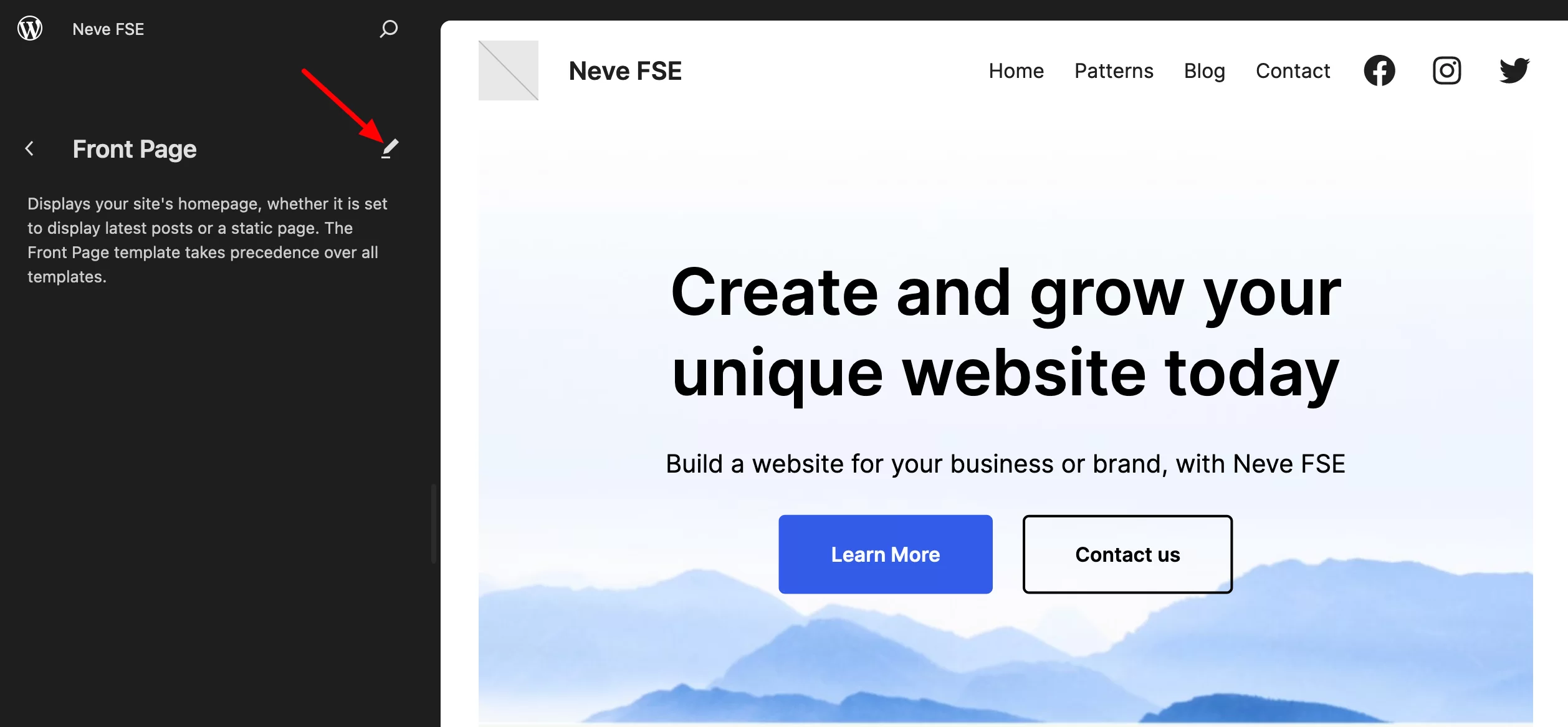
Jeśli chcesz na przykład zmodyfikować szablon strony głównej, wybierz go z menu „Szablony”, a następnie kliknij ikonę małego pióra:

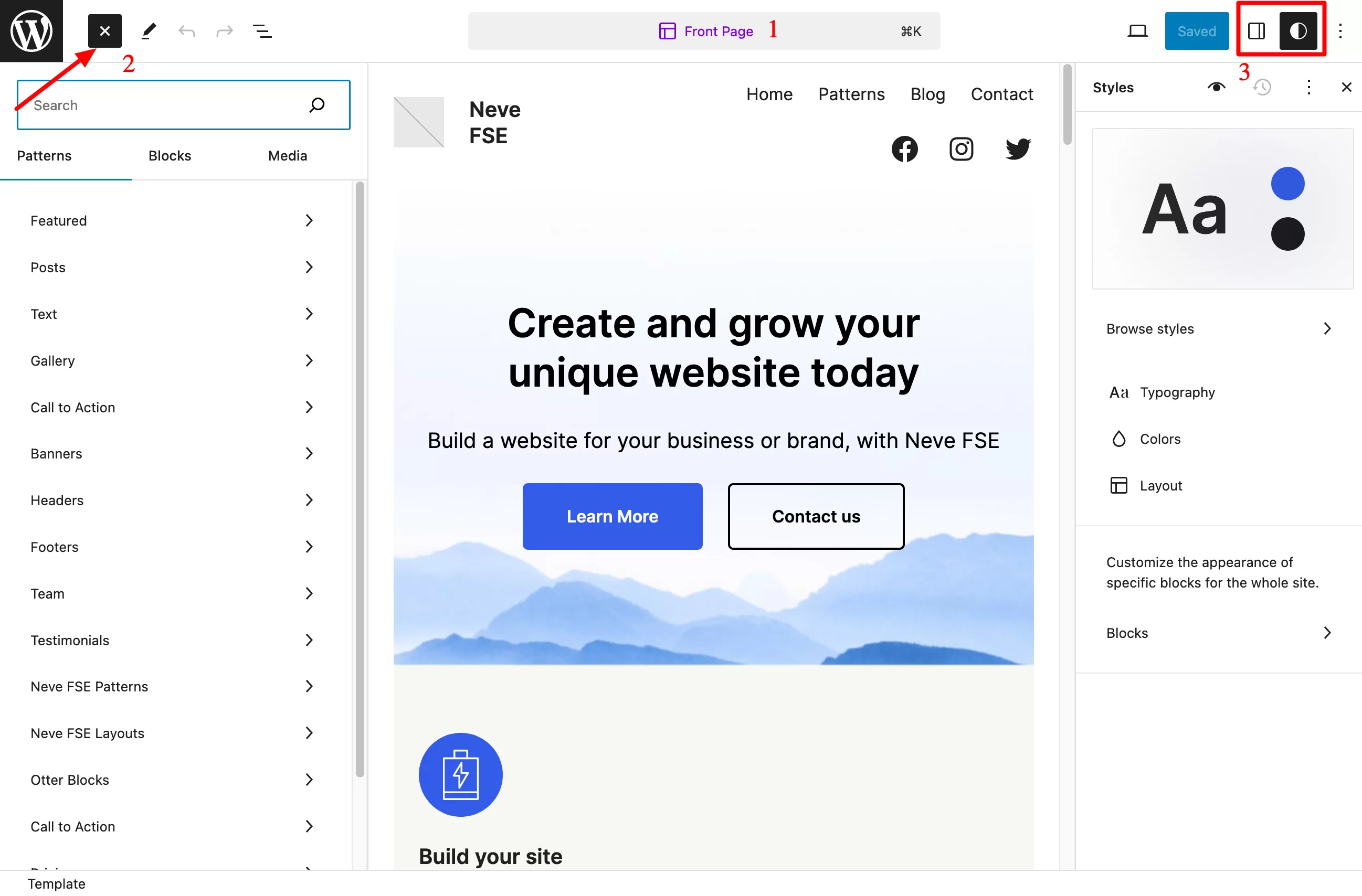
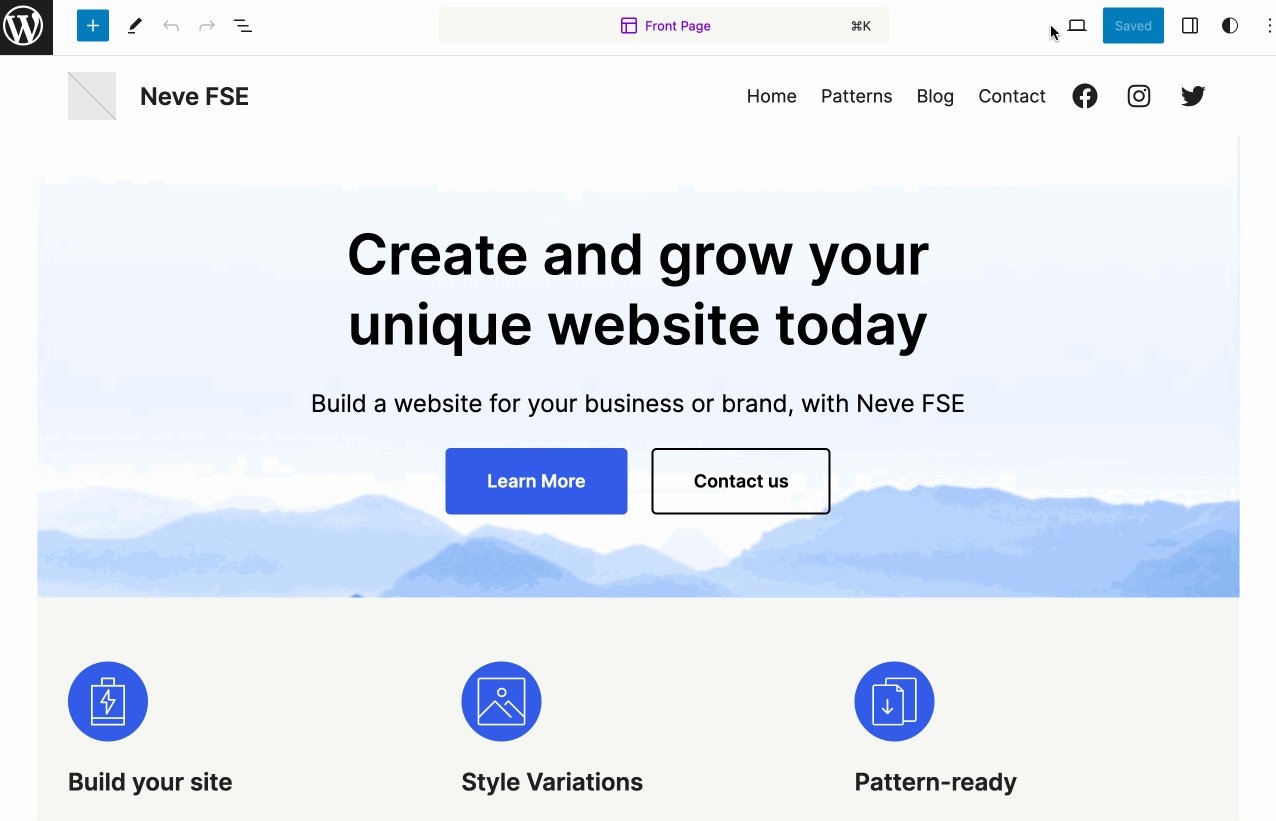
Następnie zostaniesz przekierowany do Edytora witryny, którego interfejs jest identyczny z Edytorem treści, którego prawdopodobnie używasz do projektowania swoich postów i niektórych stron.
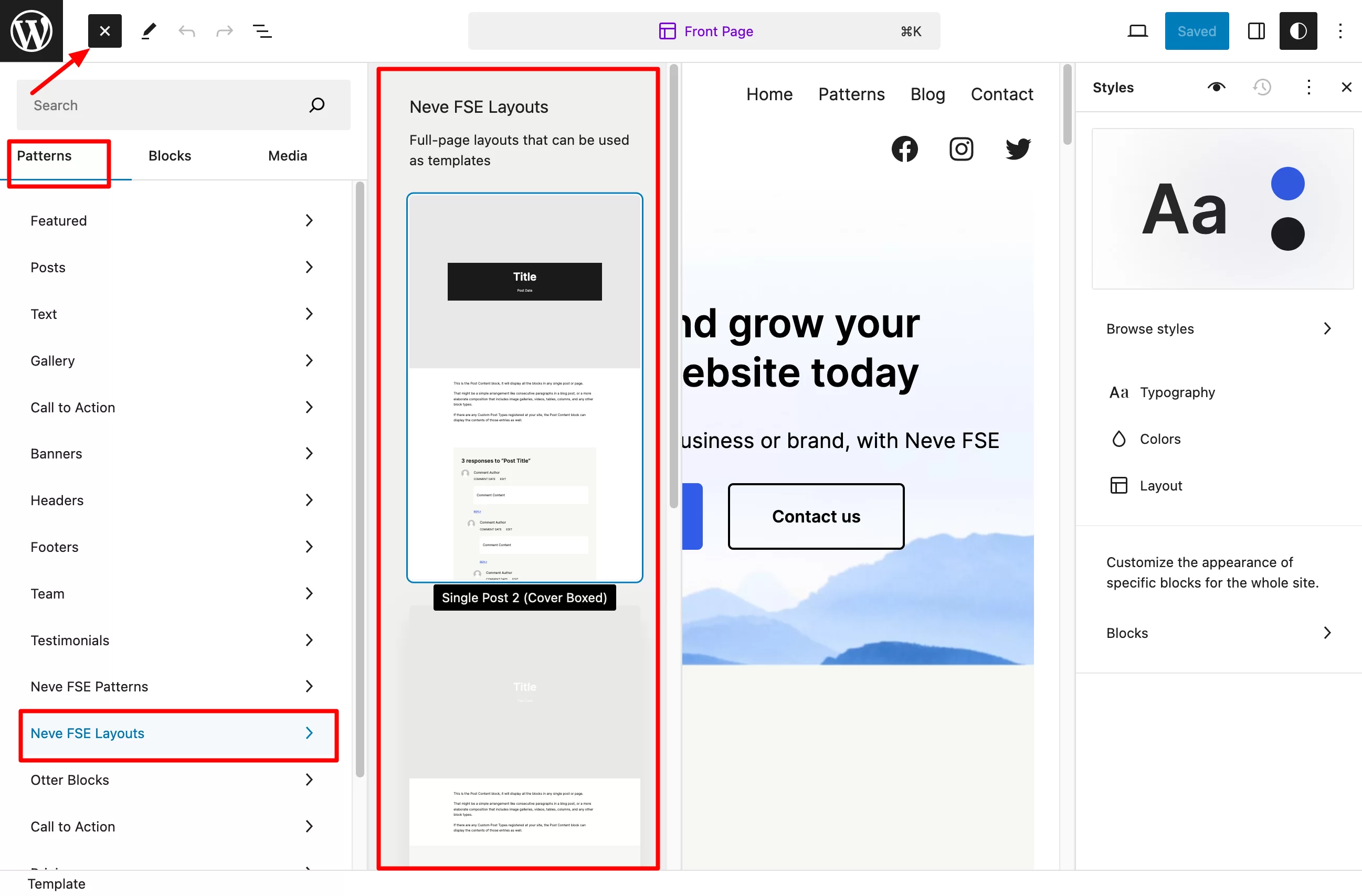
Oto, co możesz zobaczyć i zrobić:
- Edytowany szablon strony wyświetlany jest w górnej części interfejsu (rysunek 1).
- Dodaj wzory, bloki i inne media z modułu wstawiania bloków (2). Kliknij lub przeciągnij je do wybranego obszaru na stronie.
- Zmodyfikuj style globalne (typografia, kolory), mające zastosowanie do całej witryny jednocześnie, a także wygląd każdego bloku (3).

To tyle, jeśli chodzi o pierwsze zanurzenie się w tematyce Neve FSE. W następnej sekcji pokażę Ci dostępne opcje modyfikacji wyglądu motywu .
Jakie opcje są dostępne w celu dostosowania wyglądu motywu Neve FSE?
Szablony stron
Po pierwsze, możesz tworzyć lub modyfikować istniejące szablony stron do wykorzystania w całej witrynie.
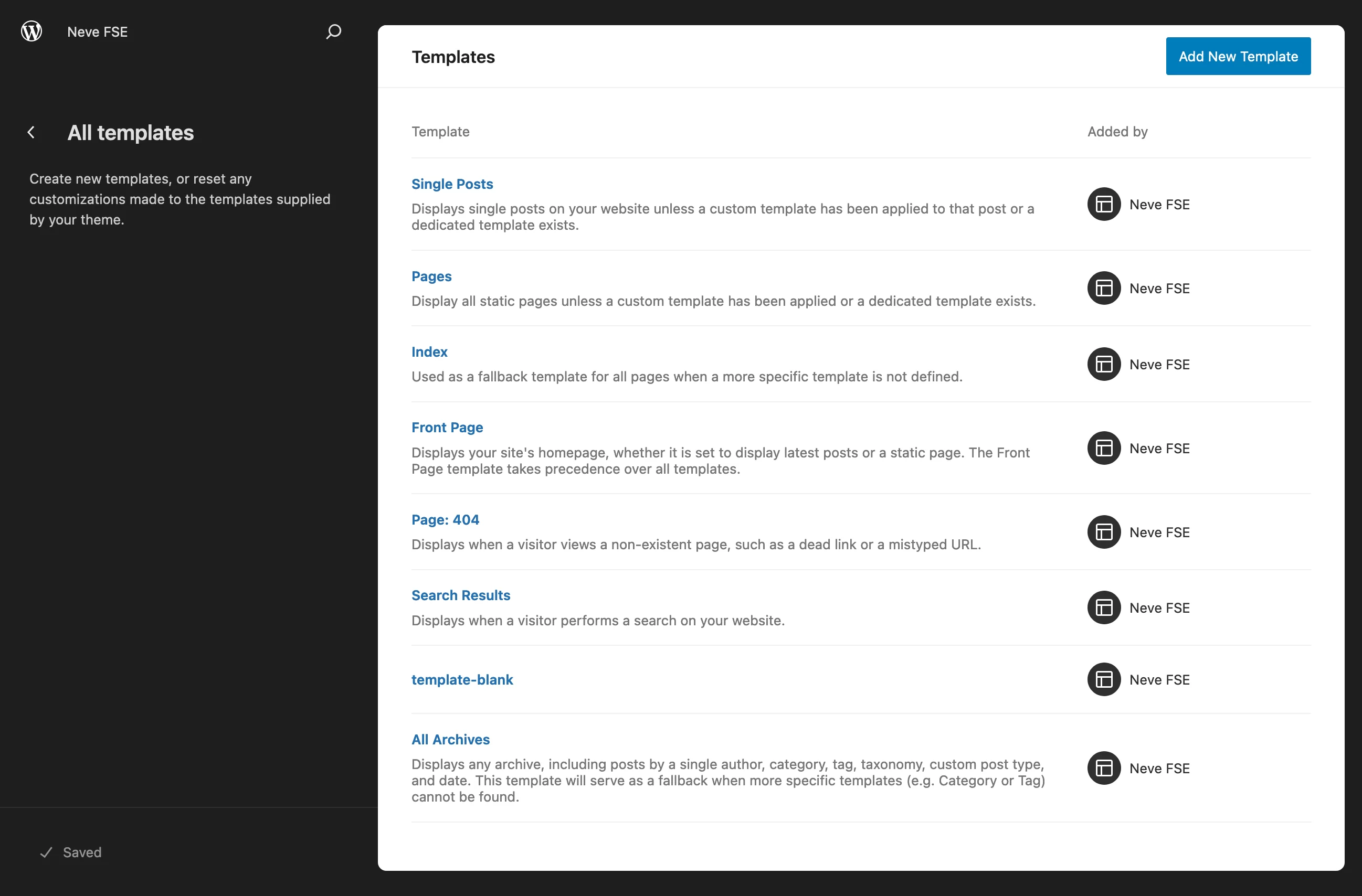
Domyślnie Neve FSE oferuje następujące szablony stron, dostępne w opcji Projekt > Szablony > Zarządzaj wszystkimi szablonami :
- Pojedyncze posty : strona sterująca wyświetlaniem każdego wpisu na blogu.
- Strony : w przypadku standardowych szablonów stron, takich jak strony Kontakt lub Informacje.
- Indeks : tego szablonu można użyć jako zamiennika strony głównej, jeśli nie został on ustawiony jako domyślna strona główna witryny.
- Pierwsza strona
- Strona: 404
- Wyniki wyszukiwania
- Pusty szablon : wyświetla wszystkie bloki w pojedynczej publikacji lub stronie.
- Wszystkie archiwa : dla stron archiwum, takich jak kategorie, tagi itp.

Aby zmodyfikować wybrany szablon, kliknij ten, który Cię interesuje. A jeśli chcesz zacząć od zera, utwórz własny szablon, klikając niebieski przycisk „Dodaj nowy szablon”.
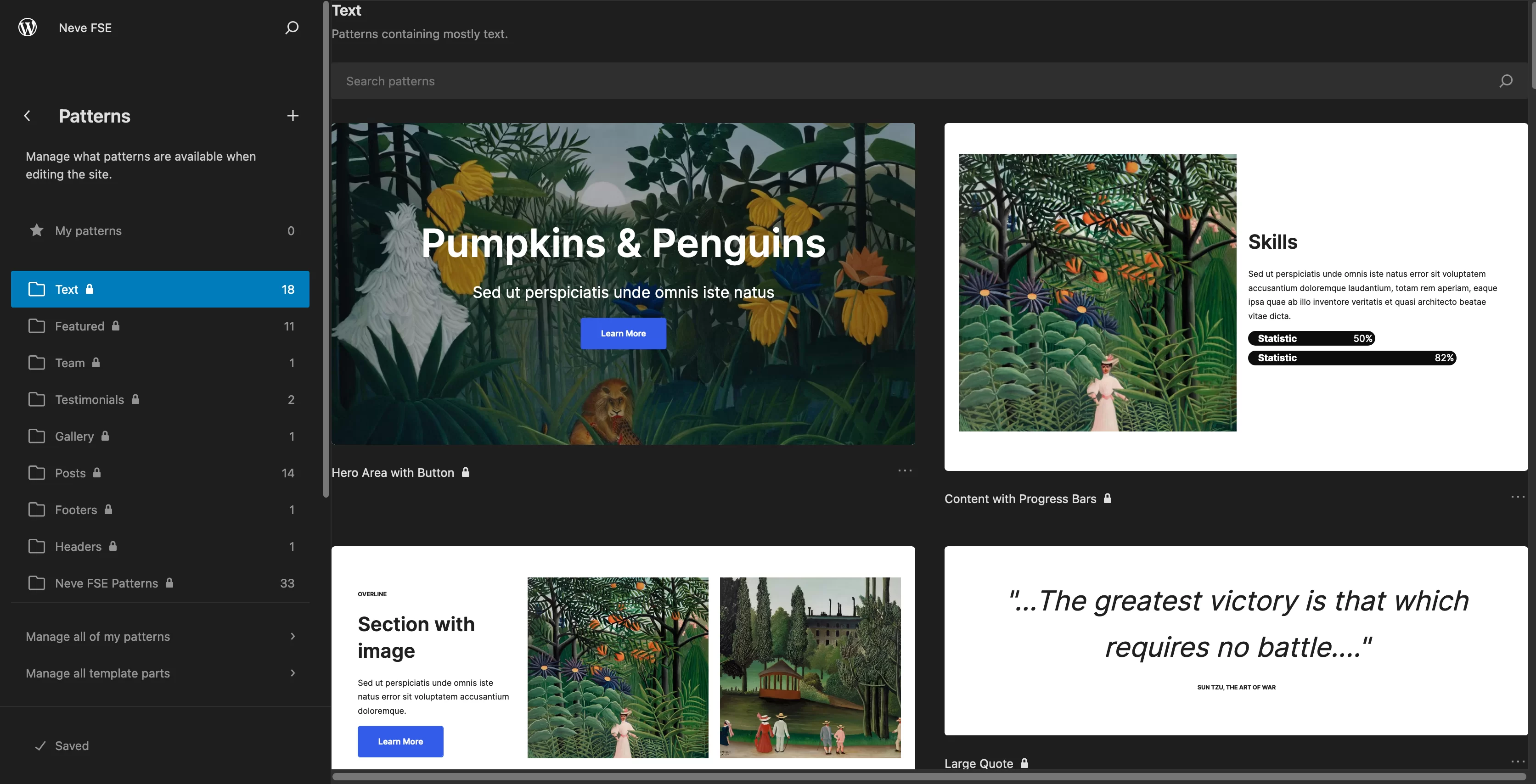
Wzory i układy
Szablony Neve FSE
Szablony umożliwiają utworzenie ogólnej struktury stron strukturalnych witryny.
Dzięki wzorom możesz do każdego szablonu dodać określone elementy składające się z kilku bloków.
W Projekt > Wzorce znajdziesz kilka kategorii gotowych do użycia sekcji w następujących obszarach: tekst, polecane, zespół, referencje, galeria i posty.

Ale także szablony nagłówka (4) i stopki (5):

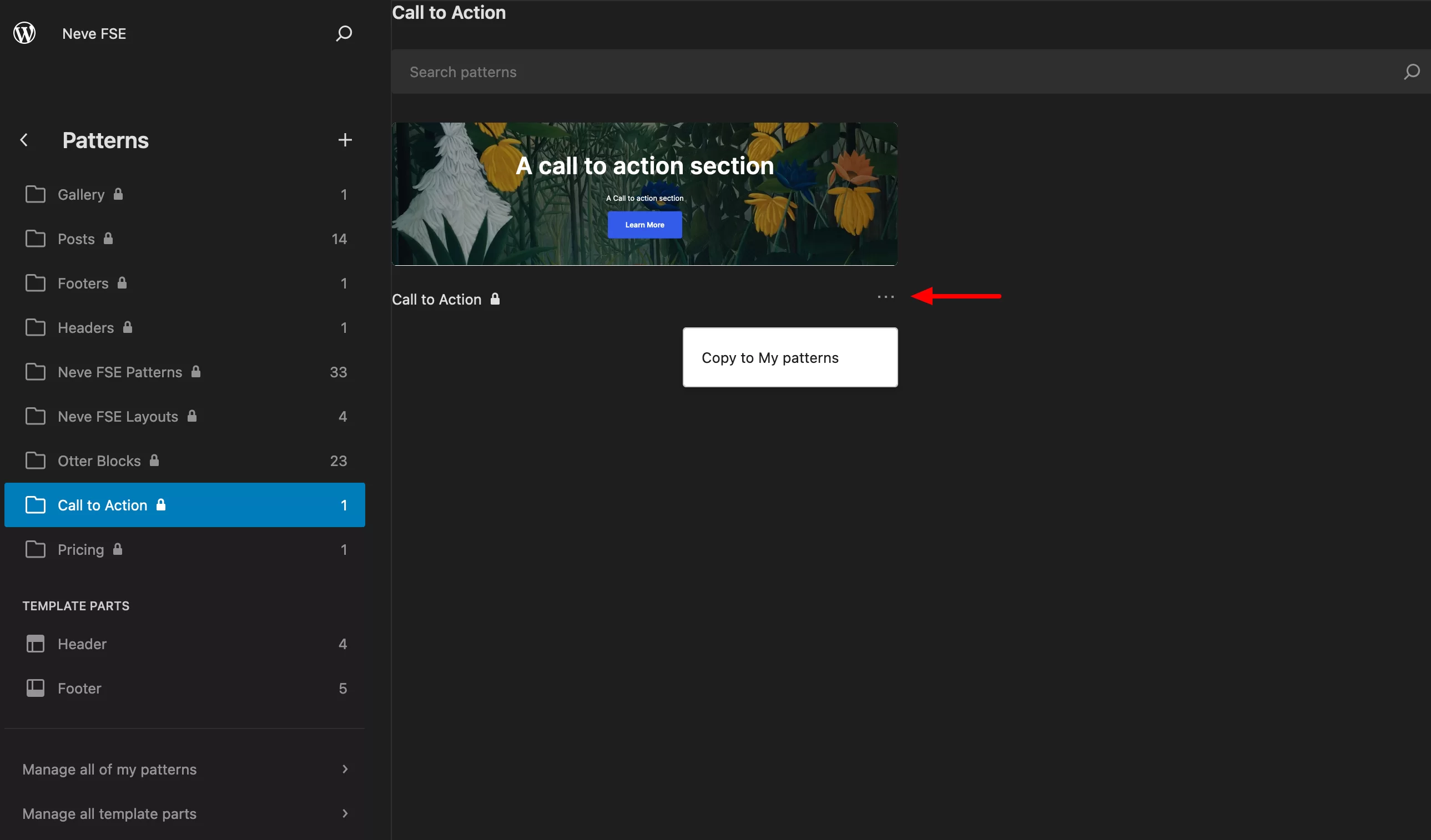
Jeśli często używasz określonego wzoru, możesz dodać go do folderu „Moje wzory”, klikając trzy małe kropki i wybierając „Kopiuj do moich wzorów”. Dzięki temu będzie można go łatwiej znaleźć w interfejsie Edytora witryny.

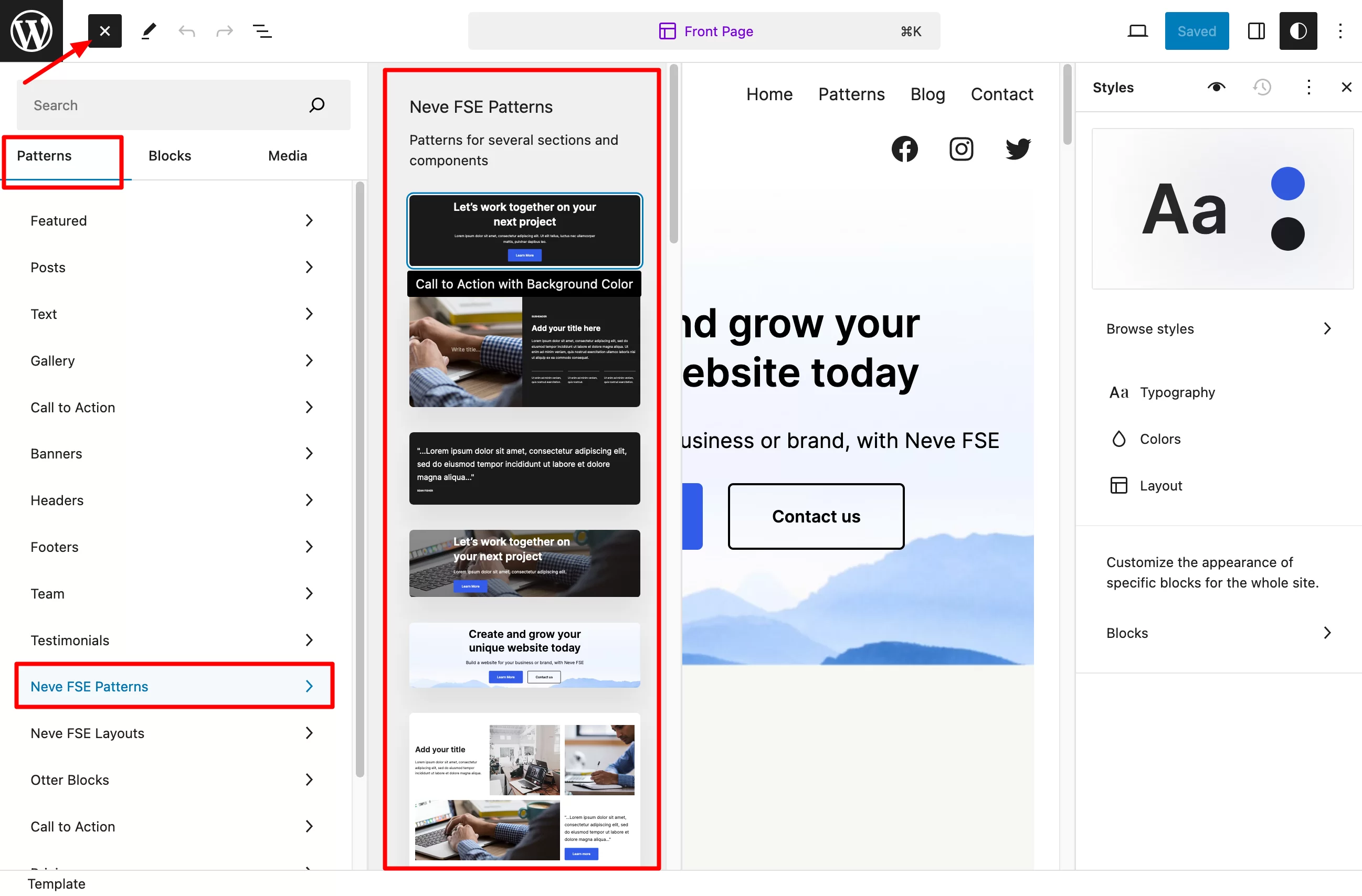
Wzory te są oczywiście również dostępne w interfejsie Site Editor, w narzędziu do wstawiania bloków (w menu Wzory > Wzory Neve FSE ).
Możesz ich używać w wybranych szablonach, stronach i postach:

Układy stron
Wciąż w Edytorze witryny masz także dostęp do dwóch dodatkowych układów stron archiwum i pojedynczych postów (tych, które służą do wyświetlania pojedynczego artykułu).
W przypadku stron archiwum, oprócz domyślnego układu siatki, masz dostęp do układu w formatach „Okładka” i „Lista”.
W przypadku stron z pojedynczym postem dostępne są układy „Okładka” i „Okładka w ramce” (o pełnej szerokości).
To wszystko znajdziesz w menu „Układy Neve FSE” we wzorach:

Globalne style
Ostatnim ważnym elementem, na którym możesz polegać, aby dostosować wygląd motywu Neve FSE, są odmiany stylu (znane również jako style globalne).
Jest to funkcja specyficzna dla Edytora witryny, która umożliwia dokonanie ogólnych ustawień bloków i zastosowanie ich do wszystkich stron witryny jednocześnie, bez konieczności dostosowywania każdego bloku indywidualnie.
Na przykład, jeśli zmienisz kolor przycisku, ten sam kolor zostanie zastosowany do wszystkich przycisków.
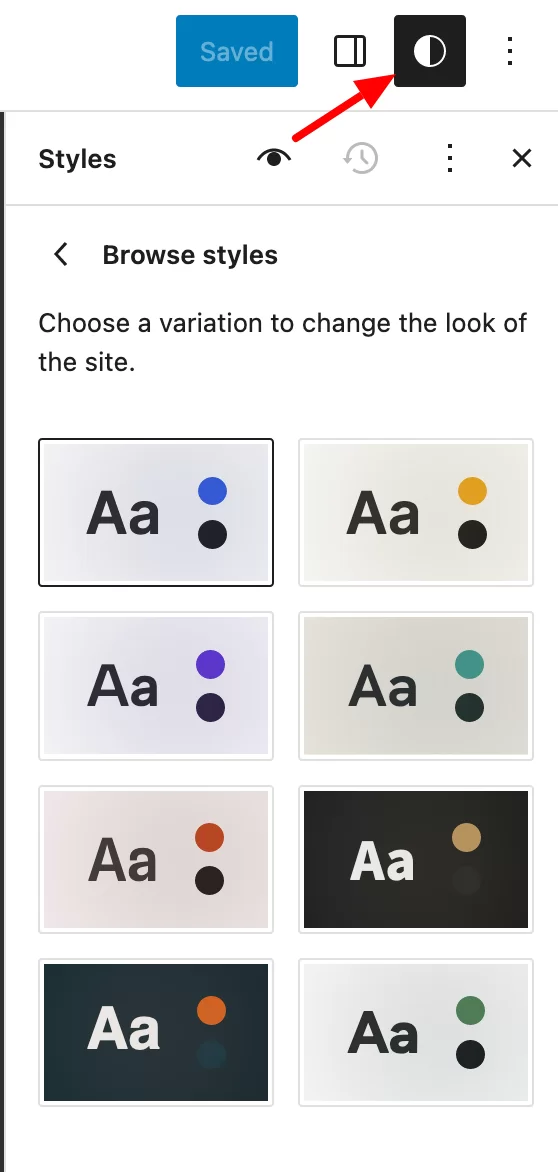
Twórcy Neve FSE zintegrowali w swoim motywie 8 odmian stylu . Dostęp do nich można uzyskać poprzez menu „Style” w Edytorze witryny.
W „Przeglądaj style” znajdziesz najpierw 8 różnych palet kolorów (ciemna pastelowa czerwień, jaskrawa czerwień, jasnozielony, złoto Azteków itp.), które zmienią zarówno główne, jak i drugorzędne kolory motywu:

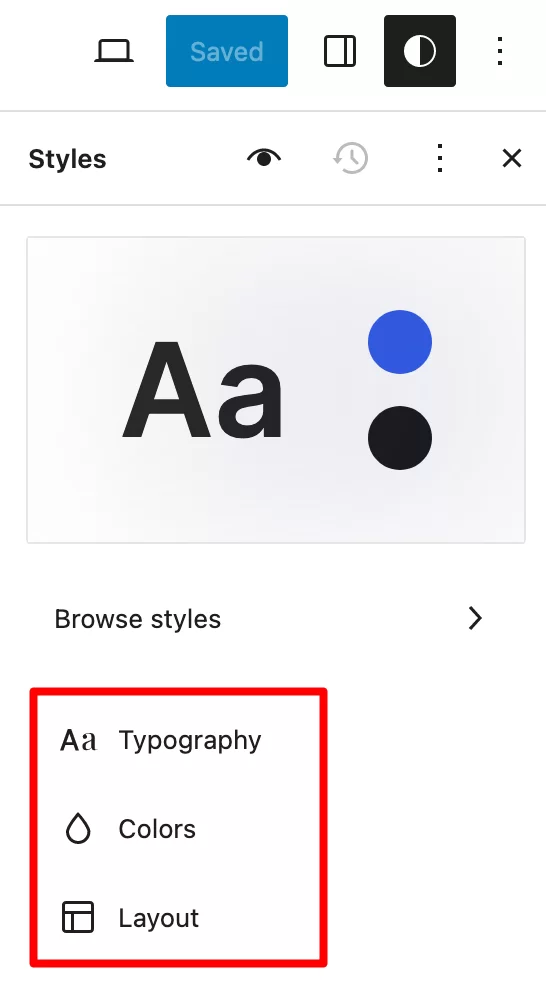
Możesz także zmienić:
- Typografia różnych elementów: tytułów, tekstu, linków, podpisów i przycisków
- Kolory z Twojej palety , aby stworzyć własną lub edytować różne elementy (tło, tytuły, tekst, przyciski itp.)
- Układ strony , aby określić szerokość głównego obszaru treści, wewnętrzne marginesy i odstępy między blokami

Znasz już podstawowe opcje dostosowywania projektu motywu. Przyjrzyjmy się teraz bardziej konkretnym praktycznym przykładom, które okażą się przydatne w Twoich kolejnych projektach.

Gotowy na ubrudzenie sobie rąk (obiecuję, że bez dotykania kodu)? Zacznijmy.
Jak zmodyfikować nagłówek i stopkę
Pamiętaj to? Jedną z największych zalet Edytora witryny (dawniej FSE) jest to, że pozwala kontrolować wszystkie obszary witryny, łącznie z nagłówkiem i stopką.
Innymi słowy, możesz zaprojektować nagłówek lub stopkę od A do Z bez kodowania, używając bloków Gutenberga.
Czy to nie wspaniałe? Jeśli nie chcesz zaczynać od zera, możesz skorzystać z szablonów nagłówków i stopek dostarczonych przez Neve FSE .
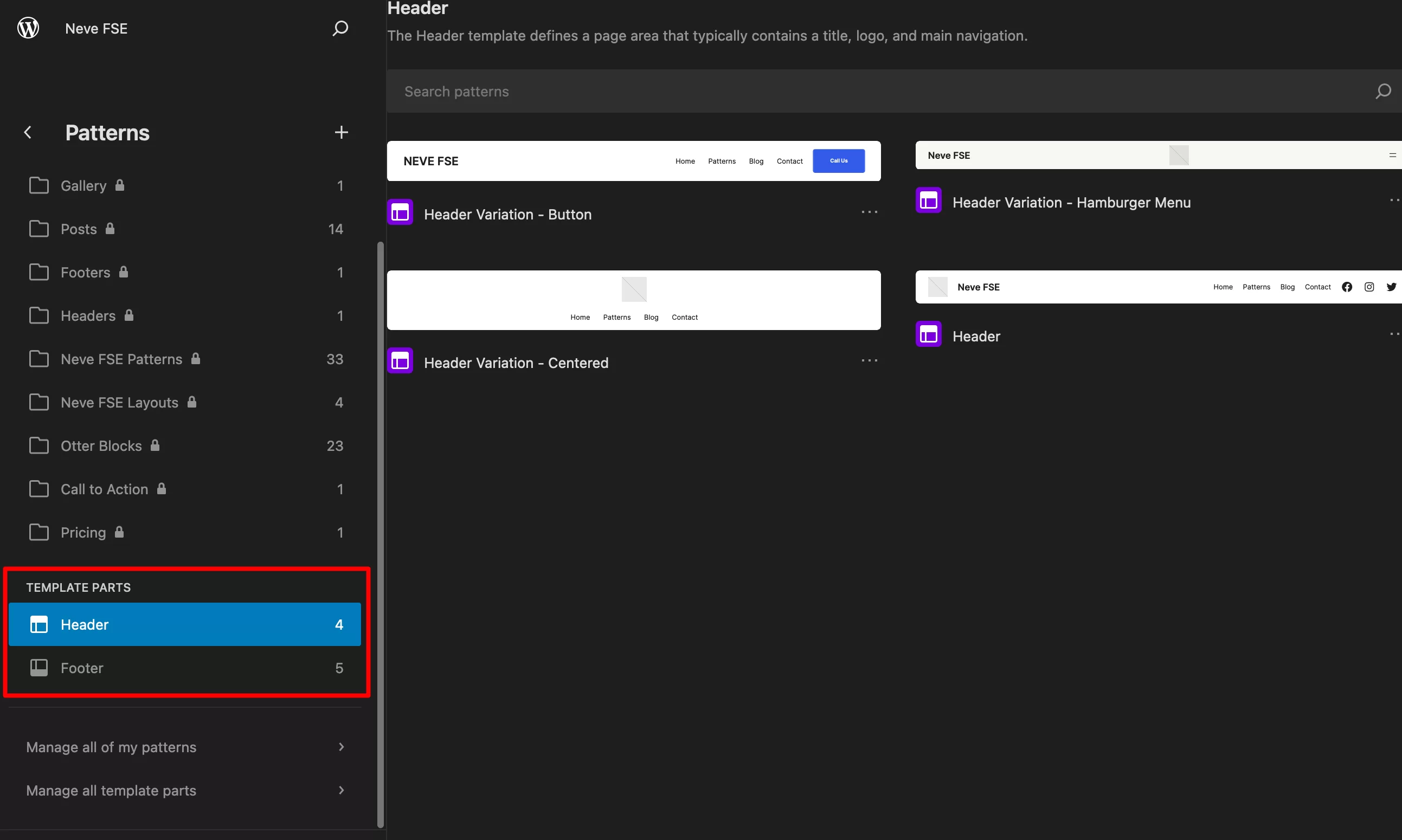
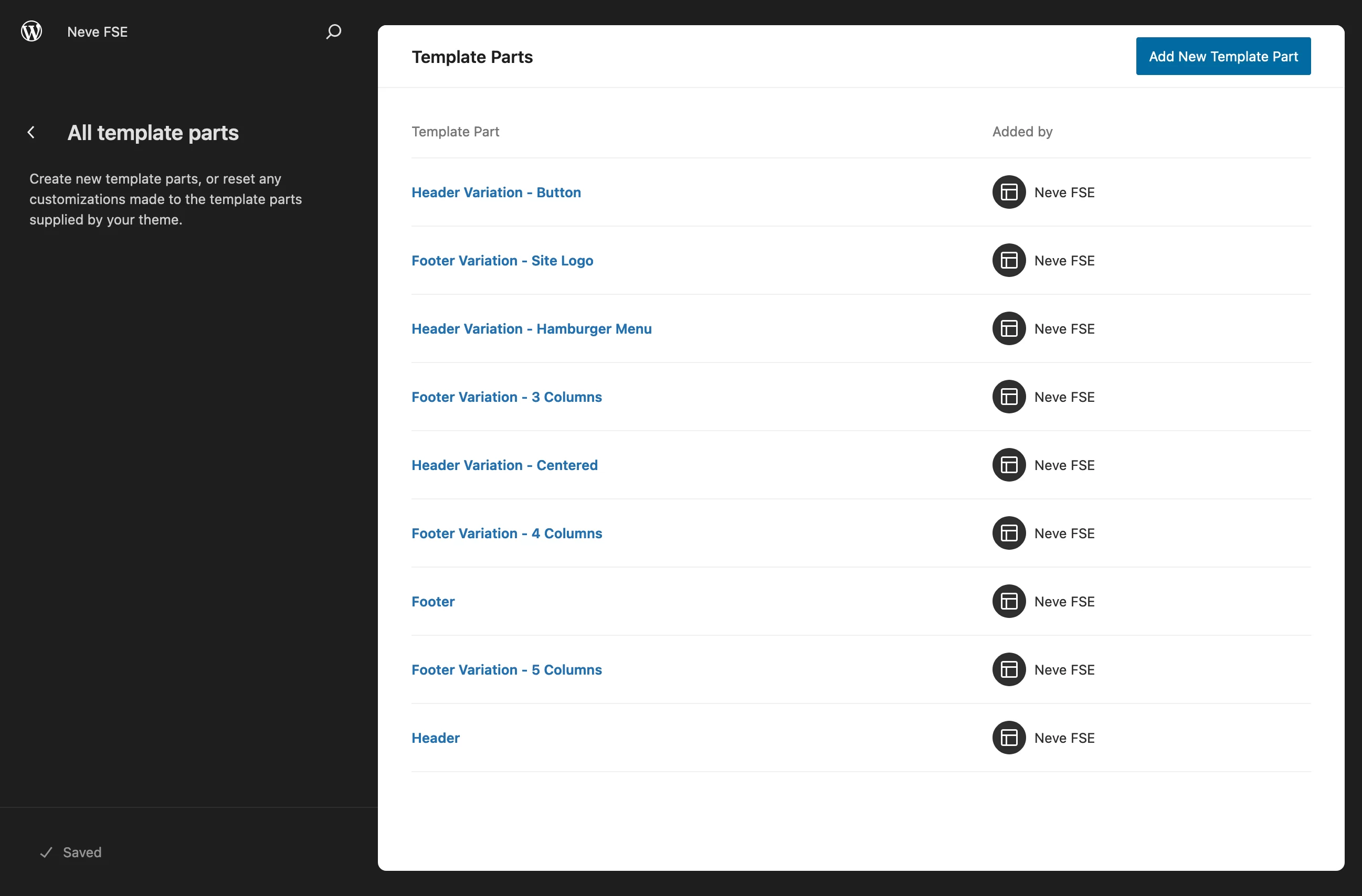
Aby uzyskać do nich dostęp, przejdź do Wygląd > Edytor > Wzorki > Zarządzaj wszystkimi częściami szablonu .
Dojdziesz do tej strony:

Możesz także zaprojektować nagłówek od podstaw, klikając przycisk „Dodaj nową część szablonu”, a następnie wybierając „Nagłówek” po nadaniu mu nazwy. Następnie zintegruj wybrane bloki z nagłówkiem.
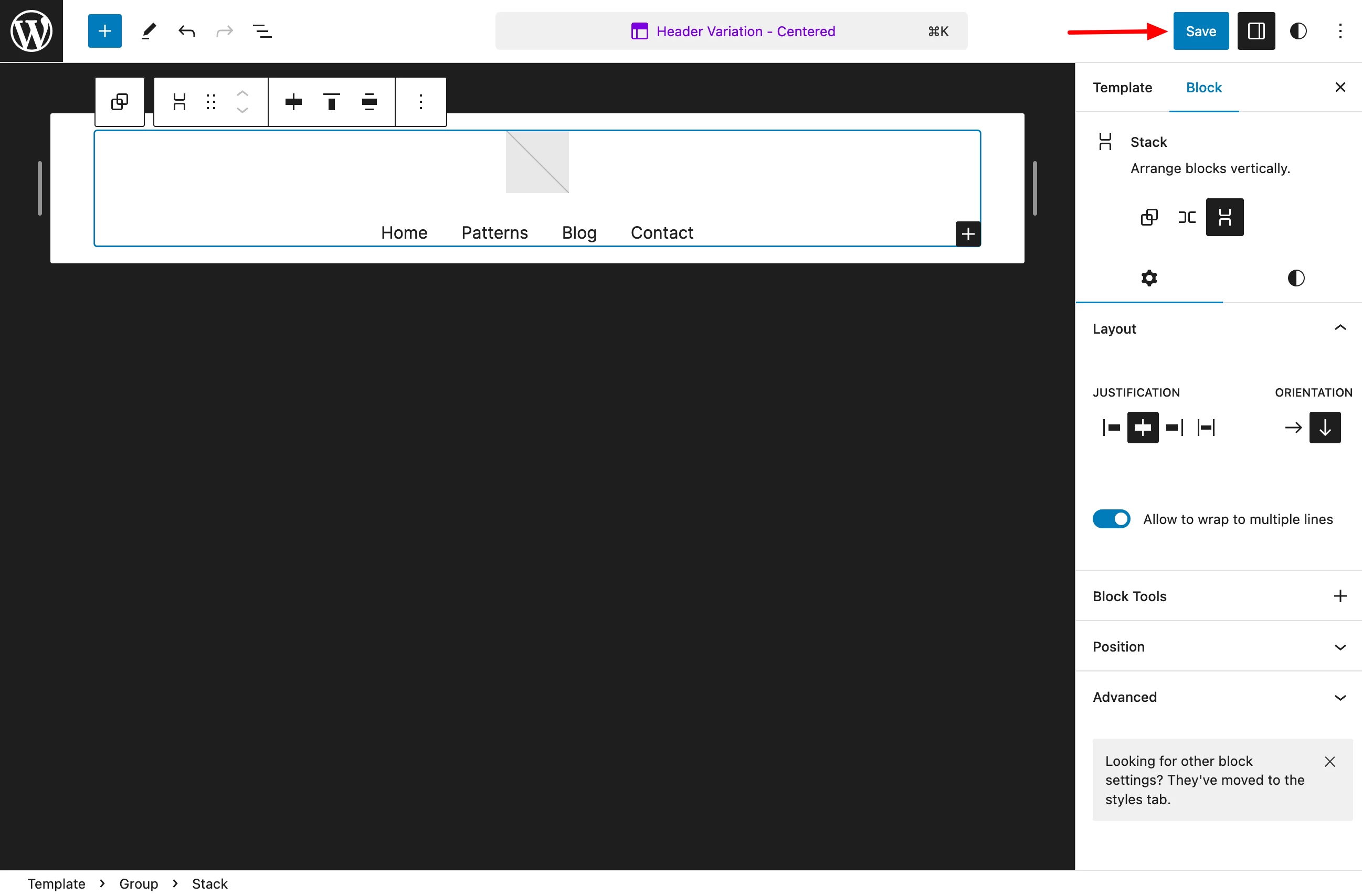
Wybierz wybrany szablon — na przykład „Odmiana nagłówka – wyśrodkowany” — i kliknij go, aby go zmodyfikować.
Każdy element możesz dowolnie modyfikować (np. dodać logo) i integrować dodatkowe bloki.
Kiedy skończysz, kliknij „Zapisz”:

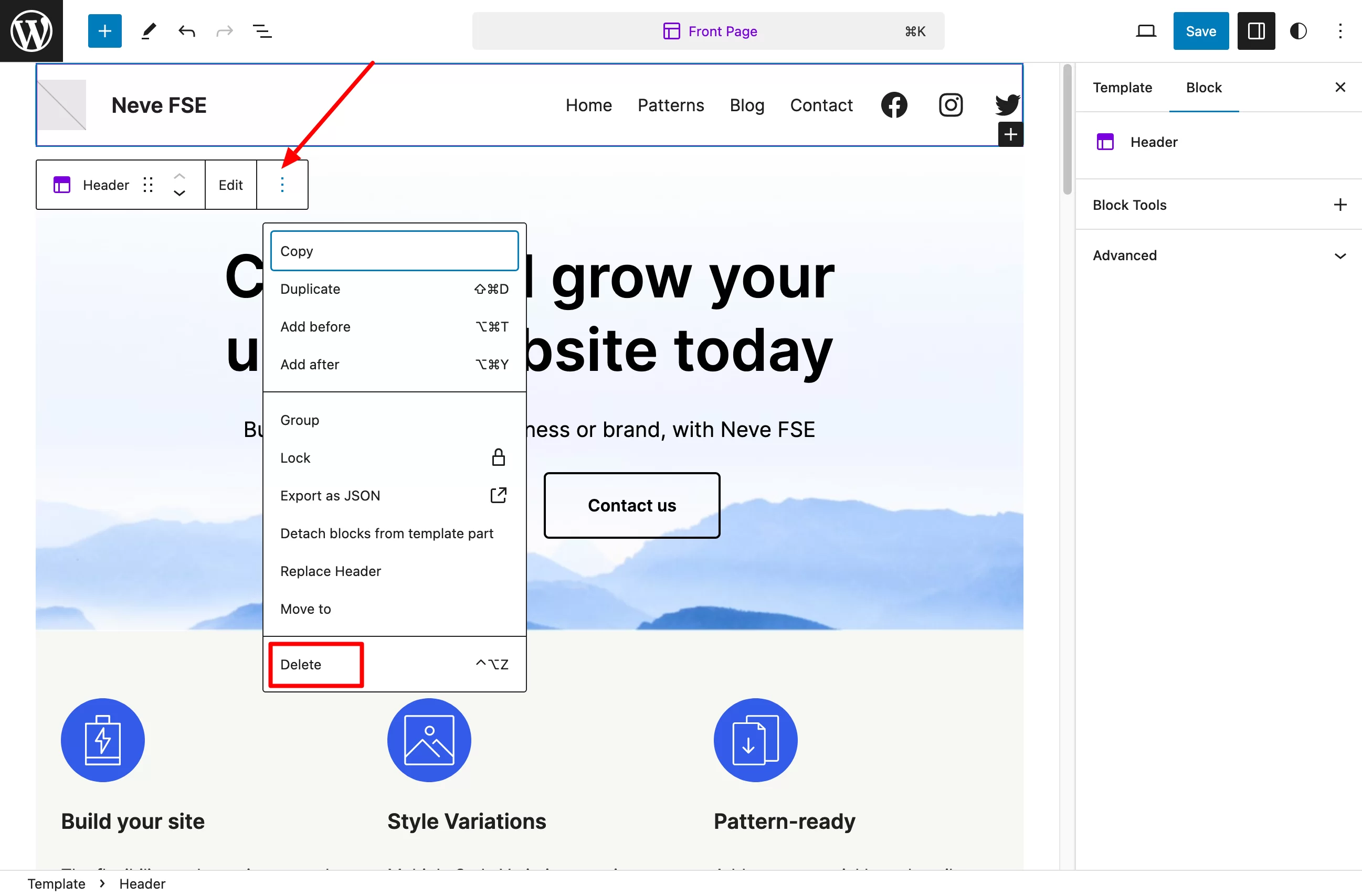
Gdy już to zrobisz, otwórz szablon strony, do którego chcesz dodać nagłówek. Weźmy jako przykład stronę główną.
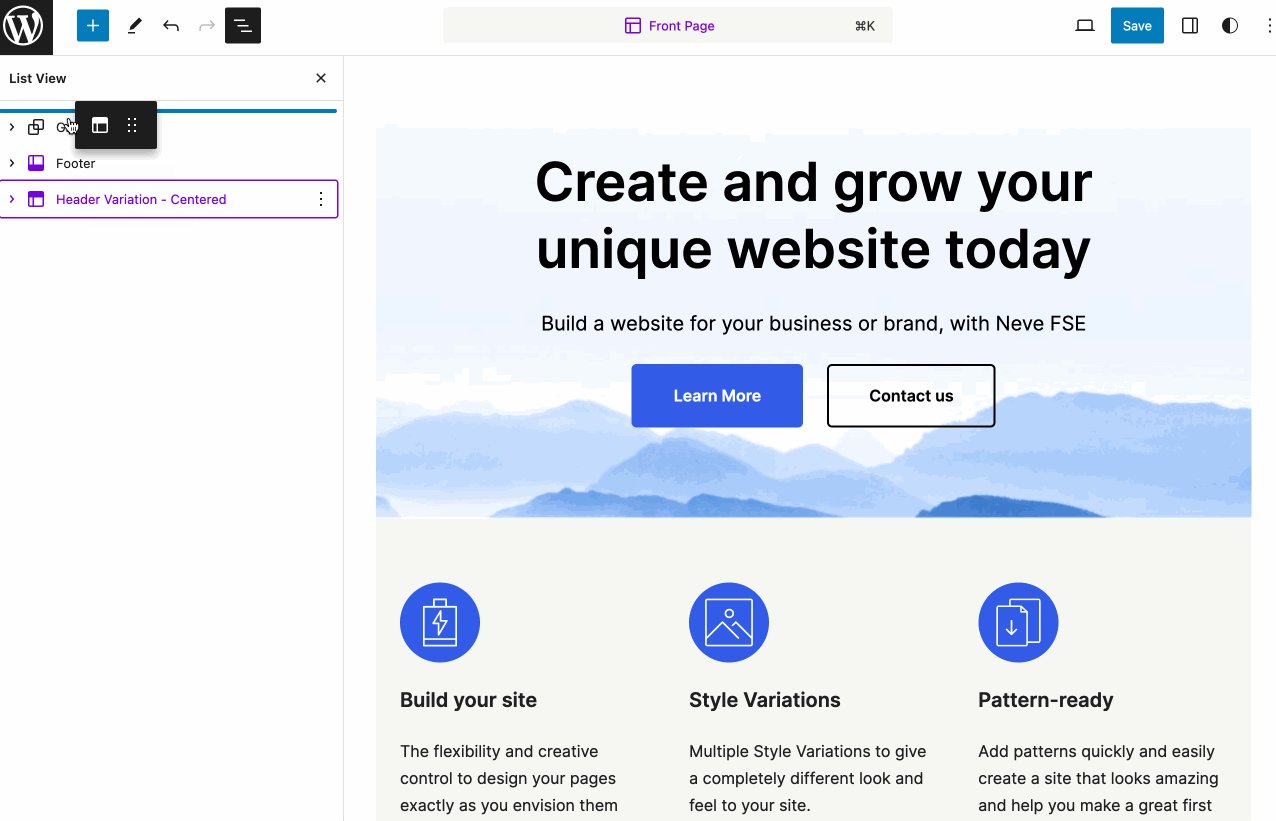
Wybierz bieżący nagłówek i usuń go, klikając 3 kropki :

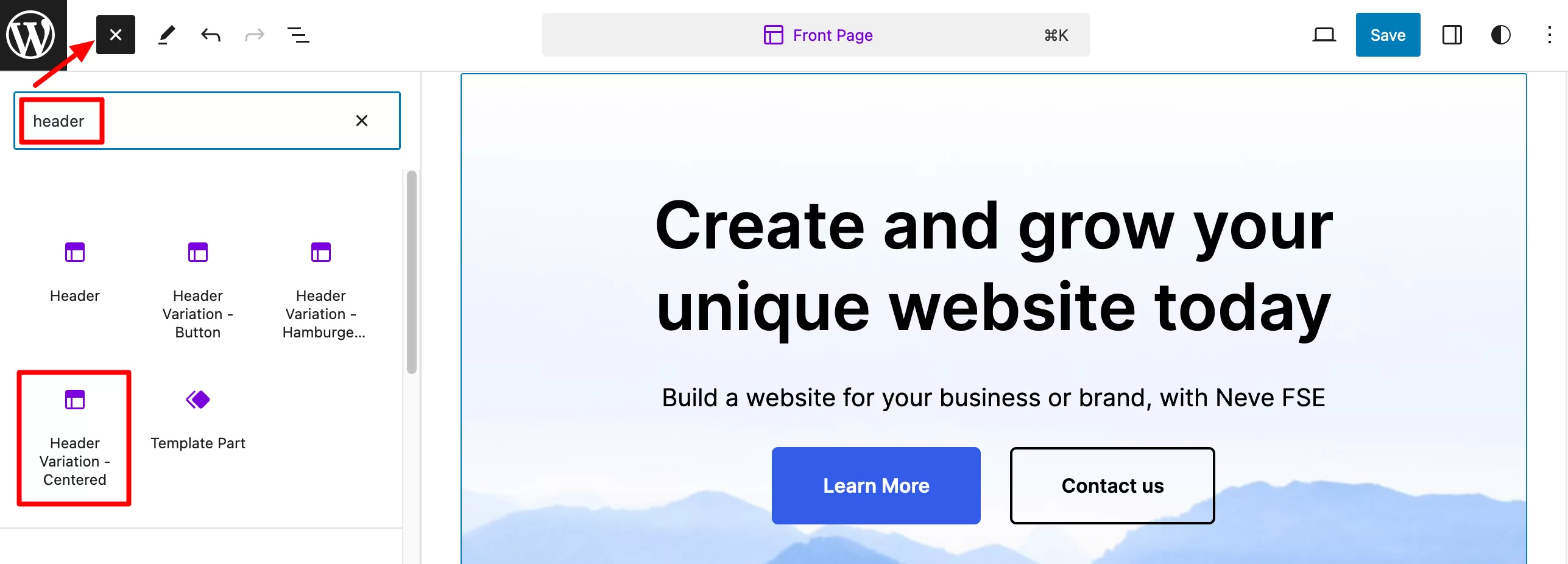
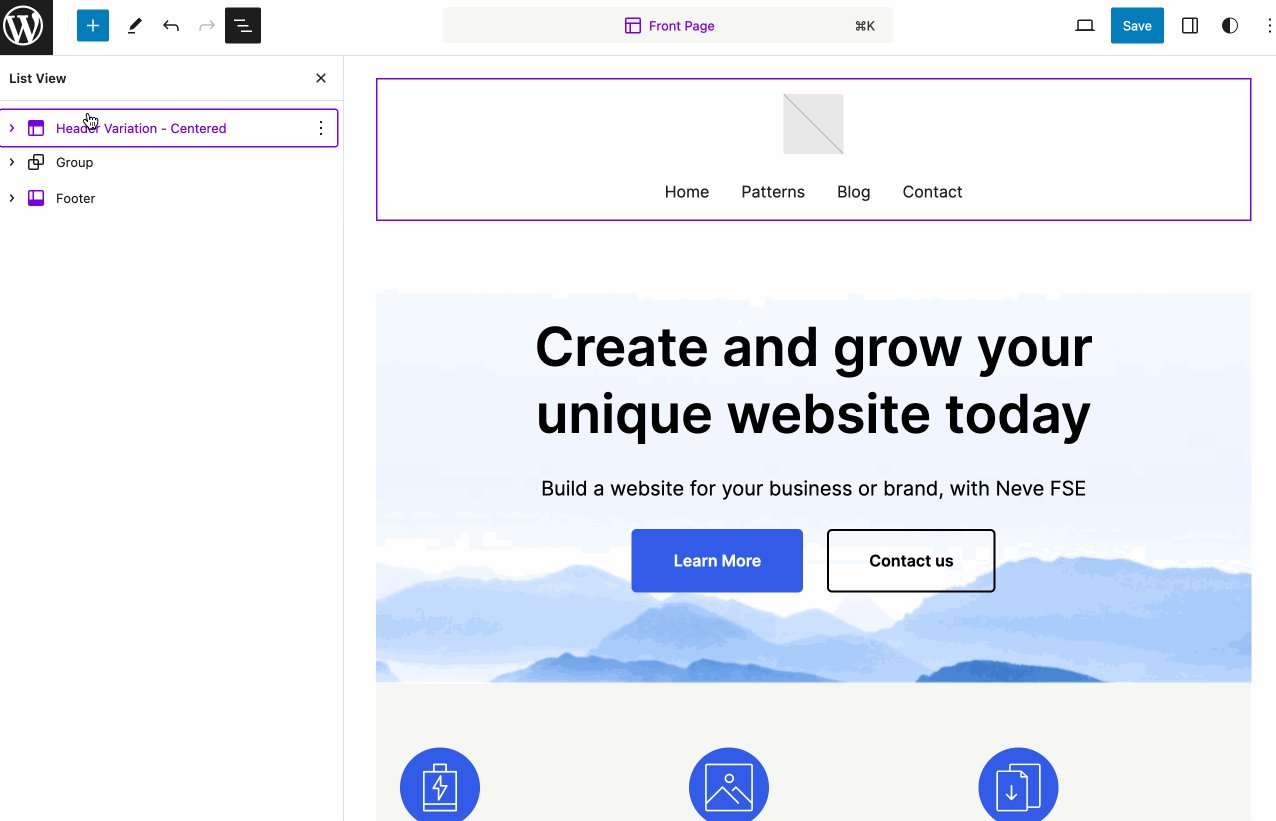
Następnie w module wstawiania bloków wpisz „nagłówek” w pasku wyszukiwania. Wybierz opcję „Odmiana nagłówka – wyśrodkowana” i kliknij ją:

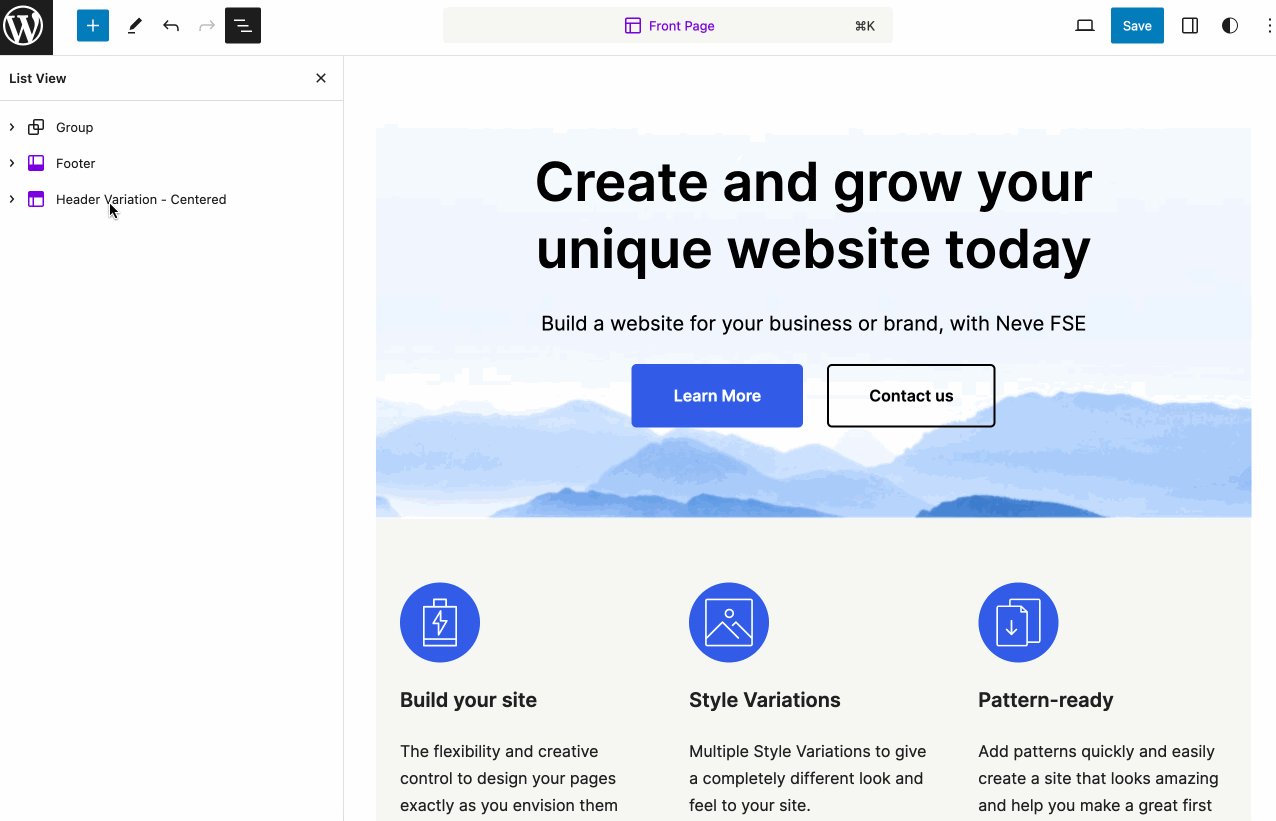
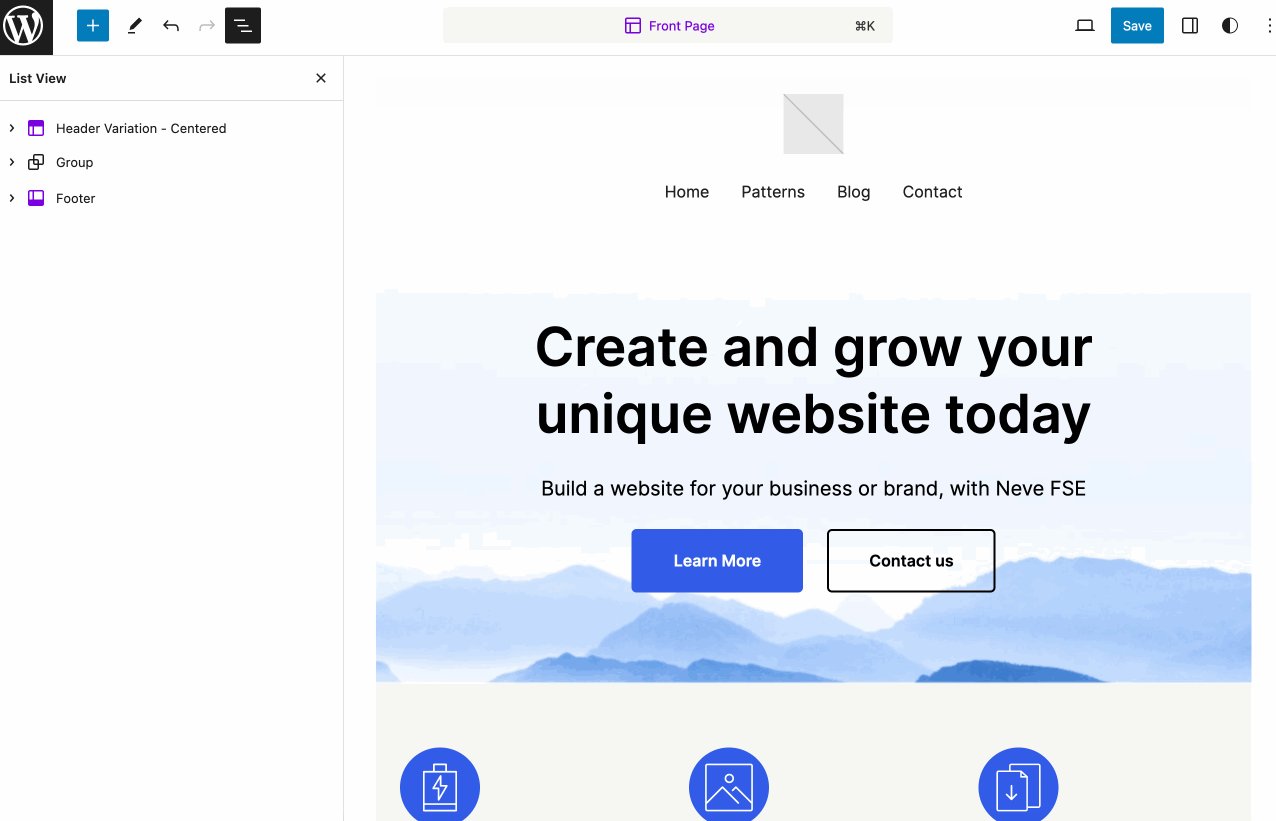
Domyślnie szablon zostanie dodany na dole strony. Aby przenieść go w górę, przejdź do „Widok listy” i przesuń go na górę strony. Następnie pamiętaj o zapisaniu, aby zmiany odniosły skutek:

Jak tworzyć niestandardowe układy
Następnie przyjrzyjmy się, jak projektować szablony stron i skorzystać z różnych szablonów oferowanych przez Neve FSE.
Jak zaprojektować niestandardowy szablon za pomocą Neve FSE?
Aby skonfigurować niestandardowy szablon w Neve FSE, przejdź do menu „Szablony” i wybierz „Zarządzaj wszystkimi szablonami”.
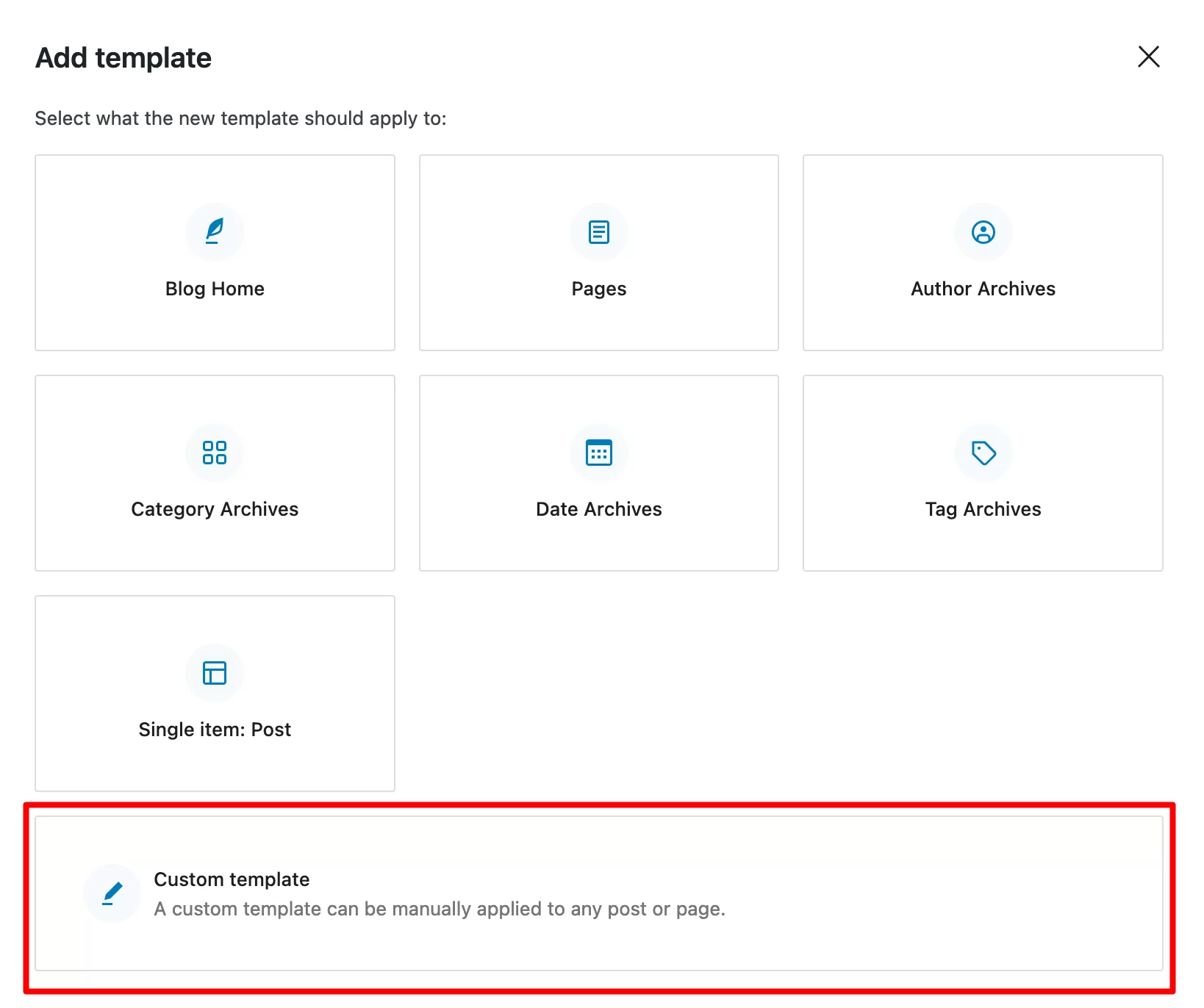
W prawym górnym rogu kliknij niebieski przycisk „Dodaj szablon”, a następnie pole „Własny szablon” :

Nadaj mu nazwę, a następnie dodaj wybrane bloki do strony wyświetlanej na ekranie .
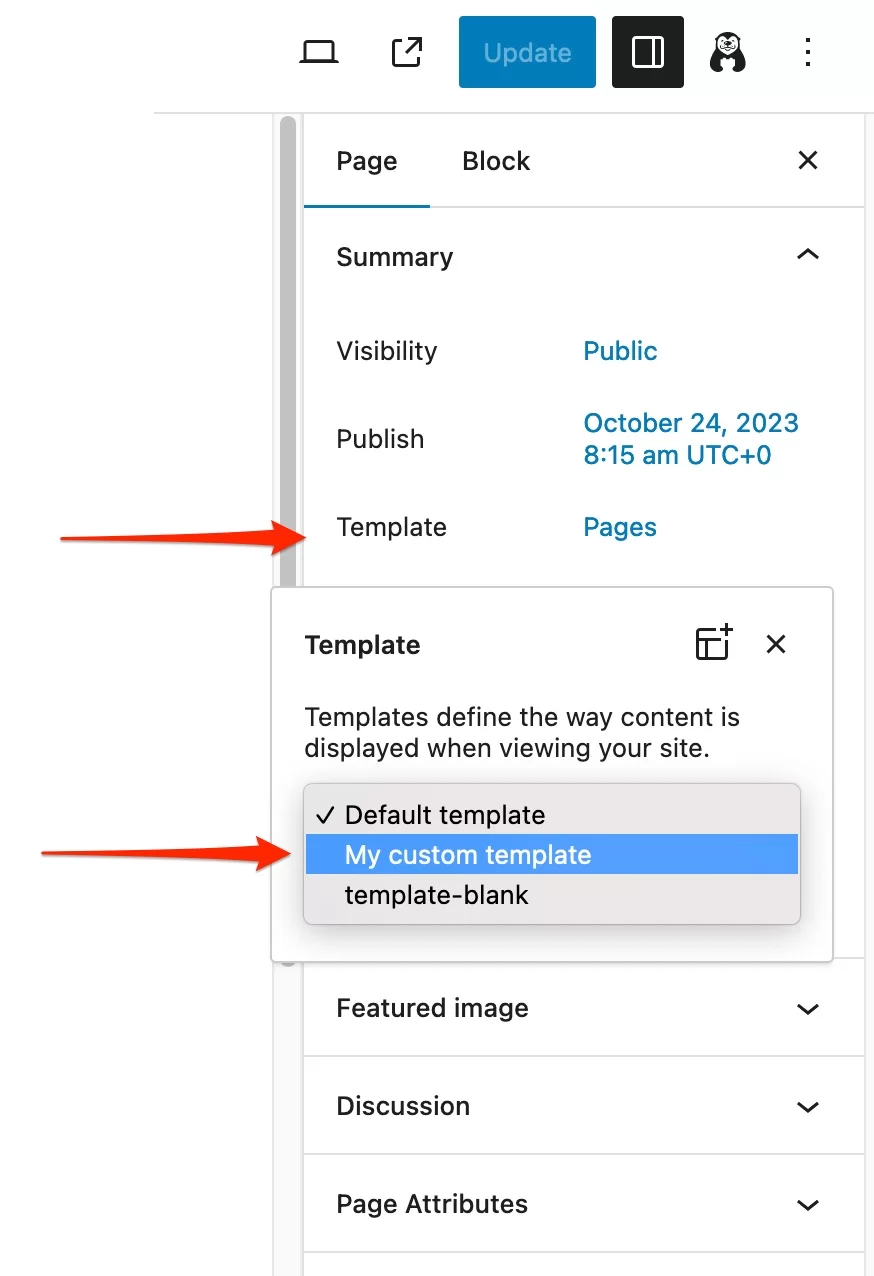
Aby zastosować właśnie zaprojektowany szablon na wybranej stronie, wybierz go. Następnie w zakładce „Strona” edytora WordPress kliknij „Strony” w sekcji „Szablony”.
Na koniec wybierz wybrany szablon z rozwijanego menu (np. „Mój szablon niestandardowy”):

Jak skorzystać z gotowego układu?
Drugą opcją jest skorzystanie z gotowego układu. Załóżmy na przykład, że chcesz zastosować określony układ do wpisu na blogu.
W menu „Zarządzaj wszystkimi moimi szablonami” kliknij „Dodaj szablon”. Wybierz „Pojedynczy przedmiot: Opublikuj”, a następnie „Opublikuj dla określonego przedmiotu”.
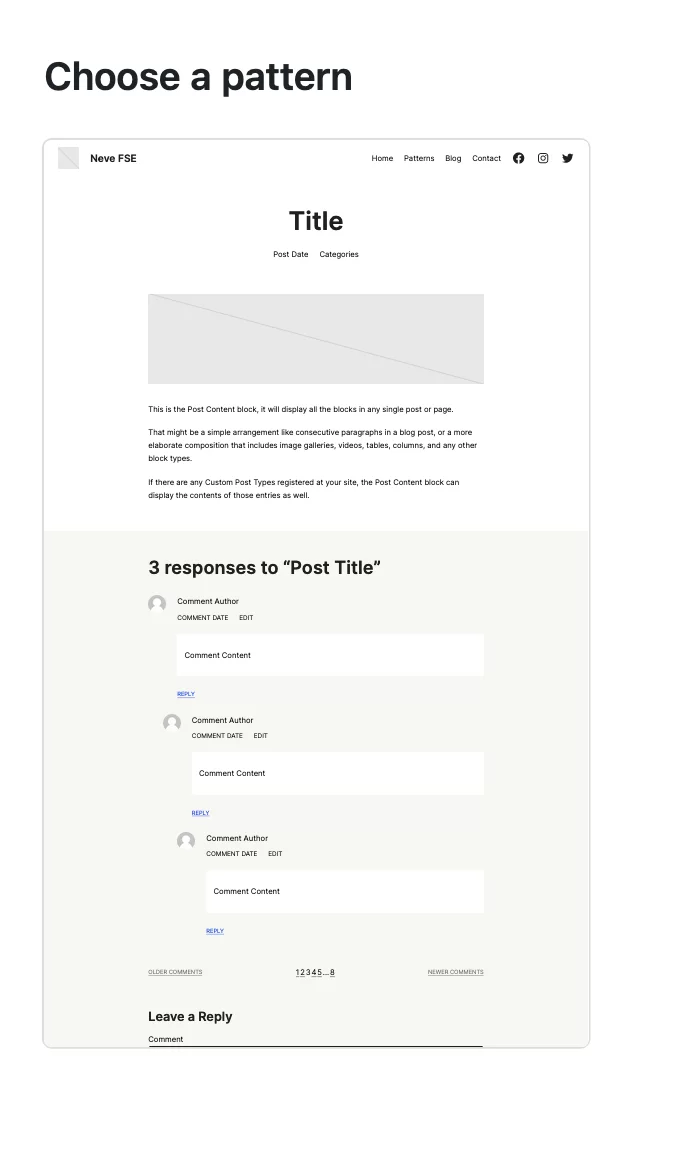
Kliknij post, który chcesz zmodyfikować. Następnie wybierz szablon wzoru zaproponowany przez Neve FSE :

Możesz oczywiście pozostać przy sugerowanym układzie, ale możesz też dostosować go według własnego uznania, dodając nowe bloki, wzory i inne ustawienia stylu.
Zapisz zmiany, gdy skończysz, i to wszystko!
Jeśli chcesz, aby wszystkie Twoje posty na blogu miały ten sam układ, wykonaj te same kroki, aby dostosować szablon „Pojedyncze posty” .
Czy wszystko gotowe? Ponieważ zaraz zajmiemy się kolejną ważną częścią tego testu. Czytaj dalej, aby dowiedzieć się więcej.
Wydajność, SEO, responsywność: bliższe spojrzenie na 3 główne aspekty
Szybkość ładowania
„ Ciesz się tym samym zoptymalizowanym pod kątem wydajności i lekkim kodem, który uczynił Neve tak popularnym” – Themeisle informuje nas na stronie głównej swojego motywu Neve FSE.
To bardzo dobry znak, ponieważ w naszym teście Neve motyw naprawdę trafił w sedno, jeśli chodzi o prędkość ładowania. To właściwie jeden z najszybszych motywów na rynku.
Dzięki swojej „siostrze” Neve FSE nie będziesz zawiedziony. Fakt, że jest zbudowany do współpracy z natywnym edytorem witryn WordPress, oznacza, że może uniknąć niepotrzebnej wagi. Gwarantujemy, że wszystko będzie proste i lekkie .
Dzięki Neve FSE zaczynasz od czystych podstaw, które są niezbędne do zarządzania doświadczeniem użytkownika. Ale bądź ostrożny; to nie wszystko, czego potrzebujesz.
Aby wszystkiego nie zrujnować, nie zapomnij zastosować następujących dobrych praktyk, które omówiliśmy szerzej w naszym artykule „Jak przyspieszyć witrynę WordPress bez rozbijania banku”:
- Skorzystaj z szybkiego i wydajnego hosta internetowego, takiego jak bluehost (link partnerski).
- Zoptymalizuj wagę swoich obrazów za pomocą Imagify.
- Aktywuj najnowszą wersję PHP .
- Aktywuj wtyczkę pamięci podręcznej WP Rocket (link partnerski).
- Nie używaj zbędnych wtyczek i dezaktywuj te, których już nie używasz .
- Sprawdź szybkość ładowania strony za pomocą narzędzia takiego jak Google PageSpeed Insights.
Chociaż usługi oceny wydajności są przydatne, nie należy zbytnio skupiać się na przyznanej przez nie ocenie, ale raczej na „rzeczywistym czasie ładowania witryny” i „wrażeniu płynności”.
Optymalizacja SEO
Jeśli chodzi o SEO, nie oczekuj wiele od Neve. Twierdzi, że wykonuje to zadanie, będąc „domyślnie przyjaznym SEO” dzięki lekkiemu, przejrzystemu kodowi.
Oznacza to, że nie będziesz przeszkadzał robotom wyszukiwarek w indeksowaniu Twojej witryny, ale nie zagwarantuje też, że pojawisz się na samej górze ich stron wyników.
Aby zoptymalizować SEO na stronie swojej witryny WordPress, aktywuj wtyczkę SEO, taką jak Yoast, Rank Math lub SEOPress.
Jeśli chcesz opracować dopasowaną strategię SEO dla swojej witryny i walczyć o pierwsze miejsce w Google, zapoznaj się z naszym przewodnikiem SEO.
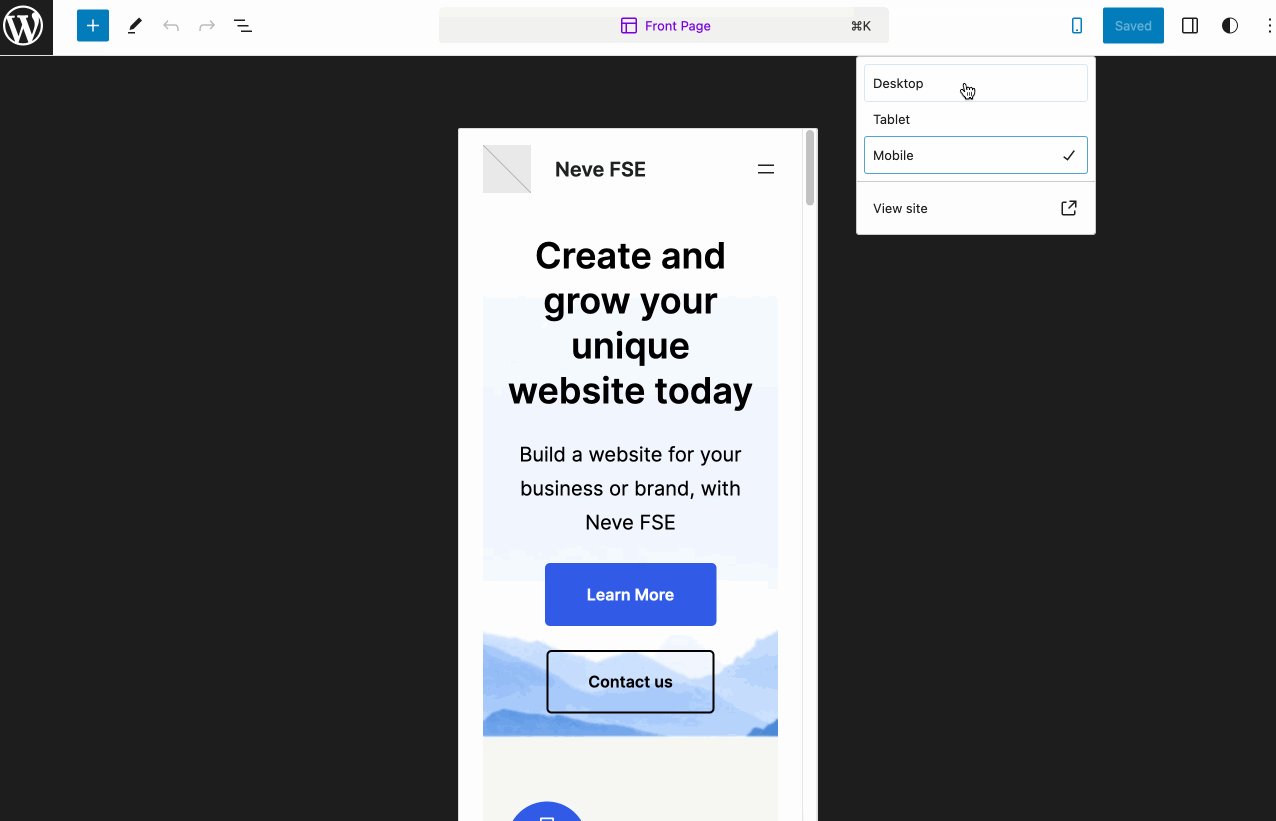
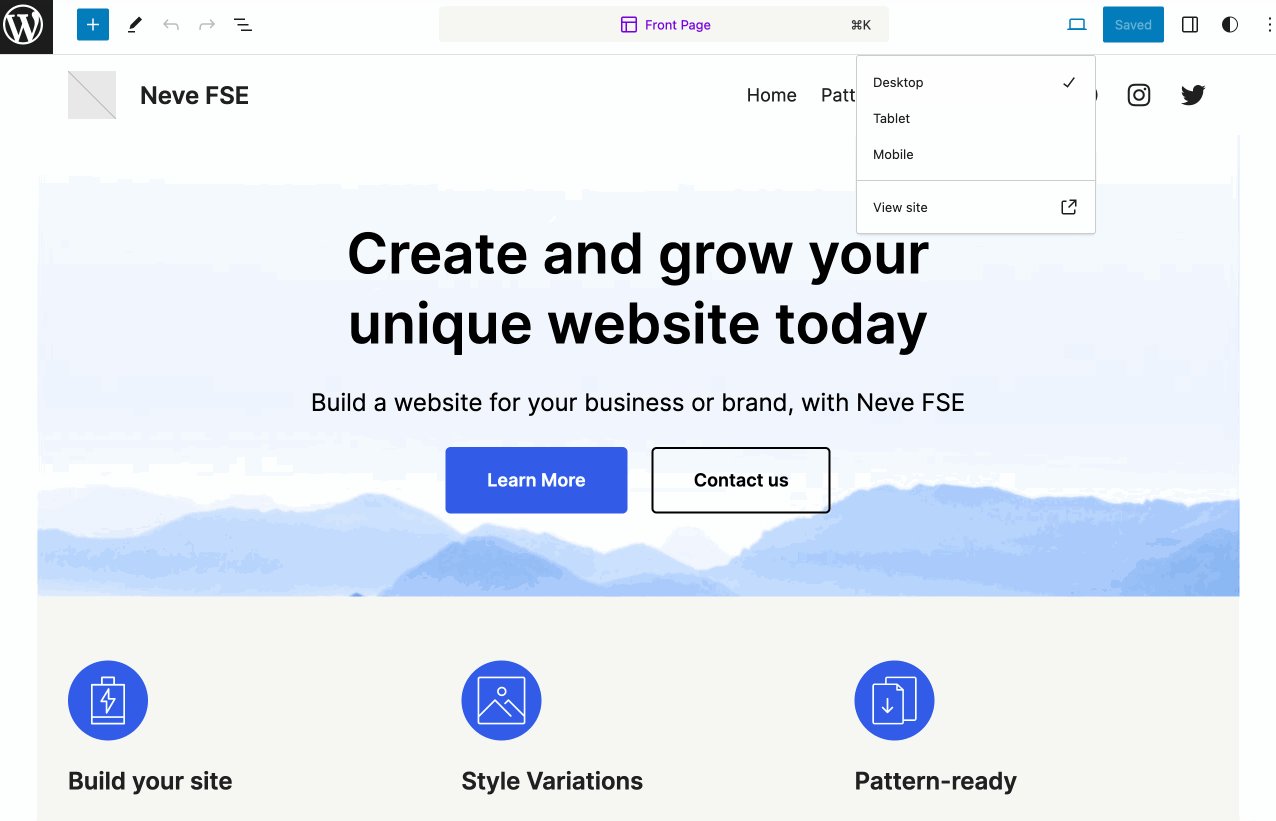
Elastyczny projekt
Kolejnym ważnym elementem, na który należy zwrócić uwagę, jest prawidłowe wyświetlanie witryny na wszystkich ekranach (komputerze stacjonarnym, smartfonie lub tablecie). W żargonie nazywa się to projektowaniem responsywnym.
W chwili pisania tego tekstu zdecydowana większość motywów WordPress jest domyślnie responsywna.
Innymi słowy, poza kilkoma drobnymi poprawkami zapewniającymi nienaganny obraz, renderowanie jest często już optymalne.
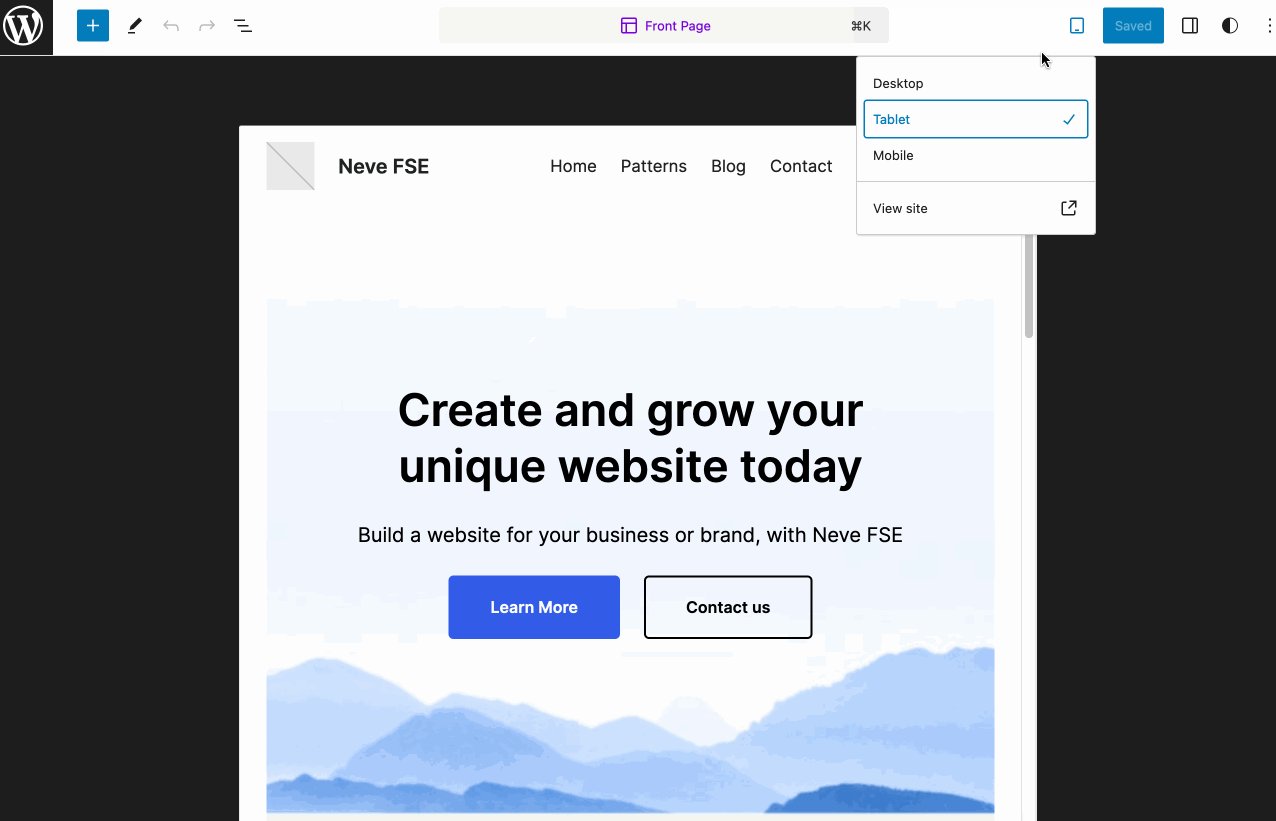
Tak jest w przypadku Neve FSE. Możesz to zobaczyć (i dostosować), klikając ikonę responsywności w Edytorze witryny podczas edycji strony:

Na pierwszy rzut oka nie ma nic do zarzucenia. Gdy już zakończysz dostosowywanie i Twoja witryna będzie już online, nadal powinieneś sprawdzić jej responsywność, korzystając z bezpłatnego testu optymalizacji mobilnej Google.
Ceny i wsparcie użytkownika
Jeśli chodzi o ceny, nie ma żadnych przykrych niespodzianek. W chwili pisania tego tekstu Neve FSE jest bezpłatna i nie ma żadnych ukrytych kosztów.
To świetna wiadomość dla Twojego portfela. Jednak fakt, że jest bezpłatny, oznacza, że nie masz dostępu do spersonalizowanej pomocy, na przykład przez e-mail .
Jeśli kiedykolwiek napotkasz problem, będziesz musiał przejrzeć publiczne forum motywu, gdzie znajdziesz losowe czasy reakcji. Alternatywnie możesz znaleźć odpowiedź samodzielnie w bardzo skąpej dokumentacji Neve FSE lub w specjalistycznych zasobach (artykuły, filmy itp.).
W praktyce jednak główna trudność nie leży w samym motywie, ale w edytorze witryny WordPress, na którym opiera się Neve FSE.
Ten edytor wymaga nauki i solidnych umiejętności do opanowania (więcej na ten temat w podsumowaniu poniżej).
Aby Ci w tym pomóc, zapoznaj się z tym zasobem, który poprowadzi Cię dalej w Edytorze witryny.
Jakie są alternatywy dla Neve FSE?
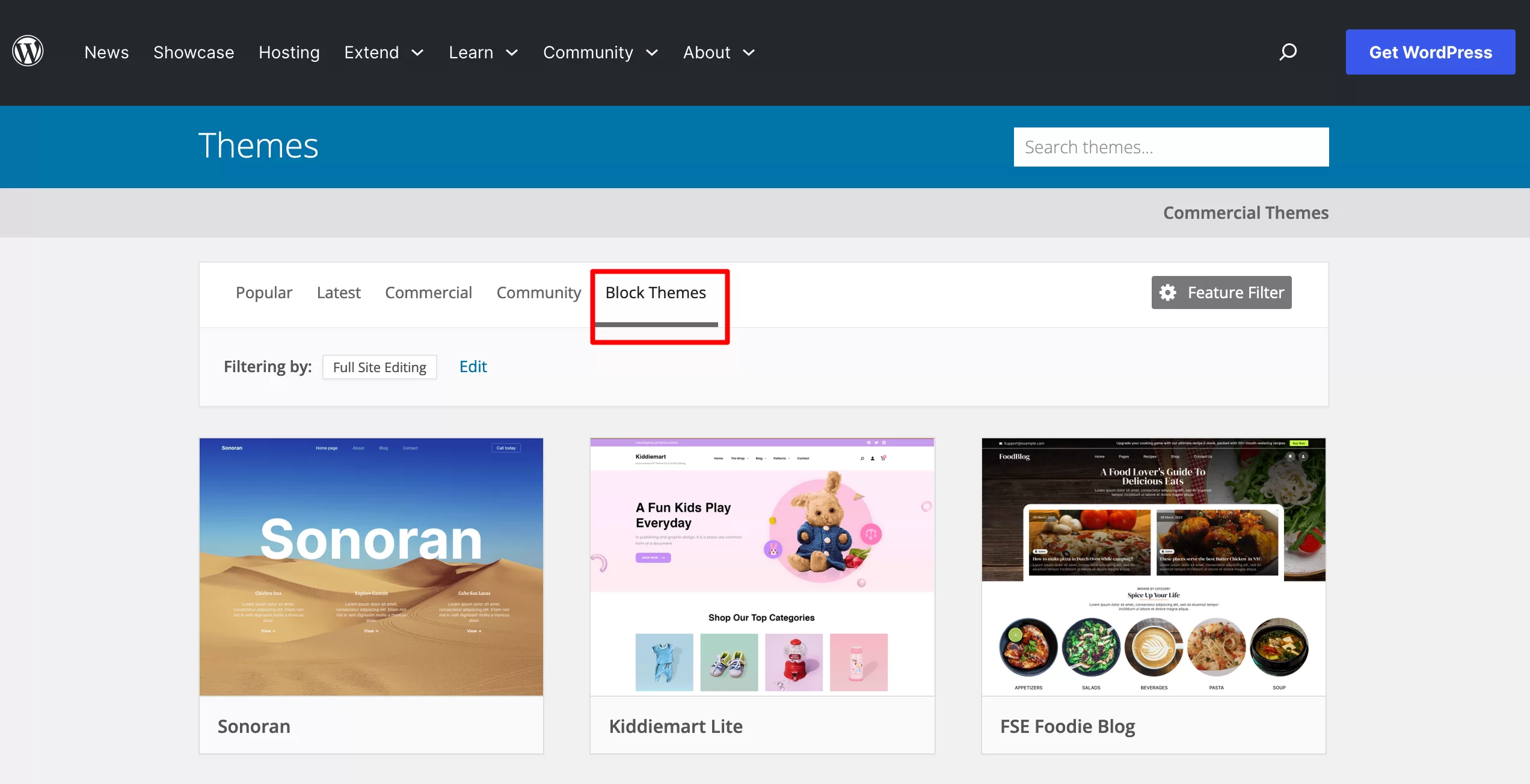
Neve FSE nie jest dla Ciebie, ale mimo to chciałbyś skorzystać z Edytora witryny WordPress? Inne darmowe motywy znajdziesz w oficjalnym katalogu WordPress.
Wybierz zakładkę „Blokuj motywy”, aby znaleźć pełną listę.

W tej chwili zauważysz, że wybór jest bardzo mały (kilkaset opcji) w porównaniu z klasycznymi motywami (Astra, GeneratePress, Kadence itp.), których liczba liczy się w tysiącach.
Nie testowałem każdego motywu osobno. Istnieje jednak kilka dobrych opcji, które rozważyłbym jako alternatywę dla Neve FSE:
- Inne motywy FSE Themeisle, takie jak Raft
- Ollie
- Motywy Andersa Norena, takie jak Tove czy Poe
- I oczywiście natywne motywy WordPress, w szczególności długo oczekiwany Twenty Twenty-Four, który pojawi się (lub pojawi się, zanim to przeczytasz) wraz z WordPress 6.4, w listopadzie 2023 r.
Chcesz przejść na motyw oparty na blokach, a może chcesz spróbować? Przeczytaj nasz test motywu #Neve FSE, kompatybilnego z edytorem witryny #WordPress.
Nasza końcowa recenzja Neve FSE
Neve FSE to bardzo ciekawy motyw, który został dostosowany do wymagań edytora witryny WordPress.
Osobiście spodobał mi się jego minimalistyczny, uporządkowany wygląd, a także różnorodne, gotowe do użycia wzory.
Pozostaje jeszcze ostatnie pytanie: czy możesz zastosować ten motyw w swoich przyszłych projektach? Odpowiedź zależy od Twoich aspiracji, a przede wszystkim od aktualnego poziomu umiejętności.
W chwili pisania tego tekstu Edytor witryny jest wciąż w fazie pełnego rozwoju. To narzędzie wymagające solidnej wiedzy technicznej, zarówno w zakresie szablonów, jak i projektowania stron internetowych.
Ponieważ Neve FSE opiera się na Edytorze witryny, nie polecałbym w pełni tego motywu początkującym odkrywającym WordPress , chyba że masz wielkie pragnienie nauki i jesteś gotowy na wyzwanie dla swojego mózgu.
Ponieważ opanowanie Edytora witryny będzie wymagało długich godzin nauki.
Ale oczywiście jest to możliwe – to zależy od Ciebie. Jeśli dopiero zaczynasz korzystać z WordPressa, klasyczny motyw, taki jak Astra, ewentualnie w połączeniu z narzędziem do tworzenia stron, takim jak Elementor, wydaje mi się łatwiejszym wyborem na początek (chociaż opanowanie narzędzia do tworzenia stron również zajmuje dużo czasu).
Jeśli jednak jesteś doświadczonym użytkownikiem i dobrze znasz działanie Edytora witryny, Neve FSE może być dla Ciebie atrakcyjny.
Nie mogę się doczekać wiadomości od Ciebie. Korzystasz już z Neve FSE lub planujesz zacząć? Zostaw swoją opinię w komentarzach.