Jak automatycznie przyznać kupon nowemu użytkownikowi w WooCommerce
Opublikowany: 2023-07-05
Przyciągnięcie nowych klientów może być wyzwaniem. Jednak ich utrzymanie może być jeszcze trudniejsze. Dlatego być może zastanawiasz się, jak podarować kupon nowemu użytkownikowi, aby wrócił do Twojego sklepu.
Na szczęście proces jest prostszy niż myślisz. Dzięki Advanced Coupons i Uncanny Automator możesz skonfigurować zautomatyzowany proces, który daje kupony do wykorzystania każdemu nowemu użytkownikowi w Twojej witrynie.
W tym poście omówimy korzyści płynące z dawania kuponów nowym użytkownikom. Następnie pokażemy Ci, jak to zrobić w WooCommerce. Zacznijmy!
Korzyści z dawania kuponów nowym użytkownikom
Kupony mogą być świetnym sposobem na zachęcenie do powtórnych zakupów.
W rzeczywistości 90 procent konsumentów w USA korzystało z kuponów podczas zakupów. Wręczanie kuponów nowym użytkownikom może służyć jako wyraz wdzięczności za ich pierwszy zakup. To jak mały prezent w ramach podziękowania.
Jednak daje im to również dobry powód, aby wrócić do Twojego sklepu i złożyć kolejne zamówienie. Może to być szczególnie skuteczne, jeśli dasz hojny rabat, na przykład 15 procent zniżki na następne zamówienie.
Alternatywnie możesz zaoferować im kredyt sklepowy za zarejestrowanie się jako użytkownicy w Twojej witrynie. Następnie mogą wykorzystać te pieniądze na przyszłe zakupy.

Przyznawanie użytkownikom kredytów sklepowych może być jeszcze bardziej skuteczne niż oferowanie rabatów. Dzieje się tak dlatego, że klienci mogą ulec pokusie, aby zachować te kredyty, dopóki nie zgromadzą wystarczającej liczby, aby wykorzystać je wszystkie podczas jednego zakupu.
Załóżmy na przykład, że masz program lojalnościowy. Gdy nowy użytkownik zarejestruje się, otrzyma w ramach podziękowania 20 kredytów sklepowych. Następnie mogą wykonać inne działania w Twojej witrynie, aby uzyskać więcej kredytów. Na przykład mogą zostawić recenzję, aby uzyskać 10 dodatkowych kredytów.
Chociaż ta strategia może pomóc Ci zwiększyć wskaźnik retencji, może również wymagać czasu i wysiłku. Dlatego będziesz chciał użyć narzędzi, które mogą zautomatyzować cały proces za Ciebie.
Jak automatycznie dawać kupony nowym użytkownikom w WooCommerce
Teraz przyjrzyjmy się, jak dawać kupony nowym użytkownikom w WooCommerce. W tym samouczku użyjemy Advanced Coupons i Uncanny Automator Pro.
Dzięki naszej wtyczce Advanced Coupons możesz tworzyć różne rodzaje kuponów. Możesz na przykład oferować rabaty, kredyt sklepowy, bezpłatną wysyłkę i nie tylko.
Tymczasem Uncanny Automator pozwala zautomatyzować kilka procesów w Twoim sklepie. Obejmuje to dawanie kuponów nowym użytkownikom. Gdy nowi użytkownicy zarejestrują się w Twojej witrynie, automatycznie otrzymają kupon, który dla nich utworzyłeś.
Na szczęście Advanced Coupons integruje się z Uncanny Automator. Oznacza to, że po zainstalowaniu obu wtyczek w witrynie możesz automatycznie przekazywać kupony lub kredyty sklepowe nowym użytkownikom.
Krok 1: Utwórz nowy przepis
Dzięki Uncanny Automator możesz konfigurować różne przepisy na swojej stronie. Składają się one z wyzwalaczy i działań.
Wyzwalaczem jest zachowanie użytkownika w Twojej witrynie (np. utworzenie konta), a działaniem jest późniejszy wynik (podarowanie nowemu użytkownikowi kuponu).
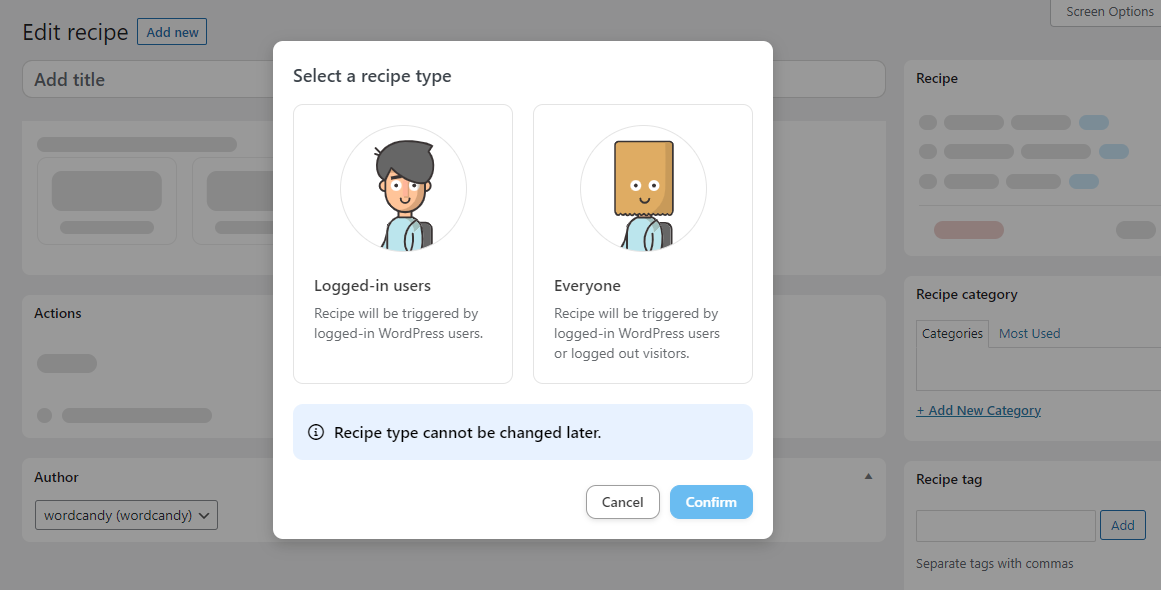
Aby utworzyć nowy przepis na kupon użytkownika, przejdź do Automator > Dodaj nowy na pulpicie nawigacyjnym WordPress. Następnie jako typ receptury wybierz Zalogowani użytkownicy i kliknij Potwierdź :

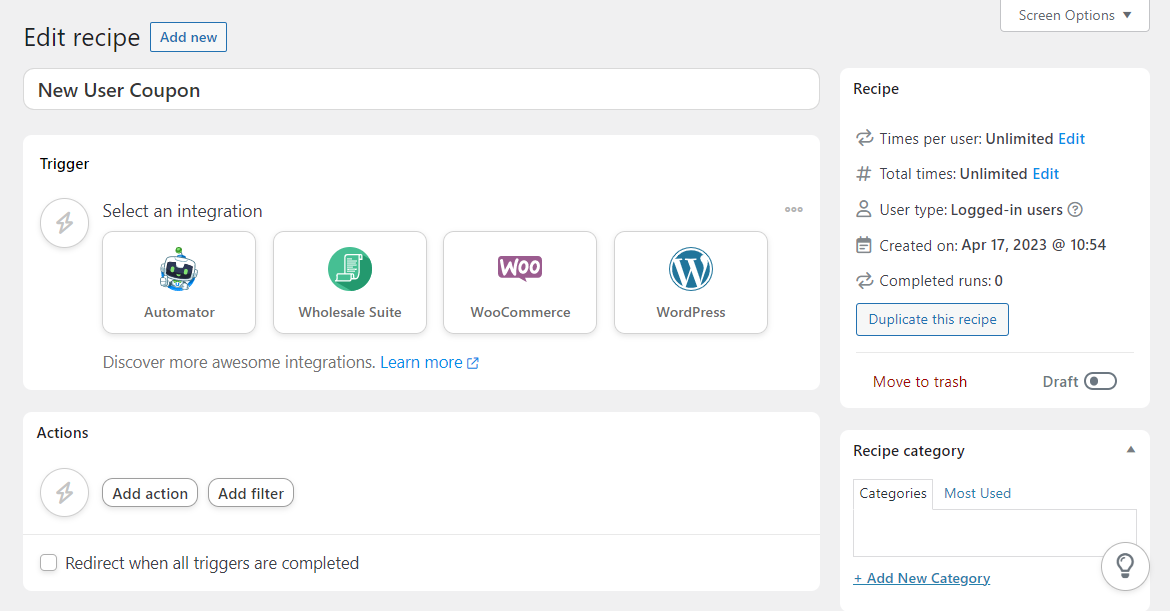
Nadanie przepisowi nazwy:

Zalecamy opisowy tytuł, taki jak „kupony dla nowych użytkowników”. W ten sposób łatwiej będzie go znaleźć i zmodyfikować w przyszłości.
Krok 2: Dodaj wyzwalacz
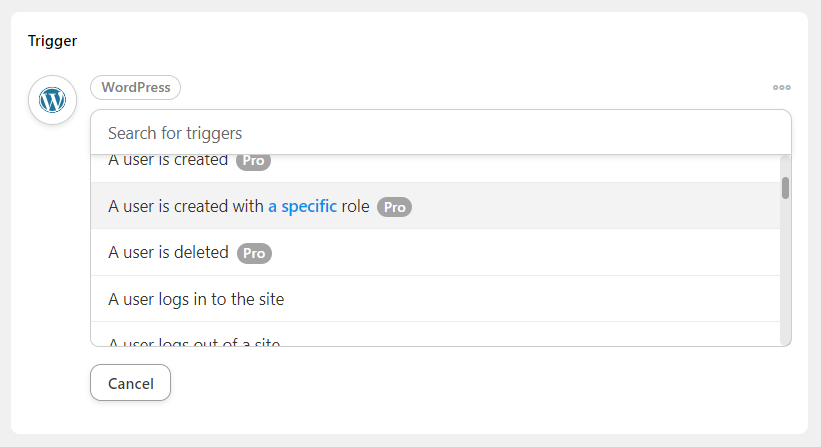
Następnie musisz zdefiniować działanie, które użytkownicy będą musieli wykonać w Twojej witrynie. W sekcji Wyzwalacz wybierz WordPress . Spowoduje to wyświetlenie listy dostępnych wyzwalaczy.
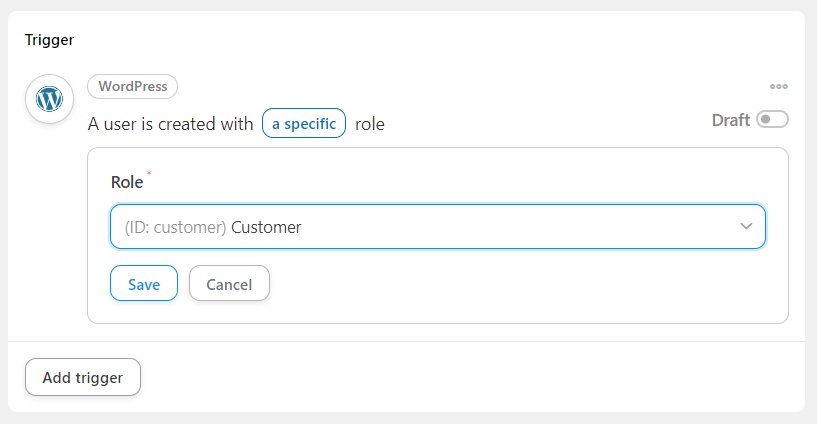
W tym samouczku będziesz chciał wybrać opcję Tworzony jest użytkownik z określoną rolą :

Następnie musisz określić tę rolę. W tym przypadku jest to Klient :


Jeśli obsługujesz sprzedawców detalicznych i chcesz tworzyć kupony dla nowych klientów, możesz wybrać rolę Odbiorca hurtowy . Kiedy skończysz, kliknij Zapisz , aby opublikować wyzwalacz.
Krok 3: Skonfiguruj akcję
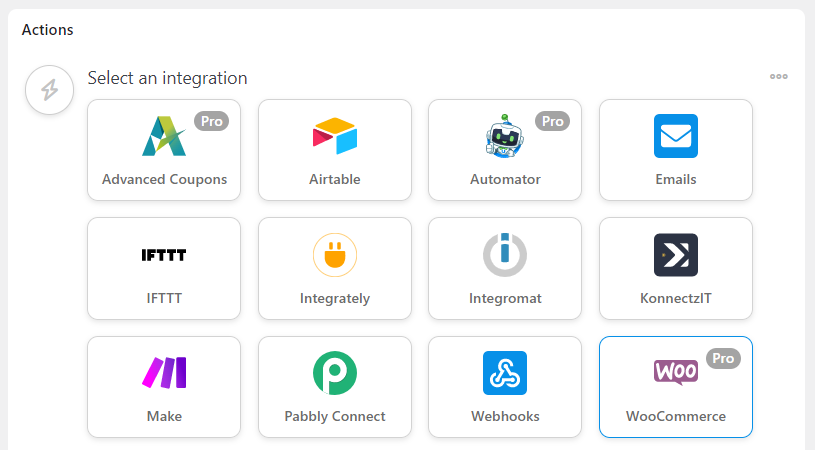
Następnie określimy, co się stanie, gdy nowy klient zarejestruje się w Twojej witrynie. Kliknij przycisk Dodaj akcję , a następnie wybierz WooCommerce:

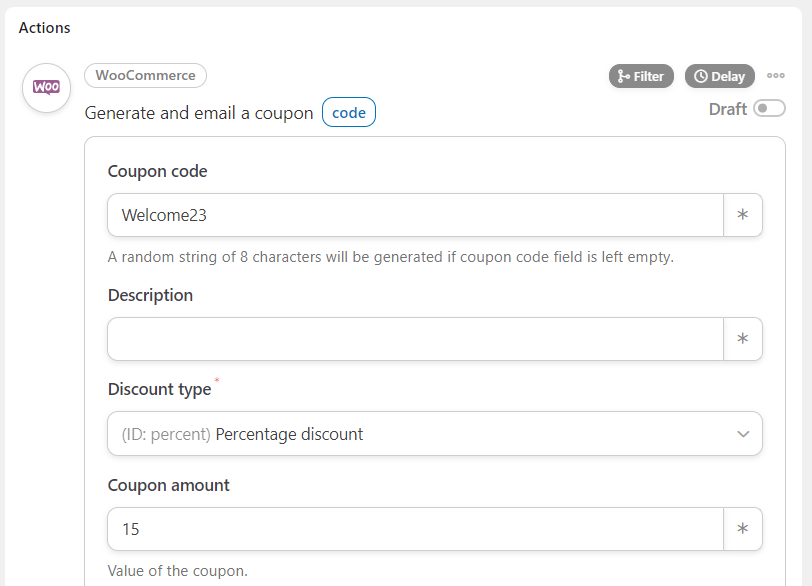
Z dostępnych opcji wybierz Wygeneruj i wyślij kod kuponu pocztą e-mail . Następnie uzupełnij dane swojego kuponu:

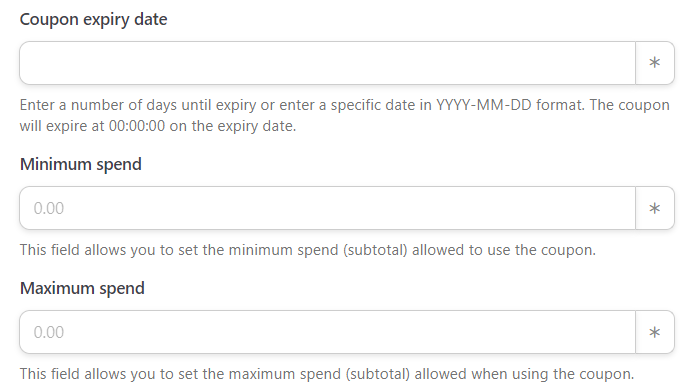
Musisz wygenerować kod i wybrać rodzaj i kwotę rabatu. Możesz także skonfigurować niektóre warunki dla swojego kuponu. Na przykład możesz ustawić datę wygaśnięcia, określić minimalny wydatek i wykluczyć niektóre produkty z oferty:

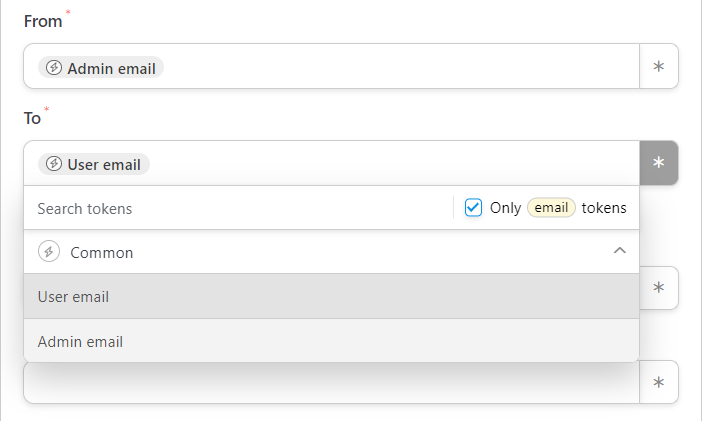
Musisz także skonfigurować ustawienia wiadomości e-mail wysyłanej do nowych użytkowników. Pole Od jest automatycznie ustawiane na E-mail administratora .
W polu Do kliknij gwiazdkę i wybierz Wspólne , aby wyświetlić listę tokenów. Wybierz adres e-mail użytkownika :

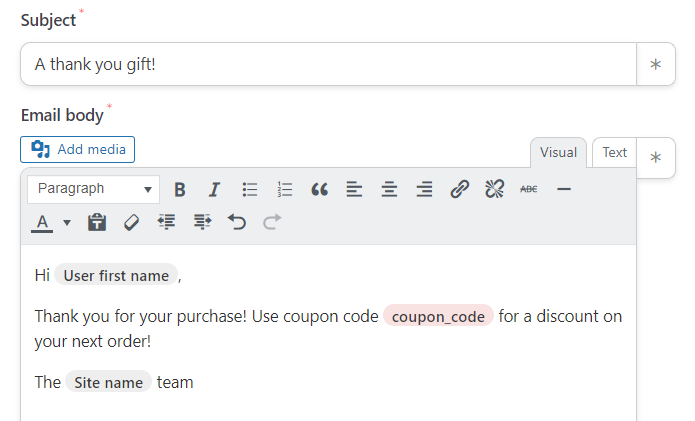
Następnie możesz napisać chwytliwy temat wiadomości e-mail i dostosować domyślną wiadomość.
Jeśli klikniesz przycisk gwiazdki dla treści wiadomości e-mail, możesz wybrać tokeny, takie jak imię użytkownika, aby spersonalizować wiadomość:

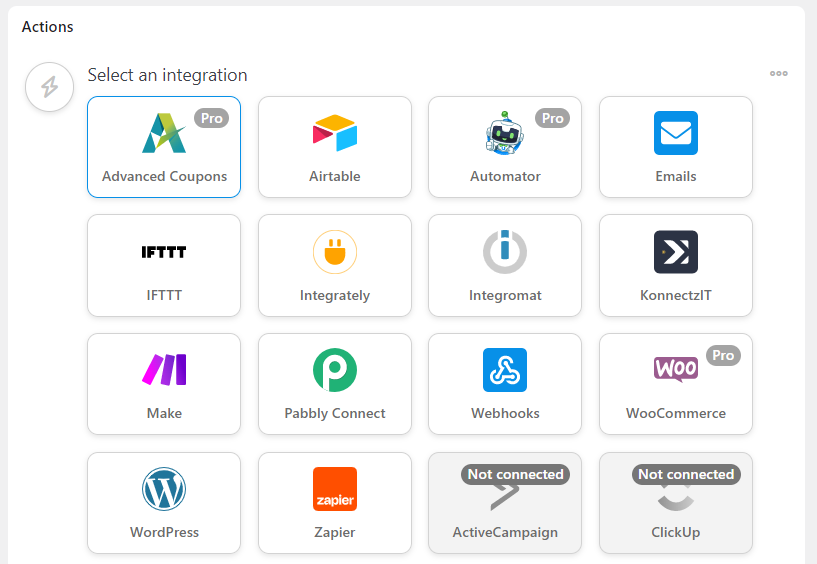
Kiedy będziesz gotowy, naciśnij Zapisz . To wszystko – Twój przepis jest już dostępny! Jeśli zamiast kuponów chcesz przyznać kredyty sklepowe, musisz wybrać Zaawansowane kupony dla swojej akcji:

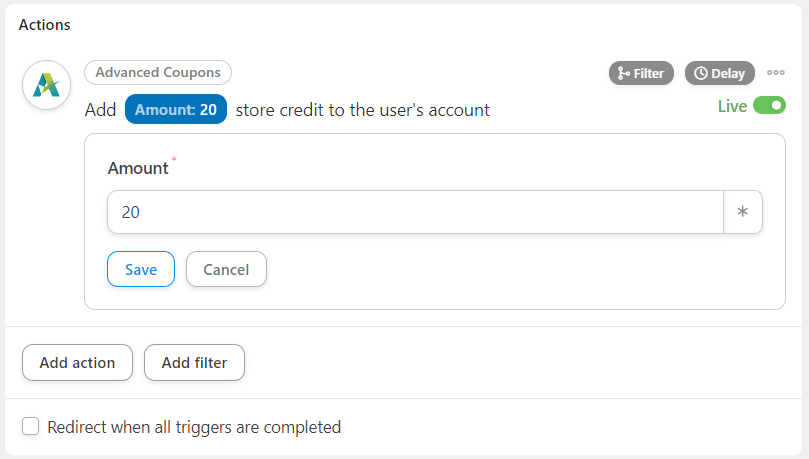
Następnie wybierz Dodaj określoną kwotę kredytu sklepowego do konta użytkownika i wprowadź kwotę, którą chcesz przekazać:

Na koniec naciśnij Zapisz !
Wniosek
Dawanie nowym użytkownikom kuponów lub kredytów sklepowych może pomóc zwiększyć wskaźnik retencji i zachęcić do powtórnych zakupów. Jednak będziesz chciał zautomatyzować ten proces za pomocą narzędzi takich jak Advanced Coupons i Uncanny Automator.
Podsumowując, oto jak dawać kupony nowym użytkownikom w WooCommerce:
- Utwórz nowy przepis w Uncanny Automator
- Dodaj nowe rejestracje klientów jako wyzwalacz.
- Jako działanie wybierz kody kuponów lub kredyty sklepowe.
Czy masz pytania dotyczące dawania kuponów nowym użytkownikom w WooCommerce? Daj nam znać w sekcji komentarzy poniżej!
