Jak tworzyć kupony jednym kliknięciem w WooCommerce?
Opublikowany: 2020-04-21
User Experience (UX) to ważny element w budowaniu udanego sklepu WooCommerce. W rzeczywistości jedną z głównych przyczyn porzucania koszyka jest sytuacja, w której kupujący napotykają frustrujące problemy podczas realizacji zakupu.
Na szczęście oferowanie kuponów i rabatów swoim klientom nie musi stać się zabójcą konwersji. Wtyczka Advanced Coupons for WooCommerce ma świetną funkcję, która może pomóc w zmniejszeniu porzuceń, zapewniając przycisk kuponu rabatowego jednym kliknięciem przy kasie.
W tym artykule pokażemy, jak skonfigurować „Powiadomienia o stosowaniu jednym kliknięciem” w WooCommerce. Następnie omówimy, w jaki sposób może to poprawić ogólne wrażenia klientów. Weźmy się za to!
W jaki sposób kupony aplikacyjne jednym kliknięciem mogą poprawić jakość realizacji transakcji w WooCommerce
Dobrze wiadomo, że prawie wszystko, co frustruje kupującego podczas kasowania, może prowadzić do scenariusza porzuconego koszyka.
Konsekwencją jest to, że wszystko, co zachwyca klienta, powinno ograniczyć porzucanie.
Jeśli chodzi o Twoje kupony, chcemy, aby proces był jak najbardziej płynny i zapewniał jak najwięcej opinii użytkowników.
Typowy proces wygląda tak:
- Klient otrzymuje wiadomość e-mail z ofertą kuponu
- Robią zakupy w Twoim sklepie i idą do kasy
- Muszą zapamiętać kupon, a następnie znaleźć pole kasy i ręcznie wpisać lub skopiować i wkleić kod
- Kupon zostaje przyznany, a klient (miejmy nadzieję, jeśli do tej pory nie zrezygnował) przechodzi do kasy
Ale użycie kuponów jednym kliknięciem w WooCommerce pomoże ulepszyć ten proces:
- Klient otrzymuje wiadomość e-mail z ofertą kuponu
- Robią zakupy w Twoim sklepie i idą do kasy
- Po przejściu do kasy widzą powiadomienie informujące, że przysługuje im zniżka, a także przycisk, który umożliwia zastosowanie kuponu bez wpisywania
Utrudnienie stosowania kuponów jest niepotrzebną frustracją, która może prowadzić do porzucenia koszyka. Możesz łatwo rozwiązać ten konkretny problem za pomocą funkcji Zaawansowane kupony, stosując funkcję powiadamiania jednym kliknięciem.
Jak włączyć powiadomienia aplikacyjne jednym kliknięciem za pomocą zaawansowanych kuponów (w 4 krokach)
Oferowanie kuponów może czasami być uciążliwym procesem w szczególnie krytycznym momencie procesu realizacji transakcji.
Przyjrzyjmy się, jak kupony zaawansowane mogą pomóc w zaledwie czterech krokach, korzystając z funkcji, która pokazuje klientowi powiadomienie WooCommerce, gdy kwalifikuje się do zniżki.
1. Zainstaluj i aktywuj wtyczkę Advanced Coupons
Aby rozpocząć, musisz wybrać plan cenowy i pobrać wtyczkę Advanced Coupons for WooCommerce.
Po pobraniu plików musisz odwiedzić pulpit nawigacyjny WordPress, aby zainstalować i aktywować wtyczkę. To bezproblemowo zintegruje nowe funkcje z obecną instalacją WooCommerce.
2. Skonfiguruj nowy kupon
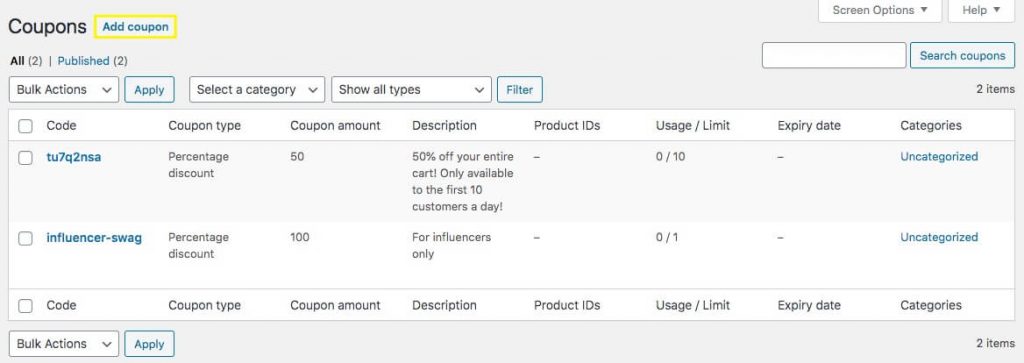
Przed skonfigurowaniem warunków powiadomienia jednym kliknięciem upewnij się, że masz aktywny kupon do wykorzystania. Aby utworzyć nowy, przejdź do WooCommerce > Kupony > Dodaj kupon :

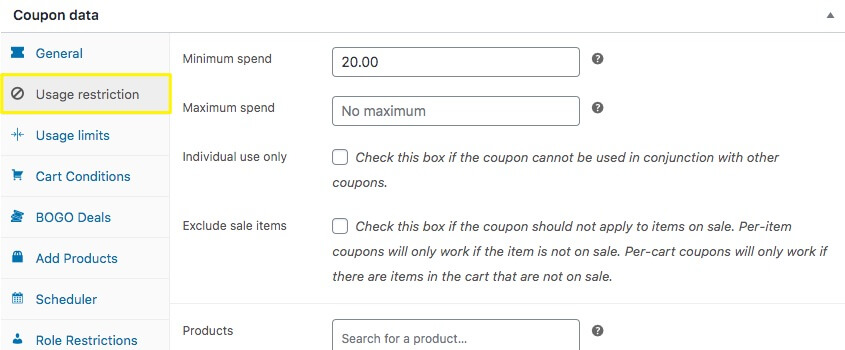
Po nazwaniu kuponu i uzupełnieniu ustawień ogólnych , które obejmują wartość kuponu, możesz kliknąć Ograniczenie użytkowania , aby określić, kiedy klienci będą powiadamiani o kuponie:

W naszym przykładzie ustawimy minimalny wymóg wydatków na 20 USD. Oznacza to, że nasz kupon będzie można wykorzystać, jeśli kupujący ma co najmniej 20 USD produktów w koszyku przy kasie.

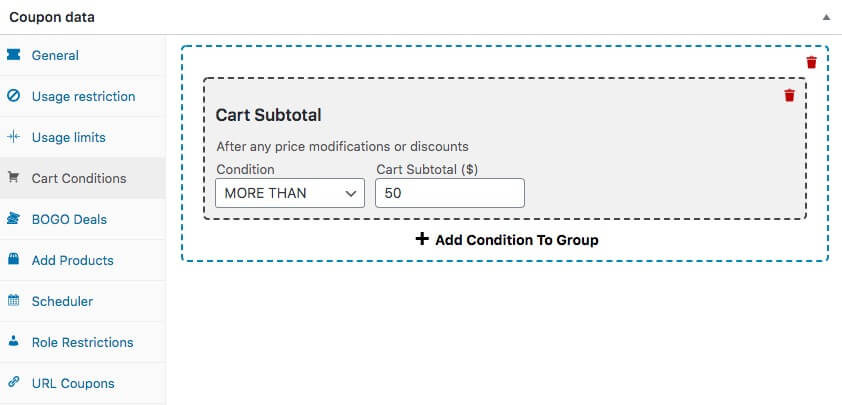
Możesz również skorzystać z panelu ustawień Warunki koszyka , aby ustawić parametry, które muszą zostać spełnione, aby kupon się pojawił:

Zasadniczo będziesz chciał użyć warunków koszyka zamiast ograniczenia użytkowania w przypadkach, gdy twoje warunki są bardziej skomplikowane. Dzięki tej metodzie możesz na przykład dodać więcej niż jeden warunek do grupy.
3. Skonfiguruj ustawienia powiadomień jednym kliknięciem
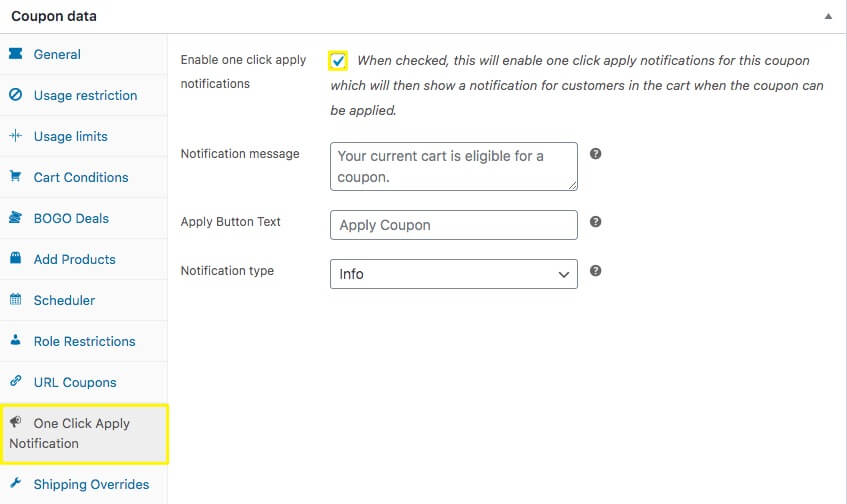
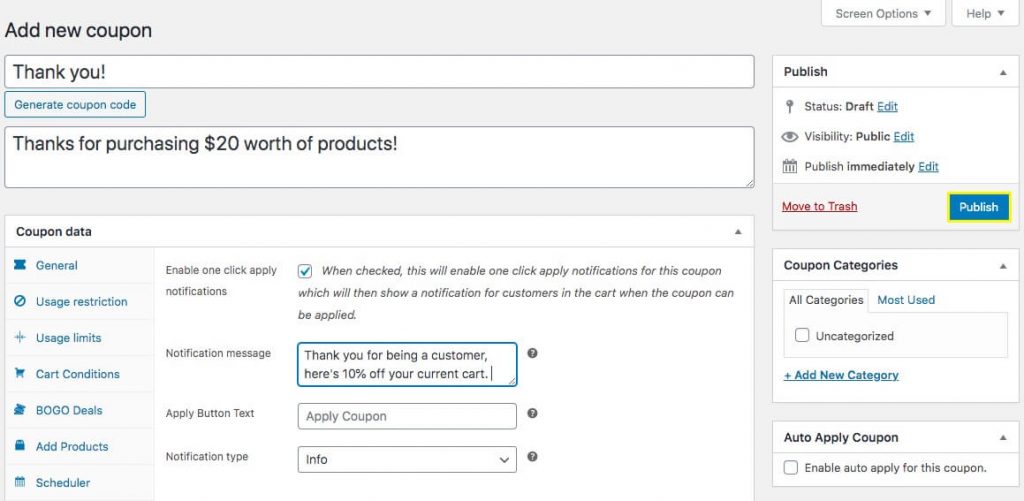
Teraz możesz kliknąć przycisk Zastosuj powiadomienie jednym kliknięciem i wybrać ustawienia:

W tym miejscu należy kliknąć pole „ Włącz stosowanie powiadomień jednym kliknięciem ”. Oznacza to, że kupujący otrzymają wiadomość na ekranie, jeśli ich koszyk spełnia wcześniej ustawione ograniczenia.
Następnie możesz dostosować wiadomość z powiadomieniem, którą otrzymają Twoi klienci. Daje to możliwość stworzenia unikalnego punktu komunikacyjnego. Możesz na przykład podziękować im za dokonanie zakupu, oferując niespodziewaną zniżkę.
Należy zauważyć, że inna funkcja kuponów zaawansowanych, „Zastosuj automatycznie”, również korzysta z warunków koszyka, a te dwie opcje mają różne funkcje. Gdy użyjesz aplikacji jednym kliknięciem, dajesz użytkownikowi możliwość „zapisania się” na kupon. Dzięki funkcji automatycznego stosowania użytkownicy automatycznie zobaczą zniżkę podczas realizacji transakcji.
4. Opublikuj i przetestuj swoje ustawienia kuponów
Po dostosowaniu wszystkich ustawień nowego kuponu i powiadomienia jednym kliknięciem kliknij Opublikuj , aby udostępnić kupon:

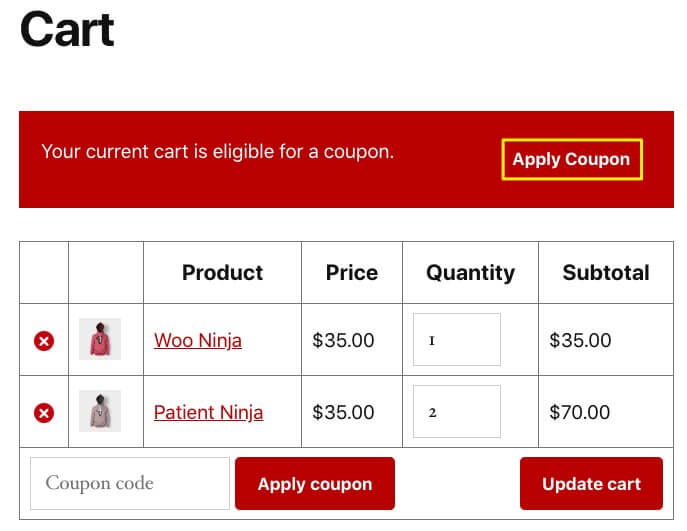
Po udostępnieniu kuponu możesz go przetestować. Załaduj swój koszyk i udaj się do kasy! Jeśli spełniasz wymagania (produkty o wartości 20 USD w naszym przykładzie), powinieneś zobaczyć tekst kuponu i przycisk w koszyku:

W ten sposób tworzysz kupon, który jest łatwy w użyciu dla Twoich klientów i nie zakłóca ich użytkowania!
Kluczowe dania na wynos
Oto podsumowanie:
Proces dodawania kuponów lub rabatów nie powinien być trudny dla Twoich klientów. Kupony to dobra rzecz, prawda? Spraw, aby klienci poczuli się tak, jakby zostali nagrodzeni, a odejdą z uczuciem, że łatwo było z tobą poradzić sobie.
Korzystanie z kuponów zaawansowanych umożliwia usprawnienie sposobu, w jaki użytkownicy stosują kupony, wprowadzając przycisk jednego kliknięcia, aby zastosować kupon w WooCommerce. Pomaga im to uniknąć potencjalnego bólu podczas ważnej części podróży klienta.
Aby uniknąć sytuacji, w której klienci będą polować i dziobać kody w innych kartach przeglądarki, wystarczy, że wykonasz następujące czynności:
- Kup i zainstaluj dodatek Advanced Coupons dla WooCommerce.
- Skonfiguruj nowy kupon w WordPressie.
- Skonfiguruj ustawienia powiadamiania jednym kliknięciem .
- Opublikuj i przetestuj ustawienia kuponów w interfejsie, aby wiedzieć, że działa tak, jak chcesz.
Czy masz pytania dotyczące tworzenia powiadomienia aplikacyjnego jednym kliknięciem w WooCommerce przy użyciu kuponów zaawansowanych? Daj nam znać w sekcji komentarzy poniżej!
