5 wspaniałych jednostronicowych stron internetowych zaprojektowanych przy użyciu Uncode
Opublikowany: 2018-12-04Większość napotkanych witryn ma więcej niż jedną stronę, ponieważ potrzebują dużo miejsca, aby zmieścić wszystkie informacje, które twórca chce udostępnić. Czasami jednak pojedyncza strona może zająć dużo miejsca, jeśli wiesz, co robisz.
Jednostronicowe strony internetowe nie są zupełnie nowe, ale w dzisiejszych czasach stały się czymś w rodzaju formy sztuki. Co więcej, dzięki Uncode zyskujesz dostęp do wielu funkcji, które umożliwiają tworzenie oszałamiających jednostronicowych projektów. To tylko kwestia wiedzy, czym one są i jak z nich korzystać.
W tym artykule omówimy, kiedy warto używać projektów jednostronicowych. Następnie pokażemy Ci pięć wyjątkowych przykładów witryn jednostronicowych utworzonych przy użyciu Uncode. Wskoczmy od razu!
Kiedy ma sens tworzenie jednostronicowej witryny internetowej
Jak sama nazwa wskazuje, witryny jednostronicowe zawierają wszystko, co mają do zaoferowania, na jednej stronie. W dzisiejszych czasach witryny jednostronicowe są dość powszechne, a dobrze zrobione mogą wyglądać oszałamiająco:

Na pierwszy rzut oka idea jednostronicowej strony internetowej może brzmieć jak sztuczka. W końcu większość Twoich ulubionych witryn prawdopodobnie zawiera znacznie więcej niż jedną stronę. Jednak jeśli chodzi o projektowanie stron internetowych, nie ma księgi zasad. Dopóki Twoja witryna wygląda dobrze, spełnia swoje zadanie i jest łatwa w użyciu, możesz zacząć.
Dlatego pojawia się pytanie: kiedy ma sens stosowanie jednostronicowego projektu zamiast bardziej tradycyjnego układu? Żadna z opcji nie jest właściwym wyborem dla każdego projektu. Na przykład, jeśli prowadzisz bloga, prawdopodobnie będziesz chciał trzymać się wielostronicowego projektu, chyba że chcesz umieścić każdy post na jednej stronie. Może to być wykonalne, ale nie byłoby korzystne dla użyteczności witryny lub optymalizacji pod kątem wyszukiwarek (SEO).
Naszym zdaniem projekty jednostronicowe najlepiej sprawdzają się w przypadku dwóch rodzajów projektów:
- Strony docelowe. W przypadku tego typu witryn Twoim głównym celem jest zachęcanie do konwersji. Możesz myśleć o stronie docelowej jako o długiej prezentacji sprzedażowej.
- Portfolio i strony agencji. Jeśli korzystasz ze swojej strony internetowej, aby zaprezentować swoją pracę i zdobyć nowych klientów, warto być zwięzłym i przedstawiać tylko najważniejsze informacje.
Oczywiście istnieje wiele innych sytuacji, w których korzystanie z jednostronicowej witryny internetowej może mieć sens. Aby je zauważyć, musisz wiedzieć, jaki cel ma spełniać Twoja witryna i jakie elementy musisz uwzględnić, aby tam dotrzeć. Witryny internetowe o ściśle określonych zakresach są najlepszymi celami dla tego typu projektów.
Jeśli uważasz, że możesz stworzyć jednostronicową witrynę internetową, przyjrzyj się kilku przykładom, aby dowiedzieć się, co działa, a co nie. Na przykład w większości przypadków witrynom jednostronicowym można uniknąć braku menu nawigacyjnych. Inni będą korzystać z prostej nawigacji, która prowadzi do każdej sekcji na stronie. Możesz nawet użyć animacji przewijania i mikrointerakcji, aby wyróżnić swój projekt.
W następnej sekcji pokażemy kilka przykładów witryn opartych na Uncode, które robią to wszystko i wiele więcej. Mamy nadzieję, że mogą one posłużyć jako inspiracja do Twojego własnego projektu.
5 wspaniałych jednostronicowych stron internetowych zaprojektowanych przy użyciu Uncode
W kolejnych sekcjach przedstawimy pięć przykładów jednostronicowych stron internetowych z różnych branż. W końcu projekty jednostronicowe mogą być bardzo wszechstronne. Spójrzmy!
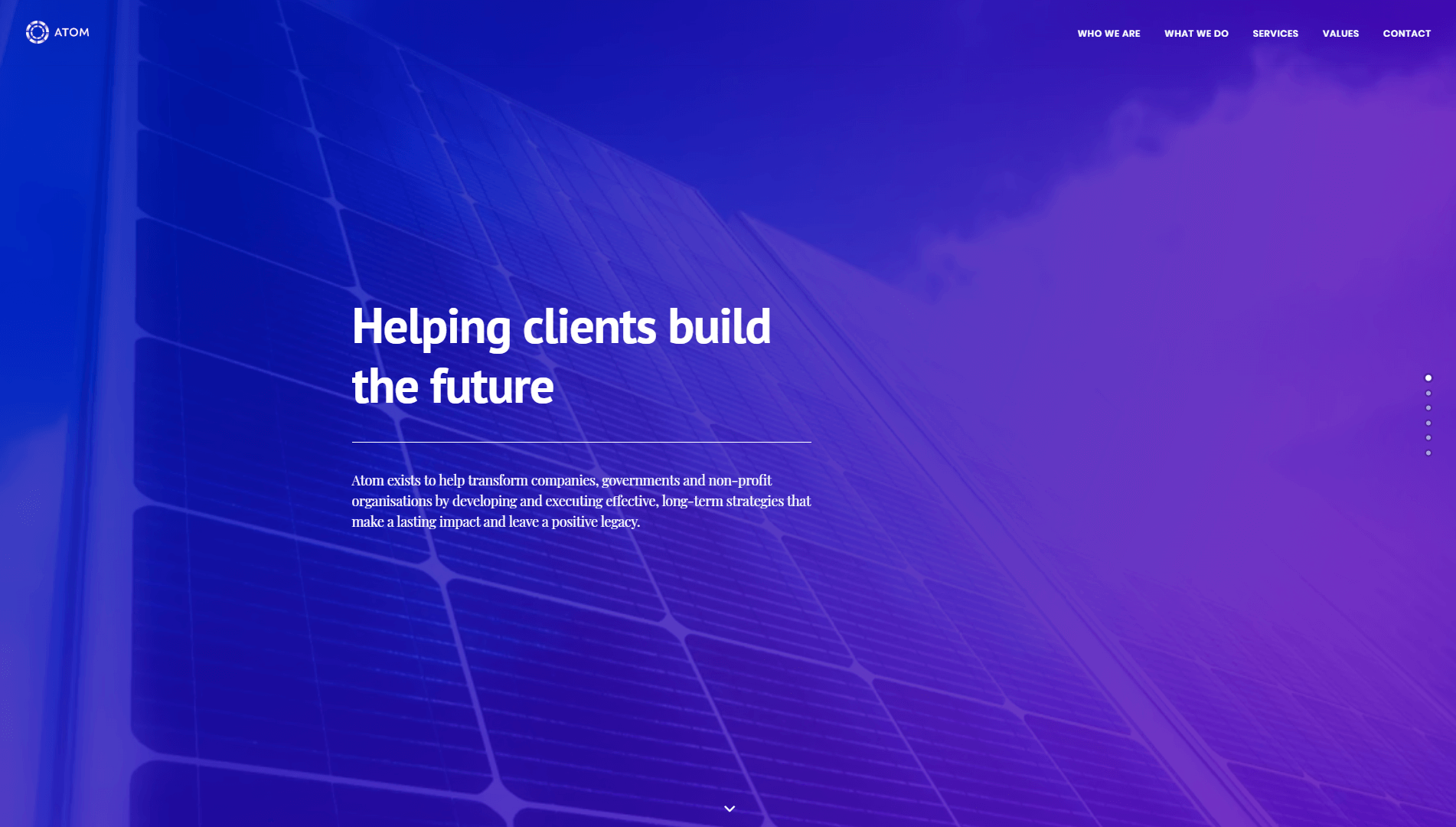
1. Doradztwo atomowe

Na pierwszy rzut oka Atom Consulting wygląda bardzo podobnie do każdej innej witryny. Ma menu nawigacyjne u góry, duży obrazek powitalny z kilkoma informacjami o firmie i tak dalej.
Jednak gdy zaczniesz poruszać się po stronie, zauważysz, że wszystkie potrzebne informacje znajdują się w jednym miejscu. Jeśli klikniesz dowolny element menu u góry ekranu, zostaniesz przeniesiony do tej konkretnej sekcji.
Co więcej, po prawej stronie strony znajdują się małe przyciski, które pokazują, kiedy przechodzisz z sekcji do sekcji. Możesz także użyć ich, aby przejść bezpośrednio do każdej części i zobaczyć, gdzie jesteś w stosunku do całej strony.
Ten system „nawigacji punktowej” sprawia, że czujesz się, jakbyś odwiedzał różne strony, dzięki czystym efektom przejścia. Osiąga się to za pomocą funkcji Uncode, zwanej przewijaniem jednej strony i jest łatwe w konfiguracji.
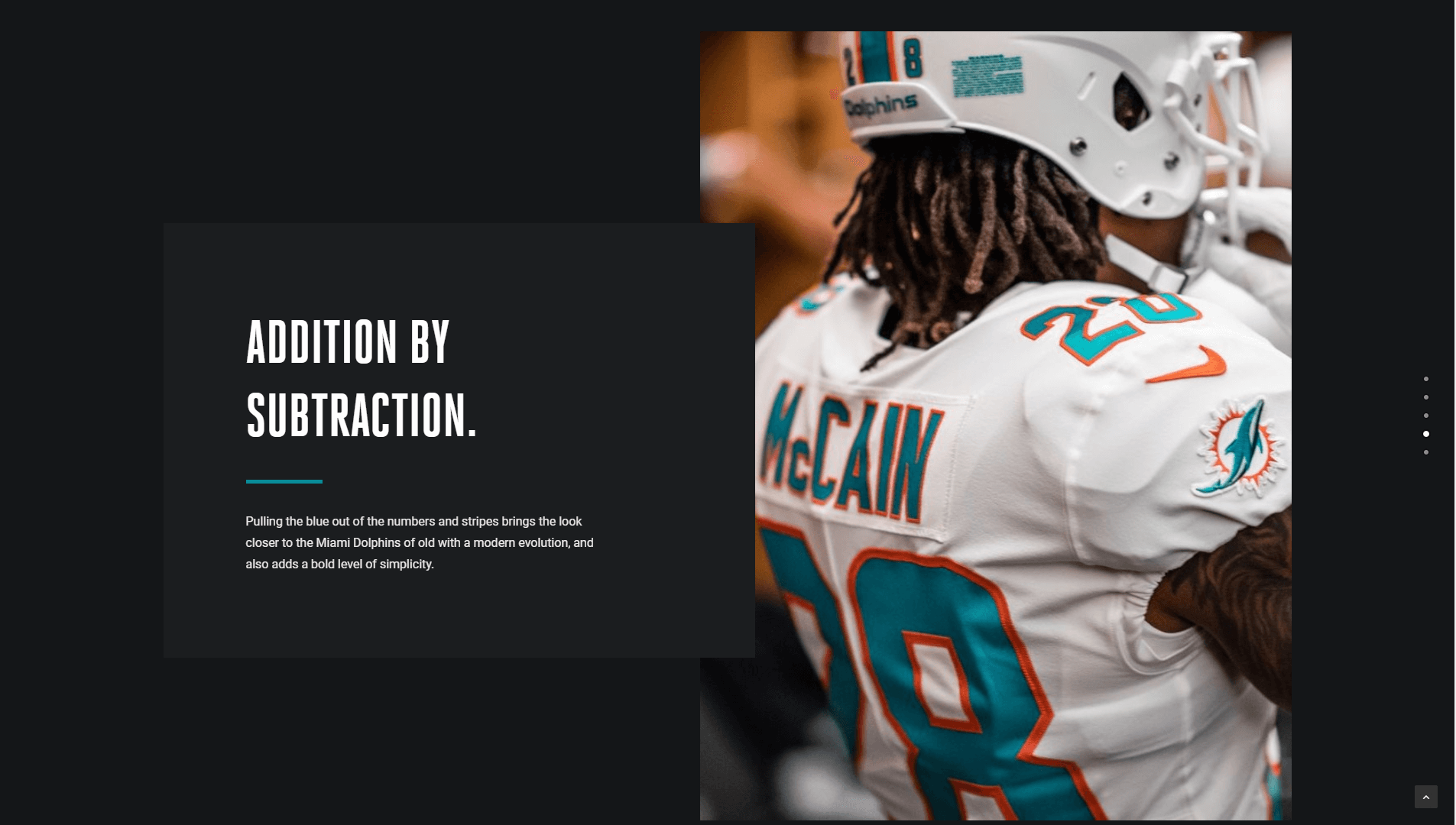
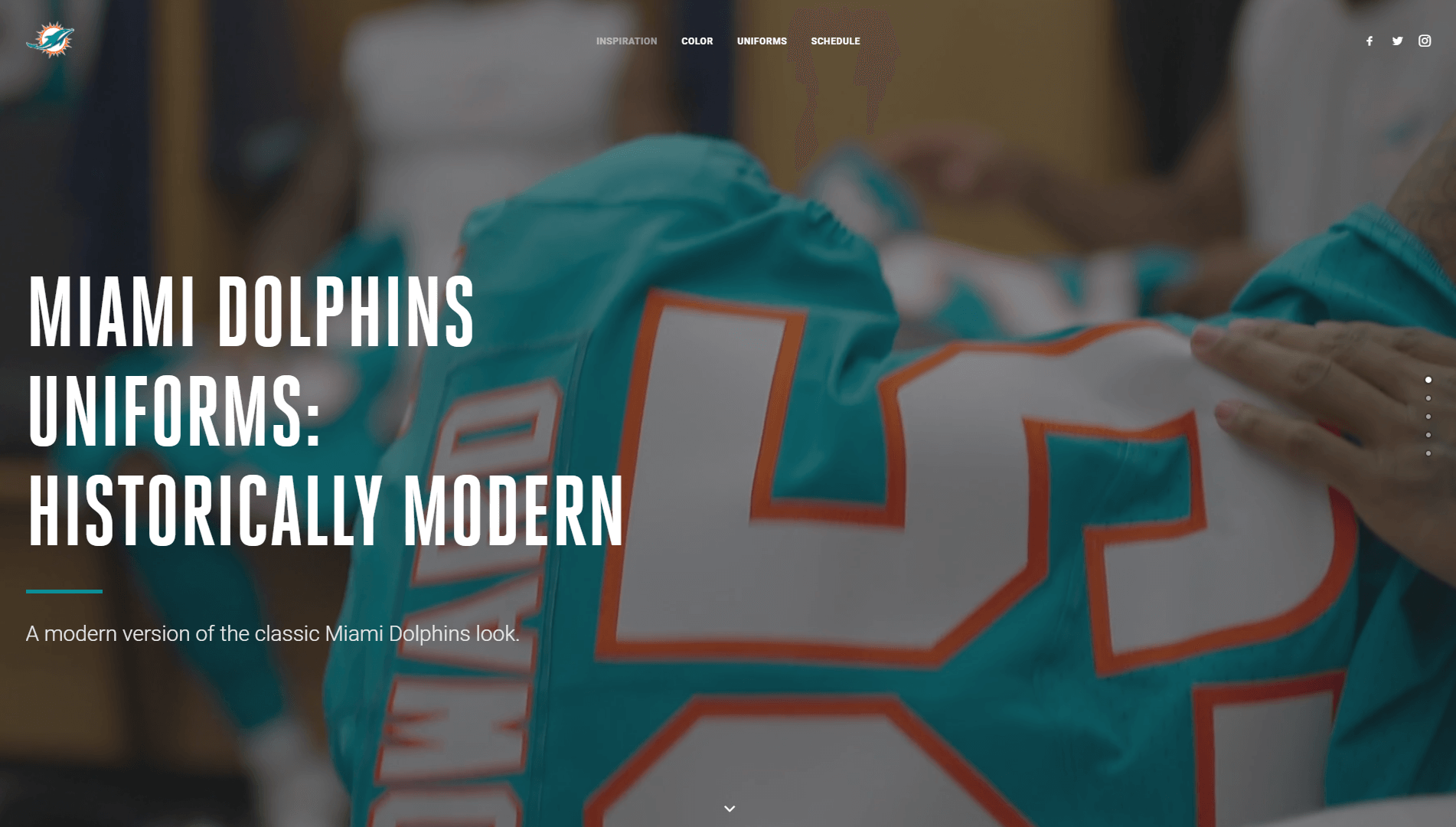
2. Stroje dla delfinów z Miami

Tak, zgadza się – jest cała strona internetowa poświęcona strojom Miami Dolphin. Jeszcze bardziej zaskakujące jest to, że sama strona jest przyjemnością. Od razu zauważysz, że wita Cię oszałamiającym nagłówkiem wideo w tle, który możesz szybko zaimplementować za pomocą Uncode.

Na tej stronie pojawia się również nawigacja kropkowa. Jednak implementacja jest nieco inna niż w naszym poprzednim przykładzie. Jeśli porównasz obie strony, zobaczysz, że animacje przewijania tutaj są nieco „szybsze”. Dzieje się tak, ponieważ Uncode umożliwia dostosowanie zachowania tych animacji w ustawieniach motywu.
Kolejną różnicą jest to, że każda sekcja tej jednostronicowej witryny zawiera własne animacje, które są odtwarzane, gdy przechodzisz do nowej części. To sprawia, że strona wydaje się dynamiczna, mimo że ma dość lekką treść.
Gdyby była to witryna wielostronicowa, temat jest tak niszowy, że trudno byłoby utrzymać zaangażowanie odwiedzających. Jednak kondensując wszystko na jednej stronie, możesz stworzyć historię, którą użytkownicy będą mogli przewijać i cieszyć się nią.
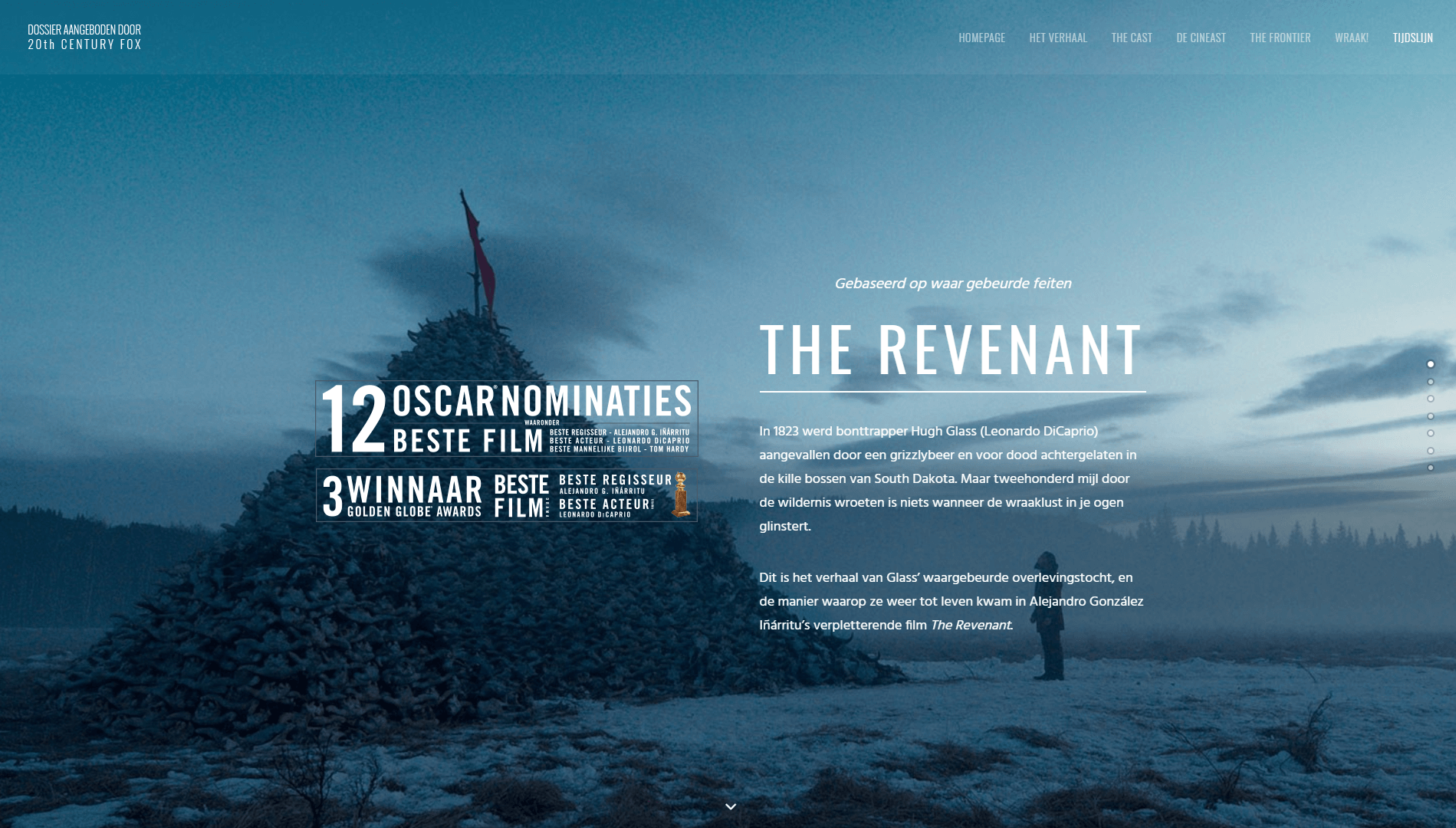
3. Zjawa

Być może pamiętasz Zjawę jako film, który w końcu zdobył Oscara dla Di Caprio. Jednak możesz nie wiedzieć, że film ma również własną, jednostronicową stronę internetową – przynajmniej na potrzeby premiery w Belgii.
Jeśli się nad tym zastanowić, jednostronicowa strona internetowa jest idealna do wyróżnienia filmu lub innej pracy twórczej. Możesz użyć tej strony, aby pokazać zwiastuny, informacje o obsadzie, streszczenie, a nawet galerię zdjęć. Ta konkretna strona internetowa doskonale wykorzystuje funkcję członków zespołu Uncode do tworzenia sekcji obsady, w tym headshotów najważniejszych aktorów.
Poza tym strona internetowa The Revenant zawiera również nawigację punktową i tła paralaksy. Dzięki Uncode możesz dodać paralaksę do dowolnej sekcji witryny, dzięki czemu wyglądają dynamicznie. To poczucie ruchu jest szczególnie przydatne w przypadku projektów jednostronicowych, ponieważ pomaga im poczuć się bardziej dopracowanymi.
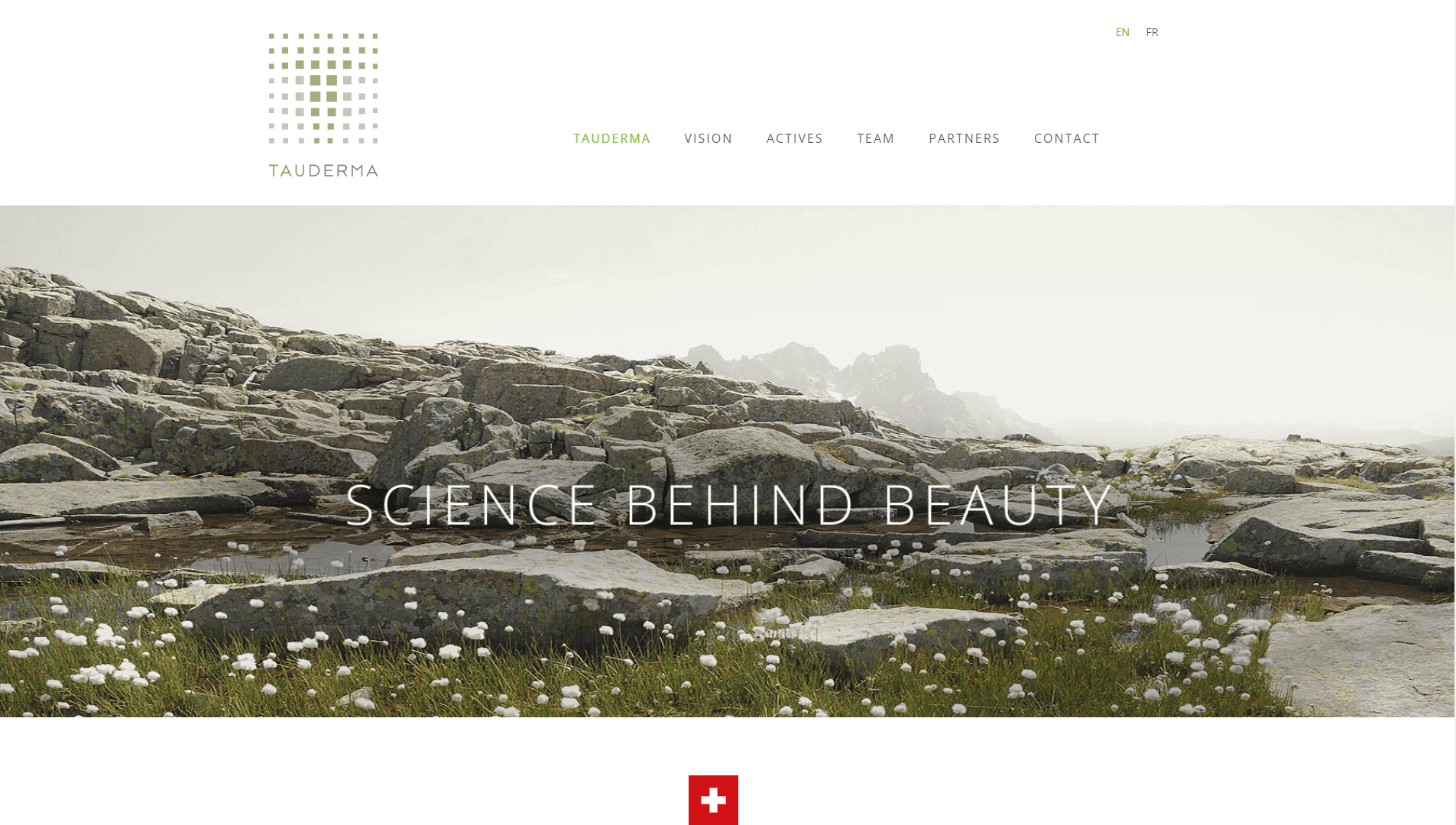
4. Tauderma

Technicznie rzecz biorąc, Tauderma jest witryną dwustronicową. Jednak dzieje się tak tylko dlatego, że istnieje zarówno angielska, jak i francuska wersja strony. W obu wersjach Tauderma świetnie radzi sobie z pakowaniem dużej ilości informacji na jednej stronie.
Projekt tutaj nie jest tak krzykliwy jak nasze poprzednie przykłady. Mimo to ta strona internetowa robi wiele rzeczy dobrze. Na przykład ukrywa dodatkowe informacje za pomocą kart, dzięki czemu witryna nie wygląda na zatłoczoną tekstem podczas przewijania w dół. Gdy chcesz przeczytać na konkretny temat, wystarczy kliknąć przycisk Więcej informacji .
Tauderma zawiera również moduł członków zespołu Uncode, który wykorzystuje do wyświetlania niektórych osób odpowiedzialnych za firmę. Co ważniejsze, jest to pierwsza strona w naszej wizytówce, która zawiera również formularz kontaktowy.
Wtyczka Contact Form 7 jest zintegrowana z kreatorem witryn Uncode. Dzięki temu możesz dodawać złożone formularze do swojej witryny bez konieczności używania skrótów. Nie ma lepszego sposobu, aby pomóc użytkownikom Twojej jednostronicowej witryny w nawiązaniu kontaktu.
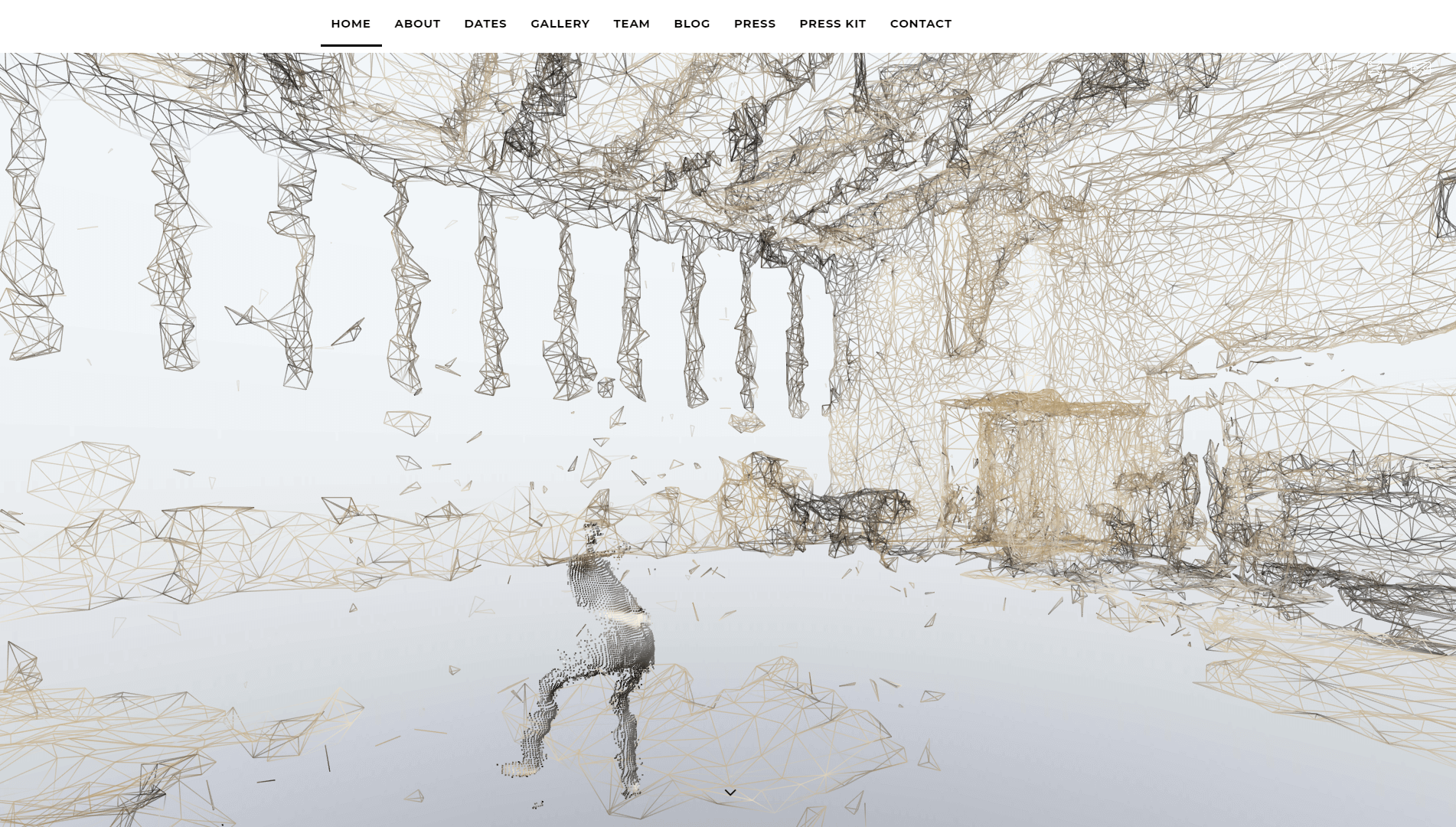
5. Pył

Jak dotąd większość sprawdzonych przez nas witryn zawiera tylko kilka sekcji. Jednak Dust przełamuje ten trend, pakując dziewięć odrębnych sekcji na jednej stronie.
Na tej stronie znajdziesz formularz kontaktowy, galerię, sekcję członków zespołu, informacje o nadchodzących wydarzeniach i nie tylko. Brzmi to dużo, ale w praktyce działa, bo żadna z tych sekcji nie jest szczególnie gęsta. Jeszcze raz możesz zobaczyć tła wideo, formularz kontaktowy i funkcje członków zespołu w programie Uncode w akcji.
Sama witryna wygląda atrakcyjnie, a jedyną wadą jest to, że wideo, z której korzysta, powoduje niewielki spadek wydajności. W przypadku witryn jednostronicowych wydajność ma kluczowe znaczenie, ponieważ wszyscy użytkownicy będą wchodzić w interakcję tylko z tą jedną stroną. Innymi słowy, musisz upewnić się, że Twoja witryna jest dobrze zoptymalizowana, bez względu na to, jak duża lub mała jest.
Wniosek
Kiedy pracujesz nad nową witryną, może być kuszące, aby spakować jak najwięcej stron. Czasami jednak opłaca się być zwięzłym. Jedna strona może wystarczyć nawet na profesjonalną witrynę, w zależności od celu Twojej witryny. Co więcej, im mniej stron muszą przejść użytkownicy, tym większe jest prawdopodobieństwo, że nie przegapią niczego ważnego.
Jeśli używasz Uncode, masz dostęp do wielu fajnych funkcji, które doskonale współdziałają z projektami jednostronicowymi. Niektóre przykłady to nawigacja punktowa, nagłówki wideo, sekcje członków zespołu i inne. Zaprojektowanie udanej jednostronicowej witryny wymaga trochę pracy i planowania, ale praca jest o wiele łatwiejsza dzięki odpowiednim narzędziom, a wyniki mogą być tego warte.
Masz pytania dotyczące projektowania własnej jednostronicowej witryny internetowej za pomocą Uncode? Podziel się z nami swoimi przemyśleniami w sekcji komentarzy poniżej!
