Jak zbudować witrynę sklepu spożywczego online za pomocą gotowego szablonu Elementor
Opublikowany: 2021-10-08Rozwiązania eCommerce stały się obecnie bardzo popularne, ponieważ ludzie lubią kupować wszelkiego rodzaju niezbędne towary online. Renomowane źródła badań lub doradztwa marketingowego również dostrzegają i wskazują na ogromny wzrost w handlu elektronicznym od ostatnich lat do ostatnich. Witryna internetowego sklepu spożywczego może być bardzo dochodowym biznesem i, co ciekawe, można ją stworzyć za pomocą kilku kliknięć i bez znajomości kodowania.

Niezależnie od tego, na jakim etapie jesteś teraz, na przykład prowadzisz już internetowy sklep spożywczy lub planujesz to zrobić, w każdym razie w pełni funkcjonalna, najnowsza konstrukcja i przyjazna dla użytkownika strona internetowa sklepu spożywczego jest tym, czego potrzebujesz. Ponieważ Twoja firma eCommerce nie będzie się już utrzymywać, jeśli nie będziesz w stanie zapewnić płynnej obsługi klienta.
Z tego powodu musisz stworzyć przyjazną dla użytkownika witrynę sklepu spożywczego online, aby zapewnić klientom jak najlepsze wrażenia z zakupów. I byłoby bardzo łatwe, gdybyś zbudował go za pomocą WordPressa i Elementora.
WordPress to jedna z najpopularniejszych platform open source, która zawiera ekskluzywne gotowe motywy, super fajne wtyczki, gotowe szablony do tworzenia dowolnego rodzaju witryny internetowej. I zgadnij co? Bez kodowania!
Podekscytuj się poznaniem wszystkich szczegółów, aby utworzyć witrynę sklepu spożywczego online bez dodawania ani jednej linii kodu, spójrz poniżej, aby uzyskać wszystkie szczegóły.
Sprawdź wszystkie najnowsze trendy przed zaprojektowaniem swojego internetowego sklepu spożywczego
Zanim cokolwiek zrobisz, musisz najpierw wiedzieć, jakie są najnowsze trendy w projektowaniu swojej witryny z zakupami online na WordPressie lub innej platformie. Sprawdź wszystkie punkty:
Zaprojektuj piękny, przyjazny dla użytkownika interfejs
Powinieneś stworzyć swoją stronę internetową sklepu spożywczego w taki sposób, aby klienci mogli łatwo nawigować do pożądanych miejsc i natychmiast podejmować decyzję o zakupie. Kiedy po raz pierwszy odwiedzają Twoją witrynę eCommerce, czują się przyciągani i wydają się łatwe w nawigacji. Dotyczy to całego projektu witryny, menu, wezwania do działania, treści, z których każda powinna być łatwa do zrozumienia dla docelowej grupy klientów.
Interaktywnie wyświetlaj wszystkie produkty spożywcze
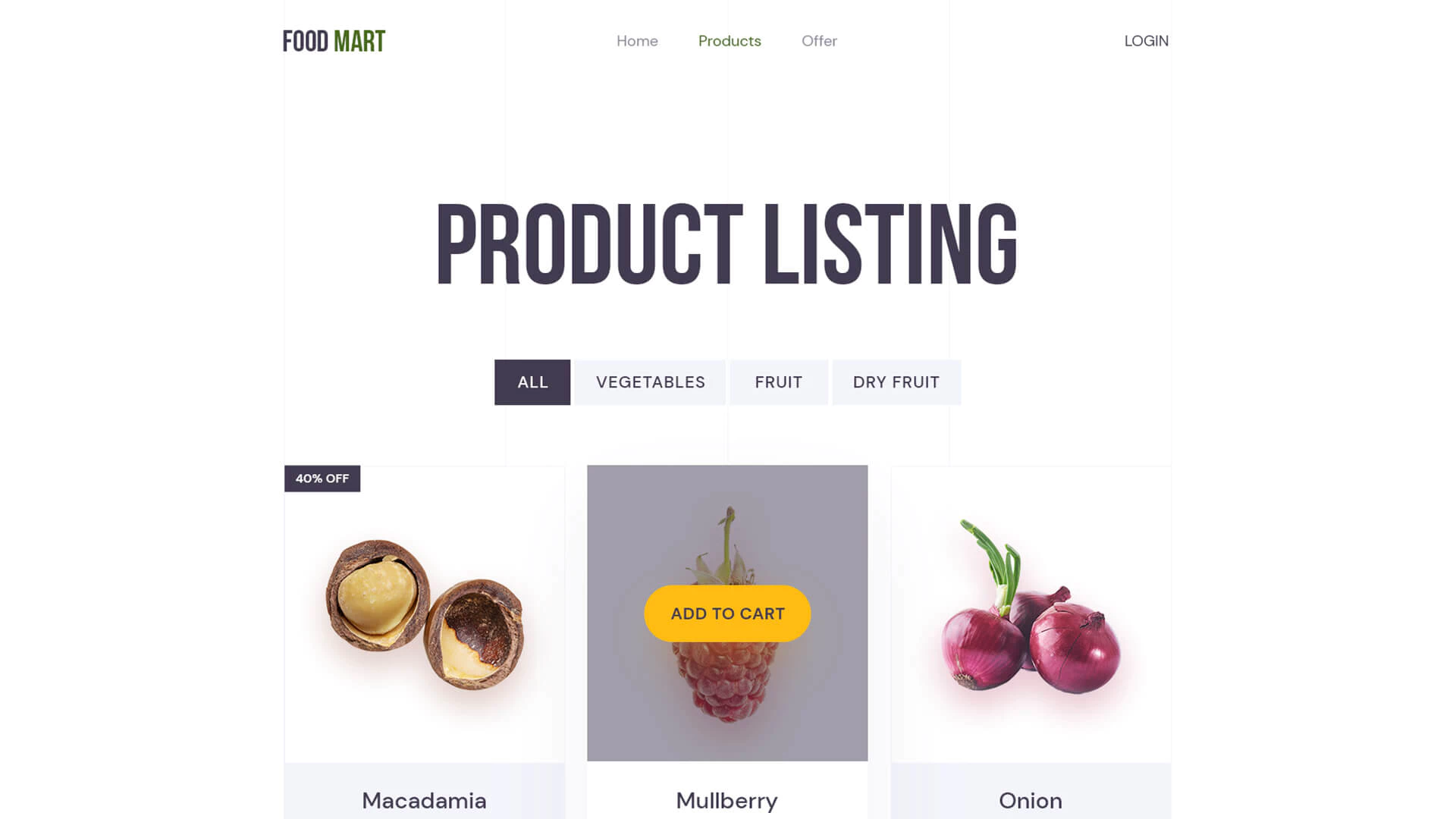
Drugą najważniejszą rzeczą przy projektowaniu witryny z artykułami spożywczymi online jest to, że musisz pięknie zaprezentować swoje popularne produkty na stronie docelowej. Aby Twoi klienci wiedzieli, które z nich są najnowsze, polecane lub najpopularniejsze, co będzie dalej itp. Dzięki temu są świadomi swoich potrzeb i w związku z tym otrzymują zakup w Twojej witrynie.

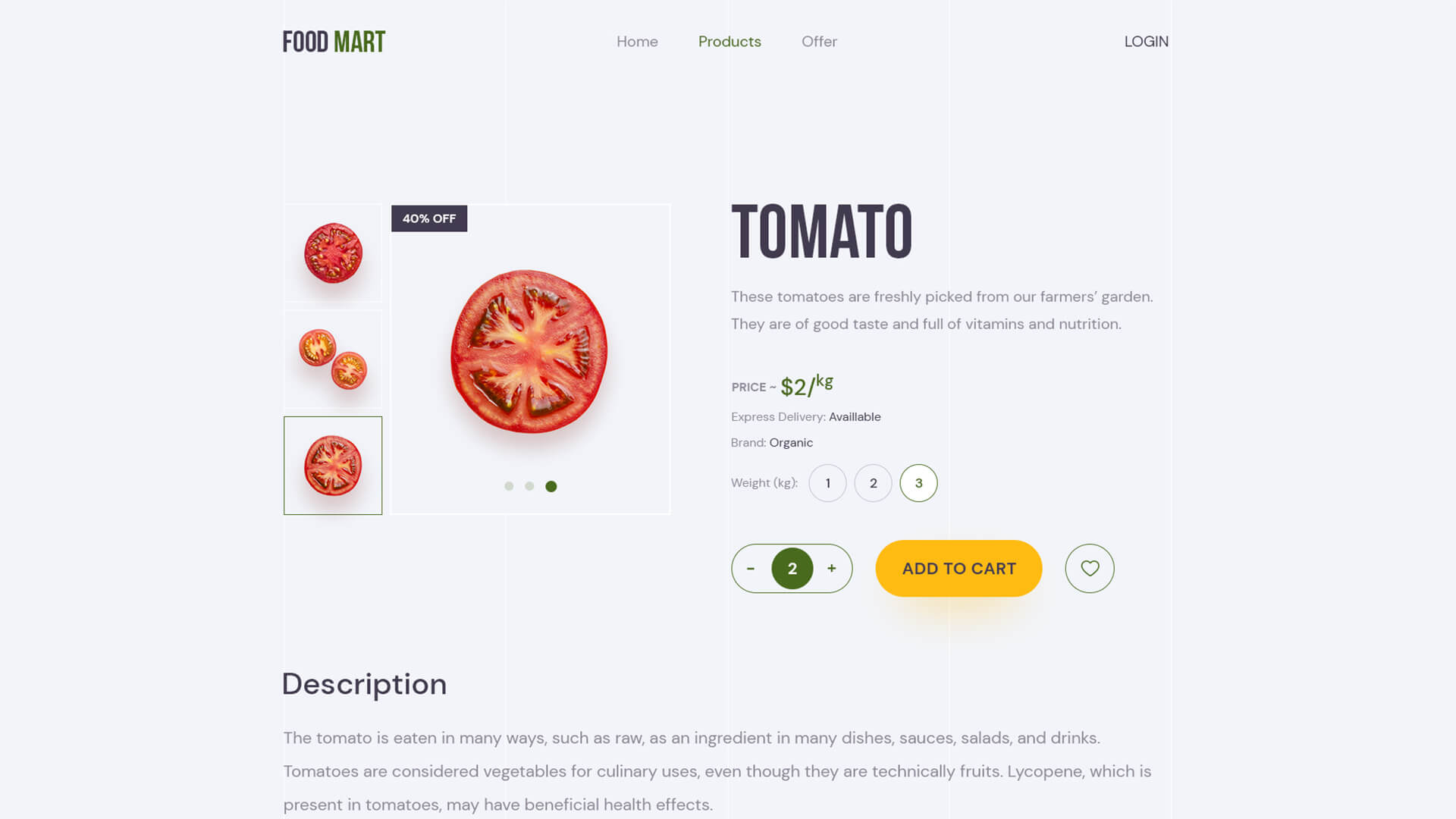
Pięknie zorganizowana strona ze szczegółami produktu
Uporządkuj stronę ze szczegółowymi informacjami o produkcie, aby klienci klikali dowolny z Twoich produktów, aby dowiedzieć się, jakie są tam specjalizacje lub inne rodzaje szczegółowych informacji. Musi być pięknie zaprojektowany i udekorowany.

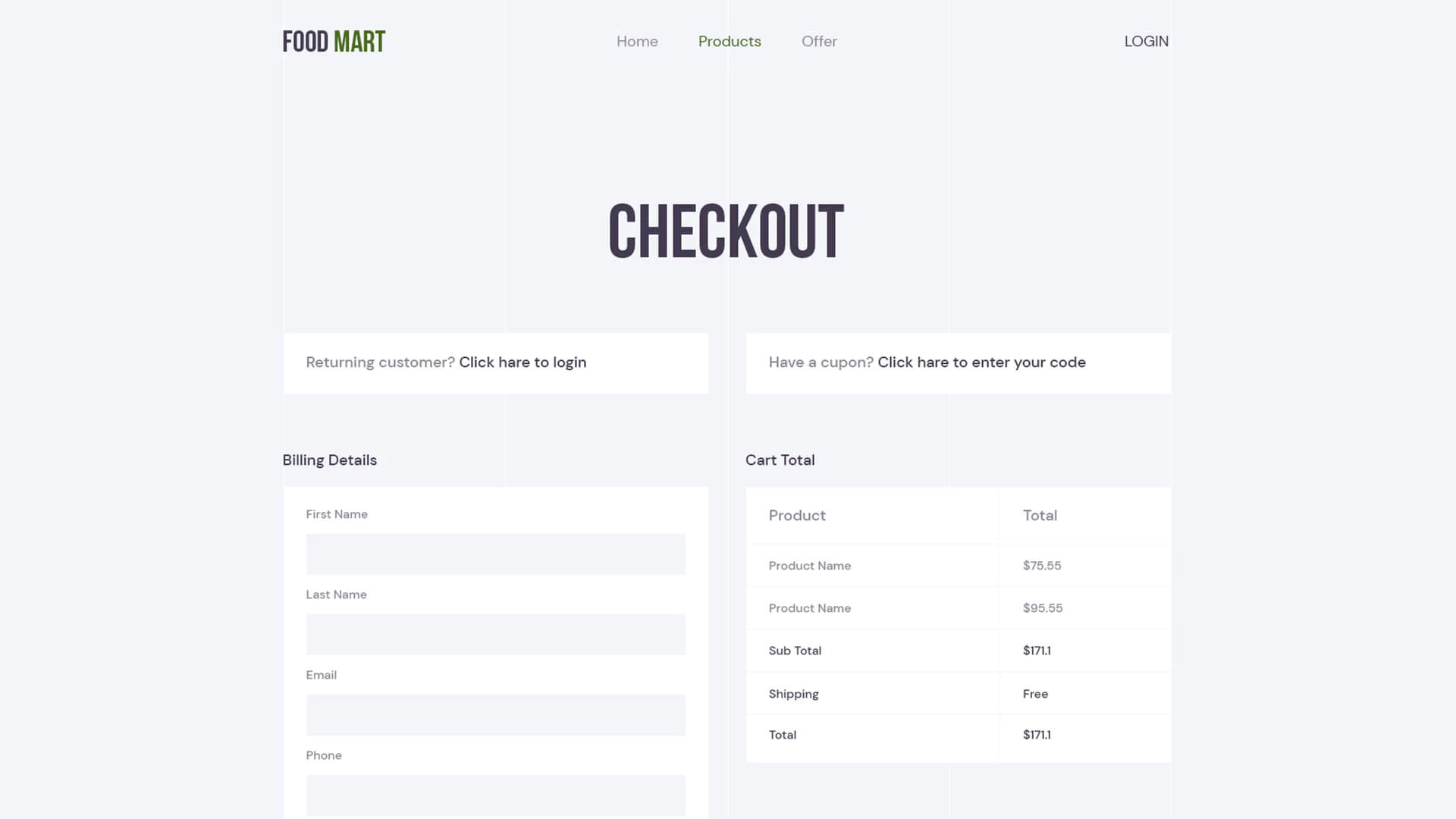
Dodaj w pełni funkcjonalną stronę koszyka i stronę kasy
Obsługa koszyka zakupów klientów musi być płynna w każdej witrynie eCommerce. Kiedy dodają do koszyka wiele produktów za jednym kliknięciem, musi to być sprawne i odpowiednio sporządzić szczegółową listę z pełnymi płatnościami. Musisz upewnić się, że projekt i funkcja formularza są efektywne i bezbłędne dla klientów. Ponieważ jest to miejsce, w którym Twoi klienci są obok zakupu pożądanych produktów.
Uwzględnij wiele metod płatności, aby zapewnić elastyczność
Powinieneś zapewnić elastyczność metod płatności. Należy uwzględnić wiele sposobów płatności, takich jak płatność kartą, transakcje bankowe, płatność przy odbiorze lub inne. Bramki internetowe powinny być płynne dla transakcji pieniężnych zarówno od strony kupującego, jak i sprzedającego.

Przewodnik: Jak zbudować witrynę sklepu spożywczego online na WordPress
Jeśli planujesz utworzyć witrynę spożywczą online w WordPress , najlepszym sposobem na to jest użycie najpopularniejszego narzędzia do tworzenia stron Elementor i gotowych szablonów.
Możesz uzyskać Templately – najlepszą chmurę szablonów dla Elementora z ponad 1300 gotowymi szablonami i zaawansowaną obsługą chmury. Aby stworzyć kompletną witrynę eCommerce, która będzie pasować do Twoich najnowszych pragnień, możesz mieć wiele gotowych pojedynczych szablonów, pakietów szablonów lub bloków.
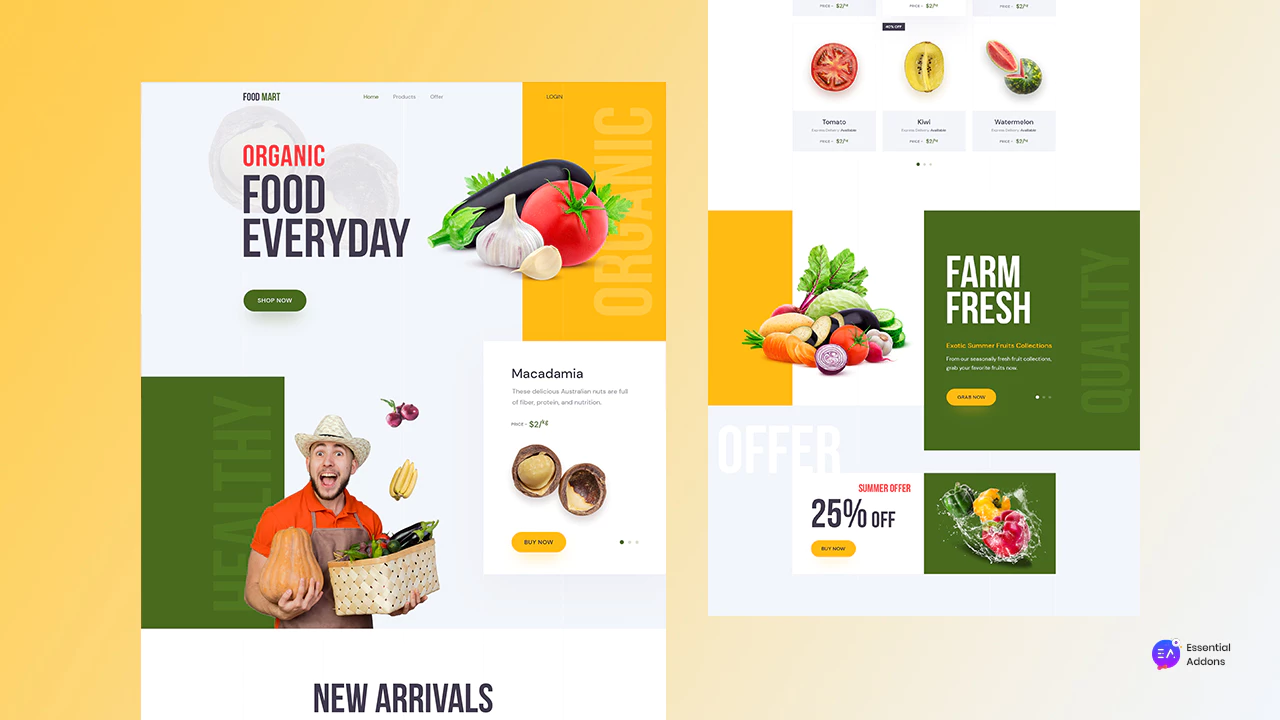
Food Mart jest wprowadzany przez Templately w celu stworzenia Twojej strony internetowej sklepu spożywczego bez kodowania. Ten pakiet szablonów premium zawiera 5 gotowych stron i cztery bloki do zaprojektowania oszałamiającej witryny w WordPress.
Lista kontrolna do korzystania z pakietu szablonów witryn sklepu spożywczego Food Mart
Zróbmy kilka rzeczy przed użyciem tego pakietu szablonów Elementora „Food Mart” od Templately . Sprawdźmy, jakie wtyczki są niezbędne do korzystania z tego pakietu szablonów witryn sklepu spożywczego:
Elementor : Zainstaluj najlepszy program do tworzenia stron Elementor , aby korzystać z tego sklepu spożywczego Pakiet szablonów witryn internetowych firmy Templately.

Essential Addons : Aktywuj Essential Addons dla Elementora . Jest to uważana za najlepszą bibliotekę elementów dla Elementora z ponad 1 milionem zadowolonych użytkowników i ponad 70 niesamowitymi widżetami.
WooCommerce : Upewnij się, że zainstalowałeś wtyczkę WooCommerce z WordPress i dodaj do niej swoje produkty spożywcze.
Szablon : Teraz musisz założyć konto i zainstalować „Szablon” na swojej stronie WordPress, aby użyć tego gotowego szablonu dla Elementora.
Krok 1: Wybierz szablon strony głównej Food Mart
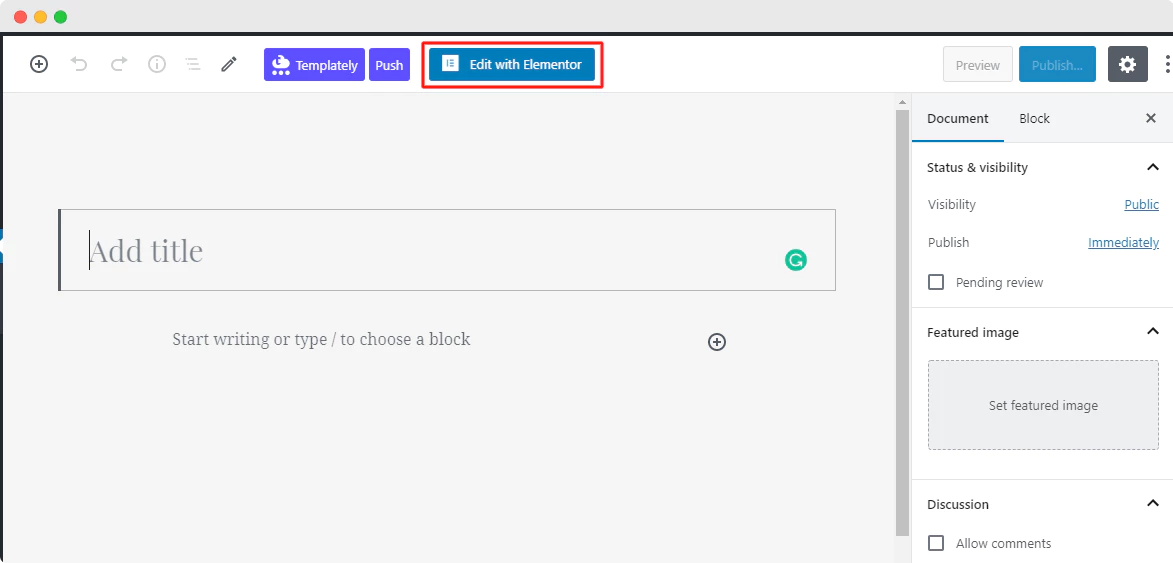
Zacznijmy od tego szablonu strony głównej Food Mart od Templately i kliknij Edytuj za pomocą Elementora. Utwórz nową stronę na pulpicie WordPress. W ciągu kilku minut otrzymasz nową stronę w edytorze Elementor.

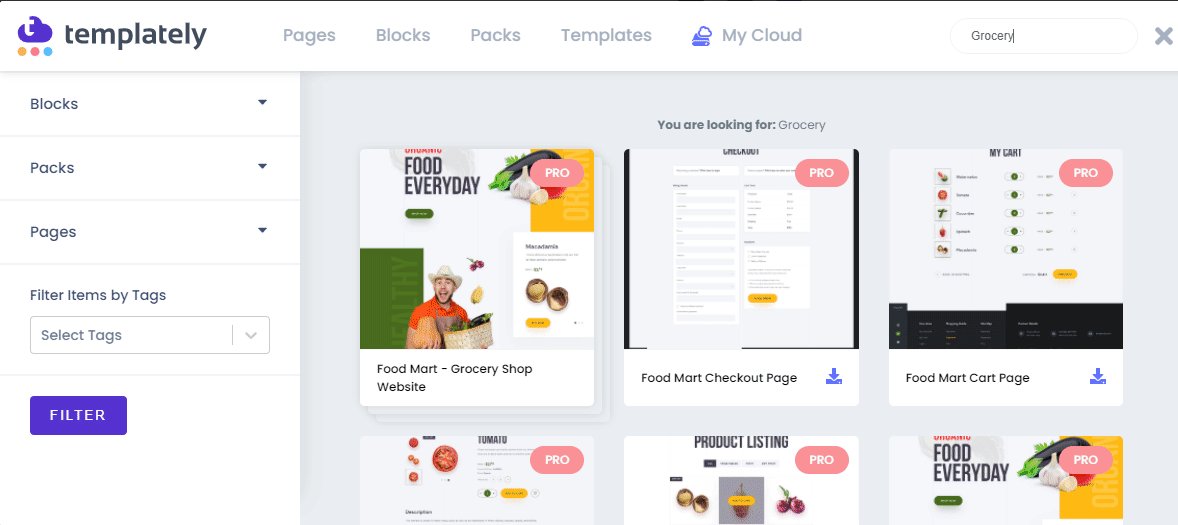
Krok 2: Kliknij Szablony Niebieską Ikonę
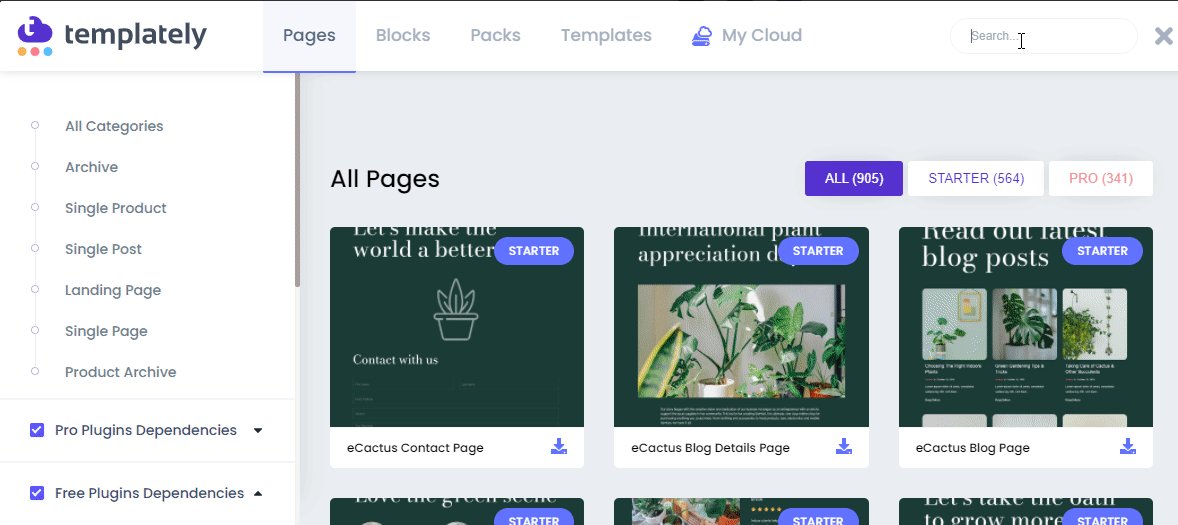
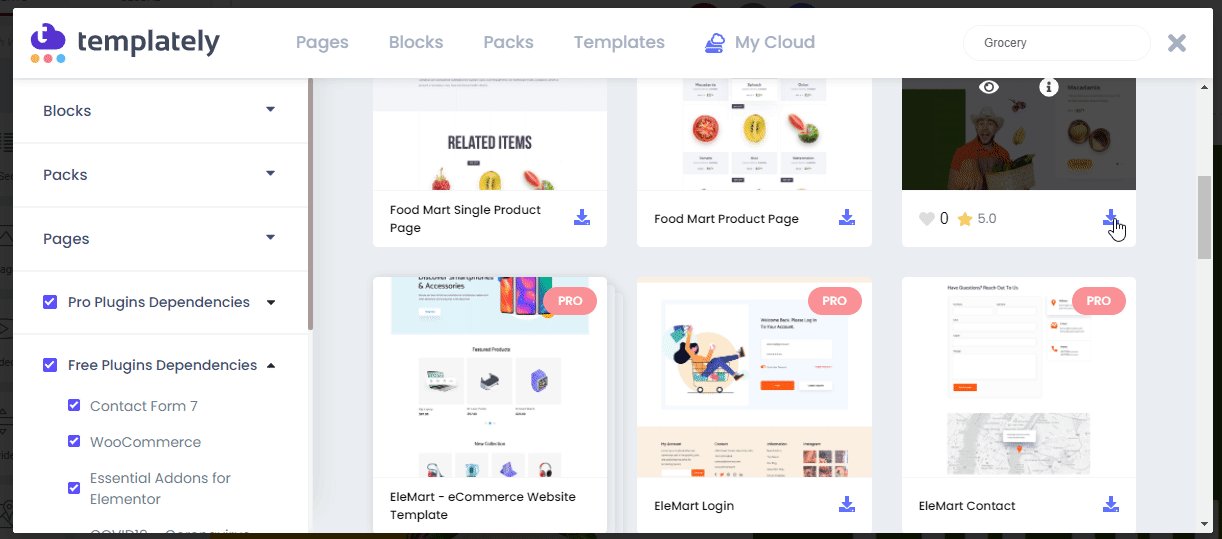
Następnie musisz kliknąć środkową niebieską ikonę Templately na stronie. Zapewni to wyskakujące okienko. Zobaczysz tam wszystkie pięknie gotowe projekty szablonów Templately.
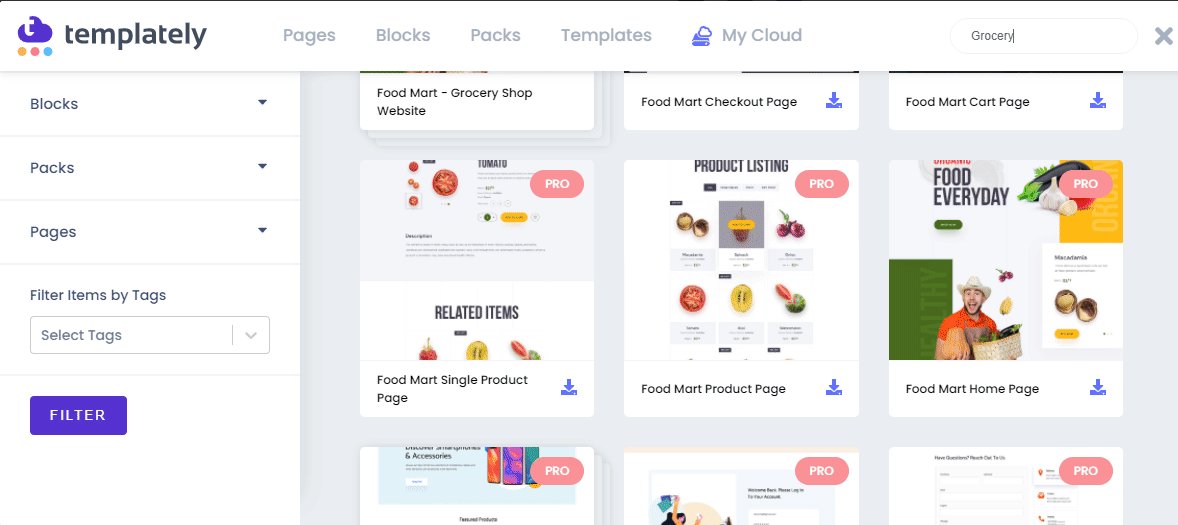
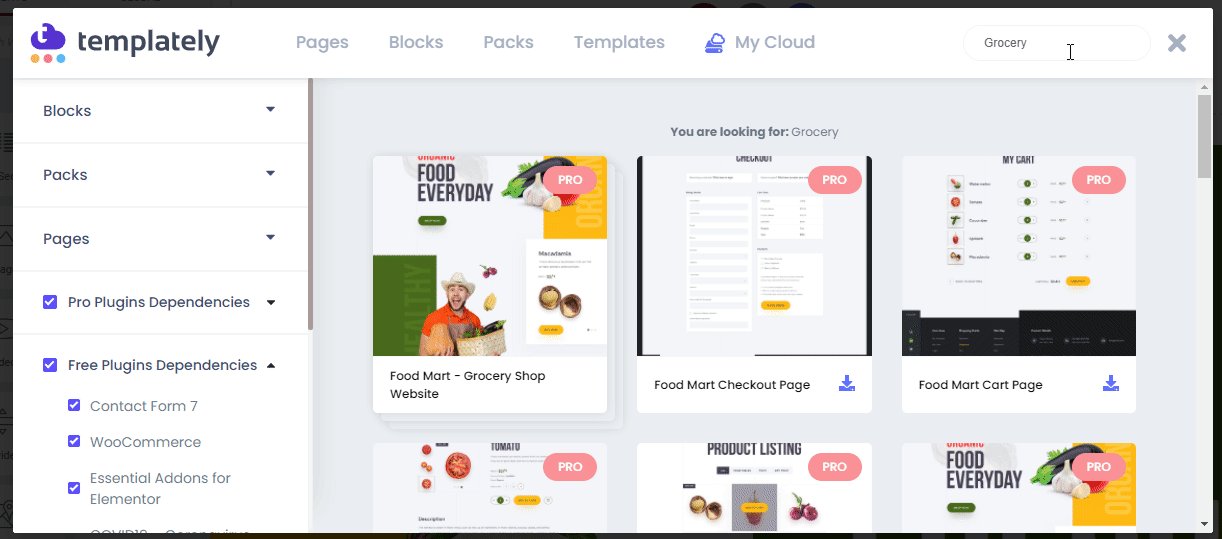
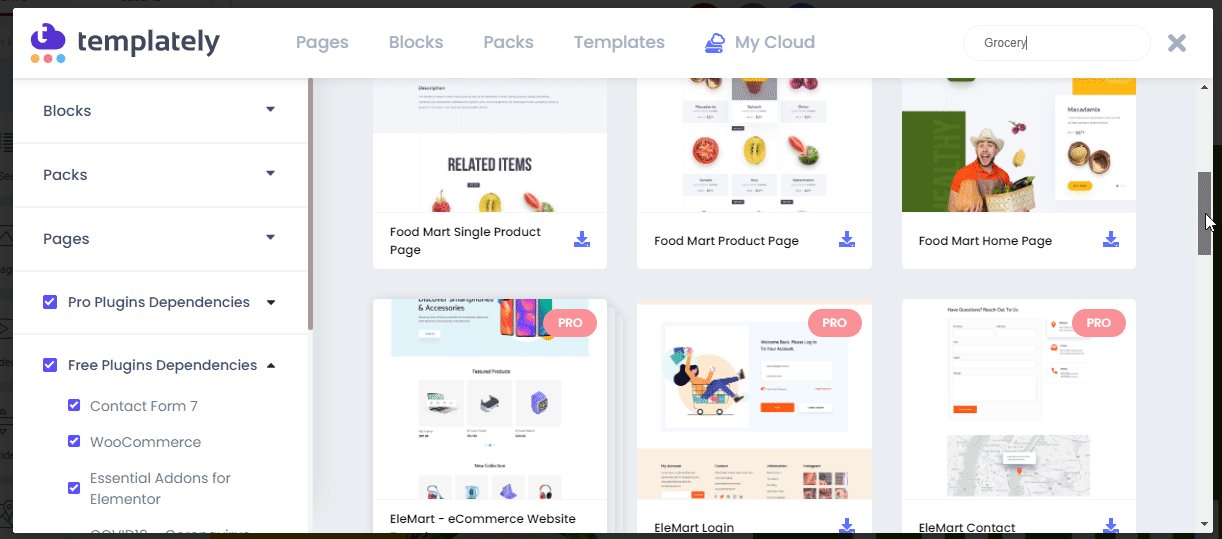
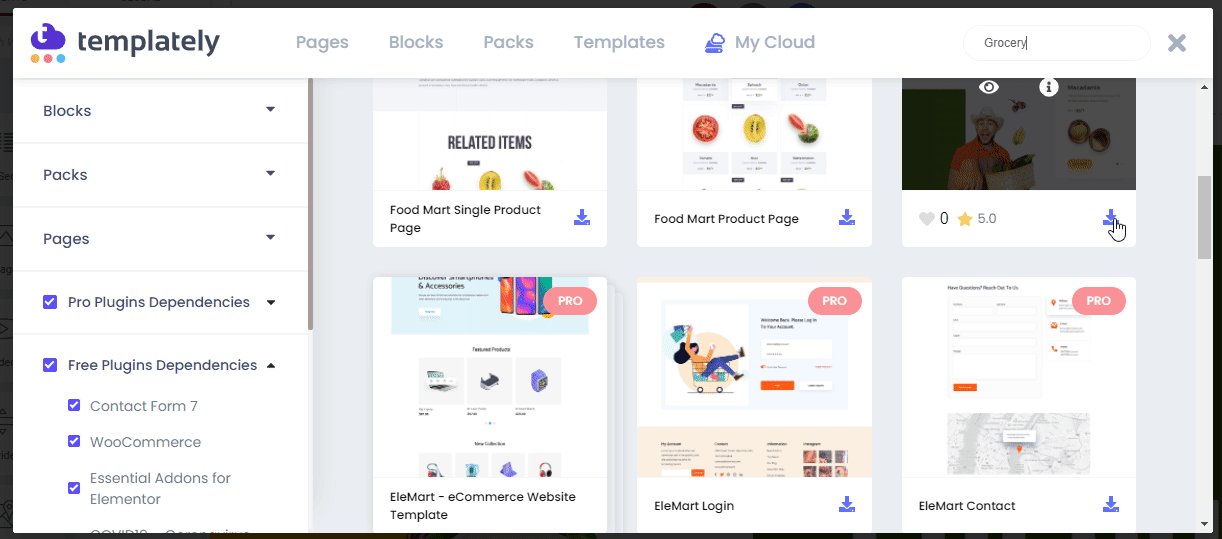
Wyszukaj „Food Mart” lub „Grocery” w panelu wyszukiwania. Automatycznie wyświetli wszystkie gotowe projekty i bloki stron docelowych z tego pakietu.

Krok 3: Wstaw szablon strony głównej Food Mart
Teraz naciśnij przycisk „Wstaw” , aby przejść do projektu szablonu strony docelowej Food Mart. Załadowanie szablonu strony docelowej sklepu spożywczego do edytora Elementor zajmie trochę czasu.

Krok 4: Dostosuj projekt strony głównej Food Mart
Możesz teraz dodawać własne treści w Food Mart, gotowe projekty szablonów dla każdej sekcji kreatywnej i sprawić, by wyglądała tak, jak chcesz. Domyślnie treść tego szablonu jest zoptymalizowana pod kątem SEO, więc jeśli chcesz, możesz dopasować do niej treść tekstową i nieco zmienić elementy wizualne. Otóż to.

Po dodaniu treści w każdej tworzonej, modnej sekcji, teraz możesz dostosować projekt , zmieniając kolory, używając preferowanych czcionek, wyrównania itp. Możesz nawet przeciągać i upuszczać sekcje z jednego miejsca do drugiego, dokonać drobnych modyfikacji i jest w pełni gotowy do uruchomienia.
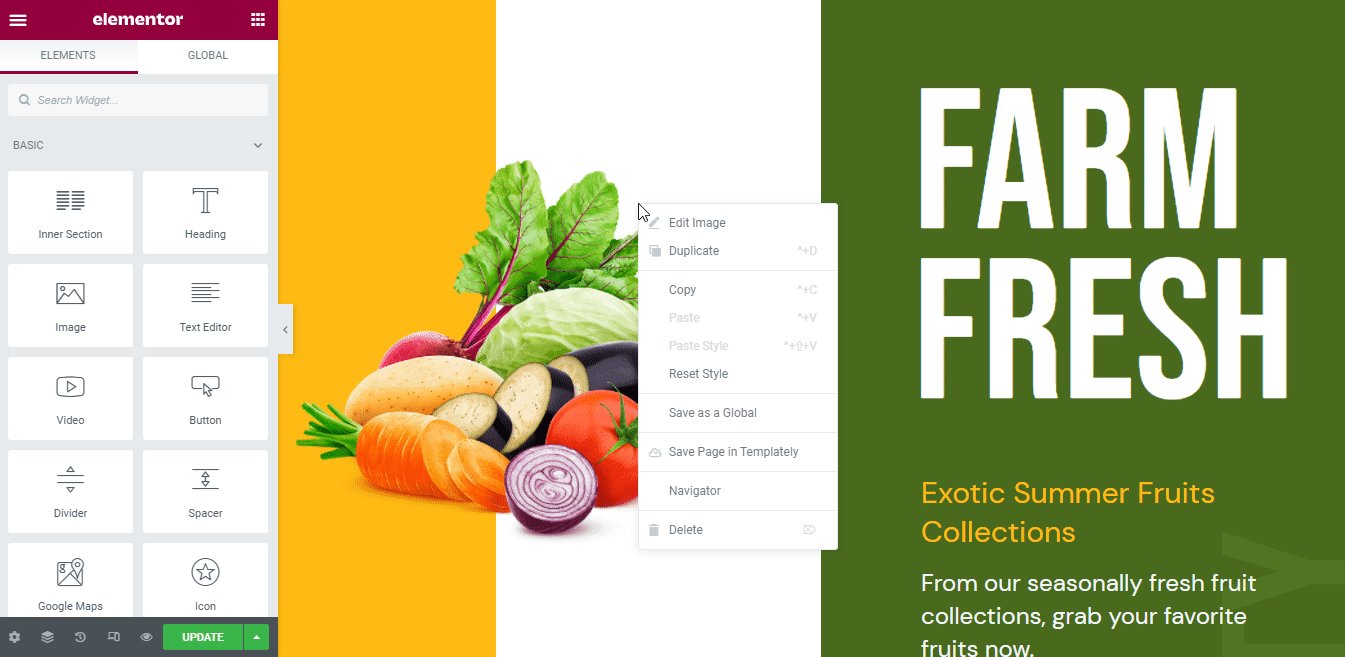
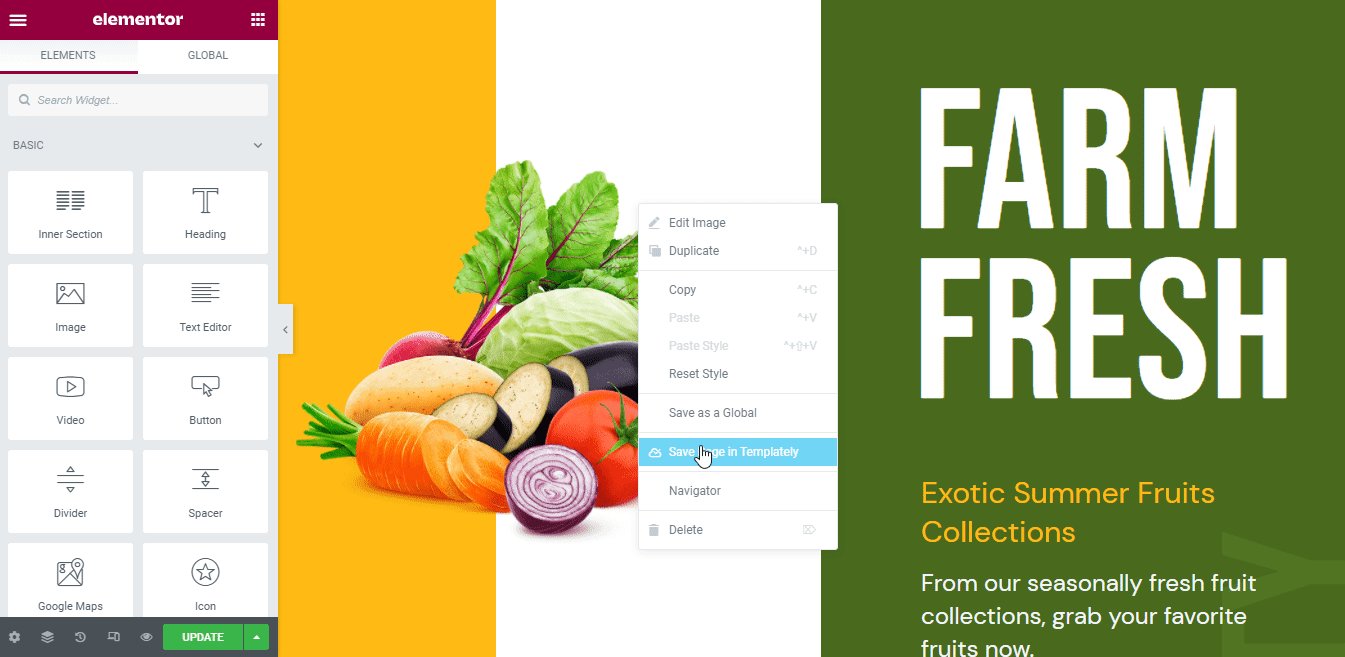
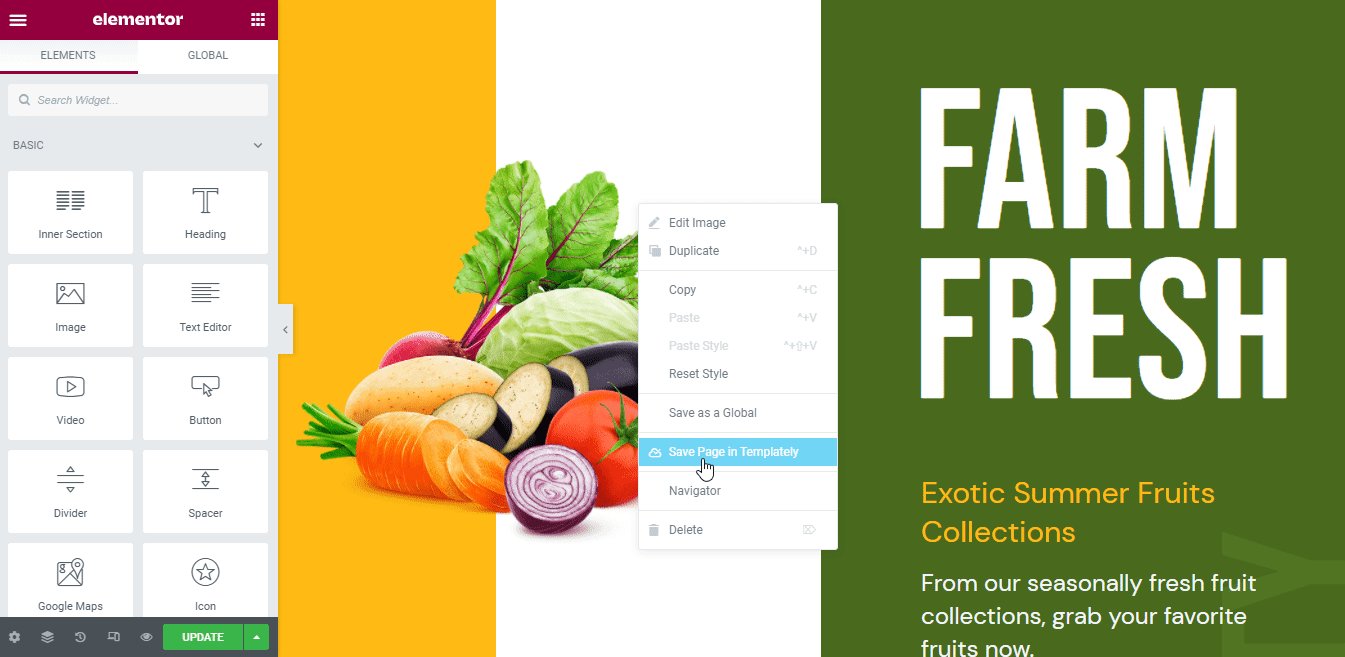
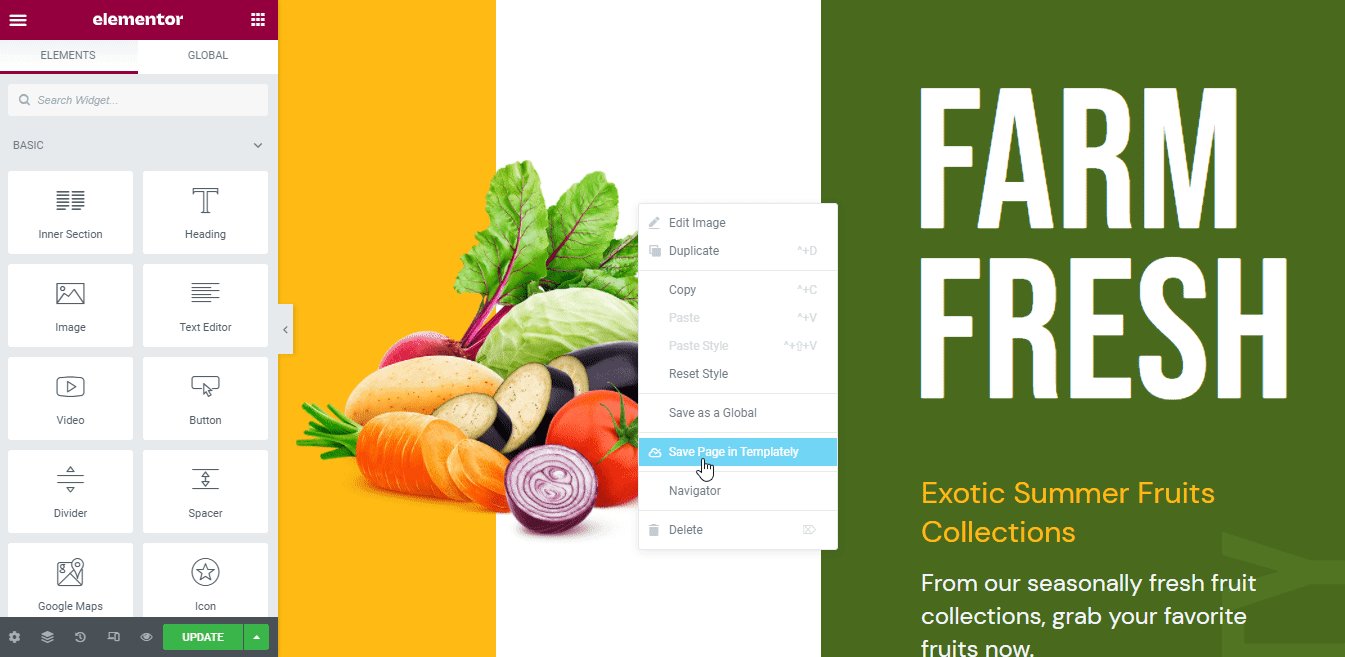
Krok 6: Zapisz swój projekt w MyCloud
Templately udostępnia tylko tę wyjątkową funkcję do zapisywania gotowych projektów szablonów w pamięci „MyCloud” Templately . Wystarczy kliknąć prawym przyciskiem myszy w dowolnym miejscu strony i wybrać opcję „Zapisz stronę w szablonie”. Spowoduje to zapisanie projektu witryny sklepu spożywczego w chmurze Templately. Możesz później ponownie wykorzystać ten projekt lub zachować go jako kopię zapasową.

Jeśli chcesz, możesz użyć Templately WorkSpace do stworzenia bezproblemowej współpracy w dowolnym momencie z zespołem udostępniającym gotowe projekty. Możesz nawet zapraszać osoby spoza Twojej stacji roboczej i uzyskiwać do nich dostęp do współpracy w chmurze.
Po wprowadzeniu wszystkich zmian, Gratulacje! To jest piękny projekt strony głównej Twojego sklepu spożywczego online przy użyciu Food Mart firmy Templately . Po tym procesie możesz użyć pozostałych gotowych szablonów i stworzyć kompletną stronę sklepu spożywczego bez kodowania w Elementorze.

Stwórz oszałamiającą witrynę sklepu spożywczego online bez kodowania
Mam nadzieję, że podoba Ci się ten przewodnik, aby zbudować witrynę spożywczą online w WordPress bez kodowania za pomocą szablonów Elementor gotowych do użycia w pakiecie Food Mart. Stwórz więc teraz plan budowy swojej witryny, rejestrując się w Templately i uzyskaj dostęp do oszałamiających gotowych kolekcji szablonów Templately.
EleMart: Najlepsze uniwersalne szablony dla Elementora do tworzenia dowolnej witryny bez kodowania

Daj nam znać o swoich doświadczeniach, komentując poniżej. Poza tym, jeśli napotkasz jakiś problem lub potrzebujesz natychmiastowej pomocy, możesz w każdej chwili skontaktować się z naszym zespołem pomocy technicznej lub dołączyć do naszej przyjaznej społeczności na Facebooku .
