Jak zoptymalizować obrazy dla WordPress
Opublikowany: 2021-11-09
20% zniżki na WPMU Dev
W tym artykule będziemy używać hostingu i narzędzi WPMU DEV. Tutaj możesz uzyskać 20% zniżki na wszystkie plany WPMU DEV. Uzyskaj Smush Pro w ramach członkostwa.
Szybkość ma duży wpływ na każdą stronę internetową. Mówiąc to, nie chcesz przegapić sztuczek, jak zoptymalizować obrazy pod WordPress. Udowodniono, że posiadanie szybkiej strony internetowej poprawi wrażenia użytkownika, a co za tym idzie, wzrost biznesu. Być może już wiesz, że prędkość jest jednym z czynników rankingowych Google.
To dość powszechne, że większość nowych ludzi przesyła nieprzetworzone obrazy bezpośrednio na swoją stronę internetową. W rezultacie drastycznie spowalnia działanie serwisu. Jest już za późno, kiedy zdają sobie z tego sprawę, a ponadto, jeśli masz wiele artykułów z obrazami, trudno jest wrócić, zoptymalizować i przesłać je. Dużo pracy, prawda?
Nie martw się, jeśli jesteś nowy, ten artykuł pomoże Ci zoptymalizować obrazy przed ich przesłaniem i umożliwi szybsze ładowanie witryny. Przeprowadzę cię przez, zarówno „ podejście ręczne ”, jak i „automatyczne ” za pomocą wtyczki WordPress.
Wskoczmy i zobaczmy, jak możesz poprawić optymalizację obrazu pod kątem wydajności sieci.

Co to jest optymalizacja obrazu
Jeśli nie masz pojęcia, jaka w ogóle optymalizacja obrazu. Cóż, jest to proces polegający na zmniejszeniu rozmiaru pliku obrazów bez pogorszenia jakości obrazu. Mówiąc prościej, mniejsze pliki graficzne ładują się szybciej na stronie internetowej. Proces ma kluczowe znaczenie dla ogólnej wydajności sieci.
Korzyści z optymalizacji obrazu
Jeśli odpowiednio zoptymalizujesz swoje obrazy, znajdziesz kilka korzyści. Chociaż pozwól, że przedstawię Ci kilka kluczowych korzyści, które znajdziesz.
- Mniejsze zużycie zasobów, oszczędność pieniędzy
- Szybsze kopie zapasowe
- Lepsze doświadczenie użytkownika (UX)
- Wysokie wyświetlenia strony
- Wyższe konwersje i sprzedaż
- Popraw swoje rankingi w wyszukiwarkach
Niewątpliwie obrazy sprawiają, że strona jest cięższa niż filmy. Optymalizacja obrazów w witrynie z pewnością poprawi ogólne statystyki witryny. Czy to rankingi, odsłony i sprzedaż. Tak więc optymalizacja obrazu jest koniecznością dla każdej witryny biznesowej na dłuższą metę.
Czas skoncentrować się na szybkości witryny, aby zwiększyć swoje rankingi, podobnie jak Google, inne wyszukiwarki również uważają wrażenia użytkownika za jeden z największych czynników w rankingach.
Jak obrazy spowalniają witrynę?
Istnieje kilka powodów, dla których i jak ciężkie obrazy spowalniają ładowanie witryny. Pozwólcie, że podzielę to w kilku punktach.
Trzy główne powody, dla których obrazy mogą spowolnić działanie witryny WordPress, to i jak sobie z tym poradzić.
- Jeśli używasz zbyt dużych obrazów – Z pewnością zbyt duże obrazy zwiększają rozmiar strony i spowalniają witrynę.
- Jeśli używasz zbyt wielu obrazów — każde żądanie obrazu powoduje żądanie HTTP, a gdy strona wysyła wiele żądań HTTP, co powoduje spowolnienie strony. Chociaż w tym przypadku włączenie sieci dostarczania treści (CDN) będzie miało sens.
- Obrazy przyczyniają się do synchronicznego ładowania elementów za pomocą HTML, CSS i JavaScript oraz wydłużają czas renderowania strony. W sumie ma to duży wpływ na ładowanie strony lub witryny. Rozwiązanie: Alternatywnym sposobem jest umożliwienie wyświetlania obrazów za pomocą techniki leniwego ładowania. Oznacza to, że zamiast ładować wszystkie obrazy naraz, obraz może ładować się jeden po drugim, gdy użytkownik przewija w dół. Ta technika pomaga powolnym stronom z ciężkimi obrazami ładować się szybciej, co jest oczywiście lepsze z perspektywy UX i SEO.
Aby strona była szybsza, należy pozbyć się takich rzeczy oraz mądrze monitorować i utrzymywać witrynę.
Sposoby ręczne: zoptymalizuj obrazy przed przesłaniem do WordPress
Od teraz wiesz, jak ważna jest optymalizacja wizerunku Twojej witryny. Wskoczmy i zobaczmy, jakie są ręczne sposoby optymalizacji obrazów, aby były lżejsze.
1. Wybierz odpowiednie formaty plików obrazów
Teraz wiesz, że formaty plików graficznych mają również wiele wspólnego z rozmiarem pliku obrazu. Na przykład, jeśli ten sam obraz zapisany w wielu formatach, takich jak jpg, png lub WebP, spowoduje inny rozmiar pliku. Tak.
Teraz możesz się zastanawiać, jakiego formatu obrazu użyć, aby zmniejszyć rozmiar strony i zapewnić jak najlepszą kompresję. Dramatycznie odpowiedź nie mogła być specyficzna dla konkretnego formatu. Pozwól, że opiszę scenariusze, w których możesz użyć określonego formatu w zależności od rodzaju treści.
JPG (Wspólna Grupa Ekspertów Fotograficznych)
Jest to najczęściej używany format plików na całym świecie. Większość ludzi, takich jak fotografowie, a nawet blogerzy, używa tego formatu do swoich treści. Ponieważ ten format jest dość stratny, a użycie techniki kompresji może znacznie zmniejszyć rozmiar pliku. Prawdopodobnie dlatego jest dość popularny, ponieważ wykorzystuje miliony kolorów i nadaje się do zdjęć. Wadą jest to, że jeśli kompresja nie zostanie wykonana prawidłowo, utracisz jakość obrazu.
PNG (przenośna grafika sieciowa)
To jeden z moich ulubionych, oczywiście zgodnie z moją treścią. Ponieważ jestem projektantem stron internetowych, korzystam z wielu grafik wektorowych, ilustracji i ikon. Jest to bezstratny format obrazu. Oznacza to, że po skompresowaniu obrazu (format .png) możesz nie znaleźć drastycznych zmian w rozmiarze pliku. Być może zastanawiasz się, dlaczego warto używać PNG. Dzieje się tak, ponieważ pozwala zachować przezroczyste tło, które jest używane w wielu scenariuszach, tekstach, logotypach, ikonach i wektorach, w których tło nie jest potrzebne.
WebP (zdjęcie internetowe)
W porównaniu do jpg i PNG, WebP jest niezwykle nowym formatem obrazu. W rzeczywistości ten format obrazu staje się zbyt popularny, ponieważ wprowadza wiele różnych rozmiarów pliku bez utraty jakości obrazu. Chociaż, ponieważ jest całkiem nowy, prawdopodobnie nadal niewiele przeglądarek może go nie obsługiwać, poza popularnymi przeglądarkami. Nawiasem mówiąc, do 2021 r. 94% przeglądarek obsługuje webP i jest wprowadzane przez google. Google twierdzi, że zmniejszy o 34% rozmiar pliku w porównaniu do jpg i 26% mniejszy niż format obrazu PNG. Format obrazu WebP umożliwia zarówno stratne, jak i bezstratne.
Masz dylemat, jaki format obrazu powinieneś wybrać. Cóż, to zależy od wymagań. Możesz użyć wielu formatów na swojej stronie internetowej w różnych scenariuszach. Ale z pewnością przyszłością jest WebP, ponieważ pomaga radykalnie zminimalizować rozmiary obrazu po przekonwertowaniu do niego innych formatów.
2. Użyj prawidłowego rozmiaru obrazu
Musisz dostarczyć przeskalowane obrazy, aby jeszcze bardziej zoptymalizować swoje obrazy w WordPress. Być może zastanawiasz się, jaki byłby odpowiedni rozmiar pliku obrazu dla Twojej treści lub układu bloga. I jak możesz to określić.
Jest to jeden z ważnych punktów do rozważenia i przeskalowania obrazów zgodnie z szerokością treści. Ponieważ jeśli umieścisz obraz o większej rozdzielczości w mniejszym układzie, to podczas wczytywania tego samego obrazu przez użytkownika przeglądarki muszą przeskalować obraz, aby wyświetlał się idealnie w pikselach. Co z pewnością zajmuje więcej czasu na ładowanie, co skutkuje powolnym ładowaniem strony.
Istnieje kilka narzędzi do zmiany rozmiaru obrazu dostępnych zarówno w trybie online, jak i offline. Można ich użyć do zmiany rozmiaru obrazów przed przesłaniem do WordPress.

- Narzędzia online – Zmniejsz obrazy
- Narzędzia offline – Adobe Photoshop, GIMP itp.
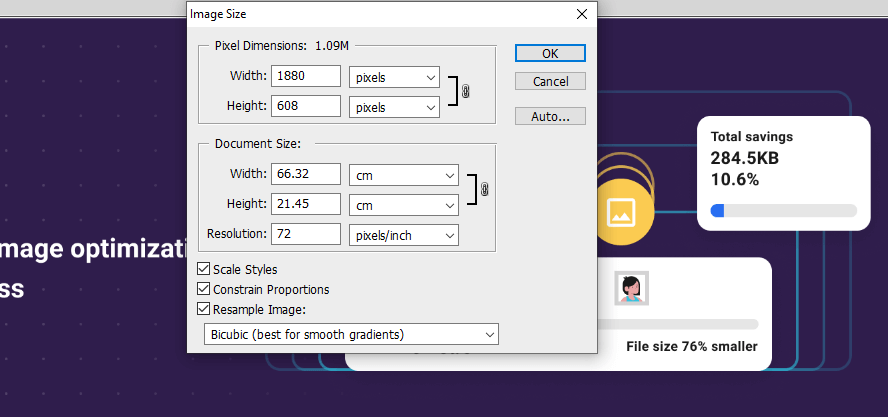
Generalnie używam Photoshopa, proces jest prosty.
Otwórz zdjęcie w Photoshopie. Naciśnij Ctrl+Shift+I na klawiaturze. Pojawi się okno dialogowe rozmiaru obrazu.

Wprowadź parametry szerokości zgodnie z wymaganiami. Wysokość obrazu również będzie proporcjonalna.
Zmiana rozmiaru jest kluczowa, jeśli jesteśmy w trakcie optymalizacji obrazów przed przesłaniem. Jest jeszcze kilka innych rzeczy do zrobienia, aby strona była lżejsza i optymalna.
3. Skompresuj swoje obrazy
Proces, który następował, aby zminimalizować rozmiar pliku obrazu, niezależnie od tego, czy może to być rozdzielczość, czy piksele bez wpływu na jakość, nazywa się kompresją obrazu.
zoptymalizowane obrazy są o 40% lżejsze niż niezoptymalizowane obrazy. nie ma znaczenia przed lub po załadowaniu, kompresja obrazu musi być obowiązkowa, aby strona ładowała się szybciej i optymalnie.
Teraz to całkowicie zależy od tego, jaki rodzaj kompresji chcesz zastosować, z luźną lub bezstratną, jak wyjaśniono w JPG i PNG.
4. Pomyśl o wyróżnionym obrazie
Posty WordPress nie zawierają polecanych obrazów, ale obrazy są używane strukturalnie w całym motywie. Na przykład podczas przeglądania konkretnego posta może pojawić się jako miniatura obok tytułu.
Nie możesz pozwolić sobie na ignorowanie optymalizacji polecanych obrazów, ponieważ wiele motywów i widżetów opiera się na nich. Chociaż polecane obrazy wyglądają dobrze i możliwe jest użycie polecanych obrazów do ustawienia niestandardowych obrazów nagłówka w określonych postach i stronach lub do wyświetlania miniatur. Ale w pewnym stopniu wpływa to na spowolnienie Twojej witryny.
Określ rozmiar polecanego obrazu raz zgodnie z układem, a ten rozmiar będzie miał zastosowanie do wszystkich przyszłych polecanych obrazów. Wolę nie wyświetlać wyróżnionego obrazu dla pojedynczych postów na kilku moich blogach, co pomaga w ładowaniu się nieco szybciej.
5. Zastosuj obrazy Lazy Load
Zazwyczaj za każdym razem, gdy odwiedzasz stronę internetową, cała zawartość wraz z obrazami zaczyna się ładować. A to z pewnością wymaga czasu. Co więcej, jeśli masz ciężką stronę z mnóstwem obrazów, może to wyglądać jak katastrofa.
W tym miejscu funkcja leniwego ładowania obrazów będzie najlepszym ratunkiem. aktywacja tej funkcji pozwoli na ładowanie obrazów jeden po drugim, tylko wtedy, gdy użytkownik przewinie w dół.
6. Obrazy w pamięci podręcznej
Co najwyżej każda witryna internetowa postępuje zgodnie z tym procesem buforowania obrazów dla swojej witryny. Proces ten pomaga użytkownikowi końcowemu szybciej załadować witrynę lub stronę internetową, ponieważ obrazy są zapisywane za pomocą przeglądarek na lokalnym lub pobliskim serwerze.
Proces można śledzić, kopiując lub instalując jedną z popularnych wtyczek do buforowania lub dowolną wtyczkę do kompresji obrazu, taką jak WP Smush.
7. Musisz unikać przekierowań adresów URL obrazów
Innym czynnikiem, który może powodować spowolnienie strony, są przekierowania tworzone przez Twoje obrazy. Przekierowania zwykle występują, gdy obrazy łączą się z innymi miejscami.
Osadzanie w witrynie obrazów ze źródeł zewnętrznych nie jest zalecane. W zamian zapisz każdy obraz i element multimedialny bezpośrednio w swojej witrynie. Upewnij się, że Twoje obrazy nie prowadzą do niczego, na przykład do oddzielnej strony multimediów.
8. Dane EXIF muszą zostać usunięte
Dane EXIF obrazu zawierają informacje o lokalizacji i sposobie wykonania zdjęcia. W przypadku plików internetowych zwykle nie jest to konieczne, ponieważ jest automatycznie dodawane przez kamery.
Dlatego usunięcie tych danych z obrazów może poprawić wydajność Twoich stron, chociaż nie będzie to miało większego wpływu. W repozytorium WordPressa dostępnych jest kilka wtyczek, które mogą pomóc Ci się go pozbyć. Zalecamy, jeśli w witrynie internetowej jest dużo zdjęć.
9. Sieć dostarczania treści (CDN)
Chociaż nie dotyczy to techniki optymalizacji, ale zdecydowanie pomogłoby to w szybszym załadowaniu witryny dla użytkowników. Kiedy mamy grupę serwerów zlokalizowanych w kilku obszarach na całym świecie, a treść może być dostarczana z lokalizacji bliższej użytkownikom, określana jest jako sieć dostarczania treści (CDN).
Korzystanie z CDN to jeden z najszybszych sposobów dostarczania użytkownikom treści tak szybko, jak to możliwe. Na rynku dostępnych jest kilka usług CDN, zarówno BEZPŁATNYCH, jak i Płatnych.
Jak zoptymalizować swoją witrynę za pomocą wtyczki kompresji obrazu – automatyczny sposób
Ponieważ już widziałeś proces optymalizacji obrazów za pomocą ręcznych sposobów. Można zrozumieć, że jest to czasochłonne i niewykonalne dla content marketerów i blogerów, a nawet stron biznesowych.
Pozwól, że przeprowadzę Cię przez rozwiązanie, aby automatycznie skompresować i zoptymalizować wszystkie obrazy zgodnie z wymaganiami. Proste ustawienia załatwią sprawę.

- Zainstaluj wtyczkę Smush Pro , kliknij ten zdyskontowany link, aby uzyskać 20% ZNIŻKI na członkostwo WPMU Dev. Darmowa wersja jest również dostępna z ograniczonymi funkcjami.

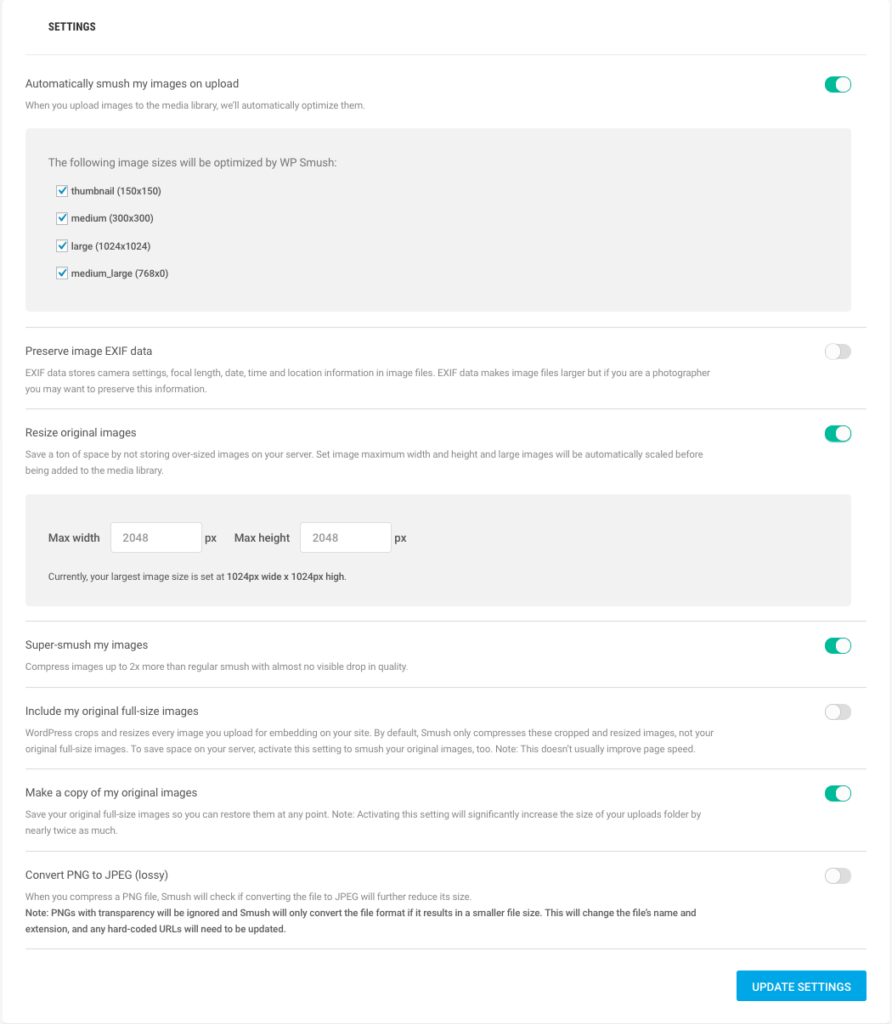
Oto kilka zalecanych ustawień, które możesz wprowadzić w Smush pro. Dzięki temu Twoja witryna będzie lżejsza i szybsza w ciągu kilku minut.
I na szczęście masz też opcję zbiorczego Smush wraz z Smushingiem poszczególnych obrazów. Dzięki temu zaoszczędzisz dużo czasu. Ale musisz uważać na ustawienia.

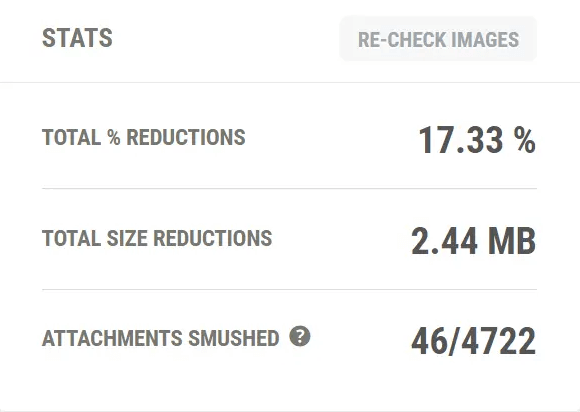
Oto statystyki kompresji obrazu wykonane tylko dla kilku obrazów.
z 46 obrazami sprawiło, że witryna miała 2,44 MB światła, co stanowi 17,33%. Załóżmy, że masz tysiące obrazów, a wtyczka optymalizuje wszystkie.

Jak przetestować szybkość witryny WordPress?
Stronę możesz przetestować na wiele sposobów. Tak, istnieje kilka automatycznych narzędzi dostępnych online, które nie tylko pozwolą Ci przetestować szybkość Twojej witryny i wspomnieć o ocenach, ale także pozwolą Ci je naprawić.

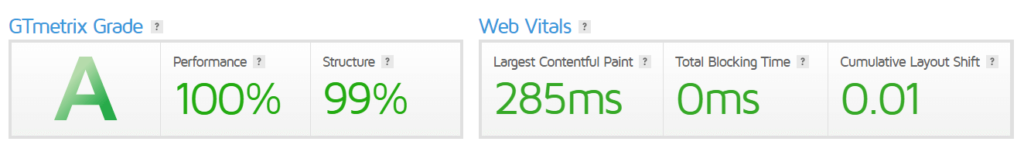
Zwykle używam GTMetrix i Pingdom, aby sprawdzić szybkość strony i naprawić błędy, postępując zgodnie z zaleceniami. Ty też możesz to zrobić.

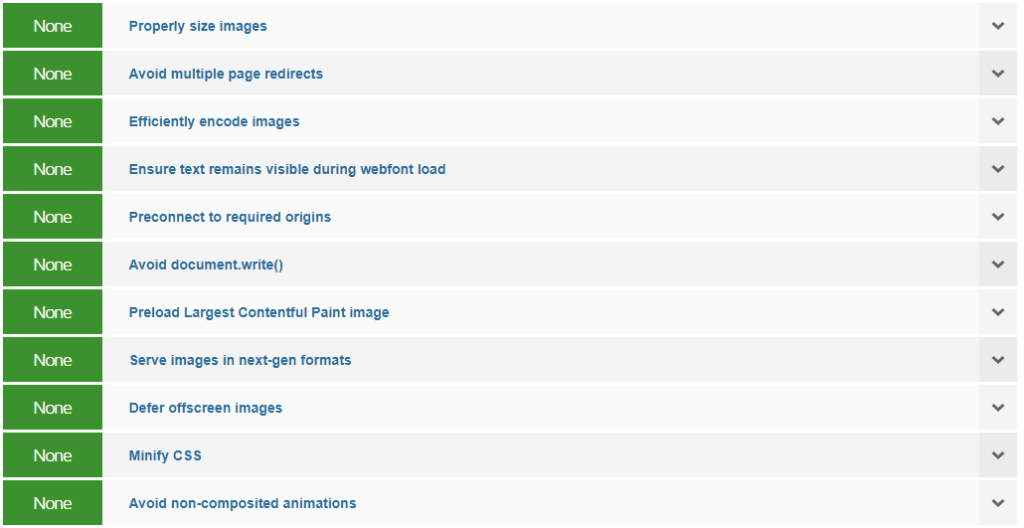
GTMetrix, nie pokazuj żadnych sugestii dotyczących poniższych kategorii po uruchomieniu wtyczki i optymalizacji obrazów.
- Obrazy o odpowiedniej wielkości
- Unikaj przekierowań na wiele stron
- Wyświetlaj obrazy w formatach nowej generacji
Wtyczka jest godna polecenia i oszczędza dużo czasu, jeśli nie chcesz robić rzeczy ręcznie.
20% ZNIŻKI dla czytelników bloga
W tym artykule będziemy używać hostingu i narzędzi WPMU DEV. Tutaj możesz uzyskać 20% zniżki na wszystkie plany WPMU DEV. Uzyskaj Smush Pro w ramach członkostwa.
