Jak zoptymalizować obrazy WordPress za pomocą wtyczki „WP Smush”?
Opublikowany: 2019-09-05
Ludzie mają teraz zdolność koncentracji uwagi ryby. Przeglądamy treści jak nigdy dotąd.
Jednym z najlepszych sposobów na przyciągnięcie uwagi czytelników jest umieszczenie obrazów w treści.
Zgodnie z regułami mózgu, ludzie prawdopodobnie zapamiętają tylko 10% informacji, które usłyszą trzy dni później. Ale jeśli dodasz odpowiedni obraz z tymi samymi informacjami, ludzie zachowają 65% informacji 3 dni później.
Różnica jest ogromna.
Problem polega jednak na tym, że obrazy mogą spowolnić działanie Twojego bloga, wydłużyć czas ładowania i sprawić, że ludzie będą odbijać się od Twojej witryny, zanim jeszcze przeczytają słowo.
Więc jakie jest idealne rozwiązanie?
Zoptymalizuj obrazy i upewnij się, że nie tracą na jakości i nie wpływają na czas ładowania strony.
Tak, możesz to zrobić za pomocą wtyczki optymalizatora obrazu.
A najlepszą wtyczką, która Ci w tym pomoże, jest WP Smush , której użyjemy, aby pomóc Ci zoptymalizować obrazy WP w Twojej witrynie. W dalszej części wpisu wymienię inne opcje, jeśli chcesz je wypróbować.
- Co to jest WP Smush?
- Jak zoptymalizować obrazy za pomocą WP Smush
- #1. Zainstaluj wtyczkę i aktywuj ją
- #2. Sprawdź ustawienia i rozpocznij rozbijanie
- Smush Pro – czy tego potrzebujesz?
- Inne wtyczki do optymalizacji obrazu
- 1. Krótkie piksele
- 2. Optymalizator obrazu EWWW
- 3. Optimol
- Wniosek
Co to jest WP Smush?
WP Smush to darmowy optymalizator obrazu WordPress, który ma wersję pro i został stworzony przez zespół WPMU Dev.
Pomaga zmieniać rozmiar, optymalizować i kompresować dowolne lub wszystkie obrazy.
Ma hojny, nieograniczony i bezpłatny plan, który daje możliwość optymalizacji wszystkich obrazów o rozmiarze do 5 MB w nieograniczonym czasie, dlatego ma ponad 1 milion aktywnych instalacji i nie wykazuje żadnych oznak spowolnienia.
Oto dokładnie, co możesz zrobić z tą wtyczką:
- Kompresja bezstratna: Niewykorzystane dane w obrazach zostały usunięte bez wpływu na jakość obrazu.
- Obsługuje wszystkie typy obrazów: PNG, JPEG i GIF.
- Bulk Smush : Optymalizuj wiele obrazów (do 50 obrazów) za pomocą 1 kliknięcia.
- Zmiana rozmiaru obrazu : Zmień rozmiar dużych obrazów do maksymalnej szerokości i wysokości, aby uzyskać mniejszy rozmiar podczas kompresji.
- Directory Smush : Optymalizuj wszystkie obrazy, nawet jeśli nie ma ich w bibliotece multimediów.
- Automatyczna optymalizacja : chcesz automatycznie skompresować przesłane obrazy? Narzędzie może to zrobić za Ciebie.
- Integracja z blokiem Gutenberga : Zobacz wszystkie statystyki Smush bezpośrednio w blokach obrazów.
- Kompatybilny z dowolnymi wtyczkami biblioteki multimediów : Jeśli używasz innej wtyczki do zarządzania biblioteką multimediów WP, WP Smush może również zoptymalizować tam obrazy.
- Wykrywanie nieprawidłowego rozmiaru obrazu : Jeśli nie możesz znaleźć obrazów, które spowalniają Twoją witrynę, WP Smush znajdzie je dla Ciebie i podświetli
- Wbudowana funkcja Lazy Load : więc nie martw się, jeśli masz dużo obrazów do wyświetlenia.
- I więcej.
Nie bez powodu od wielu lat są na szczycie. Ich nieograniczony bezpłatny plan, w połączeniu z możliwością kompresji dowolnego typu obrazu w dowolnym miejscu i robienia tego automatycznie zbiorczo, jest spełnieniem marzeń większości blogerów.
Jak zoptymalizować obrazy za pomocą WP Smush
Przejdźmy do sedna, jak zoptymalizować obrazy za pomocą WP Smush za pomocą ich bezpłatnej wtyczki.
#1. Zainstaluj wtyczkę i aktywuj ją
Jeśli korzystasz z WordPressa od jakiegoś czasu, powinno to być bułka z masłem. Ale chciałbym pokazać kroki.
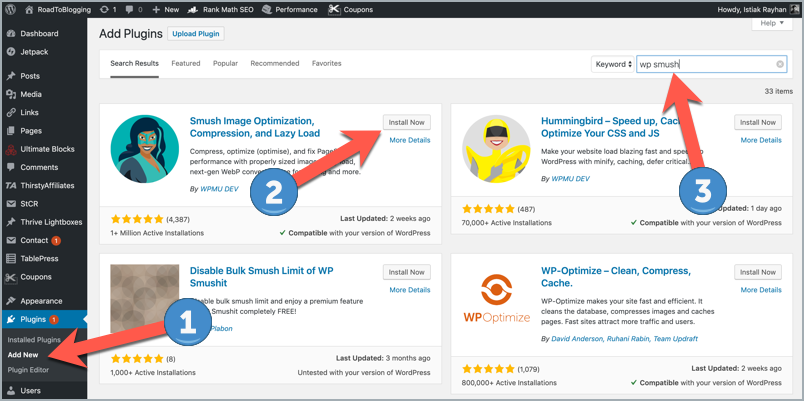
- Przejdź do Pulpit nawigacyjny WordPressa > Wtyczki > Dodaj nowy.
- Następnie wyszukaj „WP Smush”.
- Kliknij przycisk Zainstaluj teraz .
- Po instalacji przycisk zmieni się na Aktywuj. Kliknij na to.
- I gotowe.

#2. Sprawdź ustawienia i rozpocznij rozbijanie
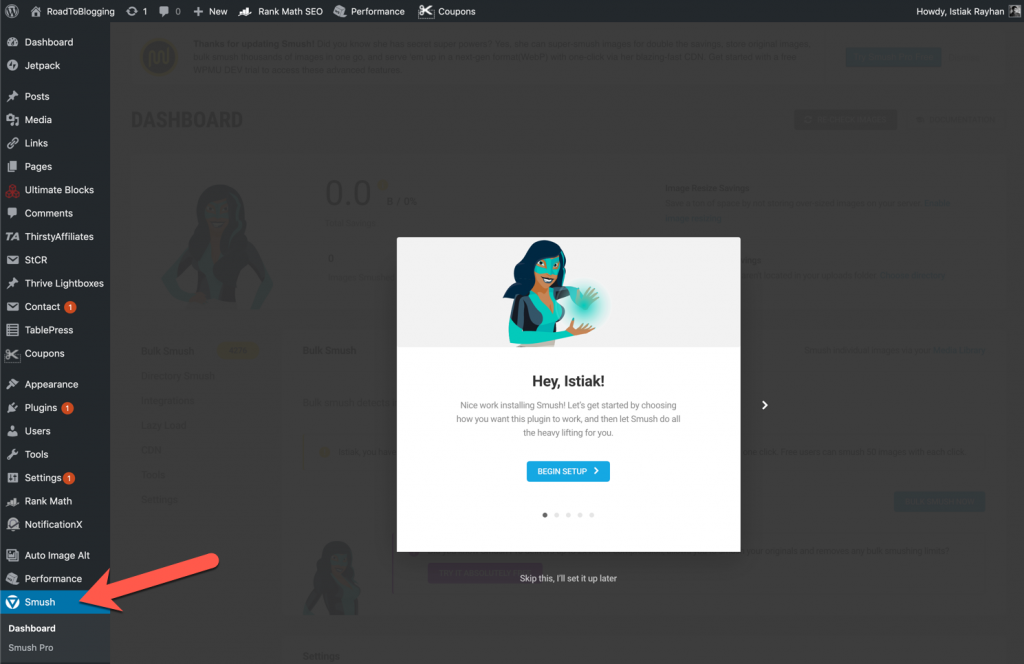
Po zainstalowaniu wtyczki przejdź do zakładki Smush.
Zostanie wyświetlone wyskakujące okienko szybkiej konfiguracji, które pomoże Ci rozpocząć.

Wyświetlane są 3 ustawienia:
- Automatyczna kompresja : Jeśli to włączysz, wtyczka automatycznie zoptymalizuje nowe obrazy. I oczywiście chcemy, aby to było włączone.
- Metadane EXIF : zostaw włączone — nie chcesz tych informacji, chyba że masz bloga fotograficznego dla fotografów, którym zależy na takich danych.
- Lazy Load : możesz rozważyć włączenie leniwego ładowania, aby zmniejszyć obciążenie serwera i przyspieszyć ładowanie strony.
- Dane użytkowania : nie musisz tego włączać.
Teraz szybko konfigurujesz wtyczkę. Kliknij przycisk Rozpocznij, aby usunąć to wyskakujące okienko.
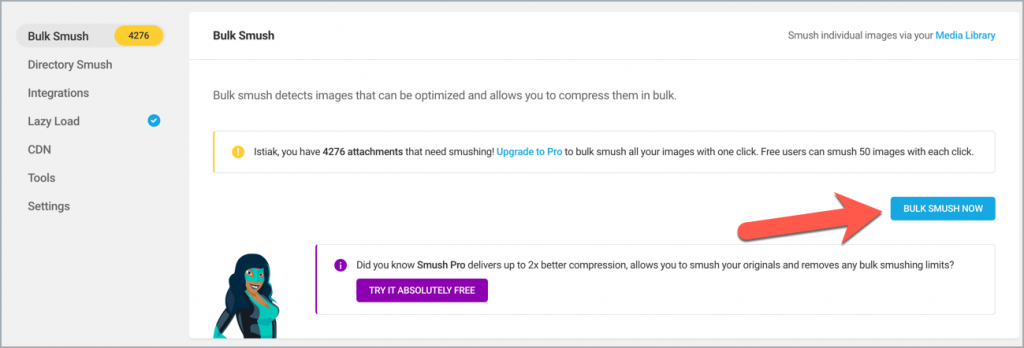
Następnie kliknij przycisk „Bulk Smush Now”. Spowoduje to rozpoczęcie zbiorczej optymalizacji obrazów, więc nie musisz optymalizować starych obrazów jeden po drugim.

Jednocześnie przetwarzanych jest do 50 obrazów. Musisz uaktualnić do wersji Pro, aby zbiorczo rozbić wszystkie swoje obrazy jednym kliknięciem.
Po zakończeniu możesz sprawdzić stronę ustawień, jeśli chcesz coś edytować, ale w większości przypadków tego nie zrobisz. A wtyczka będzie od teraz robić swoją magię bez większego nakładu pracy z Twojej strony.
Gdy skończysz, pulpit nawigacyjny pokaże Ci, jak bardzo został zoptymalizowany i statystyki, dzięki czemu znasz swoje liczby.
Smush Pro – czy tego potrzebujesz?
WPMU Dev jest znany z wysokiej jakości wtyczek, które przez większość czasu są premium.
Ta wtyczka jest dostarczana z wersją premium, jeśli chcesz przenieść rzeczy na wyższy poziom.
Oto funkcje, które otrzymujesz w wersji pro:
Super Smush : ponad dwukrotnie większe oszczędności bez wpływu na jakość. Jest wyposażony w zaawansowaną wieloprzebiegową kompresję stratną, która jeszcze bardziej zwiększa oszczędności bez zauważalnego spadku jakości obrazów.

Optymalizacja zbiorcza : jeśli masz już starego bloga z tysiącami przesłanych do niego obrazów i chcesz je zbiorczo rozbić, potrzebujesz wersji pro. Możesz zmiażdżyć tysiące obrazów jednym kliknięciem. Otóż to. A dzięki włączonej funkcji Super Smush zauważysz różnicę, gdy tysiące obrazów zostanie zoptymalizowanych jednocześnie.
200% szybszy czas przetwarzania : procesor Smush Pro kompresuje obrazy o 200% szybciej niż darmowa wersja. Będzie to miało znaczenie, gdy zmiażdżysz tysiące obrazów naraz.
Image CDN : „Dostawa 10 GB z lokalizacji 65 Tb/s 45 Smush CDN w celu niemal natychmiastowego ładowania strony”. Oznacza to szybszy czas ładowania dla każdego, kto otworzy Twoją witrynę, zwłaszcza jeśli znajdują się daleko od Twojego serwera.
Konwersja WebP : jest obsługiwana dla 25% mniejszych obrazów niż JPEG i PNG.
Optymalizacja do 32 MB obrazów: Jeśli zwykle masz duże obrazy (powyżej 5 MB), potrzebujesz wersji Pro, aby móc ją zoptymalizować. Nie wspominając o super smush, zaoszczędzisz jeszcze więcej miejsca, co jest zauważalne podczas optymalizacji większych obrazów.
Jak widać, istnieją dodatkowe funkcje, z których możesz skorzystać, zwłaszcza jeśli Twoja witryna jest załadowana ciężkimi obrazami.
A jeśli chcesz dołączyć do ich platformy typu „wszystko w jednym”, otrzymasz wszystko za niewielką miesięczną cenę, w tym hosting, który może być dla Ciebie bardziej atrakcyjny.
Możesz dowiedzieć się więcej o ich wersji pro, odwiedzając tę stronę.
Inne wtyczki do optymalizacji obrazu
WP Smush to jedna z wiodących wtyczek do optymalizacji obrazu. Istnieją inne wtyczki, które nadrabiają zaległości.
Oto 3 opcje, które możesz rozważyć, aby wybrać wtyczkę, która może pomóc Ci najbardziej zoptymalizować obrazy, w zależności od Twoich potrzeb.
1. Krótkie piksele

ShortPixel to kolejna wtyczka freemium, która pomaga w kompresji obrazu w celu zwiększenia rankingu SEO, ruchu i sprzedaży witryny.
Ma dodatkową funkcję od WP Smush, gdzie pomaga również w optymalizacji dokumentów PDF. Wszystko można zrobić jednym kliknięciem.
I nie martw się o zużywanie procesora, ponieważ wymaga on minimalnych zasobów. Oto niektóre funkcje wtyczki –
- Oferuje konwersję obrazów do WebP w darmowej wersji.
- Nowy algorytm kompresji o nazwie Glossy JPEG Compression, przeznaczony dla fotografów.
- Brak limitu rozmiaru pliku. Możesz także przekonwertować obrazy PNG do formatu JPG, co jest idealne w przypadku dużych plików PNG.
- Jest zintegrowany z post_image Gravity Forms, który optymalizuje obrazy po przesłaniu.
- Nie wspominając o innych fajnych funkcjach już dostępnych w WP Smush, takich jak Optymalizacja zbiorcza, automatyczna zmiana rozmiaru i wiele innych.
Jedynym ograniczeniem jest to, że możesz zoptymalizować tylko 100 zdjęć miesięcznie. Jeśli chcesz, możesz otrzymać dodatkowe kredyty na 5 tys. zdjęć już za 4,99 USD.
Ma już ponad 100 tys. instalacji i szybko się rozwija.
2. Optymalizator obrazu EWWW

Optymalizator obrazu EWWW to kolejna popularna wtyczka do optymalizacji obrazu. Posiada ponad 700 tys aktywnych instalacji.
Oto kilka powodów, dla których ta wtyczka może być dla Ciebie dobrym wyborem:
- Nieograniczony rozmiar pliku; nie jesteś ograniczony do 5 MB od WP Smush.
- Stratna praca, aby pomóc Ci uzyskać najlepszy dostępny stosunek kompresji do jakości.
- Adaptacyjne sterowanie: wtyczka może określić, który format obrazu jest najlepszy do wykonania zadania, i konwertuje obraz do tego formatu.
- Pozostaw oryginalne obrazy na 30 dni: może to być świetne, jeśli chcesz zmienić zdanie po opublikowaniu strony. WP Smush albo zatrzymuje go, albo usuwa bezpośrednio, co może nie być idealne, jeśli chcesz go zautomatyzować.
Zawiera wiele innych wspaniałych funkcji, takich jak Optymalizacja zbiorcza, Optymalizacja wszystkiego, Obsługa innych wtyczek multimedialnych i wiele innych.
Jeśli chcesz uzyskać kompresję w chmurze, możesz wykupić subskrypcję za jedyne 9 USD miesięcznie, co może być niepotrzebne dla większości ludzi.
Możesz także użyć ich interfejsu API do kompresji obrazów dla innych osób na twoim serwerze. Aby korzystać z ich interfejsu API, możesz płacić w trakcie podróży lub kupić dowolny z ich przedpłaconych pakietów. Jest to funkcja, która wielu uzna za interesującą.
3. Optimol

Optimole to kolejny fajny wszechstronny optymalizator obrazu dla wszystkich Twoich potrzeb.
Ma inny mechanizm pracy, ponieważ wszystkie Twoje obrazy są przechowywane w chmurze, a optymalizacja odbywa się indywidualnie dla każdego użytkownika w zależności od jego urządzenia i tego, co może być dla niego idealne.
Obsługuje więc wszystkie operacje w chmurze i nie wpływa na wydajność Twojej witryny. I obsługuje to indywidualnie dla każdego przypadku, dzięki czemu uzyskasz najlepszą optymalizację dla każdego odwiedzającego. Gdy wymagany jest obraz, stosuje idealną transformację dla tego urządzenia i natychmiast wyświetla obraz. Obraz będzie następnie przechowywany w pamięci podręcznej przez miesiąc, aby zapewnić szybszą dostawę i większą prędkość.
Problem polega na tym, że co miesiąc otrzymujesz określoną przepustowość i rozmiar obrazu. W bezpłatnym abonamencie możesz zoptymalizować do 1 GB obrazów miesięcznie, a otrzymasz 5 GB przepustowości oglądania z 7 różnych lokalizacji.
Wspaniałą rzeczą jest to, że darmowy plan jest w pełni funkcjonalny, podobnie jak plan pro. Jedyną różnicą jest pojemność i to, że obrazy są obsługiwane z AWS CloudFront z ponad 130 lokalizacji.
Może również tworzyć znaki wodne dla wszystkich obrazów zamiast samodzielnie oznaczać każdy obraz.
Musisz najpierw zdecydować, czy chcesz skorzystać z tego mechanizmu, czy z innymi. Oczywiście będzie to kosztowne w zależności od przepustowości, ale możesz zaoszczędzić na cenie hostingu. ;)
Wniosek
Posiadanie optymalizatora obrazu jest ważniejsze niż kiedykolwiek, zwłaszcza ze względu na ciągłe aktualizacje od Google, które kładą nacisk na szybkość i wygodę użytkownika.
A jeśli chcesz zrobić to automatycznie, bez konieczności optymalizacji każdego obrazu w Photoshopie, musisz zainstalować wtyczkę.
Najlepsze jest to, że możesz korzystać ze wszystkich dostępnych opcji za darmo. Nie ma nic bardziej hojnego niż darmowy plan WP Smush na zawsze. Wiesz, jak z niego korzystać, aby zacząć, co jest dość łatwym procesem.
Jeśli chcesz rozważyć inne opcje, sprawdź pozostałe 3 wtyczki. Są również wysokiej jakości, a jeden z nich może być dokładnie tym, czego potrzebujesz.
Powiedz nam poniżej, z którą wtyczką zdecydowałeś się skorzystać i jakie masz z nią doświadczenia. Czy zauważyłeś jakąś różnicę w szybkości strony? W Rankingu Google? Powiedz nam poniżej.
