Najważniejsze wnioski wyciągnięte podczas optymalizacji WordPressa (dla sukcesu klienta)
Opublikowany: 2022-09-15Kiedy ostatnio miałeś chmurę dziewiątą?
Pięknie mijając szkołę… albo kiedy twoja dziewczyna/chłopak przyjął twoją propozycję?
Dwa tygodnie temu miałem chmurę dziewięć razy! Przemawiałem na WordCamp Mumbai 2017 – największym WordCamp w Indiach.
Temat był bliski mojemu sercu i czymś, czym zajmuję się na co dzień – wnioski wyciągnięte z optymalizacji WordPressa pod kątem sukcesu klienta.
Chodzi o problemy, z jakimi się zmierzyłem mając do czynienia z dużymi bazami danych WordPress i jak sobie z nimi poradziłem.
Co zachęciło mnie do wystąpienia na WordCamp Mumbai?
Tworzenie wtyczki WordPress to świetne doświadczenie edukacyjne. Możesz rozbudować doskonały framework, skupić się na pisaniu kodu, który rozwiązuje problemy klientów i pracować ze świetnymi członkami zespołu.
W StoreApps programiści nie tylko piszą kod, ale także wspierają klientów. Odpowiadanie na pytania klientów dało mi jedne z najważniejszych lekcji.
Więc to wszystko jest moją codzienną rutyną i jest całkiem ekscytujące.
Ale czy wiesz, co jest dla mnie bardziej ekscytujące? Praca z dużymi bazami danych i rozwiązywanie złożonych problemów z bazami danych!
Z naszych wtyczek korzysta ponad 35 000 użytkowników. Widziałem wiele wyzwań w pracy z dużymi sklepami WooCommerce i popularnymi witrynami WordPress.
Na szczęście udało mi się rozwiązać te wyzwania i wiele się nauczyłem.
Ale poczekaj, tak jak ja, setki innych programistów borykających się z podobnymi problemami pracujących z WordPress i WooCommerce.
Postanowiłem więc podzielić się swoimi lekcjami z innymi.
A jaka lepsza platforma niż okazja do przemawiania na największym WordCamp w Indiach!
Trzy problemy, które nie dawały mi spać (z rozwiązaniami i wyciągniętymi z nich lekcjami)
Na koniec oto trzy problemy, o których mówiłem. Zacznijmy więc od nich jeden po drugim.
Skrócenie czasu ładowania strony z 3 minut do milisekund…
Problem
Miałem do czynienia z wtyczką Smart Coupons, w której prosta funkcjonalność wyświetlania kuponów na kluczowych stronach sklepu (tj. koszyk, kasa i moje konto) zablokowała proces kasy.
Smart Coupons to wtyczka do masowego tworzenia i obsługi kuponów i bonów upominkowych dla sklepu WooCommerce.
Rozwiązanie
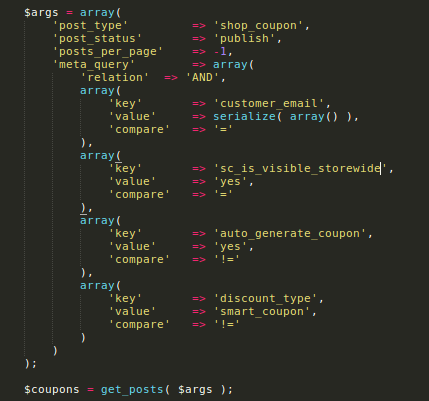
Teraz użycie WP Query spowodowałoby wiele JOIN , ponieważ wyświetlanie dostępnych kuponów dla określonego użytkownika wymaga oceny wielu warunków meta.
Tak więc zamiast używać idealnego sposobu odpytywania bazy danych, czyli WP Query, napisałem niestandardowe zapytania SQL .

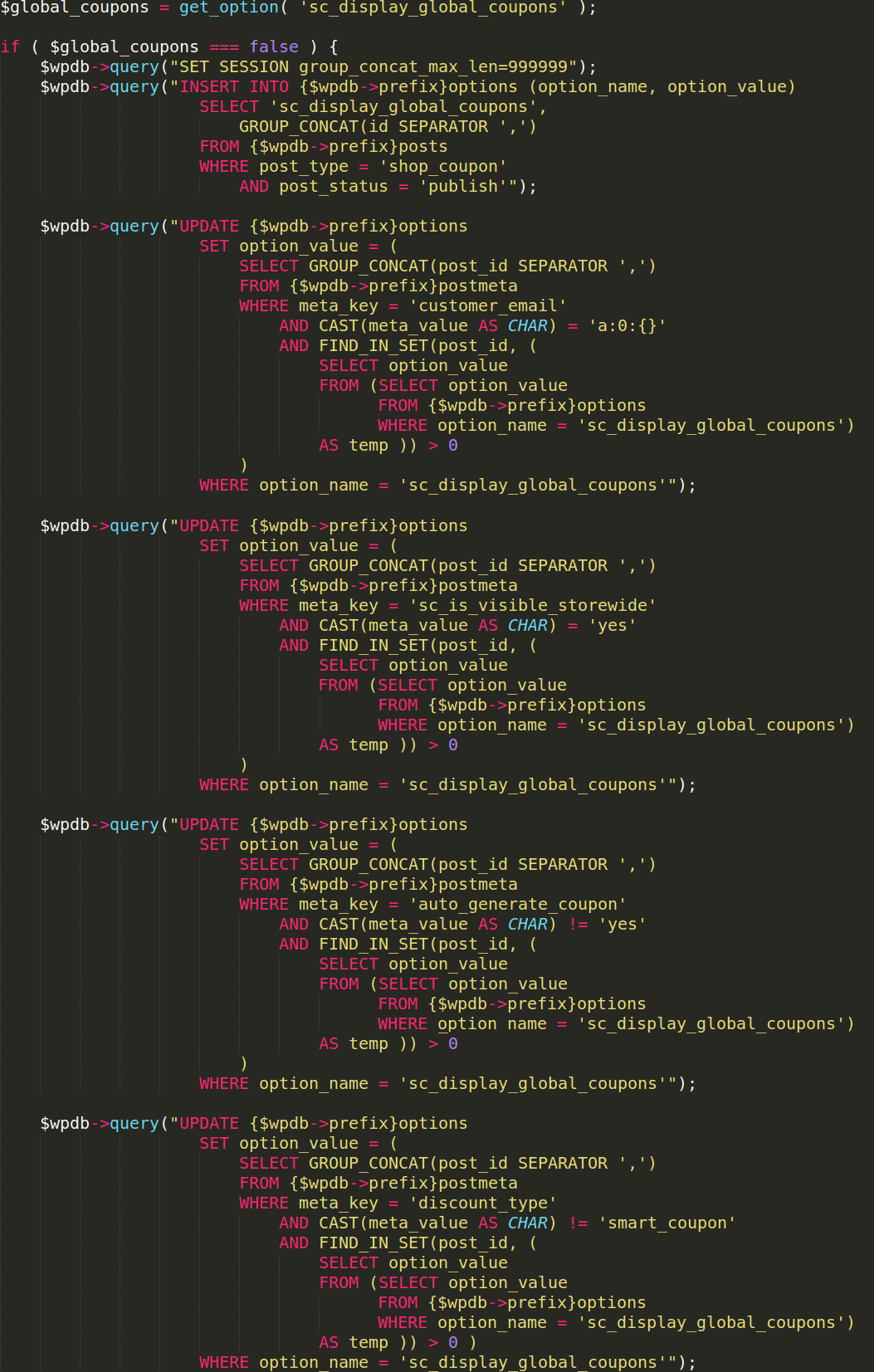
Ponadto w zapytaniach niestandardowych zrobiłem:
- Zamiast sprawdzać wszystkie warunki meta w jednym zapytaniu MySQL, po prostu oceniłem pierwszy warunek meta
- Następnie zapisałem oddzieloną przecinkami listę identyfikatorów post_id (identyfikatorów kuponów) w tabeli opcji
- A potem po prostu zmapowałem ten sam zestaw identyfikatorów post_id, oceniając każdy z pozostałych warunków meta
Robiłem to, dopóki nie otrzymałem ostatecznego zestawu identyfikatorów post_id, które musiały zostać wyświetlone dla określonego użytkownika.

Ulepszenie rozwiązania
To rozwiązało problemy z ładowaniem strony. Jednak, aby strona ładowała się poniżej milisekund, zgodnie z sugestią naszego przyjaciela, musiałem przedefiniować problem.

Zamiast pokazywać wszystkie kupony, do których użytkownik jest uprawniony,
Ustawiłem limit liczby kuponów , które będą wyświetlane użytkownikom na stronach koszyka i kasy.
Jak błąd przekroczenia limitu czasu stał się najlepiej sprzedającą się funkcją naszej wtyczki?
Problem
Aby przetworzyć bardzo duże aktualizacje bazy danych, napisałem niestandardowe zapytania, ponieważ korzystanie z podstawowych funkcji WordPressa mogłoby być ogromnym obciążeniem.
Przykład: Jeśli trzeba było obniżyć ceny wszystkich produktów w swoim sklepie o 40%, wystarczy wybrać „Cena”, „Obniżyć o 40%” i nacisnąć przycisk aktualizacji. Jest to łatwo możliwe dzięki naszej wtyczce Smart Manager, zaprojektowanej w celu ułatwienia zbiorczych aktualizacji w sklepach WooCommerce.
Jednak proces zbiorczej aktualizacji zaczął się zatrzymywać i podawać błędy przekroczenia limitu czasu za każdym razem, gdy ktoś próbował zaktualizować produkty 1k lub cały sklep naraz .
Początkowo zacząłem szukać optymalizacji zapytań, ale to nie pomogło.
Moja sytuacja przypominała uczestnika Takeshi's Castle. Bez względu na to, jak bardzo się starałem, ciągle wpadałem do wody.

Rozwiązanie
Mówi się, że czasami trzeba wyjść z problemu i spojrzeć na problem z lotu ptaka , aby znaleźć dokładną przyczynę.
Zrobiłem to samo i zorientowałem się, że prawdziwym problemem było
nie na poziomie zapytania, ale na poziomie żądania .
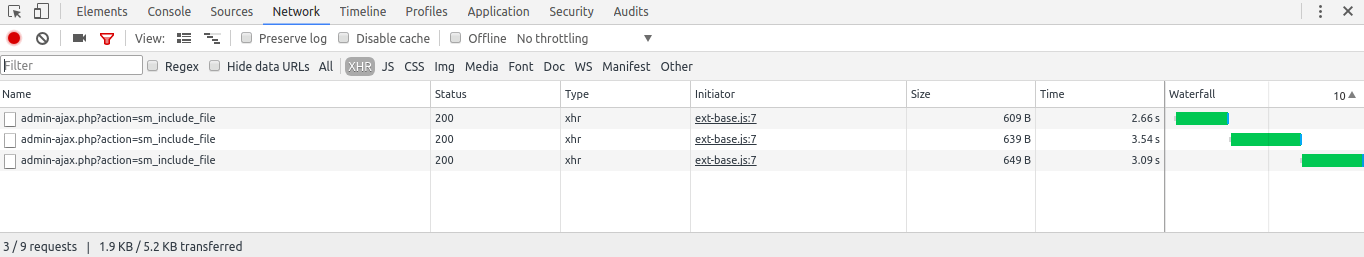
Tak więc zamiast pojedynczego żądania wykonującego wszystkie aktualizacje, podzieliłem to samo na wiele kolejnych wywołań AJAX, wykonując mniejszą partię aktualizacji, co całkowicie wyeliminowało błędy przekroczenia limitu czasu.

Ulepszenie rozwiązania
Teraz to podejście polegające na dzieleniu pojedynczego żądania na wiele mniejszych żądań AJAX nie tylko rozwiązało błąd przekroczenia limitu czasu, ale także poprawiło UX aktualizacji zbiorczej .
Teraz kierownik sklepu był informowany o postępach aktualizacji, co po prostu zwiększyło jego zaufanie do produktu.
Ponadto to samo podejście umożliwiło Smart Managerowi obsługę aktualizacji wsadowych dla sklepu WooCommerce o dowolnym kształcie i rozmiarze oraz sprawiło, że Smart Manager stał się jedną z najlepiej sprzedających się wtyczek StoreApps.
Jak współdzielone środowiska hostingowe zmusiły nas do przepisania naszej wtyczki?
Problem
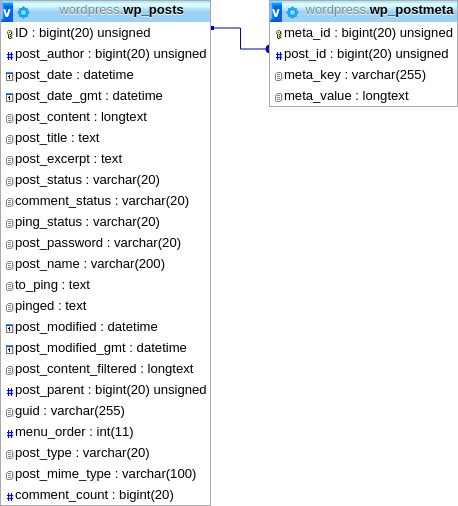
Dla każdej wtyczki raportowania bardzo ważne jest, aby zapewnić nie tylko dokładne, ale i szybkie raportowanie statystyk. Teraz uzyskanie statystyk raportowania wymagało wielu zapytań obejmujących połączenie 2 głównych tabel WordPress , tj. postów i postmeta.

Jak już wspomniano powyżej, JOIN są bardzo drogie .
W Smart Reporter (nasze rozwiązanie do raportowania dla WooCommerce) pokazywaliśmy 20 różnych statystyk raportowania w jednym widoku strony, a także podczas ładowania strony.
Rozwiązanie
Więc zastosowałem to samo podejście, co większość rozwiązań raportowania, które polegało na tworzeniu tabeli podsumowującej, czyli niestandardowej tabeli o płaskiej strukturze.
Ta tabela zawierałaby podsumowanie wszystkich danych wymaganych przez wtyczkę, a tym samym eliminowałaby użycie łączeń i poprawiała czas ładowania strony.

Ponadto, aby aktualizować te tabele podsumowań, wykorzystaliśmy działania i filtry WordPress.
Podsumowanie lekcji
- W miarę możliwości stosuj się do najlepszych praktyk
- Brak zapytań w pętli
- Unikaj dużych złożonych złączeń
- Zrób więcej na poziomie MySQL niż na poziomie PHP
- Zagłęb się w kod
- Tabele podsumowujące / niestandardowe / temp.
- Uwaga na UX – responsywność, powiadomienia…
- Czy rozwiązujesz właściwy problem?
Jaki masz wybór?
Jestem pewien, że poradziłeś sobie z kilkoma ogromnymi problemami i znalazłeś ich rozwiązania. Daj nam znać o tym w naszej sekcji komentarzy poniżej. Byłoby to naprawdę cenne dla czytelników.
