Ponad 5 projektów stron z potwierdzeniem zamówienia, które zwiększają konwersje
Opublikowany: 2023-07-27Strona potwierdzenia zamówienia działa tak, jak sugeruje jej nazwa. Klienci zostaną przeniesieni na tę stronę po wypełnieniu żądań informacji na stronie kasy. Odwiedzając stronę potwierdzenia zamówienia, klienci mają możliwość przejrzenia i śledzenia swoich zamówień. Przynajmniej potrzebują potwierdzenia, że ich zamówienia zostały pomyślnie zrealizowane.
To powiedziawszy, wraz z potwierdzeniem zamówienia, powinieneś dołączyć kilka innych elementów, aby strona działała na pełnych obrotach. Oprócz strony głównej lub stron produktów, strona z potwierdzeniem zamówienia jest w stanie generować konwersje i zwiększać świadomość marki, jeśli skutecznie ją wykorzystasz.
Dowiedzmy się więcej o potencjale strony z potwierdzeniem zamówienia, abyś mógł efektywnie wykorzystać ją w przyszłych kampaniach marketingowych. Poza tym pokazujemy wyjątkowe projekty stron z potwierdzeniem zamówienia, które inspirują właścicieli sklepów.
- Co to jest strona potwierdzenia zamówienia?
- Dlaczego optymalizacja strony pod kątem witryn eCommerce jest ważna?
- Ponad 5 projektów stron z potwierdzeniem zamówienia, które zwiększają konwersje
- 1. Amazonka
- 2. Harry'ego
- 3. Walmart
- 4. Marks & Spencer
- 5. Orzeł amerykański
- Jak stworzyć projekt strony z potwierdzeniem zamówienia za pomocą WooBuilder i Elementor
- Ponad 5 najlepszych praktyk projektowania strony z potwierdzeniem zamówienia
- 1. Wyraźna wiadomość z podziękowaniami
- 2. Wyczyść informacje o zamówieniu
- 3. Przyciski udostępniania społecznościowego
- 4. Możliwości sprzedaży dodatkowej i sprzedaży krzyżowej
- 5. Poproś o opinię
- 6. Inne elementy
- Zbuduj teraz własną stronę z potwierdzeniem zamówienia,
Co to jest strona potwierdzenia zamówienia?
Strona z potwierdzeniem zamówienia, która służy jako potwierdzenie i podsumowanie szczegółów zamówienia, wyświetlana jest po sfinalizowaniu zakupu przez klienta. Jest również znany jako strona z podziękowaniami zaprojektowana specjalnie dla witryn e-commerce .
Strona dostarcza klientom ważnych informacji o ich zakupie, takich jak zakupione produkty, ilości, ceny, informacje o wysyłce i numer zamówienia. Jego głównym celem jest zapewnienie klientów, że ich zamówienie zostało pomyślnie złożone.
Jeśli strona główna i strony produktów to miejsca, w których klienci przeglądają Twoje produkty lub usługi, strona z potwierdzeniem zamówienia jest miejscem, w którym można powiadamiać klientów o stanie zamówienia i wchodzić z nimi w interakcje po dokonaniu zakupu.
Dlaczego optymalizacja strony pod kątem witryn eCommerce jest ważna?
Jest wiele korzyści, które możesz zyskać, jeśli masz dobry projekt strony z potwierdzeniem zamówienia.
- Lepsza obsługa klienta: dobrze zoptymalizowana strona z potwierdzeniem zamówienia zapewnia bezproblemową i przyjazną dla użytkownika obsługę. Pomaga im to łatwo zrozumieć i przejrzeć szczegóły zamówienia, zmniejszając wszelkie zamieszanie i frustrację. Płynne i intuicyjne doświadczenie zwiększa satysfakcję klientów i poprawia ich postrzeganie Twojej marki.
- Zaangażowanie po zakupie: Możesz wykorzystać stronę z potwierdzeniem zamówienia, aby jeszcze bardziej zaangażować klientów. W szczególności możesz dołączyć przyciski społecznościowe, rekomendacje produktów, oferować zachęty do przyszłych zakupów lub prosić klientów o opinie.
- Sprzedaż krzyżowa i sprzedaż dodatkowa: Strona z potwierdzeniem zamówienia to najlepsze miejsce, aby zachęcić ludzi do większych zakupów. Możesz użyć dowolnego narzędzia pomocniczego, aby dodać powiązane elementy lub pakiety produktów do strony. Będzie to cenna okazja do sprzedaży krzyżowej lub dodatkowej.
Ponad 5 projektów stron z potwierdzeniem zamówienia, które zwiększają konwersje
Oto kilka przykładów stron z potwierdzeniem zamówienia, które prawdopodobnie Cię zainspirują:
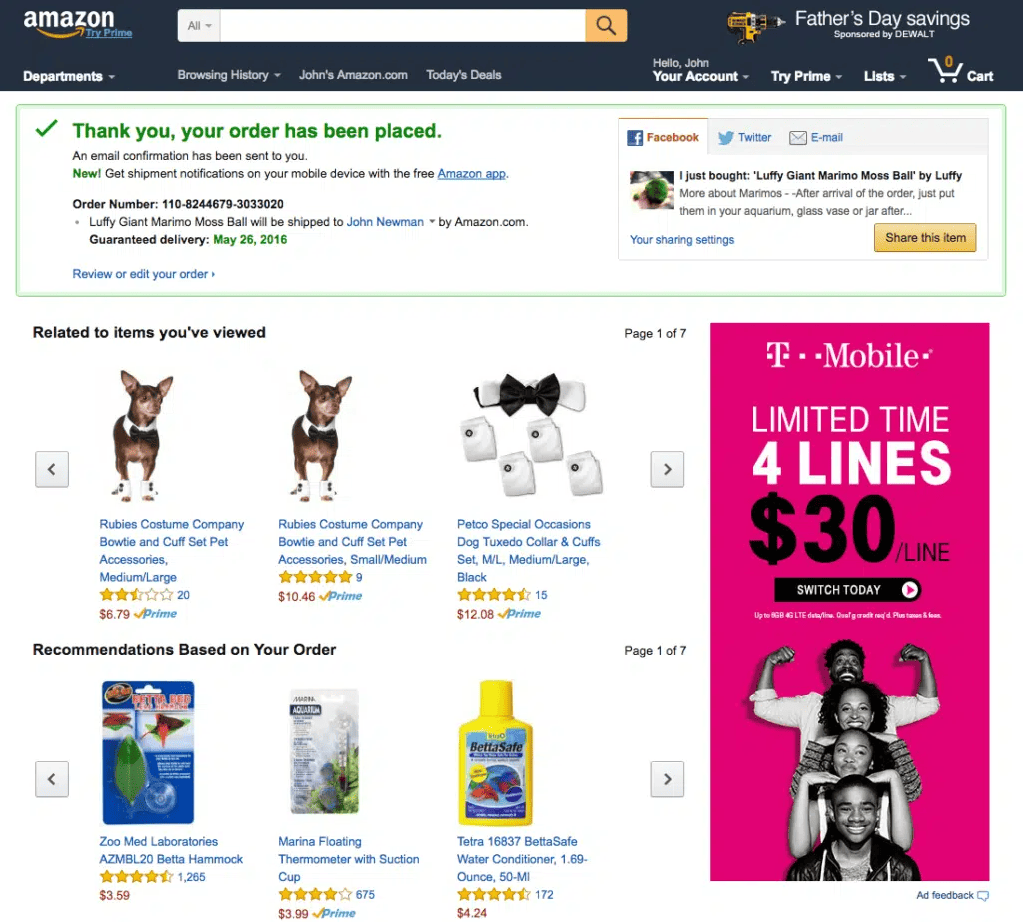
1. Amazonka

Gdy tylko klienci przejdą na stronę z podziękowaniami, Amazon wyświetli wyraźną zieloną wiadomość z podziękowaniami wraz z powiadomieniem o potwierdzeniu wiadomości e-mail. Co więcej, oferuje łatwy dostęp do śledzenia przesyłek.
Projekt strony potwierdzenia zamówienia Amazon zawiera jasne informacje o zamówieniu, w tym numer zamówienia, nazwę przedmiotu i informacje o dostawie. Dostępny jest przycisk „Przejrzyj lub edytuj zamówienie”, dzięki czemu klienci mogą zmienić swoje dane, jeśli w podsumowaniu zamówienia wystąpi błąd. Następnie, po prawej stronie, widać wbudowane przyciski udostępniania społecznościowego, które pozwalają klientom dzielić się swoimi zakupami ze znajomymi.
Amazon przoduje w strategiach cross-sellingu i up-sellingu. Jak widać na powyższym obrazku, strona z potwierdzeniem zamówienia zajmuje dużo miejsca, prezentując odpowiednie rekomendacje produktów na podstawie historii zakupów i wyświetleń klienta. W rzeczywistości, od strony głównej do strony potwierdzenia zamówienia, Amazon płynnie oferuje spersonalizowane rekomendacje. Podaje się, że 35% całkowitych zysków Amazon pochodzi z cross-sellingu i up-sellingu.
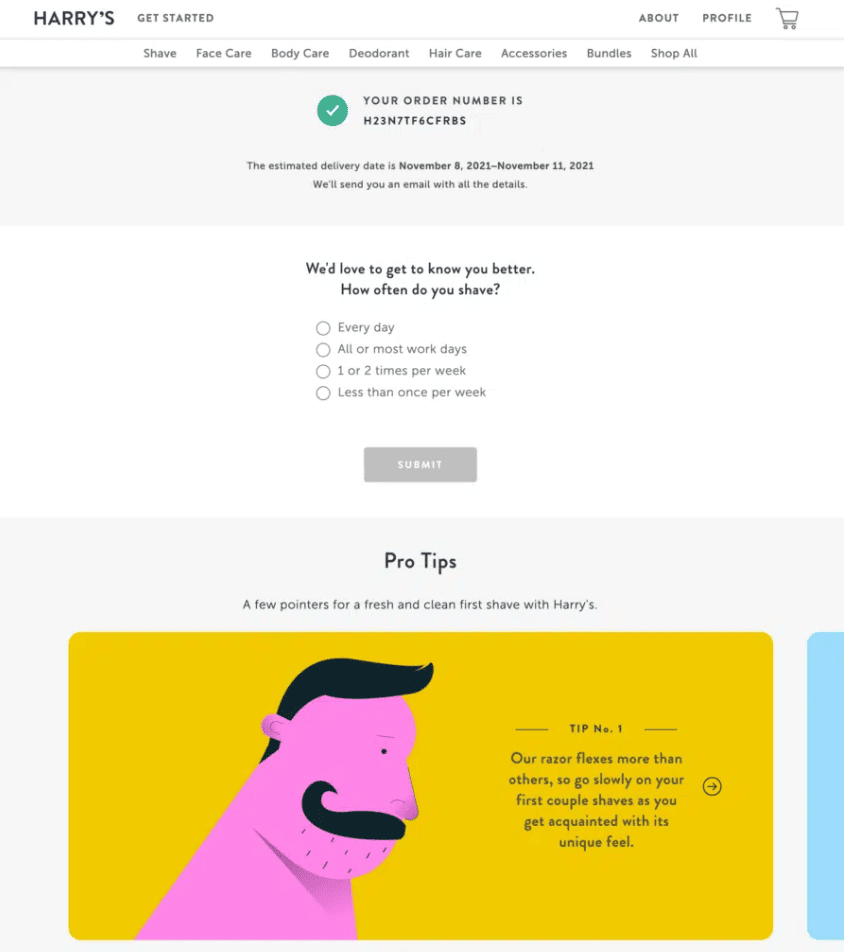
2. Harry'ego

Projekt strony Harry'ego z potwierdzeniem zamówienia wyróżnia się na tle innych dzięki ankiecie i profesjonalnym wskazówkom. Pytania ankietowe pomagają właścicielom sklepów zbierać informacje od klientów w celu dalszej poprawy, podczas gdy sekcja Pro Tips edukuje ich klientów na temat produktu.
Podczas podróży klienta strona z potwierdzeniem zamówienia okazuje się najlepszym miejscem do umieszczenia ankiety, ponieważ nie zakłóca procesu zakupu. Więc klienci nie będą się tym denerwować. Oni nawet bardzo docenią ankietę i będą szczęśliwi, że ją wypełnią. Jest to uważane za skuteczny sposób na poprawę obsługi po zakupie.
Jest to uważane za wyjątkowy punkt Harry'ego, gdy oferuje profesjonalne wskazówki dotyczące zakupionego przedmiotu. Jest to wskazówka po zakupie, której warto się nauczyć, pomagając właścicielom sklepów poprawić jakość obsługi klienta i budować relacje z klientami.
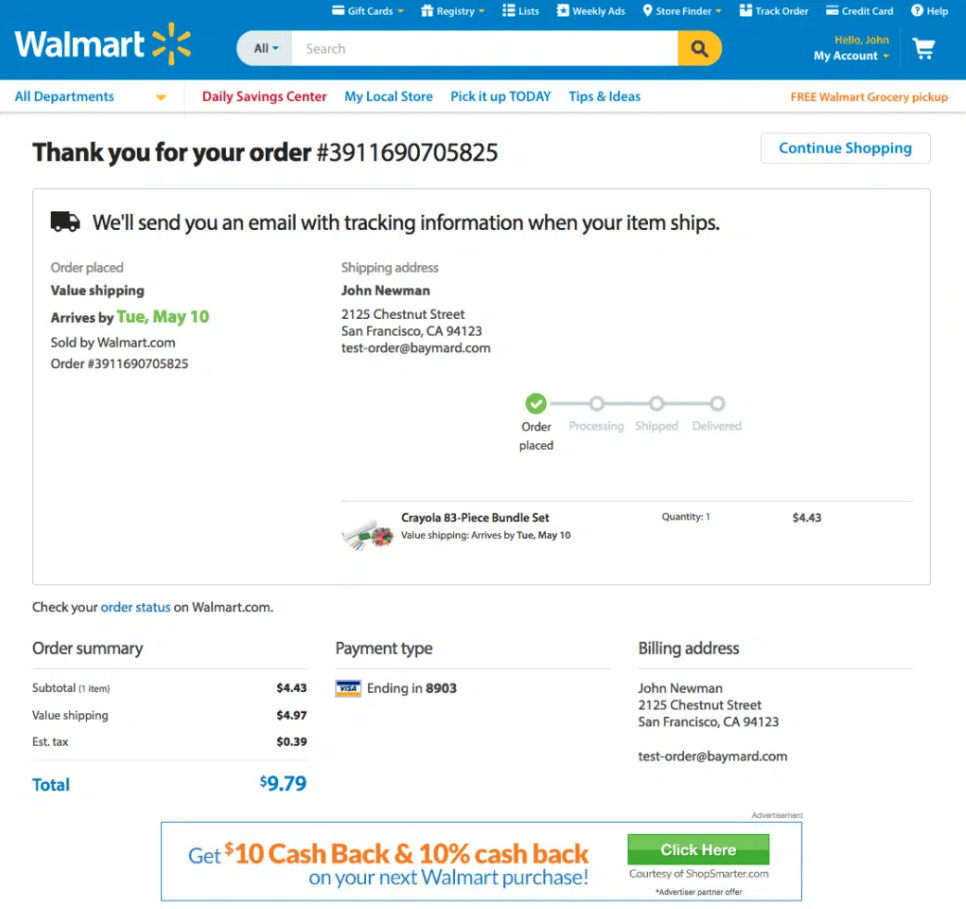
3. Walmart

Walmart jest jednym z największych detalistów handlu elektronicznego w USA. Podobnie jak Amazon, ten supermarket inwestuje również w projekt strony z potwierdzeniem zamówienia.
Na pierwszy rzut oka widać, że jest to dobrze zorganizowana strona, która pozwala klientom pobrać informacje o zamówieniu i łatwo śledzić dostawę. Oprócz wyświetlania szczegółów zamówienia, takich jak nazwa przedmiotu, cena, metoda płatności i dane klienta, strona z podziękowaniami Walmart podkreśla szacowaną datę dostawy i tworzy pasek postępu wysyłki. Wyświetla również link umożliwiający klientom sprawdzenie aktualnego statusu zamówienia w Walmart. Wyraźne pokazanie każdego szczegółu związanego z zamówieniem pomoże zbudować zaufanie klientów.
Przycisk Kontynuuj zakupy z tekstem w kolorze niebieskim jest umieszczony na górze strony, naprzeciwko wiadomości z podziękowaniami. Nadanie priorytetu temu przyciskowi świadczy o chęci zmotywowania klientów do powrotu do ich sklepu i dokonania kolejnych zakupów.
Najbardziej wyróżniającą się sekcją strony jest oferta 10% zwrotu gotówki, która znajduje się na dole. Proces uzyskiwania zwrotu gotówki nie jest wyraźnie określony, co zachęca klientów do kliknięcia przycisku, aby uzyskać więcej informacji. Ponieważ Twoje produkty już wzbudziły zainteresowanie klientów, zaoferowanie tej zachęty prawdopodobnie zachęci ich do dalszego przeglądania Twojego sklepu i zachęci ich do ponownych zakupów.
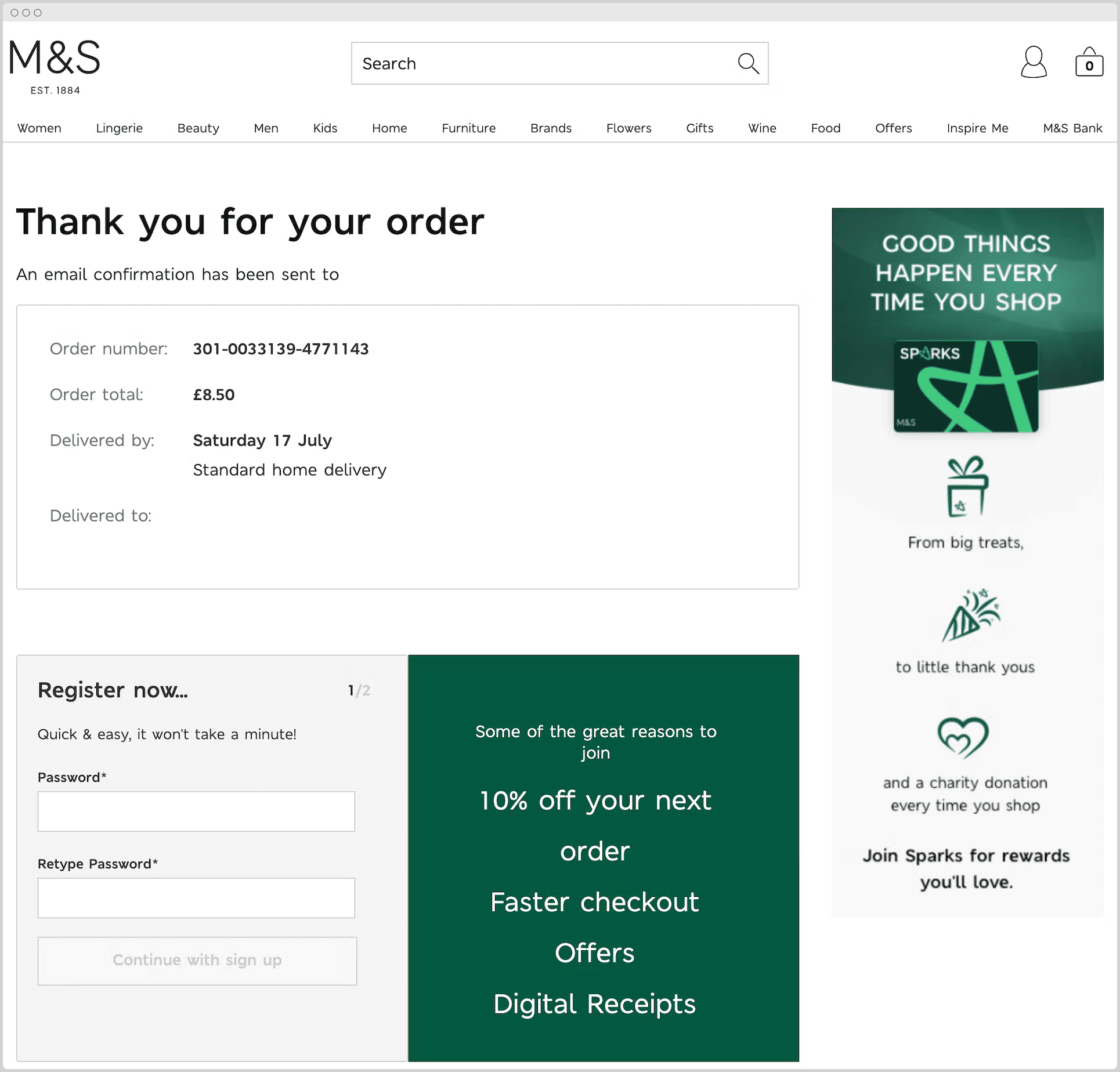
4. Marks & Spencer

W projekcie strony potwierdzenia zamówienia firmy Marks & Spencer nie ma zbyt wielu rzeczy. Prosta wiadomość z podziękowaniem, podstawowe informacje do podsumowania zamówienia, oferta rabatowa z polem rejestracyjnym oraz komunikat marki na pasku bocznym. Zresztą wystarczy dostarczyć klientom to, co sklep chce wysłać.
Marks & Spencer używa większej czcionki w wiadomości z podziękowaniami, aby klienci mogli ją lepiej przeczytać. Tymczasem zielony kolor wraz z białym tekstem służy do podkreślenia ważnych sekcji, takich jak 10% rabatu i komunikat marki. Niektóre obrazy i ikony są również dołączone, aby sekcja z komunikatem marki była bardziej atrakcyjna dla klientów.
Obok pola rabatowego znajduje się pole rejestracyjne, które umożliwia klientom przystąpienie do programu rabatowego. Klienci mają tendencję do podejmowania działań po dokonaniu zakupu z dużą satysfakcją podczas zakupów, dlatego istnieje duże prawdopodobieństwo stworzenia konwersji.
5. Orzeł amerykański

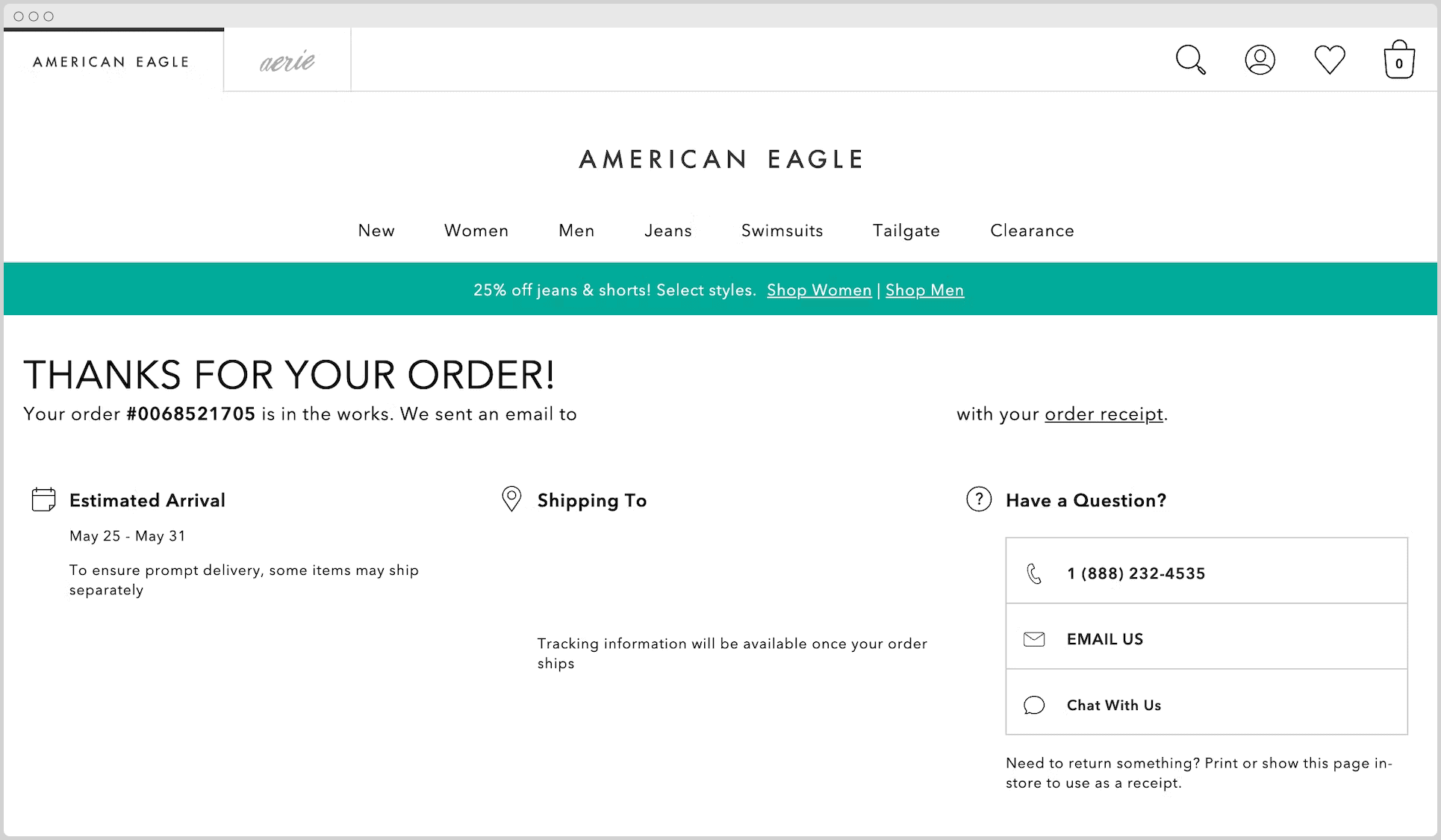
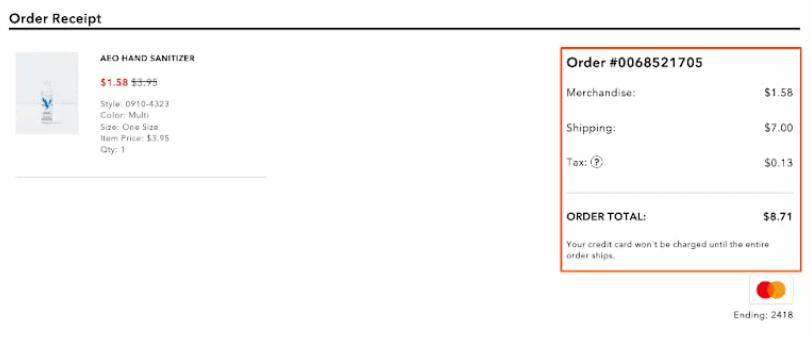
American Eagle przewyższa inne sklepy eCommerce dzięki oferowaniu informacji kontaktowych do pomocy technicznej na stronie potwierdzenia zamówienia, mimo że skonfigurowano śledzenie zamówień.
Po zakupie Twojego produktu klienci mogą martwić się o rozwiązanie niektórych problemów, takich jak dostawa pod niewłaściwy adres wysyłki, opóźnienia w dostawie i wady produktu. Chwytając się tej psychologii konsumenckiej, American Eagle udostępnia klientom różne metody kontaktu ze sklepem. Ponadto afirmacja „Chcesz coś zwrócić? Wydrukuj lub pokaż tę stronę w sklepie, aby użyć jej jako paragonu” sprawia, że klienci czują się bezpieczniej. To naprawdę skuteczny sposób na uniknięcie wyrzutów sumienia kupującego.


Kolejną wyjątkową cechą American Eagle jest to, że sekcja cenowa jest umieszczona oddzielnie. Jeśli inne sklepy eCommerce często oferują cenę całkowitą, American Eagle dzieli cenę całkowitą na różne sekcje cenowe dotyczące towarów, wysyłki i podatków. Dzięki temu wyraźnemu oddzieleniu American Eagle pokazuje swoją uczciwość, a klienci obdarzają sklep większym zaufaniem.
Jak stworzyć projekt strony z potwierdzeniem zamówienia za pomocą WooBuilder i Elementor
Zintegrowany z Elementorem darmowy motyw Woostify pozwala zbudować witrynę WooCommerce na podstawowym poziomie. Po uaktualnieniu do Woostify Pro uzyskasz dostęp do szeregu zaawansowanych funkcji, w tym WooBuilder, potężnego narzędzia do tworzenia stron dla stron WooCommerce.
Woobuilder, zintegrowany z Elementorem, pomaga stworzyć szablon strony z potwierdzeniem zamówienia i zbudować wiele elementów strony. W edytorze stron wystarczy przeciągnąć i upuścić widżety z paska menu Elementora.
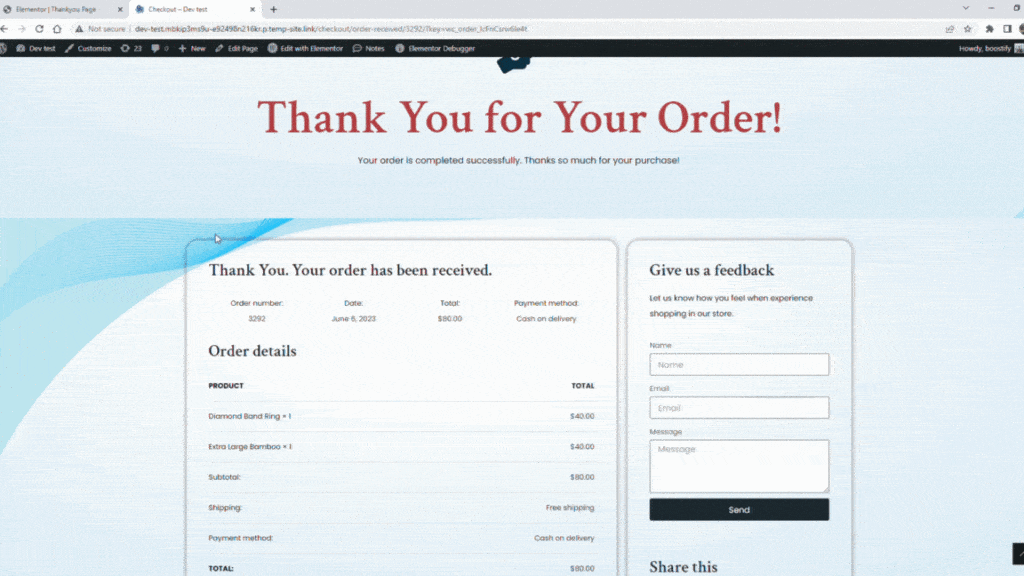
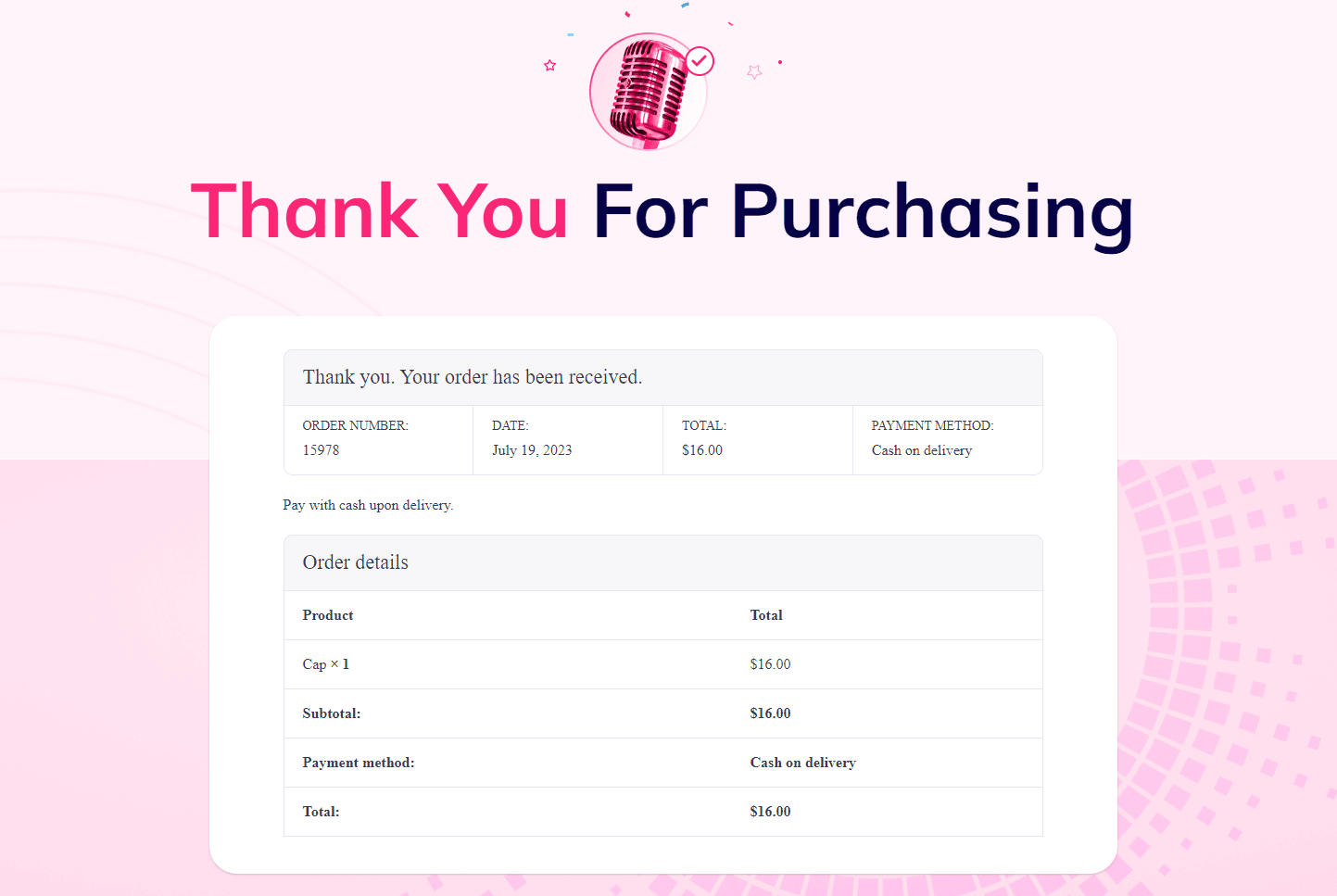
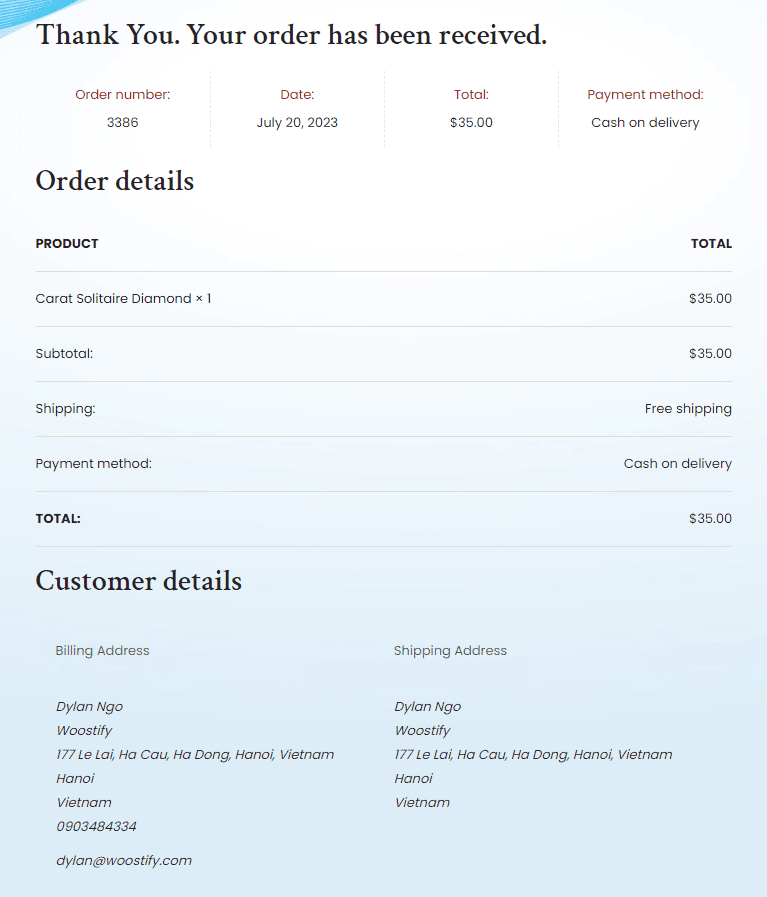
Oto przykład projektu strony z potwierdzeniem zamówienia, który zbudowaliśmy przy użyciu Woostify Pro.

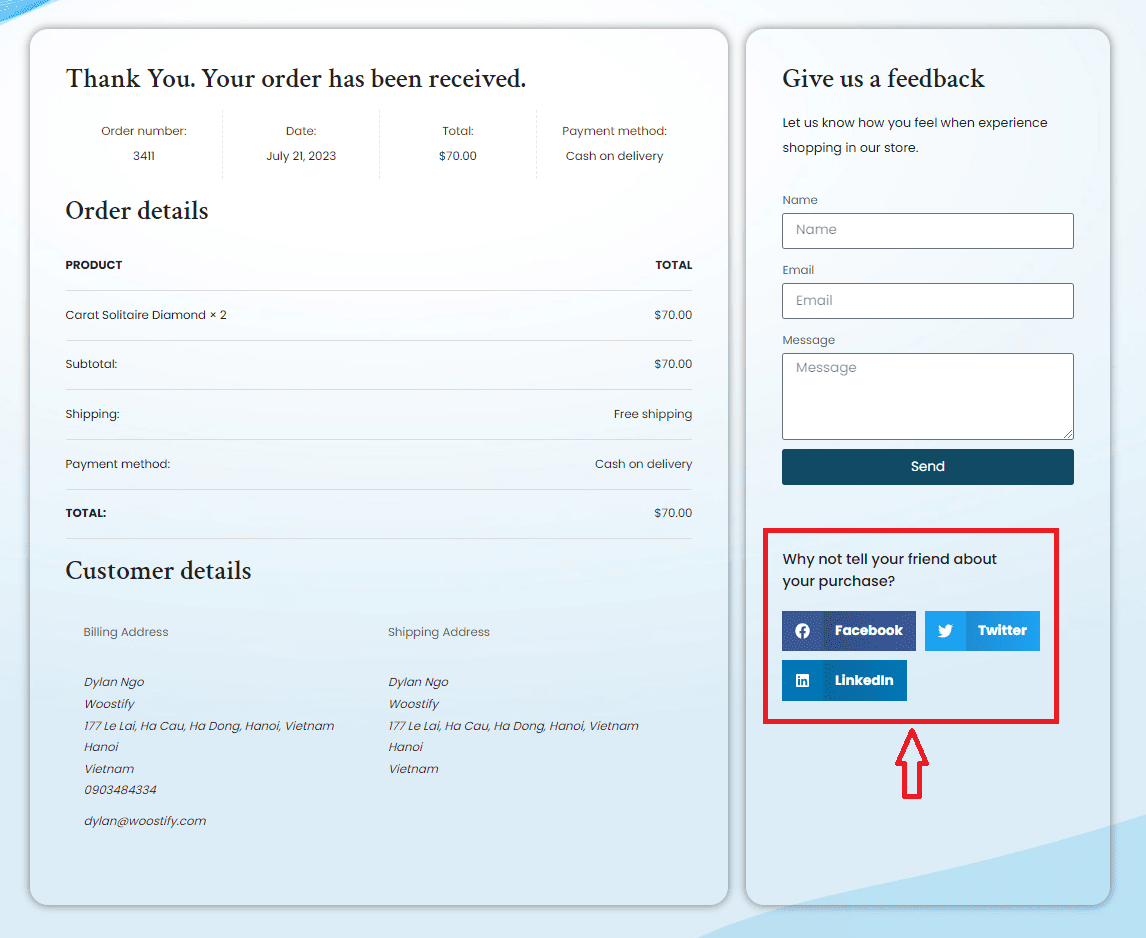
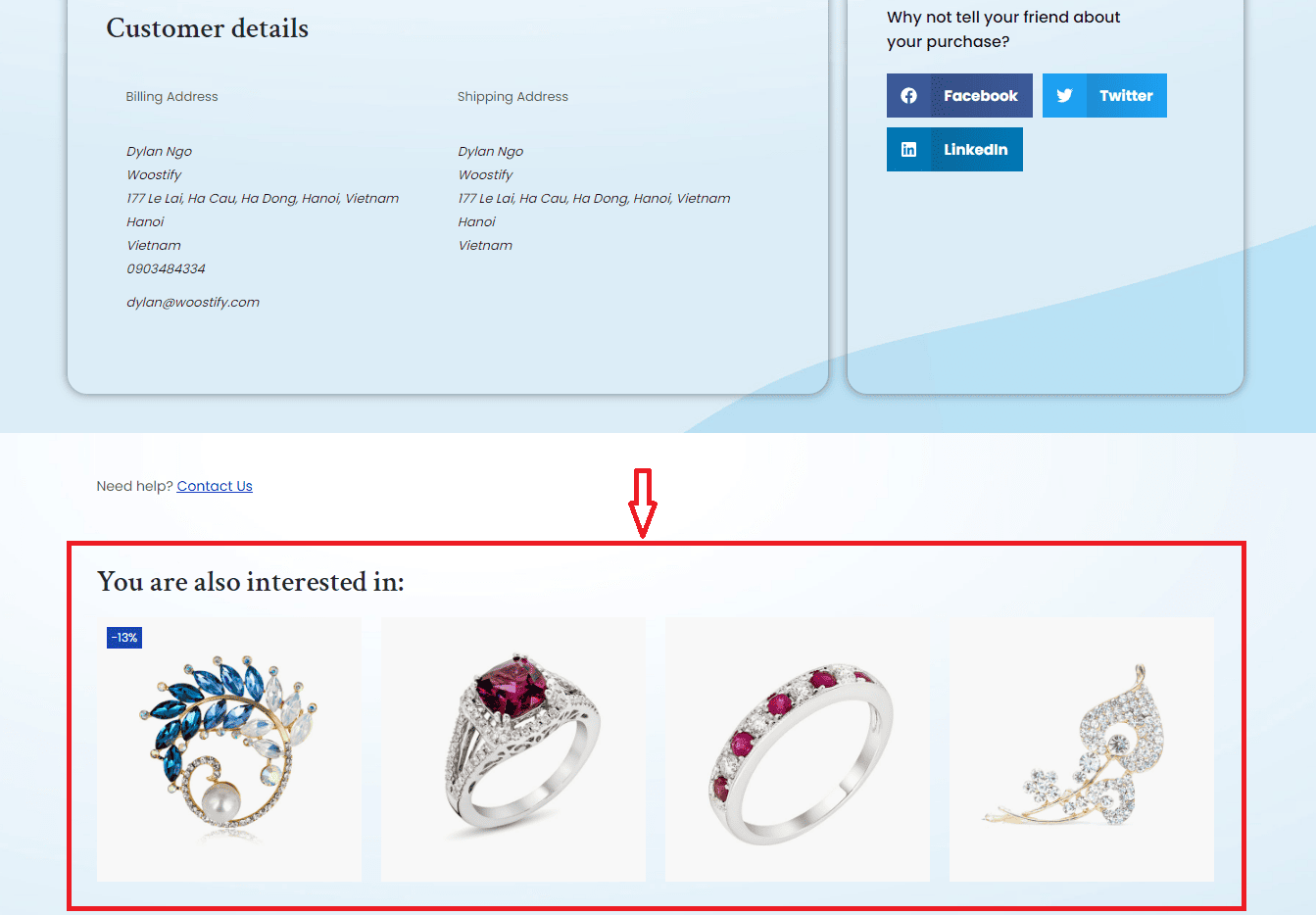
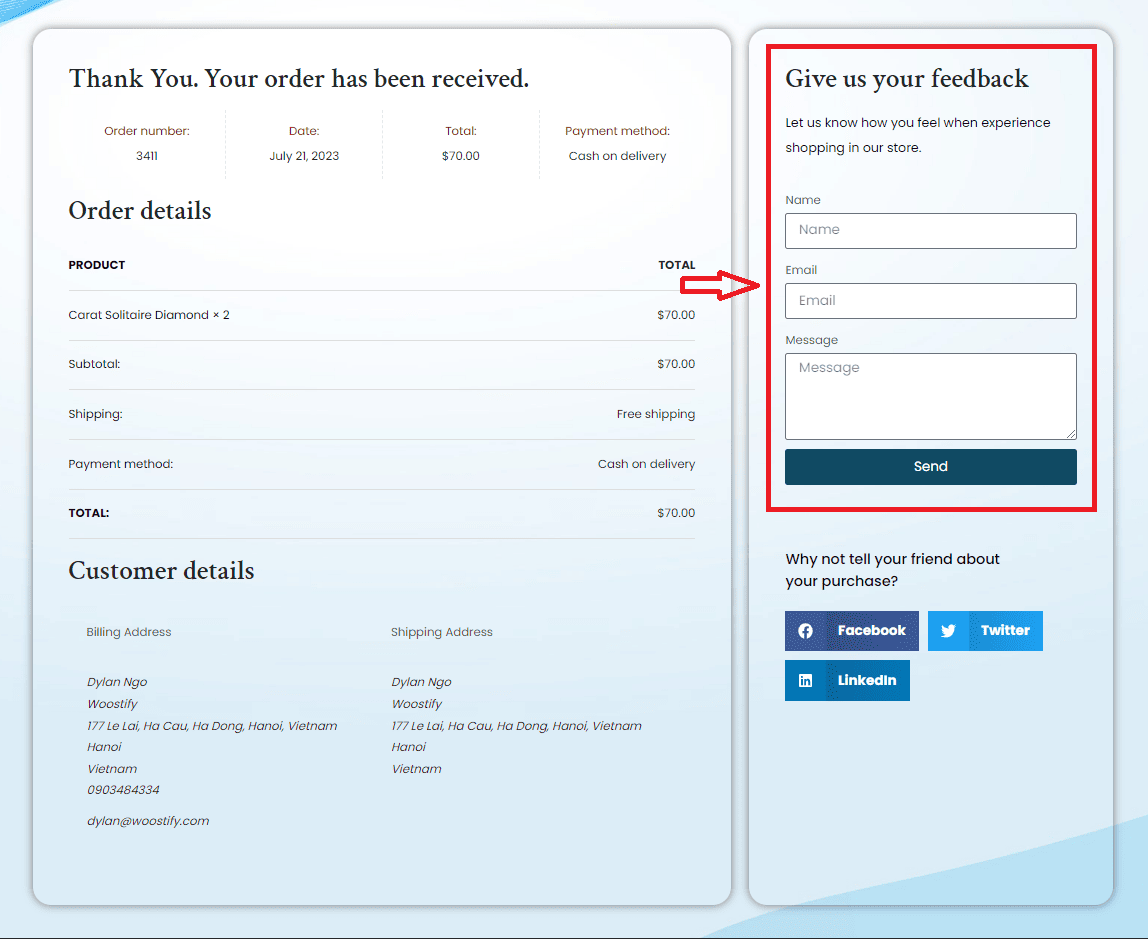
Jak pokazano na obrazku, ta strona z potwierdzeniem zamówienia zawiera 5 głównych sekcji. Do tworzenia każdego elementu używamy różnych widżetów Woostify:
- Okno z podziękowaniami zawiera wiadomość z podziękowaniami, dodatkowy tekst i ikonę podziękowania.
- Część informacyjna o zamówieniu znajduje się po lewej stronie i poniżej podziękowania. Tutaj dodajemy przegląd zamówienia, szczegóły zamówienia i dane klienta. Dodajemy również kilka nagłówków, aby wyróżnić każdą część.
- Informacja zwrotna jest tworzona obok informacji o zamówieniu. Tworzymy formularz zwrotny, aby lepiej wchodzić w interakcje z klientami i budować relacje.
- Pod polem opinii dodano przyciski udostępniania społecznościowego . Pozwalają Twoim klientom dzielić się produktem ze znajomymi.
- Powiązane produkty sprawiają, że potwierdzenie zamówienia jest idealnym miejscem do promowania popularnych artykułów w sklepie. Możesz także dodawać często kupowane razem produkty, aby zwiększyć sprzedaż krzyżową i dodatkową.
Przeciągamy również niektóre widżety z białymi spacjami, dopełnieniem, obrazami i filmami, aby stworzyć zrównoważony układ strony i uczynić ją bardziej wciągającą.
W rzeczywistości stworzenie tego projektu strony z potwierdzeniem zamówienia zajmuje nam mniej niż 10 minut. Tutaj nie są wymagane żadne umiejętności kodowania!
Obejrzyj nasz film, aby zobaczyć, jak od A do Z tworzymy stronę z potwierdzeniem zamówienia (stronę z podziękowaniami w eCommerce). Więcej szablonów potwierdzeń zamówień znajdziesz tutaj.
Ponad 5 najlepszych praktyk projektowania strony z potwierdzeniem zamówienia
1. Wyraźna wiadomość z podziękowaniami
Wiadomość z podziękowaniami, która jest widoczna jako pierwsza po odwiedzeniu przez klientów strony z potwierdzeniem zamówienia, powinna być najbardziej wyróżniającą się częścią strony. Właściciele sklepów używają ich do komunikowania się z klientami i wyrażania wdzięczności. Oto kilka przykładów wiadomości z podziękowaniami:
- Dziękuję!
- Dziękuję, first_name!
- Dziękuję za Twoje zamówienie!
- Dziękuję Ci za zakupy!
- Dziękujemy za zakupy!
- Dziękuję! Wszystko gotowe
Oprócz wiadomości z podziękowaniami możesz napisać dodatkowy tekst, aby zwiększyć interakcję z klientami. Powinieneś nadać tekstowi większy rozmiar, wybrać najbardziej wyróżniający się kolor i wstawić ikonę, aby ta sekcja była atrakcyjna.

2. Wyczyść informacje o zamówieniu
Przegląd zamówień z unikalnym numerem zamówienia, datą, całkowitą ceną i metodą płatności pomoże klientom przeglądać zamówienia. Służy również jako punkt odniesienia dla klientów oraz ułatwia śledzenie i komunikację.
Oprócz sekcji przeglądu, powinieneś również umożliwić klientom zobaczenie szczegółów zamówienia, w tym nazw produktów, ilości, cen, opłat za wysyłkę, adresu rozliczeniowego, adresu wysyłki oraz wszelkich zastosowanych rabatów lub promocji. Niezbędne jest posiadanie tej sekcji na stronie potwierdzenia zamówienia, zwłaszcza gdy klienci zamawiają wiele produktów.
Należy również skonfigurować przejrzysty układ, aby klienci mogli szybko i łatwo uzyskać dostęp do każdej części sekcji informacji o zamówieniu.

3. Przyciski udostępniania społecznościowego
Udostępnianie w mediach społecznościowych jest często istotną częścią każdej strategii marketingu szeptanego. Umożliwiając klientom dzielenie się swoimi zakupami w kanałach społecznościowych, zwiększysz widoczność marki i zwiększysz ruch z rekomendacji, co przełoży się na dodatkowe konwersje i sprzedaż.
Wielu klientów ma tendencję do przedstawiania swoich produktów znajomym po zakończeniu zakupów. Dlatego strona potwierdzenia zamówienia jest idealnym miejscem do dodania przycisków udostępniania społecznościowego. Jeśli to możliwe, powinieneś rozważyć oferowanie zachęt lub rabatów, aby zmotywować klientów do klikania przycisków udostępniania w mediach społecznościowych.
Możesz umieścić te przyciski w pobliżu szczegółów zamówienia lub wiadomości z podziękowaniami, aby były dobrze widoczne i dostępne dla klientów. Jednak nie są one głównym tematem strony, dlatego prosimy, aby były proste i zgodne z estetyką Twojej marki.

4. Możliwości sprzedaży dodatkowej i sprzedaży krzyżowej
Strona potwierdzenia zamówienia daje wielką szansę na dokonanie dodatkowych zakupów.
Na podstawie historii zamówień klientów możesz zasugerować odpowiednie produkty, które są często kupowane razem z pozycjami w ich zamówieniu. Zaleca się również oferowanie ekskluzywnych zestawów lub pakietów, które zapewniają wartość dodaną w porównaniu z kupowaniem poszczególnych przedmiotów osobno. Innym pomysłem jest wyeksponowanie popularnych produktów, które zbierają pozytywne recenzje od innych klientów.
Aby zachęcić ludzi do działania, możesz ustawić dla nich specjalną ofertę na ograniczony czas. Z pewnością zwiększysz swoje przychody, jeśli Twoje oferty będą zgodne z ich preferencjami i potrzebami. Nawet jeśli klienci nie kupują nic innego, jest to dobra okazja do promowania popularnych lub nowych produktów.
Oferuj odpowiednie sugestie dotyczące sprzedaży dodatkowej lub sprzedaży krzyżowej na podstawie zakupu klienta. Prezentuj produkty uzupełniające lub akcesoria, które poprawiają ich wrażenia lub oferują dodatkową wartość. Upewnij się, że te sugestie są nienachalne i naprawdę korzystne dla klienta.

5. Poproś o opinię
To kolejny sposób komunikowania się z klientami i eksplorowania ich spostrzeżeń w celu poprawy obsługi klienta. Klienci poczują się docenieni, gdy okażesz zainteresowanie wysłuchaniem ich myśli i opinii.
Powinieneś również jasno określić cel prośby o informację zwrotną. Na przykład chcesz ulepszyć produkty i usługi lub zaoferować klientom lepsze doświadczenia zakupowe. Aby przekonać klientów do wyrażenia opinii, musisz być bezpośredni, okazywać entuzjazm i zapewniać poufność informacji o klientach. Ponadto oferowanie zachęt to ciekawy sposób motywowania klientów do dzielenia się opiniami.
Opinie klientów dostarczają cennych informacji dla każdego właściciela sklepu. Regularnie analizuj otrzymane opinie i podejmuj działania na podstawie odpowiednich sugestii, aby stale ulepszać swoje produkty i usługi.

6. Inne elementy
Oprócz pięciu najlepszych praktyk wymienionych powyżej, rozważ dodanie następujących elementów do ich strony z informacjami o zamówieniach, w tym:
- Informacje o dostawie: Jasno zakomunikuj oczekiwaną datę dostawy lub szacowany czas wysyłki. W stosownych przypadkach dołącz informacje o śledzeniu lub link umożliwiający klientom monitorowanie postępu ich wysyłki. Ta przejrzystość pomaga zarządzać oczekiwaniami klientów.
- Informacje kontaktowe i wsparcie: wyraźnie podaj informacje kontaktowe działu obsługi klienta, takie jak numery telefonów, adresy e-mail lub opcje czatu na żywo. Ułatw klientom skontaktowanie się z nimi, jeśli mają jakiekolwiek pytania lub problemy dotyczące zamówienia. Rozważ uwzględnienie godzin wsparcia lub ram czasowych odpowiedzi, aby sprostać oczekiwaniom.
- Zasady dotyczące zwrotów i zwrotów pieniędzy: Podsumuj swoje zasady dotyczące zwrotów i zwrotów pieniędzy na stronie potwierdzenia zamówienia. Podaj istotne szczegóły, takie jak ramy czasowe, warunki i wszelkie szczegółowe instrukcje dotyczące inicjowania zwrotów. Pomaga to klientom zrozumieć ich opcje i sprzyja zaufaniu.
Zbuduj teraz własną stronę z potwierdzeniem zamówienia,
Strona potwierdzenia zamówienia lub strona z podziękowaniami może służyć jako potężne narzędzie do tworzenia większej liczby konwersji i zwiększania przychodów. Poza tym daje możliwość budowania relacji pozakupowych z klientami.
Aby stworzyć unikalny projekt strony z potwierdzeniem zamówienia z niezliczonymi kreatywnymi pomysłami, potrzebujesz narzędzia pomocniczego, takiego jak WooBuilder, które jest użyteczne tylko wtedy, gdy korzystasz z Woostify Pro. Ta profesjonalna funkcja umożliwia dodawanie wielu elementów do strony i dostosowywanie ich.
Nie zapomnij również zapoznać się ze wskazówkami i przykładami przedstawionymi w artykule. Pomogą Ci w wymyślaniu innowacyjnych pomysłów na stronę z podziękowaniami.
