Oxygen Builder: zapierający dech w piersiach kreator stron?
Opublikowany: 2022-11-16Giorgio wyznaje, że nie może już „bez tego żyć ”. Dla Davida to po prostu „marzenie programistów ”.
A Mark mówi, że pomogło to zmienić jego karierę. Nic mniej.
Giorgio, David i Mark nie są moimi fankami ani członkami nowego, gorącego boysbandu.
Giorgio, David i Mark to zaangażowani użytkownicy — fanatycy? — Oxygen Builder, narzędzia do tworzenia stron, które doprowadziło ich do szału.
Spojrzenie na oficjalną stronę produktu, o którym mowa, sprawia wrażenie znalezienia rzadkiego klejnotu, rodzaju bomby, która wydaje się być jeszcze potężniejsza niż Elementor czy Divi Builder, dwa najsilniejsze narzędzia do tworzenia stron na rynku .

Oczywiście możesz sobie wyobrazić, że chcieliśmy przyjrzeć się temu bliżej.
Czy zatem Oxygen zasługuje na tak wielkie uznanie? Co tak naprawdę kryje się pod jego skorupą, kiedy już zarysujesz powierzchnię?
Czy jest dla ciebie odpowiedni, jeśli zamierzasz go adoptować?
Tego dowiecie się z nowego artykułu.
Przegląd
- Co to jest kreator tlenu?
- Jak łatwy w użyciu?
- Oxygen Builder w użyciu: przegląd głównych funkcji
- Jak to działa z motywami i wtyczkami?
- Wydajność, SEO, responsywność: bliższe spojrzenie na trzy główne aspekty
- Jaki jest stosunek jakości do ceny?
- Nasza ostateczna opinia na temat Oxygen Builder
Co to jest kreator tlenu?
Narzędzie do tworzenia stron… to tak naprawdę nie jest narzędzie do tworzenia stron
Oxygen, uruchomiony w lipcu 2016 r., jest narzędziem do tworzenia stron w swojej własnej lidze.
Podobnie jak niektórzy jego konkurenci (Elementor Pro, Divi Builder, Beaver Builder), powinien raczej nazywać się narzędziem do tworzenia witryn, ponieważ pozwala modyfikować wszystkie elementy treści , od nagłówka do treści strony, w tym stopka.
Ale tym, co naprawdę odróżnia go od konkurencji, jest to, że nie potrzebuje motywu do działania. Tak, dobrze przeczytałeś.
Cóż, technicznie rzecz biorąc, nadal musisz mieć włączony motyw w swoim zapleczu, ponieważ WordPress potrzebuje go do działania.
Ale mówiąc prościej, ten motyw nie wpłynie na projekt Twojej witryny: Oxygen się tym zajmie.
Poza tym kreator Oxygen ma reputację bardzo lekkiego i wydajnego, w przeciwieństwie do zwykłej krytyki twórców stron.

Wśród innych funkcji naszej ówczesnej świnki morskiej powinienem również wspomnieć o bardzo zaawansowanej kontroli układu (wyrównanie, odstępy) dzięki zastosowaniu Flexboksa (Elementor również na to pozwala, dla informacji).
Flexbox to standard CSS3, który pozwala kontrolować układ elementów strony internetowej i sprawić, by były responsywne (dostosowalne na komputerach, tabletach i smartfonach).
Podczas gdy inne narzędzia do tworzenia stron zwykle „tylko” używają kolumn do organizowania treści, Oxygen Builder wygeneruje krótszy i czystszy kod, aby zrobić to samo.
Jak działa Oxygen Builder?
Oxygen może być wyjątkowy, ale ma też większość funkcji, których można oczekiwać od narzędzia do tworzenia stron:
- Można go używać metodą przeciągania i upuszczania.
- Masz podgląd w czasie rzeczywistym zmian/dodatków, które wprowadzasz do treści.
- Jeśli nie chcesz zaczynać od zera, dostępne są gotowe szablony stron.
- Istnieją dziesiątki modułów (tytuły, przyciski, obrazy, wezwania do działania itp.), które umożliwiają dodawanie treści do Twojej strony.
- Pozwala precyzyjnie dostosować wszystkie części Twojego sklepu WooCommerce (mniejszość innych kreatorów stron, w tym niektórzy z największych graczy na rynku, również pozwala to zrobić).
- Dzięki Oxygen możesz dostosować i zmienić wszystkie kolory swojej witryny za pomocą kilku kliknięć, za pomocą funkcji Kolory globalne.
- Możesz użyć logiki warunkowej, aby wyświetlić tylko niektóre elementy witryny.
- Oxygen integruje się z edytorem treści WordPress (Gutenberg). Możesz tworzyć swoje bloki Gutenberga w interfejsie Oxygen bez kodowania, a następnie dodawać je za pomocą kilku kliknięć w interfejsie Gutenberga.
Po tych miłych obietnicach sugeruję, abyś wziął narzędzie w swoje ręce i zbadał jego interfejs.
Jak łatwy w użyciu?
Oxygen to tylko wtyczka premium: nie znajdziesz jej w oficjalnym katalogu WordPress.
Po zakupie jednej z trzech licencji do wyboru — wrócę do tego szczegółowo później — wystarczy aktywować wtyczkę na pulpicie nawigacyjnym WordPress, w menu „Wtyczki”.
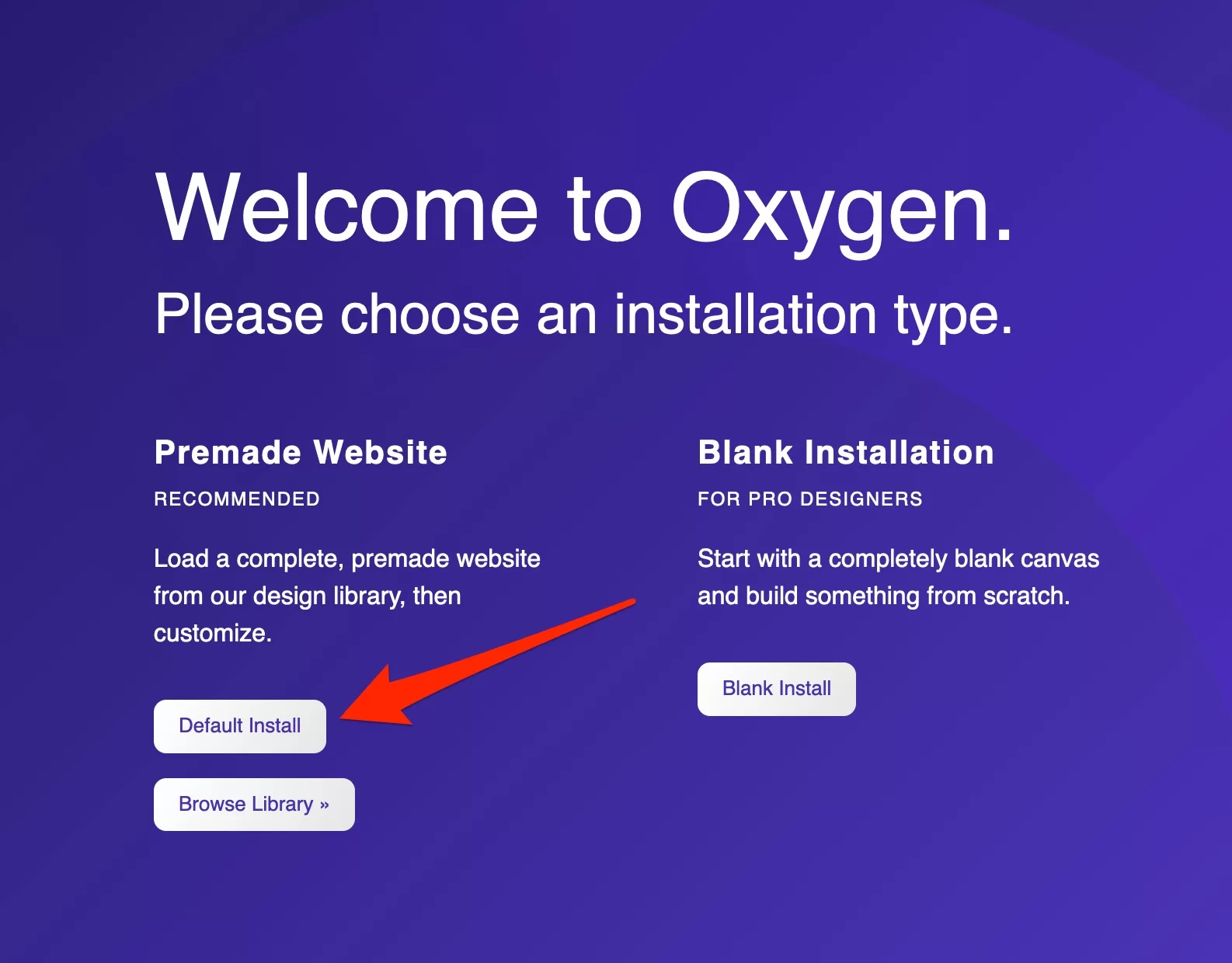
Otrzymasz wówczas dwie opcje:
- Skorzystaj z „Gotowej strony internetowej”, czyli gotowego do użycia szablonu, który możesz dostosować według własnego uznania.
- Wybierz opcję „Pusta instalacja”, aby zbudować witrynę od podstaw.

Twórcy wtyczki zalecają korzystanie z „Gotowej strony internetowej”. Posłuchajmy więc ich rad.
Kliknij „Domyślna instalacja”. Domyślnie Oxygen Builder zainstaluje wersję demonstracyjną o nazwie Atomic.
Interfejs, który jest trochę ograniczony…
Pierwsze spostrzeżenie: wtyczka nie powala Cię zalecanymi działaniami i innymi niechcianymi komunikatami w Dashboardzie.
To jeden dobry punkt dla Oxygen Builder!
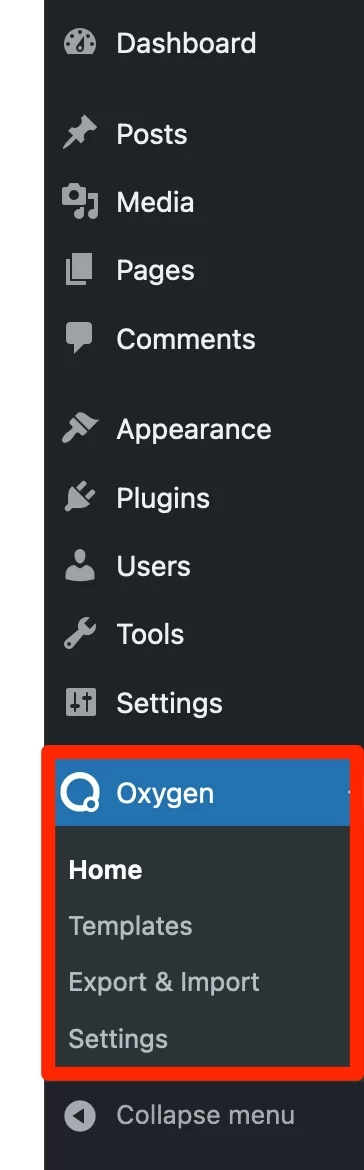
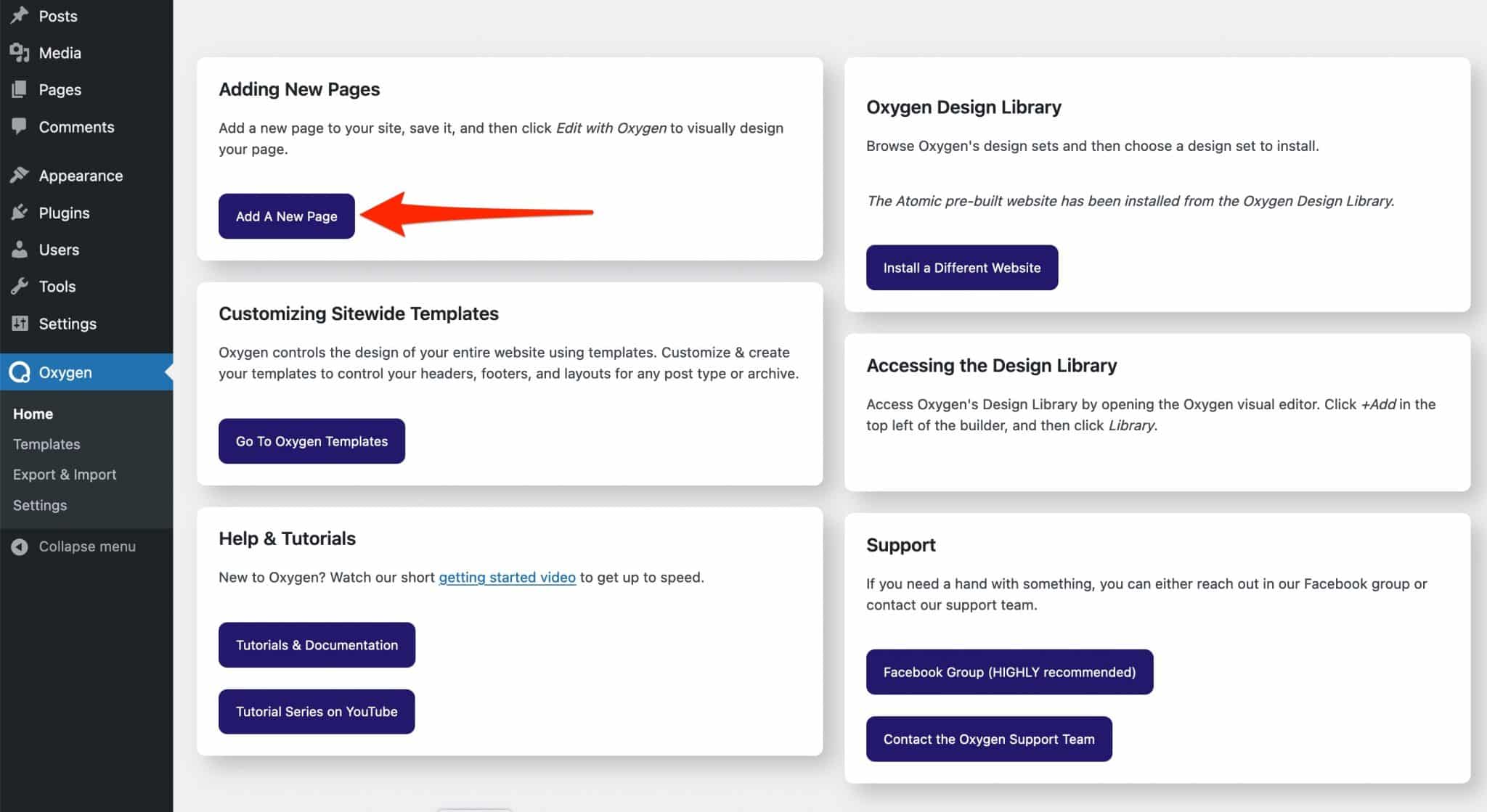
Zobaczysz, że dodaje dedykowane menu w lewej kolumnie pulpitu nawigacyjnego:

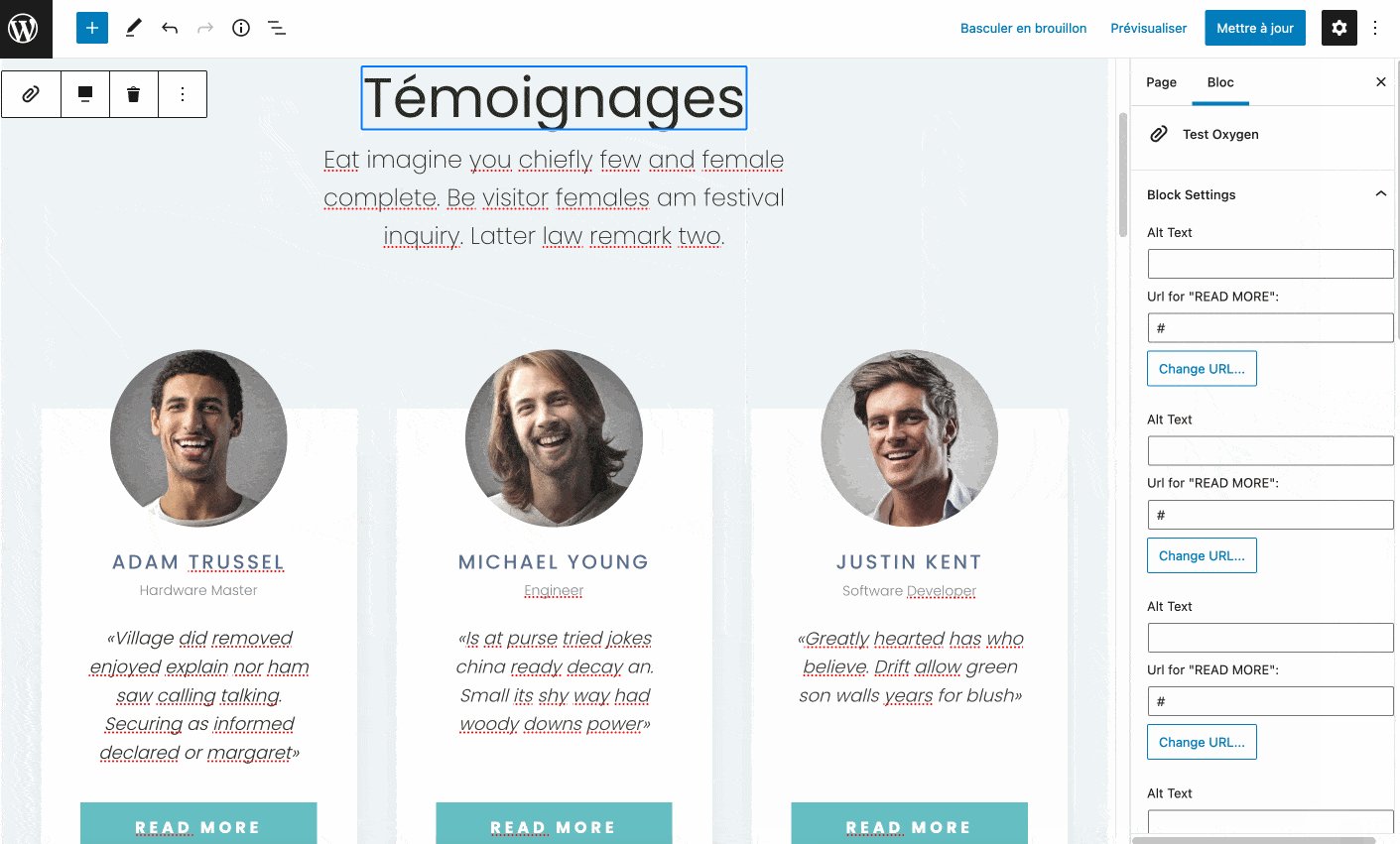
Aby przejść do sedna sprawy i rozpocząć korzystanie z narzędzia, kliknij „Dodaj nową stronę”:

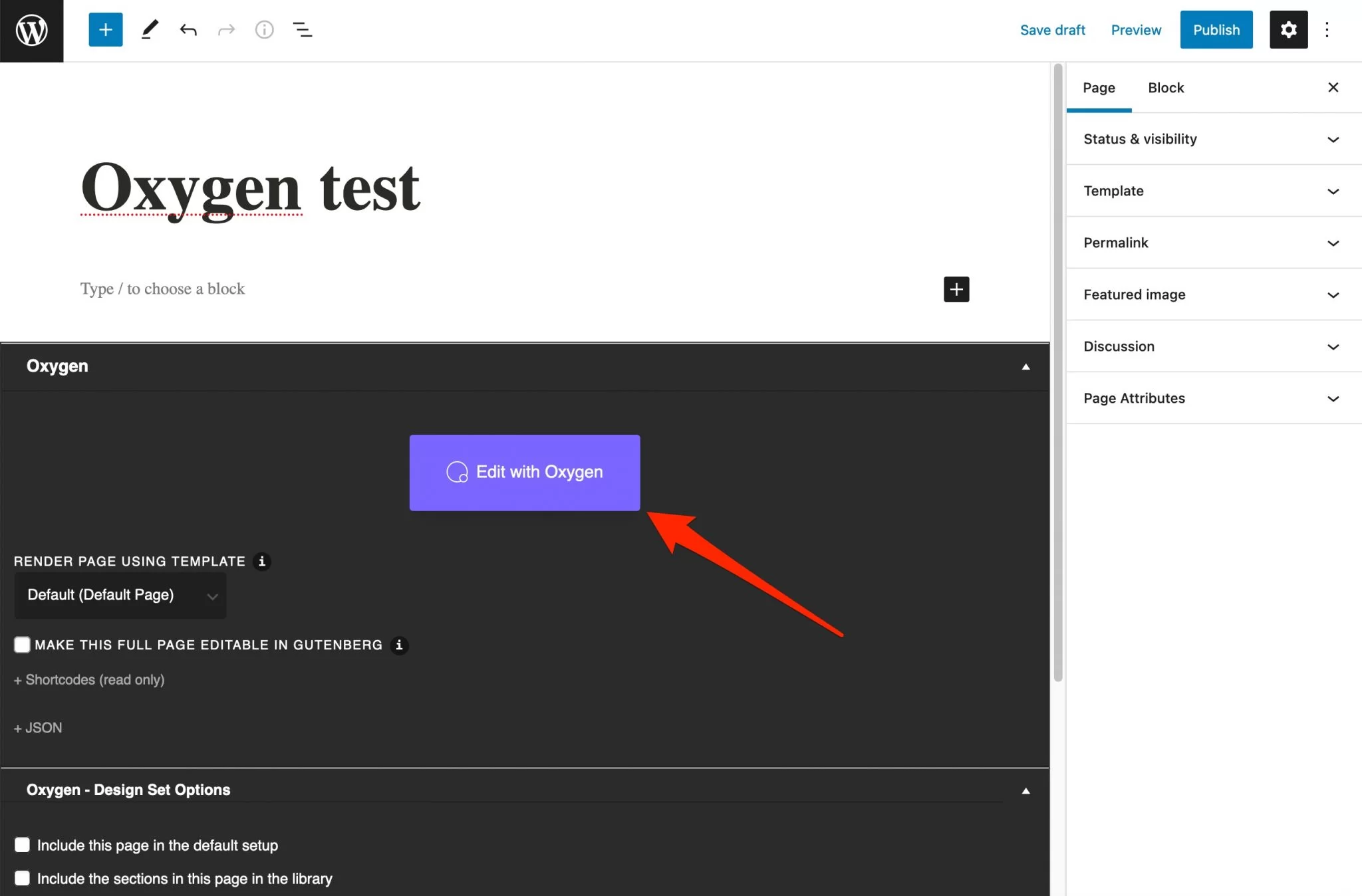
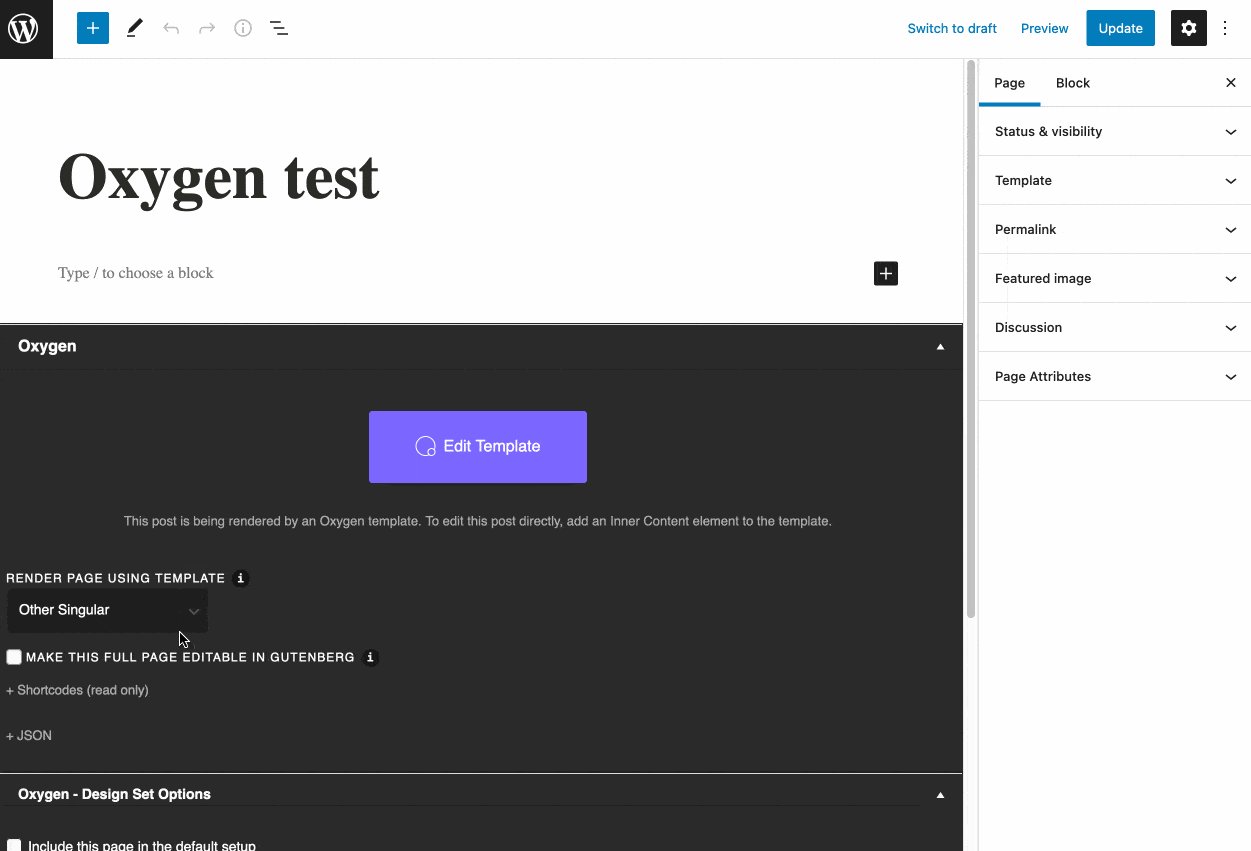
Jesteś teraz w interfejsie edytora treści WordPress. Kontynuuj, nadając stronie nazwę (np. „Test tlenu”), a następnie zapisz ją, klikając „Zapisz wersję roboczą”.
Zakończ, klikając „Edytuj za pomocą tlenu”:

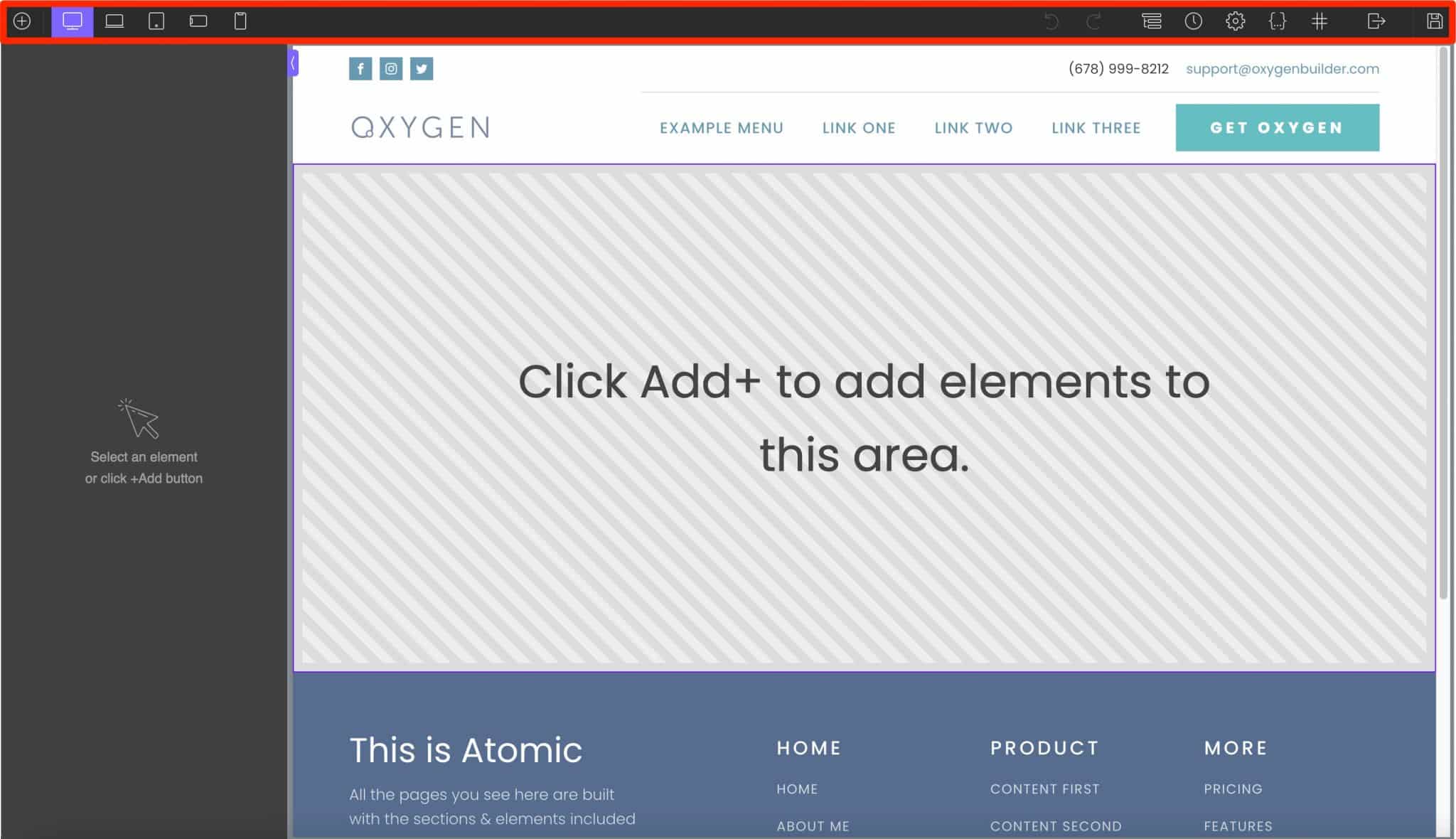
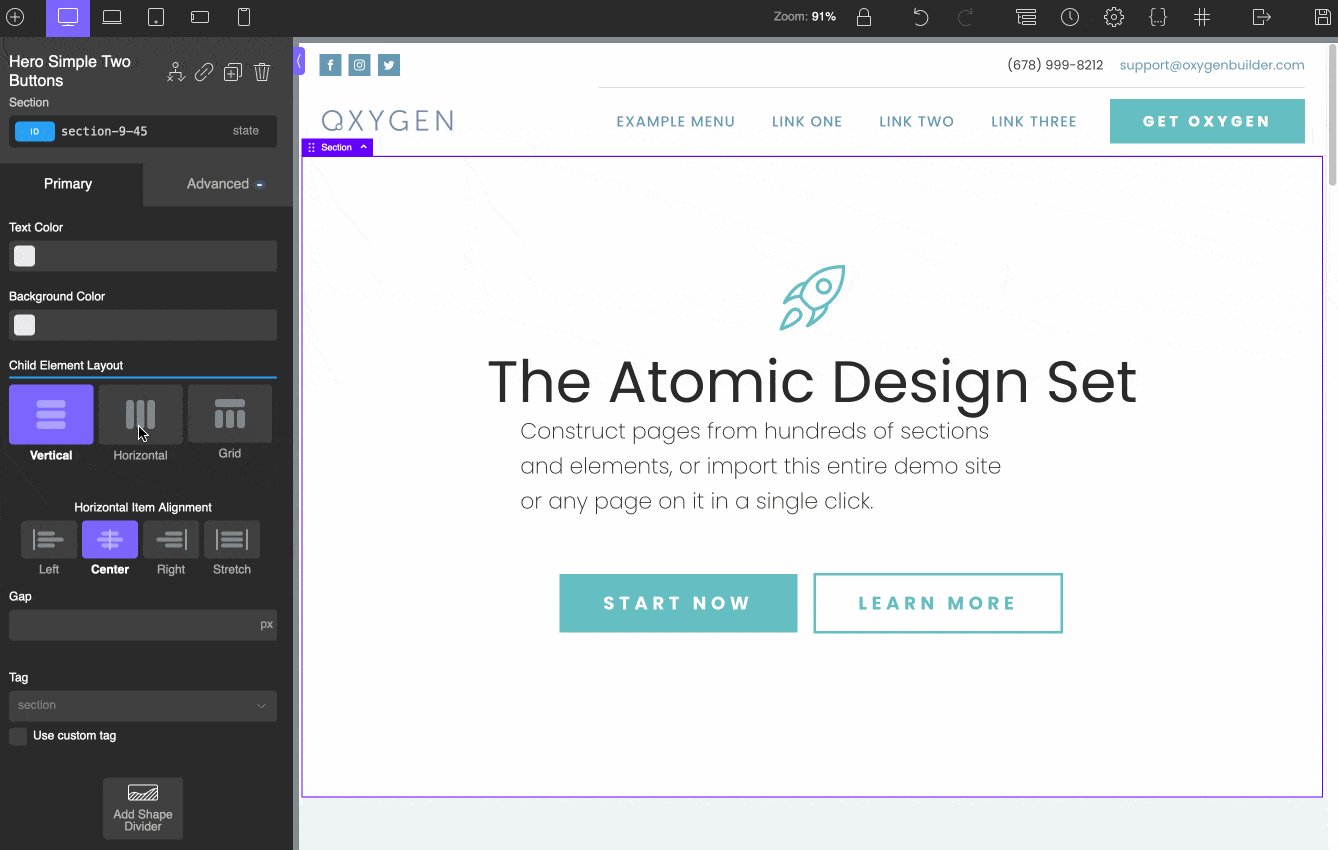
Jeśli chodzi o prezentację wizualną, jest to narzędzie dobrze znane projektantom stron internetowych: gołe. Niezupełnie to, do czego jesteśmy przyzwyczajeni w przypadku narzędzia do tworzenia stron.
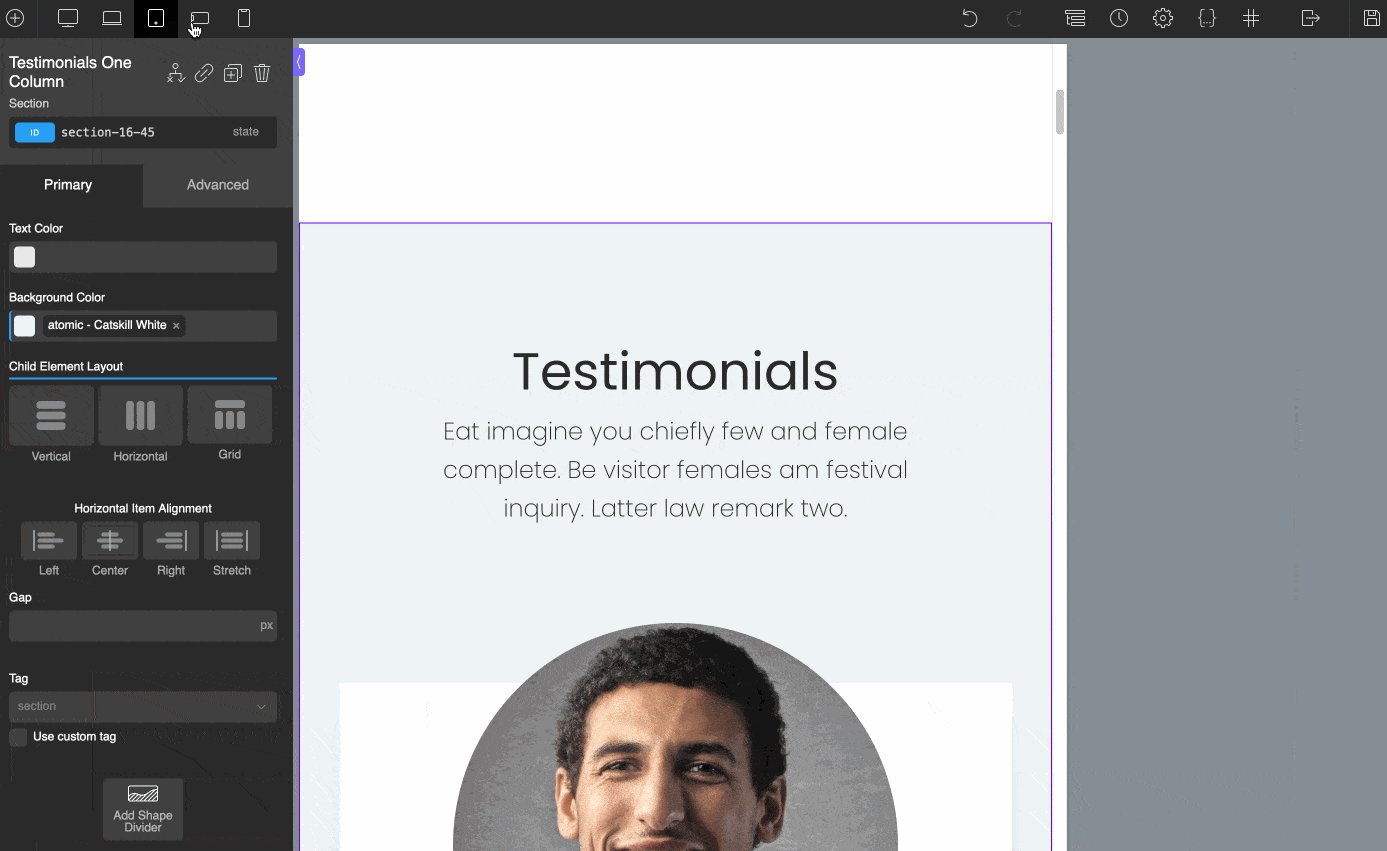
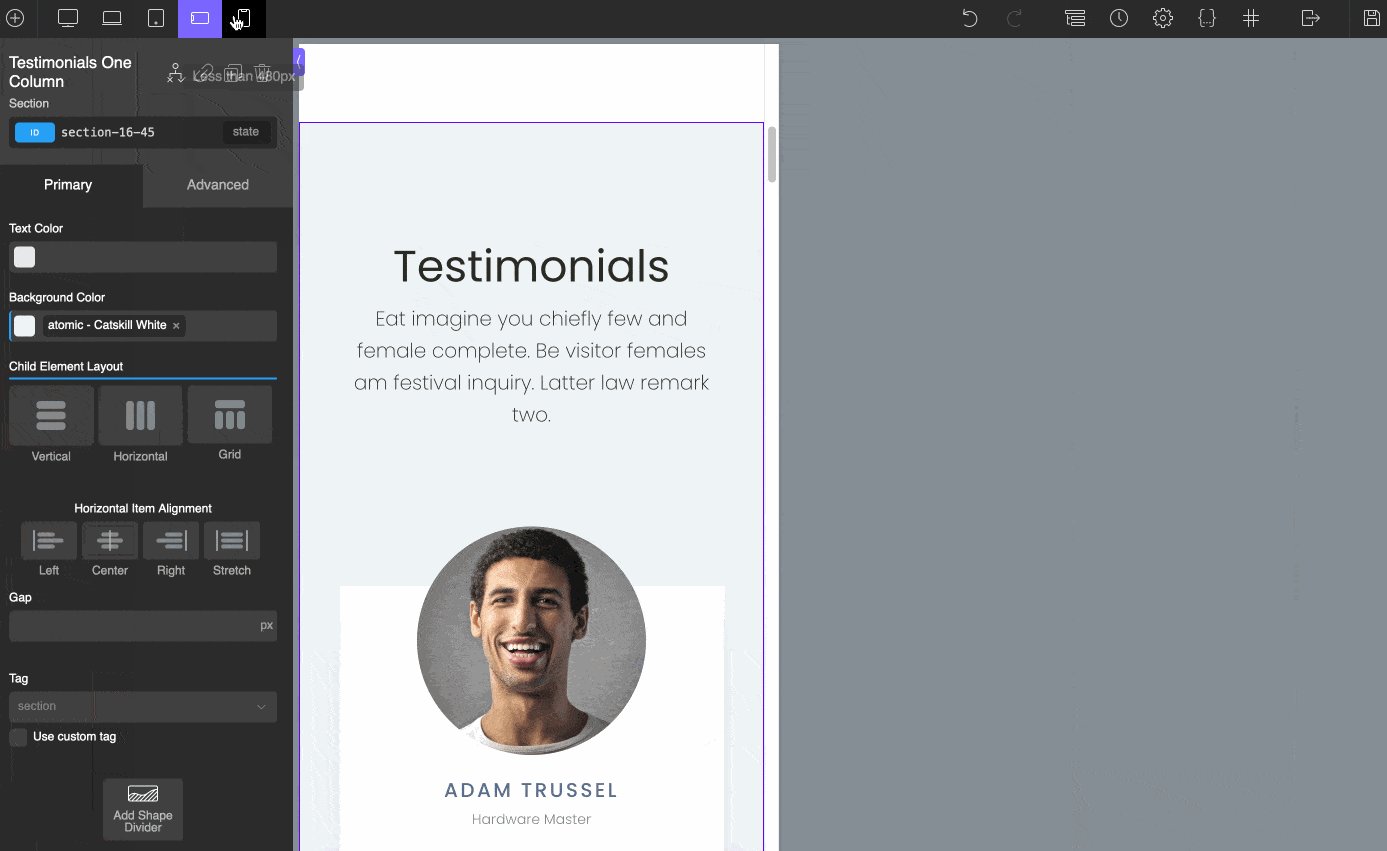
Szczerze mówiąc, jest to trochę mylące, zwłaszcza że na pierwszy rzut oka opcje są dość podstawowe. Masz podgląd swojej strony na 3/4 okna i około dziesięciu opcji na poziomym pasku narzędzi u góry strony:
W szczególności możesz:
- Dostęp do ustawień, arkuszy stylów i selektorów .
- Sprawdź responsywność wyświetlania swojej strony na różnych urządzeniach (komputer stacjonarny, tablet i smartfon).
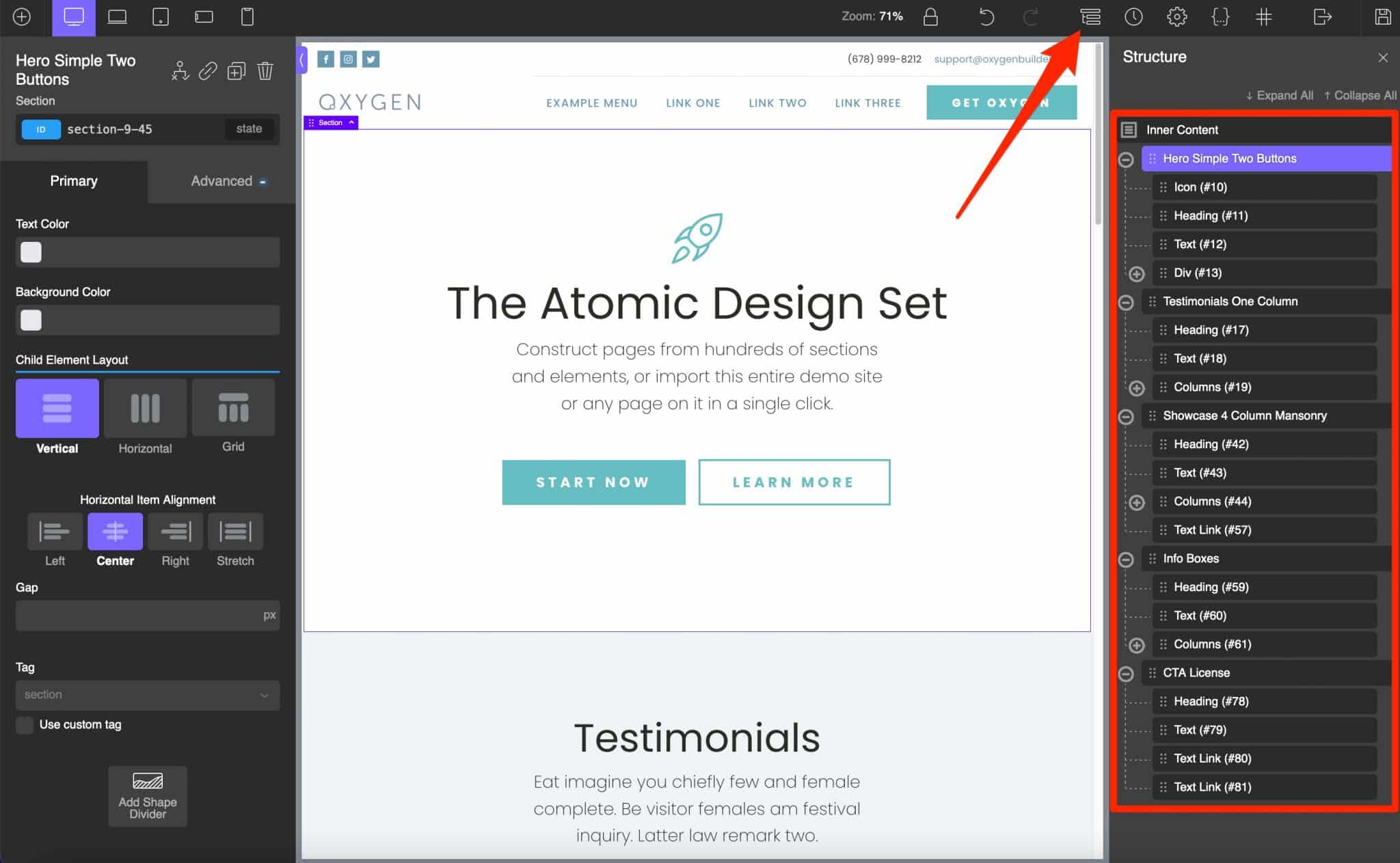
- Zobacz strukturę swojej strony , tj. różne sekcje, które ją tworzą.
- Dodaj gotowe moduły , które znajdują się w lewej kolumnie.

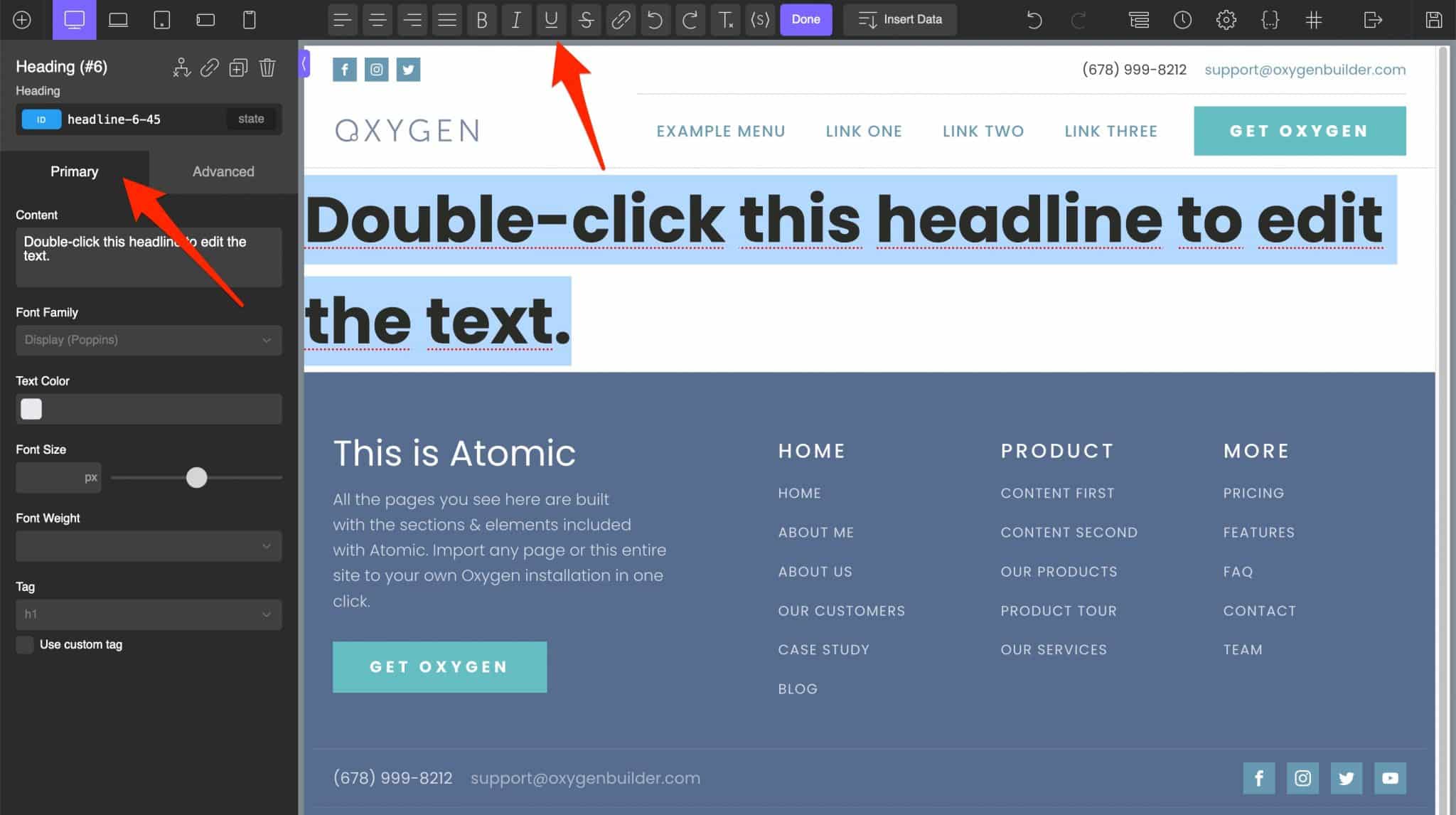
Ach, przycisk „Dodaj”. Porozmawiajmy o tym. Chociaż zawiera około trzydziestu podstawowych elementów (np. tytuł, tekst, przyciski, obrazy, filmy), wszystkie są dość podstawowe.
Na przykład, o ile się nie mylę, nie ma elementu do tworzenia formularza kontaktowego.
Będziesz musiał wrócić do swojej ulubionej wtyczki formularza.
Wreszcie, jest znacznie mniej elementów niż w innych kreatorach stron, takich jak Elementor czy Divi Builder, żeby wymienić tylko kilka.
Krótko mówiąc, nie jesteśmy do końca zadowoleni.
… I niezbyt łatwy w użyciu
Aby optymalnie wykorzystać Oxygen Builder, będziesz potrzebować (dużo) czasu, zwłaszcza jeśli jesteś nowy w WordPress.
Osobiście od czasu do czasu korzystam z kreatorów stron i mogę mieć pewne nawyki, które zostały stworzone.
Ale na razie byłem trochę zagubiony, kiedy dostałem w swoje ręce Oxygen Builder, który okazał się trudniejszy do nauczenia niż na przykład Elementor lub Divi Builder.
Moje pierwsze kroki z edytorem wizualnym były frustrujące, zwłaszcza że musiałem przyzwyczaić się do nowego interfejsu.
Fakt, że zdecydowałem się na czarno-biały interfejs, tak naprawdę nie pomógł mi wyraźnie widzieć rzeczy.
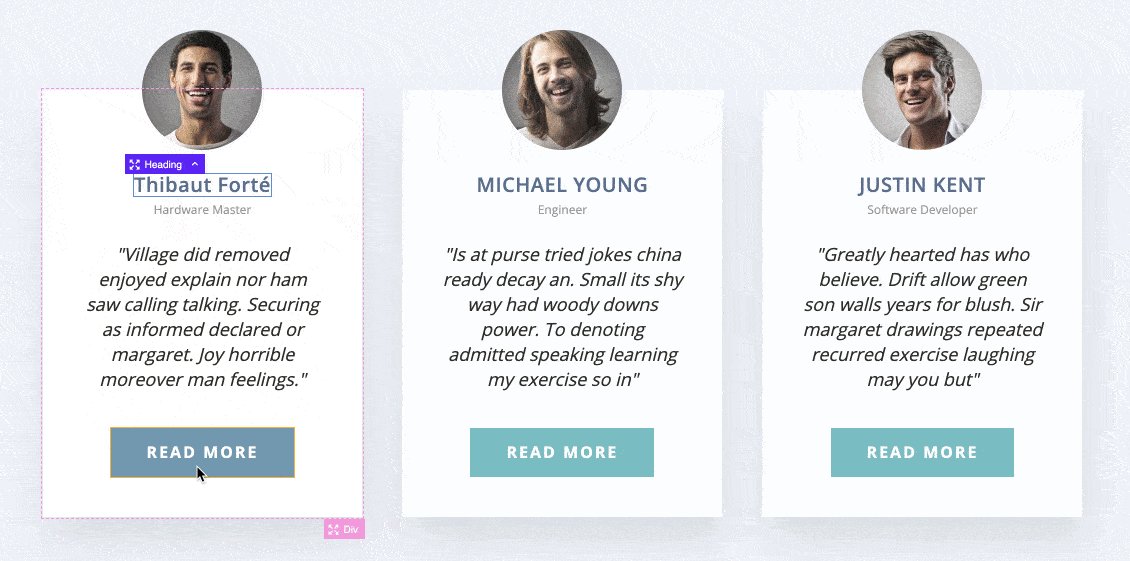
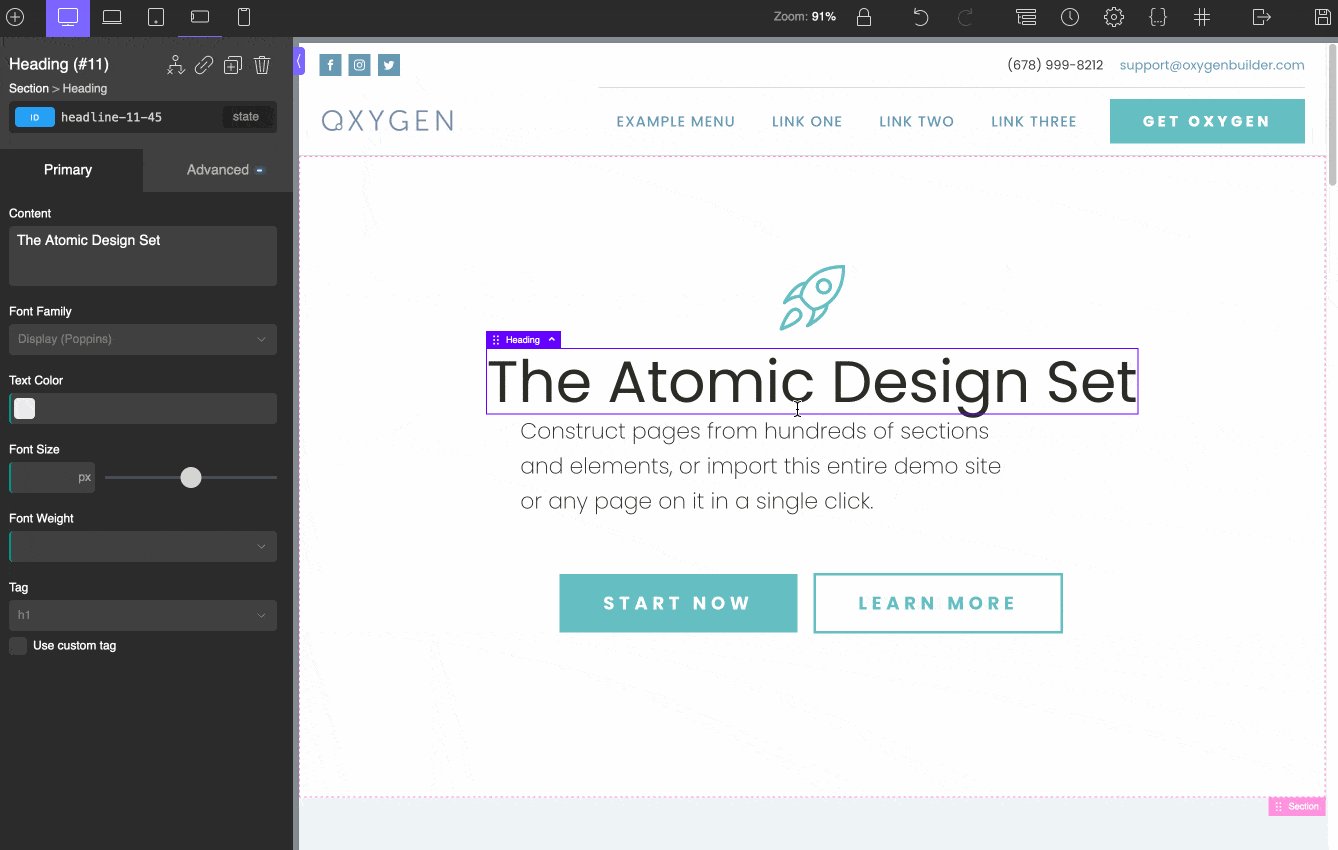
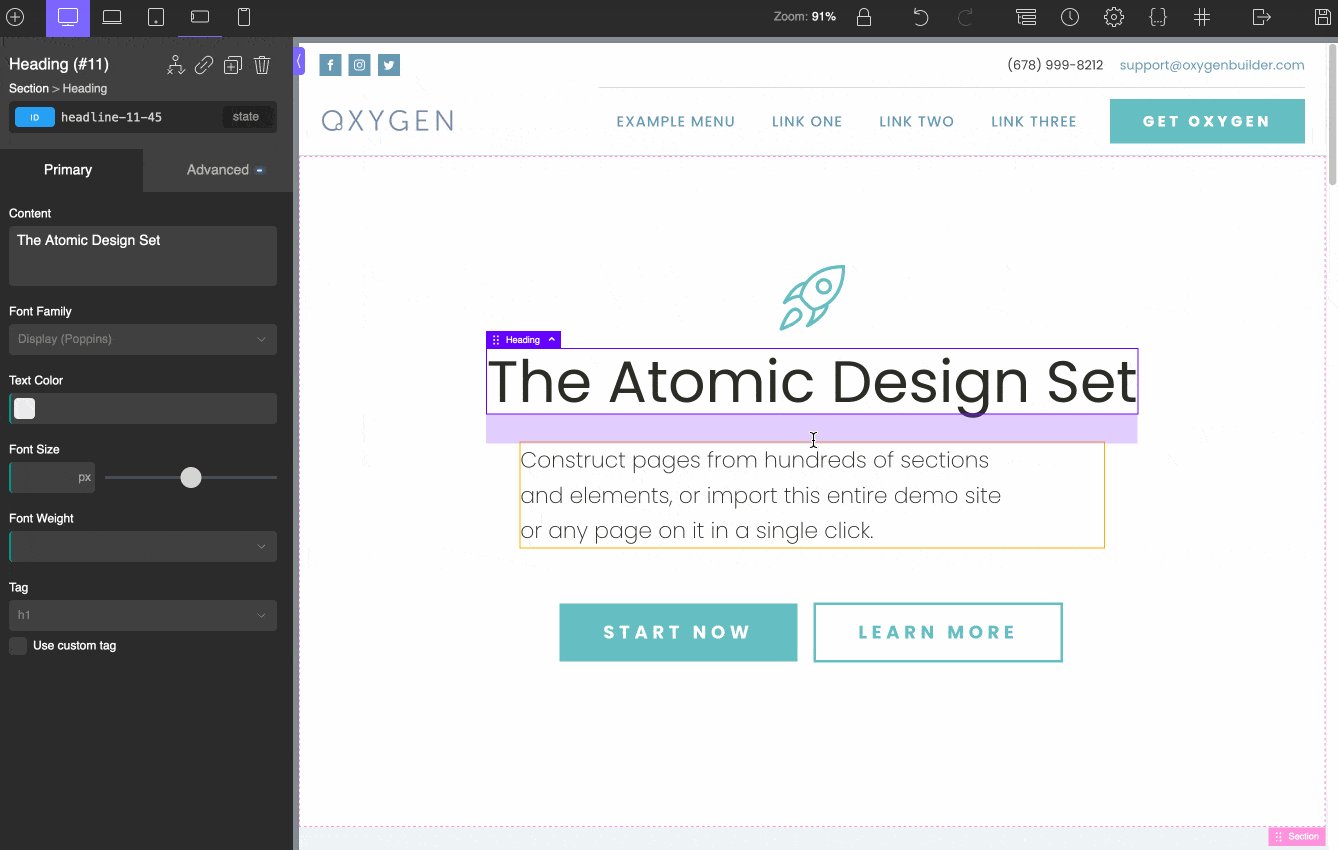
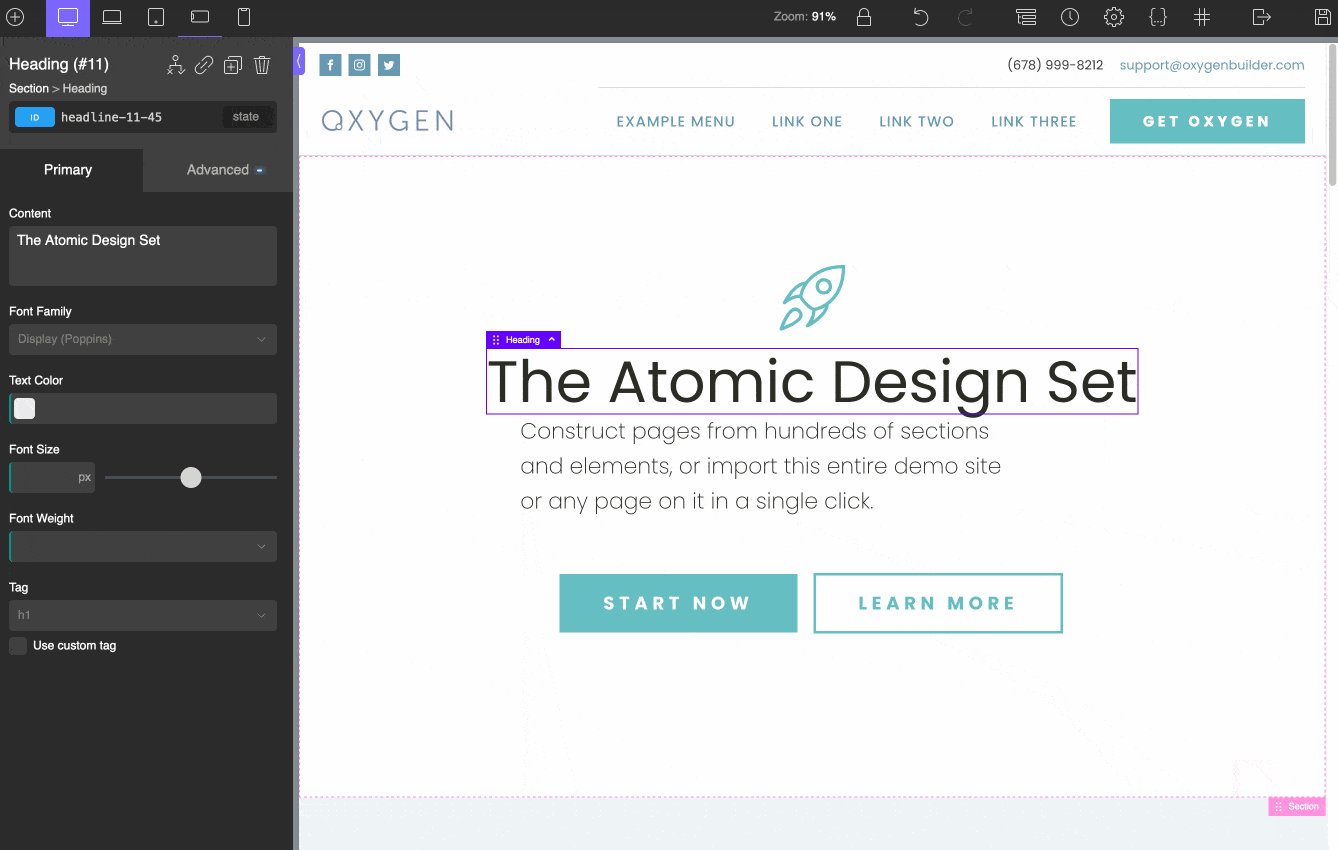
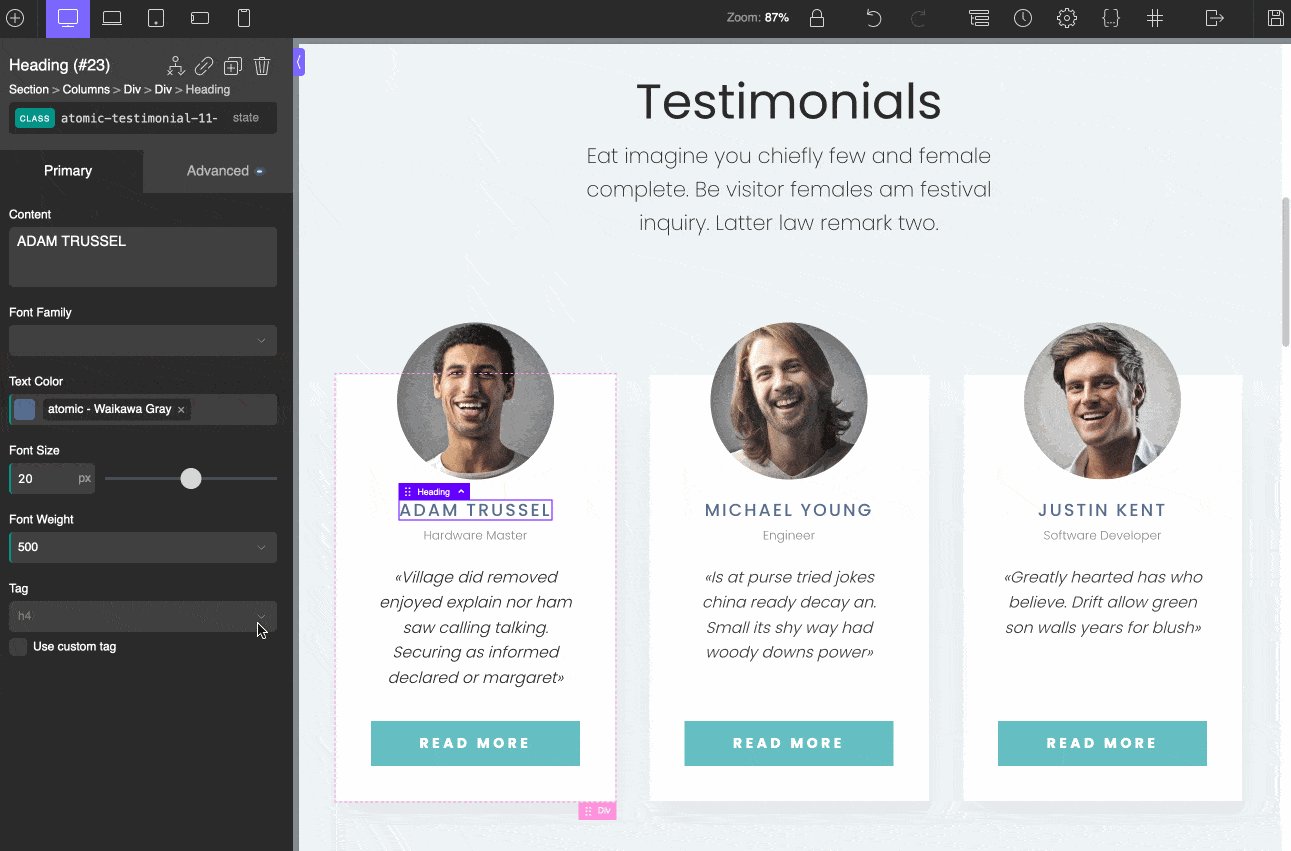
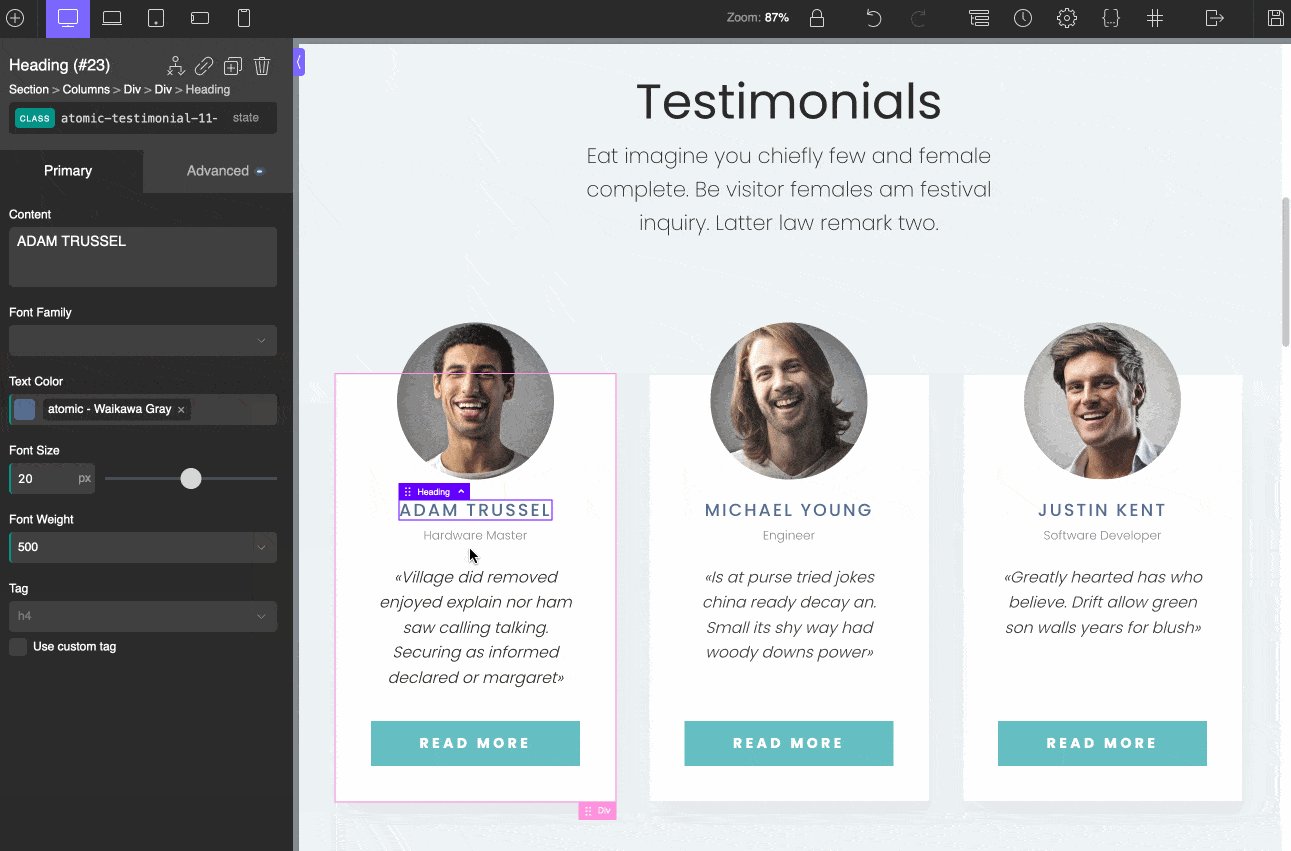
Myślę też, że niektóre ustawienia mogły być lepiej podświetlone. Na przykład przyciski do dostosowywania wyglądu niektórych modułów (np. moduł „Nagłówek” do dodawania tytułu) są małe i ukryte u góry strony.
Musisz więc obrócić głowę w prawo, w lewo i do góry, aby znaleźć potrzebne ustawienie. Szkoda, że nie wszystko zostało scentralizowane.

Powolny i stały wygrywa wyścig z tlenem
Kolejna ważna uwaga: Oxygen to narzędzie do tworzenia witryn bardziej zorientowane na techników. Amatorom to nie bardzo odpowiada.
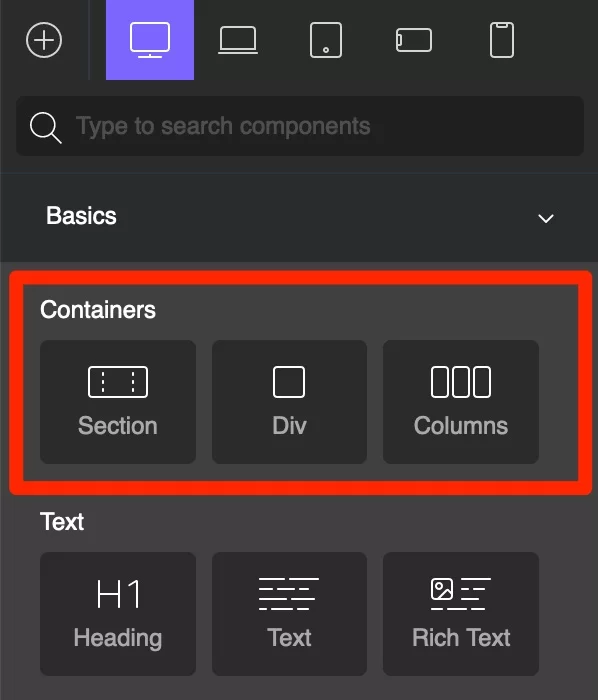
Aby zbudować niestandardowe układy, Oxygen Builder używa trzech głównych elementów, które będą dla ciebie zrozumiałe, jeśli rozumiesz trochę język HTML:
- Sekcje : są to ogólne kontenery, które będą zawierać zawartość Twojej strony.
- Kolumny : Aby utworzyć kolumny.
- Elementy DIV : są to kontenery używane do grupowania elementów w sekcji lub kolumnie. Następnie możesz zmodyfikować ich formatowanie bez wpływu na inne elementy w sekcji lub kolumnie.

Kiedy po raz pierwszy przejdziesz do interfejsu konstruktora, przez kilka chwil poczujesz się całkiem samotny. Ale kiedy już zrozumiesz, jak to działa, przyzwyczaisz się.
Szczerze mówiąc, po pewnej frustracji przeczytanie dokumentacji i obejrzenie kilku samouczków wideo zajęło trochę czasu, aby zrozumieć, jak działa to narzędzie.
Jednak globalna pomoc dla użytkowników jest bardzo dobrze wykonana. Odpowiedzi na wiele pytań znajdziesz m.in.
- Dokumentacja wtyczki
- Kanał wtyczki na Youtube
- Oficjalna grupa na Facebooku
- Trello
Frustracje, ale korzyści takie same
Podsumowując, lepiej jest być cierpliwym z Oxygenem i zaakceptować fakt, że będzie długa krzywa uczenia się, aby właściwie go opanować.
Poza tym nie wszystko jest frustrujące; daleko stąd. Gdy tylko zaczniesz trochę rozumieć to narzędzie, stopniowo zauważysz niektóre z jego zalet.
Osobiście uważam panel „Struktura” za bardzo przydatny i praktyczny w użyciu.

Jest to rodzaj szkieletu Twojej strony, który zawiera listę całej zawartości i daje szybki przegląd jej wyglądu.
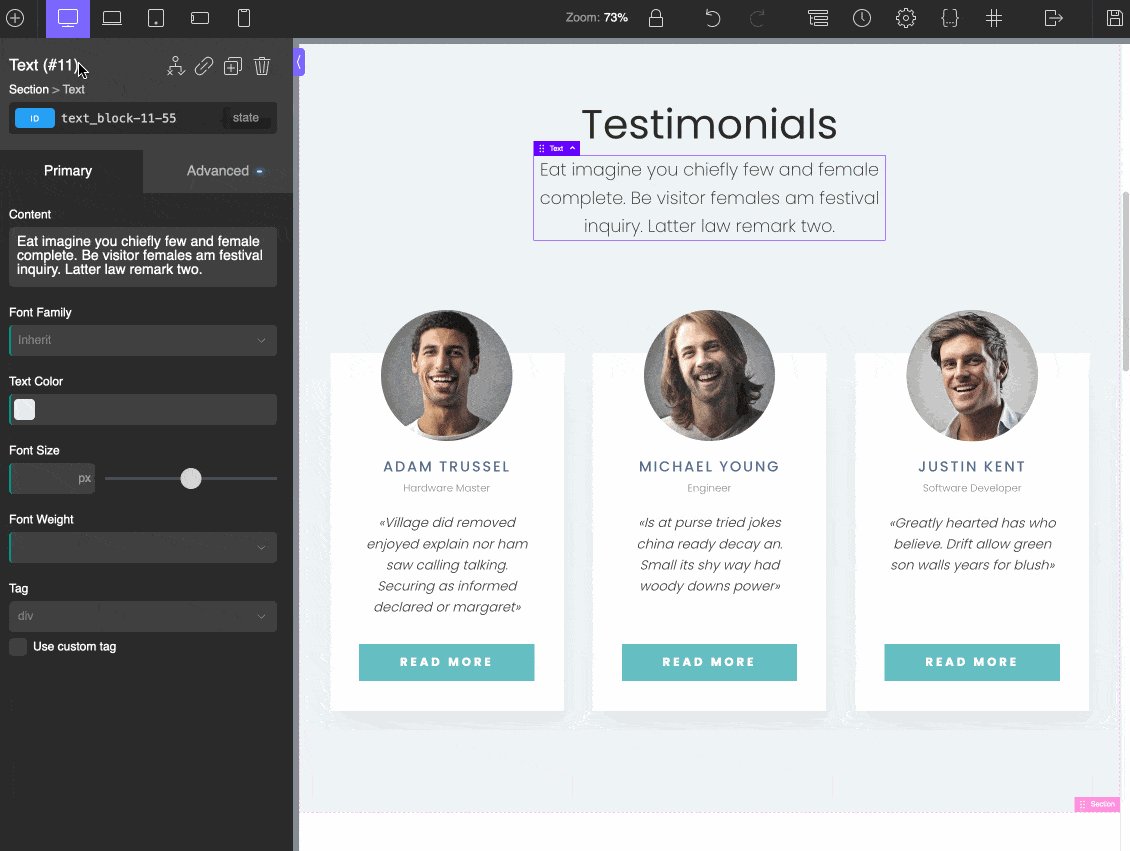
Możesz na przykład powielać elementy, zmieniać ich nazwy lub usuwać je jednym kliknięciem.
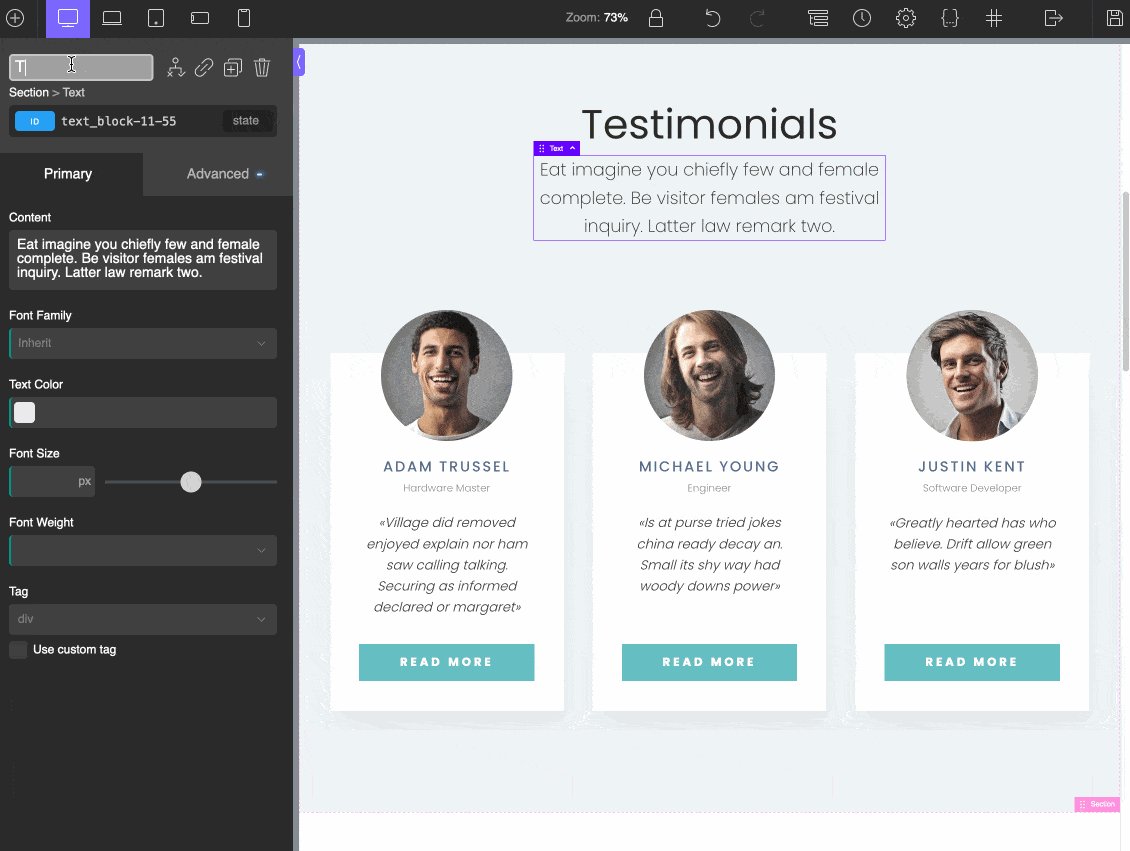
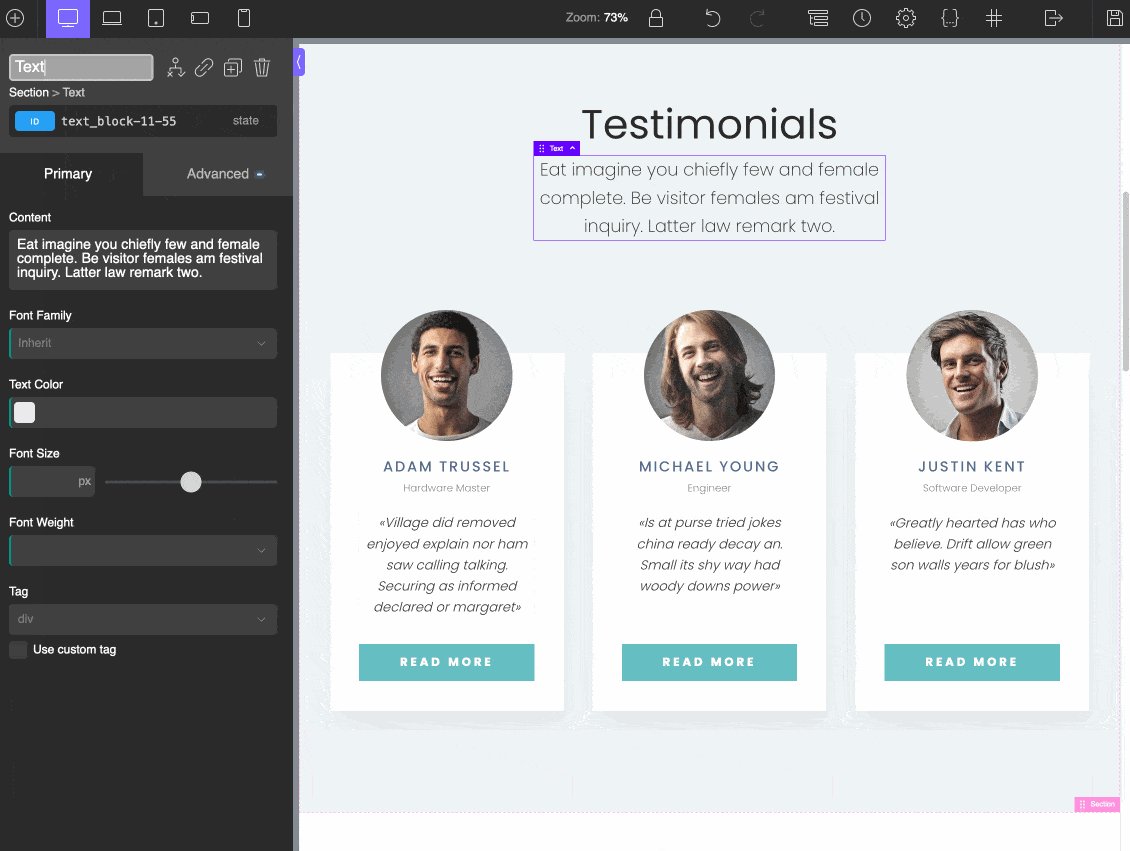
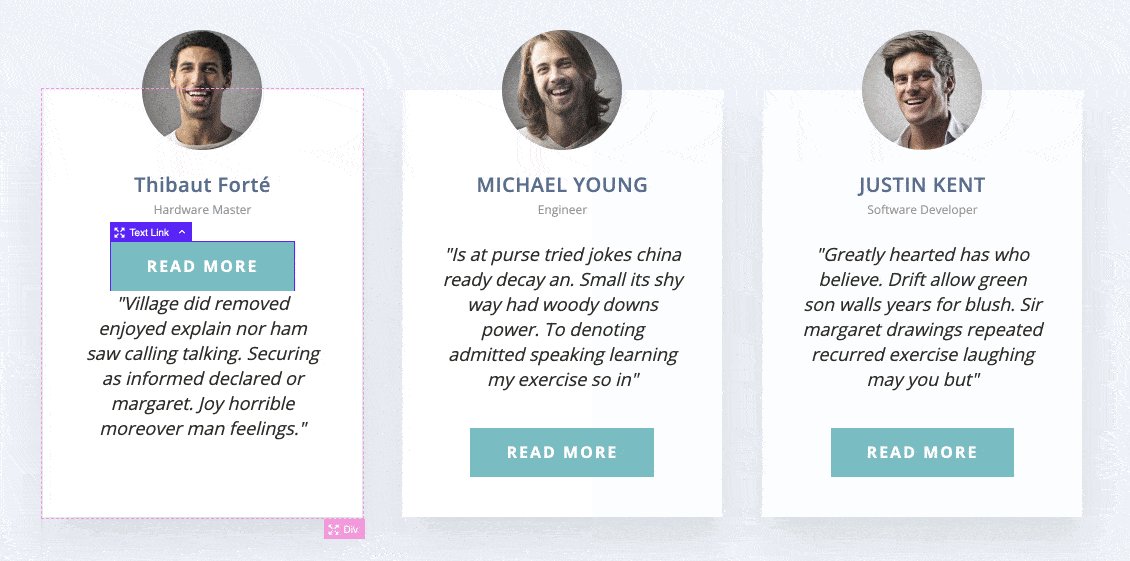
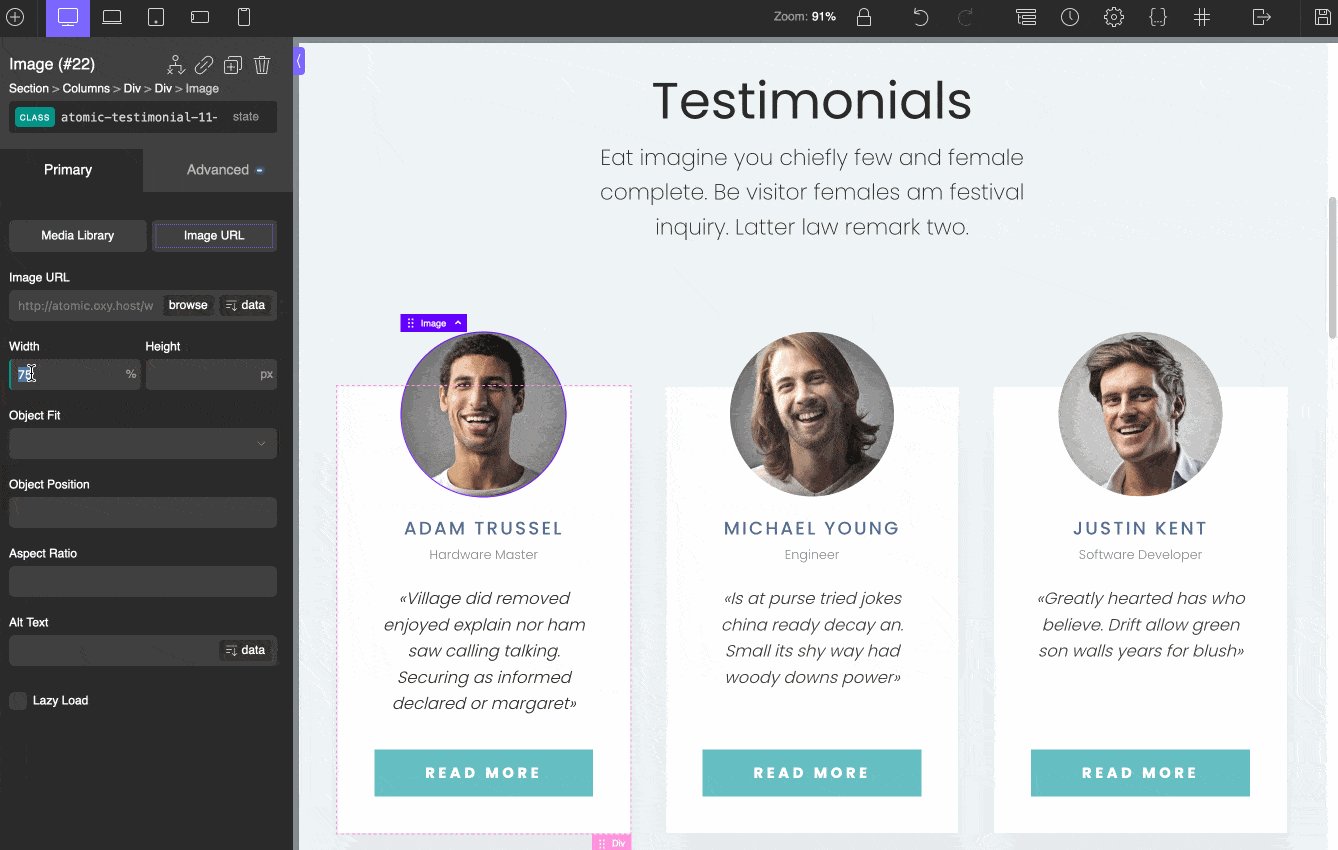
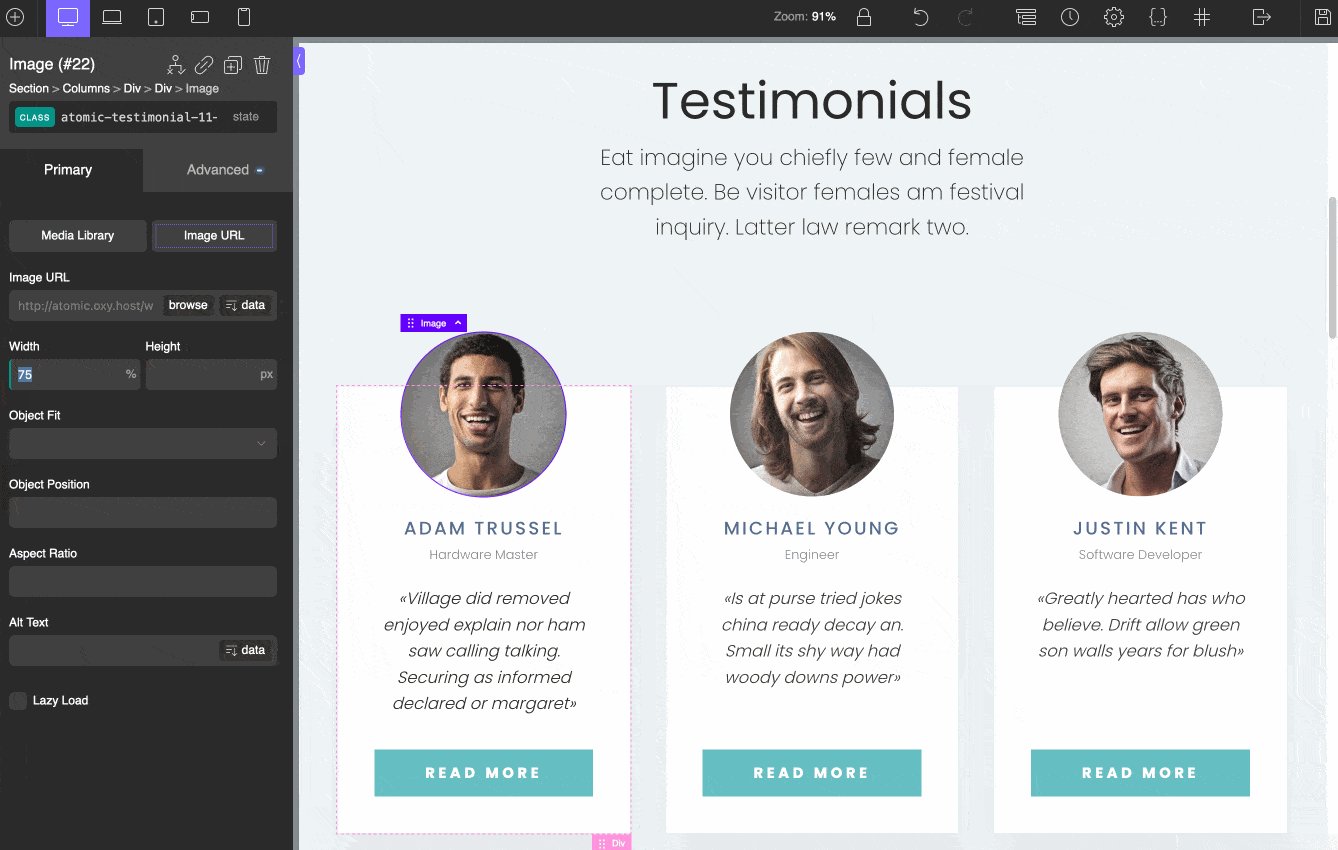
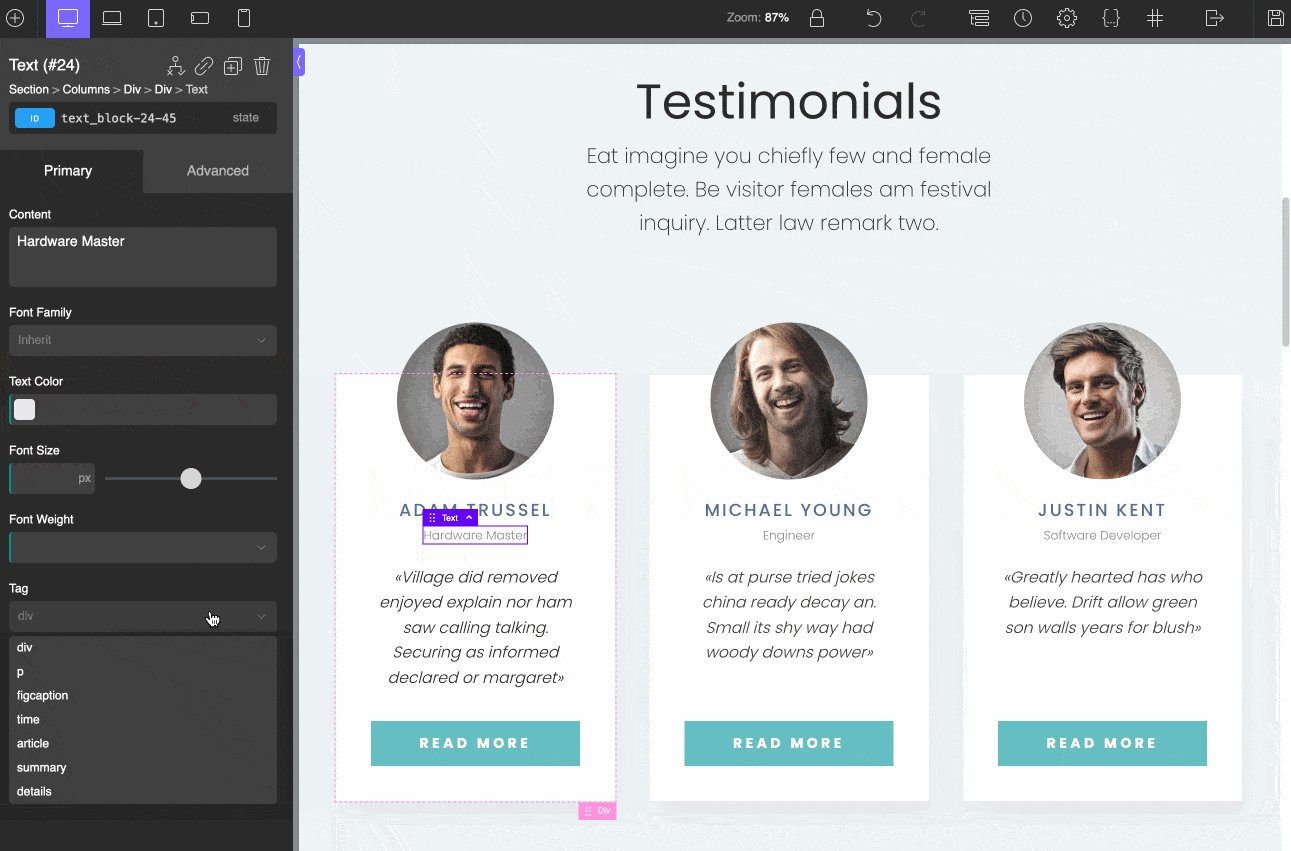
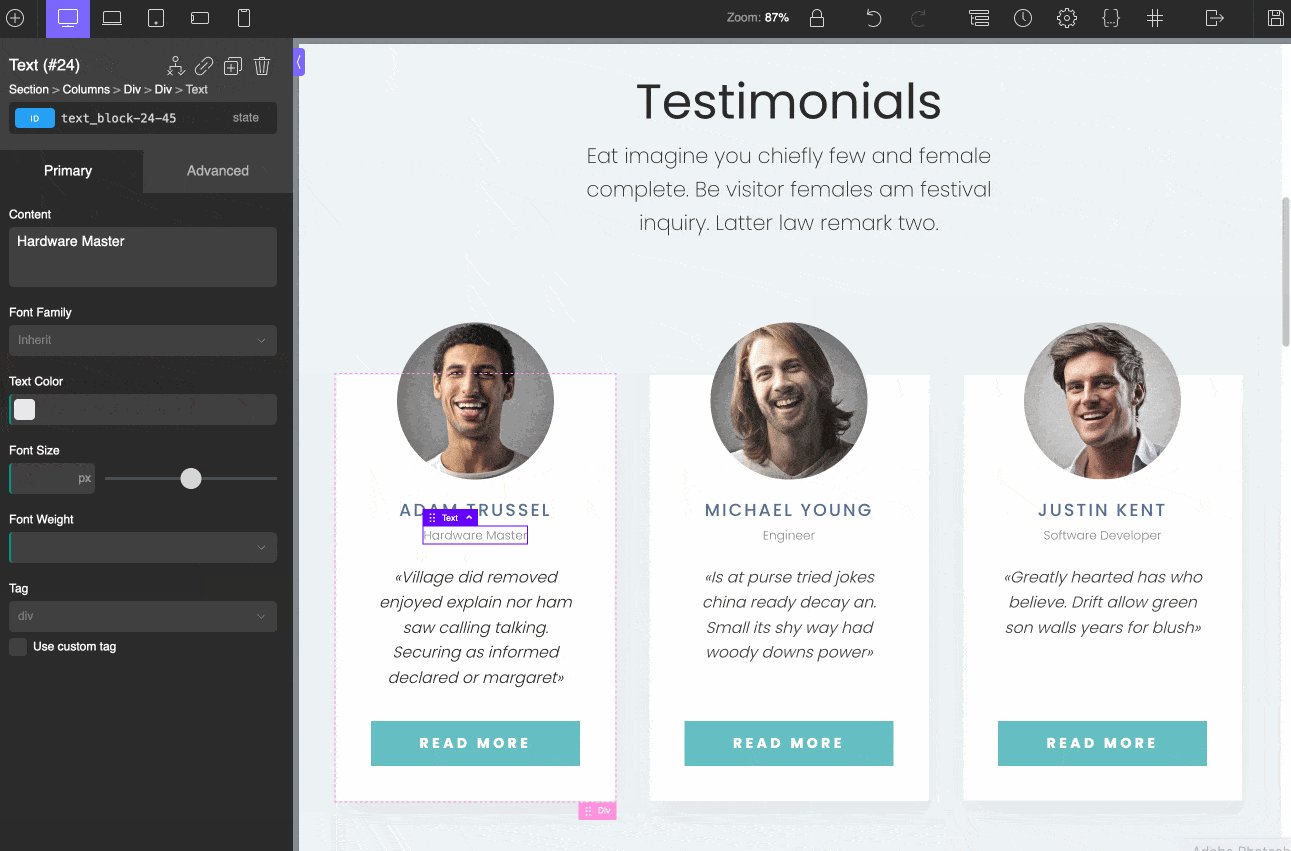
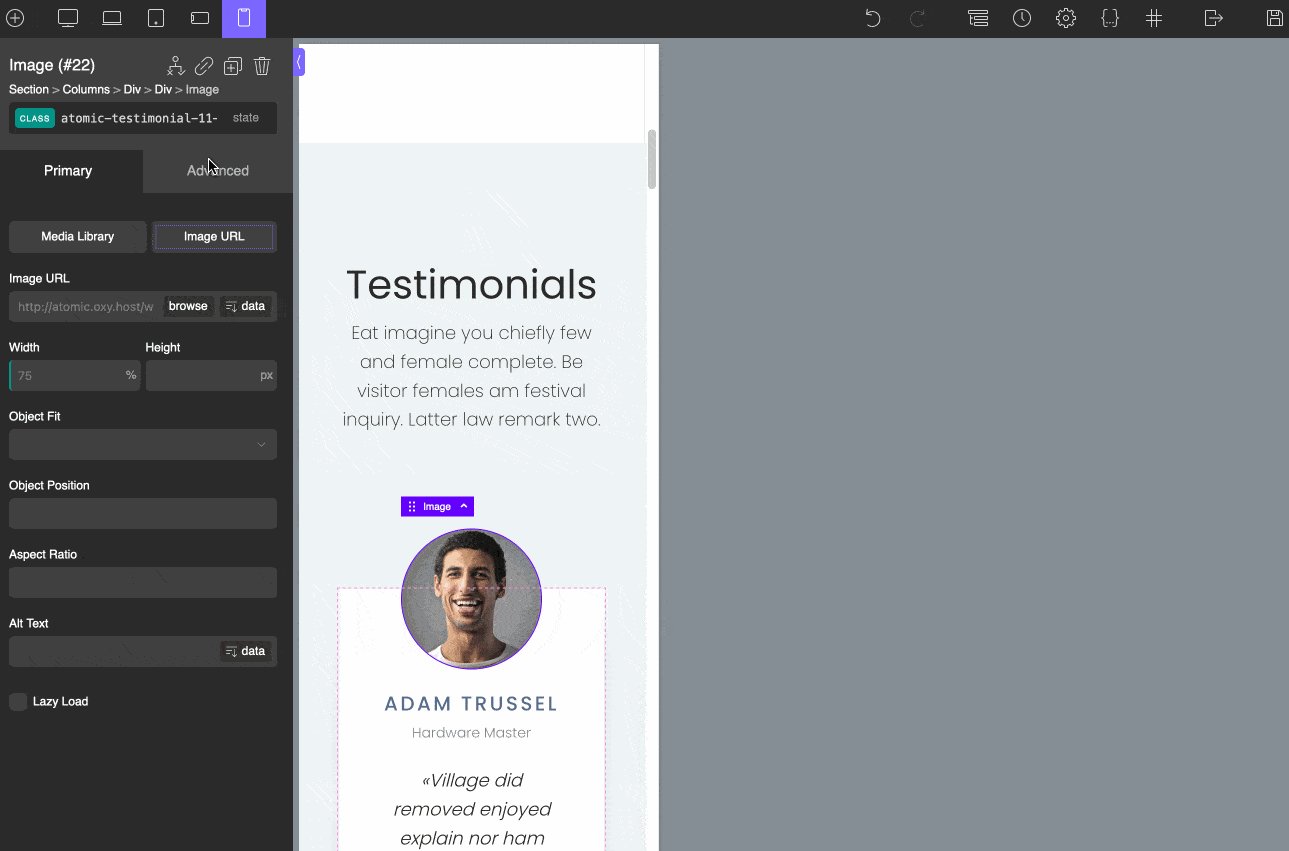
Następnie możesz zmodyfikować dowolny element swojej strony, klikając go. Oczywiście będziesz mieć więcej lub mniej opcji w zależności od dostosowywanego elementu.
Na przykład w przypadku bloku tekstowego można zmienić jego rozmiar, kolor i czcionkę, ale także zastosować bardziej zaawansowane efekty (cień, animacja po najechaniu kursorem myszy itp.).
Co więcej, od czasu wydania Oxygen 4.0 w maju 2022 r. możesz nawet zmieniać nazwy swoich elementów, klikając je , bezpośrednio z panelu sterowania.

Aby działać szybciej, skróty klawiaturowe (kopiuj, wklej, duplikuj, usuń, cofnij itp.) oszczędzają czas bez klikania przycisków.
Wreszcie edycja twoich modułów na żywo działa doskonale: nie zauważyłem opóźnienia.

Oxygen Builder w użyciu: przegląd głównych funkcji
Dostosowanie układu i projektu
Bardzo precyzyjne zarządzanie wyglądem Twoich elementów
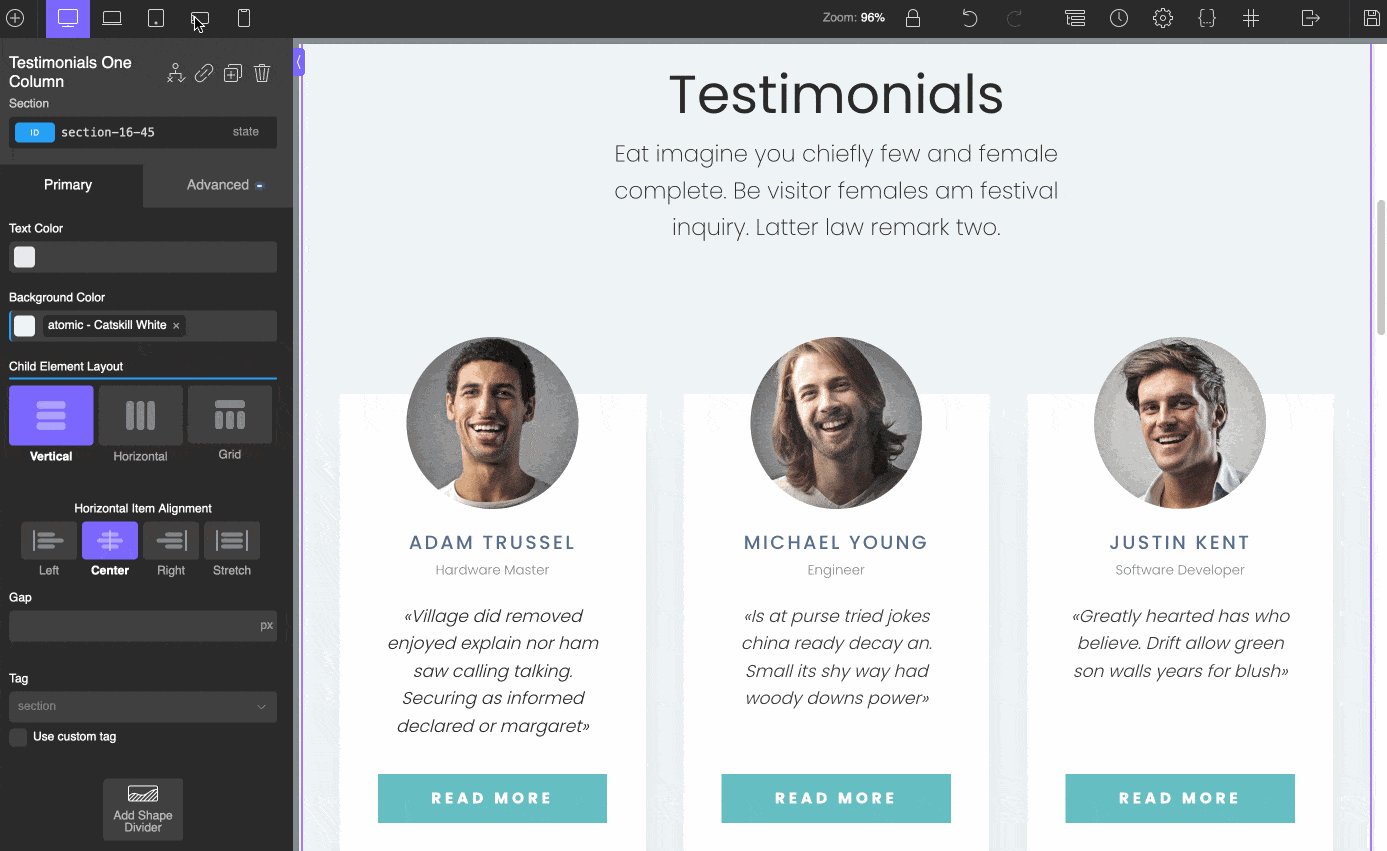
Pod względem układu Oxygen wyróżnia się na tle konkurencji na dwóch poziomach:
- Po pierwsze, nie musisz tworzyć kolumn, aby wyrównać elementy w poziomie w kontenerze (na przykład w sekcji).
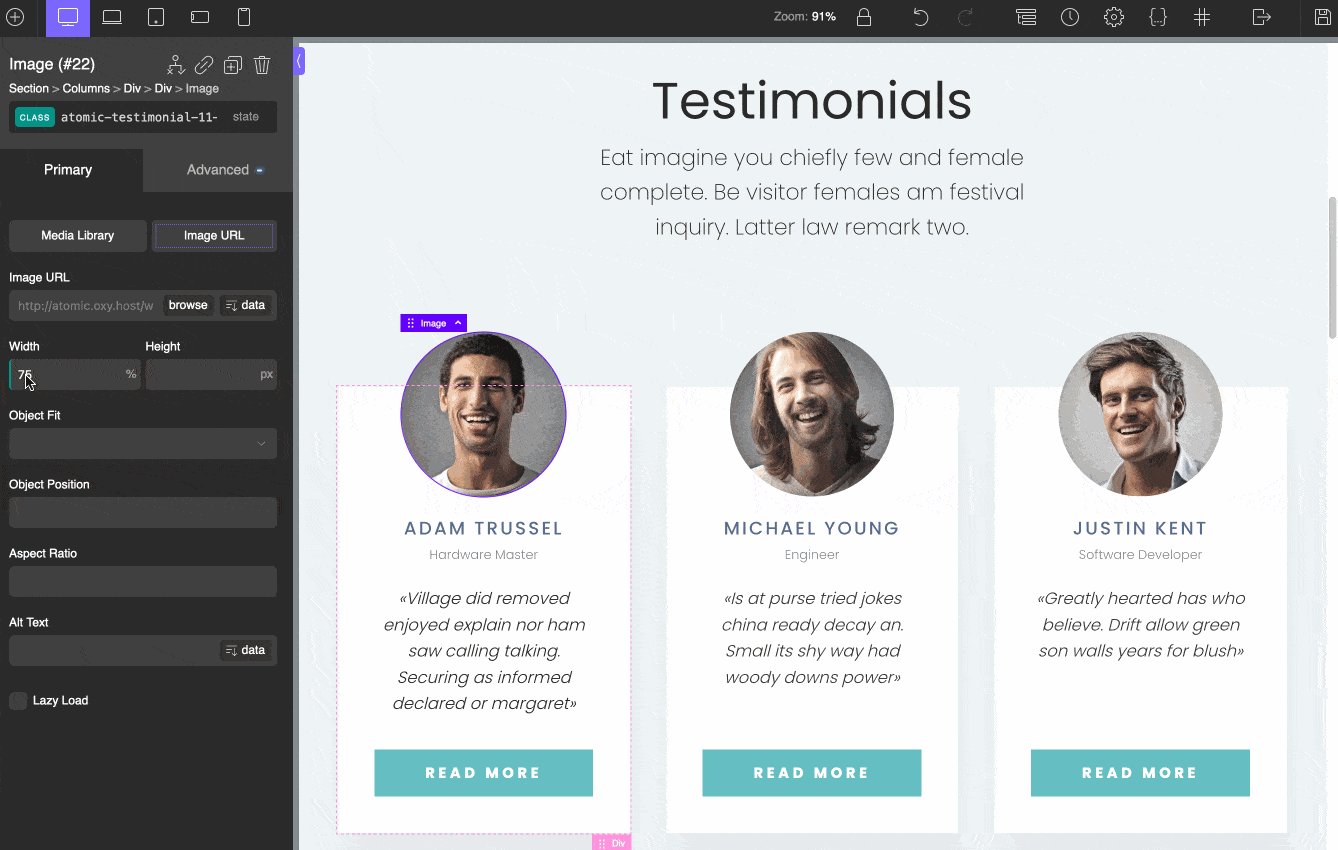
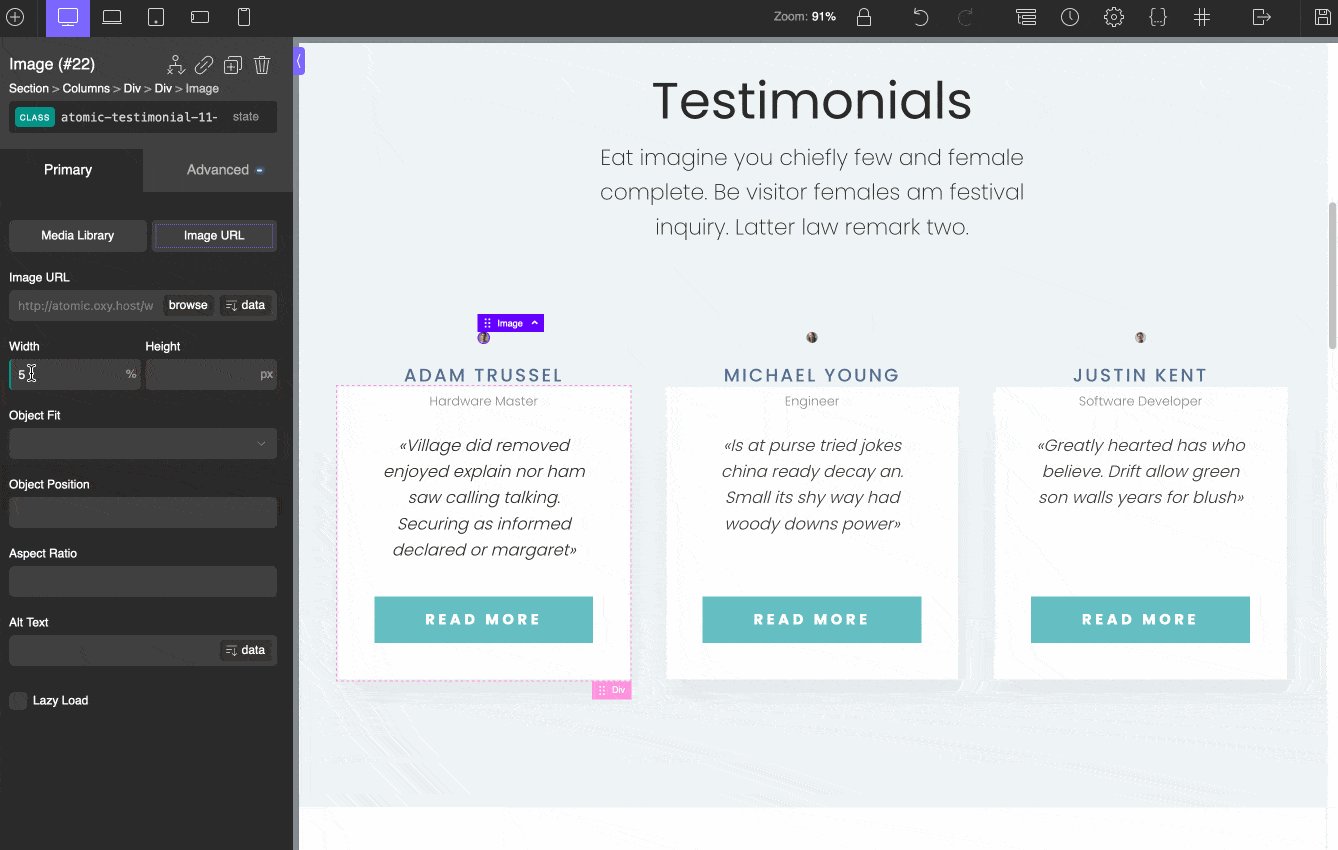
- Po drugie, możesz ręcznie zmienić odstępy między elementami w swoim kontenerze , rozciągając je, bez konieczności wprowadzania wartości marginesu i wypełnienia. To bardzo miłe.

Co więcej, można oczywiście dostosować wygląd kontenerów, bawiąc się tłem, typografią i obramowaniami oraz stosując efekty (np. animację przewijania, cień itp.).
Poza tym zarządzanie klasami CSS jest dziecinnie proste (klasa pozwala na zastosowanie stylu do znacznika HTML).
Dzięki Oxygen nie ma potrzeby edytowania każdego elementu jeden po drugim, nawet jeśli mają tę samą klasę.
Kreator stron wie, jak je rozpoznać, a wszystkie wprowadzone zmiany (np. modyfikacja koloru ikony, typografii itp.) zostaną odzwierciedlone na każdym elemencie. To zdecydowanie oszczędza czas.

Wygodne opcje „globalne”.
W tym samym duchu pięć innych funkcji jest bardzo przydatnych i umożliwia zastosowanie ogólnych ustawień w celu zaoszczędzenia czasu.
- „Kolory globalne” : Funkcja „Kolory globalne” umożliwia określenie koloru, a następnie zastosowanie go do wybranych elementów w całej witrynie (np. niebieski dla wszystkich tytułów, czerwony dla wszystkich przycisków).
- „Czcionki globalne ”: Działa na tej samej zasadzie co „Kolory globalne”, ale tym razem z czcionkami. Pamiętaj, że Oxygen zapewnia dostęp do wszystkich czcionek Google.
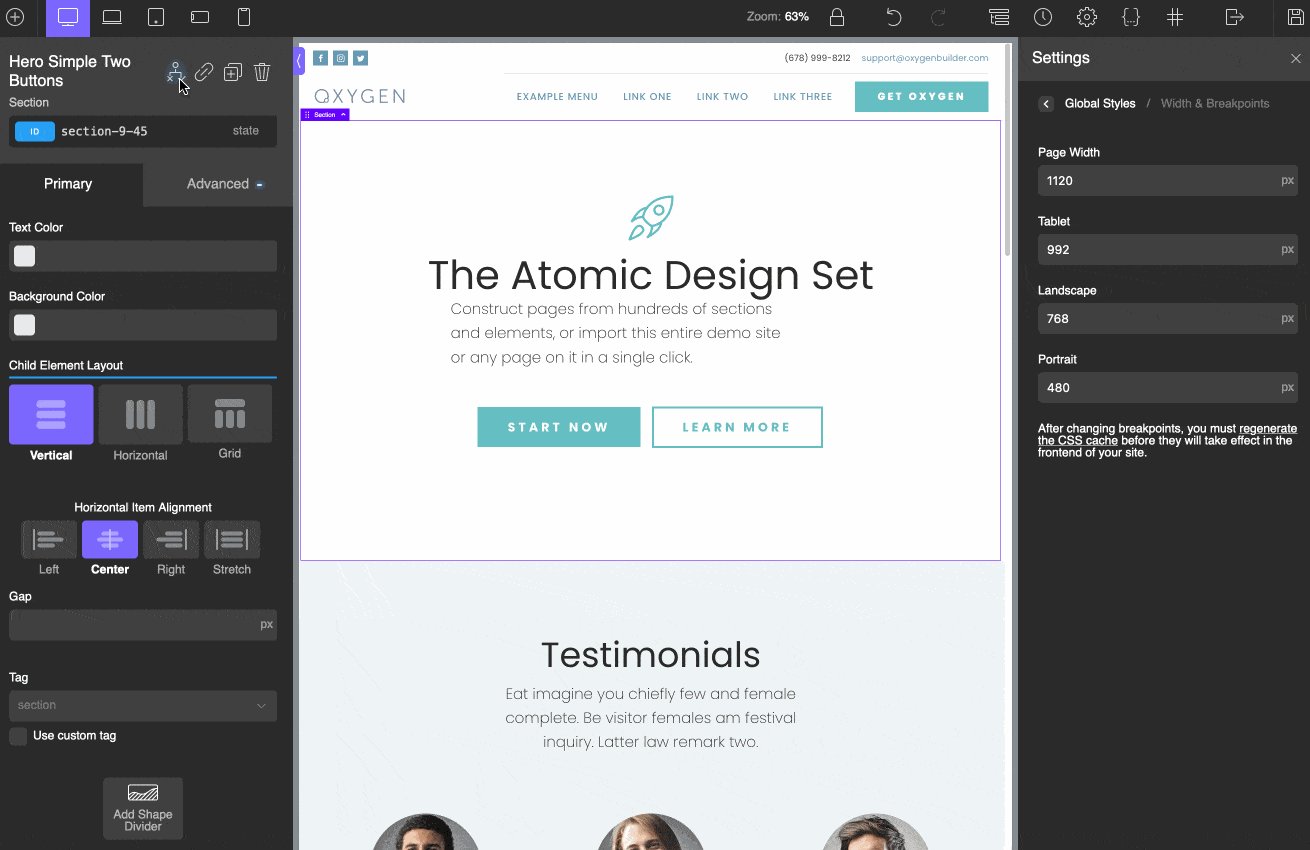
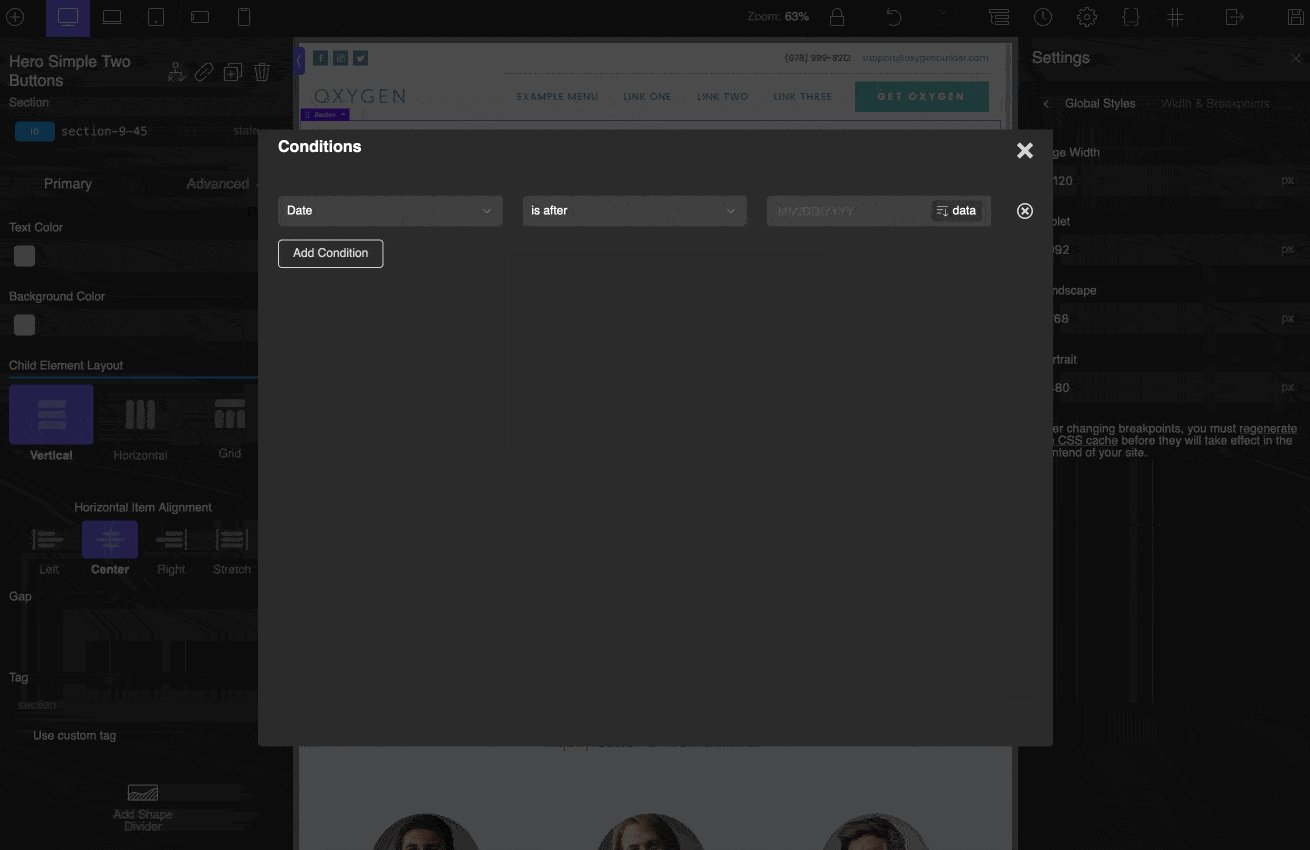
- „ Szerokość strony ”: Aby upewnić się, że zawartość jest wyświetlana na całej szerokości, możesz określić jej rozmiar w pikselach w menu Ustawienia > Ustawienia strony > Szerokość strony (dla każdej strony). Aby wprowadzić globalną zmianę w całej witrynie, przejdź do opcji Ustawienia > Style globalne > Szerokość i punkty przerwania . Domyślnie wartość jest ustawiona na 1120 pikseli.
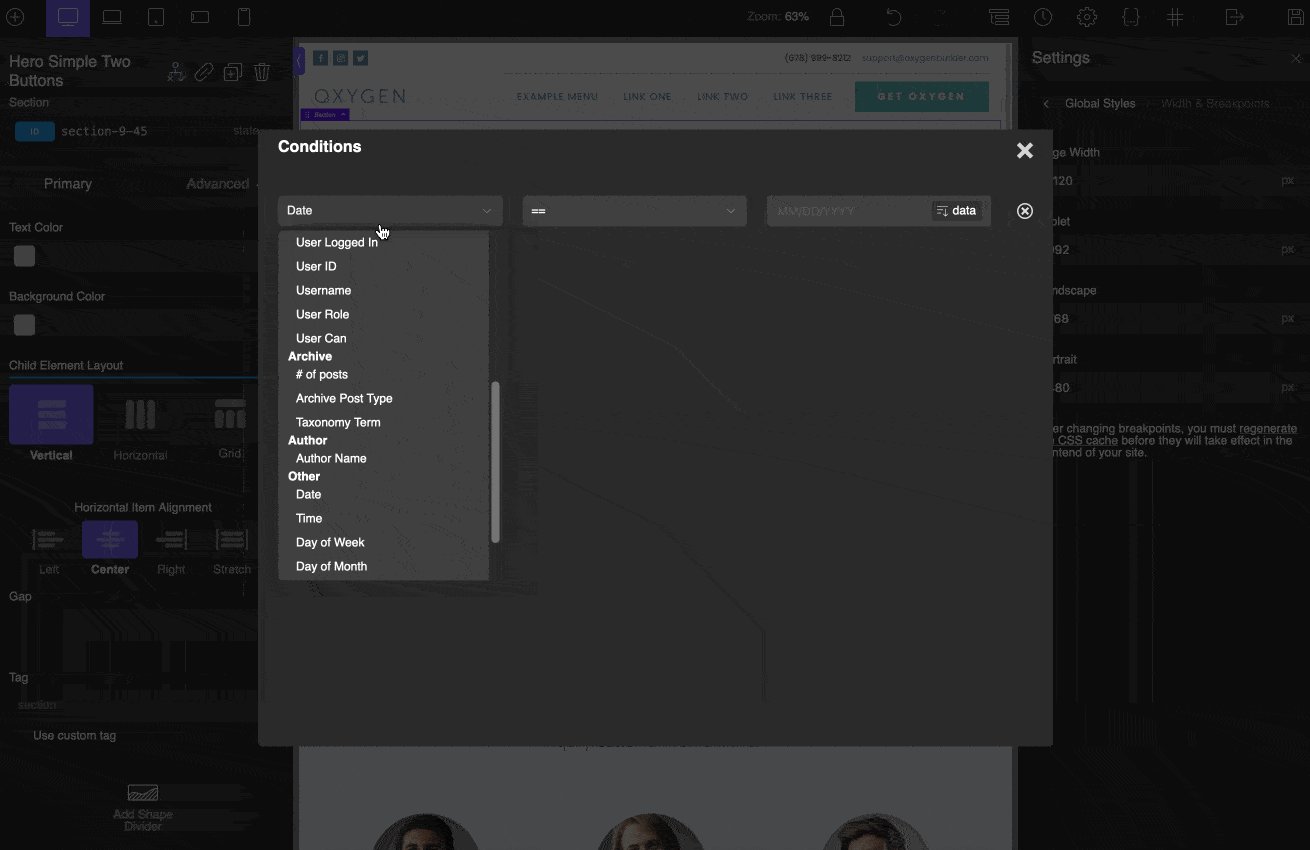
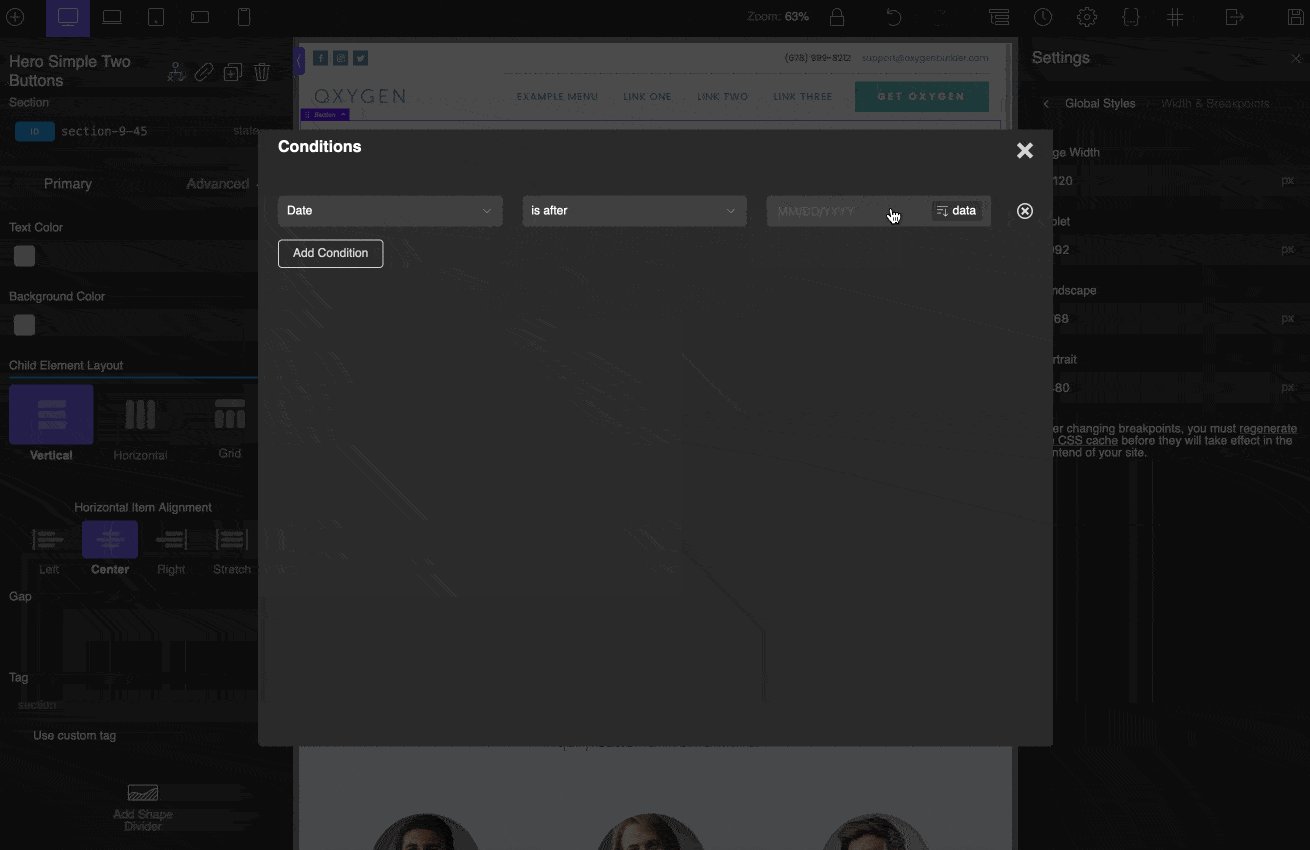
- „ Pokaż/ukryj element ”: Umożliwia pokazanie lub ukrycie elementu w oparciu o określone warunki (np. data, godzina, tytuł artykułu itp.).

- „ Kreator nagłówków” : Za pomocą tego elementu możesz utworzyć niestandardowy nagłówek i wyświetlić go na wszystkich stronach witryny. Możesz także zaprojektować wybrany przez siebie nagłówek dla określonej strony i przykleić go (przymocować do zwoju) jednym kliknięciem. Na koniec możesz również uczynić go przezroczystym, aby idealnie pasował do obrazu tła.
Biblioteka gotowych szablonów
Jedną z zalet narzędzia do tworzenia stron, oprócz tego, że nie wymaga znajomości kodu, jest to, że pozwala zaoszczędzić czas podczas projektowania witryny.
Aby umożliwić Ci zaspokojenie najpilniejszych potrzeb, wszystkie narzędzia do tworzenia stron na rynku oferują szablony witryn lub stron w całej gamie nisz (e-commerce, blog, freelancing, gastronomia, sport, zdrowie, moda itp.).
Te szablony, bardzo popularne wśród początkujących, umożliwiają za pomocą kilku kliknięć gotową do użycia witrynę bez konieczności rozpoczynania od pustego arkusza.
I oczywiście możesz je później dowolnie modyfikować.
Dla porównania Elementor i Divi Builder oferują kilkaset, więc jest w czym wybierać.
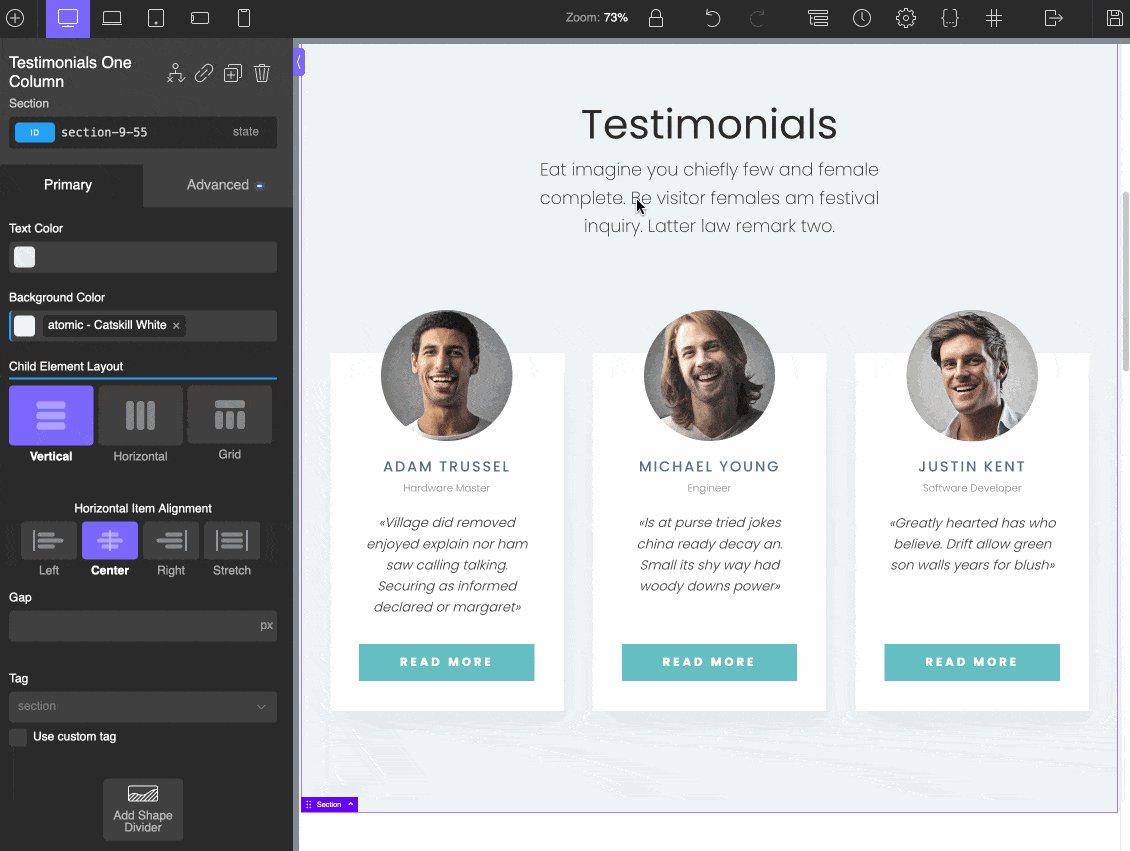
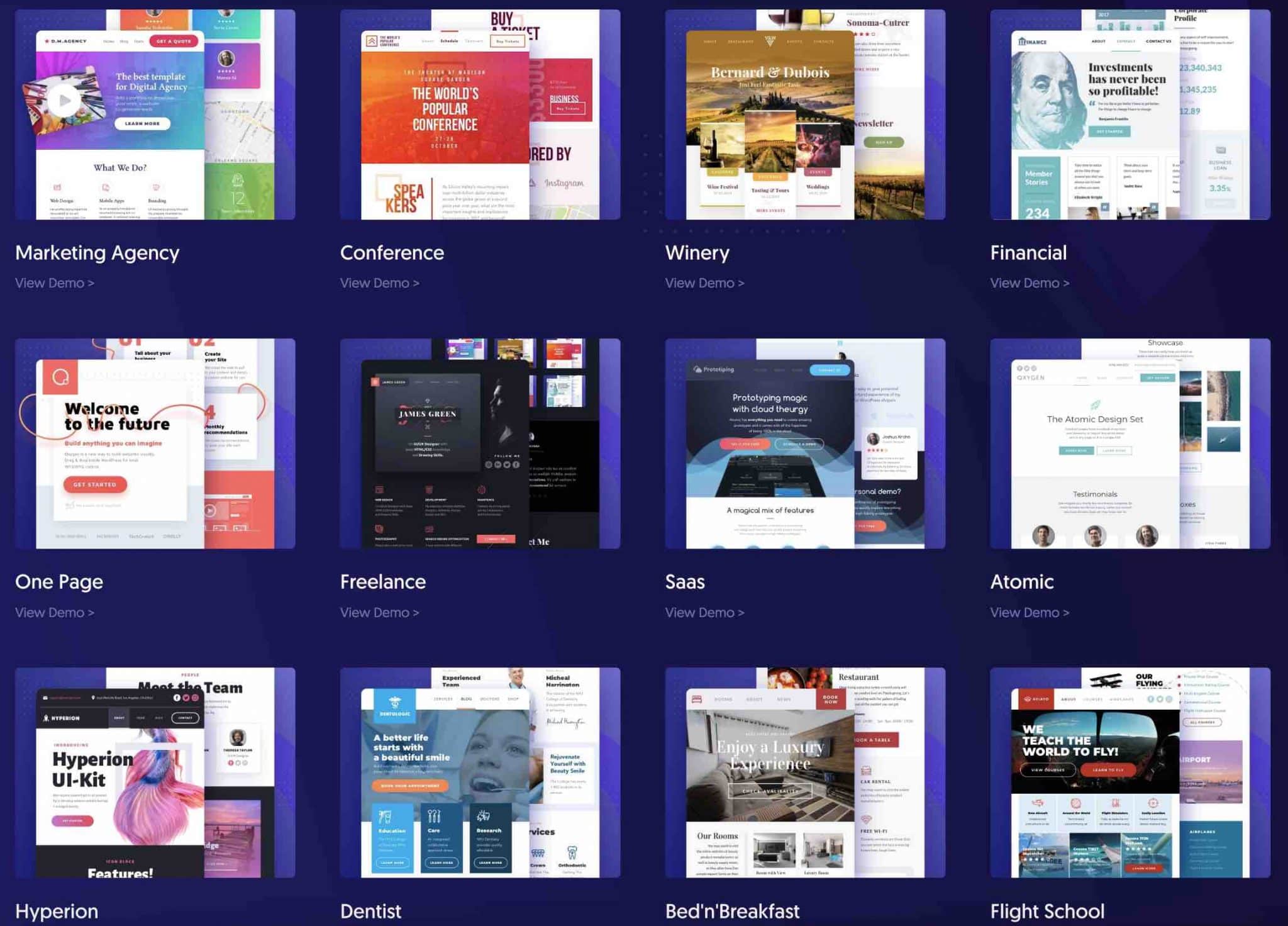
Tlen jest pod tym względem znacznie rzadszy. Znajdziesz „tylko” osiemnaście z nich w „bibliotece Oxygen builder”.
Modele obejmują szeroki zakres sektorów, które można dostosować do wielu rodzajów działalności: marketing, wino, finanse, dentysta, nocleg ze śniadaniem itp .

Pod względem wzornictwa szablony charakteryzują się kolorowym, czystym i minimalistycznym wyglądem. Nacisk kładziony jest na oprawę wizualną.
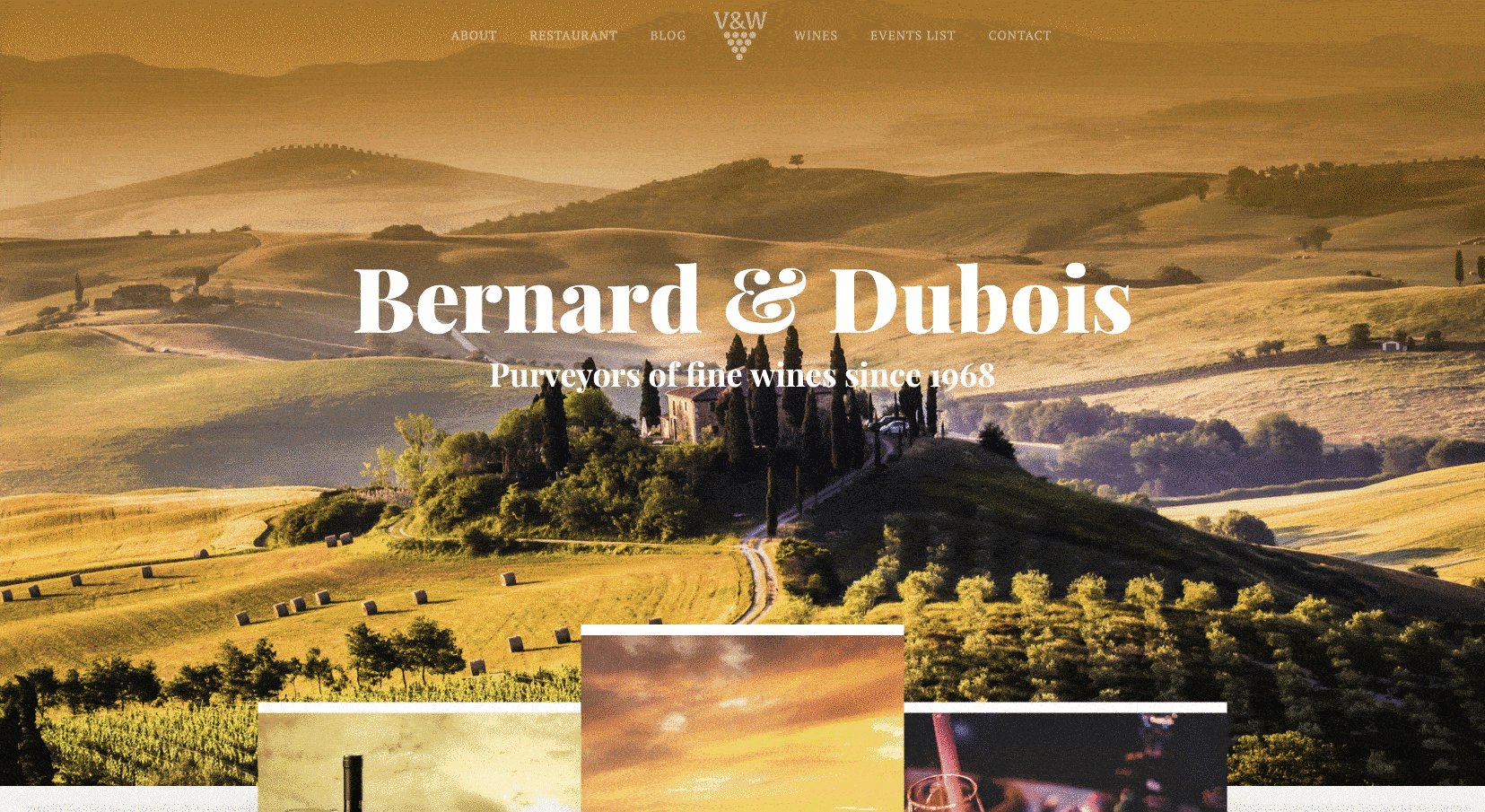
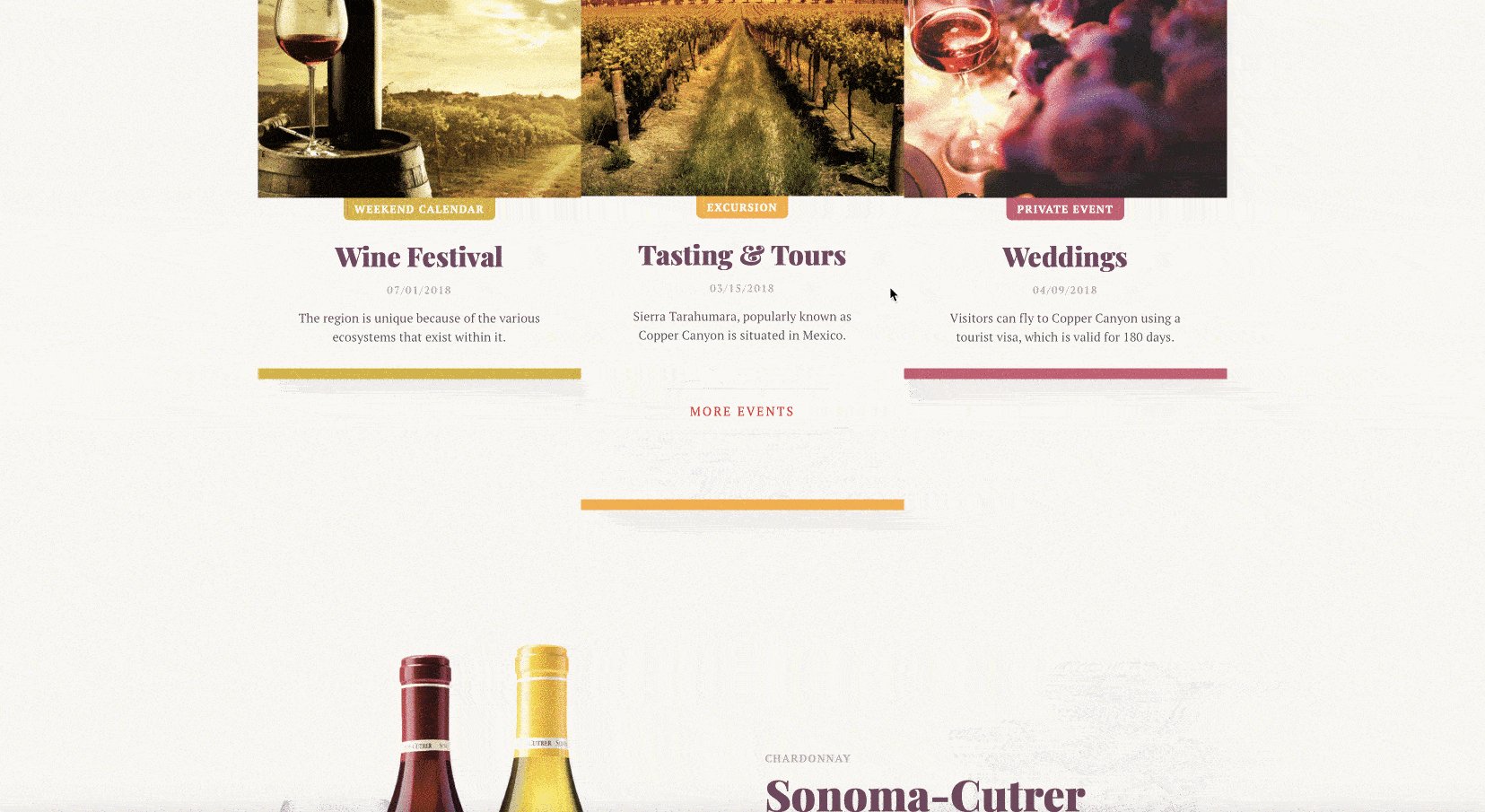
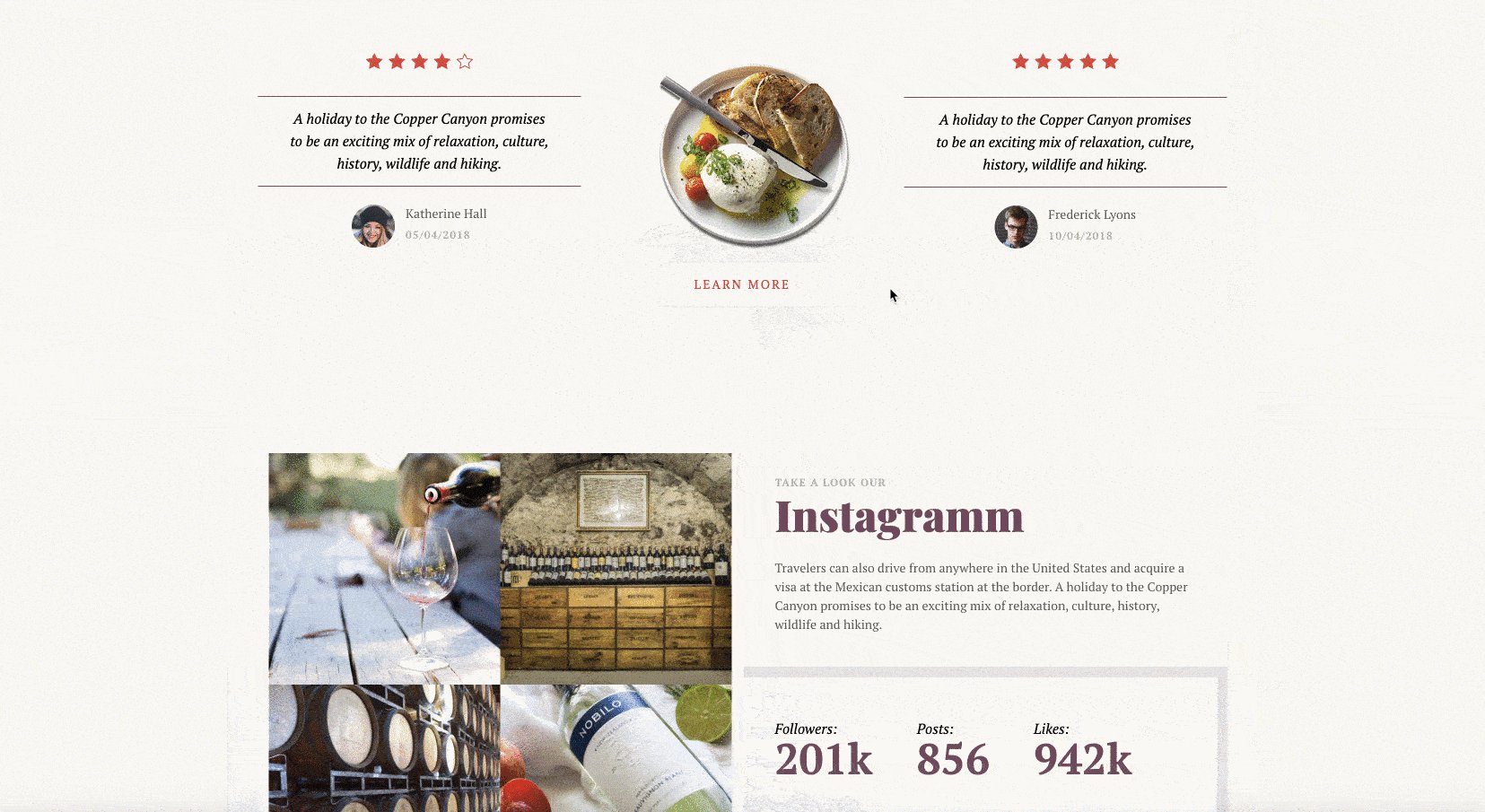
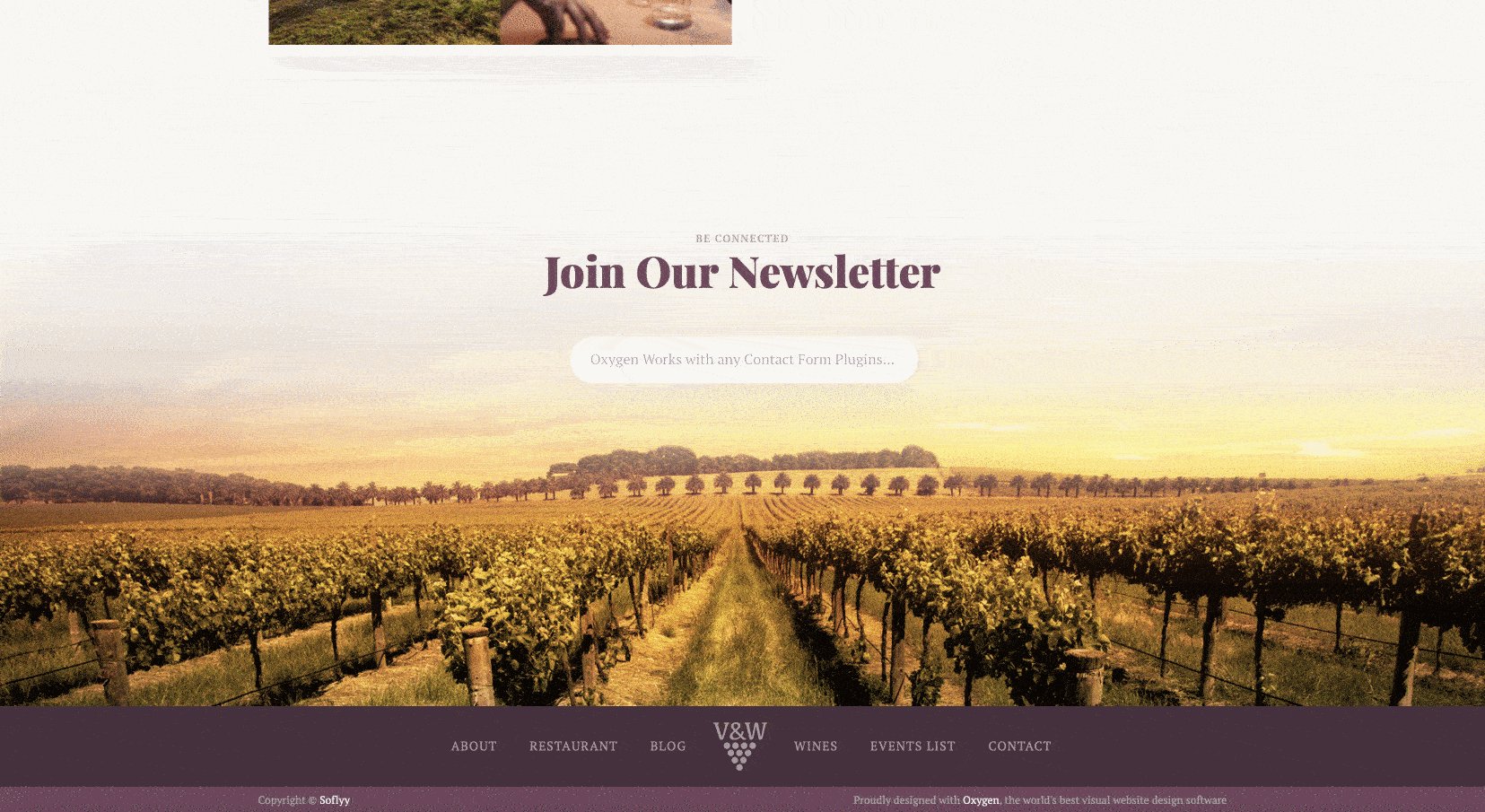
Zobacz, co to daje na przykład z wersją demonstracyjną Winery. Do spożycia z umiarem: polegam na tobie.

Witryny są piękne i sprawiają wrażenie elegancji; żadnych komentarzy na ten temat.

Szkoda, że wybór jest dość ograniczony.
Szablony Oxygen Builder
Nie wchodząc w szczegóły, ponieważ temat staje się techniczny, wiedz, że Oxygen umożliwia tworzenie własnych szablonów.
Możesz zastosować te szablony niestandardowe do różnych części swojej witryny (np. do artykułów lub stron) lub do całej witryny.
Na przykład możesz utworzyć szablon z określonym nagłówkiem przeznaczonym tylko dla Twoich postów na blogu lub szablon, aby dostosować wygląd swoich stron 404.
Aby je utworzyć, wszystko dzieje się od administracji WordPress, poprzez menu Tlen > Szablony .
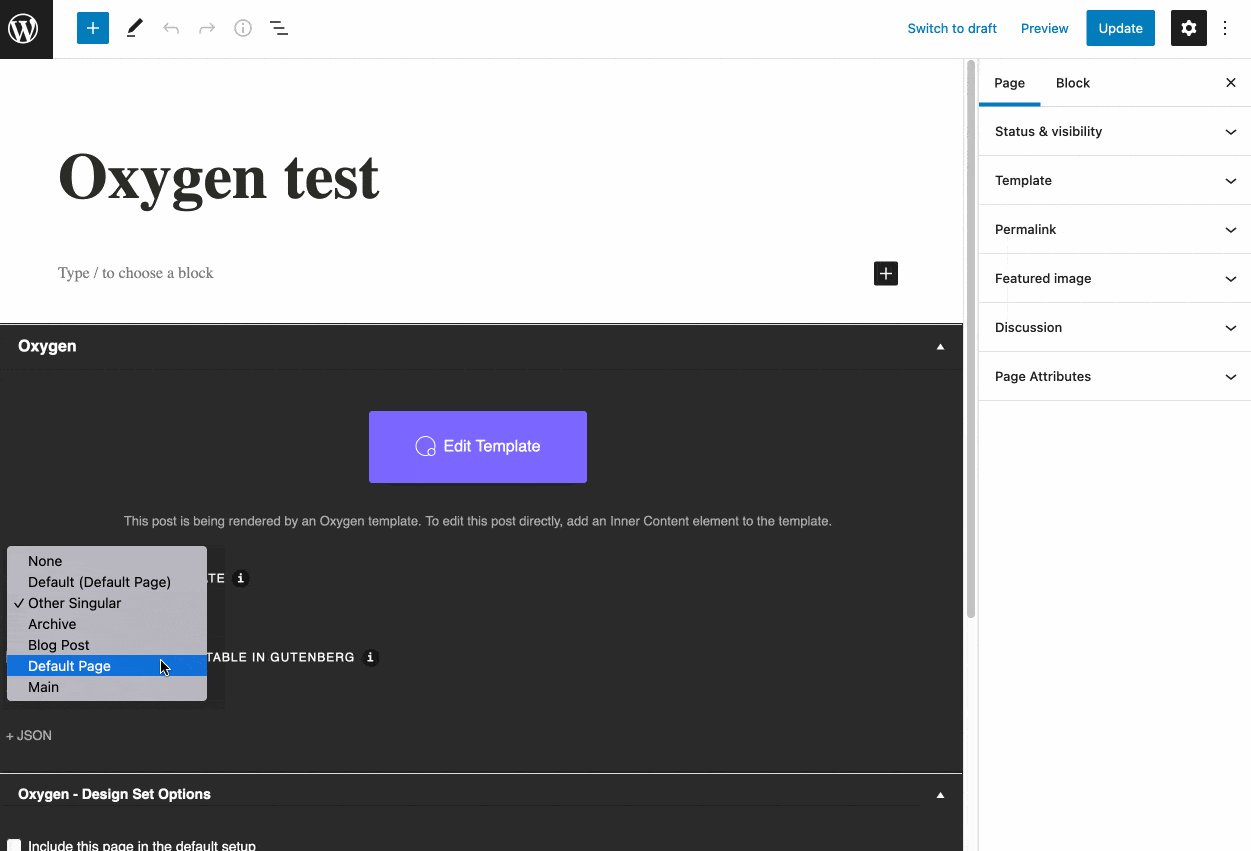
Następnie, aby zastosować wybrany szablon, po prostu przejdź do żądanej strony i wybierz jeden z zaprojektowanych przez siebie szablonów.

Integracja z WooCommerce
Masz sklep WooCommerce, a może chcesz wkrótce zacząć?
Jeśli odpowiedziałeś „tak”, przeczytaj uważnie poniższy tekst, ponieważ Oxygen Builder stanie się wspaniałym sprzymierzeńcem.
Kreator witryn ma bardzo zaawansowaną integrację WooCommerce. Pozwoli ci to robić ze swoim sklepem internetowym, co tylko zechcesz, dostosowując go w każdym zakątku.
Integracja WooCommerce jest dostępna tylko z pakietami Ultimate i Oxygen + Breakdance, które automatycznie aktywują Oxygen Elements dla wtyczki WooCommerce.
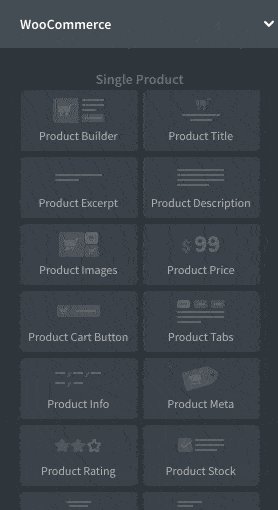
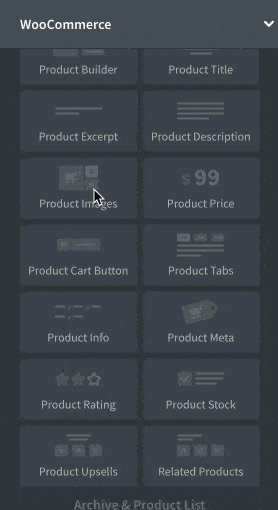
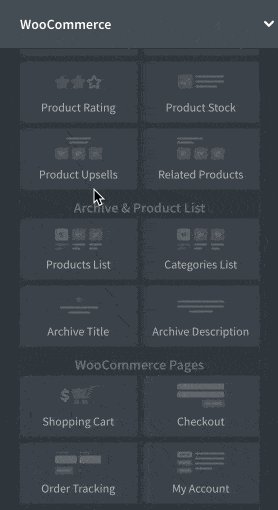
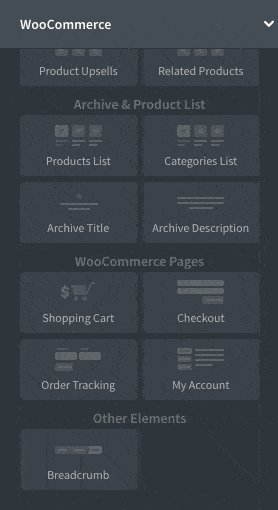
W tym celu Oxygen oferuje ponad 20 modułów do dostosowywania domyślnych stron WooCommerce (Moje konto, Płatność, Koszyk) i produktów w Twoim sklepie.

Na poziomie produktu możesz na przykład dodać następujące elementy niestandardowe:
- Obrazy
- Ceny
- guziki
- Oceny (gwiazdki)
- Powiązane produkty
- Itp.
I oczywiście możesz ustawić kolory, typografię, tło, obramowania, przyciski, linki itp., Niezależnie od tego, czy jest to na określonej stronie, czy w całym sklepie WooCommerce jednocześnie.
Konstruktor Gutenberga
Przyjrzyjmy się teraz edytorowi treści WordPress: Gutenberg.
W wersjach Ultimate i Oxygen + Breakdance Oxygen Builder udostępnia wtyczkę o nazwie „Integracja Oxygen Gutenberg”.
Dzięki tej wtyczce możesz zrobić dwie bardzo ciekawe rzeczy.
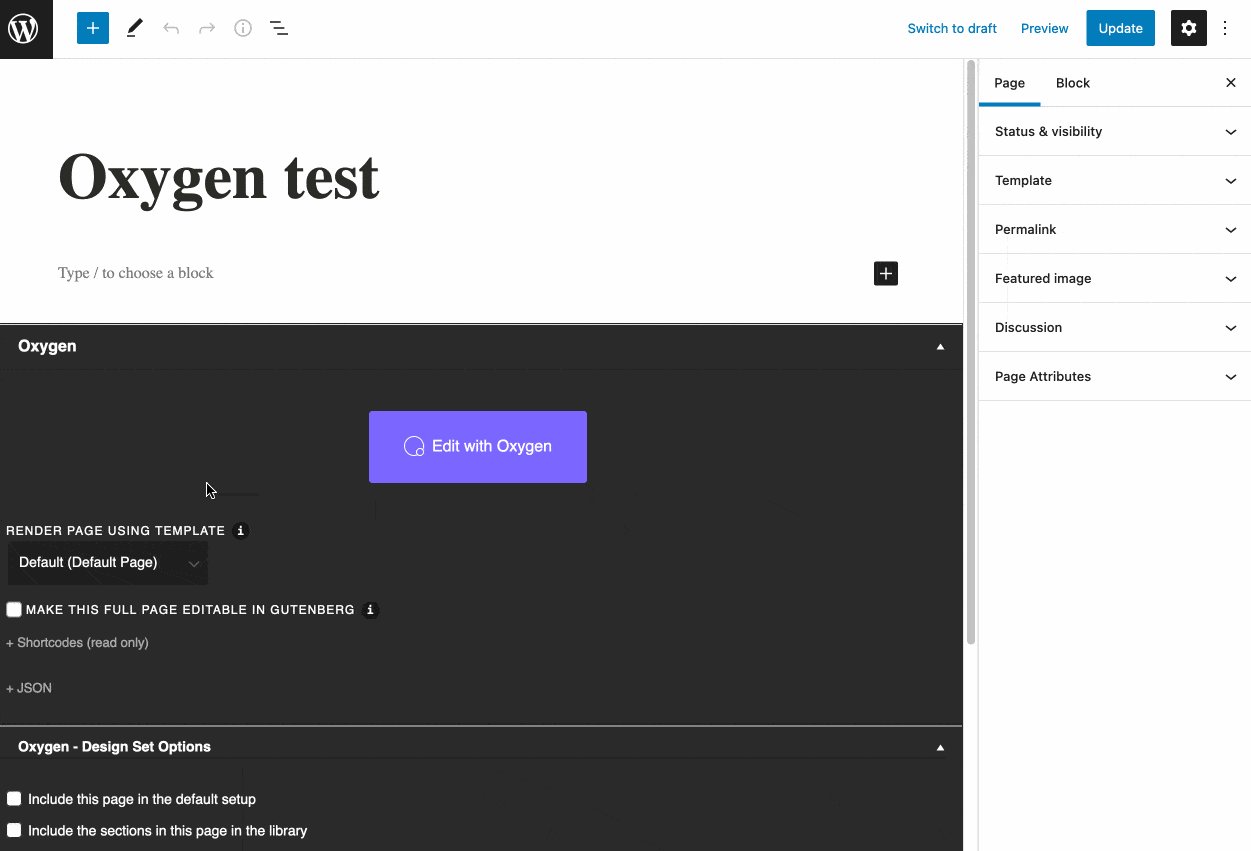
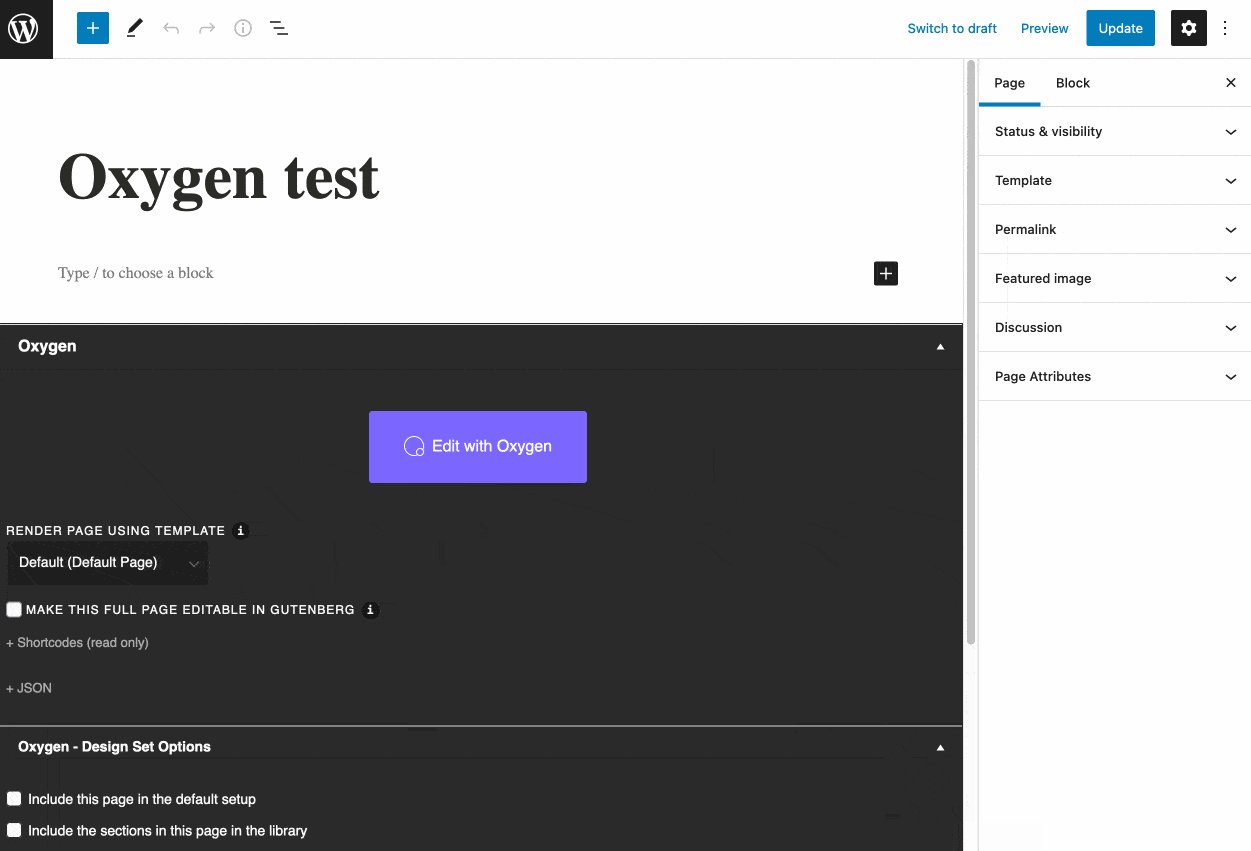
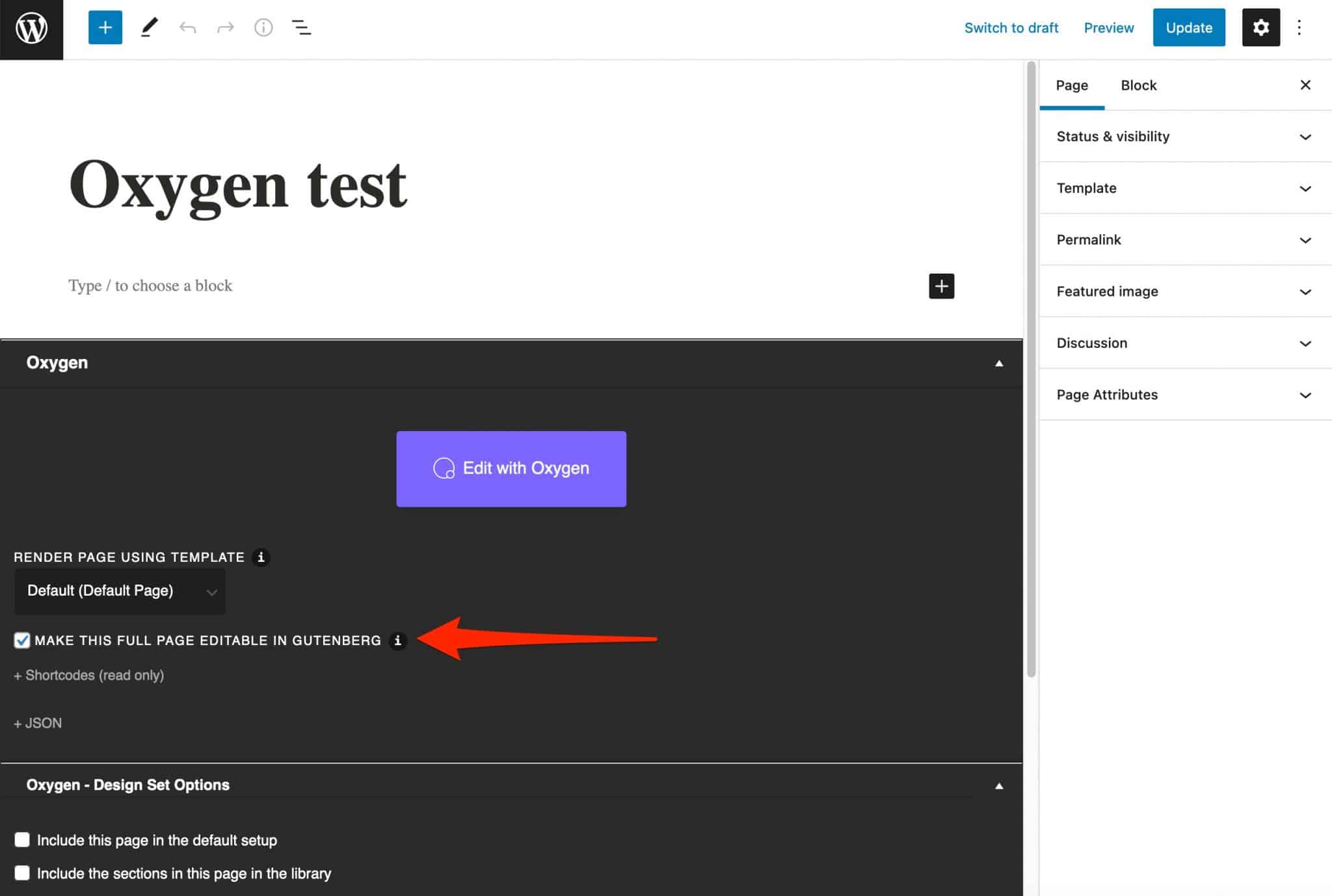
Pierwszy? Spraw, aby strona utworzona za pomocą Oxygen była edytowalna na Gutenbergu.
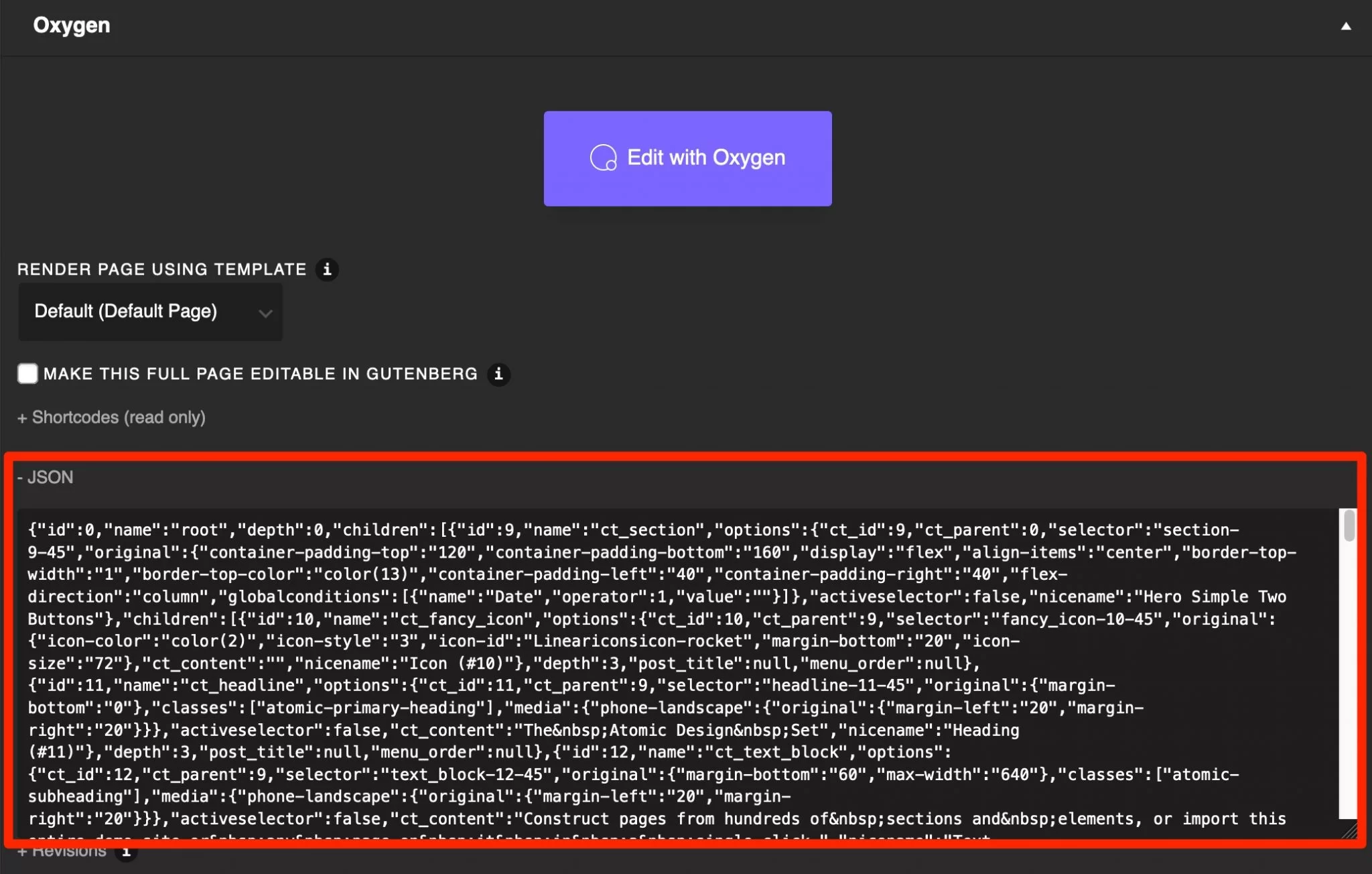
Aby to zrobić, wystarczy zaznaczyć pole „Ustaw tę pełną stronę do edycji w Gutenbergu”, jak pokazano na poniższym obrazku:

Drugi umożliwia przekształcenie określonych obszarów treści (np. sekcji) w bloki Gutenberga.
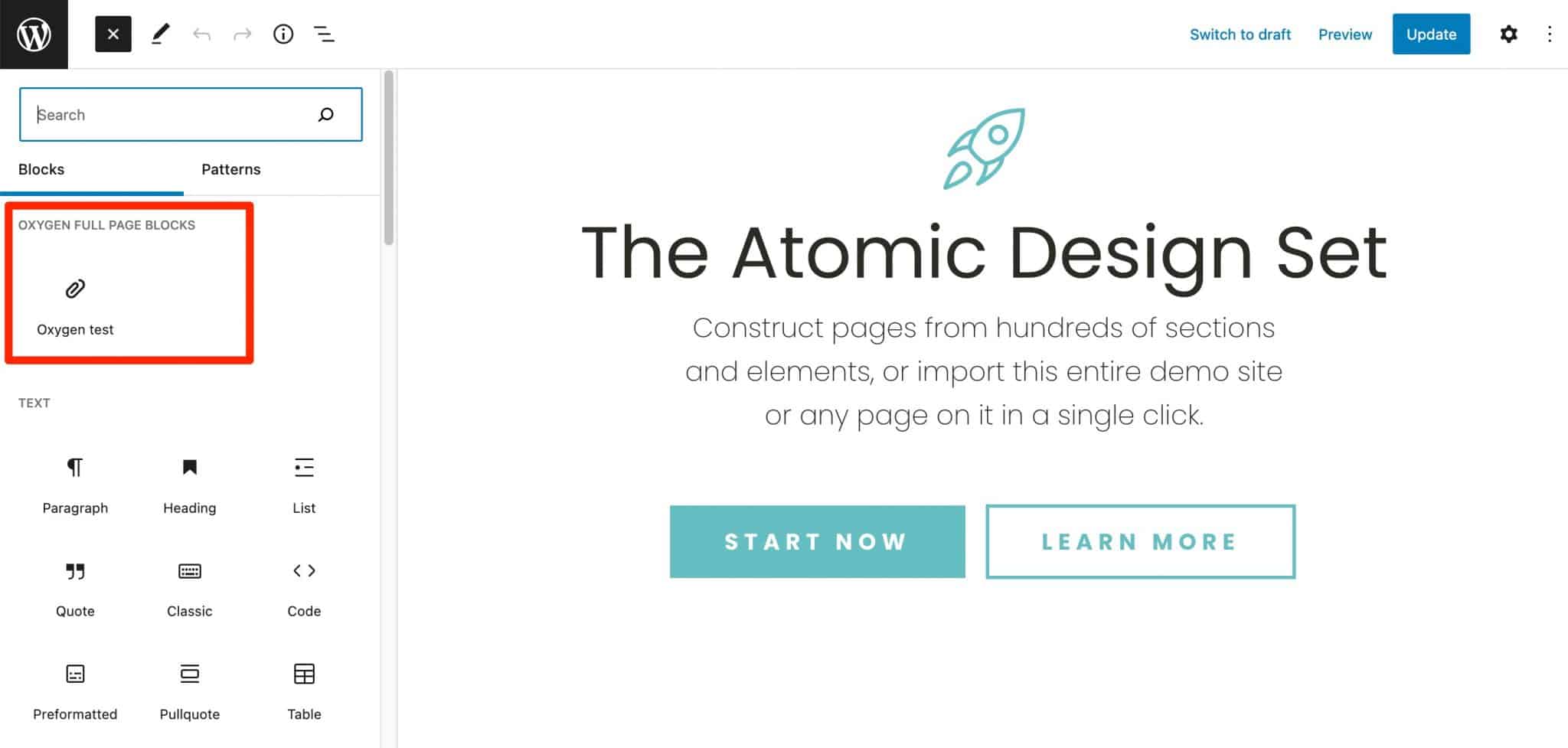
Następnie znajdziesz dany blok w swojej Bibliotece Gutenberga pod nazwami „Bloki tlenu” i „Bloki pełnej strony tlenu”.

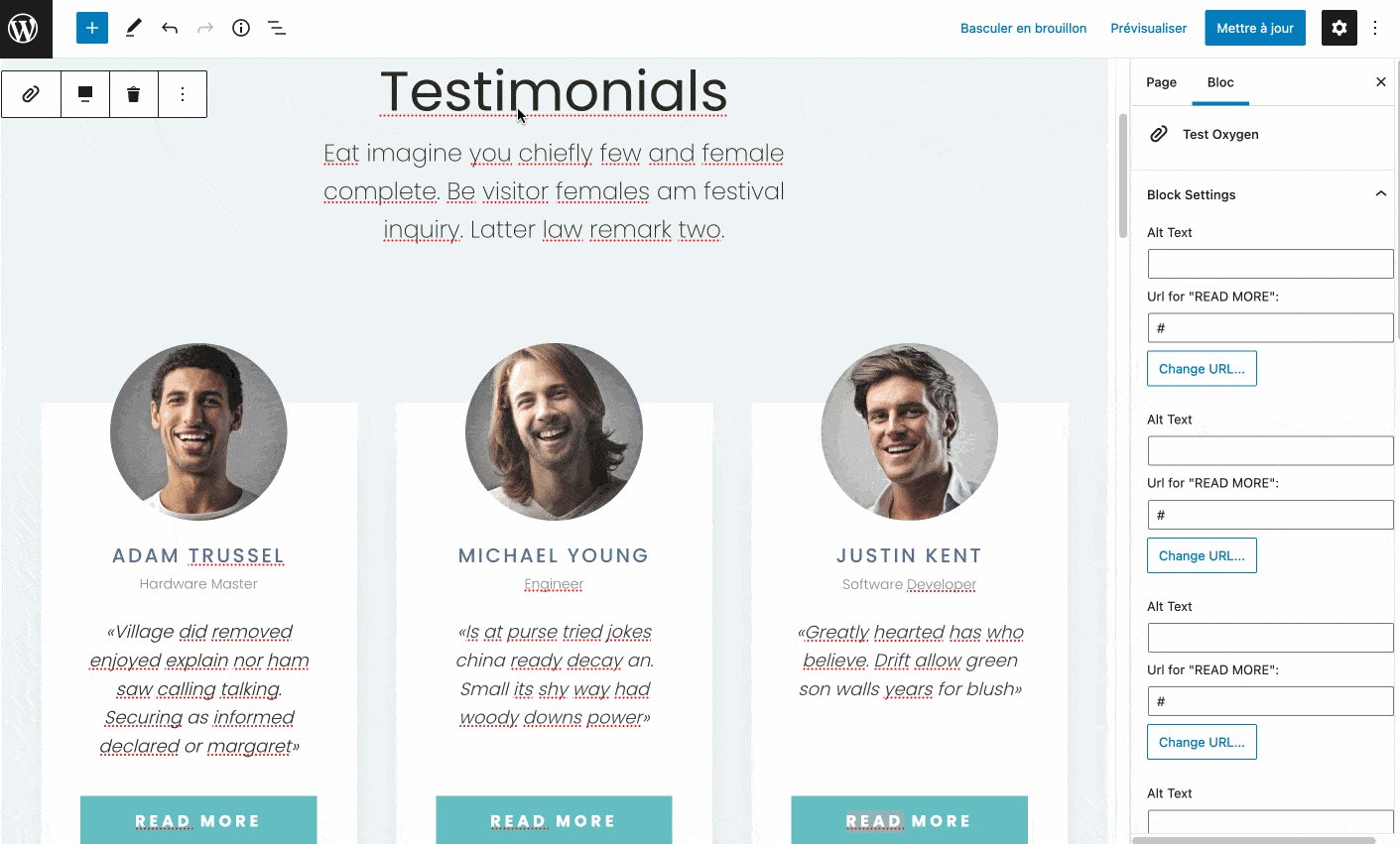
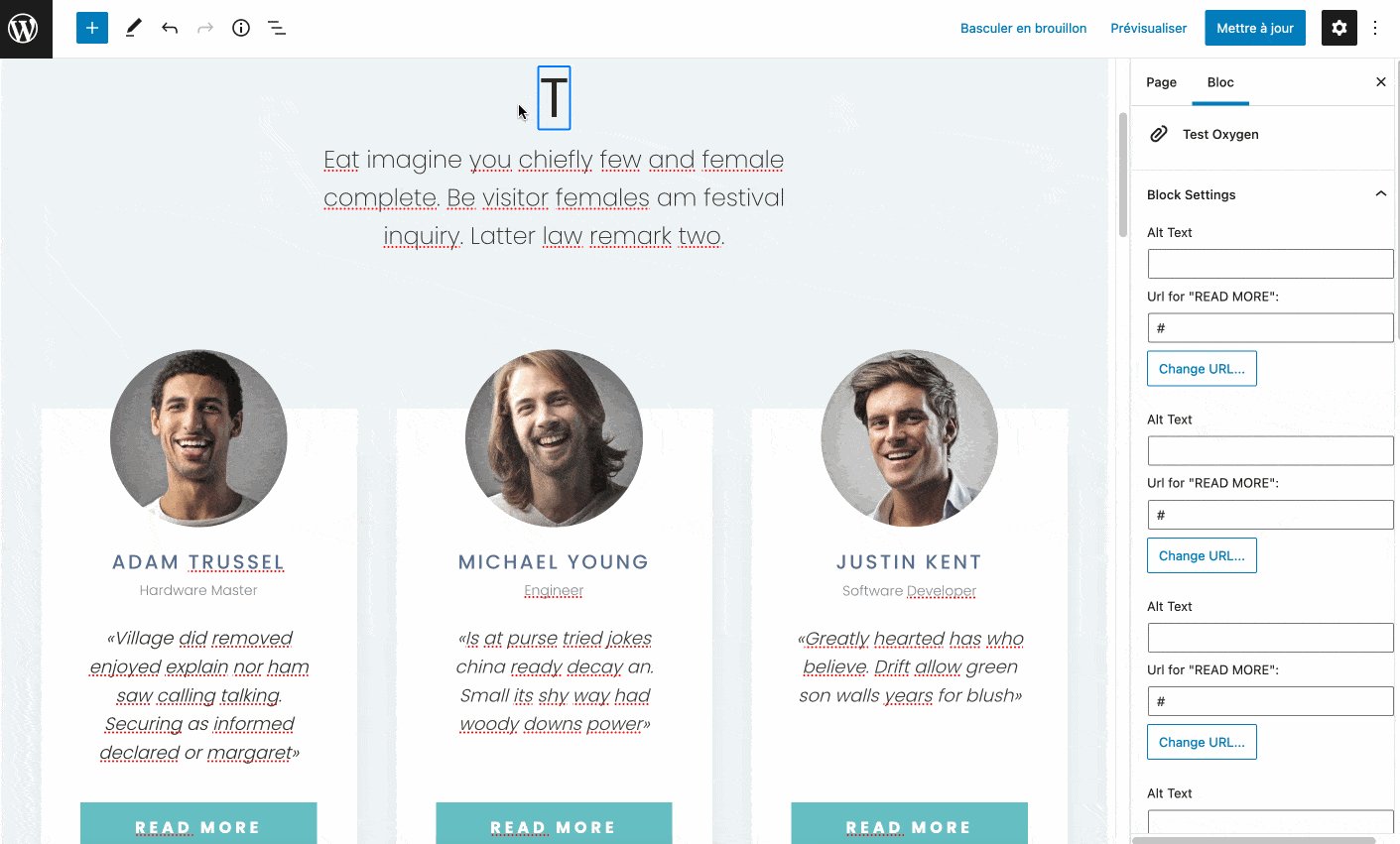
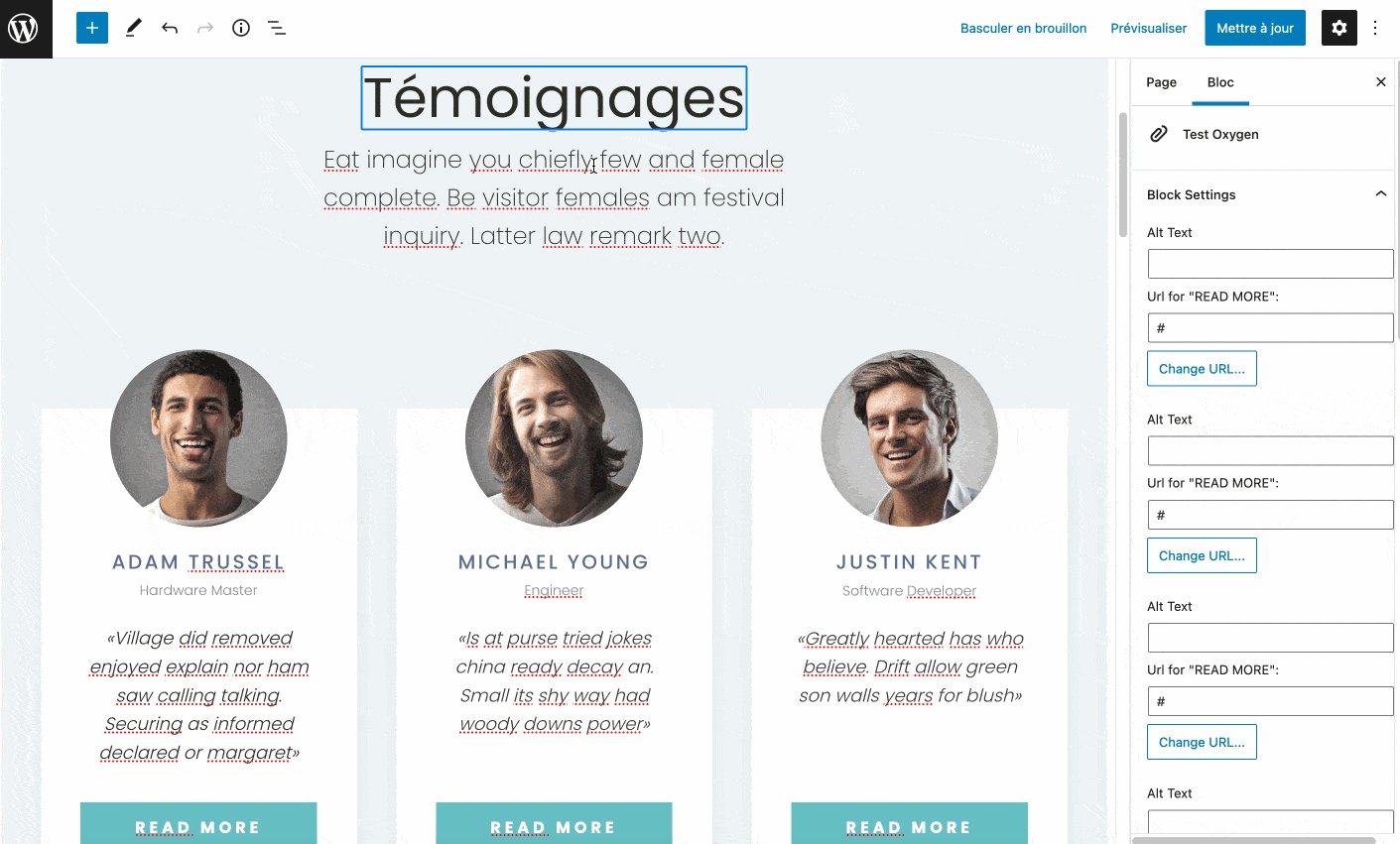
Następnie możesz zmodyfikować tekst według własnego uznania.
Moim zdaniem wtyczka Gutenberg firmy Oxygen jest naprawdę przydatna, jeśli chcesz pozwolić klientowi kontrolować zawartość Twojej witryny .
Klient będzie mógł samodzielnie wprowadzić kilka zmian, bez konieczności wzywania Ciebie i… bez przechodzenia do interfejsu tworzenia Oxygen, który wymaga znacznie dłuższej krzywej uczenia się niż Gutenberg.

Co więcej, jeśli ty lub twój klient jesteście przyzwyczajeni do pisania postów, możecie sobie wyobrazić tworzenie bloków Gutenberga z określonym projektem za pomocą Oxygen (np. wezwań do działania). Następnie jednym kliknięciem możesz dodać te bloki do swoich treści.
WPMarmite robi to z Elementorem. Zobacz na przykład efekty dodania tej wkładki do promocji naszego biuletynu:
Jak to działa z motywami i wtyczkami?
Zgodność z motywami
Z tej strony nie masz się czym martwić.
Zapamiętaj początek artykułu: Oxygen Builder nie potrzebuje motywu do działania.
Jak stwierdzono w często zadawanych pytaniach dotyczących wtyczki, „Oxygen całkowicie wyłącza system motywów WordPress. Oznacza to, że chociaż Twój motyw nie będzie kolidował z Oxygen, jego style i układ również nie zostaną zastosowane do Twojej witryny, gdy Oxygen jest aktywny. “

Na koniec słowo o „klasycznych” kreatorach stron. Na pierwszy rzut oka nie ma sensu ich używać, jeśli zdecydujesz się uczynić Oxygen Builder swoim narzędziem pracy numer jeden.
Z wyjątkiem być może bardzo szczególnego przypadku, wyjaśnionego przez twórców wtyczki: kiedy zaprojektowałeś już witrynę za pomocą narzędzia do tworzenia stron, ale nadal chcesz przejść na Oxygen, aby zastąpić motyw i mieć większą kontrolę nad nagłówkiem, stopką, i szablony .
Ale bądź ostrożny, jeśli jesteś zainteresowany tą opcją. Po pierwsze, wiele kreatorów stron umożliwia również modyfikowanie całej witryny ( w tym nagłówka i stopki). Tak jest w przypadku Divi Builder, Elementor i Beaver Builder.
Następnie aktywacja narzędzia do tworzenia stron nieuchronnie nieznacznie wpłynie na wydajność Twojej witryny, co nie jest dobre dla wygody użytkownika i SEO (Search Engine Optimization).
Kompatybilność z wtyczkami
Jeśli planujesz przetestować lub zaadoptować Oxygen, być może zastanawiasz się również nad jego kompatybilnością z wtyczkami.
Zapewniamy, że Oxygen jest kompatybilny z większością wtyczek w ekosystemie WordPress.
Jednakże, jest kilka wyjątków. Deweloperzy przyznają, że integracja z rozwiązaniami wielojęzycznymi nie zawsze jest optymalna .
Według nich „integracja z WPML , Polylang i Weglot jest podstawowa”. Więc uważaj, jeśli używasz tego rodzaju wtyczki.
Na przykład możesz przetestować ich zgodność, korzystając z witryny demonstracyjnej.
Ogólnie rzecz biorąc, ze względu na sposób działania Oxygen Builder może istnieć ryzyko niekompatybilności z innymi wtyczkami.
Ponieważ wyłącza system motywów WordPress, wtyczki, które go używają, nie będą działać w niektórych przypadkach.
Na przykład, przeglądając niektóre fora, znalazłem opinie użytkowników, którzy zauważyli niezgodności z wpDiscuz lub Login Designer.
Wydajność, SEO, responsywność: bliższe spojrzenie na trzy główne aspekty
Wpływ Oxygen Builder na wydajność budowy
Oxygen Builder ma reputację wtyczki zaprojektowanej i zoptymalizowanej pod kątem wydajności.
Przejrzysty i dobrze zakodowany — strony zawierają podstawowe elementy HTML, takie jak znaczniki section , div , hn , p , a , img itp. — twierdzi, że ładuje tylko skrypty i style „wymagane przez projekt ”.
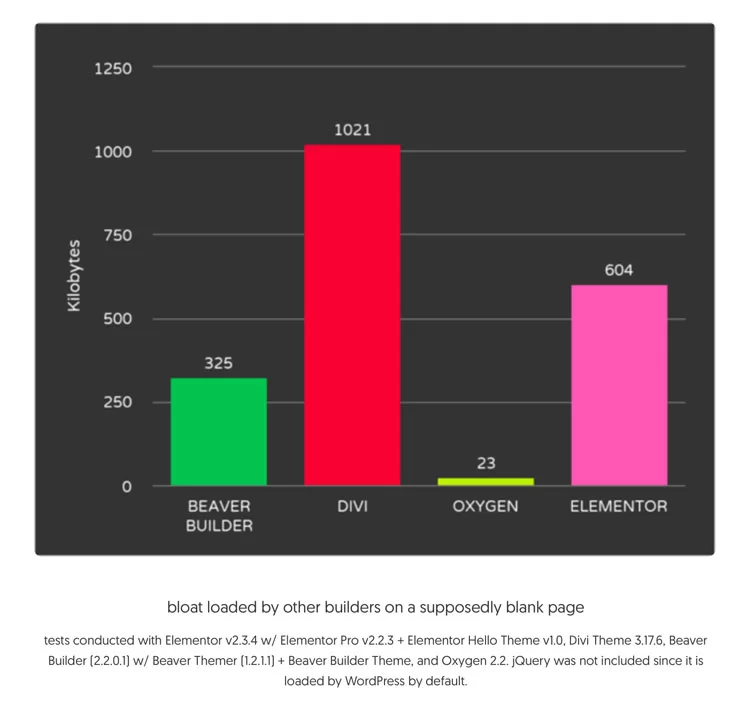
Cały czas chwaląc się, że ładuje się z prędkością błyskawicy i twierdząc, że jest „ 50 razy lżejszy niż Divi, 25 razy lżejszy niż Elementor i 10 razy lżejszy niż Beaver Builder ”.

Aby zakończyć samozadowolenie, programiści Oxygen twierdzą, że osiągnęli czas ładowania 349 milisekund podczas testowania strony bez pamięci podręcznej lub wtyczek optymalizacyjnych .
Nie wiem jak Wy, ale ja uważam, że warto to sprawdzić.
Aby oddzielić prawdę od fałszu, przeprowadziłem mały test.
Oto jak to zrobiłem:
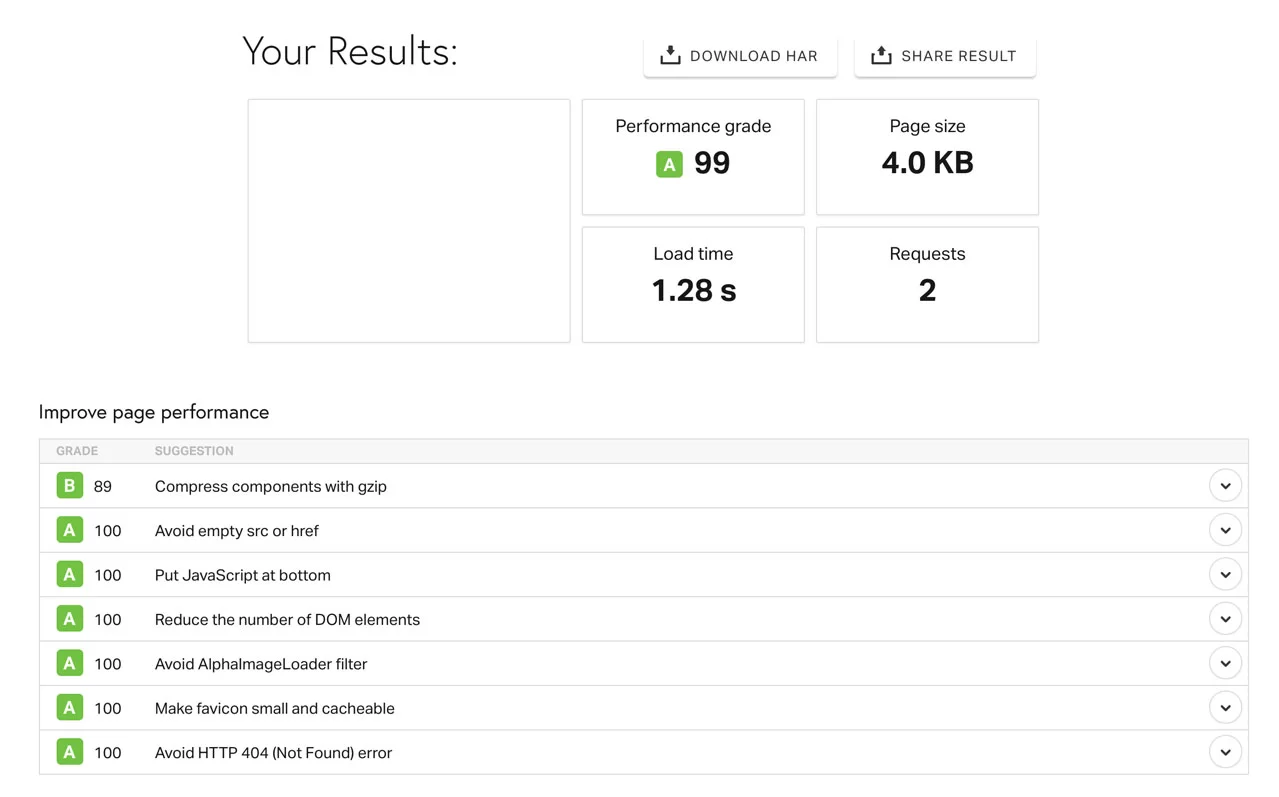
- Użyta usługa testowa: Pingdom Tools (wykorzystując Londyn jako lokalizację)
- Test strony z aktywowanym demo Oxygen „Freelance”.

Powyższe wyniki dają pierwsze wrażenie, ale nie mogą być traktowane jako ostateczna ocena. Możesz uzyskać różne wyniki w domu, w zależności od hostingu lub używanych wtyczek.
Oprócz przyzwoitego czasu ładowania (1,28 s), najbardziej uderzająca jest ultralekka strona (zaledwie 4 KB), a zwłaszcza prawie zerowa liczba żądań.
Oznacza to, że Oxygen nie jest przeładowany bezużytecznymi skryptami. Zawiera minimum niezbędne do działania, co nie spowalnia czasu ładowania.
Jeśli chcesz zoptymalizować witrynę WordPress bez rozbijania banku, polecam przeczytanie tego artykułu na blogu WPMarmite .
Optymalizacja SEO
Jeśli chodzi o SEO (Search Engine Optimization), Oxygen jest również dobrym uczniem.
Aby roboty wyszukiwarek, które będą indeksować Twoją witrynę, zrozumiały Twoją strukturę HTML, możesz wybrać dowolny tag w większości modułów, zarówno pod względem znaczników hn , które optymalizują odwoływanie się do strony, jak i div , header , footer , span lub p tagi, które pozwalają dobrze uporządkować treść.

Co więcej, Oxygen Builder twierdzi, że „działa z dowolną wtyczką SEO”, powołując się na Yoast, SEOPress i Rank Math.
Przetestowałem to z Yoast, wtyczką używaną na WPMarmite, i mogę potwierdzić, że wszystko działa jak urok.
Aby dowiedzieć się więcej o optymalizacji witryny pod kątem SEO, zapoznaj się z naszym przewodnikiem.
Reakcja na coś
Czy dzięki Oxygen Twoja witryna będzie wyświetlać się poprawnie, niezależnie od medium używanego przez odwiedzających?
Odpowiedź: tak, i możesz robić swoje.
Przede wszystkim możesz podglądać renderowanie w czasie rzeczywistym, w zależności od urządzenia i rozmiaru ekranu (mierzonego w pikselach).

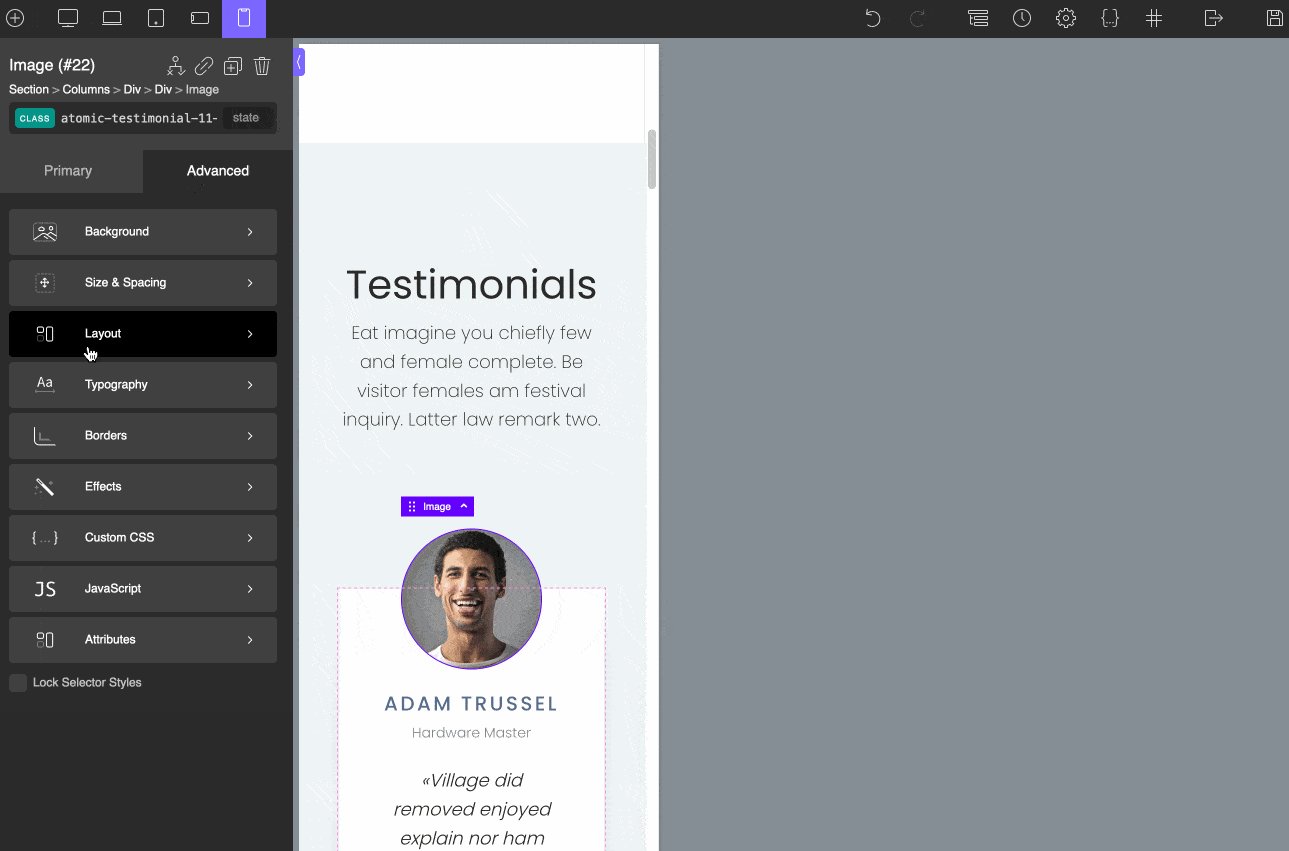
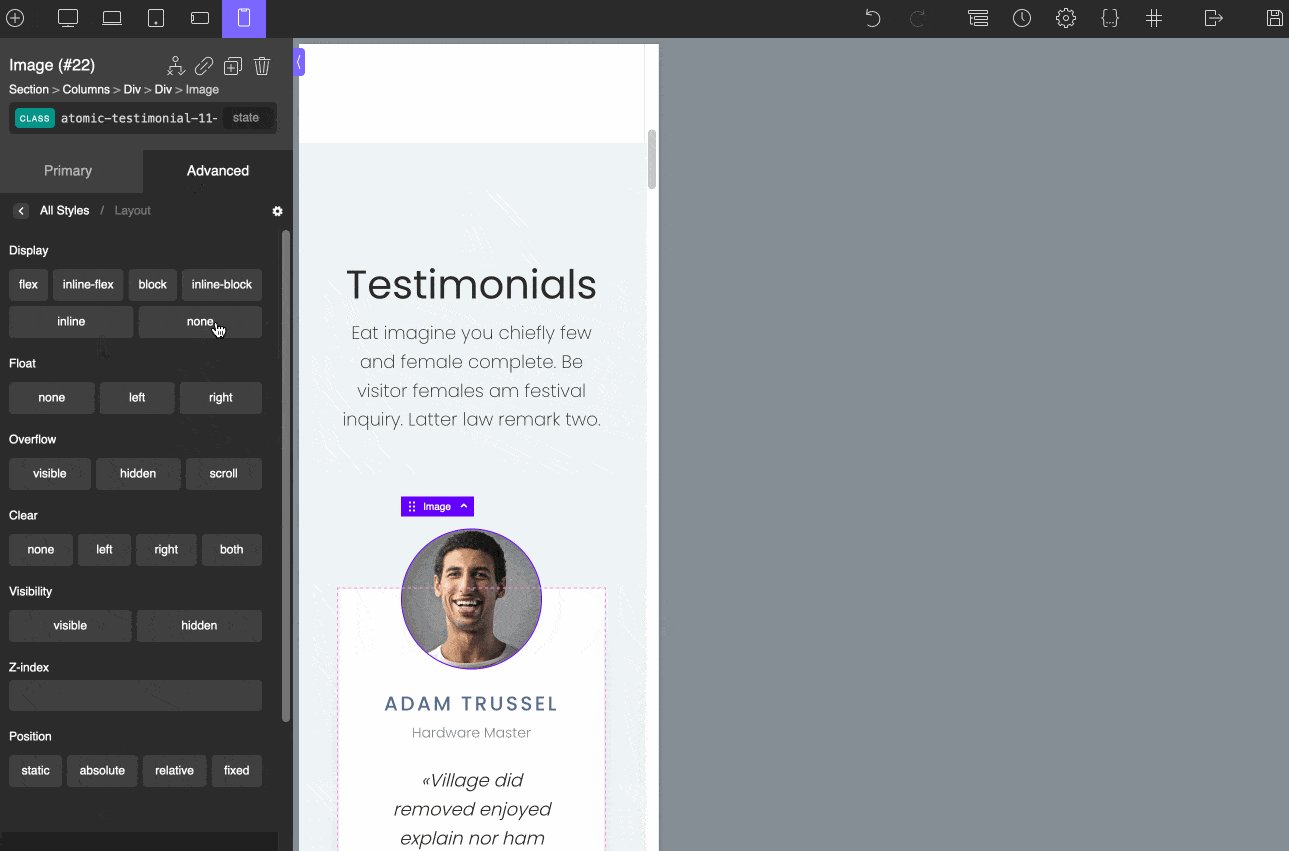
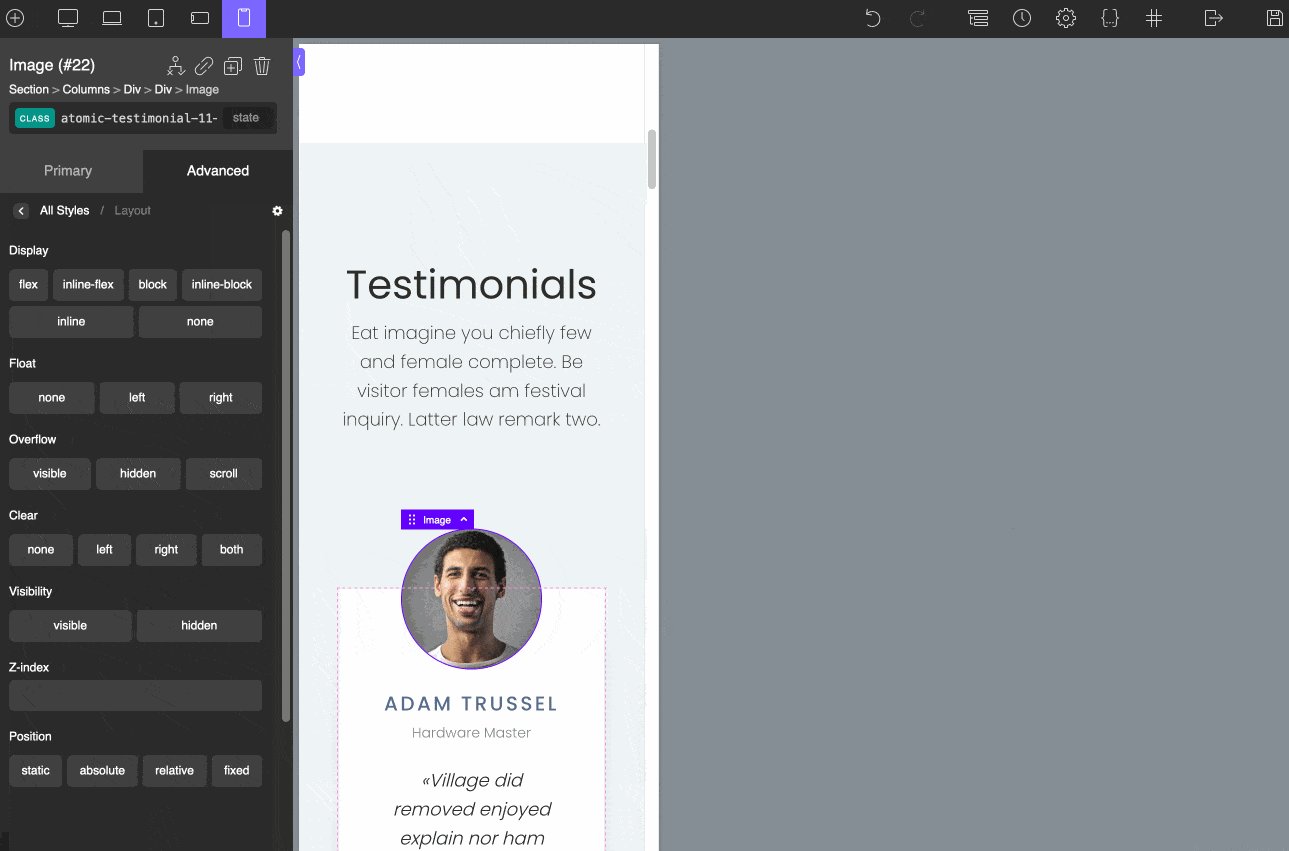
Co więcej, możesz również wybrać wyświetlanie lub ukrywanie tego lub innego elementu w zależności od urządzenia używanego przez odwiedzających.
Aby to zrobić, po prostu wybierz medium do wyboru (na przykład mniej niż 480 pikseli), wybierz element do wyboru (np. zdjęcie), a następnie zaznacz „Brak” w menu „Układ” w „Zaawansowanych” patka.

Aby upewnić się, że Twoja witryna jest responsywna, z punktu widzenia Google, możesz skorzystać z jej wewnętrznego narzędzia, testu optymalizacji mobilnej .
Jaki jest stosunek jakości do ceny?
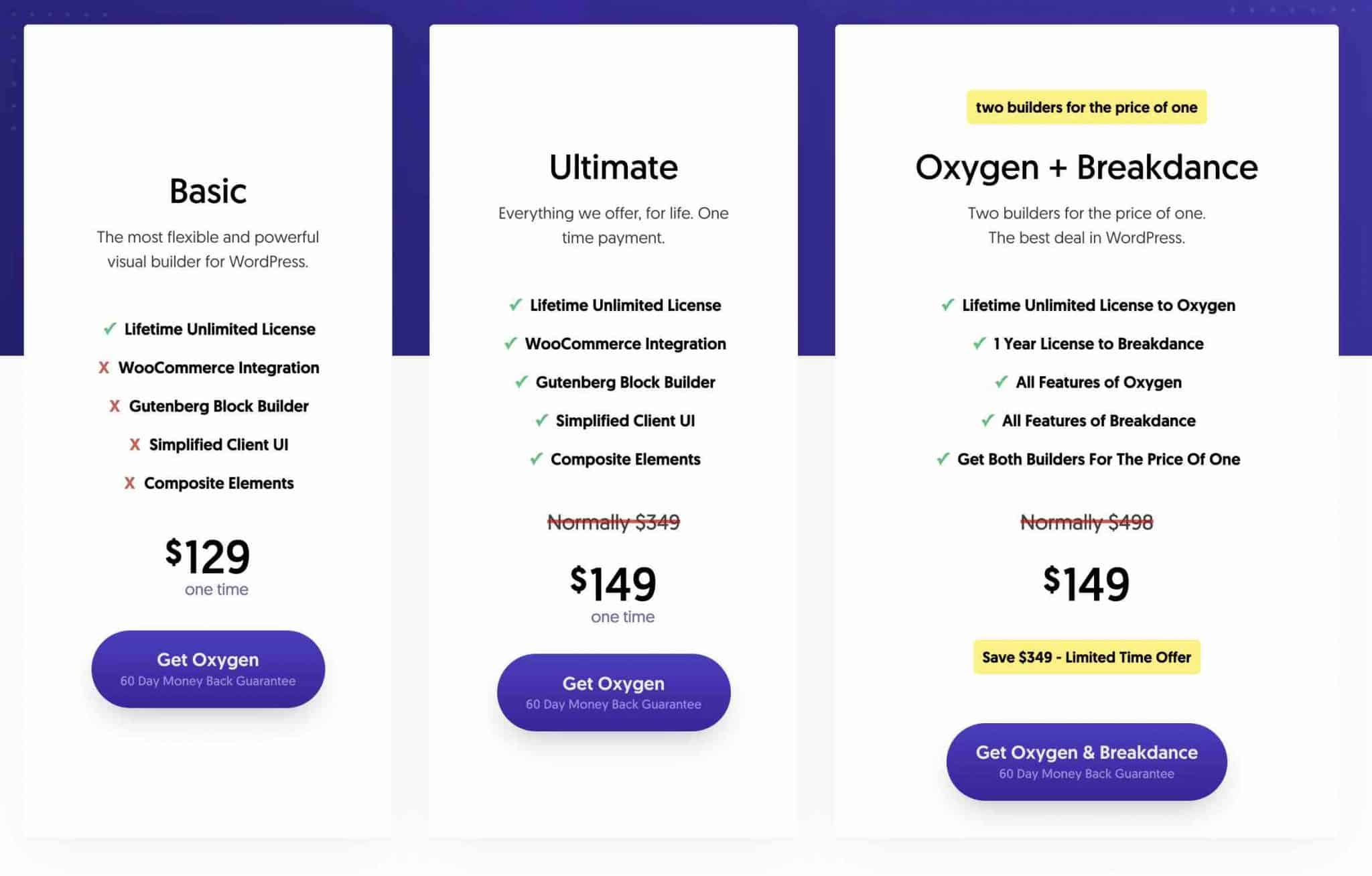
Oxygen nie ma darmowej wersji i oferuje trzy płatne pakiety:
- Podstawowy (129 USD)
- Ostateczny (149 USD)
- Tlen + taniec breakdance (149 USD)

Pakiet podstawowy jest najtańszy, ale także najbardziej ograniczony, ponieważ nie korzystasz na przykład z integracji WooCommerce i Gutenberg.
Jeśli nie jesteś ograniczony kwotą 20 dolarów, lepiej przejść bezpośrednio do licencji Ultimate, która zawiera wszystkie opcje oferowane przez Oxygen Builder .
Pamiętaj, że za tę samą cenę (149 USD) możesz otrzymać inny program budujący strony oferowany przez twórców Oxygen (firma Soflyy). Nazywa się Breakdance i jest przeznaczony przede wszystkim dla początkujących.
Czy Oxygen Builder jest tanim narzędziem?
Zabijmy od razu napięcie: tlen jest niezwykle opłacalny.
W momencie pisania tego artykułu jedną z jego dużych zalet jest dożywotnia płatność. Płacisz tylko raz i nie musisz odnawiać co roku (ale uwaga, to może się zmienić z czasem).
Co więcej, niezależnie od wybranej oferty, możesz korzystać z wtyczki na nieograniczonej liczbie witryn i korzystać ze wsparcia i aktualizacji przez całe życie.
A dla tych, którzy wahają się przed podjęciem decyzji, Oxygen Builder oferuje 60-dniową gwarancję zwrotu pieniędzy.
W porównaniu z głównymi konkurentami na rynku nie ma (naprawdę) żadnego porównania:
- Elementor Pro (link partnerski) nie oferuje nieograniczonej wersji dożywotniej. Jego najszersza oferta, zwana Agencją, pozwala na użycie narzędzia do tworzenia stron w maksymalnie 1000 witrynach i kosztuje 999 USD rocznie.
- Divi (link partnerski) oferuje dożywotnią licencję za 249 USD.
- Beaver Builder (link partnerski) nie oferuje zakupu na całe życie. Jego najbardziej przystępny cenowo plan (Standard), z którego można korzystać w nieograniczonej liczbie witryn, kosztuje 99 USD rocznie.
Odkryj narzędzie do tworzenia stron #OxygenBuilder w #WordPress. Dowiesz się wszystkiego o jego użyteczności, dostosowywaniu, wydajności i stosunku jakości do ceny.
Nasza ostateczna opinia na temat Oxygen Builder
Cóż, zanim zakończymy, nadszedł czas, aby rozważyć zalety i wady Oxygen.
Silne strony
- Dzięki tej wtyczce masz kontrolę nad całą witryną, w tym nad nagłówkiem i stopką.
- Wydajność i czas ładowania . Z perspektywy ciągłej optymalizacji Oxygen 4.0 zdecydował się na przykład na użycie formatu JSON (zamiast skrótów PHP) do przechowywania danych Twoich stron. Możesz nawet zmienić ich wygląd bez ponownego ładowania kreatora, bezpośrednio z poziomu administratora WordPress (pod warunkiem, że wiesz, jak trochę kodować):

- Czysty i lekki kod.
- Możliwość tworzenia własnych szablonów.
- Kreator stron dla WooCommerce .
- Konstruktor bloków Gutenberga.
- Możliwość stworzenia niestandardowego interfejsu dla Twoich klientów, np. z ograniczonym dostępem do określonych opcji lub użytkowników, w zależności od przypisanej im roli.
- Bardzo niska cena kreatora stron .
Obszary wymagające poprawy
- Rozpoczęcie nie jest łatwe i wymaga dużo czasu, zwłaszcza jeśli jesteś początkującym.
- Liczba modułów sprawia, że jesteśmy głodni . Jednak jest to również stronniczość programistów, aby nie przeciążać swojej wtyczki.
- Kompatybilność z niektórymi wtyczkami nie zawsze jest zapewniona.
Dla kogo jest Oxygen Builder?
Oxygen Builder to kompletna wtyczka przeznaczona przede wszystkim dla programistów, a przynajmniej osób z dobrą znajomością kodu (w szczególności CSS, HTML i JavaScript).
Jak stwierdzono w FAQ na stronie prezentującej różne licencje programu budującego strony, „Oxygen to zaawansowany program budujący strony. Jeśli chcesz stworzyć witrynę z HTML i CSS w interfejsie wizualnym, pokochasz Oxygen.”
Aby uzyskać pełną moc, musisz ubrudzić sobie ręce. I w tym przypadku nie będziesz zawiedziony.
Z drugiej strony, jeśli jesteś początkującym lub nie chcesz w ogóle kodować, radzę zwrócić się do mniej technicznych kreatorów stron, łatwiejszych w użyciu i szybszych do nauczenia się. O niektórych z nich wspomniałem w tym artykule.
To samo dotyczy sytuacji, gdy tworzysz witryny dla klientów i zamierzasz pozwolić im później kontrolować projekt.
Jeśli umieścisz tlen w ich rękach, mogą wyrwać sobie trochę włosów, jeśli nic o tym nie wiedzą. Pomyśl o tym dobrze, jeśli znajdziesz się w takiej sytuacji.
Jeśli masz ochotę przetestować bestię (pamiętaj, że istnieje 60-dniowa gwarancja zwrotu pieniędzy), przejdź do oficjalnej strony internetowej, aby ją zdobyć.
Czy planujesz użyć go do stworzenia swojej następnej strony internetowej? A może już go używasz?
Niezależnie od przypadku, podziel się swoją opinią i/lub opinią w komentarzach poniżej.