Jak korzystać z PageSpeed Insights w WordPress, aby poprawić szybkość strony
Opublikowany: 2023-08-16Czy lubisz korki? Czy lubisz stać w długich kolejkach?
Jest szansa, że odpowiesz nie. To normalne. Nikt nie lubi marnować czasu . Czy to w samochodzie, w supermarkecie, czy przed ekranem. Wszystko polega na załatwieniu spraw.
Powolna strona jest jak letni korek na autostradzie: jest katastrofalna. To sprawia, że chcesz wyjść i nigdy nie wrócić.

Na szczęście istnieją narzędzia pozwalające sprawdzić, czy witryna ładuje się szybko. Na przykład, czy kiedykolwiek testowałeś swoje strony WordPress w Google PageSpeed Insights?
Jeśli tak, czy naprawdę wiesz, jak używać tego narzędzia i czerpać z niego korzyści? Jeśli nie, prawdopodobnie nie możesz się doczekać, aby dowiedzieć się, jak z niego korzystać.
Pod koniec tego obszernego przewodnika PageSpeed Insights nie będzie miało dla Ciebie żadnych tajemnic. Będziesz w stanie opanować to jak profesjonalista i naprawdę ulepszyć swoje strony.
Gotowy zachwycić swoich gości? Zacznijmy!
Przegląd
- Co to są statystyki PageSpeed?
- Jak działają statystyki Google PageSpeed Insights?
- Dlaczego warto używać PageSpeed Insights do oceny wydajności swojej witryny WordPress?
- Jak zmierzyć prędkość ładowania strony WordPress za pomocą PageSpeed Insights?
- Jak analizować raport PageSpeed Insights?
- Jak możesz poprawić wynik PageSpeed Insights swojej witryny WordPress?
- Czy wynik 100/100 PageSpeed Insights jest naprawdę konieczny?
- Jakie są alternatywy dla PageSpeed Insights?
- Wniosek
Co to są statystyki PageSpeed?
PageSpeed Insights (PSI) to bezpłatne narzędzie oferowane przez Google, które analizuje wrażenia użytkownika ze strony internetowej (wydajność, dostępność, SEO itp.), zarówno na urządzeniach mobilnych, jak i stacjonarnych.
PSI zapewnia również możliwości optymalizacji i oferuje sugestie dotyczące poprawy szybkości ładowania testowanej strony.
Aby ocenić stronę, Google PageSpeed Insights przypisuje wynik od 0 do 100. Im wynik jest bliższy 100, tym lepsza jest obsługa strony i odwrotnie.

Wynik ten mierzy różne czynniki (niewykorzystane zasoby blokujące renderowanie, optymalizację obrazu, początkowy czas odpowiedzi serwera itp.), w tym podstawowe wskaźniki internetowe.
Podstawowe wskaźniki internetowe to zestaw wskaźników stworzonych przez Google w celu oceny rzeczywistego doświadczenia użytkownika (UX) strony internetowej. Sprawdź nasz kompletny przewodnik po Core Web Vitals na blogu.
Nie należy mylić Google PageSpeed Insights z Google Test My Site. Narzędzie to, dziś mniej cenne, umożliwiło przeprowadzenie testu optymalizacji mobilnej, aby zmierzyć prędkość poszczególnych stron i całej witryny mobilnej.
Jak działają statystyki Google PageSpeed Insights?
Aby obliczyć wynik PageSpeed Insights strony w witrynie WordPress, narzędzie Google korzysta z narzędzia Lighthouse .
Oferowane również bezpłatnie przez Google „Lighthouse to zautomatyzowane narzędzie do audytu witryn internetowych, które pomaga programistom diagnozować problemy i identyfikować możliwości poprawy komfortu korzystania z ich witryn” – mówi Google. „Mierzy kilka wymiarów jakości doświadczenia użytkownika w środowisku laboratoryjnym, w tym wydajność i dostępność”.
Być może rozłączyłeś się z terminem „środowisko laboratoryjne” . Na pierwszy rzut oka określenie to jest niejasne, jednak należy pamiętać, że nie ma ono nic wspólnego z przemysłem farmaceutycznym czy badaniami medycznymi. ^^
Jednakże ważne jest, aby zrozumieć, co oznacza ten termin, ponieważ ma on wpływ na sposób działania PageSpeed Insights.
Dane laboratoryjne PageSpeed Insights
Aby obliczyć Twój wynik ogólny, PageSpeed Insights najpierw wykorzystuje dane zebrane w środowisku laboratoryjnym (dane laboratoryjne).
Google zwraca uwagę, że dane laboratoryjne „są przydatne do debugowania problemów, ponieważ są gromadzone w kontrolowanym środowisku”.
Zasadniczo Lighthouse symuluje ładowanie strony w oparciu o pojedyncze urządzenie i ustalony zestaw warunków sieciowych (sieć 4G, urządzenie średniej klasy itp.).

Biorąc pod uwagę te cechy, dane te nie odzwierciedlają wiernie doświadczeń użytkowników odwiedzających Twoją witrynę .
Dane terenowe
Aby jak najlepiej odzwierciedlić rzeczywistość, PageSpeed Insights opiera się również na danych terenowych .
Według Google dane zebrane w ciągu ostatnich 28 dni „odpowiadają anonimowym danym dotyczącym wydajności od rzeczywistych użytkowników na różnych urządzeniach i w różnych warunkach sieciowych”.
Pochodzą one ze zbioru danych raportu dotyczącego użytkowania przeglądarki Chrome (CrUX).

Stosowane metryki są następujące:
- Trzy wskaźniki brane pod uwagę w Core Web Vitals (wrócę do tego szczegółowo później): największa zawartość treściowa (LCP), opóźnienie pierwszego wejścia (FID) i skumulowane przesunięcie układu (CLS)
- Pierwsza merytoryczna farba (FCP)
- Interakcja z następną farbą (INP)
- Czas do pierwszego bajtu (TTFB) , metryka będąca jeszcze w fazie eksperymentalnej w momencie pisania tego tekstu

Krótko mówiąc, uzyskanie różnych danych laboratoryjnych i terenowych dla tej samej testowanej strony jest całkowicie normalne.
Powód jest prosty: w przypadku danych laboratoryjnych zmienne testowe są znacznie bardziej ograniczone niż w przypadku danych terenowych.
W teście laboratoryjnym wykorzystywane jest jedno urządzenie podłączone do jednej sieci z jednego miejsca geograficznego.
Natomiast dane terenowe opierają się na różnych sieciach i urządzeniach na podstawie rzeczywistych danych użytkowników.
Dlaczego warto używać PageSpeed Insights do oceny wydajności swojej witryny WordPress?
Posiadanie witryny o wysokiej wydajności i stron, które ładują się szybko, ma kluczowe znaczenie dla poprawy komfortu użytkowania:
- Kiedy strona ładuje się w ciągu jednej sekundy do trzech sekund, jej współczynnik odrzuceń prawdopodobnie wzrośnie o 32%.
- Współczynnik konwersji strony internetowej spada o 4,42% z każdą dodatkową sekundą ładowania (dla czasów ładowania od zera do pięciu sekund).
- Prawie 70 procent konsumentów zgadza się, że szybkość strony ma wpływ na ich skłonność do zakupów u sprzedawcy internetowego.
Niezaprzeczalne zalety
Dlatego ważne jest regularne testowanie wydajności swoich stron, aby upewnić się, że są zoptymalizowane. Google Insights to narzędzie wybierane z kilku powodów:
- To nic nie kosztuje .
- Jest łatwy do zrozumienia i odpowiedni dla początkujących : jest oznaczony kolorami, dzięki czemu można szybko sprawdzić, co działa dobrze, a co nie.
- Dostarcza wyniki odnoszące się do podstawowych wskaźników sieciowych , które są brane pod uwagę przez algorytm Google podczas indeksowania strony. Nawet jeśli Core Web Vitals nie są w oczach Google najważniejsze, to wyszukiwarka może na ich podstawie rozróżnić dwie strony oferujące treści równie przydatne dla internauty. Strona najlepiej zoptymalizowana pod kątem Core Web Vitals może wtedy być lepiej pozycjonowana niż jej konkurencja.
Zatem bez zbędnych ceregieli czas zabrać się do pracy. W następnej sekcji dowiesz się, jak analizować wydajność strony w witrynie WordPress za pomocą PageSpeed Insights.
Jak zmierzyć prędkość ładowania strony WordPress za pomocą PageSpeed Insights?
Które strony warto analizować za pomocą PSI
Zanim zagłębisz się w analizę strony, warto zadać sobie jedno pytanie: którą stronę przetestować?
Logicznie rzecz biorąc, pierwszą rzeczą, o której prawdopodobnie pomyślisz, jest strona główna. Jasne, dlaczego nie, ale czy to naprawdę najbardziej strategiczny wybór dla Twojej witryny WordPress?
Aby zrobić to właściwie, radzę zacząć od skupienia się na stronach, które generują ruch – a nawet sprzedaż – w Twojej witrynie.
Jeśli na tych stronach występują problemy, masz dużą szansę poprawić współczynnik konwersji, naprawiając je.
Aby dowiedzieć się, które strony są najbardziej strategiczne dla Twojej firmy, skorzystaj ze swojego ulubionego narzędzia analizy statystycznej (Google Analytics, Matomo, Plausible itp.).
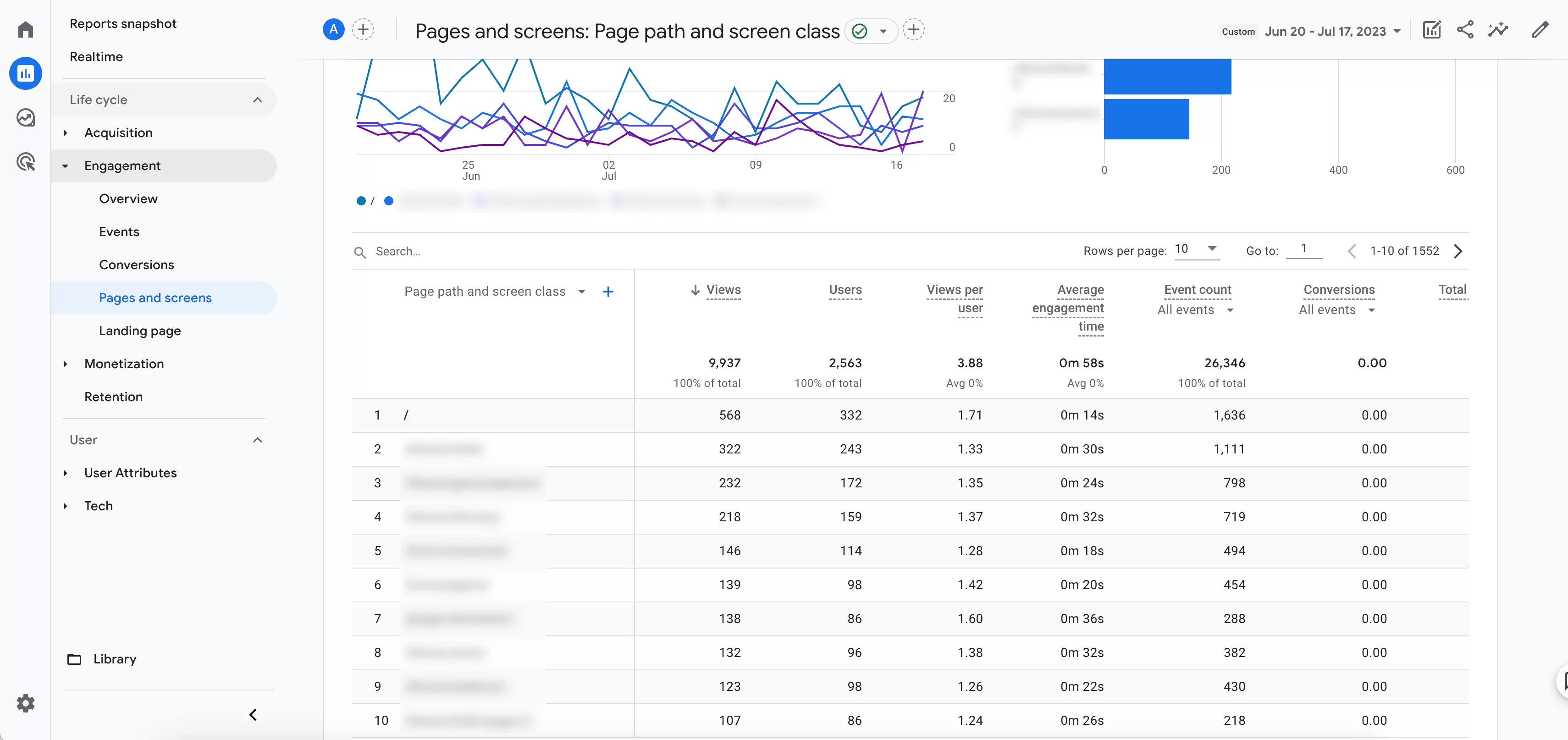
Aby dowiedzieć się, które strony odwiedzają Twoi użytkownicy jako pierwsze, użyj menu Raporty > Cykl życia > Zaangażowanie > Strony i ekrany w Google Analytics 4:

To dobre miejsce na rozpoczęcie. Oczywiście nic nie stoi na przeszkodzie, abyś przetestował także swoją stronę główną. PageSpeed Insights nie nakłada żadnych ograniczeń, więc możesz sobie pozwolić.
Jeśli jednak masz witrynę zawierającą setki stron, prawdopodobnie zajmie to dużo czasu. Dlatego powinieneś skoncentrować się na stronach, które są warte Twojego czasu.
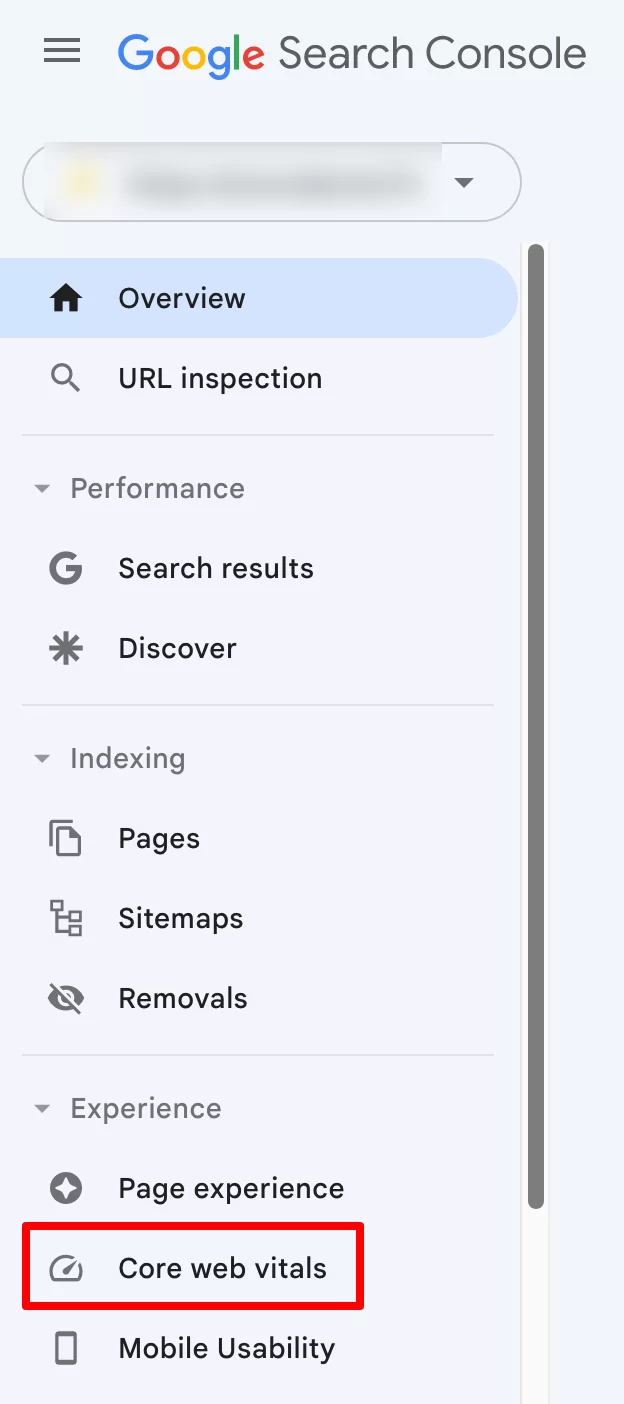
Możesz także skorzystać z innego bezpłatnego narzędzia oferowanego przez Google: Search Console.
To narzędzie ma menu o nazwie „Podstawowe wskaźniki internetowe”. To menu pokaże Ci , które adresy URL są powolne, a które należy ulepszyć, aby zoptymalizować podstawowe wskaźniki internetowe :

Aby skorzystać z Google Search Console, musisz mieć konto Google i połączyć je ze swoją witryną WordPress.
Aby ułatwić sobie pracę, możesz skompilować adresy URL do analizy w arkuszu kalkulacyjnym za pomocą Arkuszy Google lub narzędzia do edycji tekstu, takiego jak Dokumenty Google.
Proces testowania strony
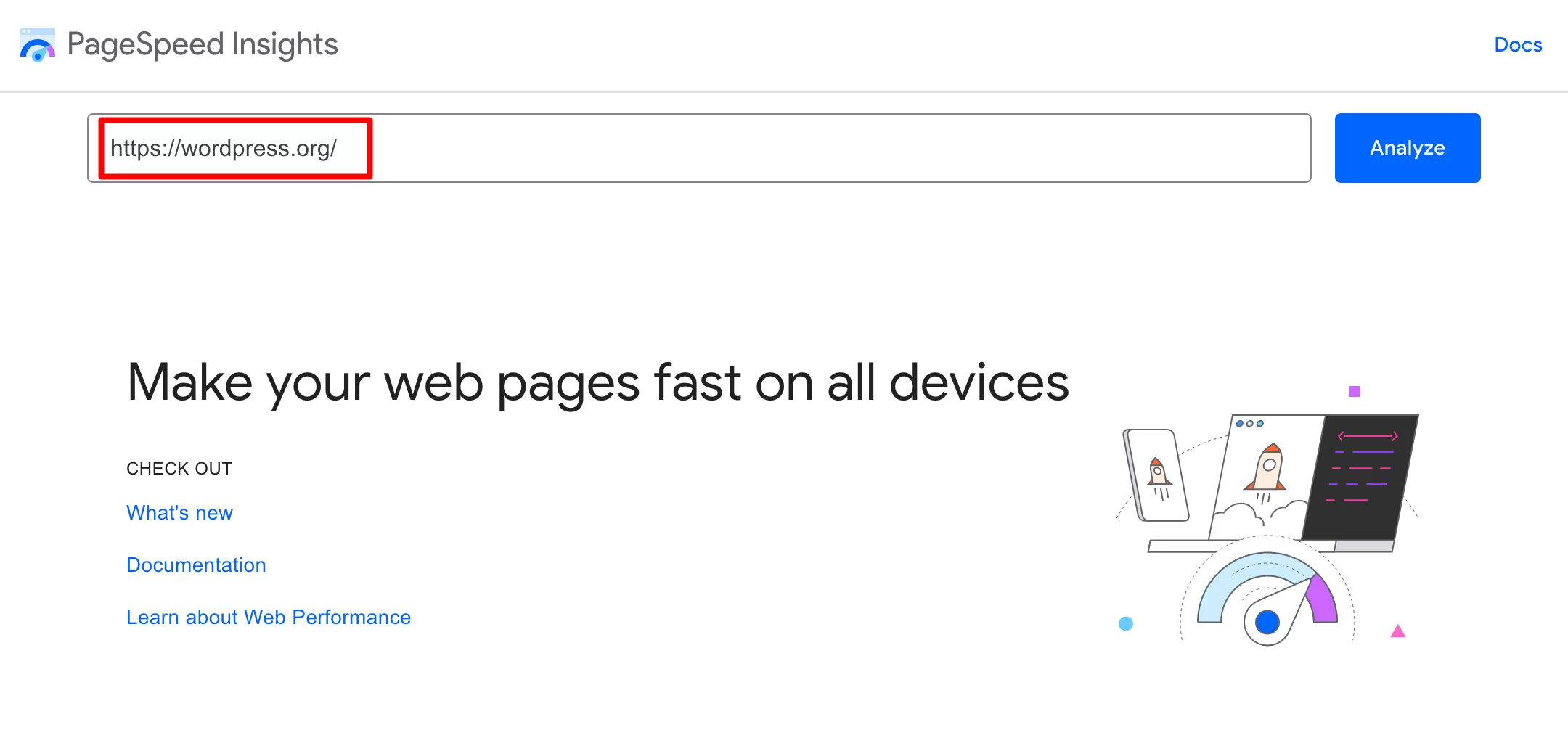
Po zidentyfikowaniu problematycznej strony następny krok jest bardzo prosty. Przejdź do oficjalnej strony PageSpeed Insights.
Wpisz wybrany adres URL w odpowiednim polu . Następnie kliknij niebieski przycisk „Analizuj”:

Po kilku sekundach PSI zaoferuje raport analityczny, który wyjaśnię w następnej sekcji.
Jak analizować raport PageSpeed Insights?
Ocena podstawowych wskaźników internetowych
Główne wskaźniki brane pod uwagę przez PageSpeed Insights
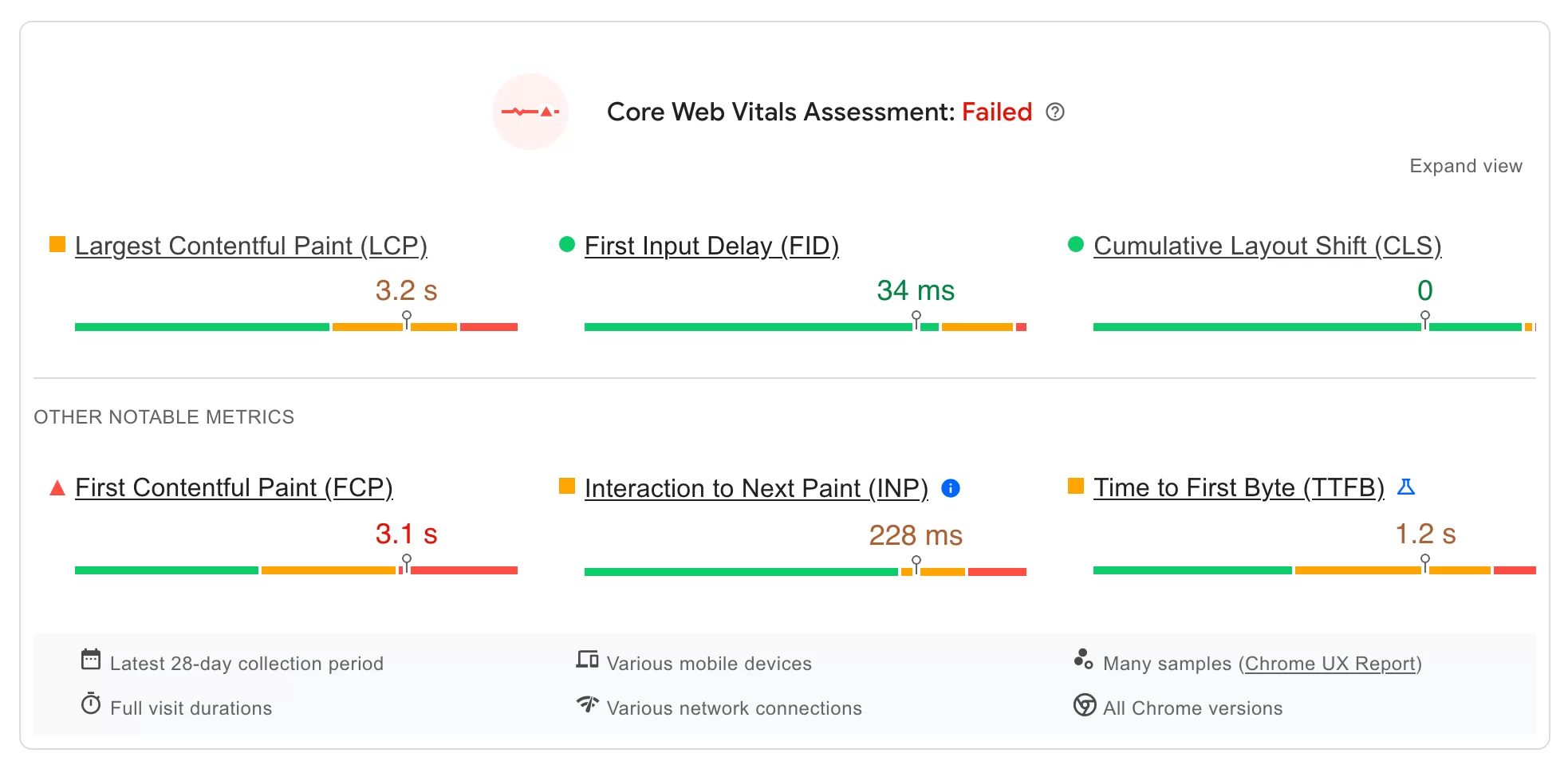
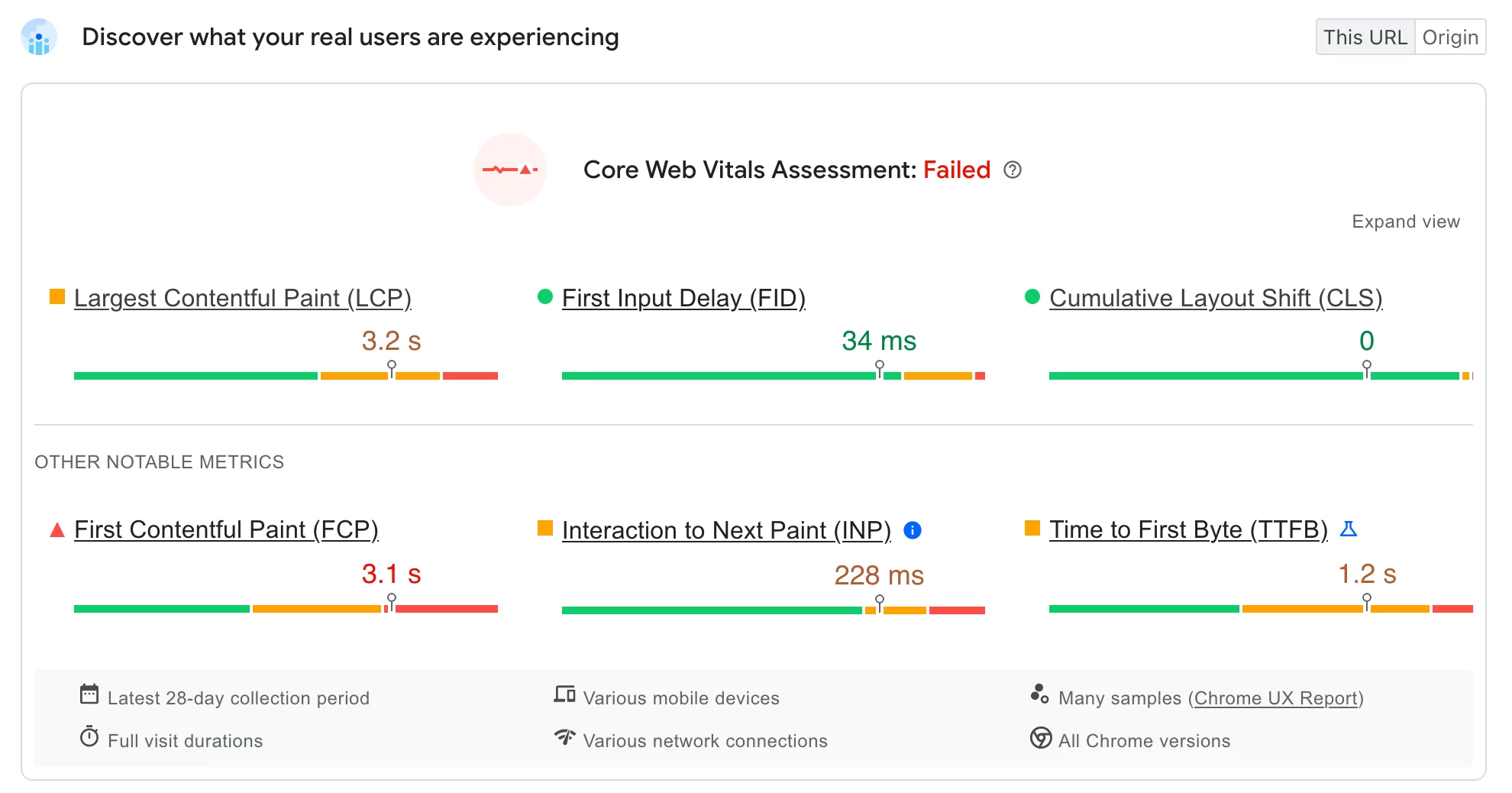
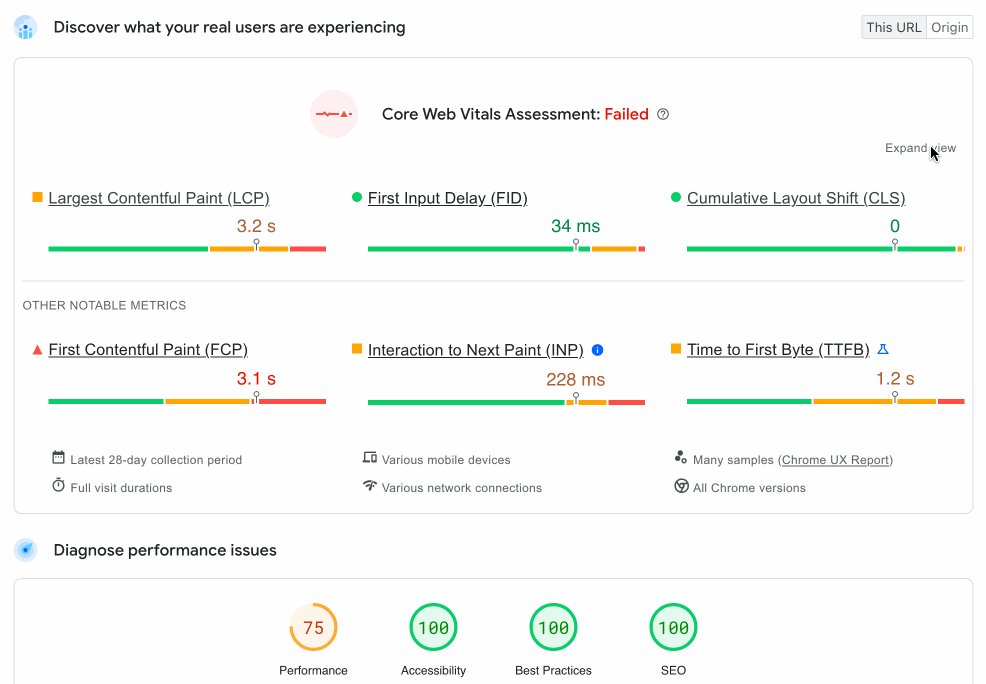
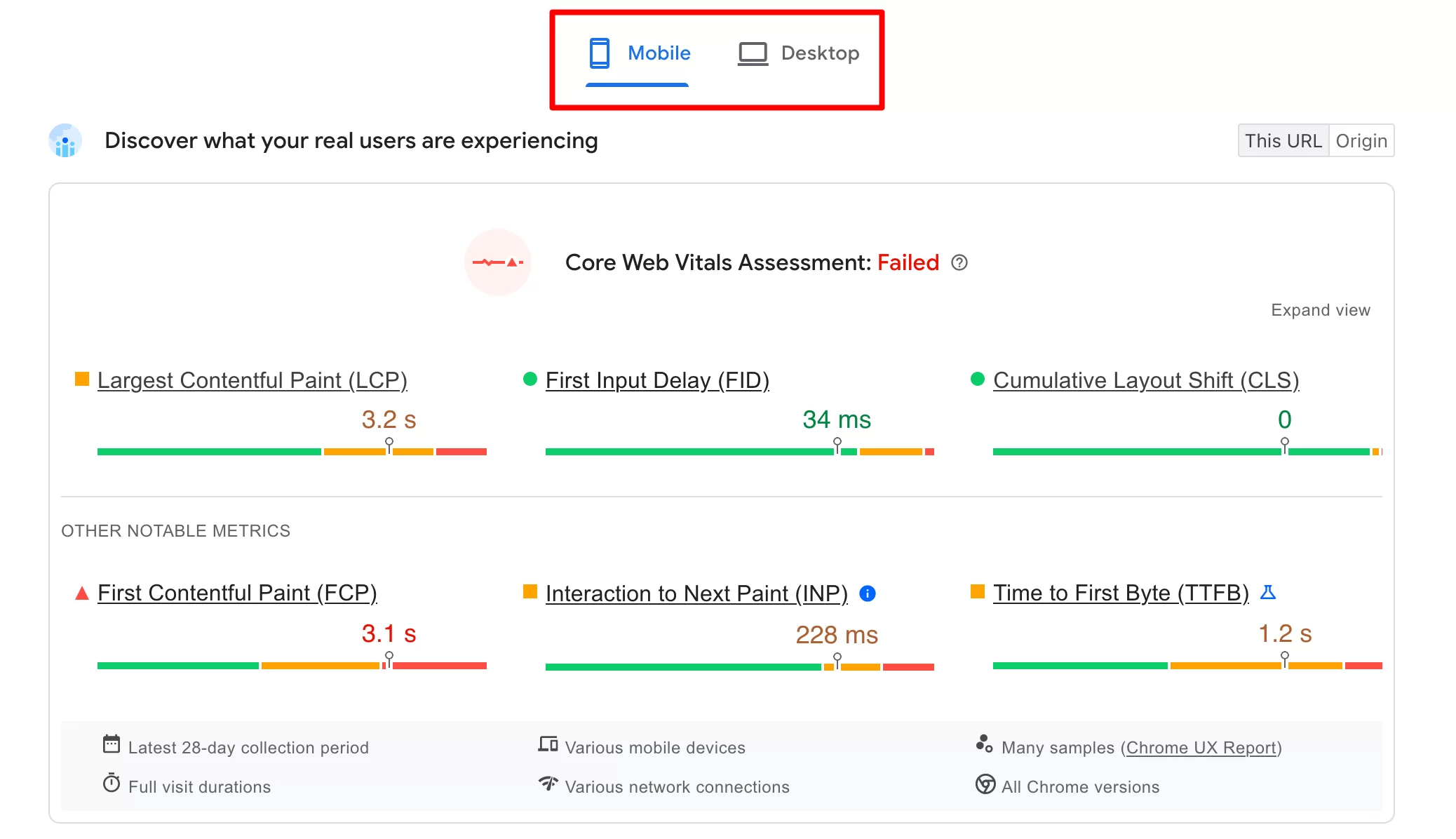
Najpierw Google PageSpeed Insights ocenia Twoje podstawowe wskaźniki internetowe, przedstawiając tak zwane dane terenowe, oznaczone jako Pass (zielony) lub Fault (czerwony).
W tej pierwszej sekcji znajdziesz wyniki następujących podstawowych wskaźników:
- Largest Contentful Paint (LCP), który ocenia czas wyświetlania największego widocznego elementu Twojej strony w oknie przeglądarki, od momentu rozpoczęcia ładowania strony.
- Opóźnienie pierwszego wejścia (FID), które mierzy opóźnienie pomiędzy momentem, w którym internauta po raz pierwszy wchodzi w interakcję z Twoją stroną (kliknięcie linku, naciśnięcie przycisku itp.) a momentem reakcji przeglądarki na tę interakcję.
- Cumulative Layout Shift (CLS), który mierzy stabilność wizualną, oceniając każdą nieoczekiwaną zmianę w układzie, na przykład gdy widoczny element nagle zmienia położenie podczas ładowania strony.
Inne godne uwagi wskaźniki
Tuż poniżej raport przedstawia „inne godne uwagi wskaźniki” (nie brane pod uwagę przy ocenie podstawowych wskaźników internetowych):
- First Contentful Paint (FCP), który mierzy czas, jaki upłynął pomiędzy rozpoczęciem ładowania strony, a momentem wyświetlenia części zawartości strony na ekranie.
- Interakcja z Next Paint (INP), która ocenia ogólną reakcję strony na interakcję użytkownika, obserwując opóźnienie wszystkich interakcji związanych z kliknięciem, dotknięciem i klawiaturą, które mają miejsce w trakcie wizyty użytkownika na stronie. Należy pamiętać, że INP zastąpi FID od marca 2024 r.
- Czas do pierwszego bajtu (TTFB) mierzy czas, jaki upłynął pomiędzy żądaniem przeglądarki internetowej a momentem, w którym zaczyna napływać pierwszy bajt odpowiedzi z serwera.

Analiza kodu koloru
Dla każdej metryki wynik jest zwykle wyrażany w sekundach (s) lub milisekundach (ms).
Jedynym wyjątkiem jest metryka CLS, która wyświetla wynik od zera do liczby dodatniej. Im wyższa liczba, tym bardziej przesunięty jest układ.
PSI do prezentacji swoich wyników wykorzystuje kategorie kolorystyczne w postaci słupków:
- Kolor zielony oznacza, że optymalizacja jest dobra.
- Kolor pomarańczowy oznacza „wymaga poprawy”.
- Kolor czerwony oznacza słaby wynik.

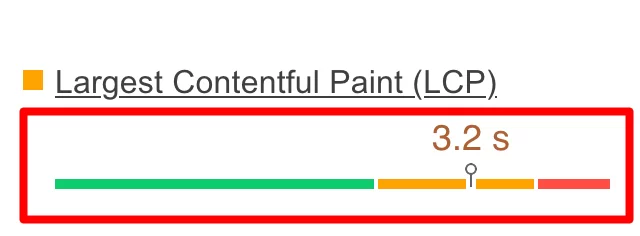
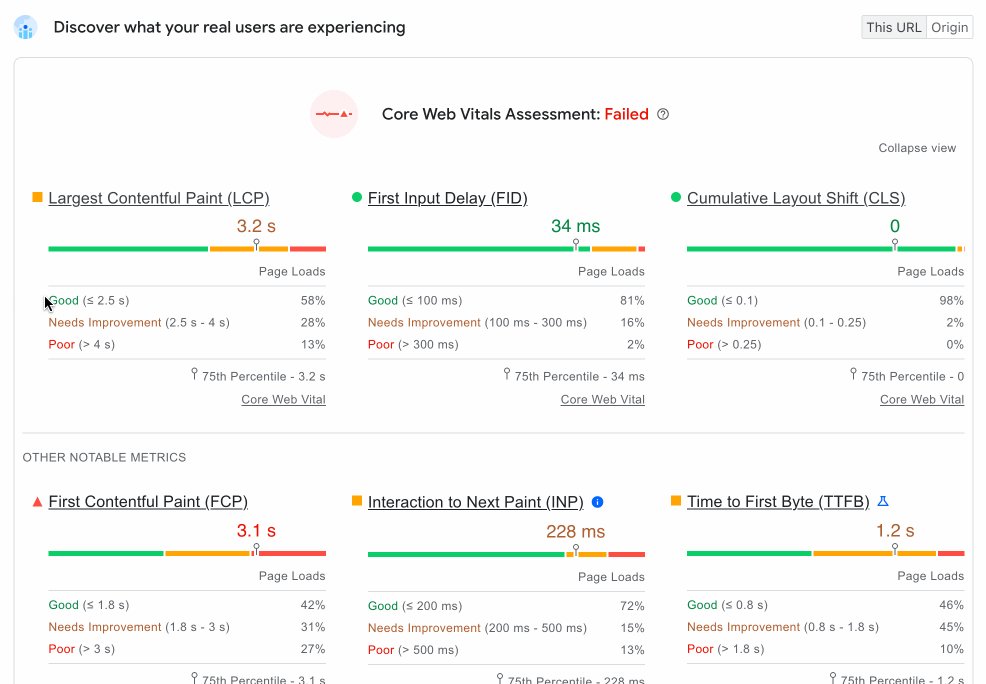
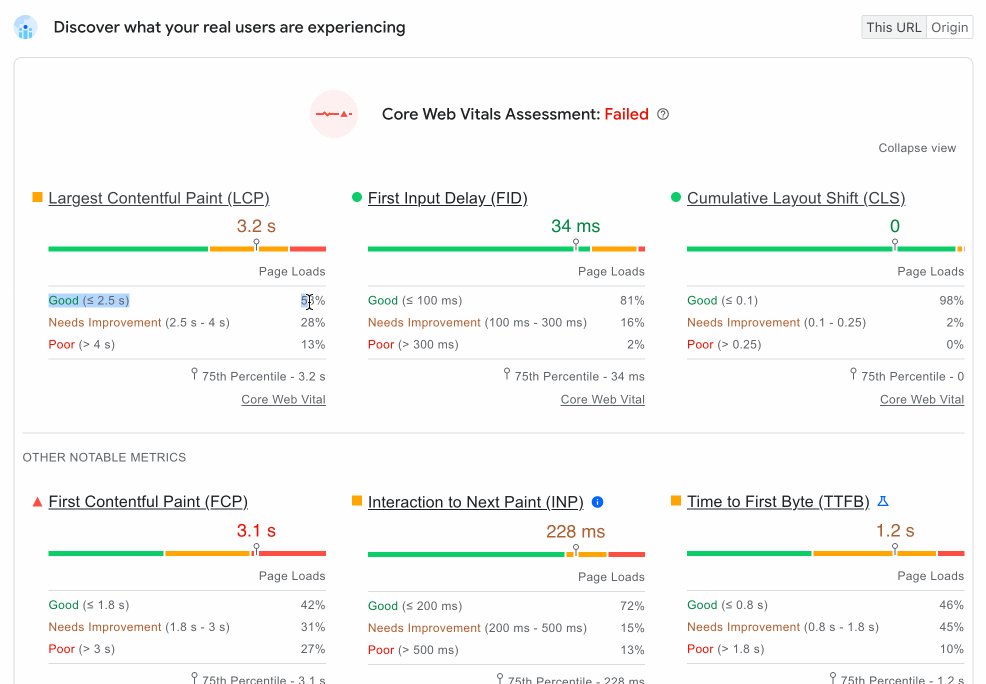
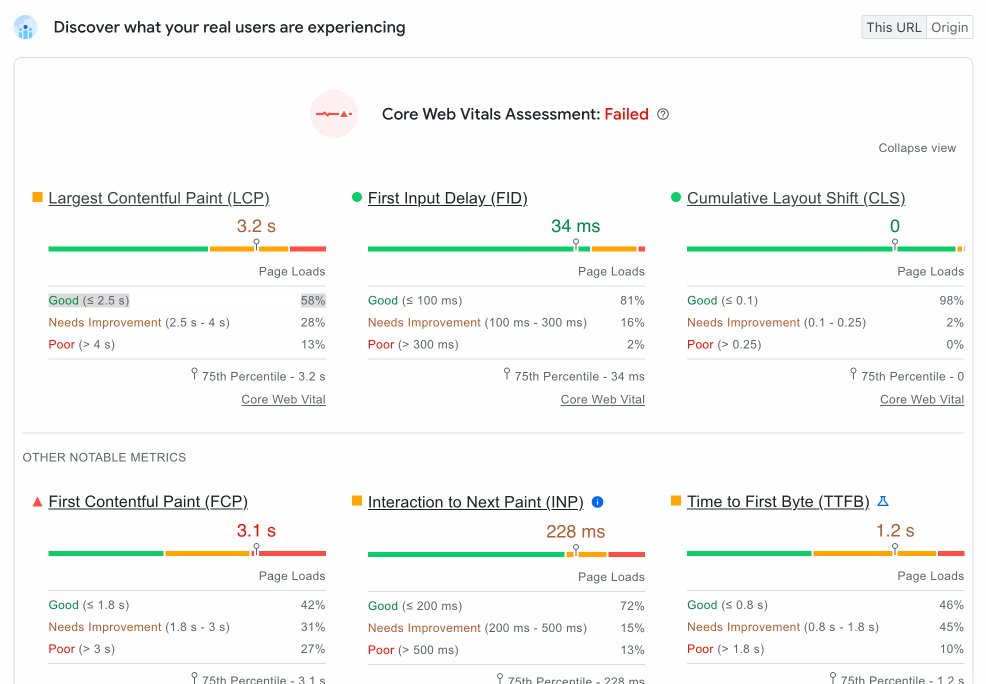
Jeśli klikniesz „Rozwiń widok”, zobaczysz wskaźnik procentowy dla każdej kategorii („Dobry”, „Wymaga poprawy” lub „Słaby”).
Na przykład na poniższym zrzucie ekranu wskaźnik 58% na zielonym pasku wskazuje, że 58% wszystkich wartości LCP zaobserwowanych przez PSI jest niższych (lub równych) 2,5 sekundy.

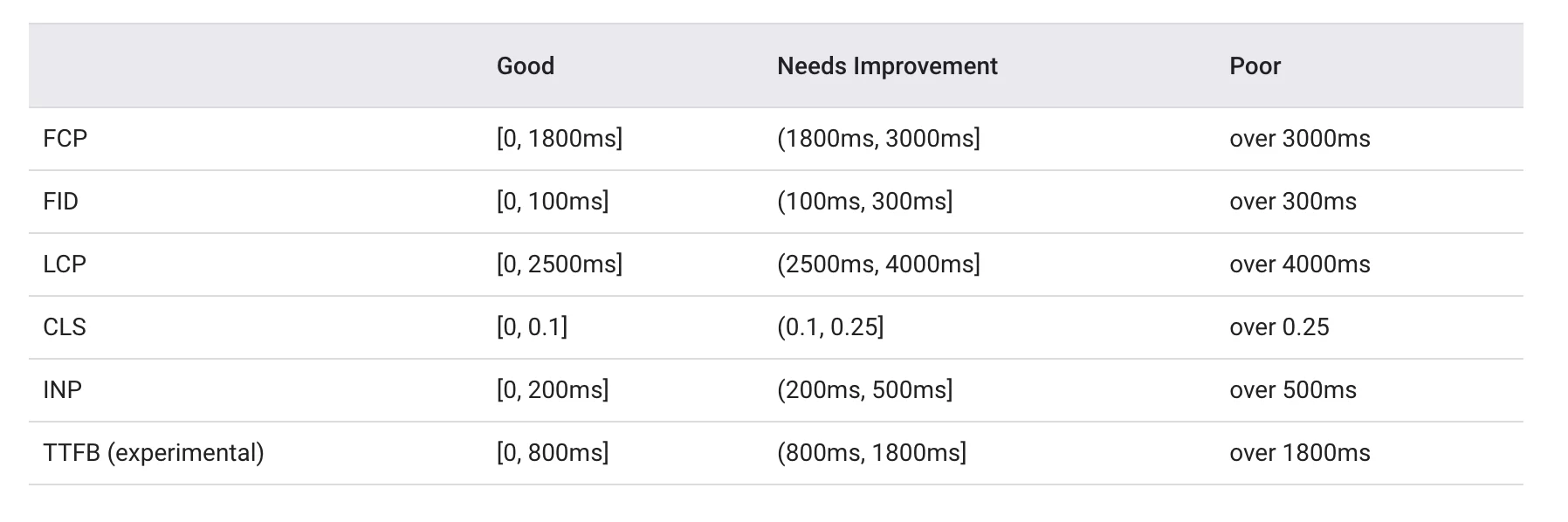
Aby zapewnić takie rankingi, Google PageSpeed Insights wykorzystuje wartość 75. percentyla .
Oznacza to, że jeśli co najmniej 75% odsłon strony w witrynie spełnia próg „dobry”, witryna jest klasyfikowana jako osiągająca „dobre” wyniki w tym zakresie.
Jeśli chcesz mieć coś do porównania, PSI definiuje następujące progi klasyfikacji jakości doświadczenia użytkownika:

Podsumowując, możesz także jednym kliknięciem przełączyć się z raportu mobilnego na raport na komputery stacjonarne (z oceną, która będzie różna na obu urządzeniach).
Możliwe więc, że zdałeś test Core Web Vitals dla mobilnej wersji swojej strony, a nie zdałeś go w przypadku wersji tej samej strony na komputer:

Analiza problemów wydajnościowych
Jeśli przewiniesz nieco stronę w dół, natkniesz się na analizę problemów z wydajnością.
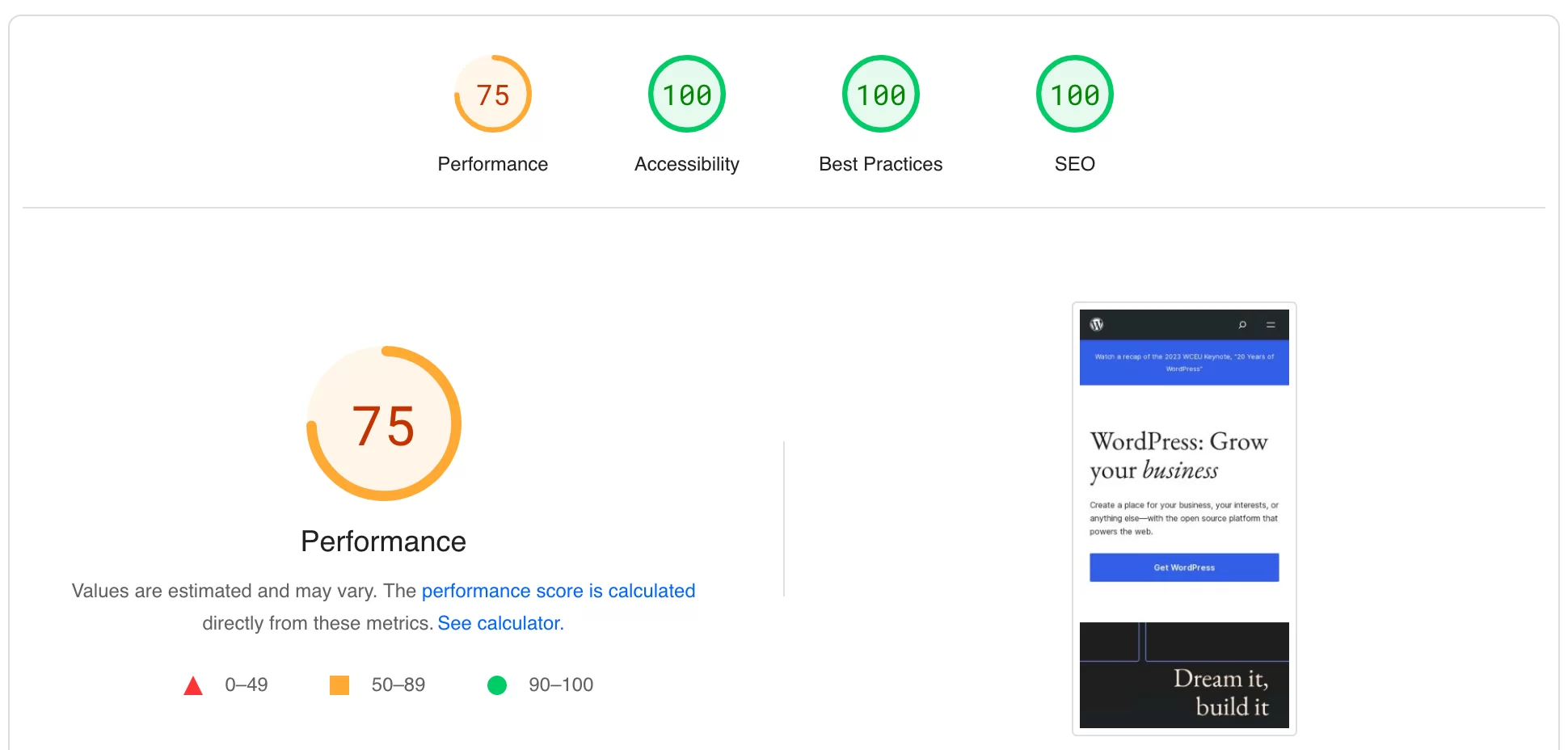
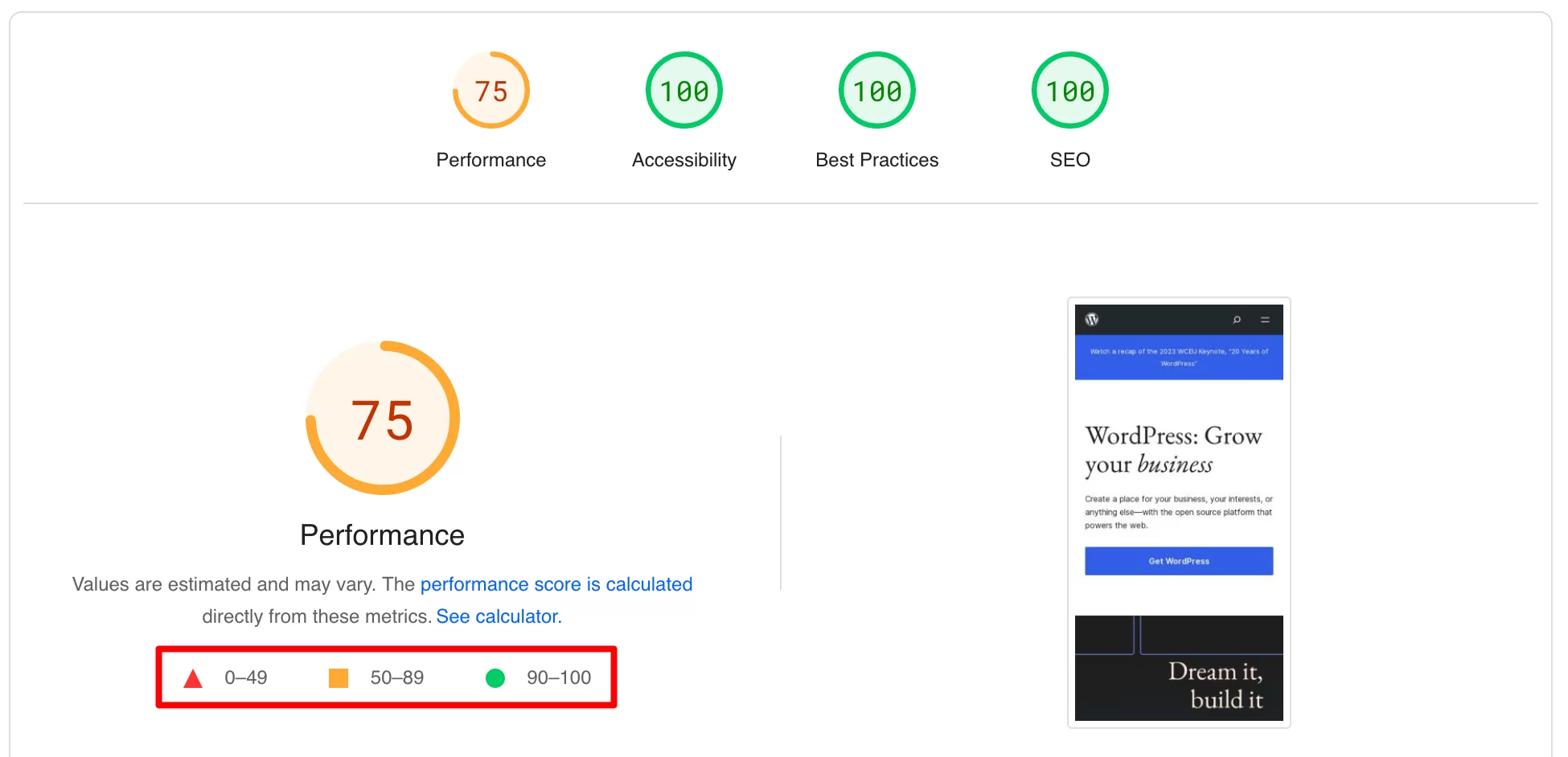
To odpowiada danym laboratoryjnym, o których mówiliśmy wcześniej. Tutaj PageSpeed Insights najpierw przedstawia wyniki dla 4 kategorii :

- Wydajność
- Dostępność
- Najlepsze praktyki
- SEO
Wyniki te są interpretowane w następujący sposób:
- Jeśli uzyskasz 90 lub więcej punktów , wynik uważa się za zadowalający (zielone kółko).
- Jeśli uzyskasz wynik pomiędzy 50 a 89 , wynik wymaga poprawy (pomarańczowy kwadrat).
- Jeśli uzyskasz mniej niż 50 punktów , wynik zostanie uznany za słaby (czerwony trójkąt).

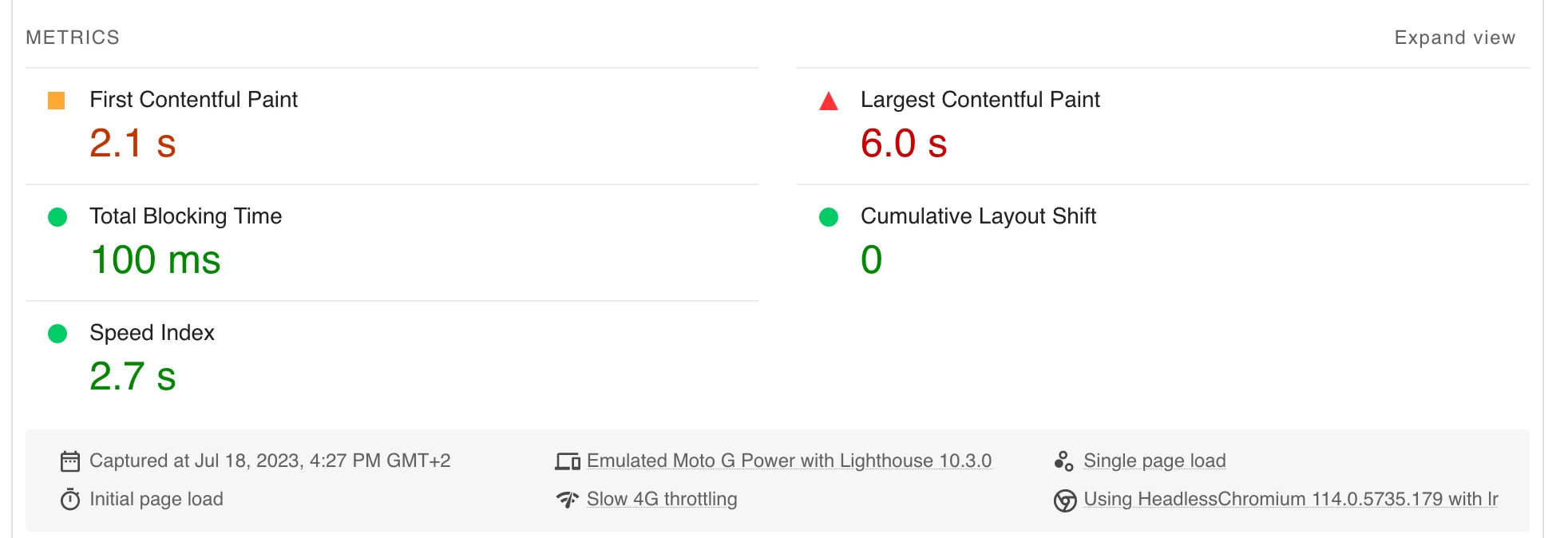
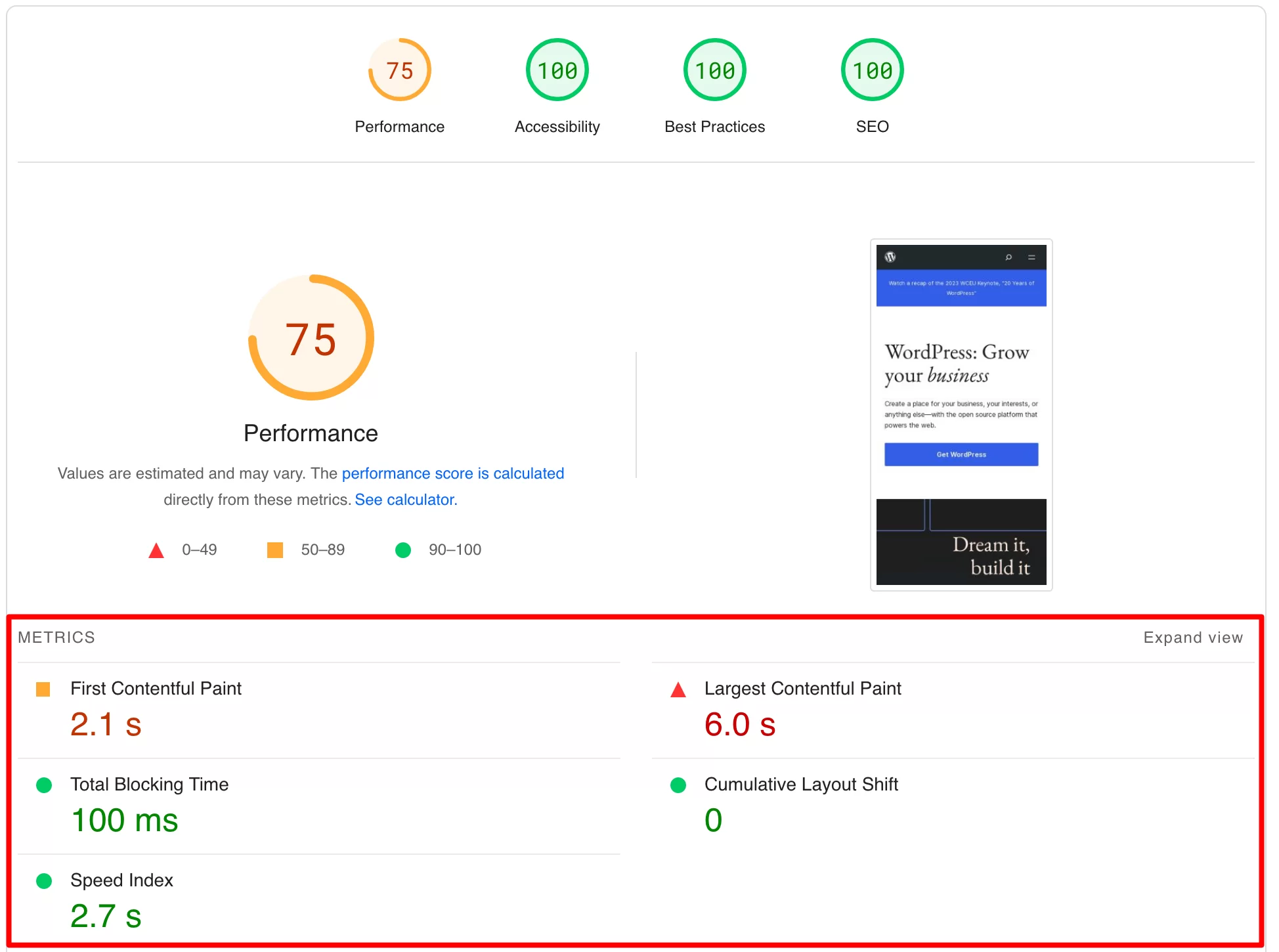
Tuż poniżej znajdziesz pięć statystyk. Należą do nich dwa z trzech podstawowych wskaźników sieciowych (największa kolorystyka treści i skumulowane przesunięcie układu), ale także:
- Pierwsza treściwa farba
- Całkowity czas blokowania , który mierzy czas, jaki upłynął pomiędzy FCP a opóźnieniem przed interaktywnością, gdy czas trwania zadania przekroczył 50 ms
- Indeks prędkości , który mierzy prędkość, z jaką treść jest wyświetlana wizualnie podczas ładowania strony

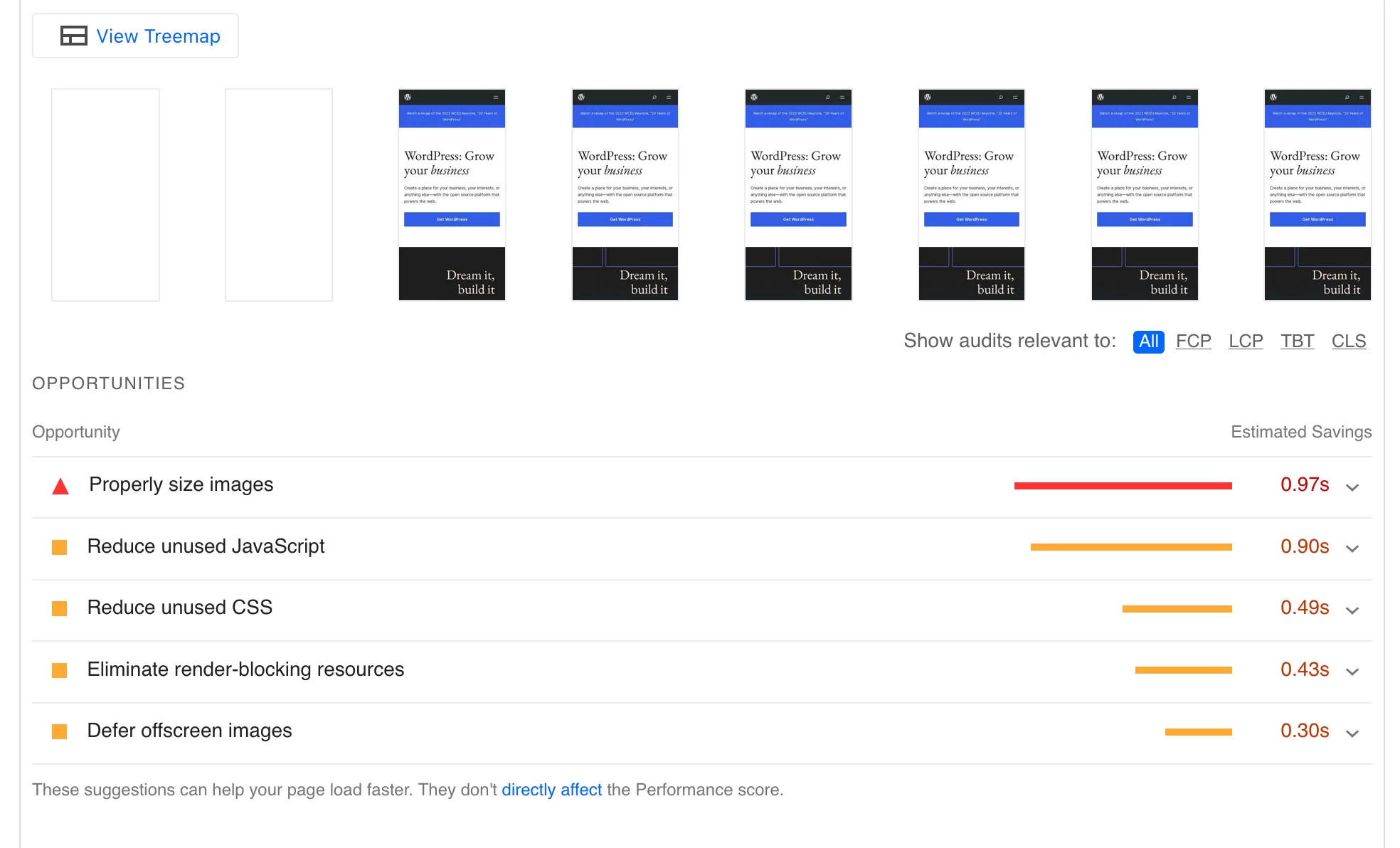
Szanse i diagnoza
Trzecia część raportu analitycznego dotyczy Szans i Diagnozy . Tutaj znajdziesz zalecenia dotyczące poprawy szybkości ładowania witryny i wygody użytkownika.
Mówiąc konkretnie, PageSpeed Insights sugeruje działania, które możesz podjąć, aby zoptymalizować swoją witrynę.

Przykładowo na powyższym zrzucie ekranu widać, że narzędzie sugeruje:
- Prawidłowy rozmiar obrazów
- Zmniejsz niewykorzystane zasoby JavaScript
- Zmniejsz niewykorzystane zasoby CSS
- Wyeliminuj zasoby blokujące renderowanie
- Odłóż ładowanie obrazów poza ekranem
Dla każdego zalecenia podawany jest szacunek oszczędności (pod względem czasu ładowania). Na przykład, zmniejszając niewykorzystane zasoby JavaScript, poprawiłbym swój wynik LCP o 0,90 s.
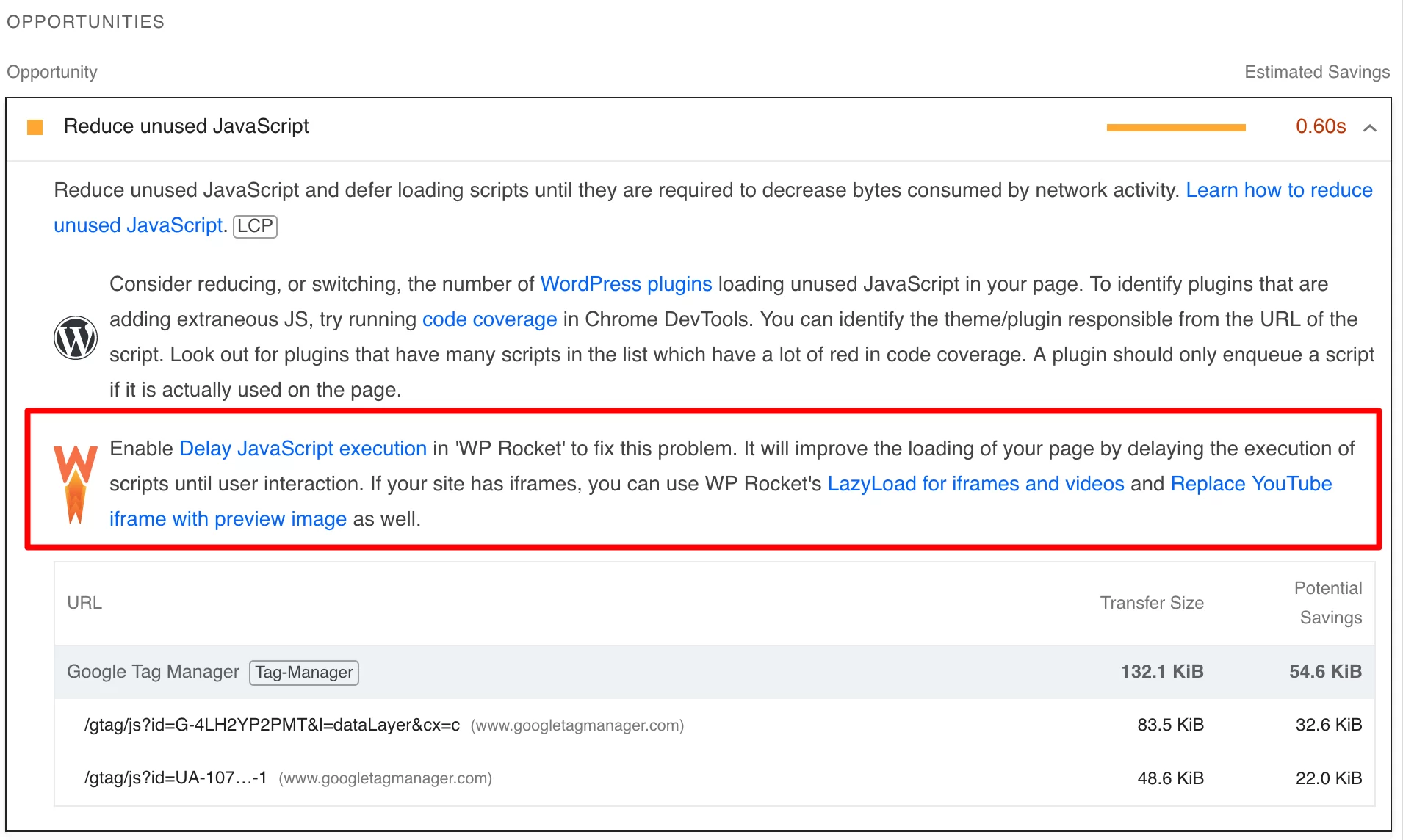
To narzędzie jest tak przydatne, ponieważ nie tylko mówi, co należy zrobić, ale także mówi, jak to zrobić .
Na przykład może wykryć system CMS WordPress i przedstawić zalecenia dotyczące wtyczek, aby rozwiązać problem.
Jeśli klikniesz małą strzałkę w dół, zobaczysz, że zostałem specjalnie poproszony o aktywację funkcji we wtyczce WP Rocket, aby zmniejszyć nieużywane zasoby JavaScript:

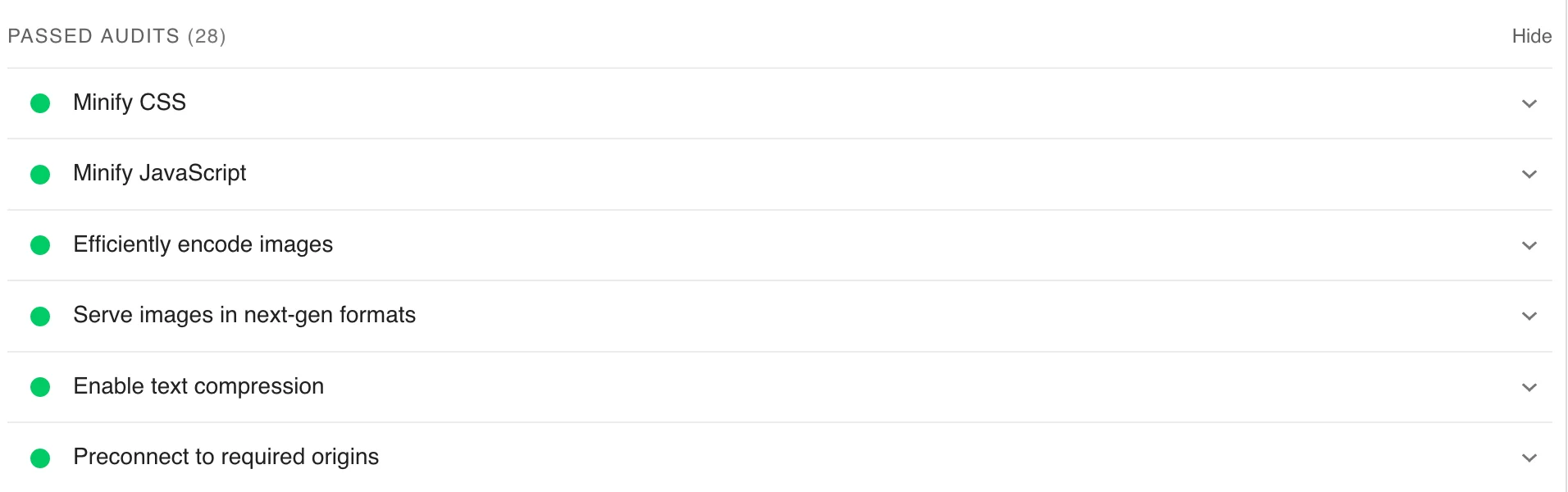
Pomyślne audyty
Wreszcie raport analityczny PageSpeed Insights zawiera sekcję zatytułowaną „Audyty zakończone sukcesem”.
Narzędzie weryfikuje, czy Twoja strona przestrzega podstawowych zaleceń w trzech obszarach:
- Dostępność
- Najlepsze praktyki
- SEO
Im wynik jest bliższy 100, tym mniej wskazówek otrzymasz, jak ulepszyć swoją stronę (co jest dobrym znakiem).
Pomyślne audyty są oznaczone zielonymi kółkami:

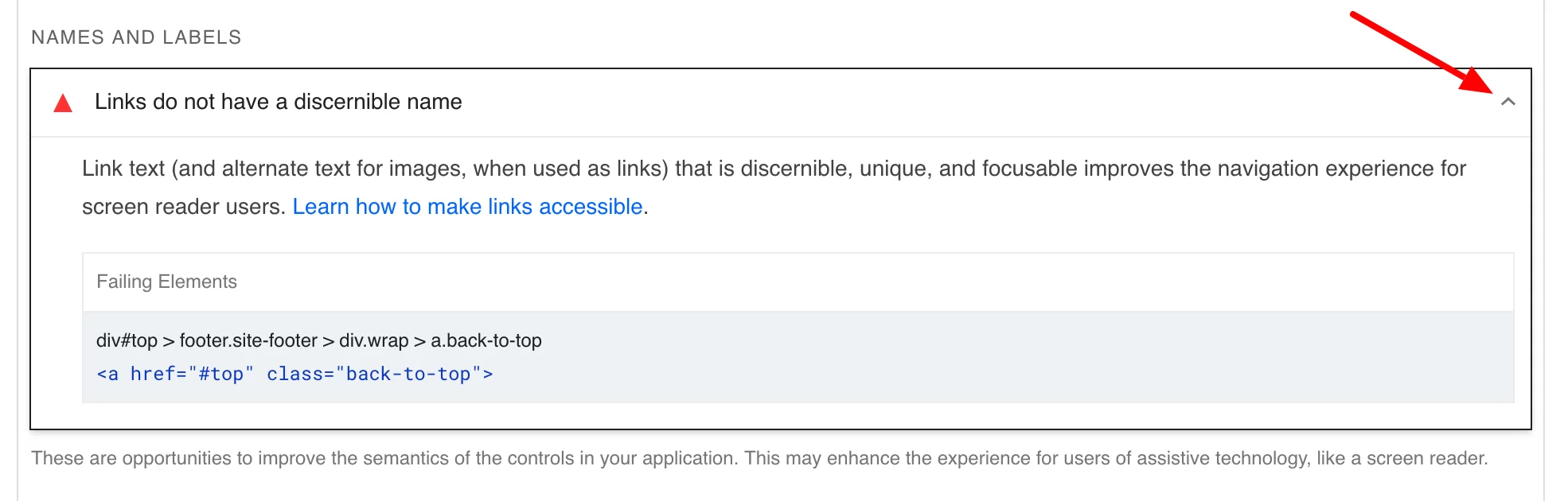
Gdy tylko zostanie wykryty problem, PSI powiadomi Cię i wyjaśni, dlaczego dany punkt może być problematyczny, wraz z propozycją pomocy w jego rozwiązaniu.
Aby dowiedzieć się więcej, kliknij jeszcze raz małą strzałkę w dół związaną z problemem:

To wszystko na teraz. Wiesz już, jak działa PageSpeed Insights i jak go używać do analizowania stron WordPress.
W następnej sekcji skupię się na kilku punktach, które pomogą Ci poprawić wynik PageSpeed Insights Twojej witryny WordPress.
Oficjalny katalog wtyczek WordPress zawiera wtyczkę Insights from Google PageSpeed , która umożliwia przeprowadzanie testów PSI z poziomu pulpitu nawigacyjnego. Możesz z niego korzystać lub nie. Osobiście wolę korzystać z narzędzia online, aby nie przeciążać mojej witryny dodatkową wtyczką.
Jak możesz poprawić wynik PageSpeed Insights swojej witryny WordPress?
Aby osiągnąć jak najlepszy wynik, musisz skupić się na możliwościach, które pomogą Ci skrócić czas ładowania strony.
Kiedy przeprowadzałem testy na kilku stronach z zupełnie różnych witryn (showcase, WooCommerce itp.), zdałem sobie sprawę, że PSI bardzo często podkreślało te same możliwości poprawy .
Przyjrzyjmy się bliżej.
Zmniejsz niewykorzystane zasoby CSS i JavaScript
Nierzadko zdarza się, że zasoby CSS i JavaScript są ładowane na stronę, gdy w rzeczywistości nie są używane.
Ważne jest, aby je zmniejszyć, aby usprawnić ładowanie strony , odraczając wykonanie skryptu do czasu interwencji użytkownika .
Nawiasem mówiąc, jak wyjaśnia PSI, „zmniejszy to ilość bajtów zużywanych przez aktywność sieciową”.
Aby rozwiązać ten problem, aktywuj opcję „Opóźnij wykonanie JavaScript” w zakładce „Optymalizacja pliku” wtyczki premium WP Rocket (link partnerski).
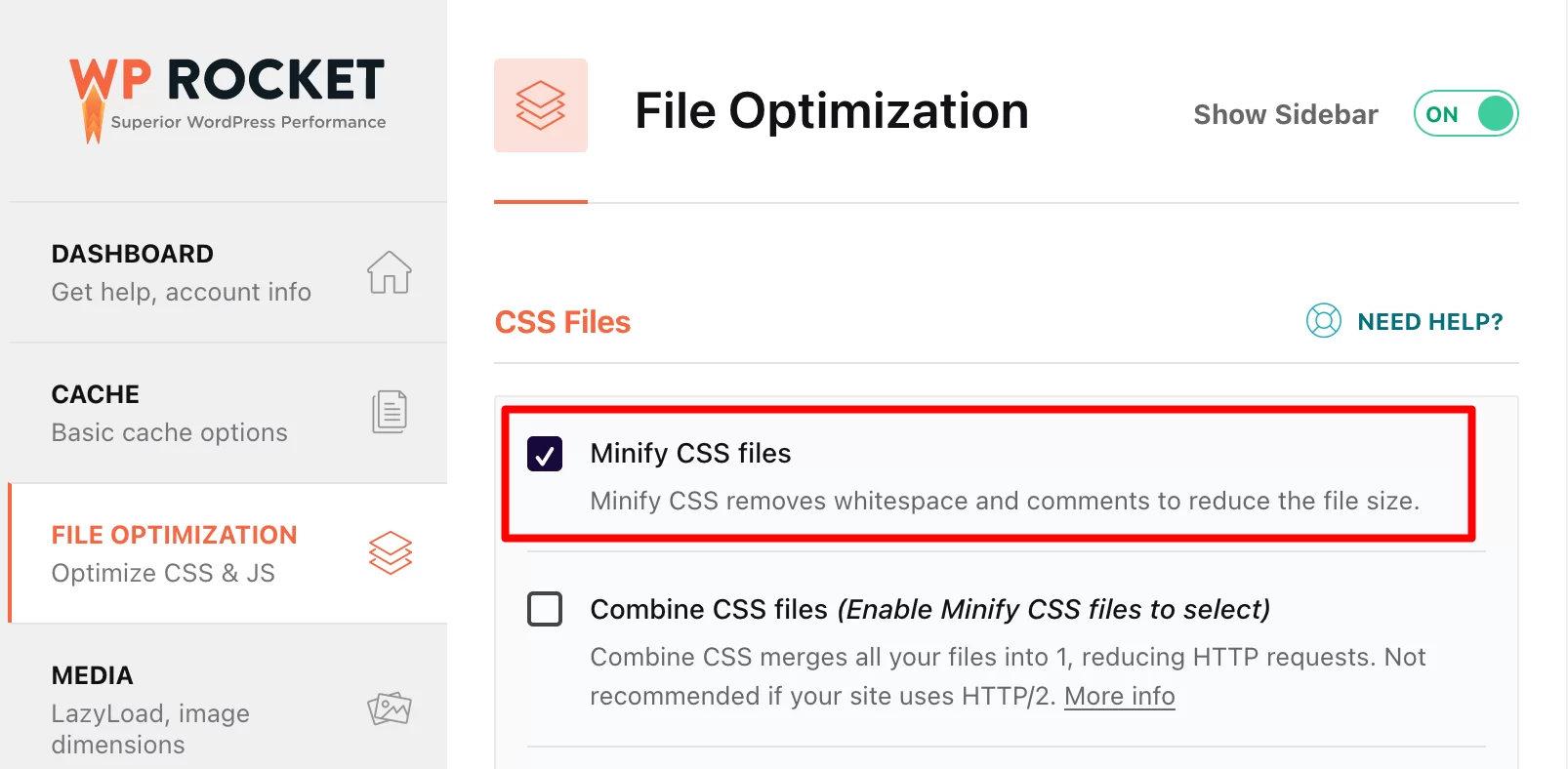
Jednocześnie skorzystaj z okazji, aby zminimalizować kod CSS i JavaScript (tzn. zmniejszyć jego rozmiar, zachowując wszystkie zawarte w nim informacje).
Można to zrobić usuwając spacje i komentarze lub skracając nazwy niektórych funkcji i zmiennych JavaScript.
Tutaj ponownie skorzystaj z WP Rocket, aktywując opcje „Minify CSS files” i „Minify JS files”, ponownie w zakładce „Optymalizacja plików”:

Jeśli wolisz używać bezpłatnej wtyczki do optymalizacji kodu CSS i JavaScript, rozważ Autoptimize lub Asset CleanUp . Będą one jednak bardziej skomplikowane w zarządzaniu niż WP Rocket.
Wyeliminuj zasoby blokujące renderowanie
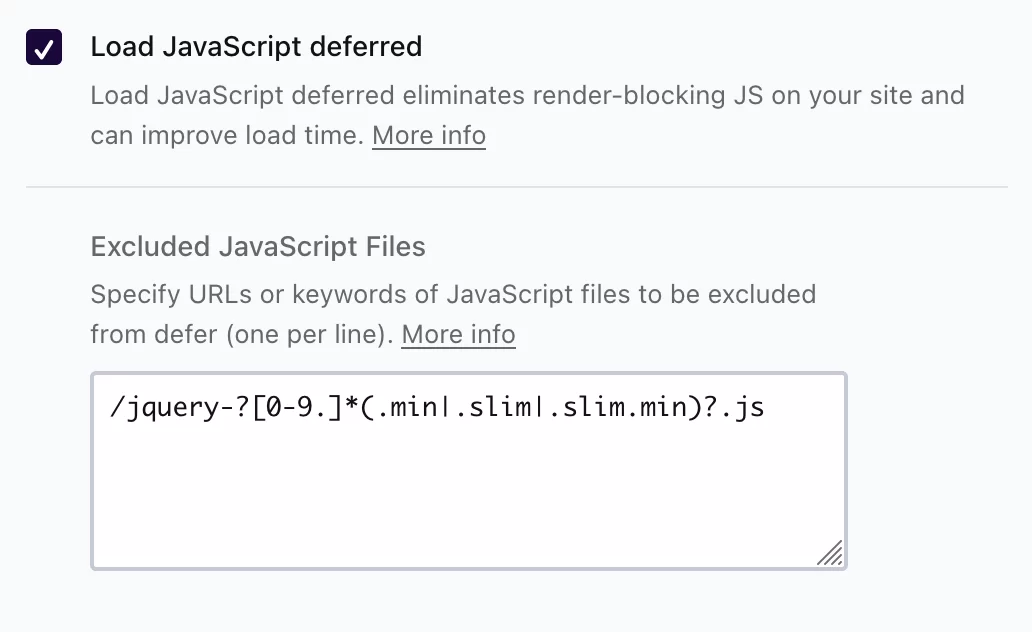
Zasoby blokujące renderowanie — skrypty CSS i JavaScript — to te, które uniemożliwiają przeglądanie strony (najpierw malowane). W rezultacie ma to negatywny wpływ na czas ładowania.
Aby rozwiązać ten problem, możesz na przykład załadować JavaScript w późniejszym czasie . Jeśli korzystasz z WP Rocket, zaznacz poniższe pole w zakładce „Optymalizacja plików”:

Skróć początkowy czas odpowiedzi serwera
Im dłużej serwer odpowiada na żądanie przeglądarki — tzw. TTFB — tym wolniej ładuje się Twoja strona.
Oto kilka zaleceń dotyczących skrócenia początkowego czasu odpowiedzi serwera:
- Wybierz wysokowydajnego usługodawcę hostingowego, takiego jak bluehost (link partnerski)
- Wybierz lekki, dobrze zakodowany motyw, taki jak Astra, Kadence lub Blocksy
- Usuń nieużywane wtyczki ze swojej witryny WordPress
- Aktywuj najnowszą wersję PHP na swojej stronie (co najmniej PHP 8.1, jeśli używasz najnowszej głównej wersji WordPressa w chwili pisania tego tekstu)
- Zoptymalizuj swoją bazę danych (WP Rocket pozwala na przykład zaplanować jej automatyczne czyszczenie)
- Aktywuj kompresję gzip (lub kompresję Brotli). Twój dostawca usług hostingowych mógł już ją dla Ciebie aktywować. Skontaktuj się z nimi, aby dowiedzieć się więcej. Jeśli nie, WP Rocket zajmie się tym automatycznie.
Buforuj swoje strony
Następnie upewnij się, że używasz systemu buforowania dla swoich stron . Buforowanie to technika polegająca na przechowywaniu kopii danego zasobu (strony internetowej, obrazu itp.), aby można było szybciej przekazać ją osobie odwiedzającej witrynę.
Po raz kolejny WP Rocket jest do tego idealnym narzędziem. Wtyczka automatycznie buforuje Twoje strony (jednocześnie optymalizując pamięć podręczną przeglądarki).
Dzięki WP Rocket nie musisz nic robić. Jako bezpłatną alternatywę polecam WP Fastest Cache.
Optymalizuj i dopasowuj swoje obrazy
Jeśli chodzi o optymalizację komfortu użytkownika, nie pomijaj zdjęć!
Często to właśnie oni są pierwszymi winowajcami dużej wagi strony, dlatego warto od razu zająć się tym problemem.
Zacznij od zmniejszenia ich wagi i zmiany rozmiaru (szerokość i wysokość). Aby to zrobić, użyj wtyczki Imagify, szczegółowo opisanej w tym artykule.
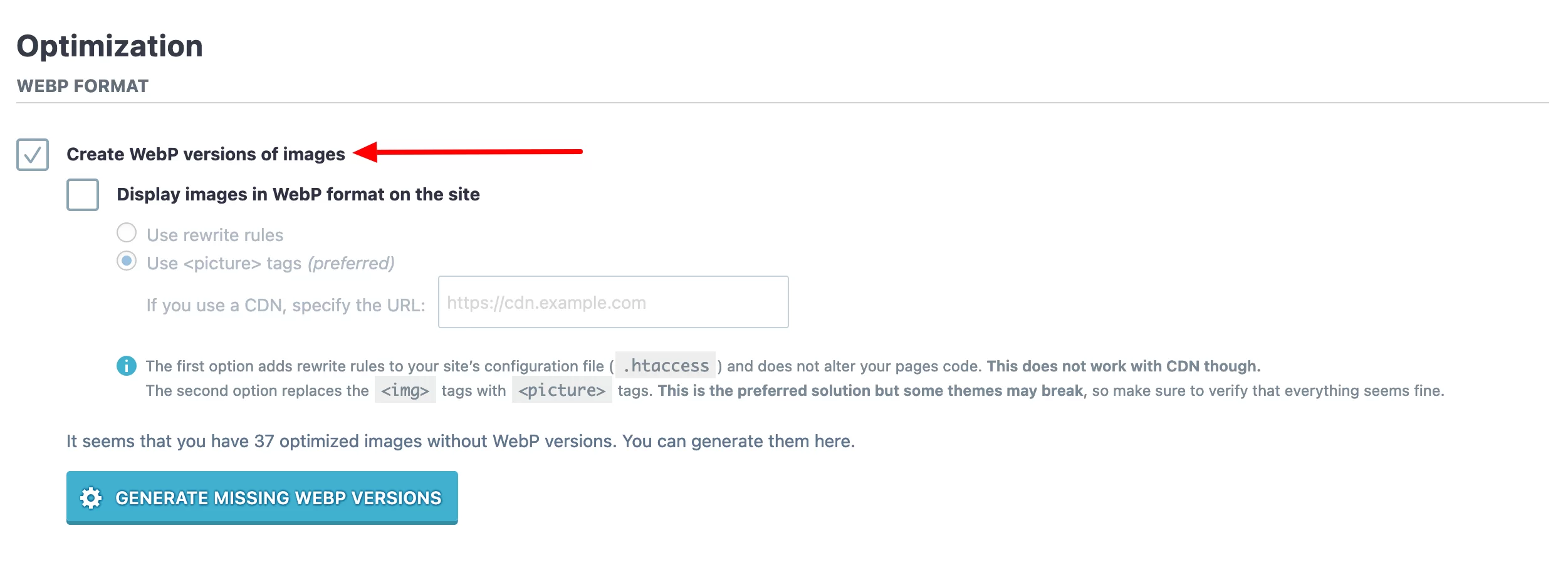
Po drugie, skorzystaj z okazji, aby rozpowszechniać swoje obrazy w formatach nowej generacji. Jest to możliwość często wykrywana przez PageSpeed Insights na WordPress.
Jak wskazuje PSI: „Formaty obrazów, takie jak WebP i AVIF, często oferują lepszą kompresję niż PNG i JPEG. W rezultacie pobieranie jest szybsze, a zużycie danych mniejsze”.
Tutaj znowu wtyczka taka jak Imagify będzie Twoim sprzymierzeńcem. Umożliwia konwersję obrazów z biblioteki multimediów do formatu WebP . Aby to zrobić, zaznacz pole „Utwórz wersje obrazów WebP” w menu „Optymalizacja”:

Jeśli wdrożysz te podstawowe optymalizacje, wynik PageSpeed Insights Twoich stron WordPress powinien z czasem się poprawić.
A skoro już o tym mowa, czy 100/100 to naprawdę Święty Graal? Odpowiedź w następnej sekcji.
Czy wynik 100/100 PageSpeed Insights jest naprawdę konieczny?
Więc dajesz z siebie 100%, żeby osiągnąć 100/100? Choć może to zadowolić Twoje ego, taki wynik będzie bardzo trudny do osiągnięcia, szczególnie w mobilnej wersji Twojej witryny WordPress.
Najważniejsze jest uzyskanie oceny „Dobry” (na zielono) ORAZ zastosowanie się do zaleceń zaproponowanych przez PSI.
Jeśli zaznaczysz oba pola, rzeczywiście radzisz sobie bardzo dobrze. Zapewniamy, że Google nie ukarze Cię, jeśli nie uzyskasz 100/100 punktów.
Co więcej, średni wynik nie przeszkodzi w prawidłowym działaniu witryny !
Idąc o krok dalej, autor tego artykułu wyjaśnia na przykład, że widział już „witryny o średnim czasie ładowania poniżej 500 milisekund (co jest niezwykle szybkie!), które nie uzyskały wyniku 100/100 w rankingu Statystyki PageSpeed” .
Jak dodaje artykuł, tak naprawdę punktem, na którym należy się skupić, pozostaje postrzegana wydajność witryny .
Zasadniczo, jeśli odwiedzający mają wrażenie, że Twoja witryna ładuje się szybko, masz rację (i ostatecznie nie ma znaczenia, jak zły jest Twój wynik PSI).
Zasadniczo to właśnie zalecają eksperci z WP Rocket, jak podkreślają: chociaż usługi oceny wydajności są przydatne, nie należy na nich zbytnio skupiać, ale raczej na „rzeczywistym czasie ładowania witryny” i „wrażeniu płynności.”
I wreszcie, chociaż od 2018 r. szybkość ładowania strony jest kryterium rankingowym pozycjonowania strony w Google, jej wpływ pozostaje niewielki.
Wniosek: przetestuj i zoptymalizuj swoją witrynę, aby zapewnić jak najprzyjemniejszą obsługę użytkownika: tak! Pochylanie się w tym celu do tyłu: to duże nie!
Jakie są alternatywy dla PageSpeed Insights?
Nie przekonuje Cię PageSpeed Insights? Oto kilka bezpłatnych lub freemium alternatyw do testowania szybkości ładowania strony:
- Pingdom
- Test strony internetowej
- GTmetrix
Aby uzyskać konkretne instrukcje dotyczące korzystania z usługi pomiaru wydajności, polecam ten samouczek na blogu WP Rocket.
Zwiększ prędkość ładowania swoich stron #WordPress dzięki narzędziu #PageSpeed Insights, postępując zgodnie z tym przewodnikiem.
Wniosek
Korzystając z Google PageSpeed Insights w swojej witrynie WordPress, możesz ocenić doświadczenia użytkowników.
Dzięki bezpłatnemu narzędziu Google możesz poprawić szybkość ładowania i dostępność swojej witryny , dbając jednocześnie o podstawowe wskaźniki internetowe.
W tych wierszach dowiedziałeś się w szczególności o następujących kwestiach:
- Jak działa PageSpeed Insights
- Jak zmierzyć prędkość ładowania strony za pomocą PSI
- Jak poprawić wynik Google PageSpeed Insights swojej witryny WordPress
Nie wahaj się regularnie zaglądać i testować szybkość swojej witryny za każdym razem, gdy nastąpi poważna zmiana (np. dodanie wtyczki, motywu lub innej funkcji).
Będziesz wtedy w stanie naprawić sytuację, jeśli zostanie wykryte spowolnienie. Jednocześnie zoptymalizuj ogólną wydajność swojej witryny . Aby to zrobić, zapoznaj się z naszym przewodnikiem: Jak zoptymalizować witrynę WordPress bez rozbijania banku.
Czy korzystasz ze statystyk PageSpeed? Jeśli tak, daj nam znać, pisząc komentarz.