Paginacja a ładowanie z opóźnieniem a ładowanie więcej: wyjaśniono szczegółowo
Opublikowany: 2022-11-23Użytkownicy odwiedzają Twoją witrynę w poszukiwaniu informacji, a to, jak dobrze im służysz, decyduje o tym, ile czasu spędzą na Twojej stronie, a tym samym o tym, czy dokonają konwersji, czy nie.
Dostarczanie mnóstwa informacji bez odpowiedniego sposobu poruszania się po treści to najgorsze, co możesz zrobić. Powodem jest to, że może zrujnować wszystkie wysiłki włożone w zbudowanie witryny i zwiększenie ruchu na niej.
Na szczęście w dzisiejszych czasach możesz łatwo prezentować swoje treści w bardziej zorganizowany i łatwiejszy w zarządzaniu sposób. Popularne sposoby to dodanie podziału na strony, leniwe ładowanie/nieskończone przewijanie lub ładowanie większej liczby stron.
Ale czy zastanawiałeś się, jakie są różnice między tymi trzema? Cóż, jeśli tak, w tym artykule znajdziesz wszystkie odpowiedzi. Tutaj omówiliśmy różnice między paginacją a ładowaniem z opóźnieniem a ładowaniem więcej . Więc czytaj dalej…
Co to jest paginacja?
Paginacja to proces dzielenia wielu stron na mniejsze sekcje, zwykle reprezentowane przez różne symbole lub numery, które można kliknąć, aby przejść do określonej podzielonej na segmenty strony. Paginacja jest szeroko stosowana w prawie wszystkich typach witryn internetowych, takich jak blogi, witryny biznesowe, witryny e-commerce itp.
Przykład paginacji:
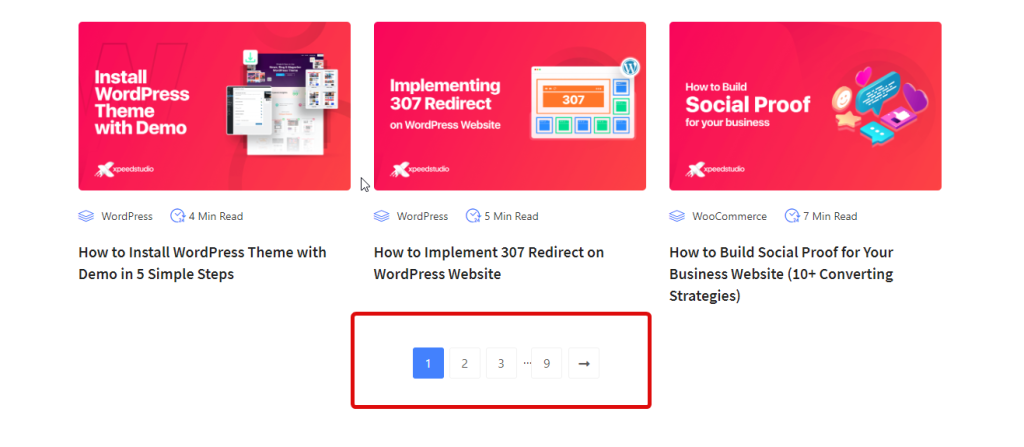
Oto przykład tradycyjnej paginacji używanej na stronie blogu Xpeedstudio. Jak widać na obrazku, oferuje numery w sekwencji, aby przejść do różnych stron wyników. Możesz także przejść bezpośrednio do ostatniej strony za pomocą jednego kliknięcia. Ponadto możesz również kliknąć → znak, aby po prostu przejść do następnej strony.

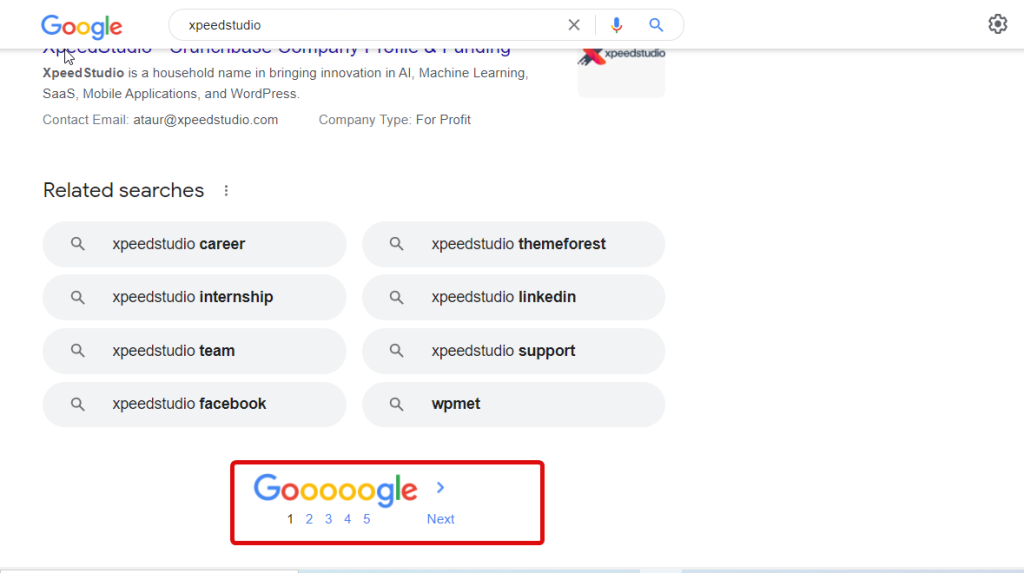
Czasami możesz również zobaczyć następny i poprzedni przycisk z liczbami, jak w poniższym przykładzie:
Innym przykładem może być Google.

Niektóre z powodów, dla których warto korzystać z paginacji:
- Paginacja znacznie ułatwia nawigację, ponieważ informacje są prezentowane w segmentach, co ułatwia użytkownikom pobranie informacji
- Poprawia wrażenia użytkownika, ponieważ ułatwia użytkownikom znajdowanie tego, czego szukają, a także daje im poczucie kontroli
Negatywne strony korzystania z paginacji:
- Ponieważ przejście do następnej strony wymaga dodatkowych działań, niektóre osoby mogą uznać to za irytujące.
- Może to czasami powodować problemy z ułatwieniami dostępu w związku z dodaną akcją nawigacji
Możesz również sprawdzić nasz blog Najlepsze trendy w interfejsie użytkownika do naśladowania
Co to jest leniwe ładowanie lub nieskończone przewijanie?
Leniwe ładowanie lub przewijanie w nieskończoność to proces ładowania treści, gdy użytkownicy przewijają witrynę w dół . Tworzy to doświadczenie, w którym strona nigdy się nie kończy. Jednak użytkownicy mogą przewijać w dół, aby uzyskać nowe wyniki, dopóki wszystkie wyniki nie zostaną załadowane.
Przykład leniwego ładowania:
W poniższym przykładzie możesz zobaczyć, jak zawartość ładuje się, gdy użytkownik przewija w dół:

Innym przykładem może być Pinterest.

Niektóre z powodów, dla których warto używać Lazy Loading:
- Świetnie sprawdza się w utrzymywaniu użytkowników w Twojej witrynie przez długi czas, ponieważ przejście do następnego wyniku nie wymaga wiele działań
- Nieskończone przewijanie najlepiej nadaje się dla użytkowników mobilnych, ponieważ użytkownicy mogą łatwo przewijać w dół
- Można łatwo uzyskać dostęp do poprzednich wyników, przewijając w górę bez podejmowania dodatkowych działań
Negatywne strony używania nieskończonego przewijania lub leniwego ładowania:
- Ponieważ użytkownicy kontynuują ładowanie, proces wyświetlania wyników może zostać spowolniony.
- W witrynach eCommerce użytkownicy mogą mieć wrażenie, że nieco stracili kontrolę, jeśli ścieżka nawigacji nie jest widoczna na górze.
Co to jest Załaduj więcej?
Załaduj więcej to przycisk, który pojawia się na dole strony, którą można przewinąć w dół, a po kliknięciu przycisku załaduj więcej pokazuje więcej treści wraz z opcją załaduj więcej przycisku na przycisku. Proces ten trwa do momentu wyświetlenia wszystkich żądanych wyników.
Przykład Załaduj więcej:
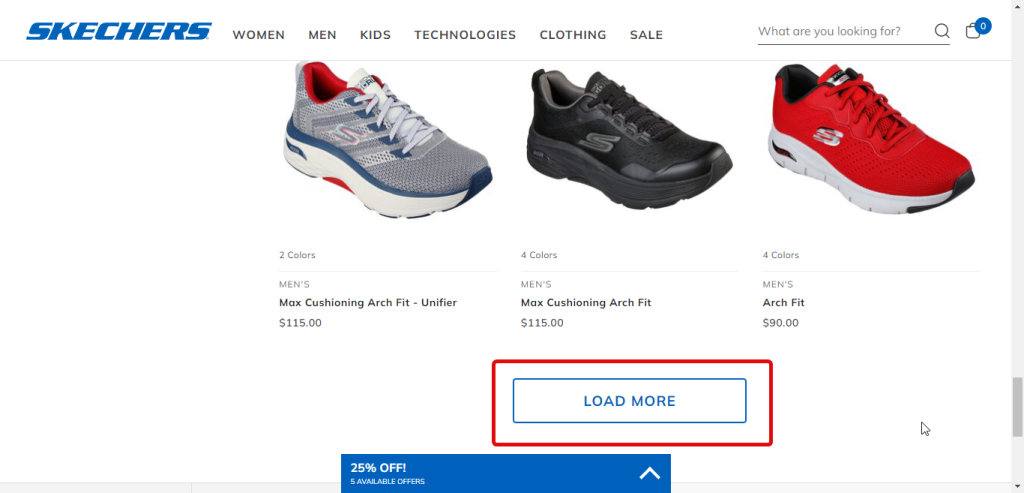
W tym przykładzie widać, że przycisk Załaduj więcej działa na stronie Archiwum WooCommerce zbudowanej za pomocą Sklep Silnik .

Innym przykładem jest Skechers.

Niektóre z powodów, dla których warto korzystać z Load More:
- Załaduj więcej pokazuje nowe wyniki, zachowując stare, w przeciwieństwie do paginacji, która zastępuje poprzednie wyniki.
- Ta opcja zapewnia dobre wrażenia użytkownika na smartfonach i małych urządzeniach.
Negatywne strony korzystania z Load More:
- Niektórym może się nie podobać wymóg ciągłego klikania przycisku Załaduj więcej
- Po załadowaniu długiej listy wyników użytkownicy mogą stracić dostęp do informacji.
Możesz również sprawdzić nasz blog Ile kosztuje utworzenie NFT: Wyjaśnienie

Różnice między paginacją a ładowaniem z opóźnieniem a ładowaniem więcej
Wykorzystanie i zaangażowanie użytkowników

Paginacja
Jeśli masz do czynienia z treściami, takimi jak posty na blogu, w przypadku których Twoi odbiorcy najprawdopodobniej są świadomi tego, czego szukają, najlepszym wyborem jest paginacja. Zapewni to użytkownikom wygodny sposób na znalezienie pożądanego wyniku, a tym samym zaangażowanie ich w Twoją witrynę.
Nieskończone przewijania
Nieskończone przewijanie sprawdza się w sytuacji, gdy użytkownicy mają ochotę na treści bez określonego kierunku ani celu. Dobrym przykładem takiej sytuacji może być kanał mediów społecznościowych, w którym ludzie zwykle przewijają strony, aby znaleźć przypadkowe informacje dla zabicia czasu. Koncepcja nieskończonego przewijania idealnie pasuje do takich sytuacji, aby skutecznie zaangażować odbiorców.
Załaduj więcej
Załaduj więcej jest używany w sytuacjach, gdy ludzie mają pojęcie, czego szukają. Ponadto chcą mieć wiele opcji do wyboru, ale nadal chcą mieć kontrolę nad procesem. Na przykład strona kategorii lub archiwum jest idealnym miejscem do użycia przycisku Załaduj więcej, dzięki czemu użytkownicy mogą zobaczyć wiele możliwości wyboru, a także mieć możliwość wyboru, czy chcą zobaczyć więcej opcji, czy nie.
Komentarz:
Oprócz rodzaju treści, inną rzeczą, która ma znaczenie przy podejmowaniu decyzji, której użyć, jest typ/rozmiar urządzenia. Zwykle nieskończone przewijanie lub leniwe ładowanie jest preferowane w przypadku mniejszych urządzeń, takich jak smartfony, które mają zbyt mało miejsca, aby dodać wiele opcji, takich jak podział na strony, w przypadku których użytkownicy muszą wykonać dodatkowe czynności.
Możesz więc wybrać różne opcje w zależności od rozmiaru urządzenia. Na przykład Google używa paginacji dla komputerów stacjonarnych, ale używa nieskończonego przewijania dla urządzeń mobilnych.
Optymalizacja wyszukiwarek (SEO)

Paginacja
Paginacja nie ma negatywnego wpływu na SEO, chyba że masz ponad 1000 stron w paginacji (co jest rzadkością). Powód, dla którego paginacja nie stwarza problemu z indeksowaniem w wyszukiwarkach, polega na tym, że traktuje każdą stronę z podziałem na strony jako pojedynczą stronę. Ponadto każda strona musi mieć unikalny Meta Tytuł zawierający numer tej strony.
Na szczęście wszystkie wtyczki WordPress tworzą różne unikalne adresy URL zawierające numer strony dla każdej paginacji, więc nie utrudnia to gry SEO. Jeśli korzystasz z paginacji w swoich witrynach WordPress, możesz zaczynać!
Nieskończone przewijania
Sposób, w jaki Google obsługuje strony z nieskończonym indeksem przewijania, traktuje każdy blok jako oddzielną stronę internetową z unikalnymi adresami URL i metatagami. Tak więc, podczas gdy użytkownicy widzą stronę, która przewija się w nieskończoność, Google faktycznie widzi kombinację wielu stron.
Dopóki adres URL Twojej witryny zmienia się podczas przewijania, Twoja witryna nie napotka żadnych problemów związanych z SEO. Aby mieć 100% pewności, sprawdź na przykład, czy Twój adres URL zmienia się podczas przewijania
www.com/blog/?page-2
www.com/blog/?page-3
Załaduj więcej
Ta sama teoria nieskończonego przewijania lub leniwego ładowania ma zastosowanie do opcji Załaduj więcej. Podczas gdy użytkownicy postrzegają to jako pojedynczą stronę, która ładuje więcej treści po kliknięciu, wyszukiwarki traktują każdy nowo załadowany blok jako nową stronę. Więc nie ma problemu z SEO.
Komentarz
Teraz pytanie brzmi, co jest najlepsze dla SEO, prawda? Cóż, nie ma odpowiedzi, ponieważ Google dba tylko o wygodę użytkownika. Tak długo, jak użytkownicy spędzają dużo czasu w Twojej witrynie, będzie ona oceniać Twoją witrynę. A który z nich działa, aby Twoja witryna zatrzymała użytkowników na długi czas, zależy od Ciebie.
Możesz także przeczytać 7 kluczowych zasad projektowania UX dla płynnej podróży użytkownika
Paginacja a ładowanie z opóźnieniem a ładowanie więcej: w skrócie
| Paginacja | Powolne ładowanie/ Nieskończone przewijanie | Załaduj więcej | |
|---|---|---|---|
| Co to jest? | Dzieli informacje na wiele stron | Zawartość ładuje się, gdy użytkownicy przewijają w dół | Treść ładuje się, gdy użytkownicy klikają więcej przycisków. Przycisk pojawia się na końcu treści. |
| Jak nawigować | Kliknij numery paginacji | Przewiń w górę lub w dół | Przewiń w górę, aby zobaczyć poprzednią zawartość i kliknij przycisk Załaduj więcej, aby wyświetlić nową zawartość |
| Czy to źle wpływa na SEO? | Nie | Nie | Nie |
| Znana strona, która używa | Google (wersja na komputer) | Skechery | |
| Najlepiej nadaje się do | Witryny do blogowania (wersja na komputer) | Wersja mobilna całej witryny | Serwisy e-commerce |
Możesz również sprawdzić nasz blog 11 najsłynniejszych witryn WordPress, o których nie wiedziałeś
Często Zadawane Pytania
Rzućmy okiem na niektóre z często zadawanych pytań dotyczących stronicowania, leniwego ładowania i ładowania więcej:
Do czego służy paginacja?
Paginacja służy do rozdzielania długiej listy informacji na mniejsze strony, dzięki czemu użytkownicy mogą łatwo nawigować w celu znalezienia informacji, których szukają.
Dlaczego paginacja jest tak ważna?
Paginacja pomaga wyświetlać wiele informacji w łatwy do opanowania sposób bez zatłoczenia jednej strony internetowej, co również może spowolnić Twoją witrynę.
Czy paginacja jest lepsza niż nieskończone przewijanie?
Zależy od rodzaju treści, kontekstu i danego urządzenia. Zwykle paginacja jest lepsza niż nieskończone przewijanie, jeśli użytkownik szuka określonej treści na pulpicie. W przeciwnym razie nieskończone przewijanie jest również dobrą opcją. Nie ma więc jednoznacznej odpowiedzi.
Co jest lepsze: paginacja czy leniwe ładowanie?
Oba służą różnym celom. Paginacja zapewnia szybkie rozwiązanie, a tym samym zapewnia dobre wrażenia użytkownika. Z drugiej strony leniwe ładowanie bardziej angażuje odbiorców w Twoją witrynę.
W jaki sposób paginacja poprawia wydajność?
Paginacja dzieli dużą treść na mniejsze części, co ułatwia użytkownikom wyszukiwanie informacji. Co więcej, zmniejsza to również obciążenie bazy danych, ponieważ zawartość jest ładowana według stron, gdy użytkownicy przechodzą do różnych stron za pomocą nawigacji.
Ostatnie słowa
Mamy nadzieję, że teraz masz jasność co do różnic między paginacją a ładowaniem z opóźnieniem i ładowaniem więcej. Jak już przeczytałeś, wszystkie służą różnym celom i są dostosowane do różnych typów treści i typów urządzeń.
Tak więc to od Ciebie zależy, czy przestudiujesz swoich odbiorców i wybierzesz typ nawigacji, który zapewni użytkownikom dobrą zabawę w Twojej witrynie.
Jeśli masz jakieś pytania lub komentarze dotyczące bloga, zostaw je w polu komentarza.
