Umieść datę ważności kuponu na karcie upominkowej PDF
Opublikowany: 2023-12-13Gdyzbliżamy się do Świąt Bożego Narodzenia, kupony, bony i karty podarunkowe przypominają małe paczki radości, które zaskakują i zachwycają klientów.Kluczem jest stworzenie angażującego doświadczenia zakupowego.Jednym ze sposobów na ulepszenie tego są spersonalizowane karty podarunkowe. Czy jest na to lepszy sposób niż użycie krótkiego kodu [coupon_expiry_date], obsługiwanego przez wtyczkę Elastic PDF Coupons WooCommerce.
Jak tego użyć? Gdzie umieścić datę ważności kuponu ? Jak to działa? Wszystkiego dowiesz się z tego artykułu. Kontynuuj czytanie .
Spis treści
- Widoczna data ważności kuponu dodaje poczucia pilności
- Dodaj odpowiedni krótki kod za pomocą wtyczki Elastyczne kupony PDF
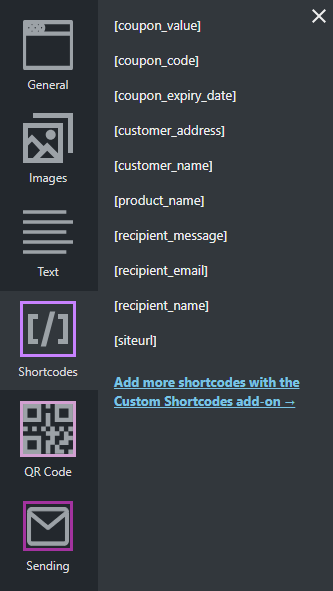
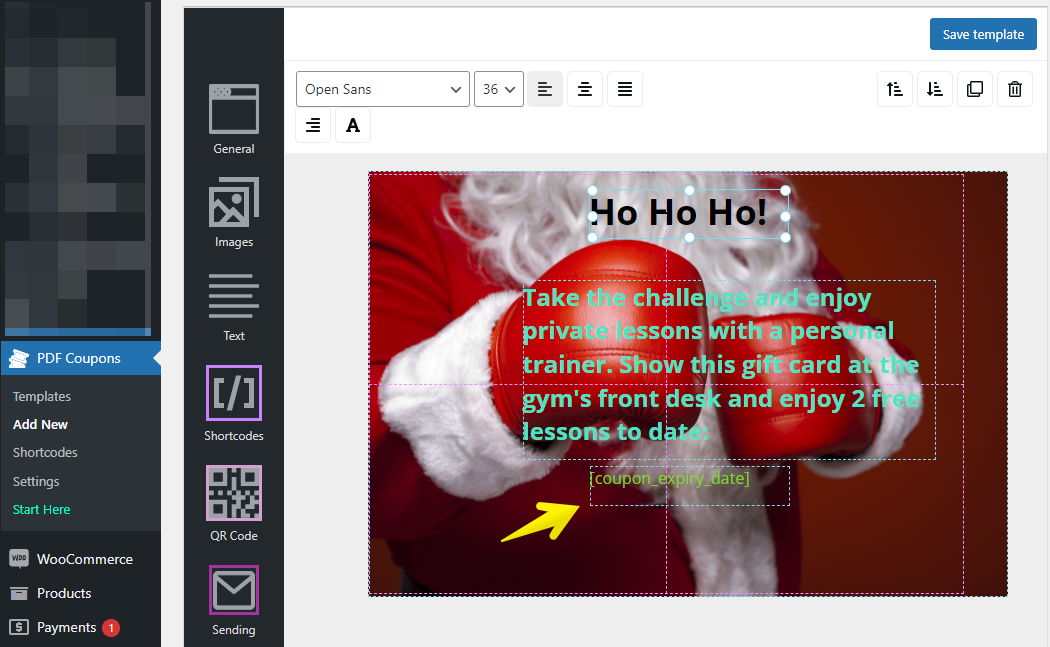
- Jak dodać krótki kod [coupon_expiry_date] do elastycznych kuponów PDF
- Oszczędź czas i usprawnij swoje obciążenie pracą
- Wniosek
Krótki kod[coupon_expiry_date] umożliwia wyświetlanie daty ważności kuponów na kartach upominkowych PDF, dzięki czemu są one nie tylko piękne, ale także pouczające.
Widoczna data ważności kuponu dodaje poczucia pilności
Wyobraź sobie, że prowadzisz sklep internetowy korzystając z WooCommerce. Chcesz oferować swoim klientom spersonalizowane karty podarunkowe z kuponami, ale musisz także upewnić się, że wiedzą, kiedy te oferty wygasają. Jest to kluczowe, ponieważ nie tylko pomaga w utrzymaniu ważności promocji, ale także dodaje poczucia pilności, zachęcając do szybszego wykorzystania kuponów.

Co najważniejsze, użycie krótkiego kodu [coupon_expiry_date] nie polega tylko na dodaniu daty; chodzi o poprawę doświadczenia klienta. Kiedy klienci widzą wyraźnie widoczną datę ważności, stwarza to wrażenie pilności, zachęcając ich do szybkiego działania i wykorzystania kuponu przed jego wygaśnięciem. To fantastyczny sposób na zwiększenie sprzedaży i zapewnienie maksymalnego wykorzystania ofert promocyjnych.
Dodaj krótki kod za pomocą wtyczki Elastyczne kupony PDF
Z pomocą przychodzą Ci krótki kod [coupon_expiry_date] i elastyczne kupony PDF .

Możesz łatwo wstawić ten krótki kod do szablonów kart podarunkowych i voila – data ważności kuponu pojawi się bezpośrednio na karcie podarunkowej lub kuponie w formacie PDF. Zapewnia to większą przejrzystość dla Twoich klientów, którzy mogą teraz planować swoje zakupy w oparciu o ważność kuponu.
Wtyczka Elastyczne kupony PDF została zaprojektowana tak, aby bezproblemowo współpracować z WooCommerce, dzięki czemu proces tworzenia kuponów i zarządzania nimi jest dziecinnie prosty. Dzięki krótkiemu kodowi [coupon_expiry_date] data ważności kuponu jest automatycznie pobierana z ustawień WooCommerce i wyświetlana na karcie upominkowej PDF. Oznacza to brak ręcznych aktualizacji i potencjalnych błędów – wszystkim zajmuje się wtyczka. Możesz być pewny!
Jak dodać krótki kod [coupon_expiry_date]do elastycznych kuponów PDF
Najpierw przyjrzyjmy się, jak to działa. Po pierwsze, musisz mieć zainstalowaną i aktywowanąwtyczkę Elastyczne kupony PDF WooCommerce w swojej witrynie WooCommerce.
Zaprojektuj własne kupony w formacie PDF i sprzedawaj je jako karty upominkowe, bilety lub bony usługowe. Korzystaj z dodatkowych dodatków i wstawiaj własne skróty, opóźniaj wysyłanie kuponów e-mailem, a nawet generuj kody QR. Aktywne instalacje: ponad 1000 | Ocena WordPressa:Elastyczne kupony PDF WooCommerce
59 dolarów


![[data_wygaśnięcia_kuponu]](/uploads/article/19085/lbpI3AqYH7U2DEha.gif)