Premium WordPress Themes – 10 rzeczy do rozważenia przed zakupem
Opublikowany: 2020-01-23Oto 10 rzeczy, które należy wziąć pod uwagę przed zakupem motywu WordPress Premium. Czy chcesz kupić motyw WordPress premium? Nie wiesz, który motyw kupić? Albo gorzej, zastanawiasz się, jak sprawdzić, czy motyw i rynek są wystarczająco dobre? Rozumiemy Twoje obawy. Wiemy, że kupowanie motywu WordPress jest trudniejsze niż się wydaje.
Wszyscy chcemy, aby wszystkie blogi były idealne i wyglądały jak najlepiej. Jedną z najgorszych rzeczy, które mogą Ci się przydarzyć jako blogerowi, jest pobieranie i instalowanie motywu tylko po to, aby dowiedzieć się, że to niewypał. To rozdzierające serce, frustrujące i bolesne.
Dlatego napisaliśmy ten post. Chcemy zanotować wszystkie ważne czynniki, które należy wziąć pod uwagę przed zakupem motywu WordPress premium. Możesz również zastosować większość tych kryteriów do darmowych motywów. Wskoczmy i omówmy czynniki jeden po drugim.
1. Szybkość motywu WordPress
Szybkość strony internetowej staje się coraz ważniejsza. Motyw szybkiego ładowania jest absolutnie kluczowy dla sukcesu Twojego bloga. Badanie przeprowadzone przez Web Performance Today wykazało, że wraz ze wzrostem czasu ładowania strony z 1 sekundy do 4 sekund następuje gwałtowny spadek konwersji w witrynie. Google potwierdziło, że czasy ładowania wpływają na twoje rankingi, a ostatnio ponownie potwierdziły, że czasy ładowania mobilnego wkrótce staną się czynnikiem rankingu mobilnego. Dlatego nieuwzględnienie szybkości strony może być ogromnym problemem dla Twojej firmy.
Przy wyborze motywu premium dla swojego bloga najważniejsza jest szybkość. Szybki motyw zapewni, że Twoi użytkownicy będą zadowoleni z doświadczenia na Twoim blogu. Dlatego zawsze powinieneś sprawdzać swój motyw pod kątem szybkości. Istnieje wiele sposobów, aby sprawdzić, czy Twój motyw premium jest idealny do czasu wczytywania, przyjrzyjmy się niektórym z nich.
Zainstaluj wersję demonstracyjną i oceń
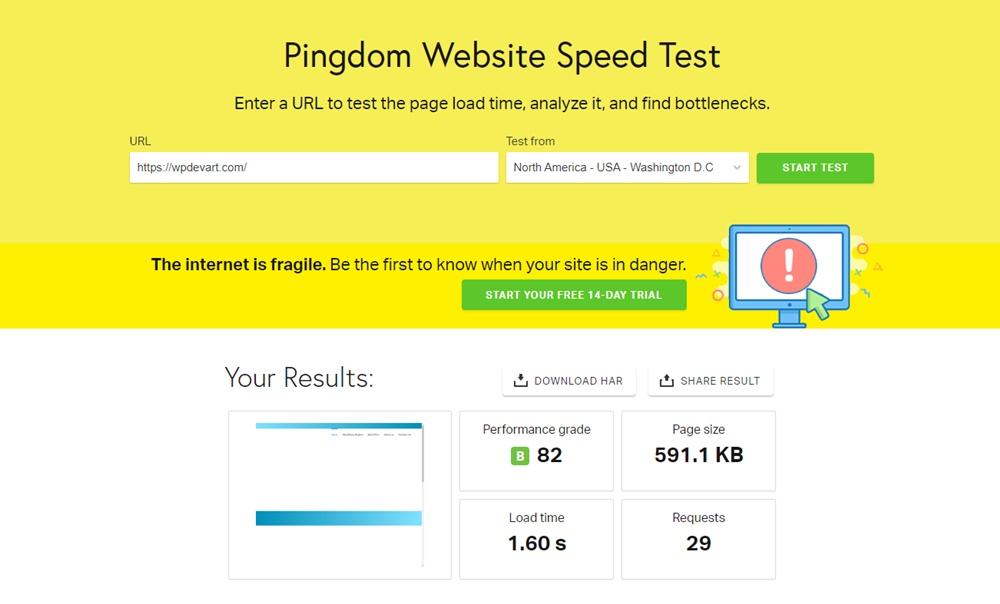
Jeśli dostawca motywów premium dał Ci dostęp do motywu do oceny, istnieje wiele sposobów sprawdzenia szybkości witryny. Po zainstalowaniu motywu demonstracyjnego na wybranym hostingu przejdź do Pingdom i wprowadź adres URL demonstracji motywu. Pingdom zapewnia bezpłatne narzędzie do testowania stron internetowych, które będzie próbowało naśladować wielu użytkowników odwiedzających Twoją witrynę. Po zakończeniu testów otrzymasz szczegółowe statystyki dotyczące czasu ładowania, jakiego doświadczył Pingdom.

Zauważysz, że większość tych statystyk będzie związana z Twoim hostem, a nie z Twoim motywem jako takim. Oznacza to, że te dane nie są przydatne jako bezwzględna miara wydajności motywu. To, co możesz zrobić, aby te dane były przydatne, to wykonać kolejny test na Pingdom z alternatywnym motywem, który rozważasz. Po wykonaniu tego testu z kilkoma wybranymi motywami możesz porównać czasy ładowania wszystkich motywów. Ponieważ host, który wybrałeś do hostowania motywu, jest taki sam, możesz bezpiecznie zignorować statystyki związane tylko z Twoim hostingiem i spojrzeć na dane, które odnoszą się do Twojego motywu.
Zwróć uwagę na te typowe problemy
- Jeśli dużo kodu JavaScript jest ładowanych przed treścią
- Czas potrzebny na wykonanie kodu motywu
- Jeśli wymiary obrazu nie są określone
- Jeśli kompresja nie jest włączona
- Jeśli zasoby motywu mają zbyt duży rozmiar
Do przeprowadzenia tych testów zaleca się korzystanie z wielu narzędzi, ponieważ każde narzędzie ma swoje mocne i słabe strony. Korzystając z wielu narzędzi, możesz wyeliminować możliwość zignorowania ważnego problemu z szybkością ładowania motywu.
Niektóre alternatywne narzędzia, które są zalecane, to Google Page Speed, GTMetrix itp.
Alternatywnie, jeśli dostawca motywu premium nie zapewnia konfiguracji demonstracyjnej motywu, nadal możesz sprawdzić większość problemów z szybkością motywu. W większości przypadków dostawca motywu sam skonfiguruje wersję demonstracyjną motywu. Ma to na celu skłonienie potencjalnych nabywców do dokładnego przyjrzenia się wyglądowi motywu po jego użyciu. Aby sprawdzić prędkości motywu, zastosuj powyższe testy bezpośrednio do adresu URL demonstracji motywu.
Możesz skorzystać z tego adresu URL i użyć narzędzi wymienionych powyżej, aby sprawdzić motyw pod kątem jego wydajności. Możesz także wykonać prosty test w samej przeglądarce Chrome. Korzystając z konsoli wbudowanej w przeglądarkę, możesz łatwo zidentyfikować problemy najwyższego poziomu.
Oto jak to zrobić.
- Otwórz stronę demonstracyjną motywu
- Kliknij prawym przyciskiem myszy na stronie i kliknij „Sprawdź element”. Możesz także nacisnąć „Ctrl + Shift + I” w systemie Windows lub „Cmd + Shift + I” na komputerze Mac
- Pojawi się pasek narzędzi
- Kliknij ostatnią zakładkę o nazwie „Audyty”
- Wybierz opcje wymienione na obrazku poniżej i kliknij uruchom
- Przeanalizuj informacje
Typowe problemy z szybkością motywów, na które należy zwrócić uwagę
Jak wspomniano powyżej w typowych problemach, powinieneś szukać problemów z JavaScript, problemów z pamięcią podręczną i nie tylko. Nie musisz pamiętać tych rzeczy, ponieważ narzędzie, którego używasz, automatycznie podświetli problemy.
2. Kompatybilność motywu WordPress z wtyczkami
Wtyczki to aplikacje dla Twojego bloga. Używając odpowiednich wtyczek na swoim blogu, możesz stworzyć blog o wysokiej konwersji, bogaty w funkcje, zarabiający pieniądze i przyjemny dla odbiorców. Ponieważ dostępnych jest tysiące darmowych wtyczek, wybór właściwych wtyczek jest ważny. Ważne jest również, aby wybrany motyw premium był kompatybilny ze wszystkimi wtyczkami, z których będziesz korzystać.

Zbadanie dobrego motywu, a następnie stwierdzenie, że nie obsługuje on kilku wtyczek, które zdecydowałeś się wybrać, może być straszną stratą czasu. Po wybraniu wtyczek, których będziesz używać, nadszedł czas, aby ocenić, czy Twój motyw premium jest zgodny. Oto jak to robisz.
Sprawdź dokumentację motywu
Twórcy motywów już rozumieją potrzebę kompatybilności wtyczek i biorą to pod uwagę podczas tworzenia motywów. Jeśli zastosowali podejście, które nie jest kompatybilne z motywem premium, najprawdopodobniej już to udokumentowali.
Jeśli wybierasz motyw premium, poświęć trochę czasu na przeczytanie dokumentacji motywu. Znajdziesz tam informacje o kompatybilności wtyczki.
Zapytaj programistów
Jeśli dokumentacja nie jest obszerna lub nie opisuje szczegółowo, które wtyczki są kompatybilne, a które nie, to mądrą decyzją jest zapytać samego programistę. Aby to zrobić, poszukaj pomocy lub informacji kontaktowych na stronie programisty i wyślij je e-mailem (również sprawdź naszą listę wtyczek członkowskich WordPress).
Wysyłając do nich e-maile, dobrze jest być precyzyjnym i konkretnym. Pytanie typu „Czy Twój motyw obsługuje wtyczkę SEO?” jest bardzo niejasny. Bardziej szczegółowe pytania brzmią: „Czy Twój motyw obsługuje ulepszoną funkcjonalność bułeczki tartej Yoast SEO?”. Jeśli masz pytania dotyczące różnych wtyczek, skompiluj wszystkie pytania w dobrze sformatowanym e-mailu, a następnie wyślij go do nich. Większość programistów jest pomocna i szybko reaguje.
3. Dostosowanie
Dobrych motywów premium jest mnóstwo, ale to nic w porównaniu z liczbą blogów, które zaczynają się na całym świecie. Jeśli nie chcesz, aby Twój blog wyglądał dokładnie tak, jak inne blogi, wybierz motyw, który oferuje pewien stopień dostosowania.
Oczywiście wszystkie motywy można dostosować, jeśli otworzysz je i ręcznie edytujesz kod, ale nie wszyscy są na tyle sprytni, aby to zrobić. Twój motyw premium powinien zawierać wbudowane podstawowe umiejętności dostosowywania.
Niektóre podstawowe zdolności dostosowywania, które może mieć motyw, to:
- Dostosuj podstawową paletę kolorów
- Dostosuj umieszczenie logo
- Wiele miejsc w menu
- Edycja elementów stopki
- Edycja układu strony głównej
- Dodawanie skryptów nagłówka i stopki
i wiele więcej.
Te możliwości dostosowywania pomogą Ci wygenerować motyw dostosowany do Twojego bloga. Oprócz podstaw dostosowywanie może również obejmować tworzenie niestandardowych funkcji dla Twojego motywu. Może to obejmować niestandardowe widżety, paski boczne lub dowolną inną funkcję, która może być przydatna dla całego bloga.
4. Przyjazny dla SEO
Prawdopodobnie już wiesz, dlaczego SEO jest ważne. SEO, jeśli zostanie wykonane poprawnie, może przynieść dużo ukierunkowanego ruchu na Twoim blogu. Większość blogerów zwraca uwagę na dwa rodzaje SEO.
- SEO na stronie
- SEO poza stroną
Pozycjonowanie strony oznacza optymalizację elementów witryny, które wpływają na SEO. Zwykle oznacza to treść na Twoim blogu, użycie odpowiednich słów kluczowych, linki wewnętrzne, długość treści i inne czynniki, o których Google Ci nie mówi (sprawdź listę najlepszych wtyczek SEO WordPress).
SEO poza stroną oznacza przychodzące linki do Twojego bloga, użycie odpowiedniego tekstu kotwicy dla Twoich linków i inne tajemnicze rzeczy, o których Google wprost nie wspomina. Istnieje jednak trzecia i być może najważniejsza klasyfikacja SEO, którą większość blogerów ignoruje. Nazywa się SEO techniczne.
Mówiąc najprościej, techniczne SEO oznacza, że Google jest w stanie prawidłowo uzyskać dostęp do Twojej witryny i ją zrozumieć. Google nie widzi Twojej witryny jako człowieka.
Strony internetowe nie są już tworzone w zwykłym HTML. Istnieją technologie takie jak Javascript, skrypty po stronie serwera, Ajax i wiele innych, których Google nie może w pełni zrozumieć. Google jest bardzo wyrafinowany, ale wciąż nie do końca rozumie złożone informacje. Oprócz tego istnieje wiele innych technicznych aspektów SEO, które powinien uwzględniać motyw premium.
Oto kilka przykładów takich rozważań:
- Ładowanie JavaScript przed treścią
- Brak określenia wymiarów obrazu
- Ładowanie treści przez ajax
- Niewłaściwe techniki stronicowania
- Niewłaściwa implementacja nieograniczonego przewijania
- Wczytywanie JQuery i innych zasobów lokalnie
- Niewłaściwa architektura strony internetowej
I wiele więcej.
Jeśli Twój motyw premium nie uwzględnia pozycjonowania technicznego i nie wykorzystuje najlepszych praktyk w zakresie implementacji pozycjonowania technicznego, Google może mieć trudności ze zrozumieniem, a nawet przeglądaniem Twojej witryny.
Jeśli tak się stanie, jest niewielka szansa, że będziesz w stanie pozycjonować się w Google. Zawsze upewnij się, że każdy motyw premium, który planujesz kupić, ma odpowiednią architekturę i zachowuje najlepsze techniczne praktyki SEO. Istnieje kilka sposobów, aby dowiedzieć się, czy motyw premium, który bierzesz pod uwagę, jest zgodny z najlepszymi technicznymi praktykami SEO (zapoznaj się również z tym przydatnym postem – Jak dodać fragmenty rozszerzone do WordPress).
Zapytaj programistów
To jest łatwy sposób. Deweloperzy, którzy stworzyli motyw, powinni być w stanie odpowiedzieć na Twoje pytania dotyczące technicznych implementacji SEO.
Przeczytaj dokumentację
Jeśli motyw WordPress Premium ma dokumentację, możesz uzyskać informacje o potrzebnych implementacjach.
Przetestuj to sam
Jest to rozwiązanie wysoce techniczne, ale może działać naprawdę dobrze. Dostępnych jest wiele narzędzi, które mogą symulować Google i samodzielnie testować te implementacje. Możesz wypróbować narzędzie online, takie jak Searchbot Simulator, aby przetestować swój motyw.

Istnieją również rozszerzenia dla popularnych przeglądarek, które mogą symulować zachowanie przeglądarki. W przypadku rozwiązania opartego na komputerach stacjonarnych możesz użyć narzędzia takiego jak Screaming Frog, aby przetestować swój motyw pod kątem problemów.
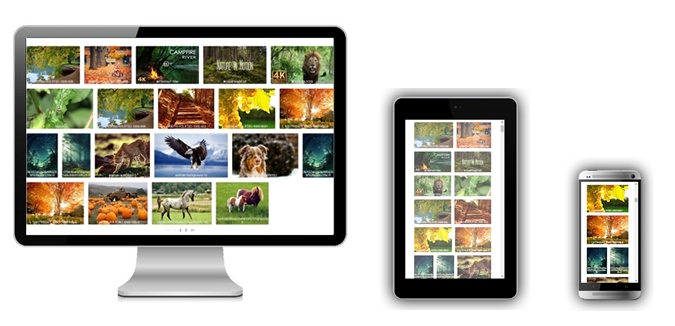
5. Responsywny projekt
Nie powinienem nawet mówić, dlaczego responsywny projekt jest ważny w twoim motywie premium. Jest już rok 2020, a ruch mobilny jest już wyższy niż ruch na komputerach stacjonarnych.

Motyw, który nie jest zoptymalizowany dla wszystkich urządzeń, nie tylko denerwuje użytkowników, ale także sprawia, że masz kłopoty z Google. Google obecnie zaznacza w swoich wynikach witryny niereagujące i najprawdopodobniej powoduje to spadek ich współczynników klikalności. Można rozsądnie założyć, że strony nieprzyjazne dla urządzeń mobilnych będą spychane w wynikach wyszukiwania tak, jak powolne strony już to zrobiły. Dlatego niezwykle ważne jest, aby wybrać motyw premium, który będzie responsywny w pudełku.
Możesz również sprawdzić niektóre z naszych responsywnych wtyczek – Kalendarz rezerwacji WordPress, Galeria zdjęć i filmów WordPress, Odliczanie WordPress, Formularz kontaktowy WordPress.
Sama responsywność nie oznacza, że jest przyjazna dla użytkownika. Responsywny design oznacza, że Twoja strona może dostosowywać się do różnych urządzeń, ale nie oznacza to, że jest również przyjazna dla użytkownika (możesz też sprawdzić naszą wtyczkę Responsive WordPress Coming Soon).
Ale możesz łatwo przetestować responsywność i łatwość obsługi motywu premium, wykonując następujące kroki.
- Zainstaluj motyw demonstracyjny lub załaduj stronę demonstracyjną motywu
- Po załadowaniu motywu zmień rozmiar przeglądarki do minimalnego rozmiaru
- Wejdź na stronę w tym trybie i spróbuj ocenić, jak to jest korzystać z motywu. Postaw się w sytuacji gościa i zanotuj potencjalne problemy.
Ta metoda działa świetnie, ale nie mówi Ci, jak Twoja witryna będzie wyglądać na konkretnym urządzeniu. Na przykład, jeśli prowadzisz stronę internetową o iPhone'ach, to chciałbyś przetestować, jak wygląda strona na iPhone'ach, prawda?
Istnieje kilka sposobów na przetestowanie tego.
Pobierz rzeczywiste urządzenie do przetestowania
To najdroższy sposób testowania motywu premium. Jeśli jednak masz już urządzenia, na których chcesz przetestować, jest to całkiem proste.
Ogólnie dobrym pomysłem jest wykonanie tego testu od przyjaciela lub członka rodziny. Wiele razy zwracali uwagę na kwestie, o których byś nie pomyślał.
Użyj symulatora urządzeń z Chrome
Wielu blogerów nie wie, że Google Chrome ma wbudowaną funkcję testowania funkcji specyficznych dla danego urządzenia. Aby korzystać z przeglądarki Google Chrome, otwórz stronę demonstracyjną motywu, kliknij ją prawym przyciskiem myszy i kliknij „Sprawdź element”. Możesz także nacisnąć „Ctrl + Shift + I” w systemie Windows. Po otwarciu paska narzędzi kliknij małą ikonę urządzenia po lewej stronie.
Teraz skup się na górnym menu. Możesz wybrać wiele urządzeń, a wyświetlacz dostosuje się do wybranego urządzenia. Kursor myszy zmieni się również w ikonę dotykową, która jest również przydatna do zrozumienia funkcji przyjaznych dotykowi (sprawdź też ten przydatny post – domyślny plik .htaccess WordPressa).
Wiele ustawień wstępnych urządzeń jest również dostępnych domyślnie, które można wybrać z menu rozwijanego. Ekran natychmiast dostosuje się do nowego rozmiaru ekranu. Jeśli wybierzesz „edytuj” z menu rozwijanego, masz możliwość wybrania większej liczby ustawień wstępnych urządzenia, a nawet zdefiniowania własnego urządzenia.
6. Wiele stylów stron
Kiedy blogujesz, istnieje wiele różnych rodzajów postów, które możesz potrzebować napisać. Niektóre mogą zawierać dużo tekstu, inne grafiki. Różne rodzaje postów mogą mieć różne cele.
Niektóre posty, które piszesz, mogą mieć długą formę, aby pokazać Twój autorytet.
Niektóre posty mogą być krótkie i bardziej przypominać strony docelowe.
Niektóre posty mogą być wykorzystywane jako magnesy prowadzące i wykorzystywane do zbierania adresów e-mail.
Na przykład spójrz na obraz zwykłego posta na blogu w serwisie Copyblogger.
https://copyblogger.com/headline-hacks-report/
Teraz spójrz ponownie na inny post na Copyblogger. Zwróć uwagę, jak różni się to od poprzedniego posta.
https://copyblogger.com/magnetic-headlines/
Twój motyw WordPress premium powinien zawierać kilka niestandardowych typów postów, aby ułatwić Ci tworzenie różnych typów stron. Im więcej niestandardowych typów otrzymasz w motywie, tym lepiej.
7. Częste aktualizacje
Internet może być niebezpiecznym miejscem. Złośliwi użytkownicy i hakerzy na co dzień próbują uzyskać dostęp do stron internetowych, które do nich nie należą. Te luki w zabezpieczeniach złośliwego użytkownika zostały znalezione w Twoim motywie, wersji WordPress lub wtyczkach.
Zazwyczaj WordPress i dobre wtyczki otrzymują częste aktualizacje, które dają im nowe funkcje, a także zamykają luki w zabezpieczeniach. Dobry motyw również powinien podążać podobną ścieżką. Dobrzy programiści i dostawcy motywów premium stale sprawdzają swoje motywy pod kątem błędów, problemów z bezpieczeństwem i innych problemów.
Weźmy przykład dla najlepiej sprzedającego się motywu WooCommerce w Theme Forest: Flatsome.
Patrząc na dziennik zmian, można zauważyć, że motyw prawie co miesiąc otrzymuje nową aktualizację, w której programiści naprawiają błędy, dodają funkcje i dodają inne ulepszenia. Dobry motyw premium zwykle ma również wsparcie premium przez ograniczony czas i aktualizacje. Czas aktualizacji zależy od dostawcy motywu premium.
8. Widgety
Widżety WordPress to małe fragmenty kodu, które dodają dodatkowe funkcje do Twojego bloga. Widżety można podłączyć do obszarów gotowych na widżety na blogu, takich jak pasek boczny.
Widżety mogą zapewnić Twojemu blogowi wiele funkcji. Mogą udostępniać mapy, subskrypcje e-mail lub inne wybrane przez Ciebie funkcje. Motyw premium powinien również oferować dodatkowe widżety, których można użyć w motywie.
9. Kompatybilność z różnymi przeglądarkami
Jako bloger możesz mieć swoją ulubioną przeglądarkę. Najpopularniejszymi przeglądarkami są Google Chrome i Firefox, które łącznie mają 68,97% udziału w rynku. Większość motywów jest zgodna z tymi przeglądarkami, ale co z resztą 31,03%?
Oczywiście ignorowanie 30% potencjalnych czytelników nie jest mądrym posunięciem. Dlatego ważne jest, aby upewnić się, że Twój motyw premium jest kompatybilny ze wszystkimi przeglądarkami. Poza błędami, wiele przeglądarek może nie wyświetlać poprawnie Twojego motywu lub mieć problemy.
Najgorsze z tych problemów jest to, że bez odpowiednich testów nie będziesz nawet wiedział, że Twój blog ma problemy, ponieważ większość użytkowników nie skontaktuje się z Tobą, jeśli Twój blog będzie miał problemy. Dlatego powinieneś przetestować swój motyw premium pod kątem zgodności we wszystkich głównych przeglądarkach. Na szczęście istnieje już wiele niezawodnych narzędzi, które pomogą Ci przetestować motyw premium pod kątem problemów ze zgodnością.
Niektórzy z nich są:
- Mapowanie mocy
- Zdjęcia z przeglądarki
W zależności od Twoich wymagań, wybrane przez Ciebie narzędzia zostaną odroczone. Są to przede wszystkim trzy rodzaje narzędzi do testowania przeglądarek:
- Na podstawie zrzutów ekranu
- Na podstawie testu na żywo
- Sprawdzanie błędów na podstawie
Narzędzia sprawdzania przeglądarki oparte na zrzutach ekranu będą renderować Twój blog w wielu przeglądarkach zdalnie i udostępniać zrzuty ekranu przedstawiające ich wygląd. Te narzędzia są pomocne w zrozumieniu błędów wizualnych na Twoim blogu. Powszechnie wiadomo, że starsze wersje Internet Explorera nie działają dobrze, wiele rzeczy, które współczesne przeglądarki robią łatwo.
Korzystając z narzędzi opartych na zrzutach ekranu, możesz łatwo zidentyfikować tego rodzaju problemy na swoim blogu. Narzędzia przeglądarki oparte na Live Test symulują zachowanie jednej lub wielu przeglądarek i umożliwiają interakcję z nimi w czasie rzeczywistym. Ten rodzaj testowania jest przydatny podczas testowania dostosowań lub testowania ważnych stron w Twojej witrynie.
Jeśli masz landing page z formularzem, nie chcesz się dowiedzieć, że wyświetla się on niepoprawnie w niektórych przeglądarkach po spędzeniu dużo czasu na jego promocję. Narzędzia sprawdzania błędów zapewniają inny rodzaj funkcji do testowania w różnych przeglądarkach. Testują Twojego bloga w różnych przeglądarkach i pokazują wszystkie napotkane błędy.
Narzędzia te są zwykle używane przez programistów podczas opracowywania motywów, ale mogą być również używane do testowania swoich dostosowań lub innych problemów technicznych, które może mieć Twój blog.
10. Wsparcie i dokumentacja
Wielu blogerów nie zdaje sobie sprawy, jak ważne jest wsparcie dla Twojego motywu. Większość motywów, które kupujesz, to motywy z nagiej kości. Oznacza to, że motyw nie zostanie skonfigurowany z obrazami, menu, widżetami i setkami innych drobnych konfiguracji, które należy wykonać, aby Twój blog wyglądał jak najlepiej. Wiele motywów premium ma również niestandardowe typy postów, niestandardowe widżety i skróty, które mogą wymagać skonfigurowania (możesz również sprawdzić naszą wtyczkę tabeli cen WordPress).
Jak byś się czuł, gdybyś po prostu wydał dużą kwotę na motyw i nie mógł go skonfigurować?
Na pewno nie szczęśliwy.
Ważne jest, aby niezależnie od dostawcy, którego wybierzesz, aby kupić motyw premium, upewnij się, że zapewnia dobre wsparcie. Przez dobre wsparcie rozumiemy wsparcie, które jest szybkie, responsywne i kompetentne.
Szybkie wsparcie
Jeśli masz termin wprowadzenia na rynek, potrzebujesz szybko odpowiedzi! Zespół wsparcia, który potrzebowałby 48 godzin na odpowiedź, jest prawie jak brak wsparcia. Kupując motyw premium, upewnij się, że programiści oferują szybkie wsparcie. Pierwsza odpowiedź w ciągu 24 godzin jest prawie obowiązkowa.
Czuły
Responsywny zespół wsparcia oznacza, że ludzie są rzeczywiście zainteresowani rozwiązaniem Twojego problemu. Nie ma znaczenia, jak szybko otrzymasz wiadomość e-mail z informacją „Potwierdziliśmy Twoje zapytanie i odpowiemy w ciągu 48 godzin”. Liczy się dla Ciebie to, jak szybko Twój problem zostanie rozwiązany.
Elastyczny zespół wsparcia nie tylko wysłucha Twojej skargi, ale podejmie odpowiednie kroki w celu jej rozwiązania. Jeśli masz więcej problemów, zespół wsparcia powinien być w stanie rozwiązać je wszystkie.
Kompetentny
To oczywiste, że potrzebujesz kompetentnego zespołu wsparcia. Nikt nie lubi wysyłać e-maili ani rozmawiać z „przedstawicielami wsparcia”, którzy tylko odbierają telefony. Kiedy prosisz o wsparcie, ważne jest, aby porozmawiać z osobą, która może faktycznie rozwiązać Twoje pytanie. Wiemy, że to niepraktyczne, aby programiści odpowiadali na telefony pomocy technicznej, ale jeśli to konieczne, kompetentna osoba powinna być dostępna, aby odpowiedzieć na Twoje zapytanie.
Wniosek
Mamy nadzieję, że udało nam się rzucić nieco światła na czynniki, które należy wziąć pod uwagę przy zakupie motywu WordPress premium. Jeśli nadal uważasz, że przy zakupie motywu WordPress należy wziąć pod uwagę inne czynniki, daj nam znać w komentarzach, a zaktualizujemy nasz post.
