11 elementów do stworzenia angażujących stron ze szczegółowymi informacjami o produkcie w celu zwiększenia liczby konwersji
Opublikowany: 2023-07-10Strony ze szczegółowymi informacjami o produktach, znane również jako strony pojedynczych produktów lub strony produktów, dostarczają potencjalnym klientom niezbędnych informacji o produkcie i znacząco wpływają na ich decyzje zakupowe. Strony te odgrywają kluczową rolę w przyciąganiu uwagi klientów i zwiększaniu liczby konwersji w witrynie WooCommerce. Dlatego konieczne jest tworzenie angażujących stron produktowych.
Jak więc możemy wizualnie stworzyć stronę produktu WooCommerce? Oprócz pisania wciągających i pouczających treści, jest kilka interesujących elementów, które powinieneś zawrzeć na stronie produktu. Założymy się, że wzniosą Twoją stronę produktu na nowy poziom, zapewniając lepsze wrażenia użytkownika, budując zaufanie i zwiększając liczbę konwersji. Czytaj dalej, aby zobaczyć , które elementy są niezbędne do stworzenia atrakcyjnej strony ze szczegółowymi informacjami o produkcie .
- 11 elementów do stworzenia atrakcyjnej strony ze szczegółowymi informacjami o produkcie
- 1. Wideo produktu
- Jak dodać wideo do strony szczegółów produktu WooCommerce
- 2. Obraz 360 stopni
- Jak dodać zdjęcia 360 stopni do strony pojedynczego produktu
- 3. Próbki odmian
- Jak dodać próbki odmian do strony produktu
- 4. Przyklejony przycisk dodaj do koszyka
- Jak dodać przyklejony przycisk Dodaj do koszyka na stronie produktu
- 5. Znakomita tabela rozmiarów
- Jak dodać przewodnik po rozmiarach do swojej witryny WooCommerce
- 6. Funkcja zoomu
- Jak dodać funkcje powiększania do strony produktu
- 7. Prezentacja produktu
- Jak stworzyć prezentację produktu WooCommerce
- 8. Przycisk listy życzeń
- Jak dodać przycisk listy życzeń do swojej witryny WooCommerce
- 9. Spersonalizowane rekomendacje
- Jak dodać rekomendacje produktów do stron szczegółów produktu
- 10. Opinie i oceny klientów
- 11. Last but not least – treści zorientowane na intencje użytkownika
- 1. Wideo produktu
- Już teraz dostosuj szczegółową stronę produktu WooCommerce w atrakcyjny sposób!
11 elementów do stworzenia atrakcyjnej strony ze szczegółowymi informacjami o produkcie
W tym artykule pominiemy podstawowe elementy często spotykane na stronach produktów. Zamiast tego skupiamy się na elementach, które działają niesamowicie dobrze, ale często pozostają niezauważone przez ludzi. Pokażemy Ci również, jak dodać te elementy do stron produktowych. Zobaczmy teraz!
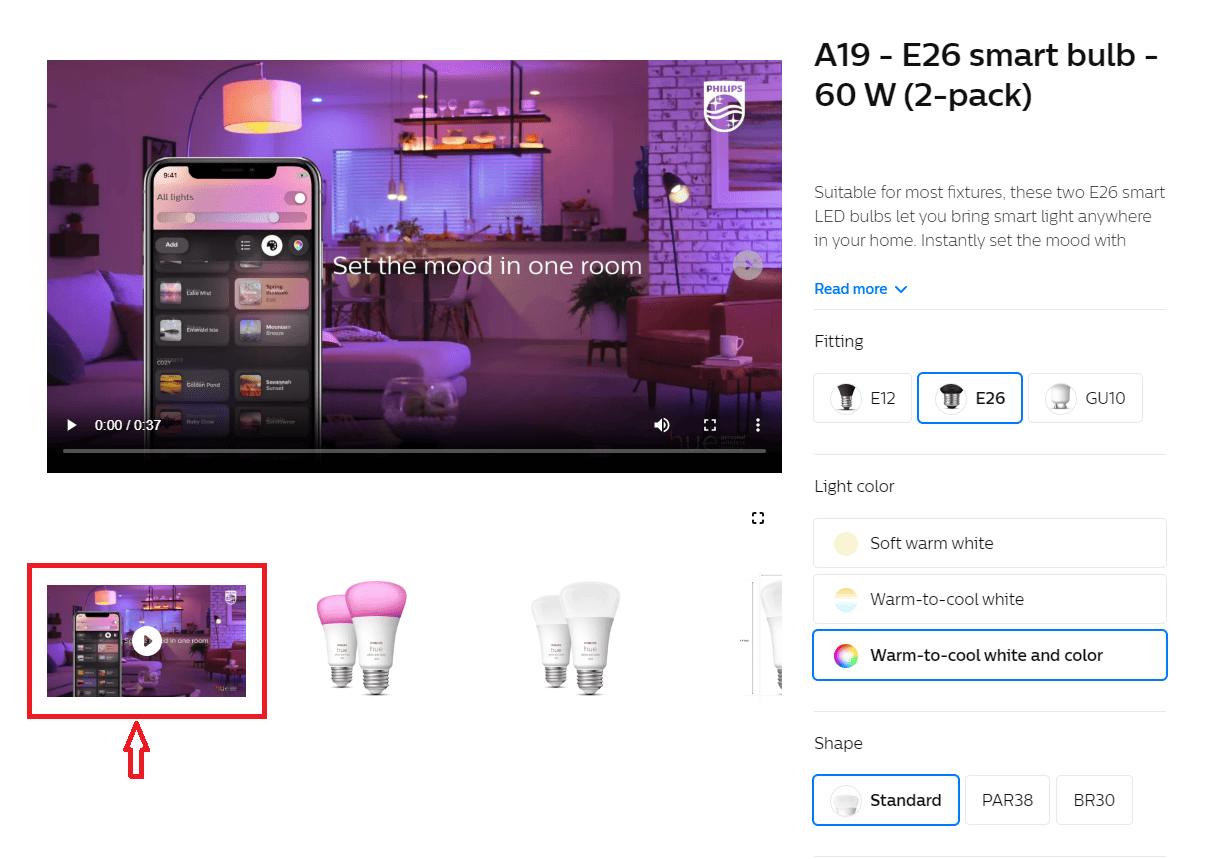
1. Wideo produktu
Przekonujące efekty wizualne są koniecznością, aby wywrzeć silne wrażenie na odwiedzających. Dobrym pomysłem jest załączenie krótkiego filmu prezentującego cechy, zalety i zastosowanie produktu.
W porównaniu z tekstem lub obrazami filmy wideo mają ogromny potencjał, aby zaangażować klientów i zapewnić im rozrywkę. Atrakcyjny wizualnie film może przyciągnąć uwagę i wywołać emocje. Zaangażowani klienci prawdopodobnie dłużej pozostaną na stronie, poznają inne produkty, a nawet udostępnią film. Kiedy film o Twoim produkcie staje się wirusowy w mediach społecznościowych, Twoja marka staje się bardziej popularna.

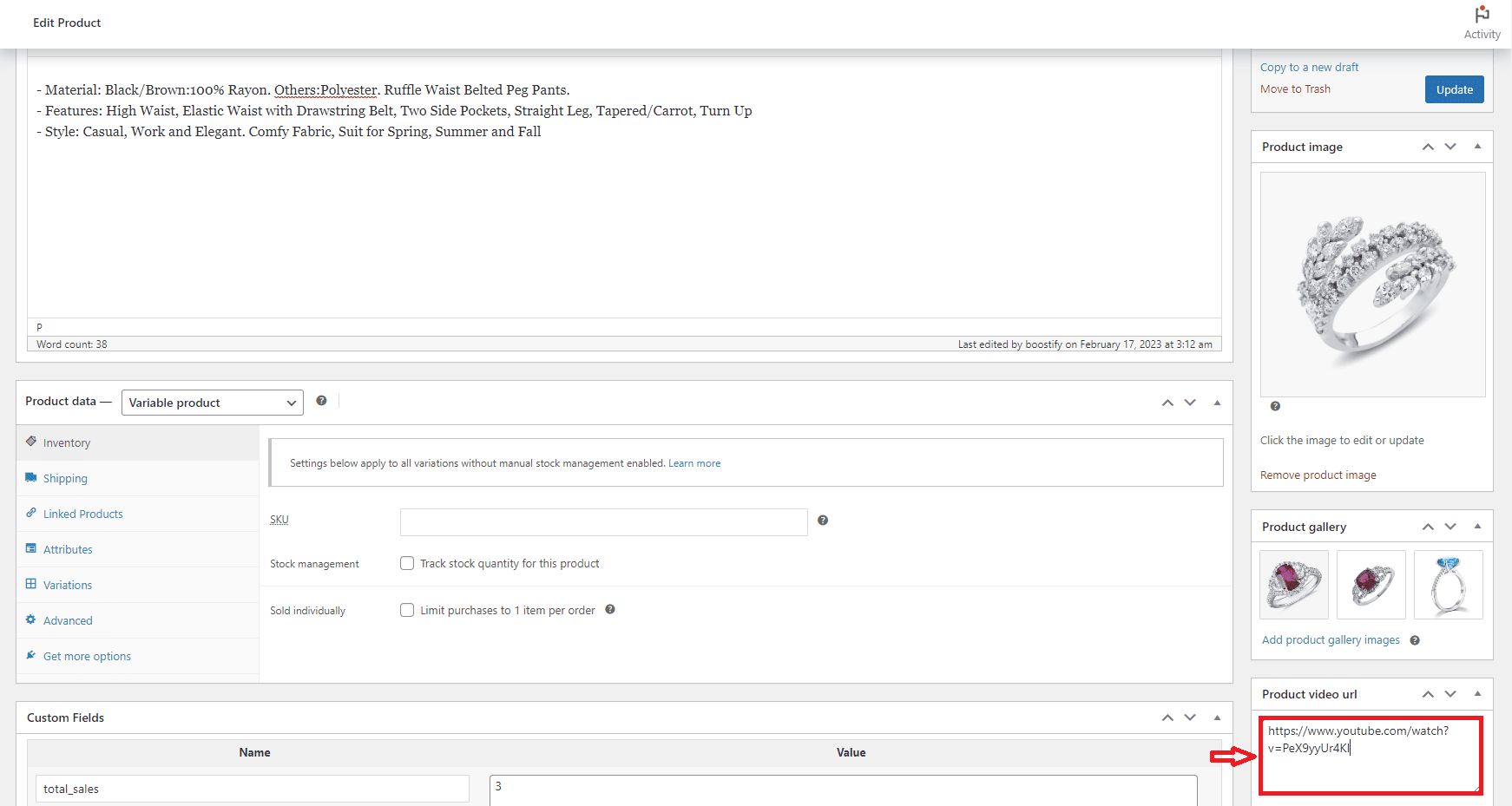
Jak dodać wideo do strony szczegółów produktu WooCommerce
To zależy od używanego motywu. Tutaj jako przykład bierzesz motyw Woostify. Aby dodać wideo do strony produktu, najpierw przejdź do strony produktu i kliknij przycisk Edytuj . Następnie w edytorze stron skopiujesz link do filmu z YouTube lub Vimeo i wkleisz go w polu Adres URL wideo produktu .

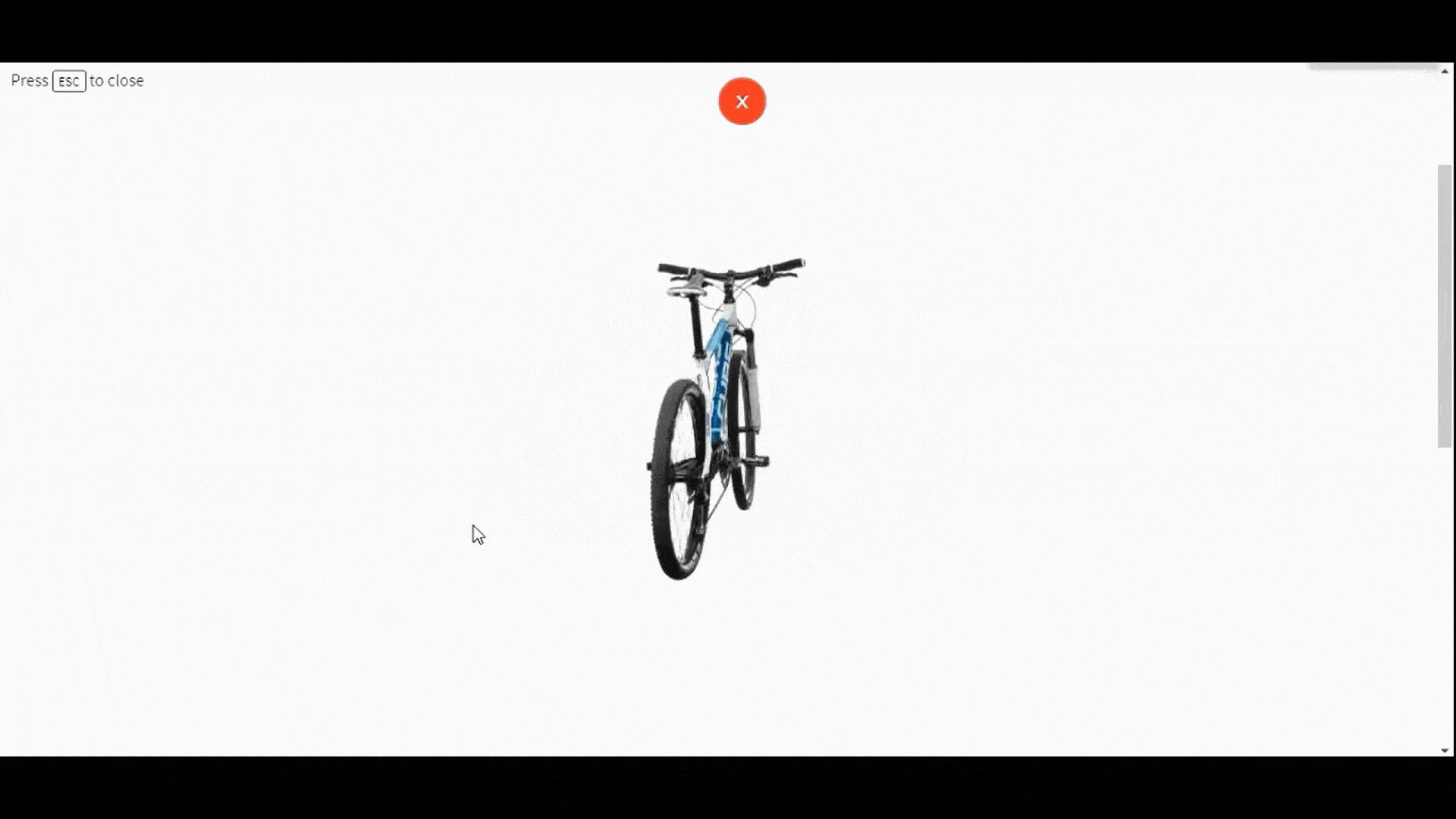
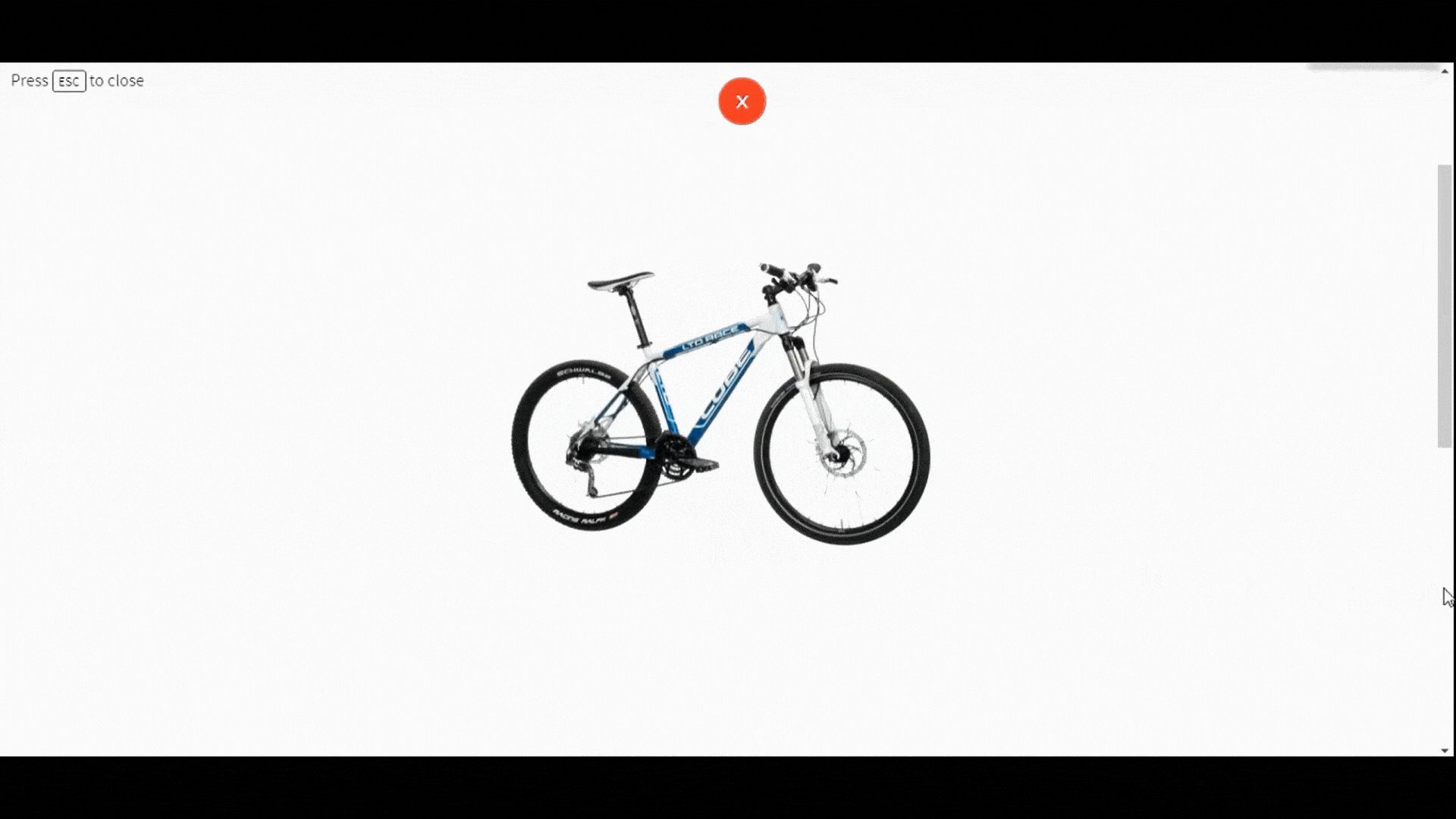
2. Obraz 360 stopni
Oprócz filmów o produktach, przesyłanie zdjęć 360 stopni do galerii produktów to dobra sugestia, aby strona ze szczegółami produktu była bardziej intuicyjna.
Obrazy te pozwalają użytkownikom oglądać produkt pod różnymi kątami. Większość ludzi pokocha to doświadczenie, ponieważ daje im szansę przyjrzenia się produktowi z różnych perspektyw. To świetny sposób na ulepszenie przeglądania produktów. Po sprawdzeniu ogólnego wyglądu, a także konkretnych szczegółów produktu, ludzie nabiorą pewności przed podjęciem decyzji o zakupie.

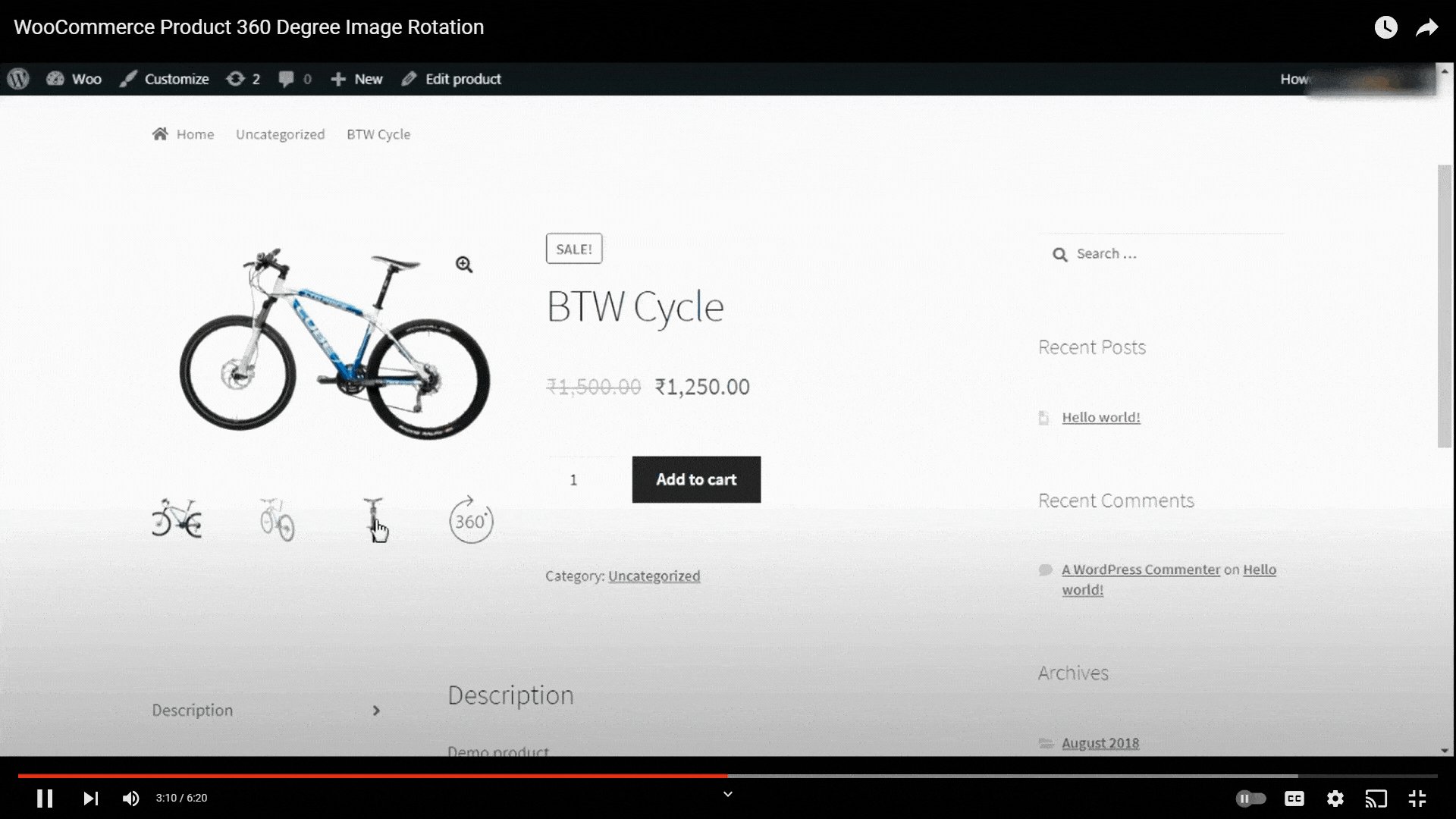
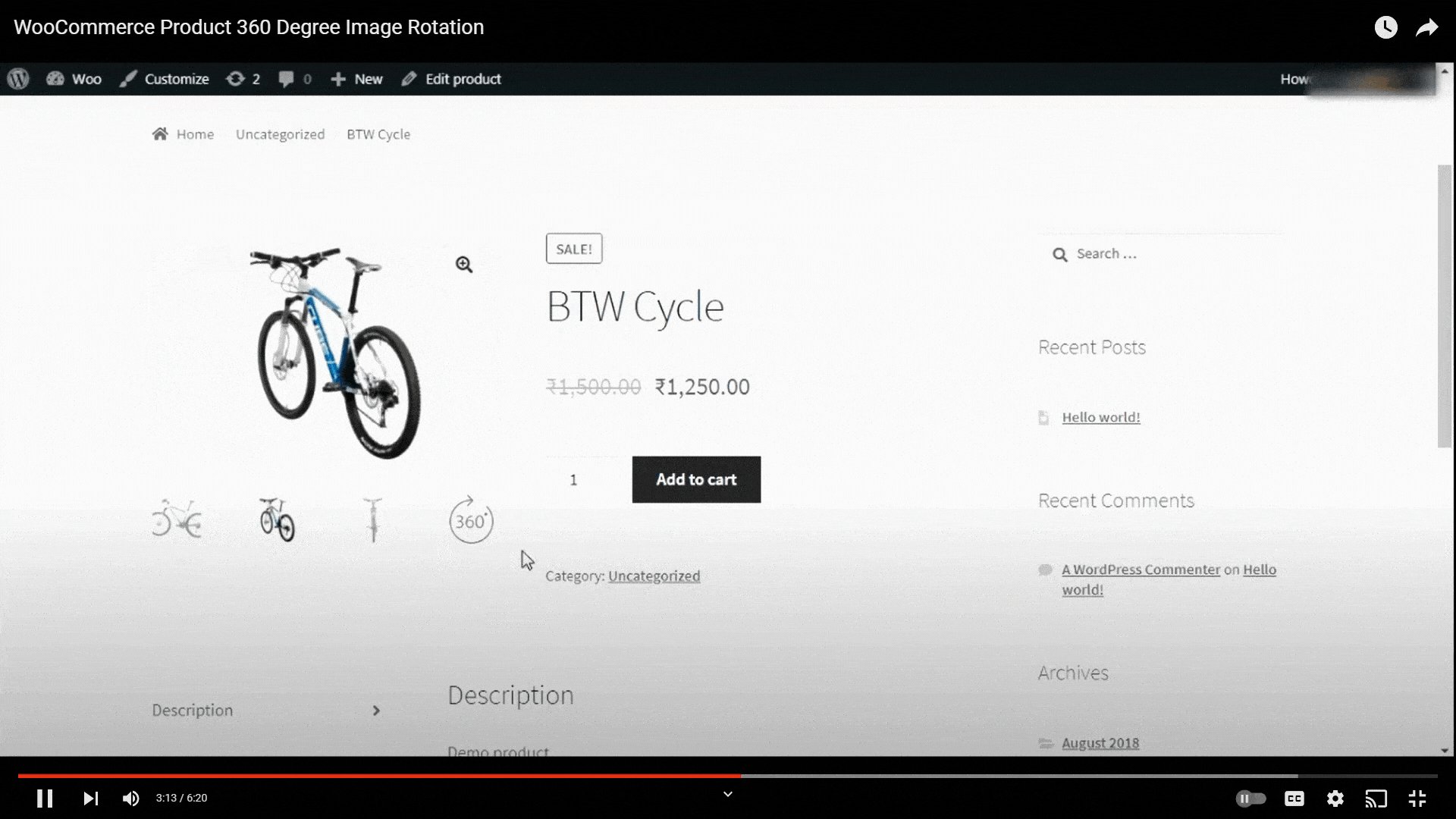
Jak dodać zdjęcia 360 stopni do strony pojedynczego produktu
SR Product 360° View pomoże stworzyć obracające się o 360 stopni obrazy produktów dla każdego produktu w Twoim sklepie WooCommerce. Po zainstalowaniu i aktywacji wtyczki zaczynasz od przesłania wszystkich zdjęć przedmiotów, które zrobiłeś pod każdym kątem w żądanej kolejności. Następnie SR Product 360° View połączy te obrazy, aby stworzyć wciągającą animację obracającą się o 360 stopni. Teraz klienci mogą przeglądać Twoje obrazy 360 stopni podczas odwiedzania strony produktu WooCommerce.
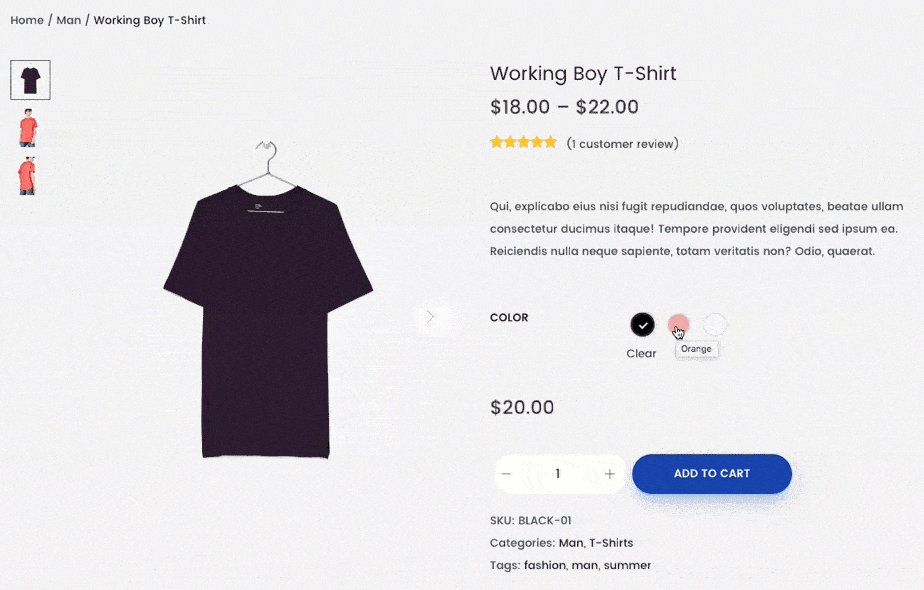
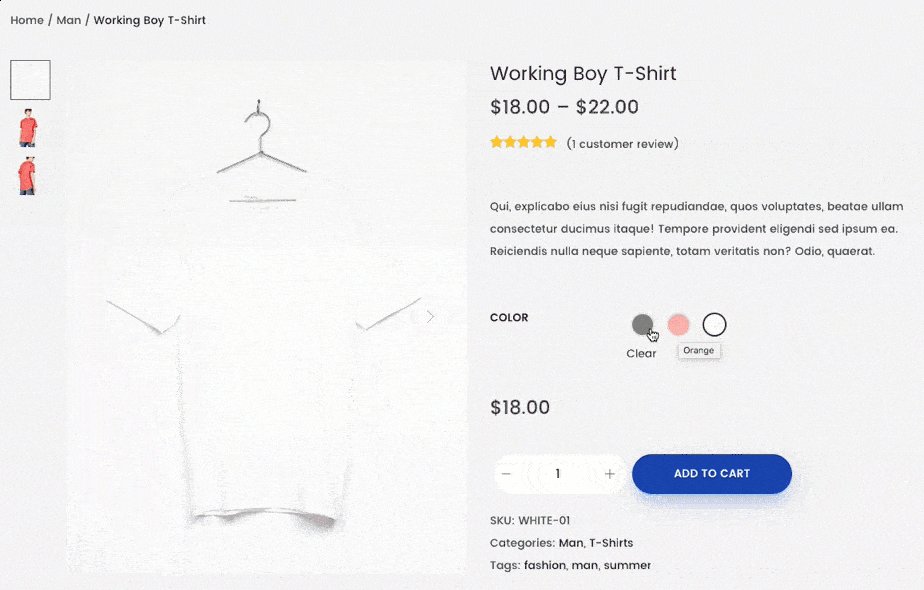
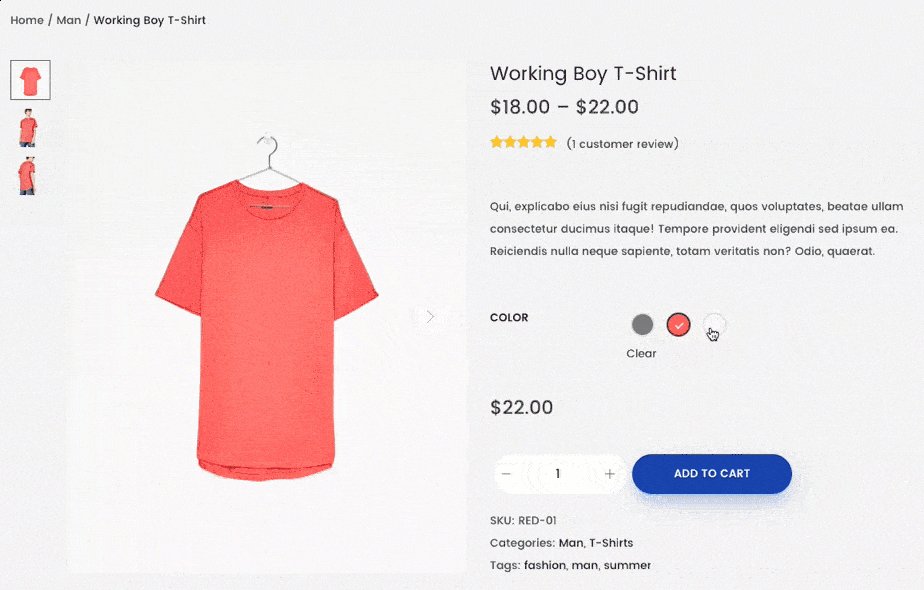
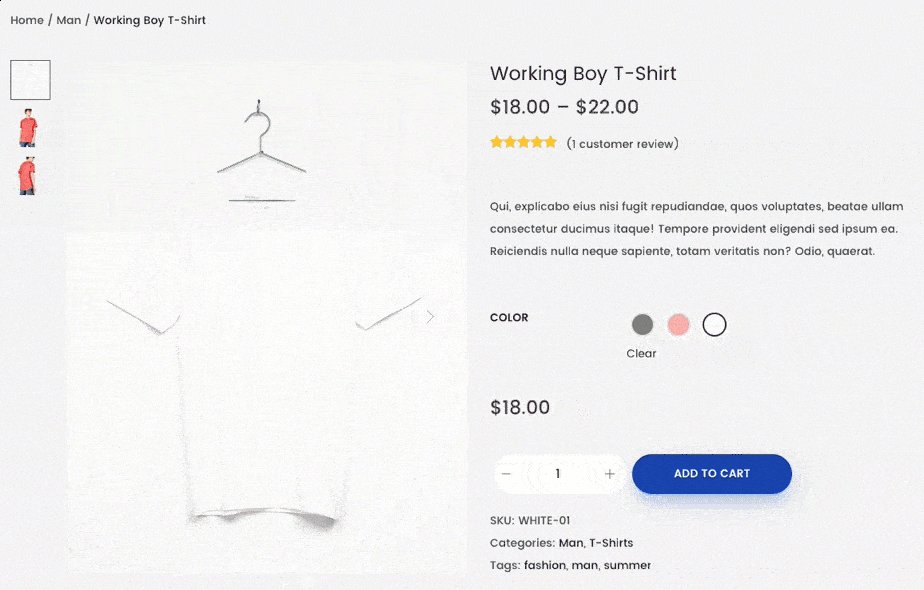
3. Próbki odmian
Próbki odmian umożliwiają pokazanie różnych opcji lub odmian produktu, takich jak kolory, rozmiary, style i marki, za pomocą atrakcyjnych wizualnie próbek. Klienci mogą szybko zobaczyć swoje ulubione opcje zamiast wybierać z menu rozwijanego zawierającego tylko tekst.
Ta funkcja pozwala użytkownikom na znacznie łatwiejsze poruszanie się między opcjami niż odmiana domyślna, dzięki czemu mogą łatwo dokonać porównania i wybrać odmianę, która najlepiej odpowiada ich preferencjom.
Próbki odmian są również przydatne do przeglądania na urządzeniach mobilnych, które mają ograniczoną przestrzeń na ekranie. Próbki to kompaktowy i intuicyjny sposób, w jaki klienci mogą wybrać preferowaną odmianę bez konieczności robienia czegokolwiek z rozwijanym menu. To przyjazne dla urządzeń mobilnych podejście poprawia użyteczność strony produktu na mniejszych urządzeniach.
Wizualnie przedstawiając różne opcje, próbki odmian przyczyniają się do usprawnienia obsługi klienta, ostatecznie zwiększając zadowolenie klienta i liczbę konwersji na stronie szczegółów produktu.

Jak dodać próbki odmian do strony produktu
Woostify Pro oferuje zaawansowaną funkcję, która pomaga tworzyć próbki odmian dla strony szczegółów produktu WooCommerce. Korzystając z tego dodatku Woostify, możesz tworzyć różne atrybuty, takie jak kolor, rozmiar, styl i marka. Dodatek oferuje wiele stylów i układów próbek, umożliwiając dostosowanie wyglądu do marki i projektu strony internetowej.
Przeczytaj dokument Próbki odmian i obejrzyj ten film, aby zobaczyć każdy krok:
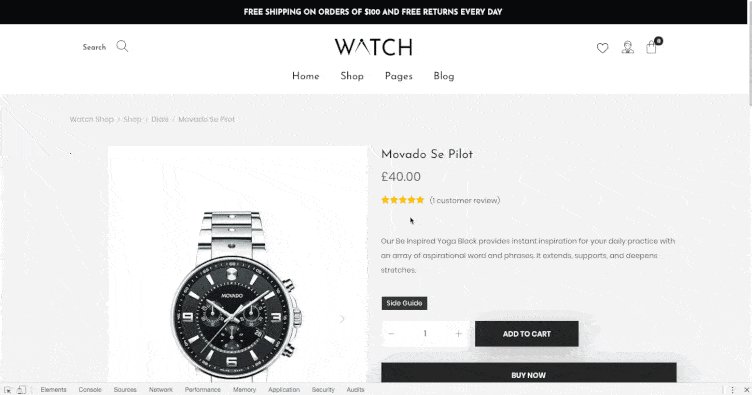
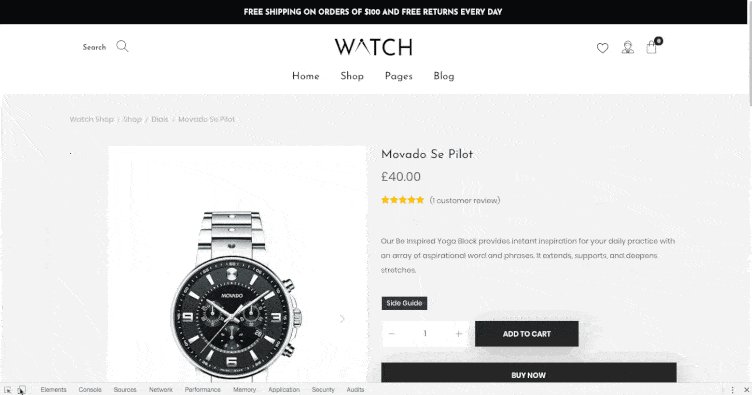
4. Przyklejony przycisk dodaj do koszyka
Utworzenie lepkiego przycisku „dodaj do koszyka” ma na celu zapewnienie, aby przycisk był widoczny i dostępny, gdy odwiedzający przewijają stronę w dół, co ułatwia im dokonanie zakupu.
Jest to przydatna funkcja poprawiająca widoczność i dostępność. Jako element przyklejany, przycisk jest zawsze w zasięgu ręki i łatwo dostępny niezależnie od tego, w której pozycji na stronie znajduje się odwiedzający. Usprawni to proces zakupu, ponieważ odwiedzający nie będą musieli przewijać wstecz, aby dodać produkt do koszyka. Szczególnie w przypadku przeglądania mobilnego Twój przyklejony przycisk Dodaj do koszyka będzie coraz bardziej wyróżniał się.
Lepki przycisk dodaj do koszyka jest również wyświetlany jako wizualne przypomnienie, które stale zachęca odwiedzających do podjęcia pożądanej czynności. To przypomnienie pomaga odwiedzającym przezwyciężyć wahanie przed sfinalizowaniem zakupu.
Gdy klienci zastanawiają się nad wieloma produktami na jednej stronie, przyklejony przycisk Dodaj do koszyka umożliwia im dodanie wielu produktów do koszyka bez opuszczania strony. Ta wygoda zachęca klientów do łączenia produktów w pakiety i ułatwia sprzedaż dodatkową i sprzedaż krzyżową.

Możesz być również zainteresowany, aby dowiedzieć się więcej o tym, jak dostosować przycisk Dodaj do koszyka Woocommerce.
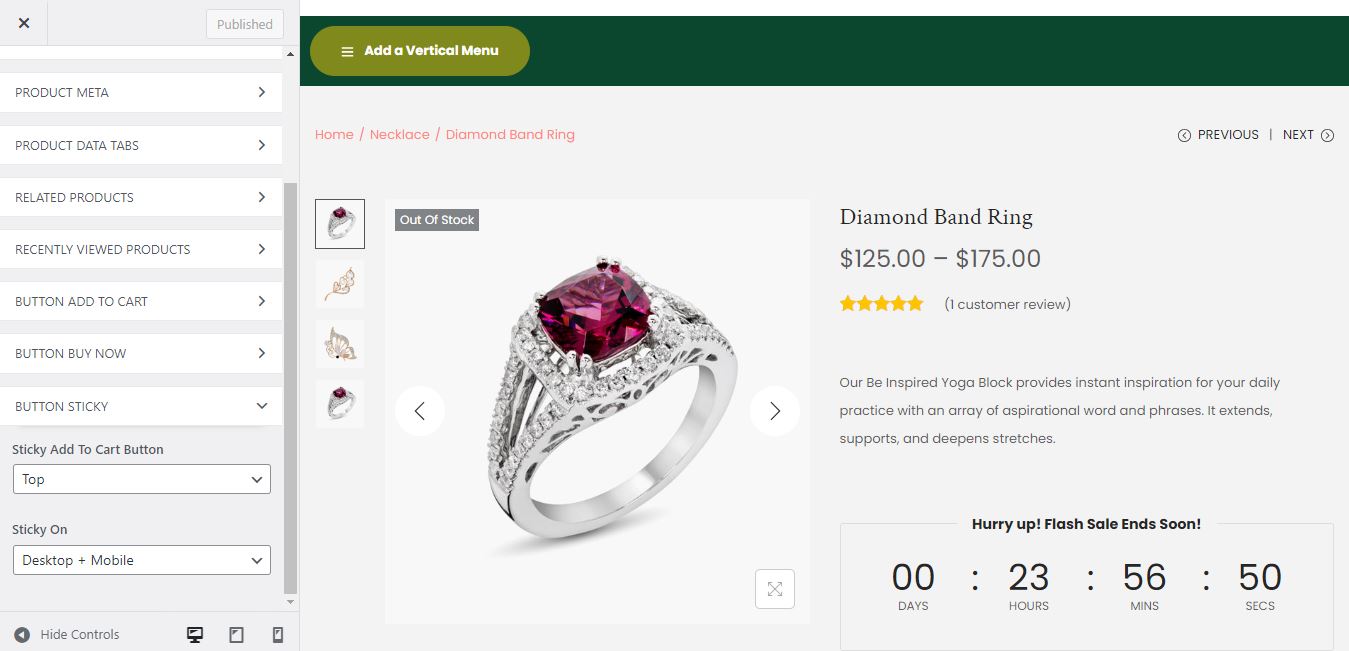
Jak dodać przyklejony przycisk Dodaj do koszyka na stronie produktu
Możesz użyć przycisku Sticky Add to Cart w Woostify Pro aby utworzyć pływający przycisk, który przykleja się u góry lub u dołu strony ze szczegółowymi informacjami o produkcie. Możesz ustawić tę funkcję dla pojedynczych lub zmiennych produktów. Istnieją również trzy opcje wyświetlania przycisku przyklejonego na urządzeniach, w tym Desktop, Mobile i Desktop + Mobile.

5. Znakomita tabela rozmiarów
Niektóre rodzaje produktów, takie jak odzież i akcesoria, często występują w różnych rozmiarach, aby pasowały do różnych wymiarów klientów. Zainteresowani Twoim produktem klienci będą mieli tendencję do przeglądania przewodnika po rozmiarach. Możemy z całą pewnością stwierdzić, że sklep z tabelą rozmiarów zdecydowanie zatrzymuje odwiedzających na dłużej i generuje więcej konwersji niż sklep bez nich. Dlatego zaprojektowanie przewodnika po rozmiarach jest niezbędnym krokiem, jeśli chcesz z powodzeniem kupić produkt.
Kwestie związane z rozmiarem są jednym z głównych powodów zwrotów produktów. Bez przewodnika po rozmiarach istnieje ryzyko, że klienci zamówią niewłaściwy rozmiar, a następnie zwrócą lub wymienią produkt. Z drugiej strony, gdy klienci mogą zapoznać się ze szczegółowymi wymiarami i wytycznymi, są bardziej skłonni do zamówienia prawidłowego rozmiaru, co prowadzi do mniejszej liczby zwrotów z powodu rozbieżności w rozmiarze.

Jeśli nie oferujesz przewodnika po rozmiarach, z pewnością otrzymujesz wiele zapytań od klientów. W takim razie, ile czasu poświęciłbyś na rozwiązanie tego problemu dla dziesiątek, setek, a nawet tysięcy klientów? Dokładne informacje o rozmiarach pomogą skrócić czas poświęcony na obsługę klienta.

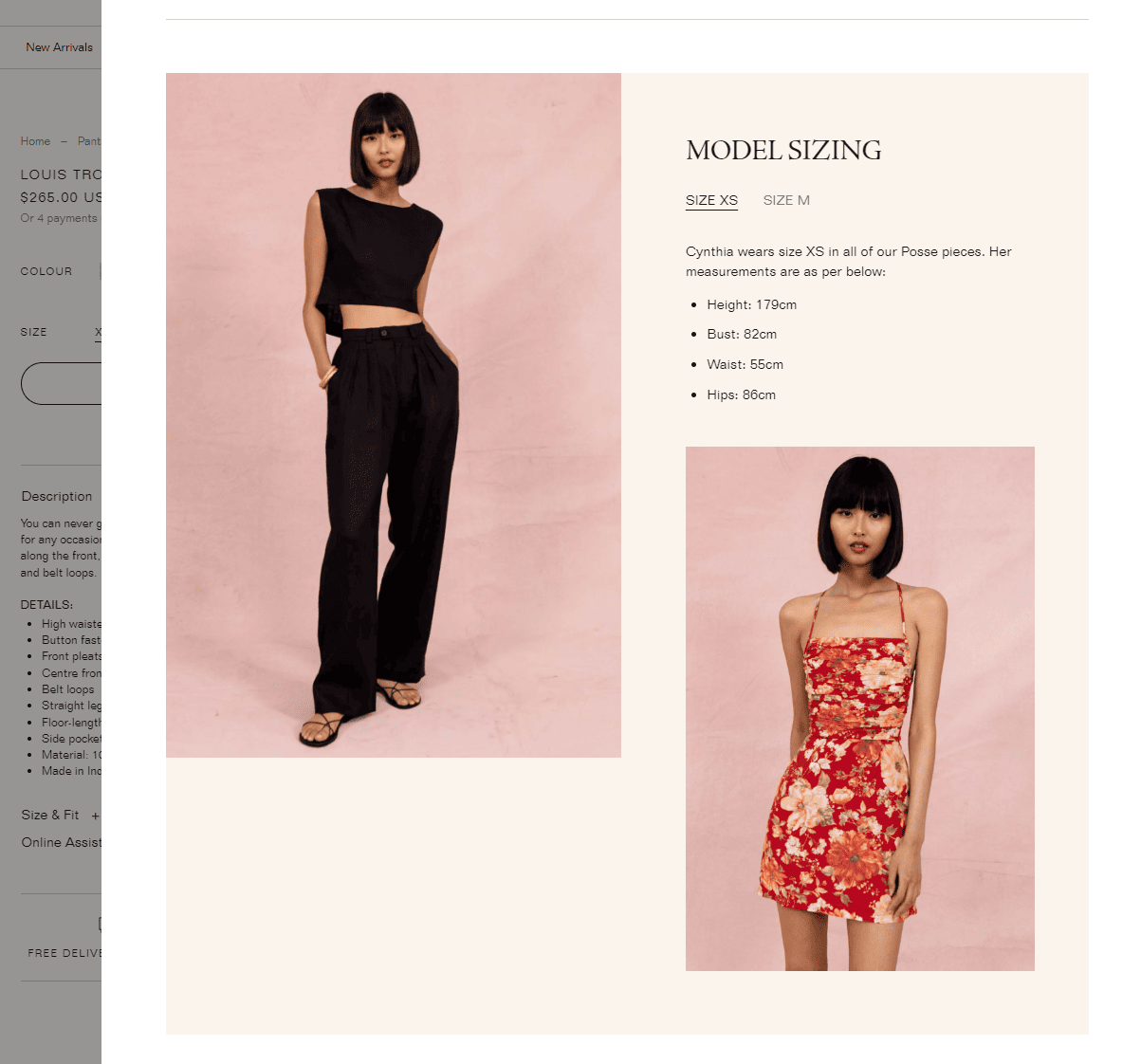
Jak dodać przewodnik po rozmiarach do swojej witryny WooCommerce
Możesz użyć dodatku Woostify Size Guide, profesjonalnej funkcji Woostify Pro, aby zrealizować to zadanie. Ta funkcja pozwala tworzyć własne tabele rozmiarów i przypisywać je do wielu kategorii lub konkretnych produktów. Przewodnik po rozmiarach Woostify zapewnia również liczne opcje dostosowywania przewodnika po rozmiarach. Na przykład możesz dodać opis tekstowy lub obraz do tabeli rozmiarów. Przeczytaj dokument Przewodnik po rozmiarach, aby dowiedzieć się więcej o tym, jak można skonfigurować dodatek lub z niego korzystać.
Obejrzyj ten film, aby pobrać przewodnik krok po kroku dotyczący korzystania z Woostify Size Guide.
6. Funkcja zoomu
To kolejny element wzbogacający przeglądanie produktów. Funkcja powiększania umożliwia użytkownikom powiększanie obrazów produktów w celu uzyskania szczegółowego widoku. Jeśli obrazy i filmy 360 stopni pozwalają klientom zobaczyć produkt pod różnymi kątami, ta wspaniała funkcja pomaga użytkownikom zbadać każdy szczegół produktu z bliższej odległości i skupić się na określonych obszarach zainteresowania.
Podczas zakupów online ludzie często chcą dokładnie obejrzeć produkty. Zbliżając się do określonych obszarów, badają produkt bardziej szczegółowo, aby dokładnie ocenić cechy produktu, tekstury i jakość materiału. Dogłębne zrozumienie produktu ułatwi potencjalnym klientom podjęcie decyzji, czy produkt spełnia ich potrzeby. Nawet jeśli użytkownicy nie zdecydowali się w tym momencie na zakup Twojego produktu, funkcja Zoom zachęca ich do spędzenia większej ilości czasu na stronie.
Ponadto szczegółowe obejrzenie produktu minimalizuje wszelkie potencjalne wątpliwości lub niepewność co do jego wyglądu. Ta przejrzystość buduje zaufanie i zmniejsza ryzyko niezadowolenia po zakupie.
Jak dodać funkcje powiększania do strony produktu
Istnieje kilka wtyczek, których możesz użyć, aby włączyć funkcję powiększania strony szczegółów produktu.
Poniższy obraz przedstawia funkcjonalność wtyczki Image Zoom Pro dla WooCommerce, w szczególności w trybie Zoom okna. W tym trybie, gdy użytkownik najedzie kursorem na obraz, powiększony widok zostanie wyświetlony w osobnym oknie.

7. Prezentacja produktu
Wycieczka po produkcie to prezentacja z przewodnikiem, która przedstawia odwiedzającym najważniejsze cechy, funkcje i zalety produktu. Zapewnia odwiedzającym ustrukturyzowany przewodnik, który pozwala poznać i zrozumieć możliwości produktu. Im głębiej ludzie zrozumieją Twój produkt, tym większe prawdopodobieństwo, że dokonają zakupu.
Tworzenie wycieczki po produkcie to także okazja do opowiedzenia fascynującej historii o swoim produkcie. Tworząc narrację wokół jego funkcji, korzyści i problemów, które rozwiązuje, możesz zniewolić odbiorców i stworzyć więź emocjonalną. Opowiadanie historii dodaje głębi i rezonansu doświadczeniu produktu, czyniąc go bardziej zapadającym w pamięć i wywierającym wpływ.
Ponadto wycieczki po produktach odgrywają ważną rolę w kształceniu nowych użytkowników, pomagając im szybko zapoznać się z Twoim produktem i nauczyć się go używać. Ponadto w przypadku złożonych produktów prezentacja produktu może służyć jako samoobsługowy zasób edukacyjny, umożliwiając użytkownikom naukę we własnym tempie i odsyłanie do prezentacji w razie potrzeby.
Możesz tworzyć wycieczki po produktach w różnych formach, w tym interaktywnych nakładek, podpowiedzi, demonstracji wideo lub interaktywnych symulacji.

Jak stworzyć prezentację produktu WooCommerce
Musisz wybrać wtyczkę wycieczki, która specjalizuje się w tworzeniu wycieczek po produktach. Popularne opcje to WooCommerce Product Tour i WP Ultimate Tours Builder.
8. Przycisk listy życzeń
Z jakiegoś powodu ludzie, mimo zainteresowania produktem, nie zdecydowali się na jego zakup. W takim przypadku powinieneś zaoferować przycisk listy życzeń, który umożliwia klientom zapisywanie produktów na liście życzeń w celu późniejszego wykorzystania lub zakupu. Jest to uważane za świetny sposób na zachęcenie klientów do zaangażowania. Lista życzeń przypomni klientom o ich ulubionych przedmiotach, co może skłonić ich do powrotu na stronę szczegółów produktu i podjęcia kolejnej akcji.
Możesz także skorzystać z przycisku listy życzeń, aby uzyskać cenne informacje na temat preferencji klientów i zamiarów zakupu. Monitorowanie produktów dodanych do listy życzeń pomaga zbierać dane o popularnych artykułach, zainteresowaniach klientów i potencjalnym popycie. Te informacje będą bardzo pomocne w Twoich kampaniach remarketingowych w przyszłości. W szczególności, mając dostępne dane z listy życzeń, możesz wysyłać spersonalizowane wiadomości e-mail, aby powiadamiać klientów o pozycjach z listy życzeń ze specjalną ofertą lub aktualizacjami dostępności produktów. To naprawdę dobra okazja do nawiązania kontaktu z klientami, ponownego zaangażowania ich i potencjalnego przekształcenia pozycji z listy życzeń w zakupy.
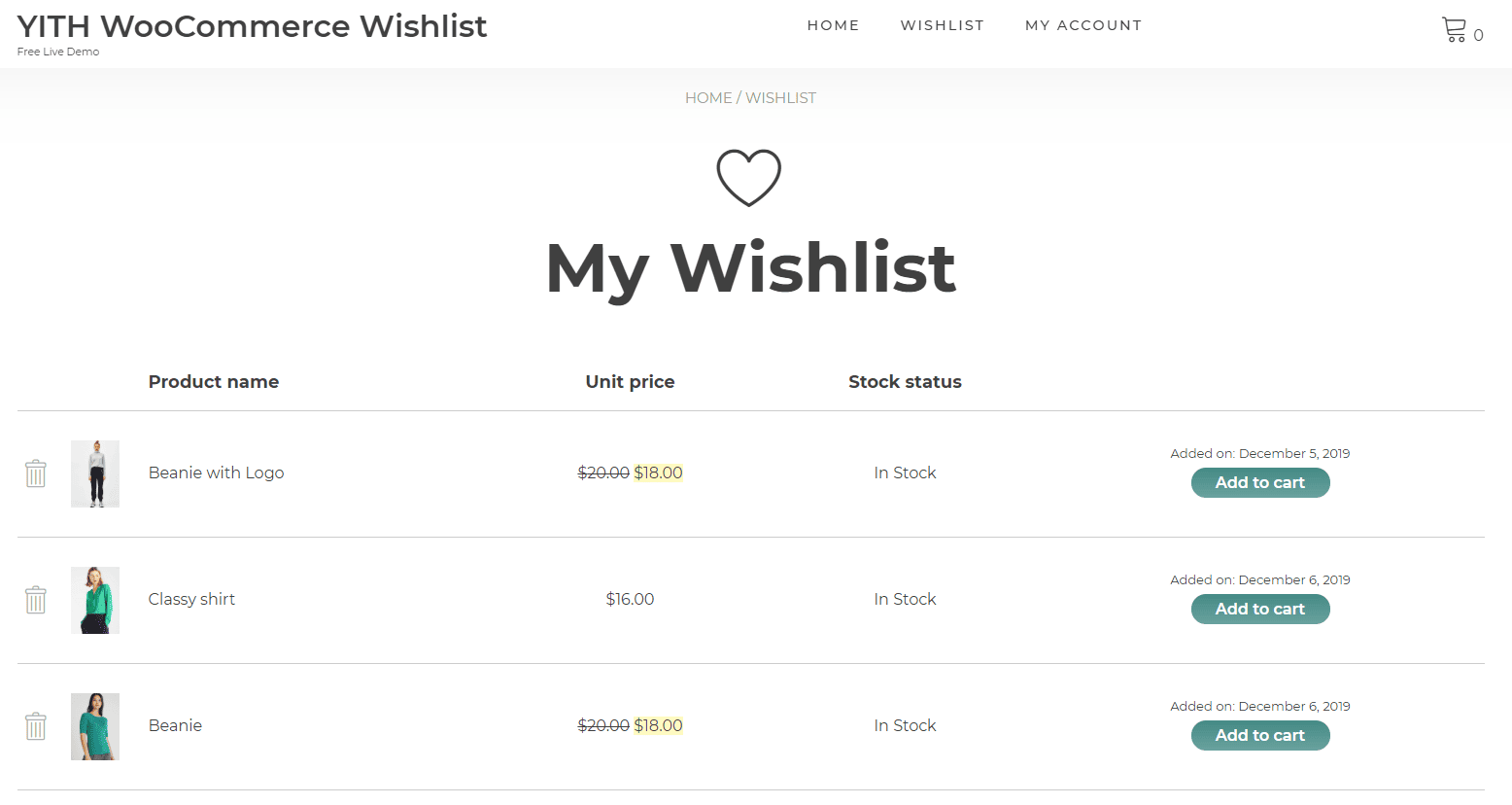
Jak dodać przycisk listy życzeń do swojej witryny WooCommerce
Istnieje wiele wtyczek listy życzeń WooCommerce do wyboru, takich jak TI WooCommerce Lista życzeń, YITH WooCommerce Lista życzeń i Lista życzeń dla WooCommerce.

9. Spersonalizowane rekomendacje
W zakupach online spersonalizowane elementy zawsze sprawiają, że klienci są zadowoleni. Badając historię przeglądania i zakupów klientów, możesz polecić produkty odpowiadające ich zainteresowaniom i potrzebom. Gdy klienci zobaczą, co ich interesuje, prawdopodobnie klikną w polecane produkty i będą kontynuować przeglądanie Twojej witryny.
Oprócz zwiększonego doświadczenia i zaangażowania klientów, jest to idealna okazja do cross-sellingu i up-sellingu. Gdy masz skuteczną strategię wyświetlania powiązanych produktów i pakietów produktów, łatwiej niż kiedykolwiek możesz zachęcić ludzi do robienia większej liczby zakupów. Sukces strategii zależy od tego, jak głęboko zrozumiesz swoich klientów.
Sugerowanie wartościowych rekomendacji produktowych pomaga również wzmacniać relacje z klientami. Ci zadowoleni klienci są bardziej skłonni do powrotu na przyszłe zakupy, ponieważ uważają, że Twoje rekomendacje odpowiadają ich potrzebom i preferencjom.
Jak dodać rekomendacje produktów do stron szczegółów produktu
Dodatek Kupione razem oferowany przez Wootify Pro może pomóc w dodaniu rekomendacji produktów. Dzięki specjalnej funkcjonalności dodatek wybierze najodpowiedniejsze produkty i zarekomenduje je na każdej stronie szczegółów produktu. Jako inteligentne narzędzie, Kupione razem znajdzie sposób na dotarcie do właściwych osób we właściwym czasie. Oprócz stron pojedynczych produktów, działa skutecznie na wszystkich innych stronach WooCommerce, takich jak strona główna sklepu, strony kategorii produktów, strony koszyka, strony kasy i strony z podziękowaniami.
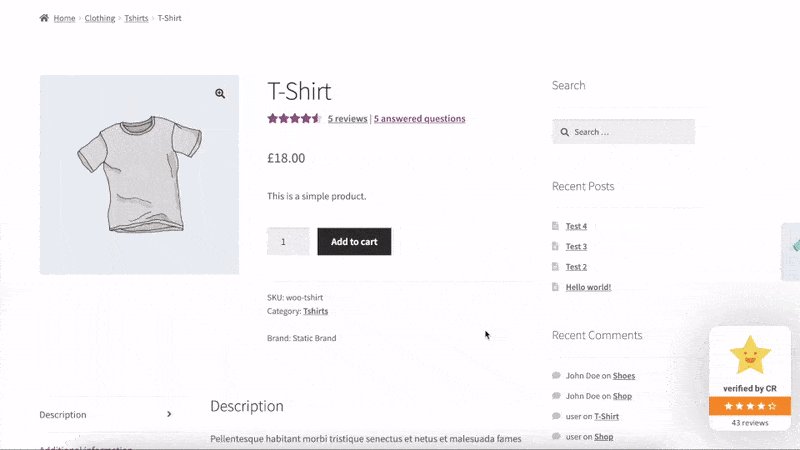
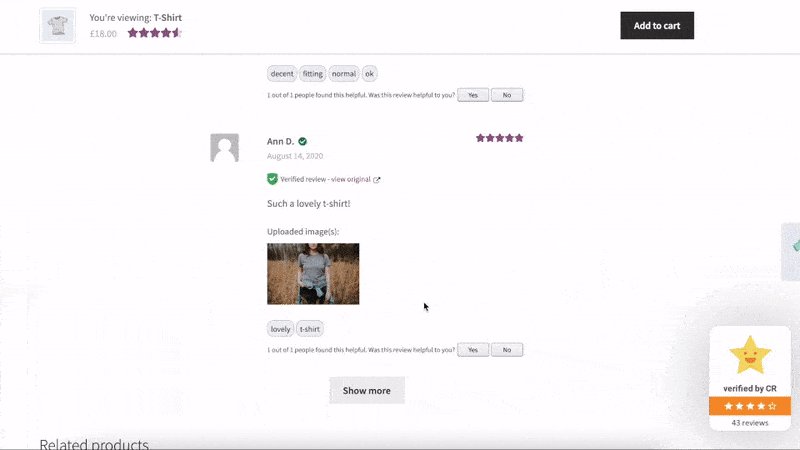
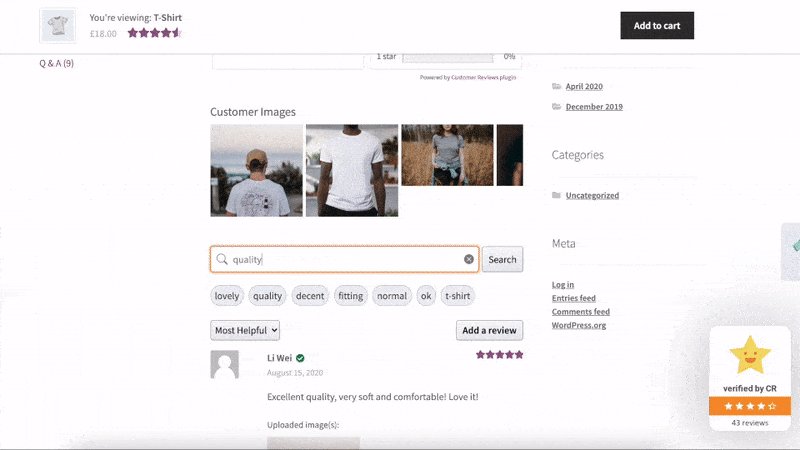
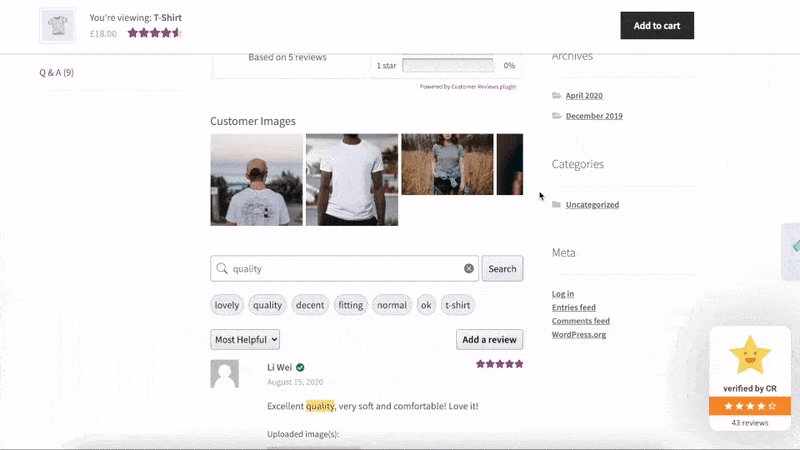
10. Opinie i oceny klientów
Zyskasz duże zaufanie klientów, umieszczając autentyczne recenzje i oceny klientów na stronie szczegółów produktu.
Aby stworzyć miejsce na recenzje i oceny klientów, może być konieczne zintegrowanie witryny z motywem premium lub wtyczką innej firmy do recenzji. Sekcja z opiniami klientów może znajdować się pod opisem produktu, na pasku bocznym lub w kolumnie albo może mieć własną zakładkę lub sekcję w stylu akordeonu.
Możesz wyświetlić oceny produktu, aby pokazać jego ogólną ocenę. Sklepy e-commerce zwykle stosują system gwiazdek w skali od 1 do 5 gwiazdek. Jest to wygodny sposób, aby klienci mogli szybko pokazać swój poziom zadowolenia z produktu.
Aby zapewnić autentyczność recenzji, należy umieścić nazwiska recenzentów i daty recenzji. Zachęcaj ludzi do pisania recenzji, która jest wystarczająco długa, aby dostarczyć cennych informacji innym klientom. Nie zapomnij również użyć systemu sortowania i filtrowania, aby posortować recenzje według różnych kryteriów, takich jak najwyższa lub najniższa ocena, najbardziej pomocne, najnowsze i najbardziej trafne.
Po utworzeniu recenzji i ocen klientów należy również zaimplementować fragmenty rozszerzone i znaczniki schematu, aby Google mógł gromadzić dane strukturalne i wyróżniać stronę szczegółów produktu w wynikach wyszukiwania.

Przeczytaj artykuł na temat ponad 10 najlepszych wtyczek recenzji WooCommerce, aby poznać niektóre narzędzia do tworzenia recenzji klientów.
11. Last but not least – treści zorientowane na intencje użytkownika
Na stronach z pojedynczymi produktami powinieneś pozwolić klientom zobaczyć, czego potrzebują, a nie tylko to, co oferujesz. Treść na stronie produktu powinna być nie tylko wciągająca, ale także dostosowana do intencji klienta.
Musisz zbadać i przeanalizować intencje wyszukiwania użytkowników, aby zrozumieć, dlaczego szukają Twojego produktu i jak rozwiązuje on ich problemy. Zacznij od nagłówka, który przedstawia wartość produktu i odpowiada intencjom użytkownika. Poza tym używaj języka, który rezonuje z docelowymi odbiorcami i podkreśla, w jaki sposób Twój produkt spełnia ich specyficzne potrzeby.
Krótkie i długie opisy powinny koncentrować się na korzyściach i funkcjach zgodnych z intencjami klientów. Tworzona treść bezpośrednio odnosi się do ich problemów i pokazuje Twój produkt jako rozwiązanie. Zachęca się również do podkreślenia pewnych pozytywnych efektów, które ludzie mogą osiągnąć stosując produkt.
Już teraz dostosuj szczegółową stronę produktu WooCommerce w atrakcyjny sposób!
W zależności od struktury witryny możesz wybrać najbardziej odpowiednie spośród 11 elementów wymienionych w artykule, aby stworzyć atrakcyjny projekt strony produktu, który wzbudzi zainteresowanie klientów, poprawi jakość zakupów, zwiększy liczbę konwersji i zwiększy przychody.
Przyjrzyjmy się, jak dostosować strony produktów za pomocą Elementora i WooBuilder.
Dziękujemy za przeczytanie naszego artykułu. Jeśli masz jakiś wkład, zostaw swój komentarz w polu poniżej.
