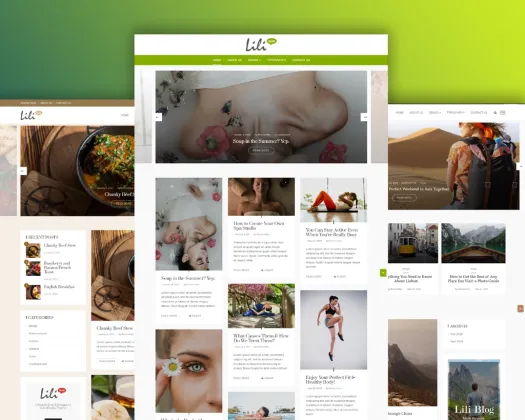
Lili Blog Plus – odważny, piękny, nowoczesny i profesjonalny motyw bloga 2021
Opublikowany: 2021-06-24Nowoczesny i profesjonalny motyw bloga 2021
Spis treści
Szukasz prostych i profesjonalnych motywów wordpress. Na rynkach i w Internecie dostępne są miliony darmowych motywów blogowania wordpress. Wybór najlepszego motywu jest naprawdę ekscytującą częścią, ale czasami jest to naprawdę żmudne zadanie. Każdy motyw ma własną różnorodność funkcji, projekt i własne dostosowanie. Wśród nich dzisiaj dowiemy się o motywie bloga Lili Blog Plus WordPress, opracowanym specjalnie do blogowania z najnowszymi problemami związanymi z blogowaniem. Ma swoje miejsce i znaczenie wśród miłośników blogów.
Lili Blog Plus to jeden z darmowych motywów wordpress opracowanych z myślą o nowoczesnych funkcjach i jest odpowiedni dla każdego. Lili Blog Plus zawiera 10 różnych motywów układu, takich jak Styl życia, Podróże, Osobiste, Moda, Zdrowie, Jedzenie, Sport itp. LILI Blog Plus zawiera niestandardowe widżety, szybką instalację, import demonstracyjny jednym kliknięciem, wiele opcji demonstracyjnych, czcionki i opcje kolorystyczne i wiele innych.
Lili Blog Plus to szybka instalacja i gotowa do użycia, kompatybilna z urządzeniami kompozycja wordpress, która obsługuje wszystkie przeglądarki internetowe i obsługuje najnowsze trendy projektowania, takie jak siatka i kolumna ładowania początkowego. Każda wymagana funkcja jest dostępna w bezpłatnej wersji, zbudowanej z wbudowanych widżetów, formatów wielu postów, wielu układów stron domowych i atrakcyjnych funkcji, takich jak przyklejony nagłówek, różne układy blogów i kanały na Instagramie , jednak są już dostępne, otrzymasz dedykowane wsparcie i regularne aktualizacje w wersji Pro.
Nawet jeśli nie znasz się na wordpressie i kodach, możesz założyć bloga. Jest bardzo prosty i łatwy w konfiguracji. Posiada szczegółową dokumentację, w tym wideo. A kiedy napotkasz problem, możesz skontaktować się z nimi bezpośrednio. Mają dedykowany zespół wsparcia, który zajmie się Twoimi problemami.

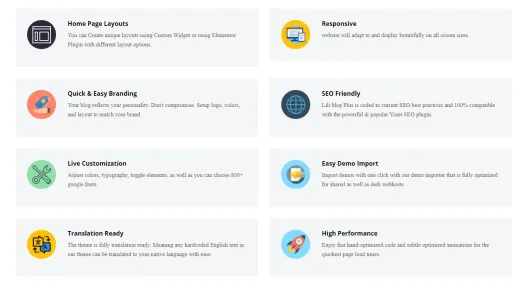
Główne cechy motywu Lili Blog Plus
Istnieje wiele funkcji dostępnych nawet w bezpłatnej wersji bloga LILI Plus. Możesz pobrać ten motyw już teraz i zacząć tworzyć własny blog. Jeśli wystąpi problem, istnieje dokumentacja dotycząca konfiguracji, dostosowywania i importu demonstracyjnego jednym kliknięciem
Niektóre kluczowe cechy są następujące:
Import demo jednym kliknięciem – 10 pięknych i starannie zaprojektowanych stron głównych pozwala wybrać idealny układ dla swojego bloga. Zaimportuj je wszystkie jednym kliknięciem myszy i zacznij publikować swoje posty już dziś.
Responsywny - konstrukcja responsywna zgodna z wszystkimi urządzeniami
Gotowe do tłumaczenia – bez względu na to, jakiego języka będziesz używać na stronie. Jest całkowicie kompatybilny.
SEO Friendly – Lili Blog plus jest zakodowany zgodnie z aktualnymi najlepszymi praktykami SEO i jest w 100% kompatybilny z potężną i popularną wtyczką Yoast SEO
Opcja motywu na podstawie dostosowania : dostępne są ustawienia edycji na żywo. Dostosuj kolory, typografię, przełączaj elementy, a także możesz wybrać ponad 800 czcionek Google.
Wysoka wydajność – ciesz się szybkim, ręcznie zoptymalizowanym kodem i subtelnymi, zoptymalizowanymi animacjami, aby zapewnić najszybsze ładowanie strony.
Poza tym dostępnych jest wiele innych opcji, dzięki którym Twoja witryna będzie idealna i atrakcyjna.

Jak zainstalować Lili Blog Plus
W prostych krokach możesz zainstalować Lili Blog plus. Zacznijmy od prostego kroku:
- Zaloguj się do Paneli Administracyjnych wordpress
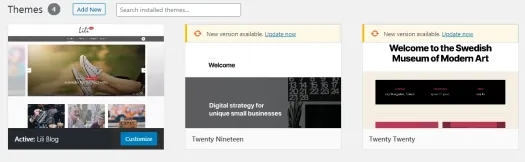
- Przejdź do Wygląd > Motywy
- Kliknij Dodaj nowy
- Prześlij plik zip LILI Blog Plus
- Po zainstalowaniu motywu Kliknij przycisk Aktywuj
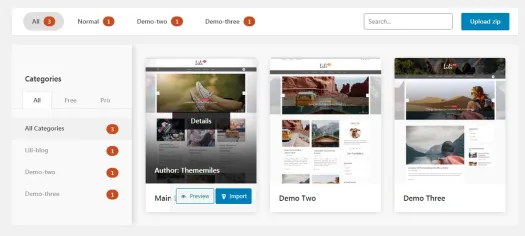
Import demonstracyjny
Po aktywacji motywu, dla prawidłowego działania naszego motywu, zaleca zainstalowanie określonych wtyczek. Kliknij Rozpocznij instalowanie wtyczek, które automatycznie zainstalują wszystkie niezbędne wtyczki.
- Import demonstracyjny jednym kliknięciem umożliwia zaimportowanie wszystkich niezbędnych danych fikcyjnych.
- Przejdź do Wygląd > Importuj dane demonstracyjne.
- Wybierz demo, które chcesz zaimportować.
- Kliknij na import
- Zakończenie procesu importowania może zająć kilka chwil

Konfiguracja strony głównej i strony blogu
Po zainstalowaniu zawartości demonstracyjnej zobaczysz stronę Strona główna. Ta strona będzie używana jako strona główna serwisu. Aby ustawić ją jako stronę główną, przejdź do Ustawienia > Czytanie, W obszarze Wyświetlanie strony głównej, Wybierz stronę statyczną (wybierz poniżej) i wybierz Strona główna dla strony z czcionkami i Strona blogu dla strony postów.

KONFIGURUJ STRONĘ GŁÓWNĄ
Jeśli chcesz utworzyć stronę startową podobną do demonstracji, ale bez importowania zawartości demonstracyjnej, możesz wykonać następującą procedurę.
- Zainstaluj motyw Lili Blog
- Przejdź do Panelu administracyjnego > Wygląd > Motywy > Dodaj nowy i wyszukaj motyw Lili Blog
- Kliknij Zainstaluj, a następnie Aktywuj
- Utwórz stronę dla domu
- Przejdź do panelu administracyjnego > Strony > Dodaj nowy
- Podaj tytuł strony (Przykład: Strona główna)
- W panelu Atrybuty strony w prawej części wybierz Start jako szablon strony.
- Kliknij Opublikuj, aby opublikować stronę.
- Utwórz stronę bloga
Postępuj zgodnie z tą samą powyższą metodą tworzenia strony.
- W panelu Atrybuty strony w prawej części wybierz Szablon domyślny jako szablon strony.
- Kliknij Opublikuj, aby opublikować stronę.
- Ustaw stronę główną i stronę blogu
- Ustaw stronę główną i stronę bloga zgodnie z poniższą procedurą.
- Przejdź do panelu administracyjnego > Ustawienia > Czytanie
- Kliknij „Strona statyczna (wybierz poniżej)”
- Ustaw stronę główną: (ostatnio utworzona powyżej strona główna)
- Strona z wpisami : ( niedawno utworzony blog)
Dostosuj
Po zainstalowaniu motywu nadszedł czas na małą personalizację.
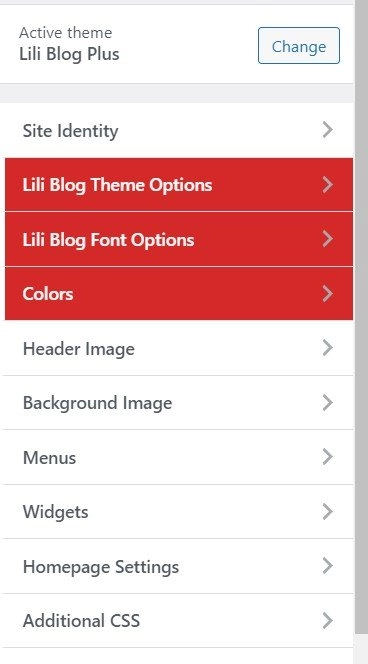
- Przejdź do Panelu administracyjnego > Wygląd > Dostosuj, gdzie znajdziesz różne dostępne opcje. Po prostu wypróbuj te opcje jeden po drugim, aby zrozumieć, jak działa motyw i możesz tworzyć dowolne witryny.


Opcje motywu
Istnieją różne style układu dla różnych blogów. Możesz wybrać, którego chcesz użyć i który najbardziej Ci odpowiada.
- Przejdź do Panelu administracyjnego > Wygląd > Dostosuj > Opcje motywu, gdzie znajdziesz różne dostępne opcje. Sprawdź wszystkie dostępne opcje zarządzania witryną zgodnie z Twoimi wymaganiami.

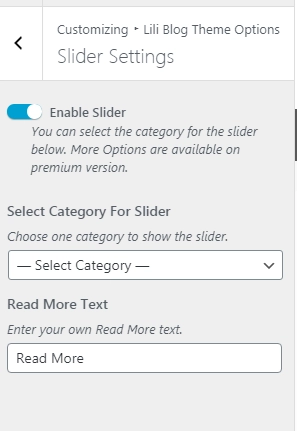
Suwak
- Przejdź do Wygląd > Dostosuj > Opcje motywu > Menu
- Otrzymasz opcję Włącz / Wyłącz suwak banera.
- Wybierz preferowany suwak banera i sprawdź ustawienia suwaka banera.
- Jeśli podgląd jest w porządku Kliknij Opublikuj, aby zapisać zmiany.

Strona bloga
- Przejdź do Wygląd > Dostosuj > Opcje motywu > Strona bloga
- Otrzymasz opcje dla pozycji paska bocznego, układu bloga, układu obrazu,
Pasek boczny
- Przejdź do Wygląd > Dostosuj > Opcje motywu > Pasek boczny
- Otrzymasz opcje zmiany układu paska bocznego.
- Skorzystaj z dostępnych opcji i sprawdź zmiany.
- Jeśli podgląd jest w porządku Kliknij Opublikuj, aby zapisać zmiany.
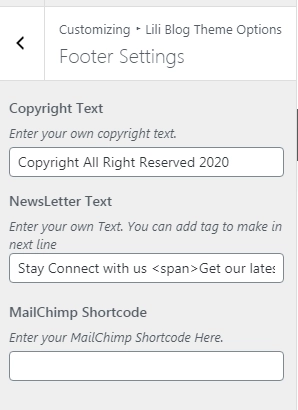
Stopka
- Przejdź do Wygląd > Dostosuj > Opcje motywu > Stopka
- Wprowadź krótki kod Instagram, tekst biuletynu, krótki kod Mailchimp, tekst praw autorskich.
- Jeśli podgląd jest w porządku Kliknij Opublikuj, aby zapisać zmiany.

Opcje czcionek
- Z Wygląd > Dostosuj > Opcje czcionek.
- Dzięki temu ustawieniu możesz dostosować typografię swojej witryny.
- Możesz zmienić rodzinę czcionek, wysokość linii nagłówka i czcionkę treści.
Zabarwienie
- Z Wygląd > Dostosuj > Kolory.
- Zmień typografię i kolory tła różnych sekcji witryny i według własnego uznania.
- Skorzystaj z dostępnych opcji i sprawdź zmiany. Jeśli podgląd jest w porządku Kliknij Opublikuj, aby zapisać zmiany.
Zdjęcie w tle
- W opcji Wygląd > Dostosuj > Obraz tła możesz zmienić obraz tła w sekcji treści witryny.
Linki społecznościowe
- Przejdź do Wygląd > Dostosuj > Menu > Linki społecznościowe
- Możesz zaktualizować tytuł i lokalizacje w menu społecznościowym.
- Kliknij Zapisz i opublikuj, aby zapisać zmiany.
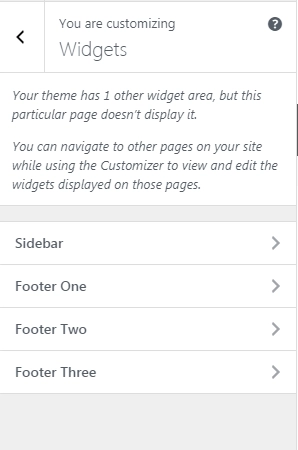
Widżet
- Widżety umożliwiają dodawanie i aktualizowanie niektórych dodatkowych funkcji w witrynie, takich jak strony, tekst, obrazy itp. Przejdź do Wygląd > Dostosuj > Widżet. Zawiera następujące elementy:
- Pasek boczny
- Wybierz Wygląd > Dostosuj > Widgety > Pasek boczny.
- Możesz aktualizować widżety paska bocznego.
- Kliknij Opublikuj, aby zapisać zmiany.

Lewy pasek boczny
- Wybierz Wygląd > Dostosuj > Widgety > Lewy pasek boczny.
- Możesz aktualizować widżety na lewym pasku bocznym.
- Kliknij Opublikuj, aby zapisać zmiany.
Stopka pierwsza
- Przejdź do Wygląd > Dostosuj > Widgety > Stopka pierwsza.
- Możesz aktualizować widżety w pierwszej kolumnie stopki.
- Kliknij Opublikuj, aby zapisać zmiany.
Stopka druga
- Wybierz Wygląd > Dostosuj > Widgety > Stopka druga.
- Możesz aktualizować widżety w drugiej kolumnie stopki.
- Kliknij Opublikuj, aby zapisać zmiany.
Stopka trzecia
- Przejdź do Wygląd > Dostosuj > Widgety > Stopka trzecia.
- Możesz aktualizować widżety w trzeciej kolumnie stopki.
- Kliknij Opublikuj, aby zapisać zmiany.
Stopka czwarta
- Przejdź do Wygląd > Dostosuj > Widgety > Stopka czwarta.
- Możesz aktualizować widżety w czwartej kolumnie stopki.
- Kliknij Opublikuj, aby zapisać zmiany.
Stopka czwarta
- Wybierz Wygląd > Dostosuj > Widgety > Offcanvas.
- Możesz aktualizować widżety z paska bocznego kanwy.
- Kliknij Opublikuj, aby zapisać zmiany.
Ustawienia domu
Ustaw stronę główną i stronę bloga zgodnie z następującą procedurą.
- Przejdź do panelu administracyjnego > Ustawienia > Czytanie
- Kliknij „Strona statyczna (wybierz poniżej)”
- Ustaw stronę główną: (ostatnio utworzona powyżej strona główna)
- Strona z wpisami:(Blog, który niedawno utworzyłeś)

Dodatkowe CSS
- Przejdź do Wygląd > Dostosuj > Dodatkowy CSS. Dodatkowy CSS pozwala zaktualizować wygląd strony poprzez dodanie większej ilości CSS do motywu.
Korzyści, jakie uzyskasz przechodząc z wersji bezpłatnej na wersję PRO
| Funkcja motywu | Darmowa wersja | Wersja PRO |
| Opcje tematu | TAk | TAk |
| Elastyczny projekt | TAk | TAk |
| Tłumaczenie gotowe | TAk | TAk |
| Opcje układu paska bocznego | TAk | TAk |
| Układ strony | Domyślna pełna szerokość | Pudełko i pełna szerokość |
| Typy nagłówków | Domyślny nagłówek | 3 różne typy nagłówków |
| Typy suwaków | Domyślna | Dwa typy |
| Efekt suwaka | Domyślna | Zanikanie i Pionowo |
| Układy bloga | 2 układy | 4 układy |
| Obraz strony bloga | 2 układy | 3 układy |
| Opcje rodziny czcionek | Ograniczony | 800+ czcionek Google dla wielu sekcji |
| Schematy kolorów | Ograniczony | Nieograniczony |
| Rodzaje paginacji | 2 typy | 3 rodzaje |
| Dumnie zasilane opcje tekstowe | Nie | Tak z możliwością edycji |
| Biografia autora | Nie | TAk |
| Stopka na Instagramie | Nie | TAk |
| Subskrypcja MailChimp w stopce | Nie | TAk |
Ostatnie słowa
Blog Lili plus to najlepszy i najnowszy projekt motywów i rozwój dotyczący wszystkich potrzeb, których bloger potrzebuje na swoim blogu. Dodatkowy motyw ma układ pudełkowy i ciemną wersję, przyjazną dla SEO, responsywną i w pełni działającą personalizację, która podejmuje właściwą decyzję na następnym blogu.
